Para tener claro el significado de un frame hacemos clic en la
Anuncio

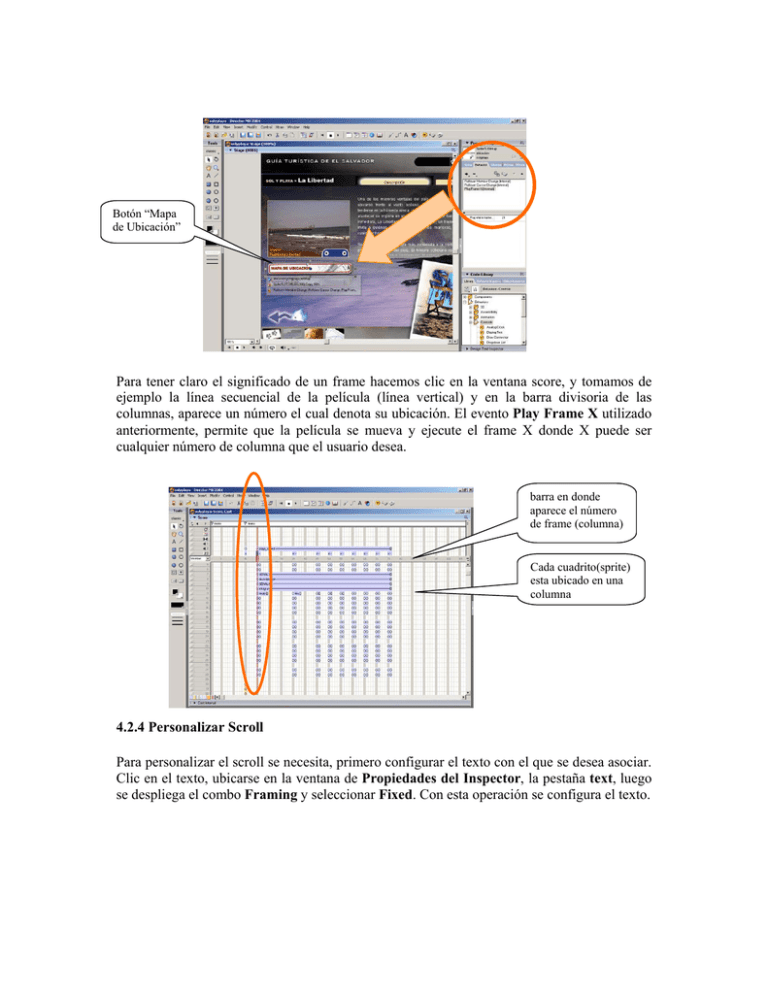
Botón “Mapa de Ubicación” Para tener claro el significado de un frame hacemos clic en la ventana score, y tomamos de ejemplo la línea secuencial de la película (línea vertical) y en la barra divisoria de las columnas, aparece un número el cual denota su ubicación. El evento Play Frame X utilizado anteriormente, permite que la película se mueva y ejecute el frame X donde X puede ser cualquier número de columna que el usuario desea. barra en donde aparece el número de frame (columna) Cada cuadrito(sprite) esta ubicado en una columna 4.2.4 Personalizar Scroll Para personalizar el scroll se necesita, primero configurar el texto con el que se desea asociar. Clic en el texto, ubicarse en la ventana de Propiedades del Inspector, la pestaña text, luego se despliega el combo Framing y seleccionar Fixed. Con esta operación se configura el texto. Seguidamente se configura el scroll, se incorpora la biblioteca custom scrollbar al cast interno, luego arrastrar de la ventana cast a la ventana score las imágenes (la parte de arriba, de abajo, barra, dragger) que representan al scroll, seguidamente ubicarlas en la posición deseada en el stage (escenario), después se configura cada parte (imágenes) del scroll con la respectiva función que adoptaran. Seleccionar una imagen del scroll, ubicarse en la ventana Propiedades del Inspector, clic en la pestaña Behavior, añadir biblioteca custom scrollbar, dar doble clic en esta biblioteca y se configura cada parte del scroll; por ejemplo la imagen que representa la parte superior del scroll se le configura la opción uparrow; para la parte inferior, la opción downarrow; para la barra, la opción bar; para el arrastrador la opción dragger y cada una de estas partes relacionarla con el texto configurado anteriormente. Parte superior del scroll Biblioteca custom scrollbar 4.2.5 Marcas en Director Para crear una marca en Director, primero ubicarse en la ventana score, después dar clic en la parte superior de éste y a continuación le permite editar. Marca: inicio Ubicada en el Frame No.1 Los enlaces que se realizan entre los diferentes rubros, se hacen utilizando la biblioteca Jump Movie Bottom, en la cual se especifica el archivo *.dir y la marca en la que se desea inicie al ingresar a éste; Por ejemplo tenemos una película de flash(*.swf) dentro de Director y se quiere que al dar clic muestre otra película (otro archivo *.dir), lo que se hace es seleccionar un cuadro transparente de la barra de herramientas de Director y ubicarlo encima de la película de flash, a este cuadro se le configura la biblioteca antes mencionada, en donde se le tiene que digitar el *.dir (por ejemplo: ruralycultural) y la marca(por ejemplo: inicio) que tiene el *.dir destino. De esta forma podemos vincular varias películas de Director Biblioteca Jump Movie Bottom Cuadro transparente de la barra de herramientas Detalle de la biblioteca mencionada 4.2.6 Bibliotecas Utilizadas en el CD-ROM Custom ScrollBar. Crea barras de desplazamiento dinámicas con material gráfico personalizado. Se adjunta la biblioteca a cada uno de los sprites y se especifica si esto debería servir como un encima de la flecha, debajo de la flecha, dragger, o la barra para desplazar el sprite de texto. Esta biblioteca se ha utilizado para desplazarse en los textos que contienen la información relacionada a los lugares turísticos. Fade In/Out. Hace que un sprite aparezca o desaparezca gradualmente (desvanecimiento). Puede configurarse la rapidez con la que ocurra este efecto. Esta biblioteca se utilizó para animar los botones de regresar (cuando se quiere regresar a los rubros principales) y también se ve este efecto cuando se ingresa a cada una de las pantallas que contienen los sitios turísticos. Jump to Movie Button. Envía la línea secuencial de la película a cualquier otra película en la misma carpeta (o en una subcarpeta de esta carpeta) y añade el destino a la lista de la navegación. Esta biblioteca se utilizó en la pantalla principal para vincular los cuatro rubros; así como también las barras de acceso directo que aparecen en las pantallas de cada rubro, específicamente en la parte superior (información, créditos) e inferior (naturaleza y aventura, rural y cultural, sol y playa, congresos y convenciones). Rollover Cursor Change. Sustituye el puntero del mouse por otro que se especifica a la hora de configurarlo. Esta biblioteca se ha utilizado para dar a entender que imágenes tienen vinculación con otros lugares; por ejemplo en el momento que el usuario pasa el puntero del mouse sobre un boton, aparece una manita. También cuando se pasa el puntero sobre el dragger de la barra de desplazamiento, aparece una especie de garra (mano). Play Frame X. Mueve la línea secuencial de la película a la posición especificada. Esta posición es la ubicación del sprite, dentro de un frame(columna). Esta biblioteca se ha utilizado cuando seleccionamos alguna ruta turística(ruta de la Paz, R. de las Flores, R. Arqueológica, etc), y comenzamos a dar clic en cada uno de los lugares pertenecientes a esta ruta. También en el rubro de información cuando se da clic en Hoteles, Operadores de turismo, etc. Rollover Member Change. Sustituye un sprite por otro cuando damos clic sobre algún objeto, para dar a entender al usuario que ha dado clic al objeto que eligió. Esta biblioteca se ha utilizado en los botones de mapa de ubicación, fotografías, itinerario, informacion general. En ellas se ve un efecto de resaltado o de una imagen con un color mas oscuro o mas claro después que se ha dado clic. Soft Edge Wipe. Crea una transición en la cual la imagen o el sprite de texto aparecen sobre o son quitados del escenario con una mezcla de transparente a totalmente opaco. La transición barre el escenario de izquierda a derecha. Esta biblioteca se ha utilizado cuando se ingresa a la ventana de inicio y ventana principal como también a cada uno de los rubros. Para el caso de los rubros aparece como una especie de telón o cortina barrido de izquierda a derecha 4.2.7 Programación en Lingo Lingo es el lenguaje de programación que lleva incorporado Director, uno de los mejores programas de autor de los muchos que existen. Para manipular el sonido ya sea de narración y fondo de cada uno de los rubros se hace lo siguiente: Primero seleccionar un cuadro transparente de la barra de herramientas de Director y ubicarlo encima de la película de flash (encima del icono de audífonos), luego ubicarse en la ventana Propiedades del Inspector>Member y dar clic en el icono de script, seguidamente programar el código que se muestra: on mouseUp the soundenabled=not(the soundenabled) end Icono de script Cuadro transparente Ventana en donde se programa el script Para salirse del CD-ROM se hace exactamente el mismo procedimiento que se ha utilizado para el sonido, solamente digitar en la ventana del script este código: on mouseUp me quit end Cuando se ingresa al escenario de algún lugar, dentro del CD-ROM; por ejemplo a la playa el Espino, aparecen dos botones en la parte derecha del escenario donde el usuario puede seleccionar leer la información relacionada al lugar (itinerario o información general). Para lograr que apareciera visible el texto de itinerario y ocultar información general, se programó el siguiente código, cuya función es mostrar la información relacionada al botón seleccionado. on mouseUp sprite(7).visible=true sprite(12).visible=true sprite(17).visible=true sprite(18).visible=true sprite(19).visible=true sprite(20).visible=true sprite(9).visible=false sprite(13).visible=false sprite(22).visible=false sprite(23).visible=false sprite(24).visible=false sprite(25).visible=false end on mouseUp sprite(7).visible= false sprite(12).visible=false sprite(17).visible=false sprite(18).visible=false sprite(19).visible=false sprite(20).visible=false sprite(9).visible=ture sprite(13).visible=true sprite(22).visible=true sprite(23).visible=true sprite(24).visible=true sprite(25).visible= true end Información General Texto desplegado cuando se da clic en los botones de información relacionada con el lugar turístico El siguiente código se utiliza para detener la secuencia de la película , es decir congela un tramo de la trayectoria hasta que el usuario elija una opción; por ejemplo cuando se está en algún menú dentro de CD-ROM no deja pasar hasta que se le da clic en alguna opción. Este código se coloca en la división superior de la ventana score, en el canal reservado para script on exitFrame me go to the frame end Canal reservado para código Lingo Cada sprite sombreado de este canal, contiene este código En el transcurso de la preparación de este proyecto se tuvo la necesidad de utilizar el siguiente código con el objetivo de unir varios archivos *.dir ; como el caso del rubro de Naturaleza y Aventura, el cual se trabajó en tres partes. global win01 global recWin01 on mouseUp me set startRect to the drawRect of win01 set horizChange to the left of the rect of win01 set vertChange to the top of the rect of win01 set the rect of win01 to offset(startRect, horizChange, vertChange) win01 = window().new("natu_esp001") win01.open() tell win01 go to "areasnat" end tell end global gWindow1, gWindow2 set horizChange to the left of the rect of gWindow1 + 16 set vertChange to the top of the rect of gWindow1 + 32 set the rect of gWindow2 to offset(startRect, horizChange, vertChange) Para ampliar conocimientos de Macromedia Director MX 2004, ingrese a los siguientes sitios: http://www.macromedia.com/support/documentation/en/director/ http://www.geocities.com/Yosemite/Rapids/6716/ Anexo F PROPUESTA DE CATEDRA PARA ALUMNOS DE LA CARRERA DE INGENIERIA EN CIENCIAS DE LA COMPUTACION. Debido a la demanda que actualmente tiene la elaboración de CD’s Multimedia, surge la necesidad de impartir a los alumnos materias que brinden conocimientos tanto teóricos como prácticos, respecto a herramientas para el desarrollo de este tipo de software. Es por eso que se sugiere que se incluya en las “técnicas electivas” dichos conocimientos. Contenido a impartir en la técnica electiva: 1. Conceptos básicos de Multimedia 2. Ciclo de vida de la Multimedia. 3. Formatos de CD’s y DVD’s 4. Conocimientos de diseño gráfico 5. Diseño mediante programas de Autoría 6. Diseño de aplicaciones con Flash y Director 7. Programación de Lingo, ActionScript y otros 8. Software de edición de sonido y video. 9. Elaboración de un producto multimedia