Garantiza una buena experiencia de usuario CRECE CON
Anuncio

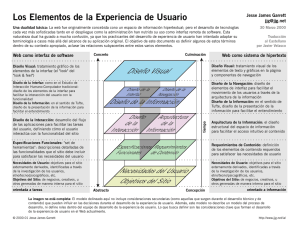
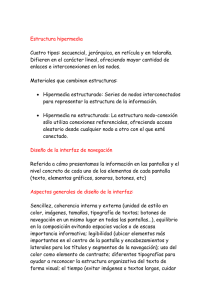
CRECE CON INTERNET T Arquitectura de la información: Garantiza una buena experiencia de usuario 2 Más allá de la usabilidad: La Experiencia de Usuario ......................................................................3 Definición de Experiencia de Usuario ............................................................................................... 4 Modelos explicativos de la Experiencia de Usuario ................................................................5 Metodología del diseño centrado en el usuario y documentación generada .................9 Les Etapas de la Experiencia de Usuario .............................................................................................9 La Estrategia .....................................................................................................................................................12 El Alcance .......................................................................................................................................................... 16 La Estructura.................................................................................................................................................... 19 El Esquema ....................................................................................................................................................... 24 La Superficie ....................................................................................................................................................30 La Arquitectura de la información .............................................................................................................. 31 Principios de Arquitectura de la Información ..................................................................................... 34 Sistemas de organización............................................................................................................................ 34 Esquemas de clasificación .................................................................................................................... 34 Estructuras organitzativas .....................................................................................................................36 Estructura jerárquica ............................................................................................................................36 Estructura hipertextual ....................................................................................................................... 37 Estructura de bases de datos......................................................................................................... 37 Estructura secuencial ..........................................................................................................................38 Sistemas de Etiquetage ................................................................................................................................38 Enlaces contextuales ...........................................................................................................................39 Títulos ..............................................................................................................................................................39 Opciones del sistema de navegación .......................................................................................39 Sistemas de Navegación ...............................................................................................................................41 Guía de Recursos ..................................................................................................................................................... 42 3 Más allá de la usabilidad: La Experiencia de Usuario “Los productos tecnológicos que no funcionan de la manera que las personas esperan las hace sentir estúpidas –aun cuando efectivamente hayan logrado lo que se propusieron”, Jesse James Garett (2002) Jesse James Garett es uno de los expertos más reconocidos en el campo de la Experiencia de Usuario y autor del famoso libro “The Elements of User Experience”, que nos servirá de guía para explicar la metodología de trabajo a seguir para garantizar una buena experiencia de usuario en un sitio web. En su web (www.jjg.net) se pueden encontrar recursos sobre Experiencia de Usuario (EU) y Arquitectura de la Información (AI). Una buena experiencia de usuario en el sitio web es una necesidad de supervivencia para cualquier empresa en el actual mercado de Internet. Pensad que tenéis mucha competencia y que ésta se halla a un clic de distancia y, por otro lado, el usuario se encuentra sólo ante la web, es decir, que las webs y aplicaciones se han de explicar por sí mismas a todos los niveles. - pérdida de ventas (e-commerce) disminución de la productividad (intranet) frustración por parte del usuario (web) - aumento de la fidelización de usuarios aumento del porcentaje de conversión (usuarios a clientes) aumento del tiempo de navegación de los usuarios mejora de la imagen de marca Las características y funcionalidades de un sitio web o de una aplicación son importantes, pero la experiencia del usuario tiene un mayor efecto sobre la fidelización de los clientes. Una de las formas más habituales de medir el ROI (Return of Investment) de un sitio web es con la ratio de conversión de los usuarios. Esta ratio mide los porcentajes de visitantes que realizan una acción previamente planificada: subscribirse a un boletín, comprar un producto, personalizar la interfaz, enviar un formulario ... La ratio de conversión es una forma de medir la efectividad de la experiencia del usuario. 4 Definición de Experiencia de Usuario Jesse James Garret la define como “la manera como un producto se comporta y es utilizado por el usuario”. La Wikipedia la define como “el conjunto de factores y elementos que determinan la interacción satisfactoria del usuario con un entorno o dispositivo concretos y son capaces de generar en él un conjunto de emociones positivas sobre el sitio y su uso”. En la Experiencia de Usuario intervienen la Arquitectura de la Información, el Diseño de Interacción, la Usabilidad, la accesibilidad, el diseño gráfico, la estética, la psicología cognitiva, y la extrapolación de principios del mundo del márketing, etc. Nathan Shedroff (http://www.nathan.com/) extiende el concepto de Experiencia del usuario más allá de la Web planteando su Teoría Unificada del Diseño que articula en torno a los conceptos clave de diseño de información, sensorial e interacción. “La Arquitectura de la Información es una parte específica del marco global más amplio que es la Experiencia de Usuario”.utilitzat per l’usuari”. Los límites entre unas disciplinas y otras no siempre están bien delimitados y podemos hablar de zonas grises en las que distintas disciplinas se mezclan. 5 Modelos explicativos de la Experiencia de Usuario La colmena de Peter Morvill Desde el punto de vista del usuario, el siguiente diagrama explica gráficamente aquellas calidades que son fundamentales para que un producto o servicio consiga construir una buena Experiencia de Usuario. Peter Morville es un conocido consultor de experiencia de usuario y arquitectura de la información y creó un diagrama para explicar a sus clientes la importancia de la experiencia de usuario y la necesidad de ir más allá de la usabilidad. Tal y como él explica en su artículo, este diagrama sirve para poner de manifiesto los diferentes aspectos de la experiencia de usuario, así como para definir prioridades con los clientes: ¿qué es más importante para el cliente, que su web sea deseable o accesible. The User Experience Honeycomb Fuente: http://semanticstudios.com/publications/semantics/000029.php 6 A continuación la explicación de Peter Morville de cada una de las facetas o cualidades de la experiencia de usuario: Útil: Debemos tener el coraje y creatividad para preguntar si nuestros productos y sistemas son útiles, y aplicar nuestro profundo conocimiento de la materia y del medio para definir soluciones innovadoras que sean más útiles. Usable: La facilidad de uso sigue siendo vital, y sin embargo la interfaz centrada en los métodos y las perspectivas de la interacción humano-ordenador no se aplican a todas las dimensiones del diseño web. En resumen, la usabilidad es necesaria pero no suficiente. Deseable: Nuestra búsqueda de la eficiencia debe tener en cuenta la importancia y valor de la imagen, identidad, marca, y otros elementos de diseño emocional. Localizable: Hemos de esforzarnos por diseñar sitios web navegables y objetos localizables, para que los usuarios puedan encontrar lo que necesitan. Accesible: Igual que nuestros edificios disponen de ascensor y rampas, nuestros sitios web deben ser accesibles para las personas con discapacidad (más del 10% de la población). Hoy en día es un buen negocio y éticamente lo que hace falta por hacer. Con el tiempo, se convertirá en ley. Creíble: Gracias al Proyecto de Credibilidad web, estamos empezando a comprender los elementos de diseño que influyen en la confianza de los usuarios versus lo que les decimos. Para más información sobre este punto consultad Stanford Guidelines for Web Credibility: http://credibility.stanford.edu/guidelines/index.html Valioso: Nuestros sitios web han de ofrecer valor a nuestros patrocinadores. Si no hay ánimo de lucro, la experiencia de usuario ha de avanzar hacia este objetivo. Si hay finalidad lucrativa, debe contribuir a los resultados así como mejorar la satisfacción del cliente. 7 Los Elementos de Jesse James Garret Desde el punto de vista del diseñador, el modelo que mejor explica cómo construir webs y aplicaciones para que la Experiencia de Usuario sea positiva es el de Jesse James Garret. Este modelo es el hilo conductor de su libro “*The Elements of User Experience” y podéis encontrar en su web el segundo capítulo del libro en pdf: http://www.jjg.net/elements/pdf/elements_ch02.pdf En su libro, Jesse James Garret explica que la única manera de conseguir una experiencia de uso satisfactoria es tener al usuario como centro de todo el proceso de conceptualización y desarrollo del producto o servicio, es decir, usar una metodología de diseño centrada en el usuario. Una buena experiencia de usuario solamente se consigue con un proceso de diseño centrado en el usuario. El proceso de implementación de la experiencia de usuario no debe dejar nada al azar. Este proceso se puede dividir en cinco etapas y, en todas ellas, las posibles acciones del usuario así como sus expectativas han de haber sido contempladas. Para clarificar todo el proceso, Jesse James Garret lo descompone en sus elementos principales y hace una diferenciación crucial: la web orientada a la información y la web orientada a las tareas. Este modelo lo estudiaremos en detalle más adelante. Los Elementos de la Experiencia de Usuario: Fuente: http://www.jjg.net/elements/translations/elements_es.pdf 8 La Rueda de Magnus Revang Otro modelo que también se usa para ilustrar el concepto de experiencia de usuario es la Rueda de Magnus Revang: http://userexperienceproject.blogspot.com/2007/04/user-experience-wheel.html. En este modelo se intenta mostrar tanto las calidades de la experiencia de uso de un interactivo como el proceso de conceptualización y producción del mismo. Es un modelo de síntesis. 9 Metodología del diseño centrado en el usuario y documentación generada Para explicar esta parte usaremos de hilo conductor el modelo de los Elementos de la Experiencia de Usuario de Jesse James Garret, y ampliaremos la información con el libro de Louis Rosenfeld y Peter Morville ("Information Architecture for the World Wide Web: Designing Large-Scale Web Sites") así como de otros artículos y recursos que se encuentran en Internet y que citaremos en su día. Lo primero que hace falta saber es que el proceso de implementación de la experiencia de usuario no debe dejar nada al azar. Este proceso se puede dividir en cinco etapas, y en todas ellas, las posibles acciones del usuario así como sus expectativas han de haber sido contempladas. Las decisiones que se toman en una etapa determinada del proceso afectan el resultado final del mismo. Les Etapas de la Experiencia de Usuario Superficie como el resultado final gráfico y visual del producto o servicio. Esquema como concreción concreción de la ubicación de elementos en pantalla (botones, imágenes, textos…) Estructura como forma de visualizar la relación que los diferentes elementos del sitio tienen entre ellos y como se comportarán. Alcance como concreción de la estrategia: ¿de qué tipo de producto hablamos y cuáles serán sus características, funcionalidades y requerimientos. Estrategia como la base de todo: qué quiere conseguir la empresa y qué querrán los usuarios. 10 A continuación veremos los elementos que componen cada una de estas etapas para darnos cuenta que las etapas y sus elementos son un todo. Jessi James Garret introduce una distinción importante en su modelo que afecta los elementos que componen cada una de las etapas en función de la naturaleza del producto o servicio a diseñar. Internet tiene una naturaleza dual: es una fuente de información y es una herramienta, y esta dualidad la representa J. J. Garret partiendo de su modelo y mostrando los diferentes elementos que componen cada etapa en el caso de que el producto/servicio a diseñar esté orientado a la información o a las tareas. Fuente: http://www.jjg.net/elements/translations/elements_es.pdf 11 12 La Estrategia - Objetivos del producto/servicio - Necesidades de los usuarios Las necesidades del usuario y los objetivos del producto o servicio son los dos elementos que conforman la estrategia, y determinarán la toma de decisiones a lo largo de todo el proceso de diseño de la experiencia de usuario. En esta etapa lo más importante es definir y formular con claridad y concisión tanto las necesidades de los usuarios como los objetivos del producto. Objetivos del producto / servicio - ¿Qué objetivos busca conseguir el producto? - Priorizar los objetivos - ¿Qué espera el cliente? - ¿Qué mensaje se quiere hacer llegar al usuario? - ¿Cómo se medirá el éxito del producto? - ¿Qué limitaciones técnicas existen? El briefing es el documento que define los objetivos de un producto o servicio. En ocasiones el briefing lo proporciona el propio cliente o, si no es el caso, se ha de elaborar con él. Pero antes de poder formular los objetivos del producto o las necesidades del usuario hemos de poner en marcha un proceso de investigación que será más o menos exhaustivo según el producto del que se trate o el cliente para el que se trabaje. Para entender los objetivos de la organización y el contexto en que el producto/servicio debe funcionar, lo que se hace es leer la documentación disponible (organigramas, estudios, etc.), reunirse con los diferentes equipos (directivo, técnico, contenido) y entrevistarse con las personas implicadas y los líderes de opinión. Estas reuniones y entrevistas generan aliados dentro de la organización y siempre ponen sobre la mesa temas y objetivos interesantes y que, quizás, de otra manera no hubieran salido a la luz. 13 Necesidades del usuario - ¿Quiénes son los usuarios del producto o servicio? ¿Hay un único usuario o hay más de un tipo de usuario? - ¿Qué necesidades tienen? - ¿Cuáles son sus prioridades? - ¿Cuáles son sus modelos mentales? - ¿Qué objetivos buscará conseguir el usuario en nuestro sitio web?¿ Y qué comportamiento de búsqueda tendrá? - ¿Qué lenguaje usa? - ¿En qué contexto consumirá el producto/servicio? Un proceso de diseño centrado en el usuario quiere decir comprender aquello que los usuarios necesitan, cómo piensan, y cómo se comportan, e incorporar este conocimiento en todos los aspectos del proceso. Y una buena arquitectura de la información debe ser el reflejo de cómo piensa el usuario. Pasos a seguir: 1. 2. 3. 4. 5. ¿Quiénes son tus usuarios? Segmentación de audiencia. Averigua sus necesidades (métodos de investigación de usuarios) Diseña el sitio para ellos Prueba un prototipo con ellos (pruebas de usuario) Cambia el diseño en función de aquello aprendido en las pruebas de usuario 6. Prueba el nuevo diseño con ellos (pruebas de usuario) 7. Vuelve a hacer cambios y pruebas de usuario hasta que veas que los usuarios se sienten cómodos en tu producto y lo encuentran sencillo de utilizar. Lo primero que hace falta hacer es una segmentación de nuestros usuarios para entender mejor sus necesidades al dividir la audiencia en grupos que comparten características y necesidades. Esta segmentación se puede realizar con criterios demográficos o en función de la actitud ante un tema determinado o nuestro producto. Un par de factores más a tener en cuenta en esta segmentación son la actitud ante la tecnología y el conocimiento del usuario sobre el tema en cuestión. Los métodos de investigación de usuarios los podemos dividir en dos grupos: los que sirven para recopilar información más genérica sobre las actitudes y percepciones generales de los usuarios como las encuestas, entrevistas o grupos focales. Otras herramientas como los estudios de campo o los tests de usuarios son más adecuadas para entender aspectos específicos del comportamiento de los usuarios y su manera de interactuar con el sitio web. 14 Métodos de investigación de usuarios más empleados: Análisis de logs de búsqueda y estadísticas Cuando se trata del rediseño de un sitio. En este caso lo primero que debemos saber es cómo la gente ha utilizando el sitio y dónde lo abandonaban o tenían problemas. El análisis de logs de búsqueda nos permite saber qué palabras o conceptos de búsqueda han utilizado los usuarios. Entrevistas con los potenciales usuarios Pruebas de usuario Las pruebas de usuario son el método más empleado. A veces se hacen sobre el sitio web una vez acabado y otras sobre diferentes tipos de prototipos o sobre un tema. Una prueba de usuario consiste en poner un usuario ante el sitio web que se quiere probar y pedirle que busque un tipo de información determinado o que realice una tarea X. El usuario debe tratar de razonar en voz alta todo el rato y el investigador debe tomar buena nota de lo que dice y a dónde va, dónde se equivoca, etc. Es una muy buena opción grabar en vídeo la sesión. El experto que más claramente habla sobre este tema es Steve Krug, consultor en usabilidad y conocido por ser el autor del libro “No me hagas pensar”. Steve Krug ha publicado un nuevo libro dónde explica cómo llevar a cabo tus propios tests de usuarios con el estilo claro y sintético que lo caracteriza. En el siguiente enlace podéis encontrar una muestra de una transcripción de un test de usuario así como de otros rescursos relacionados: http://www.sensible.com/rocketsurgery/index.html Personas y escenarios Las personas son usuarios ficticios que representan un grupo de usuarios del sitio y que se usan a lo largo de todo el proceso de diseño como referencia para tomar decisiones y no perder de vista las necesidades y comportamiento de un tipo de usuario. Se deben crear tantas personas como modelos de usuario tiene el sitio. Las personas son imaginadas por el equipo de diseño en escenarios con el objetivo de definir requerimientos más ajustados a los usuarios y ayudarnos a entender cómo navegará el usuario el sitio, así como aportar nuevas ideas. Los escenarios son historias cortas y sencillas inventadas para intentar imaginarse qué proceso seguiría la persona para satisfacer una determinada necesidad. 15 Fuente: “Data Driven Design Research Personas”. Una presentación muy sintética y visual del consultor que podéis encontrar en Slideshare Todd Zaki Warfel (http://www.slideshare.net/toddwarfel/data-driven-design-research-personas) 16 El Alcance - Requerimientos de contenido - Especificaciones funcionales En esta etapa lo que se hace es definir el alcance del producto: qué debe tener y qué podrán hacer los usuarios con él, es decir, de qué producto estamos hablando y qué características tendrá. Estas características son lo que se denomina especificaciones funcionales y requerimientos de contenido. El alcance permite concretar los objetivos estratégicos (necesidades del usuario y objetivos del sitio) mediante un listado de requerimientos específicos que describen el contenido, las características y las funcionalidades que ofrecerá el sitio web a los usuarios para intentar así satisfacerles. Es importante también estudiar los productos y servicios de la competencia (benchmarking) para conocer lo que s está haciendo en estos momentos en el sector y coger ideas. En esta etapa ya debemos diferenciar entre webs orientadas a tareas (interfaz de software) y webs orientadas a información (sistema hipertextual). Especificaciones funcionales Si estamos ante una interfaz de software lo que hemos de elaborar son las especificaciones o requerimientos funcionales, que serán un listado priorizado de las funcionalidades y características que tendrá el producto o servicio. En el momento de redactarlas se debe ser muy específico en su formulación, así como evitar la subjetividad. Definir el alcance de un proyecto mediante las especificaciones funcionales priorizadas es fundamental, pues es la manera de que todos los interesados sepan qué se debe crear y cuándo hemos acabado el proyecto. De lo contrario se van incluyendo nuevas funcionalidades o se van variando las existentes y llega un punto que ya no sabemos en qué momento se puede cerrar el proyecto ni qué proyecto tenemos entre manos. Los casos de uso son una técnica del campo de la ingeniería del software que se usa para capturar los requisitos potenciales de un sistema. Cada caso de uso proporciona uno o más escenarios que indican cómo debería interactuar el sistema con el usuario para conseguir un objetivo específico. A continuación veremos un ejemplo de caso de uso diseñado para un sitio web gestionado íntegramente con un gestor de contenidos: 17 18 Requerimientos de contenido Si el proyecto es el rediseño de un sitio, debemos conocer la naturaleza del contenido existente, qué se quiere usar y qué no, cómo está organizado y su volumen, así como la velocidad de crecimiento del mismo. Y parar conseguirlo lo mejor es hacer un inventario del contenido. Lo mejor es hacer el inventario en un hoja de cálculo o en una base de datos para después poder filtrar en función de lo que nos interese consultar: - Categoría y subcategoría a las que la página pertenece - Título de la página y URL - Tipo de documento - Otros elementos presentes (pdf’s, vídeos, etc.) - Breve descripción del contenido de la página - Autor y persona responsable de la página - Fecha de creación, revisión y expiración de la página (si existe) - Status: mantener, eliminar, revisar, redactándose... - Notas: cualquier dato relevante que se quiera añadir Si el proyecto es construir un nuevo sitio, debemos saber qué contenido queremos incluir en él, de qué disponemos porque ya existe, qué se debe generar de nuevo y quién lo hará, diferentes media disponibles... Una vez disponemos de los requisitos de contenido, podemos empezar a trabajar 2 o 3 muestras de cada tipo de contenido para estudiarlo y ver las relaciones que puedan surgir, las jerarquías que se pueden establecer, los grupos, si conseguimos detectar algún tipo de patrón, qué criterios de búsqueda se pueden usar para localizar el contenido... Es una aproximación de abajo arriba que complementa perfectamente la que se hará en la siguiente etapa de la estructura, donde el objetivo será generar un árbol de contenido. 19 La Estructura - Arquitectura de la información - Diseño de la interacción En esta etapa se trabaja cómo funcionará el producto, de qué manera se articularán los diferentes elementos entre ellos para crear un sitio web consistente y coherente. El desarrollo conceptual de la estructura del sitio se realiza a través de dos disciplinas: la arquitectura de la información (sistemas hipertextuales) y el diseño de la interacción (interfaz de software). Se trata de entender qué pautas de comportamiento tienen los usuarios, cómo piensan y trabajan para así ser capaces de buscar modelos y secuencias para presentar las diferentes opciones a los usuarios con el objetivo de ayudarles a realizar las tareas (diseño de la interacción) o localizar la información (arquitectura de la información) de una manera sencilla y lo más intuitiva posible. El diseño de la interacción trata de anticipar como se comportará el usuario ante la interfaz de software para definir cómo se adaptará y responderá el sistema al comportamiento del usuario. La arquitectura de la información trata de diseñar, organizar, etiquetar y crear sistemas de navegación y búsqueda que ayudan los usuarios a encontrar y gestionar la información de una forma sencilla y intuitiva. Tanto si el proyecto es un sistema hipertextual como si es una interfaz de software, en esta etapa de la estructura se trata de representar visualmente mediante un diagrama los elementos que forman parte del sistema y las relaciones que entre ellos se establecen. Los diagramas de flujos (blueprints) sirven para marcar los flujos o itinerarios posibles del usuario en la aplicación. El objetivo es mostrar de una manera visual y fácilmente entendedora la estructura y el funcionamiento del producto. El diagrama de flujos ideal es una especificación clara y fácil de seguir de las categorías temáticas, los niveles, los enlaces del proyecto, los procesos que se realizan en la aplicación o los servicios que se ofrecen al usuario. Estos diagramas dan forma al contenido porque la gente se haga una idea del funcionamiento real del producto. Es un documento vivo que puede ser modificado a lo largo del proyecto, pero es la única forma de ver rápidamente las partes afectadas por modificaciones en el contenido, la interactividad, la navegación y las funcionalidades. 20 En el caso de un diagrama de flujos de una interfície de software, lo que se representa son la estructura y el comportamiento del sistema interactivo ante las acciones del usuario. En el ejemplo que veremos a continuación se ha diagramado el proceso de instalación de una aplicación al ordenador del usuario. Fuente: http://www.softwaretestinghelp.com/2007/08/ 21 En este otro ejemplo podemos ver un diagrama de las tareas habituales de un usuario en un cliente de correo, y su división en tareas principales y secundarias. Fuente: http://www.slideshare.net/mantruc/taller-de-arquitectura-de-informacion En el caso de un diagrama de flujos de un web se representa la relación existente entre las páginas y otros elementos de contenido, y permite ver cómo se organizará el contenido, cómo se navegará y cómo se etiquetará. A continuación veremos algunos ejemplos de diagramas de flujos de un sitio web: 22 Este diagrama se realizó para el diseño de la primera versión del sitio web de la Porta del Delta: www.portadeldelta.cat Fuente: Artículo “La diagramación en la arquitectura de la programación” (http://www.nosolousabilidad.com/articulos/diagramacion.htm) 23 Existe un vocabulario visual muy empleado por los arquitectos de la información y los diseñadores de la interacción para confeccionar diagramas de flujos de sus aplicaciones y webs. Jesse James Garret es el autor de este vocabulario visual que podéis encontrar en la siguiente dirección de su sitio web traducida al castellano por Javier Velasco: http://www.jjg.net/ia/visvocab/spanish.html. Al final de la pantalla encontraréis librerías para usar en diferentes programas. Los sistemas para diagramar se componen de símbolos geométricos, cajas, flechas y líneas. 24 El Esquema - Diseño de la interfaz - Diseño de la navegación - Diseño de la información En esta etapa el objetivo es concretar la ubicación de los diferentes elementos (botones, imágenes, textos...), organizarlos visualmente, en cada una de las pantallas principales1. Se identifican aspectos específicos de la interfaz, navegación y diseño de la información que permiten concretar la abstracción de la estructura antes de pasar a la etapa definitiva y última del diseño visual. La etapa de la estructura define cómo funciona el sistema, mientras que la etapa del esquema define qué forma tendrá aquella funcionalidad en cada una de las pantallas principales. Pasamos de dibujar el sistema a dibujar pantallas concretas, a mostrar cómo presentaremos la información en estas pantallas y cómo navegaremos a través del sistema (diseño de la navegación) o realizaremos las tareas en la aplicación (diseño de la interfaz). El diseño de la interfaz es la disciplina encargada de conseguir que la interacción del usuario con la aplicación sea lo más intuitiva y eficiente posible para poder lograr sus objetivos. Para conseguirlo, los diseñadores de interfaces han de escoger entre los diferentes elementos (checkbox, desplegable, radiobuttons...) cuál será el que más facilite completar la tarea al usuario, a la vez que el usuario es capaz de entender su significado y funcionamiento. Se denominan pantallas tipos o pantallas principales aquellas pantallas que hacen de “plantilla” o modelo, es decir, son la base para generar nuevas pantallas en que sólo cambiará el contenido. Por ejemplo, la ficha final de un producto: una vez diseñada esta pantalla se generarán muchas (el catálogo entero de productos) en que solamente cambiará la información. 1 25 El diseñador de la interfaz también debe saber transmitir qué elementos son los más importantes cuando el usuario mira por primera vez una interfaz, cuáles están relacionados entre ellos y qué no. Existen unos Principios de diseño de la interfaz de usuario que podéis consultar aquí: http://ca.wikipedia.org/wiki/Principis_de_disseny_de_la_interf%C3%ADcie_d%27 usuari El diseño de la navegación es el encargado: - de conseguir que el usuario pueda acceder a todas las pantallas del lugar de una forma sencilla mediante los elementos necesarios (menús, botones, enlaces...). - de comunicar la relación existente entre los elementos de navegación (grupos, jerarquías...) así como entre los elementos de navegación y la pantalla que el usuario está consultando. 26 El diseño de la información es el encargado de pensar de qué manera se debe presentar la información para que el usuario la pueda entender y usar de manera sencilla y efectiva. Se trata de agrupar y organizar los diferentes elementos informativos con el objetivo de que ayuden los usuarios a realizar sus tareas y conseguir sus objetivos. Los datos o la información se deben presentar de la forma que tenga más significado para el usuario y comunique mejor: en algunos casos será un listado, en otras una gráfica, etc. Tanto si el proyecto es un sistema hipertextual como si es una interfaz de software, en esta etapa se trata de representar visualmente mediante un esquema la distribución de los diferentes elementos en las pantallas principales del sitio. Los wireframes (también denominados maqueta o prototipo) son los diagramas que sirven para visualizar el contenido de las pantallas y la disposición de los elementos en pantalla. Son un esquema visual que muestra el esquema o layout organizativo de la interfaz que será la base para que diseñadores y programadores trabajen cada pantalla principal. En el momento de hacer los esquemas de las pantallas principales es importante recordar que el sistema debe mantener una coherencia interna, así como ajustarse a las convenciones existentes en Internet porque así facilitaremos al usuario la comprensión de nuestro producto. A continuación se muestran algunos ejemplos de wireframes: Wireframe de la home del sitio web de Fundacionteknon 27 Wireframe de la primera home del sitio web de AccióNatura. Si el wireframe tiene mucho detalle empezará a parecerse al look and feel (aspecto visual) definitivo del interfaz, y por este motivo puede ser interesante que el diseñador gráfico lo diseñe algo antes de mostrarlo al cliente con el objetivo de que sirva para aprobar la distribución de elementos en pantalla así como empezar a explorar los gustos del cliente a nivel gráfico. 28 Fuente: http://benmcneil.com/orr.html 29 El siguiente wireframe tiene muy poco detalle y es bastante esquemático para ilustrar que el nivel de detalle depende de lo que se quiera representar en el esquema y de lo avanzada que esté la arquitectura de la información. Fuente: http://wireframes-usability.com/2009/10/05/are-wireframes-outdated/ 30 La Superficie - Diseño visual El diseño visual de la interfaz es la última etapa del proceso de diseño centrado en el usuario y consiste en dar un tratamiento gráfico consistente y atractivo a los diferentes elementos de la interfaz. La gráfica (el “look & feel”) debe tener consistencia interna y externa. Consistencia interna entre las diferentes pantallas del interactivo para que el usuario sepa en todo momento que continúa en el mismo sitio y que todo lo que ha aprendido hasta el momento del sitio es válido. Con respecto a la consistencia externa, el diseño visual añade atractivo y creatividad al esquema visual de la interfaz diseñado en la etapa anterior y concretado en un wireframe. Las diferentes disciplinas y profesionales que trabajan juntos a lo largo de un proceso de diseño centrado en el usuario deben recordar que su trabajo es aportar sus conocimientos y su profesionalidad al proceso, que todo el mundo debe estar alineado con los objetivos y las necesidades de los usuarios definidos en la primera etapa y que se trata de ir articulando todos los elementos de forma que el resultado final sea un producto o servicio consistente con la estrategia planteada y que haya tenido al usuario como punto de referencia en todo momento. Cada una de las etapas debe reforzar la anterior, y el diseño visual no es ninguna excepción. El diseñador gráfico puede darle el tratamiento gráfico que considere e introducir cambios en el wireframe si lo cree necesario, pero el estilo que escoja y la gráfica final de la interfaz deben ser coherentes con el usuario del producto y los objetivos de la empresa. El diseño gráfico debe destacar aquello que se considera importante y debe servir para guiar al usuario a través del producto o servicio, mostrándole las posibilidades existentes y jerarquizando la información para que el usuario pueda reseguir un itinerario comprensible y hacerse una idea del contenido del interactivo. Habitualmente se realizan dos propuestas de interfaz para presentarlas al cliente, y una vez aprobada una, se puede pasar a diseñar las pantallas principales de la aplicación. Este documento, la propuesta gráfica de la inferficie, se denomina maqueta. A veces se presenta únicamente la pantalla principal, y en otras la pantalla principal y alguna interior, en función del proyecto y el cliente. El diseño visual es lo primero que todo el mundo juzga de un producto o servicio porque es lo primero que vemos, y nos causa una impresión positiva, negativa o neutra. Nuestro acercamiento al interactivo está condicionado por el aspecto gráfico del mismo. 31 La Arquitectura de la información “Algunos sitios web proporcionan estructuras lógicas que nos ayudan a encontrar respuestas y completar tareas. Otros no disponen de una organización inteligible y frustran nuestros intentos para navegar a través de ellos. No podemos encontrar el producto que necesitamos; no podemos localizar el informe que encontramos la semana pasada; nos perdemos en el carrito de la compra.” Louis Rosenfeld & Peter Morville (1998) Los padres de la disciplina son Louis Rosenfeld y Peter Morville, que en 1998 publican el conocido libro "Information Architecture for the World Wide Web: Designing Large-Scale Web Sites". La nueva disciplina quedaba definida y un nuevo perfil profesional emergía en el mundo de las Nuevas Tecnologías. Para saber más sobre los orígenes del término, disponéis de un artículo muy exhaustivo en la publicación No Sólo Usabilidad: “Arquitectura de Información: análisis histórico-conceptual” http://www.nosolousabilidad.com/articulos/historia_arquitectura_informacion.ht m El primer capítulo del libro de Louis Rosenfeld y Peter Morville lo tenéis traducido al castellano y disponible gratuitamente en la siguiente dirección: http://iainstitute.org/es/translations/arquitectura_de_la_informacion_para_la_re d_capitulo_1.php Louis Rosenfeld y Peter Morville definen de la siguiente manera la disciplina de la Arquitectura de la Información: 1. Diseño estructural de entornos de información compartida. 2. Combinación de sistemas de organización, rotulado, búsqueda y navegación en sitios web e intranets. 3. Arte y ciencia de dar forma a productos y experiencias de información para apoyar la usabilidad y la buscabilidad. 4. Disciplina y comunidad de práctica emergentes centradas en trasladar los principios del diseño y la arquitectura al territorio digital. Aun cuando los autores mencionados huyen de dar una definición corta y sintética de la disciplina porque quieren demostrar la complejidad de trabajar con el lenguaje y la representación... “La arquitectura de la información es el diseño, organización, etiquetado, navegación y sistemas de búsqueda que ayudan a los usuarios a encontrar y gestionar la información de manera eficaz” Los sitios web con una navegación intuitiva no la tienen por casualidad, al igual que las webs usables tampoco lo son por casualidad o porque sean muy sencillas. 32 Un sitio web es fácil de navegar o es usable porque los profesionales que están detrás han estudiado detenidamente qué esperaba el usuario y han sido capaces de diseñarlo de la manera más transparente y natural para él. El arquitecto de la información es el profesional encargado de llevar a cabo y verificar el proceso de diseño del sitio y que trabaja estrechamente con los diseñadores gráficos y los responsables del backend para definirlo. Está integrado en un equipo y sus tareas abarcan desde la fundamentación del proyecto hasta el rediseño, verificación y testado del producto durante todas las fases de desarrollo hasta la obtención del resultado final. (Fuente: Wikipedia) Diagrama de la Arquitectura de la Información El siguiente diagrama se usa habitualmente para representar las relaciones y dependencias existentes entre los usuarios, el contenido y el contexto. Los Tres Círculos de la Arquitectura de la Información Cada proyecto tiene sus propias características y singularidades. Para crear una arquitectura de la información efectiva necesitamos entender los objetivos empresariales del sitio web y los recursos de los que dispondremos, así como ser conscientes de la naturaleza y volumen del contenido existentes y de la velocidad de su crecimiento; y, por último, debemos conocer las necesidades, expectativas y comportamiento en el momento de buscar de nuestros usuarios. La arquitectura de la información es una parte fundamental del diseño de la experiencia de usuario; sin la creación de una arquitectura de la información que refuerce la estrategia del producto el usuario no podrá encontrar respuestas a sus preguntas en nuestro sistema ni completar la tarea que ha empezado, pues, la organización de la información no es entendedora y el usuario se pierde dentro de la aplicación. 33 La arquitectura de la información proporciona el contexto para el contenido, y nos informa de qué podemos hacer y dónde podemos ir en la aplicación. La pantalla de inicio debe responder a las preguntas con las que el usuario llega al sitio web: - ¿Dónde estoy? ¿Qué puedo encontrar en este sitio? Sé lo que quiero, ¿cómo lo busco en este sitio? ¿Dispongo de otro canal de comunicación con esta empresa? ¿Qué me ofrece esta empresa? ¿Esta empresa tiene algún contenido especialmente interesante? ¿Cómo vuelvo a la pantalla principal? Sé lo que busco porque ya navegué por la web en otra ocasión, ¿cuál es el camino más corto para llegar? 34 Principios de Información Arquitectura de la Siguiendo a Louis Rosenfeld y Peter Morville y su libro “Information Architecture for the World Wide Web: Designing Large-Scale Web Sites”, podemos dividir los componentes de la Arquitectura de la Información en las siguientes categorías: - Sistemas de organización - Sistemas de etiquetage - Sistemas de navegación Sistemas de organización Los arquitectos de la información pueden hacer una aproximación al contenido de arriba abajo o de abajo arriba. Y aproximarse de las dos maneras es la mejor opción para contrastar si la clasificación propuesta funciona. Una aproximación de arriba abajo significa generar las categorías (el árbol de contenido) y después buscar la información que las rellenará. Tenemos claros los objetivos del sitio y las necesidades del usuario y generamos las categorías que las satisfagan. Es una aproximación más rápida y permite empezar a pensar formas de organizar el contenido. Una aproximación de abajo arriba significa trabajar todo el contenido que se quiere incluir en el interactivo y buscar la estructura interna, natural y propia del material. A medida que trabajamos con los materiales se nos irá revelando su estructura interna. Sin embargo, hace falta tener en cuenta que no todas las listas que podamos confeccionar producen categorías naturales. Parte del trabajo del arquitecto de la información es fabricar categorías para aquellos elementos que quedan descolgados. Posibilidades existentes en la organización la información: Esquemas de clasificación Esquemas de clasificación exactos que dividen la información en secciones bien definidas y mutuamente excluyentes: - Alfabético - Cronológico - Geográfico Estos tipos de esquemas son los adecuados cuando los usuarios saben exactamente lo que buscan. 35 Esquemas de clasificación ambiguos que dividen la información en categorías que rehúyen una definición exacta: - Temática (propia de la mayoría de webs e intranets) Por tareas (propia de las aplicaciones) Por pefiles (cuando hay una clara segmentación de la audiencia y transmite personalización del contenido) Metáforas (cada vez se usan menos porque no son escalables y pueden llevar a confusión). Estos tipos de esquemas son los adecuados cuando los usuarios no saben exactamente qué están buscando y lo que hacen es navegar y realizar un aprendizaje asociativo durante el proceso que les permite ir definiendo qué buscan exactamente. Esquemas de clasificación híbridos son los que usan más de un esquema de clasificación a la vez. Es un caso habitual en las webs: una clasificación híbrida por perfiles y temas como la del ejemplo, por temas y tareas con muchas herramientas de internet... 36 Estructuras organitzativas La estructura de la información define de qué manera el usuario puede moverse a través de ella. Las estructuras organizativas aplicadas al contenido pueden ser: - Jerárquica - Hipertextual - Bases de datos - Secuencial Estructura jerárquica Una buena arquitectura de la información suele fundamentarse en una jerarquía o taxonomía bien diseñada, que debe tener en cuenta lo siguiente: - Buscar un buen equilibrio entre profundidad y amplitud: evitar ofrecer al usuario demasiadas opciones en una misma pantalla. - Escalabilidad: plantear categorías lo suficientemente genéricas para incluir nuevos ítems en el futuro. - Las categorías jerárquicas no son mutuamente excluyentes: se debe buscar el equilibrio entre exclusión e inclusión. Fuente: http://www.goodpic.com/mt/archives2/2009/06/post_247.html 37 Estructura hipertextual Este tipo de estructura no puede crear un modelo mental de cómo está organizada la información porque los enlaces hipertextuales son subjetivos y personales, pues la relación que una determinada persona observa entre dos elementos puede no ser evidente para otras personas. Aún cuando no es adecuada para organizar contenidos, es la que se usa en las redes sociales para conectar gente. Fuente: http://www.hipertexto.info/documentos/estructura.htm La ventaja de este tipo de estructura es que es muy flexible y permite la exploración y descubrimiento de cosas inesperadas. Estructura de bases de datos El modelo de base de datos determina de qué manera los datos pueden ser almacenados, organizados y manipulados en un sistema. Una estructura de base de datos permite estructurar y homogeneizar el contenido de webs e intranets que, por definición, es heterogéneo y desestructurado. Para clasificar la información se deberá usar un esquema de metadatos, que no es una tarea sencilla, pero esta estructura permite etiquetar datos que después podrán buscarse, navegar por ellos y recuperarse de muchas formas por parte del usuario. Fuente: http://arantxa.ii.uam.es/~jpenas/Docencia/SI1_20062007/resources/MaterialPracticas.htm 38 Estructura secuencial Esta forma de organizar la información es propia del mundo offline y del ámbito de la narración: una película, un programa de radio, un cuento, etc. Fuente: http://www.goodpic.com/mt/archives2/2009/06/post_247.html Sistemas de Etiquetaje Si los usuarios no entienden el etiquetado que se usa en un sitio web o una aplicación no podrán hallar la información ni realizar las tareas aunque la organización del contenido se hubiera realizado de una manera muy próxima a como los usuarios piensan sobre el tema en cuestión. Una etiqueta es un término que representa un nodo de información (una sección, una página, un documento...). El etiquetado es la terminología o nomenclatura que se usa en un interactivo. El etiquetado que se usa en un sitio web debe hablar el mismo lenguaje que los usuarios del sitio y reflejar el contenido existente. Una técnica que se usa mucho entre los arquitectos de la información para contrastar el árbol de contenidos propio con el generado por los usuarios es el Card Sorting. Esta técnica consiste en utilizar los usuarios potenciales para que organicen el contenido del sitio mediante fichas, agrupándolo y categorizándolo según sus esquemas mentales. Lo que se consigue es que la estructura final sea más próxima a la que el usuario espera encontrar. Para más información sobre cómo llevar a término una sesión de card sorting (en inglés): http://www.usability.gov/methods/design_site/cardsort.html 39 Hay diferentes categorías de etiquetas: Enlaces contextuales Enlaces dentro del texto de una pantalla que apuntan a otro lugar. Estos tipos de etiquetas son muy fáciles de crear y no se desarrollan de manera sistemática porque el autor las genera en el momento que lo necesita y la asociación existente entre el enlace y el recurso enlazado es personal y heterogénea. Este tipo de etiquetes han de explicar el recurso que enlazan mediante el texto y el contexto de la pantalla en que están situadas. Títulos Se usan para explicar el texto que va a continuación y en este caso disponemos de recursos visuales como el tamaño del texto, color, sangrado... para poder establecer el estilo, la relación jerárquica entre títulos o la secuencia de un proceso (en este caso resulta muy útil la utilización de números). Opciones del sistema de navegación Estas etiquetas reclaman una aplicación consistente a lo largo de todo el interactivo y deben ser probadas y desarrolladas de manera sistemática porque cualquier problema de usabilidad o etiquetado se magnifica por su repetida exposición al usuario en todas las pantallas. Indicaciones - Las etiquetas deben ser representativas del contenido y se deben diferenciar claramente unas de otras. - El etiquetado debe estar centrado en el usuario y no en un argot: debe usar un lenguaje unívoco y estandarizado. - El etiquetado debe ser profesional y rico para mantener la confianza del usuario en la organización. - Las etiquetas deben ser cortas y claras. 40 Fuente: http://www.ge.com/ 41 Sistemas de Navegación El sistema de navegación debe informar claramente los usuarios de dónde están y dónde pueden ir. La mayoría de sitios web disponen de más de un sistema de navegación en cada pantalla: - navegación global (menú principal) - navegación local (submenú) - navegación complementaria (mapas del sitio, índice y demos) - navegación contextual (enlaces en el contenido) Fuente: Louis Rosenfeld i Peter Morville El sistema de navegación debe mostrar la estructura de la jerarquía informativa de manera clara y consistente, así como indicar al usuario dónde se encuentra en todo momento. De esta manera el usuario dispondrá de un modelo mental del esquema organizativo del sitio que le facilitará la navegación y le hará sentir cómodo en la toda la “site”. Jennifer Flemming, autora del libro “Web Navigation: Designing the User Experience” comenta en su libro que una navegación que funcione debería: - Ser fácilmente aprendida - Mantenerse consistente a lo largo de todo el interactivo - Dar feedback - Aparecer en contexto (en qué sitio web me encuentro?) - Ofrecer alternativas - Requerir una economía de acción y tiempo - Usar etiquetas claras y entendedoras - Ser adecuada a los objetivos del sitio - Apoyar los objetivos y comportamientos de los usuarios - 42 Guía de Recursos RECURSOS Nombre Diseño de la Experiencia de usuario Stanford Guidelines for Web Credibility Página Javier Velasco URL http://semanticstudios.com/publications/s emantics/000029.php http://credibility.stanford.edu/guidelines/i ndex.html www.mantruc.com Taller de Arquitectura de la Información Instituto para la Arquitectura de la Información http://www.slideshare.net/mantruc/tallerde-arquitectura-de-informacion http://iainstitute.org/es Cadius http://www.cadius.org/ Cómo diseñar útiles y usables webs http://www.usability.gov NSU: Revista electrónica No Sólo Usabilidad What is information architecture? Vocabulario Visual para diagramar La técnica del Card sorting http://www.nosolousabilidad.com/ Dia Diagram Editor http://dia-installer.de/ The Elements of User Experience. UserCentered Design for the Web Information Architecture for the World Wide Web: Designing Large-Scale Web Sites http://www.steptwo.com.au/papers/kmc_ whatisinfoarch http://www.jjg.net/ia/visvocab/spanish.ht ml http://www.usability.gov/methods/design_ site/cardsort.html http://iainstitute.org/es/translations/arqui tectura_de_la_informacion_para_la_red_ca pitulo_1.php Observaciones Artículo de Peter Morville Conocido arquitecto de la información chileno Autor: Javier Velasco Documentación, recursos, herramientas y una comunidad de arquitectos de la información. Comunitat sobre Arquitectura de la Informació i Usabilitat Web del gobierno de los EEUU con gran cantidad de recursos Publicación electrónica Un artículo muy completo de Iain Barker El vocabulario visual de Jesse James Garret Una buena explicación de cómo llevar a cabo una sesión de card sorting Software libre de diagramación Jesse James Garret. Ed. New Riders Publishing, 2003. Louis Rosenfeld & Peter Morville. Ed. O’Reilly, 1998