Matiz, Saturación e Intensidad (HSV hue, saturation and intensity):
Anuncio

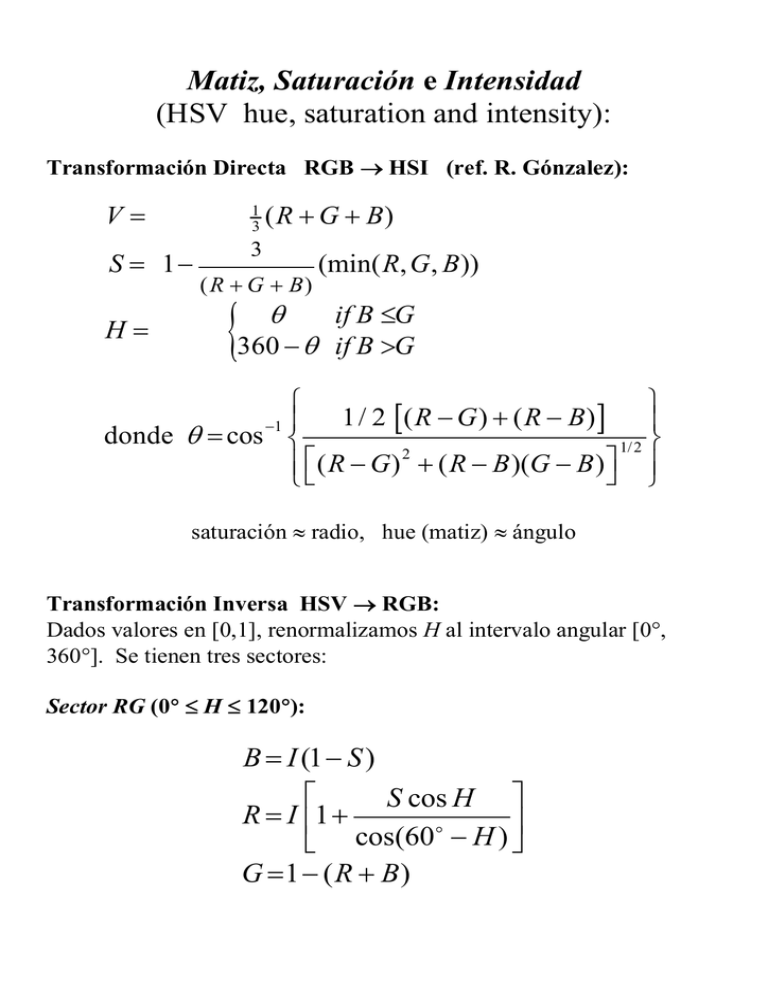
Matiz, Saturación e Intensidad
(HSV hue, saturation and intensity):
Transformación Directa RGB → HSI (ref. R. Gónzalez):
V=
1
3
S = 1−
3
H=
( R + G + B)
( R + G + B)
{
(min( R, G , B ))
θ
if B ≤G
360 − θ if B >G
⎧
⎫
1
/
2
(
)
(
)
R
−
G
+
R
−
B
[
]
⎪
⎪
−1
donde θ = cos ⎨
1/2 ⎬
2
⎪⎩ ⎡⎣ ( R − G ) + ( R − B )(G − B ) ⎤⎦ ⎪⎭
saturación ≈ radio, hue (matiz) ≈ ángulo
Transformación Inversa HSV → RGB:
Dados valores en [0,1], renormalizamos H al intervalo angular [0°,
360°]. Se tienen tres sectores:
Sector RG (0° ≤ H ≤ 120°):
B = I (1 − S )
⎡
S cos H ⎤
R = I ⎢1 +
⎥
D
cos(60
)
H
−
⎣
⎦
G =1 − ( R + B)
Sector GB (120° ≤ H ≤ 240°):
H ' = H − 120D
R = I (1 − S )
⎡
S cos H ' ⎤
G = I ⎢1 +
⎥
D
cos(60
')
H
−
⎣
⎦
B =1 − ( R + G )
Sector BR (240° ≤ H ≤ 360°):
H ' = H − 240D
G = I (1 − S )
⎡
S cos H ' ⎤
B = I ⎢1 +
⎥
D
cos(60
')
H
−
⎣
⎦
R = 1 − (G + B )
Existen otros modelos (o espacios) de color muy semejantes: HSL
(Hue, Saturation, Luminance) y HSV (Hue, Saturation, Value).
Ejemplo de pseudocolor: (a) Dividir en intervalos y asignarles rampas
R,G,B. (b) Combinar rampas y fijar uno o dos canales como en:
Función de transferencia en color. Asigna a una escala de entrada una
gama de salida; comienza en negro (índice 0), de azul obscuro a brillante (50),
cyan (100), aquamarina pastel, amarillo (150), naranjas hasta rojo brillante (200),
donde podría terminar para no confundir el negro en 255 con el de 0 (en este caso
sirve para un esquema circular), o bien aumentar desde 200 los tres canales para
pasar a blanco. Hay muchas variantes que optimizan la distinción entre niveles
de la escala de entrada.