tecno2-resumen-estructura
Anuncio

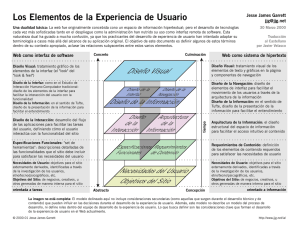
Estructura hipermedia Cuatro tipos: secuencial, jerárquica, en retícula y en telaraña. Difieren en el carácter lineal, ofreciendo mayor cantidad de enlaces e interconexiones en los nodos. Materiales que combinan estructuras: Hipermedia estructurado: Series de nodos interconectados para representar la estructura de la información. Hipermedia no estructurado: La estructura nodo-conexión sólo utiliza conexiones referenciales, ofreciendo acceso aleatorio desde cualquier nodo a otro con el que esté conectado. Diseño de la interfaz de navegación Referida a cómo presentamos la información en las pantallas y el nivel concreto de cada uno de los elementos de cada pantalla (texto, elementos gráficos, sonoros, botones, etc) Aspectos generales de diseño de la interfaz: Sencillez, coherencia interna y externa (unidad de estilo en color, imágenes, tamaños, tipografía de textos; botones de navegación en un mismo lugar en todas las pantallas…), equilibrio en la composición evitando espacios vacíos o de escasa importancia informativa; legibilidad (ubicar elementos más importantes en el centro de la pantalla y encabezamientos y laterales para los títulos y segmentos de la navegación); uso del color como elemento de contraste; diferentes tipografías para ayudar a reconocer la estructura organizativa del texto de forma visual; el tiempo (evitar imágenes o textos largos, cuidar el tiempo de espera en la ejecución de una acción o en el tránsito de una pantalla a otra) Aspectos a incorporar y a tener en cuenta: Imágenes: un mismo estilo que dé coherencia interna (no mezclar, por ejemplo, dibujos realistas con comics, etc) Funciones que cumplen las imágenes: 1. Representan una realidad 2. Ilustración o alusión: utilización de la imagen como expresión artística. No necesarias para la comprensión del mensaje. 3. Función enunciativa: en forma de símbolos nos ofrecen una información o nos sugieren un comportamiento. Posible uso: indicar al alumno en qué bloque temático está. 4. Atribución: una información específica describiendo de forma analítica la realidad. Ejemplos: distribución de población por sexos, evolución de la población, mapas, secuencias de un relato en comic. 5. Catalización de experiencias: con las imágenes se puede proponer una actividad. Ejemplos: clasificación de elementos (reciclables, no reciclables), completar una secuencia. 6. Operación: utilizar imágenes para indicar cómo realizar una actividad. Ejemplos: cómo elaborar un cometa, pasos a seguir en el uso de un determinado software. Consideraciones sobre el texto: Tipo y tamaño adecuados. Tener en cuenta si las tipografías elegidas se encuentran disponibles en diferentes plataformas. Uso de elementos expresivos: negritas, cursivas, o cambio de tipografía para énfasis. Definir un estilo entre títulos, subtítulos, y texto de forma equilibrada. Ordenar el texto en pantalla de forma equilibrada en relación a los otros elementos. Marcos para el texto: ayudan a destacar información más relevante. Consideraciones sobre el sonido: Qué tipo de sonidos utilizamos y cuál va a ser su función en una determinada pantalla (narración, motivación, manifiesta el error, diálogos…) La navegación y control del usuario Diseñar la interfaz de usuario es decidir cómo será la comunicación entre el alumno y el sistema, considerando también los movimientos que hará el alumno: los itinerarios que les vamos a permitir, cómo saber dónde está, por dónde ha pasado, qué le queda por ver… Supone el diseño de la estructura general del material. Los principales elementos son: Los enlaces y botones. Importante que el diseñador defina un itinerario básico desde donde se avance de una pantalla a otra, de los nodos de ampliación que pueden superponerse sobre la pantalla general. Cómo evitar la desorientación del usuario: Las zonas tienen que ser claras e inequívocas, usando botones diferenciados para las zonas activas. Importante que el usuario entienda la estructura y organización de la interfaz, utilizando diferentes ayudas para la navegación y evitando recorridos inútiles. Sistema Tutor Se refiere al diseño del aprendizaje: habilidades, conocimientos y destrezas que nos interesa desarrollar. Es el momento de determinar: Objetivos de aprendizaje Descripción de los contenidos y su organización Las actividades y su forma de presentarse. Aprendizajes previos requeridos Elementos de motivación Retroalimentación Personalización y adaptación a las diferencias individuales. Necesidad de hardware y software específico Cómo se valorarán los aprendizajes. Necesario considerar los siguientes elementos a la hora de diseñar el material: Presentar los objetivos del aprendizaje Presentar un esquema general de los contenidos Incorporar mapas de navegación Guía para el alumno Presentar los contenidos, su forma de comunicarlos y los elementos que necesitamos (textos, imágenes, sonidos) Ofrecer recursos (glosarios, referencias, acceso a materiales, recursos complementarios) Presentar actividades: de aprendizaje, de evaluación. Formas en que se realizan: individual, grupal, directas o a través de formas de comunicación de la red…) La evaluación: de acuerdo a los objetivos y metodología previamente diseñados. Pruebas de evaluación u otras estrategias de comunicación alumno-docente.