CINEMEDIA ASTUR: Herramienta para la generación de
Anuncio

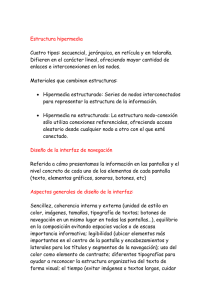
CINEMEDIA ASTUR: Herramienta para la generación de Aplicaciones Hipermedia con soporte para OOHDM María Rodríguez Fernández Juan Francisco Valdés Gayo Human Communication and Interaction Research Group(HCI-RG)– Laboratory of Object Oriented Technologies (OOTLab), Departamento de Informática, Universidad de Oviedo. Calvo Sotelo s/n, 33007, Oviedo, España. Human Communication and Interaction Research Group (HCI-RG) )– Laboratory of Object Oriented Technologies (OOTLab), Departamento de Informática, Universidad de Oviedo. Calvo Sotelo s/n, 33007, Oviedo, España. [email protected] [email protected] objetos como paradigma de diseño .El enfoque OO en los modelos es muy útil debido al gran nivel de abstracción que ofrece y a sus mecanismos de composición (generalización, clasificación y agregación) que facilitan el modelado de la estructura hipermedial. Podríamos citar EORM (Enhanced Object Relationship Methodology), MacWeb y OOHDM (Object Oriented Hypermedia Design Method). RESUMEN Cinemedia Astur es una herramienta para la creación de presentaciones gráficas con un entorno abierto, altamente configurable que permite definir unos proyectos, con sus opciones y operaciones totalmente independientes del programa. La última versión de este programa, pretende adaptar esta aplicación a la metodología OOHDM (Object Oriented Hypermedia Design Method.). 2. COMPONENTES DE LA APLICACIÓN Para construir esta aplicación, se intentó seguir las pautas de la CHM (comunicación hombre máquina), en lo máximo posible, mediante un interfaz familiar. Uso de mnemónicos, aceleradores, iconos, activadores, submenús, separadores, (configurables de forma externa). También ofrece soporte para iinternacionalización. (Para añadir todas estas características se decidió utilizar como lenguaje de implementación java, con swing). Palabras clave Hipermedia, OOHDM, nodo, interfaz, navegación 1. INTRODUCCIÓN El término HIPERMEDIA hace referencia a una tecnología de construcción de (hiper)documentos que facilitan a los usuarios encontrar la información que buscan, de la manera que ellos quieran, a través de enlaces establecidos entre los diferentes elementos de información multimedia (texto, sonido, imagen, vídeo, etc.) que forman parte del documento. 2.1 Barra de herramientas La barra de herramientas contiene iconos con los commandos más representativos. Se ha intentado que sea lo más estándar posible. Es propia de cada proyecto y configurable externamente mediante un sencillo fichero XML. Surge la necesidad de un entorno que ofrezca a los usuarios todos los mecanismos para la creación, manipulación y consulta de hiperdocumentos, de forma lo más familiar y atractiva posible. Actualmente podríamos hablar de Macromedia Director, Toolbook Instructor, PowerPoint… y Cinemedia Astur como herramientas de este tipo. En general las herramientas multimedia existentes estás orientadas a las grandes empresas y su nivel de productividad es muy bajo ya que se requiere un intenso proceso de entrenamiento. Nuestra herramienta pretende poder ser usada por un usuario de tipo medio. 2.2 Barra de componentes Contiene los elementos que podrán ser utilizados para construir nuestros documentos hipermedia. Estos elementos están agrupados por categorías (comunes, navegación, artísticos…). También es configurable externamente de forma casi idéntica a la barra de herramientas. 2.3 Panel de diseño Esta versión de Cinemedia Astur, surge como resultado del creciente interés por las metodologías que asumen la orientación a Es el área donde se realizará el diseño del documento hipermedia. Estará compuesta por nodos, que serán de diferentes tipos según la fase de la metodología en que nos encontremos (nodos conceptuales, nodos navegacionales o nodos de interfaz). Estos nodos a su vez contendrán otros elementos (JavaBeans), que los habremos añadido de la barra de componentes mediante técnicas Drag and Drop. Se concede el permiso para la reproducción digital o impreso total o parcial de este trabajo sin contraprestación económica unicamente para la utilización personal o en clase. En ningún caso se podrán hacer o distribuir copias de para su explotación comercial. Todas las copias deben de llevar esta nota y la información completa de la primera página. Para cualquier otro uso, publicación, publicación en servidores, o listas de distribución de esta información necesitara de un permiso específico y/o el pago correspondiente. Interacción 2004, 3-7 mayo, 2004, Lleida (España). 378 Panel diseño de Barra herramienta Ahora que ya sabemos un poco más de Cinemedia Astur, paso a describir de forma resumida lo que sería el proceso de creación de un documento.cma con esta herramienta. Barra componentes Este proceso consta de tres fases que coinciden primeras de la metodología OOHDM: con las tres Partiríamos de una “fase 0” en la que tendríamos que crear un nuevo proyecto. Este proyecto, una vez creado, se desarrollará a lo largo de tres fases, la primera de ellas la fase de diseño conceptual: o Aplicador OOHDM de Una vez realizada la primera fase, pasamos a la siguiente, fase de navegación, donde reorganizaremos la información de cara al usuario. Para movernos entre las fases nos ayuda enormente el “aplicador de OOHDM”. Editor de propiedades Figura 2. Captura de la herramienta en ejecución 2.4 Editor de propiedades Con él podremos configurar las propiedades de los componentes de los nodos. El usuario selecciona la propiedad y se le mostrará la información sobre esa propiedad y podrá ver y cambiar su valor. Este componente no estará visible en la segunda fase de la metodología (fase de navegación) ya que en esta no tenemos en cuenta los atributos, ni la apariencia. 2.5 Visor de navegación Este componentes sustituye al editor de propiedades en la fase 2, y surge como consecuencia del elevado nivel de complejidad que nos puede entrañar el tener múltiples niveles navegacionales. Así, permite ver todos los contextos creados hasta el momento, así como los nodos que forman parte de ellos, y los componentes que forman parte de los nodos, permitiendo un acceso rápido a ellos. o En la segunda fase crearíamos nodos navegacionales, agrupados en contextos. Cada nodo navegacional es una vista sobre uno o más nodos de la fase anterior. En esta fase, obtendremos todos los componentes del nodo conceptual del que queremos obtener una vista (aunque no todos pasarán a la aplicación final) y editaremos los destinos de los componentes que desencadenen navegación. Es importante decir que habrá un contexto creado por defecto y obligatorio. Está formado por un único nodo, y será el nodo principal, del que arrancará la navegación y desde el del cual, deberíamos poder llegar a todos los demás nodos navegacionales, a través de enlaces. Una vez realizada la estructura navegacional pasaremos a la última fase de diseño de la interfaz abstracta. o 2.6 Aplicador de la metodología OOHDM .Esta parte de la herramienta es básica para desarrollar una presentación usando la metodología OOHDM, hay que tener en cuenta que dicha metodología consta de cuatro fases separadas. Se adapta a las necesidades del usuario según la fase en que nos encontremos. La incorporación de un ayudante con la teoría básica de la metodología y ayuda para pasar de la teoría a la práctica facilitará la labor si dicho usuario es inexperto. Además hay que tener en cuenta que posiblemente necesitará volver sobre fases anteriores, por descuidos o falta de experiencia. Además también facilita su uso enormemente para otro tipo de usuarios. Aunque se puede ocultar si estorbara o se quisiera ganar terreno para el panel de diseño. 3. En la primera fase trataremos de realizando un análisis de la semántica del dominio, sin tener en cuenta los usuarios y tareas. Una vez obtenidos los nodos conceptuales (como se indicó en el apartado 2), pasaremos a introducir toda la información en nuestro proyecto, añadiendo nodos, y a cada nodo añadiéndole componentes de la barra de componentes y modificándole sus atributos con el editor de propiedades. Llegados a esta fase, podremos crear tantas interfaces distintas como queramos, de la misma estructura navegacional (la que obtenemos de la fase anterior). Para cada interfaz, definiremos su apariencia, y también indicaremos que elementos van a ser visibles o no (recordemos que hasta ahora habíamos heredado toda la información que introdujimos en la primera fase, y no toda tenemos por qué querer mostrarla). Además podremos editar eventos en esta fase, que podrá desencadenar el usuario que vea nuestro documento hipermedia (por ejemplo, que al entrar el ratón en un determinado componente, éste cambie su color). Cuando tengamos hecha al menos una interfaz, ya podremos visualizar el resultado. 4. INSTALADOR El instalador que se uso fue Java Web Start por las siguientes ventajas que nos ofrece: o o o PROCESO DE CREACIÓN DE UN DOCUMENTO HIPERMEDIA CON CINEMEDIA ASTUR 379 Ejecutar aplicaciones desde el navegador Comprobación de versiones de forma transparente Ejecución local de aplicación.