Scratch - Programa de Educación y Cultura Digital TELMEX
Anuncio

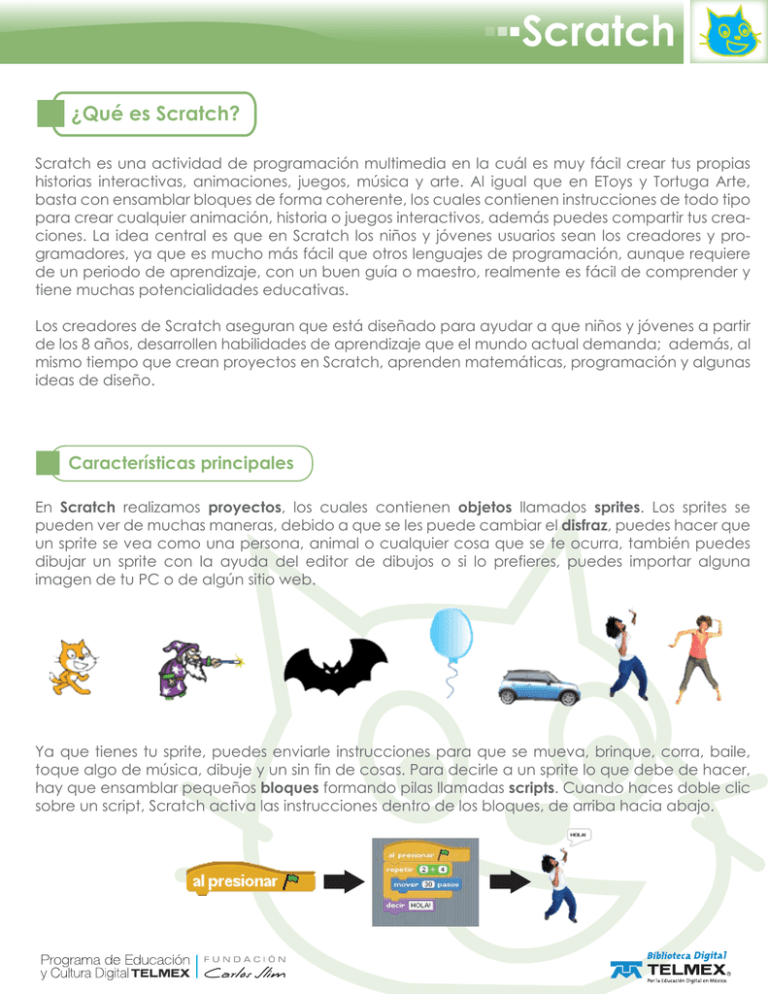
Scratch Scratch ¿Qué es Scratch? Scratch es una actividad de programación multimedia en la cuál es muy fácil crear tus propias historias interactivas, animaciones, juegos, música y arte. Al igual que en EToys y Tortuga Arte, basta con ensamblar bloques de forma coherente, los cuales contienen instrucciones de todo tipo para crear cualquier animación, historia o juegos interactivos, además puedes compartir tus creaciones. La idea central es que en Scratch los niños y jóvenes usuarios sean los creadores y programadores, ya que es mucho más fácil que otros lenguajes de programación, aunque requiere de un periodo de aprendizaje, con un buen guía o maestro, realmente es fácil de comprender y tiene muchas potencialidades educativas. Los creadores de Scratch aseguran que está diseñado para ayudar a que niños y jóvenes a partir de los 8 años, desarrollen habilidades de aprendizaje que el mundo actual demanda; además, al mismo tiempo que crean proyectos en Scratch, aprenden matemáticas, programación y algunas ideas de diseño. Características principales En Scratch realizamos proyectos, los cuales contienen objetos llamados sprites. Los sprites se pueden ver de muchas maneras, debido a que se les puede cambiar el disfraz, puedes hacer que un sprite se vea como una persona, animal o cualquier cosa que se te ocurra, también puedes dibujar un sprite con la ayuda del editor de dibujos o si lo prefieres, puedes importar alguna imagen de tu PC o de algún sitio web. Ya que tienes tu sprite, puedes enviarle instrucciones para que se mueva, brinque, corra, baile, toque algo de música, dibuje y un sin fin de cosas. Para decirle a un sprite lo que debe de hacer, hay que ensamblar pequeños bloques formando pilas llamadas scripts. Cuando haces doble clic sobre un script, Scratch activa las instrucciones dentro de los bloques, de arriba hacia abajo. Identificación de la actividad Actividad Inicio de la actividad Scratch en la XO Objetivo - Aprender a abrir y cargar la actividad Scratch en la laptop XO. - Observar y probar el funcionamiento general de la actividad Scratch Dirigido a Maestros, alumnos y promotores tecnológicos Grado de dificultad 1: Muy sencilla Abriendo Scratch 1. Hacer clic en la actividad Scratch de la barra de tareas. 2. Aparecerá una pantalla como esta: 3. Debes escoger el idioma con el que quieres trabajar. Ir a la barra de menú y hacer clic en la pestaña lenguaje, te desplegará un menú con diversas opciones como este: Ahora haz clic en el idioma que quieras y ¡Listo! Panel de categoría Categorías Área de acciones Bloques Zona de sonidos Zona de disfraces Zona de guiones o scripts Información actual de tu sprite Botón para comenzar la presentación Sprite Miniaturas de todos tus sprites Barra de tareas Botones para generar nuevos sprites Escenario donde tus creaciones cobran vida Parar - detener un script Bandera verde- Notas de tus proyectos empezar un script Escenario o stage El escenario, también conocido como stage, es donde tus historias, animaciones, juegos, cobran vida. Los sprites se mueven e interactúan con otros en el escenario. La medida del escenario es de 480 unidades de largo, por 360 unidades de alto y al igual que un plano cartesiano utiliza coordenadas x-y, en donde el centro del escenario es la coordenada (0,0). Para encontrar la posición x,y en la que te encuentras dentro del escenario, mueve el mouse alrededor y observa como cambian las coordenadas x,y justo en la parte inferior derecha del escenario. Haz clic en el botón para comenzar la presentación para observar tus proyectos en toda la pantalla. Para salir de la presentación haz clic en este botón. Botones para generar nuevos sprite Cuando comienzas un proyecto el único sprite que aparece es un gato, pero puedes crear otros sprites con los siguientes botones: Haz clic en este botón si lo que deseas es dibujar un sprite con el editor de pintura. Selecciona este botón si lo que quieres es agregar un sprite del archivo o importarlo de algún otro lugar. ¡Obtienes un sprite sorpresa! * Si quieres borrar algún sprite, selecciona las tijeras sobre el sprite que quieres tirar. de la barra de herramientas y haz clic Puedes hacer un clic con el botón derecho sobre el sprite que deseas eliminar y escoger borrar o delete. También puedes hacer que un sprite se vea como el fondo del escenario, haz clic en el botón derecho y selecciona seleccionar región de la pantalla para un nuevo objeto. Tus sprites en miniatura Debajo del escenario, se encuentra un rectángulo que contiene una réplica mini de todos los sprites de un proyecto, además junto con la miniatura de cada objeto, aparece su nombre, el número de disfraces que tiene y el número de scripts que se le han asignado. Para poder editar los scripts, disfraces o sonidos de un sprite, basta con hacer clic sobre cualquier sprite mini o doble clic sobre el sprite que se encuentra en el escenario. Los sprites u objetos de la pantalla de miniaturas, también se pueden exportar, duplicar, eliminar o mostrar si es que están ocultos, al hacer clic con el botón derecho de tu XO, sobre cualqueira. Los objetos en miniatura, pueden estar en el orden que tú quieras, arrástralos, muévelos y cámbialos al lugar que se te antoje. Es importante saber que no sólo los objetos pueden cambiar su disfraz, también el fondo del escenario puede verse diferente, lo único que hay que hacer es hacer clic sobre el icono miniatura del escenario para poder ver los scripts, fondos y sonidos asociados con éste. Disfraces Haz clic sobre la pestaña de disfraces editar los disfraces de un objeto o sprite. para poder ver y Este sprite tiene 2 disfraces; gato1 y gato2, éste último destacado por un cuadro de contorno azul, es el disfraz que se muestra en el escenario. ¡Es muy fácil cambiar de disfraz! Simplemente haz clic en la miniatura del disfraz que quieres. Existen tres formas de crear nuevos disfraces: - Haz clic en pintar para crear un nuevo disfraz con la ayuda del editor de pinturas. - Haz clic en importar para insertar una imagen de algún archivo. - Arrastra cualquier imagen de la web. Scratch reconoce distintos formatos de imagen: JPG, BMP, PNG y GIF (incluido GIF animado). Así como los sprites, los disfraces están numerados ascendentemente y el lugar de cada disfraz puede cambiar, lo único que hay que hacer es arrastrarlo al nuevo lugar que se quiera posicionar. También puedes convertir algún disfraz en un nuevo sprite haciendo clic con el botón derecho de tu XO sobre el disfraz, luego se desplegará un menú y escogerás convertir en objeto nuevo. Sonidos Haz clic en la pestaña de sonidos para poder ver y editar los sonidos de tu objeto sprite. Con esta herramienta puedes grabar los sonidos que se te ocurran o incluso, puedes importar soni dos haciendo clic en importar, en donde encon trarás un sin número de sonidos divertidos que tepueden ayudar en tus proyectos. Scratch puede leer archivos MP3, WAV, AIF y AU. Información de tu sprite Este espacio de Scratch muestra información de tu objeto sprite como su nombre, la posición x, y en la que se encuentra, su dirección y su estado de bloque del objeto. Aquí puedes hacer cambios como renombrar tu objeto o salvarlo al hacer clic en exportar. La dirección del sprite se muestra con una línea azul que indica hacia dónde se va a mover tu sprite y está dada en grados (0: arriba, 90: derecha, 180: abajo, -90: izquierda), puedes cambiar la dirección haciendo clic sobre la línea azul y moverla a la dirección que quieras. Existen otros botones para configurar el estilo de rotación del disfraz que sirven para controlar la dirección en que se muestra el disfraz independientemente de la posición en que se encuentre el sprite. Giro habilitado: El disfraz rota hacia la dirección que se encuentra el objeto. Solo mirar izquierda-derecha: El disfraz se posiciona hacia la izquierda o derecha. No gire: El disfraz nunca rota aunque el sprite cambie de dirección. Herramientas de edición Haz clic en esta barra para seleccionar alguna herramienta, las cuales sirven para editar tus objetos sprite. Flecha: Modo normal, recoge y mueve sprites y bloques. Duplicar: Duplica sprites, disfraces, sonidos, bloques y scripts. Expandir: Hacer el sprite más grande. Encoger: Hace el sprite pequeño. Eliminar: Elimina sprites, disfraces, sonidos, bloques y scripts. En la parte superior del mundo Scratch, se encuentra una barra de menú como esta: - Nuevo: Nuevo proyecto. - Abrir: Importar un proyecto guardado en el archivo o de la web. - Guardar: Guardar el proyecto actual en un archivo determinado anteriormente. - Guardar como: Buscar un archivo o carpeta para guardar el proyecto actual. - Compartir: Compartir este proyecto en línea, en el sitio web de Scratch: (http://scratch.mit.edu) - Deshacer: Permite recuperar el último bloque, script o sprite que hayas eliminado. - Lenguaje: Permite seleccionar el lenguaje que necesites. - Exit: Salir de Scratch. - Extras: Despliega un menú que te puede ayudar a: - Traer de otro proyecto sprites o fondos con la opción importar proyecto. - Conocer la información general de Scratch con la opción acerca de. - Saber si hay problemas con alguna instrucción en los bloques al poder verlas una a una con la opción ver los pasos separados. - Comprimir sonidos usados en el proyecto para reducir su tamaño. - Comprimir imágenes del proyecto para reducir su tamaño. Editor de pinturas Puedes utilizar el editor de pinturas para crear sprites, disfraces o fondos de pantalla. Importar Agregar una imagen del archivo Botones para Botones cambiar de tamaño rotación Botones para girar horizontalverticalmente Limpiar Deshacer/ rehacer Barra de herramientas Área de opciones Ajustes de las herramientas Últimos colores Lienzo Selección de color Seleccionar punto de rotación Zoom Barra de herramientas La barra de herramientas tiene instrumentos que nos pueden servir para crear nuestros dibujos. Brocha: Puedes pintar libremente con el color que hayas elegido sobre el lienzo, además en el área de opciones puedes elegir el tamaño de brocha que quieras. Borrador: Con éste puedes borrar lo que no te haya gustado de tu dibujo, también tiene distintos tamaños de goma que puedes elegir en el área de opciones . Llenar de color: Llena una área limitada del color que se haya seleccionado. Rectángulos: Crea rectángulos llenos o vacíos, según la opción que elijas. Elipses: Crea círculos y elipses llenos o vacíos, según la opción que elijas. Líneas: Crea líneas rectas con el color y el tamaño de brocha que escogiste. Texto: Permite agregar texto a tu dibujo, el cual puedes editar con la ayuda del área de opciones. Selección: Selecciona un área rectangular que podrá mover a cualquier parte del escenario. Sello: Selecciona un área rectangular y la copia para que la puedas mover a cualquier parte de la pantalla. Gotero: Nos ayuda a seleccionar el color que queremos utilizar, aunque no se encuentre en el área de selección de color. Haz clic en seleccionar centro de rotación para elegir el lugar de tu objeto a partir del cual quieres que gire cuando se encuentre en el escenario. Utiliza el zoom para aumentar o disminuir la imagen del lienzo. Identificación de la actividad Actividad Programar en Scratch Objetivo Conocer los bloques Scratch para poder programar crear scripts para los objetos o sprites. Dirigido a Maestros, alumnos y promotores tecnológicos Grado de dificultad 3: Complejidad media Para hacer scripts y programar un sprite, es necesario conectar los bloques de manera ordenada y lógica, dependiendo de lo que quieres que haga tu objeto. Lo primero que tienes que hacer es seleccionar el bloque adecuado a lo que quieres que haga tu objeto y arrastrarlo al área de scripts o programas. Para hacer correr un bloque, haz doble clic sobre éste. arrastrar Crea programas o scripts ensamblando los bloques en pilas. Haz doble clic en cualquier bloque de pila para comenzar el script. Existen muchos bloques Scratch, pero puedes ir averiguando poco a poco para qué sirve cada uno, al hacer clic con el botón derecho sobre algún bloque aparecerá una ventana de ayuda que puede ser útil para esto, además recuerda que los bloques están organizados por categorías, lo cual puede ser de gran ayuda para guiar tu actividad. Cuando colocas un bloque dentro del área de programas o scripts, una sombra blanca te indicará dónde puedes colocar otros bloques para hacer una pila, así mismo puedes insertar bloque en medio de una pila, al principio o al final. Para mover una pila de bloques o scripts, tómala desde el primer bloque y muévela. Si quieres copiar una pila de bloques para usarla con otro objeto, tómala y colócala sobre la miniatura de tal objeto. Algunos bloques tienen un texto blanco editable. Para cambiar el valor o atributo, simplemente haz clic sobre el área blanca y escribe. También puedes colocar bloques redondos en estas áreas. Algunos bloques tienen menús desplegables , haz clic en la pequeña flecha para poder ver el menú y haz clic de nuevo para seleccionar alguna opción. Para limpiar el área de programación o scripts, presiona el botón derecho y selecciona limpiar. Para exportar imagen del área de scripts, presiona el botón derecho de tu XO y selecciona guardar imagen de los programas. Bandera verde La bandera verde nos puede ayudar mucho, ya que podemos empezar a correr muchos scripts al mismo tiempo haciendo clic en ella. Es muy fácil, lo único que tienes que hacer es poner este bloque arriba de cada script. En el modo de presentación del proyecto, se encuentra una pequeña bandera en la parte superior derecha de la pantalla, como esta . De igual forma si queremos parar la presentación, animación, juego, historia o lo que sea, lo único que tenemos que hacer es hacer clic en el botón de parar que se encuentra a un lado de la bandera. Bloques Existen muchos tipos de bloques Scratch: - Bloques para ensamblar: Estos bloques tienen unos baches o muescas en su parte superior e inferior, las cuales sirven para ensamblar los bloques y formar filas. Algunos bloques contienen un área donde puedes poner números seleccionar opciones de un menú desplegable bloques. , o insertar otros - Sombreros: Estos bloques se llaman así, porque su parte superior está redondeada y no tienen el bachesito para ser ensamblados por la parte superior por lo que siempre van al principio de una pila, esperan a que les des la señal indicada y comienzan a correr el script. - Bloques reporteros: Estos bloques como o , están diseñados para que sean insertados en otros bloques. Los bloques reporteros tienen dos formas distintas, pueden ser redondos los cuales caben en hoyos redondos o pueden tener acabados puntiagudos, los cuales indican algún valor falso o verdadero y sólo entran en bloques con hoyos puntiagudos. Algunos bloques reporteros tienen una pequeña caja gris a un lado suyo, cuando se encuentran en el panel de categoría , si haces clic en esta caja, aparecerá un monitor en el escenario, en el cual se desplegará el valor actual del bloque reportero. El formato del valor en el escenario puede ser de tres distintas maneras: Una pequeña leyenda con el nombre del bloque reportero y del sprite. Una leyenda sin ningún nombre. Una barra de desplazamiento que permite cambiar el valor del bloque reportero. Para cambiar el formato, hay que hacer clic con el botón derecho de tu XO y escoger el formato deseado. La barra de desplazamiento para cambiar valores se encuentra disponible únicamente para variables y al hacer clic con el botón derecho, podemos ajustar sus valores mínimos y máximos. Descripción de bloques Scratch Los bloques Scratch están organizados en 8 categorías: movimiento, apariencia, sonidos, lápiz, control, sensores, números y variables. MOVIMIENTO Mover el sprite hacia adelante o atrás Girar el sprite en el sentido de las manecillas del reloj. Girar el sprite en contrasentido de las manecillas del reloj. Apuntar el sprite en una dirección determinada. El sprite apunta hacia el puntero del mouse o hacia el otro sprite Mueve el sprite hacia una posición x, y específica en el escenario. Mueve el sprite hacia la ubicación del puntero del mouse u otro sprite. Mueve el sprite hacia una posición x, y específica en un lapso determinado de tiempo. Cambia la posición x de un sprite por una cantidad específica. Fija la posición x del sprite por un valor específico. Cambia la posición y de un sprite por una cantidad específica. Fija la posición y del sprite por un valor específico. Mueve al sprite en la dirección contraria cuando éste toca el borde del escenario. Reporta la posición x del sprite. (Rango: de -240 a 240). Reporta la posición y del sprite. (Rango: de -180 a 180). Reporta la dirección del sprite. (0: arriba, 90: derecha, 180: abajo, -90: izquierda). APARIENCIA Cambia la apariencia del sprite poniéndole otro disfraz. Cambia el disfraz por el siguiente de la lista. Muestra el texto que escribas en el recuadro blanco en una burbuja por un tiempo determinado. Muestra el texto que escribas en el recuadro blanco. Muestra el texto que escribas en el recuadro blanco dentro de una burbuja de pensamiento, por un tiempo determinado. Muestra el texto que escribas en el recuadro blanco dentro de una burbuja de pensamiento. Cambia el efecto visual del sprite por una cantidad específica. Fija los efectos visuales por un número dado. Limpia todos los efectos visuales del sprite dados anteriormente. Cambia el tamaño del sprite. Cambia el tamaño del sprite por un porcentaje determinado. Reporta el tamaño original del sprite, tomando en cuenta el porcentaje del tamaño inicial. Hace que el sprite aparezca en el escenario si está oculto. Hace desaparecer al sprite del escenario. Mueve al sprite delante de todos los sprites existentes en el escenario. Mueve al sprite un número determinado de capas para que pueda ocultarse de otros sprites en el escenario. SONIDOS Toca algún sonido seleccionado del menú desplegable durante la duración del script. Toca algún sonido seleccionado del menú desplegable, cuando termina de tocar, continúa con el script. Deja de tocar cualquier sonido Toca en tambor un sonido seleccionado del menú desplegable con un ritmo determinado por segundos. Toca una nota musical con un ritmo determinado por segundos. Fija el tipo de instrumento que el sprite utiliza para tocar las notas de los bloques. LÁPIZ Limpia todos los rastros del lápiz y estampas del escenario. Sirve para que el sprite deje rastros de lápiz. Este bloque sirve para evitar que el sprite deje rastros de lápiz Fija el color de los rastros de lápiz según la opción que elijas del menú de colores. Cambia el color de lápiz por una cantidad específica. Fija el color del lápiz por un número específico. Cambia la sombra de los rastros de lápiz por una cantidad específica. Fija la intensidad de los rastros de lápiz por una cantidad específica. Cambia el espesor de los rastros de lápiz. Fija el espesor de los rastros de lápiz. Estampa la imagen del sprite en el escenario. CONTROL Hace correr el script que se encuentra debajo cuando haces clic en la bandera verde. Hace correr el script que se encuentra debajo, con una clave específica. Hace correr el script que se encuentra debajo, al hacer clic en el sprite. Espera un específico número de tiempo antes de hacer correr el bloque que se encuentra debajo. Corre los bloques dentro de éste, por siempre. Corre los bloques dentro de éste un determinado número de veces. Manda un mensaje a todos los sprites, luego empieza a correr el siguiente bloque, sin esperar. Manda un mensaje a todos los sprite y cuando los sprites hayan hecho lo que se les pidió, éste continúa corriendo su script. Comienza el script que se encuentra debajo, cuando recibe un mensaje específico a escoger del menú desplegable. Si las condiciones específicadas en el menú desplegable se cumplen, corre por siempre el script. Si la condición se cumple, hace correr el bloque que contiene. Si la condición se cumple, hace correr el bloque que contiene, si la condición no se cumple, hace correr el bloque que se encuentra dentro de si no. Espera correr el siguiente bloque, hasta que la condición escogida en el menú desplegable se cumpla. Espera correr el bloque dentro de éste, hasta que la condición dada se cumpla, si no es así, corre los bloques que se encuentran debajo de éste. Detiene el script Detiene todos los scripts en todos los sprites. SENSORES Reporta la posición x del cursor del mouse Reporta la posición y del cursor del mouse. Reporta verdadero si el botón derecho se encuentra presionado. Reporta verdadero si alguna clave específica está presionada. Reporta verdadero si el sprite está tocando a un sprite, límite o el cursor del mouse. Reporta verdadero si el sprite está tocando al color indicado. Reporta verdadero si el primer color está tocando al segundo color. Reporta la distancia de un sprite del cursor del mouse. Fija el cronómetro a 0. Reporta el valor del cronómetro en segundos. Reporta el volumen de sonido (de 1 a 100) detectados por el microfóno de la computadora. Reporta verdadero si el micrófono de la computadora reporta un sonido mayor a 30. Reporta el valor específico del sensor. *Para usar este bloque es necesario tener conectada una Scratch Board a la computadora, ver la wiki de Scratch. Reporta verdadero si un sensor específico se encuentra presionado. NÚMEROS Suma dos números. Resta de dos números. Multiplica dos números. Divide dos números. Escoge un rango al azar entre dos números que indiques. Reporta verdadero si el primer número es menor que el segundo. Reporta verdadero si los dos números indicados son iguales. Reporta verdadero si el primer número es mayor que el segundo. Reporta verdadero cumplen. si ambas condiciones se Reporta verdadero si alguna de las condiciones se cumple. Reporta verdadero si la condición no se cumple, reporta falso si la condición se cumple. Reporta el residuo de la división del primer número entre el segundo. Reporta el resultado de la función abs aplicada al número indicado. Redondea el número decimal indicado. VARIABLES Permite crear y nombrar una nueva variable. *Cuando creas una variable, tres bloques aparecen automáticamente y tú decides si la variable es para todos los sprites o sólo para el actual. Elimina los tres bloques asociados con las variables. Cambia la variable por una cantidad específica. Fija la variable por un número específico. Reporta el valor de la variable.