Diseño editorial
Periódicos y revistas / Medios impresos y digitales
03 Bienvenidos
14
a la nueva
edad de oro
del diseño de
publicaciones
periódicas
a
25 Aprende
trasladar la
Curiosity
Why are we the way we are
Is it your lucky day?
Issue 2 March 2012
1
magia del
periodismo a
la composición
de la página
Cath Caldwell
Yolanda Zappaterra
AMPHIBIAN ISSUE
JULY
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut
wisi enim ad minim veniam, quis nostrud
exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in
hendrerit in vulputate velit esse molestie
consequat, vel illum dolore eu feugiat
nulla facilisis at vero eros et accumsan et
iusto odio dignissim qui blandit praesent
luptatum zzril delenit augue duis dolore
te feugait nulla facilisi. Nam liber tempor
cum soluta nobis eleifend option congue
nihil imperdiet doming id quod mazim
placerat facer possim assum. Typi non
habent claritatem insitam; est usus
legentis in iis qui facit eorum claritatem.
Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius.
Claritas est etiam processus dynamicus,
qui sequitur mutationem consuetudium
lectorum. Mirum est notare quam littera
gothica, quam nunc putamus parum
claram, anteposuerit litterarum formas
humanitatis per seacula quarta decima
et quinta decima. Eodem modo typi, qui
nunc nobis videntur parum clari, fiant
sollemnes in futurum. Lorem ipsum
dolor sit amet, consectetuer adipiscing
elit, sed diam nonummy nibh euismod
tincidunt ut laoreet dolore magna
aliquam erat volutpat. Ut wisi enim
ad minim veniam, quis nostrud exerci
tation ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
Duis autem vel eum iriure dolor in
hendrerit in vulputate velit esse molestie
consequat, vel illum dolore eu feugiat
nulla facilisis at vero eros et accumsan et
iusto odio dignissim qui blandit praesent
luptatum zzril delenit augue duis dolore
te feugait nulla facilisi. Nam liber tempor
cum soluta nobis eleifend option congue
nihil imperdiet doming id quod mazim
placerat facer possim assum. Typi non
habent claritatem insitam; est usus
legentis in iis qui facit eorum claritatem.
Investigationes demonstraverunt
lectores legere me lius quod ii legunt
saepius. Claritas est etiam processus.
Nueva edición
actualizada y ampliada
GG
®
Título original: Editorial Design. Digital and Print
Publicado originalmente por Laurence King Publishing
Ltd, 2014
Traducción de la 1ª edición: Álvaro Marcos
Traducción de la 2ª edición: Ana López Ruiz
Diseño de la cubierta: Toni Cabré /
Editorial Gustavo Gili, SL
Diseño: TwoSheds Design
Cualquier forma de reproducción, distribución,
comunicación pública o transformación de esta obra
solo puede ser realizada con la autorización de sus
titulares, salvo excepción prevista por la ley. Diríjase
a Cedro (Centro Español de Derechos Reprográficos,
www.cedro.org) si necesita fotocopiar o escanear algún
fragmento de esta obra.
La Editorial no se pronuncia ni expresa ni
implícitamente respecto a la exactitud de la
información contenida en este libro, razón por la cual
no puede asumir ningún tipo de responsabilidad en
caso de error u omisión.
© de la traducción de la 1ª edición: Álvaro Marcos
© de la traducción de la 2ª edición: Ana López Ruiz
© del diseño: Laurence King Publishing, 2014
© del texto: Cath Caldwell y Central Saint Martins
College of Art & Design, 2014
para la edición castellana:
© Editorial Gustavo Gili, SL, Barcelona, 2014
ISBN 978-84-252-2772-1 (digital PDF)
www.ggili.com
Editorial Gustavo Gili, SL
Via Laietana 47, 2º, 08003 Barcelona, España.
Tel. (+34) 93 322 81 61
Valle de Bravo 21, 53050 Naucalpan, México.
Tel. (+52) 55 55 60 60 11
Diseño editorial
Periódicos y revistas / Medios impresos y digitales
Cath Caldwell
Yolanda Zappaterra
Nueva edición
actualizada y ampliada
GG
®
4
Índice
Introducción5
Capítulo 1
Diseño editorial
Capítulo 2
Formatos editoriales
22
Capítulo 3
Portadas
40
Capítulo 4
El interior de una publicación 76
Capítulo 5
La maquetación
108
Capítulo 6
Competencias del diseñador editorial
152
Capítulo 7
Mirar hacia el pasado, mirar hacia el futuro
204
La evolución de la página impresa
6
234
Bibliografía236
Índice alfabético
238
Créditos fotográficos
240
Agradecimientos240
5
Introducción
Diseño editorial: periódicos y revistas te enseñará cómo trasladar la magia del
periodismo a la composición de la página, integrando tus conocimientos de
tipografía y creación de imágenes con los diversos canales que ofrecen las
publicaciones digitales y las técnicas de impresión modernas. Mi objetivo con
este libro es ayudar al profesional del diseño a cimentar su práctica sobre una
base de conocimientos sólida, por lo que en estas páginas encontrarás tanto
inspiración teórica como orientación práctica de calidad. Dicho de una manera
más simple, aprenderás a hacer saltar chispas de la combinación de imágenes
y texto, bien sea combinándolos en una pantalla o en una página impresa.
Esta segunda edición reivindica una vuelta al diseño editorial creativo tras
el revuelo nervioso que causó el lanzamiento del iPad en 2010. La polémica
del enfrentamiento entre publicaciones en papel y publicaciones digitales
ha terminado, y ahora formamos parte de una nueva edad de oro del diseño
de publicaciones, un ecosistema de medios en papel integrados con redes
sociales, campañas, actos presenciales y productos diseñados para
dispositivos móviles. Respaldando todas esas oportunidades maravillosas
para el diseño de comunicación siguen estando los principios básicos
de la tipografía, la dirección de arte y la maquetación. Así que no hace falta
deshacerse de los libros de historia del diseño, únicamente añade este a tu
estantería para lograr el equilibrio entre pasado, presente y futuro.
El capítulo 2 describe de forma general los distintos formatos editoriales.
El 5 y 6 ofrecen recursos para que el diseñador desarrolle sus habilidades.
En el capítulo 7 se incluyen perfiles atemporales de grandes figuras del diseño.
La sección final de los capítulos 2 al 6 propone ejercicios de eficacia probada
para estudiantes y docentes con la idea de ayudar al diseñador a elaborar
ejemplos de diseño editorial que podrá incluir en su portfolio. Además,
hablaremos de formatos y productos editoriales que pueden servir de
inspiración para lograr diseños de calidad.
Los grandes nombres que han influido en mi trayectoria —Janet Froelich,
Jeremy Leslie, Mark Porter y Simon Esterson— siguen en plena forma, se
adaptan y muestran interés por las nuevas formas del diseño editorial que
hacen de este un oficio apasionante. La clave reside en compaginar el interés
por el pasado con el estudio de las últimas novedades informáticas. En
esta nueva era del diseño de publicaciones, los medios de comunicación
emergentes hacen que todo sea posible, así que si no se pierden de vista ni
los avances tecnológicos ni este libro, se estará preparado para el futuro.
Cath Caldwell
6
1
7
Capítulo 1: Diseño editorial
Este libro es una guía de diseño editorial para formatos impresos y medios
digitales. Conecta el ejercicio actual de la profesión con la historia del diseño
editorial y explica muchos de sus principios subyacentes, con objeto de orientar
e inspirar al principiante. Un “editorial” es un artículo que expresa la opinión
de un editor sobre cuestiones que entrañan un interés especial en un momento
particular, pero para todos aquellos apasionados de la puesta en común
de puntos de vista, intereses e incluso de marcas, el término “editorial”,
en combinación con la palabra “diseño”, ha pasado a designar la forma de
organización de la narración sobre una página. El marco del diseño editorial
ya no está limitado por los bordes rectangulares de las hojas de papel impreso,
hoy en día es cada vez más frecuente interactuar con él a través de dispositivos
móviles. Diseñadores jóvenes y veteranos coinciden, no obstante, en que las
habilidades comunicativas y la pasión por contar historias siguen siendo
cualidades esenciales en esta profesión.
Empezaremos este libro explicando más detenidamente qué es el diseño
editorial y cuáles son los diferentes papeles que desempeñan los diseñadores
dentro del sector de las publicaciones.
8
Capítulo 1
¿Qué es el diseño editorial?
Es imposible realizar un estudio sobre diseño editorial
sin antes determinar qué es y en qué se diferencia de
otras áreas del diseño. Una manera sencilla de definir
el diseño editorial es considerarlo una forma de periodismo visual, pues es este rasgo el que lo distingue más fácilmente de otras disciplinas del diseño gráfico y de formatos interactivos. Una publicación editorial puede
entretener, informar, instruir, comunicar o educar, o puede articularse como una combinación de todas esas acciones. No es raro encontrar opiniones diferentes en una
misma publicación, aunque lo habitual es que se orienten en una misma línea de pensamiento (los periódicos
son buena muestra de ello). Hoy en día, y por primera vez
en la historia, las publicaciones pueden ser interactivas.
Usando herramientas móviles como la tecnología GPS
(sistema de posicionamiento global), nos adentramos en
una nueva era de posibilidades en lo que respecta a la
interacción del editor y el anunciante con el lector. Este
libro centrará su atención en cuestiones generales vinculadas al diseño editorial en diferentes medios, tanto
los que se publican en papel como los que están diseñados para ser consultados en internet o en dispositivos
personales.
!
“ El diseño editorial es el diseño de publicaciones
periódicas: revistas impresas que salen a la
venta en más de una ocasión y que, por lo
general, tienen una apariencia y transmiten
unas sensaciones características y únicas.”
Vince Frost, director de arte de Zembla
Objetivos y elementos
La aspiración final de casi cualquier muestra de diseño
editorial es comunicar una idea o contar una historia mediante la organización y presentación de palabras (dispuestas en destacados y cuerpo de texto) y de imágenes.
Cada uno de estos elementos desempeña una función diferente: en una revista, el titular casi siempre se redactará y maquetará de manera que atraiga la atención del
lector, mientras que un diagrama servirá para clarificar
o apoyar la información contenida en el cuerpo de texto
(contenido narrativo). En las publicaciones digitales, los
titulares y otras vías de acceso al texto hacen de enlaces
en la navegación, y los elementos tipográficos invitan a
tocar y deslizar el dedo por la pantalla, además de a leer.
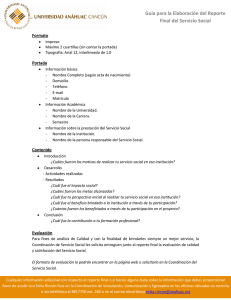
Estas imágenes confirman que un mismo
contenido puede llegar al lector de diversas
maneras. Todas muestran fotografías
potentes e icónicas, recortadas de una
manera muy simple, e impresas a sangre
tal y como quiso el fotógrafo..
Diseño editorial
9
10
Capítulo 1
perfil
Cómo se hizo Wallpaper*
La exploración de los formatos impresos y digitales por parte
de una marca internacional
!
“Lo que me fascina de las revistas es su
condición orgánica; a diferencia de los
libros o de otros medios impresos, están en
constante evolución y cambian ligeramente
en cada número.”
Jeremy Leslie, director creativo de magCulture
La función del diseño editorial
El diseño de material editorial puede desempeñar diversas funciones, por ejemplo, dotar de expresión y personalidad al contenido, atraer y retener la atención de los
lectores o estructurar el material de una manera clara.
Todas estas funciones han de convivir y funcionar de
manera cohesionada para lograr un producto final entretenido, útil o informativo —o que reuna una combinación
de las tres cualidades, como sucede la mayoría de las veces si queremos que tenga éxito—. En su mejor versión,
el diseño editorial (tanto para papel como para pantalla)
es un laboratorio de investigación apasionante en constante evolución, una plataforma de lanzamiento para
toda suerte de innovaciones estilísticas que a menudo
adoptarán con entusiasmo muchas otras áreas de la comunicación visual.
!
“El diseño editorial es el marco a través del
que una historia dada se lee e interpreta.
Consiste tanto en la arquitectura global de la
publicación (y la estructura lógica que esta
implica) como en el tratamiento específico
de la historia (en la medida en que hace ceder
o incluso desafía esa misma lógica).”
Martin Venezky, director de arte de Speak
Pero el diseño editorial es también algo más: es el vivo
reflejo cultural de la época en la que se produce. Así, por
ejemplo, revistas de la década de 1960 como Nova y Oz
no solo evocaban brillantemente la efervescencia visual del momento, sino que además captaban el espíritu de toda una cultura que celebraba la experimentación, la innovación y la apertura de nuevas sendas.
“Nos ha obligado a plantear los encargos de manera diferente cuando estamos en el plató. En las sesiones fotográficas
ya estamos pensando qué va a la revista, qué va al iPad y
qué pasa con la página web. No queremos que haya exactamente las mismas cosas en la web, el iPad y la versión impresa, pero queremos que se complementen.”
Sarah Douglas, directora de diseño de Wallpaper*
La revista Wallpaper* lanzó su primera edición para iPad en 2010
y continúa publicando un número mensual. La versión impresa
salió a la venta en 1996 de la mano del editor Tyler Brûlé, mientras que la página web vio la luz en 2004 y ha logrado atraer a
medio millón de usuarios únicos al mes. Wallpaper* aborda cuestiones de diseño, interiores, arte, arquitectura, viajes, moda y tecnología. En 2007, con motivo de la publicación del número 100, la
empresa añadió un asterisco al logotipo, aludiendo con ello al
uso del cursor e inaugurando así su nueva era digital.
Hay muchos ejemplos de la expansión de la marca Wallpaper*
y su asociación con colaboradores del mundo de la moda, la arquitectura y el diseño. Actualmente Tony Chambers lidera el
equipo editorial, tras haber pasado, en un cambio poco habitual,
de director de arte a director de la publicación. El equipo de
Chambers trabaja codo con codo con los dueños de la cabecera y
mantiene una visión abierta de las publicaciones, colaborando
con los anunciantes en proyectos creativos.
En la entrevista que recogemos a continuación, Sarah Douglas
(directora de diseño) y Meirion Pritchard (exdirector de arte) explican cómo Wallpaper* ha hecho crecer su marca a través de los
formatos digitales, la organización de actos vinculados al mundo
del diseño, el comisariado de exposiciones e incluso la adquisición de propiedades.
¿Cómo se supervisan los elementos del diseño de los tres formatos con los que trabajáis?
mp: El consenso general al respecto es que con la llegada de internet, los diseñadores y los editores perdieron el control momentáneamente: se nos dijo que no se podía hacer esto, que no se
podía hacer aquello... Con las tablets y los iPhones, el balón está
otra vez en nuestro campo. El medio ya está controlado. Ahora las
pantallas son mejores para ver tipos online.
¿De qué herramientas digitales disponéis?
SD: Hacemos que todo resulte relevante en relación con el contenido y evitamos recurrir a la animación si no hay una razón que la
justifique. Puede que, por ejemplo, el número de imágenes en un
artículo sobre arquitectura para la revista sea limitado, pero luego,
en el iPad, incluimos planos y muchas cosas más. Hasta podemos
decir desde qué punto de vista está hecha una fotografía. Ofrecer
todo este material a los lectores es estupendo, siempre con la idea
de ayudarles a entender los edificios. Con internet, todo el mundo
puede navegar por un edificio.
Diseño editorial
11
12
perfil
¿De dónde sacáis la inspiración?
MP: Aunque sea en bicicleta o paseando, hay que viajar y moverse
para ver las cosas desde una perspectiva diferente. Nada de quedarse sentado en el despacho.
Tienes que pensar de una manera distinta, tener en cuenta que
las cosas funcionan de una manera distinta, que se leen de una
manera distinta. Tienes que pensar a través de los ojos del lector.
Pensar en cómo las usa la gente.
SD: Confiamos mucho en la inmersión cultural. A la hora de buscar
inspiración, diré que me gusta la revista The Ride, del diseñador
Andrew Diprose y el editor Philip [Diprose]. Que Andy además trabaje para Wired está muy bien, pero es un apasionado de las revistas y saca adelante esta publicación fantástica.
¿Os llegan los datos de las estadísticas de la respuesta de los
lectores?
Como diseñadores, ¿cuál es el aspecto más importante que habéis tenido que repensar para el formato tablet?
SD: Se trata simple y llanamente de reapropriarte de tus ideas.
MP: Nos llegan estadísticas descomunales de las páginas que
funcionan bien. Lo del seguimiento en Twitter es algo que no
existía hasta ahora. Tenemos medio millón de seguidores, que no
está nada mal para una revista. La web va tan bien que nos acaban de pedir que hagamos una versión en chino. Hemos impreso
un número especial Made in China que forma parte de una serie,
Diseño editorial
13
Los titulares, cortos y contundentes, van subrayados
tanto en la versión en papel como en la digital. Los
diseñadores se cuidan de usar cintillos o titulillos en
el margen superior derecho para indicar al lector qué
sección está leyendo.
y los contactos que hemos hecho gracias a ese proyecto han sido
muy importantes. Aunque nuestra sede está en Londres, Wallpaper* llega mucho más lejos gracias a la web (mucho más que las
150.000 copias en papel).
¿Cómo organizáis el trabajo con los anunciantes?
SD: Nos reunimos con ellos, con un equipo de Wallpaper* a la medida de sus necesidades y con el editor, y hablamos de lo que
ellos creen que puede funcionar y lo que pensamos nosotros. El
resultado se ajusta a esa conversación. Puede ser una página
web, un acto promocional o una sesión de fotos.
¿Qué será lo siguiente? ¿Hay alguna otra plataforma en la que
queráis estar presente?
SD: Creo que tal y como va la cosa, podríamos hacer más. El número anual de Wallpaper* hecho a mano que sale en agosto es
un escaparate de diseño contemporáneo y trabajo artesanal. En
él los artistas colaboran con obras que luego se exhiben, así
que la marca ejerce una labor casi de comisariado de exposición. Wallpaper* Composed responde a eso mismo. The Apartment es también otra oportunidad para ampliar la marca Wallpaper*. Allí celebramos actos y organizamos sesiones de fotos,
y es un espacio que podemos enseñar a nuestros clientes. Es un
experimento. Los creativos lo ven y se les empiezan a ocurrir
maneras de trabajar con nosotros. También es útil para los fotógrafos, que pueden venir y alojarse allí cuando les hacemos un
encargo.
Colaboráis con muchos fotógrafos. ¿El tipo de encargos que
les hacéis se han visto afectados por el surgimiento de las distintas plataformas digitales, como internet o el iPad?
SD: De momento hay una combinación de modelos; los fotógrafos
van acostumbrándose a las novedades poco a poco, como lo hicieron con el paso de la fotografía analógica a la digital. Aún estamos en ese periodo de transición.
En el futuro, ¿cada imagen fija contendrá un elemento en movimiento?
SD: Quizá alrededor del 80 % de las imágenes.
¿Qué otras extensiones tiene la marca Wallpaper *?
Las guías de viaje Wallpaper* ahora son aplicaciones. Esa franquicia la gestiona una editorial independiente. Wallpaper* Selects es otra franquicia que trabaja en fotografía contemporánea
con la galería de arte Eyestorm. Los premios de diseño Wallpaper* destacan el trabajo de talentos jóvenes y emergentes y logran que la marca se mantenga en lo más alto del panorama del
diseño contemporáneo a nivel internacional.
14
Capítulo 1
Diseñar revistas es una experiencia colaborativa. Los estudiantes
aprenden a distanciarse y contemplar las imágenes y el texto desde
el punto de vista del lector, teniendo en cuenta para ello la opinión de
otros participantes en el proceso. En la imagen vemos a estudiantes
de diseño del Central Saint Martins College of Art & Design de Londres
debatiendo acerca del trabajo creado para algunos de los proyectos
incluidos en este libro.
as distintas labores
L
del diseñador editorial
La relación laboral entre el diseñador y el editor es determinante para el éxito del diseño editorial, pero igualmente importante es su relación con las demás personas de la plantilla que saca adelante la publicación.
Sucede a menudo que la única persona que supera al
diseñador en el número de miembros del equipo con los
que interactúa a diario es el propio editor.
Personal básico del proceso editorial
En función del tipo de publicación, del número de personas que integren el equipo editorial y de la organización del mismo, las funciones individuales de sus
miembros pueden variar. Con todo, si bien es el director
quien generalmente encarga la elaboración del grueso
del material que aparecerá en un número concreto, es el
director de arte —director de diseño o diseñador jefe—
quien responde a su vez por la organización y presentación de dicho material y quien se asegura de que represente la identidad de la publicación.
Se podría dedicar un libro entero a explicar las diferentes funciones y relaciones de todos los que trabajan en
un periódico o una revista, en formato digital o en papel,
y estas diferirían ampliamente dependiendo del medio
y de los diversos tamaños y tiradas (una revista independiente bienal requerirá emplear a un número de
personas bien distinto del que exige el blog de una publicación diaria). A continuación, se detalla un listado
del personal con el que un diseñador tendrá que colaborar más estrechamente:
Director/editor: responsable último del contenido de la
publicación. Trabaja mano a mano con el director de
arte y con los miembros de la plantilla que ocupan el
escalafón inmediatamente inferior en la jerarquía de la
editorial, tales como el director de contenidos, el director de fotografía o el director de producción.
Director de arte/editor de arte: responsable de la organización y jerarquización de los contenidos, tanto colaboraciones externas como artículos de redacción propia, así como de todo el material gráfico, de acuerdo con
el calendario marcado por el jefe de producción. Es
quien encarga las imágenes y los gráficos informativos
(infografías), poniéndose en contacto con ilustradores
y, a veces, fotógrafos (véase, más adelante, “Director de
fotografía”). Trabaja con el equipo creativo y de produc-
ción en las ediciones en papel y, en la medida en que le
corresponde, en los formatos digitales.
Jefe de producción/editor web: supervisa la compilación física de todo el material mediante la confección
de un calendario de producción. El programa se elabora
de atrás hacia delante, indicando en primer lugar la fecha de publicación y, en función de esta, las fechas de
entrega de textos e imágenes, de edición y calendarios
de maquetación, así como las fechas en las que las diferentes secciones tienen que estar listas para enviarse a
la imprenta. El jefe de producción es también el responsable de confeccionar, actualizar y poner en circulación
el planillo. Trabaja en coordinación con el departamento de arte y el impresor, especialmente en todo lo que
respecta a la supervisión de los requisitos específicos
de la impresión.
Redactor jefe, jefes de sección: responsables de la corrección de las pruebas para asegurar su coherencia
estilística, ortotipografía, gramática, etc. Redactan textos destacados, reescriben o suprimen partes mal redactadas de otros, y a veces incluso maquetan la página. Trabajan estrechamente con el director, el equipo de
diseño, el director de contenidos y —dependiendo de la
estructura del equipo editorial— la plantilla de redactores.
Director de fotografía: habitualmente coordina los encargos a los fotógrafos y gestiona los derechos de propiedad intelectual de las imágenes. Junto con el director de arte y el redactor jefe, es el responsable de la
calidad de todo el material fotográfico incluido en la revista. Trabaja estrechamente con ambos y también con
las agencias de fotografía, bibliotecas y archivos de fotografía y empresas de reprografía.
Diseñadores: responsables de maquetar la publicación
de acuerdo con las instrucciones y las pautas establecidas por el director de arte. La manera en la que los
diseñadores trabajen con su director de arte y el grado
de autonomía que se les conceda a la hora de organizar
los contenidos vendrán determinados por varios factores, entre ellos, los años de experiencia, los hábitos de
trabajo del director de arte (algunos gustan de participar muy activamente y supervisar cada pequeño detalle; otros por el contrario prefieren delegar y dar el visto
bueno a páginas enteras una vez maquetadas), el nú-
perfil
The Guardian
Enfrentarse a un nuevo formato en papel
En 2005 , el periódico británico The Guardian se convirtió en el
primer diario de gran tirada del Reino Unido impreso enteramente en color, algo que, en palabras de su director creativo, Mark
Porter, era necesario porque “la vida real es en color, y en una era
en la que competimos con la televisión e internet como nuevos
canales de información es una locura no hacerlo a todo color.
Lo contrario corresponde a un enfoque del siglo pasado, y para
los lectores era muy frustrante”.
A diferencia de muchos de los periódicos británicos tipo sábana,
que han optado por un formato tabloide o compacto para responder a las nuevas exigencias de los lectores modernos en su relación con la prensa diaria, el rediseño de The Guardian incluyó el
cambio al original formato berlinés, el mismo que emplea el periódico Le Monde. No sorprende que el periódico esté abriendo su
propio camino con un formato que, según Porter, “tiene la cualidad única de saber combinar la comodidad del lector con el periodismo serio, una aproximación contemporánea al diseño y las
exigencias de los anunciantes”. Su tratamiento del diseño ha sido
siempre inteligente e innovador; en 1988 , un diseño radical de
David Hillman, de Pentagram, dividió el periódico en dos secciones, inauguró una nueva cabecera y, más importante aún, introdujo la idea del “espacio en blanco” (“los blancos”) en el diseño de
periódicos, un concepto que hasta entonces había estado restringido a la edición de revistas.
“Con el rediseño de Hillman todo cambió. No era solo un cambio
de look, implicaba toda una nueva filosofía de diseño y, probablemente, era la primera vez que un periódico adoptaba una”, afirma
Porter. “Los diseñadores que le sucedimos en el cargo (Mike McNay, Simon Esterson y yo mismo) siempre tuvimos, por tanto,
unos principios muy estrictos a los que ceñirnos la hora de trabajar”, añade. En el rediseño de 2005 adaptaron esos principios
a la visión clara que Hillman tenía de cómo debe funcionar un
periódico, una visión “fundada no en hábitos o tradiciones periodísticas, sino más bien en principios de diseño sensatos y sólidos”.
Hoy en día The Guardian publica el diario impreso y, paralelamente, un sitio web y una aplicación cuyos contenidos se van
actualizando a medida que ocurren las noticias. Mark Porter
dejó el periódico en 2010, pero su influencia persiste debido al
impacto continuado del enorme reajuste tipográfico de la publicación que su equipo emprendió en 2005. Desde entonces, la
identidad visual de The Guardian se ha visto ampliada para dar
cabida al sitio web y la aplicación. Porter sigue vinculado al periódico como consultor editorial, y afirma: “Hoy en día, cuando
rediseñas un periódico también rediseñas la web, las páginas
para dispositivos móviles y las aplicaciones. Empieza a ser raro
encontrar a alguien que solo trabaje para papel. Conceptualmente todo tiene que encajar, y el truco está en que la identidad
visual de la marca funcione tanto en papel como en los demás
canales”.
Diseño editorial
15
perfil
El equipo que gestiona la página web de The Guardian sigue los
valores fundamentales del diseño que trazó Porter, basados en la
creencia de que en cualquier formato la combinación de una tipografía de calidad y equilibrada y un contenido fotográfico potente
da lugar a un producto inteligente. Cuando Porter empezó a trabajar en la versión de The Guardian para iPad, se aseguró de respetar esos principios, al tiempo que sacaba partido de la naturaleza interactiva del dispositivo. Que el lector se pueda mover por
la publicación cómodamente es importante, pero es la propia
condición móvil del iPad lo que abre nuevas posibilidades para
editores y anunciantes, pues permite interactuar con el lector a
través de sofisticados programas de recopilación de datos y gracias a la tecnología GPS. Porter apunta que “las tablets han creado
muchas más oportunidades. Por primera vez podemos poner en
práctica en el ámbito de lo digital muchas de las cosas que sabemos del funcionamiento de las publicaciones en papel. Es emocionante que el mercado de las tablets vaya a crecer. En el futuro
habrá más opciones de realizar buenos diseños editoriales en
medios digitales de las que hemos tenido hasta ahora. Lo asombroso es que todo cambia constantemente. Estamos asistiendo al
fin de los días de los navegadores de sobremesa. La mayoría de la
gente ahora accede a los medios de comunicación desde dispositivos móviles. Las tablets y los teléfonos van a ser mucho más
importantes que el ordenador de sobremesa. El papel siempre
será parte de lo que hacemos, pero ya no será la parte más importante”.
a jerarquía tipográfica avisa de la
L
importancia de la historia. El diseño se apoya
en titulares bien definidos que resultan
llamativos gracias a la yuxtaposición de
palabras e imágenes. Se aprovecha cualquier
oportunidad de generar impacto gráfico para
que la página web sea una experiencia intensa
en la que herramientas de navegación
sencillas hacen que el lector llegue con
facilidad exactamente al contenido que le
interesa. Aquí no caben ni las herramientas
sofisticadas ni las galerías de fotos que pasan
a toda velocidad; en su lugar se apuesta por
un enfoque sencillo y directo.
Diseño editorial
17
18
Capítulo 1
mero de diseñadores por páginas de la publicación o el
plazo de entrega (generalmente, cuanto más apretado
sea, más responsabilidad para los diseñadores).
Jefe de estudio: no todas las publicaciones tienen un
jefe de estudio, ya que las funciones de este cargo se
asemejan en cierta medida a las del jefe de producción. Sin embargo, es una figura de gran ayuda en un
estudio de diseño ya que actúa como coordinador y
supervisa la interacción diaria entre el estudio, la sección de fotografía y el departamento de producción. Su
papel es garantizar que se cumplen los plazos límite
fijados en el calendario y que todos los elementos que
van a configurar la página están donde y como tienen
que estar.
!
“ El contenido de una revista se construye
básicamente sobre la idea de que el material
editorial es aquello que interrumpe el
contenido publicitario, ya que, al fin y al cabo,
para muchas revistas en eso consiste todo:
en vender anuncios.”
Vince Frost, director de arte de Zembla
¿Qué cualidades debe tener un diseñador editorial?
Tibor Kalman fue quien acuñó la famosa frase que afirma que la función del director de arte es conseguir que
despidan al director de la publicación si cree que las
cosas no se están haciendo como se debe. De esta manera, aludía al hecho de que un diseñador editorial tiene
que involucrarse tanto como el director en el contenido
de una revista, ya que su diseño es, incuestionablemente, una extensión de su edición. Ambas funciones están
íntimamente relacionadas y forman parte de un mismo
proceso creativo, y de su conjunción y acompasamiento dependerá casi siempre el éxito o el fracaso de una
publicación editorial.
Así que si los diseñadores editoriales deben “convertirse” en editores, también podemos invertir los términos
y decir que los editores deberían “convertirse” en diseñadores editoriales; es decir, como mínimo, ambos deberían comprender la actitud, la misión y las distintas
áreas de competencia del otro para construir la confianza mutua que es básica para crear una publicación
de primer orden. Todos los grandes diseñadores editoriales y editores coinciden en esto, y algunos añaden
otras cualidades y conocimientos a la combinación.
Mark Porter, que diseñó Colors y Wired antes de llegar a
ser el director de diseño del periódico The Guardian, estudió lenguas modernas y no diseño gráfico. Como él
mismo explica, este hecho es determinante en su manera de entender el diseño:
Enfoco el diseño editorial desde el punto de vista del
lector. Un buen diseño editorial consiste, antes que
nada, en conseguir que las personas quieran leer y,
después, en contar una historia. La mayoría de los
lectores no están interesados en el diseño, y cuando
se enfrentan a una página lo que tienen que ver son
ideas, gente y lugares, no diseño gráfico. El hecho de
haber ido a la universidad facilita mi relación con los
editores a la hora de comunicarme con ellos, ya que
solemos compartir una formación similar. Los periódicos están llenos de periodistas brillantes, lo que
supone un reto intelectual constante para mí, porque
si no soy capaz de defender con solidez mi diseño,
me pasarán por encima. Los idiomas per se no me
han sido tan útiles (aparte de permitirme realizar algunos proyectos en el extranjero), pero creo que el
diseño también es un lenguaje y, como cualquier
otra lengua, no tiene mucho valor por sí mismo: solo
es útil de verdad cuando hay algo que merece la
pena decir.
Dylan Jones, director de la revista GQ y exdirector de
i-D, The Face, Arena y Arena Homme Plus, estudió diseño gráfico. Willy Fleckhaus, director de arte en la década de 196 0 de la pionera revista alemana Twen, era periodista. David Hillman, socio de Pentagram y diseñador
del New Statesman and Society y del periódico The
Guardian, fue a su vez director de arte y director adjunto
de Nova. Según él: “La dirección de arte no consiste en
crear retículas o diseñar cabeceras, ni siquiera en conseguir una combinación bonita de texto e imágenes. En
su forma más elevada, requiere que el director de arte
posea un conocimiento completo y profundo de lo que
la revista dice y que sea capaz, mediante el diseño, de
influir en cómo lo dice”.
Con toda probabilidad, habrás oído y leído mucho sobre
los grandes del diseño y te preguntarás cómo llegaron a
donde están. En las páginas siguientes incluimos tres
entrevistas a tres diseñadores con diferentes grados de
responsabilidad que explican lo que hacen y cómo empezaron.
perfil
Diseño editorial
19
Diseñadora júnior
Esa Martinesva, revista digital Port
¿Qué es lo que hace un diseñador júnior o un becario en una
revista digital?
Como las tablets (iPads) son algo tan nuevo, la verdad es que no
hay diseñadores veteranos que sepan todo lo que hay que saber
del diseño para ese formato. Es toda una aventura para todos.
Como diseñadora júnior/becaria me tocó reflexionar sobre cómo
interactúa el lector con la revista y cómo se mueve por ella, además de ayudar con la maquetación y pensar en tipografías para
la pantalla.
¿En qué se diferencia esa actividad diaria de la de un diseñador
que trabaja para un medio en papel?
Puede que el medio sea nuevo, pero los principios básicos de la comunicación y la interacción son los mismos. Tienes que entender
cómo funcionan texto, imágenes (en movimiento o fijas) y sonido
juntos y saber cuándo abstenerte de usar cada uno de ellos.
¿Hay que aprender a trabajar con plataformas diferentes?
Hay muchas aplicaciones que han intentado hacer demasiadas
cosas a la vez. Está claro que las tablets son estupendas para vídeo y audio, pero parece que los usuarios valoran los diseños
sencillos y sutiles.
No creo que todos los diseñadores deban dominar técnicamente
todos los medios, pero es fundamental entender cómo funciona
cada uno de ellos. Desde el punto de vista del diseño, si trabajas
con Adobe Creative Suite en realidad no hace falta que te metas
en cuestiones de programación, pero sí que te las vas a tener que
ver con elementos interactivos, como botones o hipervínculos.
Insisto, el mayor reto es entender que el texto y la imagen se comportan de una manera diferente en una pantalla y en una página
impresa.
¿Cómo te mantienes al día de las novedades tecnológicas?
Solo se consigue cogiendo el toro por los cuernos e intentando
experimentar con las nuevas herramientas y los nuevos medios
conforme van surgiendo.
¿Cómo te iniciaste en el mundo de las revistas?
En mi portfolio había una cantidad considerable de proyectos de
diseño de publicaciones. Un tutor se acordó de que me interesaba el
diseño editorial y me recomendó para el trabajo. Me lo dieron,
y empecé ayudando a diseñar la edición de la revista para iPad.
Cuando acabó el proyecto, el equipo quería que siguiera trabajando
con ellos. Ahora trabajo sobre todo en la edición en papel, pero aún
colaboro un poco con la versión digital.
¿Trabajaste gratis durante las prácticas?
Sí, al principio sí. La revista estaba empezando y salía adelante
casi exclusivamente gracias al trabajo voluntario. En realidad
eso es algo bastante habitual cuando se trata de revistas independientes que acaban de estrenarse, antes de que el presupuesto se estabilice. Ahora me pagan, y nuestros becarios también
reciben un pequeño estipendio.
Como becario, casi nunca puedes decir “Esto
lo he hecho yo”, porque a menudo se trata
del trabajo de un equipo a las órdenes de un
director de arte. No obstante, la experiencia
profesional, aunque solo sea maquetando
cosas sencillas, tiene mucho valor.
20
perfil
Capítulo 1
Diseñadora sénior
Gemma Stark, revista digital Net-a-Porter
¿Hay que trabajar con plataformas diferentes?
Nuestra revista se hace en Flash, pero a partir de esos diseños hacemos también la aplicación para iPad en HTML 5. Y semanalmente
diseñamos una versión en PDF para iPhone de uno de los artículos,
y hacemos proyectos en papel de vez en cuando. Trabajamos con
InDesign, pero usamos Photoshop para la web y los emails. Así que
sí, hay mucha variedad. En Net-a-Porter lo tratamos todo desde un
punto de vista editorial, incluso los banners y las promociones tienen un mensaje editorial. Trabajar en una revista digital supone in-
¿Cómo te mantienes al día de las novedades tecnológicas?
Estoy constantemente pendiente de otras páginas web y leyendo sobre ideas nuevas en blogs. Como equipo, nos reunimos y
debatimos sobre las cosas nuevas que podríamos estar haciendo. Si alguien ve algo que le parece inteligente, le envía el link a
todo el equipo. Igual no todo lo que nos llega es del interés de
todos o nos sirve en ese momento, pero puede serle útil a alguien. La plantilla del departamento técnico es genial, nos avisan constantemente de las nuevas herramientas que podemos
utilizar.
¿Cómo te iniciaste en el mundo de las revistas?
Empecé de becaria un verano, cuando estaba en la Central Saint
Martins. Mi tutor me recomendó para unas prácticas en la revista
Elle. Estuve allí un par de meses y me encantó; era la combinación perfecta de las dos cosas que más me gustan: el diseño gráfico y la moda. Seguí en contacto con la gente que conocí allí y
cada vez que surgía la ocasión hacía prácticas con ellos. Mientras estaba en Elle conocí a mi nueva jefa. Cuando me habló de un
trabajo en Net-a-Porter la idea me entusiasmó. Una tienda online
de artículos de lujo con interés por el mundo de las publicaciones
era un proyecto muy atractivo para mí. Cuando me gradué ya sabía que tenía el trabajo. Empecé como diseñadora júnior el septiembre siguiente.
master
PIECES
Day or night, the look-at-me skirt makes the most
glamorous statement this spring
PHOTO GR A PHS BY BEN W EL LER
ST Y L I NG BY NATA L IE BREWSTER
CREDITS +
¿En qué se diferencia esa actividad de la de un diseñador que trabaja para un medio en papel? ¿El proceso es más rápido?
Pues yo trabajo en una revista semanal, así que desde luego el
ritmo es de vértigo. Empezamos a trabajar en el diseño de la mayor parte de los artículos el martes, y el jueves el director revisa la
revista completa. El equipo técnico recibe las maquetas el lunes
y los artículos están en la web el miércoles. El proceso de revisión
y corrección es bastante diferente. Comprobamos la calidad de
las imágenes y el texto en nuestra web interna en lugar de en Cromalin, cambiamos lo necesario y el equipo técnico actualiza el
contenido.
cluir menos contenido en cada página. Esto, por supuesto, tiene sus
ventajas. Podemos recurrir a la animación para ofrecer más información e imágenes. Debemos tener en cuenta cuestiones como la
animación y la usabilidad desde el momento en que empezamos a
diseñar cada maqueta. La animación más sencilla puede alterar totalmente la página.
master
PIECES
Day or night, the look-at-me skirt makes the most
glamorous statement this spring
CREDITS +
¿Qué es lo que hace un diseñador sénior en una revista digital?
En cierto sentido, es parecido a lo que haríamos en una revista “tradicional”: llevar la dirección de arte de las sesiones de fotos, diseñar
artículos, asistir a reuniones de planificación... Normalmente diseño varios artículos a la vez, y además busco a los fotógrafos y desarrollo el concepto de las sesiones de fotos. Una cosa que cambia es
que somos muy conscientes del carácter digital del producto final,
así que trabajo con el equipo técnico para analizar cómo funcionarán las páginas en pantalla.
Left: Sweater by Marc
Jacobs; skirt by Preen;
sandals by Alexander
McQueen; glasses by
Linda Farrow Luxe;
necklaces by Tom
Binns and Bottega
Veneta; bracelet by
Tom Binns
Right: Top by J.W.
Anderson; skirt
by Karl; pumps by
Charlotte Olympia;
clutch by Versus;
earrings by Bottega
Veneta; rings by Eddie
Borgo and Erickson
Beamon; bracelet
by DAY Birger et
Mikkelsen
PHOTO GR A PHS BY BEN W EL LER
ST Y L I NG BY NATA L IE BREWSTER
perfil
Diseño editorial
21
Director de diseño
John Belknap, periódico The Jewish Chronicle
¿Qué es lo que hace el director de diseño de un periódico?
Te implicas en el proceso a dos niveles. El primero es crear y
mantener la imagen de marca del periódico. Desde la cabecera
hasta los anuncios clasificados, todo tiene un aspecto único. Tú lo
creas, lo supervisas y lo vas mejorando. Si se introduce una sección nueva, la diseñas, o supervisas su diseño. El segundo nivel
es la producción de ediciones diarias o semanales. Trabajas de
cerca con los editores para preparar las fotografías, las ilustraciones y la infografía de cada página y su maquetación. En los periódicos más importantes, los diseñadores a menudo intervienen
solo en las maquetaciones complejas y son los subeditores quienes montan gran parte de las páginas de noticias, según indicaciones estrictas del director de diseño. El director de diseño contrata a otros directores de arte que se ocupan de las páginas
específicas de varias secciones —negocios, deportes, cultura…—,
y trabaja junto con el director de la publicación para que cada
página tenga cierto efectismo. Trabaja también con los directores de fotografía, los jefes de sección...
¿Qué hay que tener en cuenta al diseñar para que el contenido
pueda ir luego a la versión online?
La mayoría de los periódicos tienen un sistema de plug-ins para
Quark, InDesign, etc. Eso supone que los artículos van a parar a
una base de datos desde la que se los exporta a la página web.
Derecha: John trabaja mano a mano con el
director para crear portadas atrevidas que
incluyan suficientes motivos como para
atraer al lector potencial. La foto de la imagen
de la izquierda es de John Rifkin.
Página anterior: Del trabajo de Gemma
se desprende que entiende que al lector
de publicaciones de moda le gustan las
imágenes claras, pero también que está
dispuesto a desplazarse verticalmente por
las mismas hasta llegar al pie de imagen.
Hay muchas maneras de conectar ese contenido a internet, pero
básicamente el contenido de la web se extrae de esa base de datos que, además, es la misma que usamos para crear el archivo
histórico de artículos del periódico. Antiguamente (es decir,
hace un par de años), los artículos iban primero a la edición en
papel y luego a la web. Ahora muchas veces van primero a la
web. Eso es labor de los departamentos de producción e informática, pero puede afectar a detalles del diseño. Por ejemplo, los
titulares, los pies de autor y el texto tienen que ir siempre en
cajas separadas (o tener hojas de estilo separadas) para que el
programa de la web las pueda distinguir y disponer en el orden
correcto.
¿Cómo te mantienes al día de las novedades tecnológicas?
El jefe de mi departamento de informática me dice que me tengo
que instalar la última versión de tal o cual programa y trato de
estar al corriente de las novedades.
¿Cómo te iniciaste en el mundo de los periódicos?
Trabajé en el periódico del instituto y me gustó mucho el ritmo, eso
de pasar de la inactividad a la adrenalina en poco tiempo. Me enganché. Mi primer trabajo fue a tiempo parcial en un periódico mientras
estudiaba la carrera. Luego dejé la universidad, pero seguí en el
periódico durante 10 años.
22
2
23
Capítulo 2: Formatos editoriales
Hasta la llegada de las tablets en 2010, el puesto más alto en la jerarquía del diseño
editorial se lo disputaban sin duda alguna las revistas, los periódicos y sus suplementos.
Sin embargo, las publicaciones digitales están evolucionando a gran velocidad y suponen
nuevas oportunidades para diseñadores editoriales, editores y anunciantes. La nueva
familia digital la conforman las páginas web, los móviles, las tablets Android y el iPad.
Las aplicaciones (apps) permiten a los diseñadores incorporar imágenes en movimiento
e interactividad a los periódicos y las revistas digitales. Mucha gente lleva encima
dispositivos móviles, lo que hace que haya publicaciones con un mayor seguimiento
en su versión digital que en papel.
En este capítulo nos centraremos en el diseño editorial tanto para papel como para
formatos digitales, para lo que tendremos en cuenta aquellas ediciones de periódicos
y revistas que dictan y establecen las pautas que siguen todas las demás.
24
Capítulo 2
Breve historia de las
publicaciones digitales
Las primeras publicaciones digitales eran básicamente
páginas web desde las que se accedía a archivos en
PDF, cuyas páginas el lector podía ir pasando como si de
un periódico o una revista convencional se tratara. Los
archivos, no obstante, eran pesados y estaban limitados
a las tipografías disponibles. El grupo estadounidense
Condé Nast desarrolló su propio programa de autoedición adaptado a sus necesidades y creó publicaciones
como Wired, GQ y Vanity Fair sin recurrir a programas
externos. La llegada del HTML como lenguaje de marcado permitió a los diseñadores insertar contenido en
movimiento en las páginas web: el navegador lee las
etiquetas y transforma el código en imágenes y texto.
La mejora de las herramientas de diseño interactivo
hizo que las aplicaciones comenzaran a atraer a anunciantes interesados en añadir imágenes en movimiento
y contenido interactivo a sus reclamos. Con la llegada
del iPad en 2010, las publicaciones digitales pasaron a
ser aún mejores como experiencia móvil, pues el dispositivo añadía un elemento lúdico a las herramientas
disponibles. El iPad también supuso la inclusión de las
publicaciones periódicas dentro del conjunto de cosas
importantes de la vida que ya tenían cabida en un mismo dispositivo portátil: el correo electrónico, las fotos,
las compras, internet y la lectura. Para finales de 2011,
sin embargo, muchas aplicaciones para iPad habían
vuelto a líneas más básicas: se rechazó aquel primer
enfoque que apostaba por la exuberancia, y las publicaciones digitales retomaron la confianza en el diseño
gráfico de calidad y las ediciones elegantes. Tras el entusiasmo inicial propiciado por la posibilidad de ofrecer
imágenes en movimiento y las complejas promesas de
interactividad, en 2012 el sector de las publicaciones
digitales volvía a la normalidad.
dacción de noticias pedían a gritos una revisión. En
2012, el escándalo de las escuchas telefónicas en el
Reino Unido aireó la incapacidad de las autoridades
para controlar a los medios de comunicación, a raíz de
lo cual se convocó a la comisión Leveson para investigar la cultura, las prácticas y la ética de la prensa. El
informe que emitió la comisión reclamaba una nueva
normativa para garantizar el respeto de los principios
básicos de legalidad, privacidad y honestidad en materia de derechos de autor.
“Cuando diseñamos la revista ya estamos
!
pensando en cómo va a funcionar en
el iPad. El iPad nos ha obligado a pensar
en cómo ampliar el contenido de la edición
impresa y el de la web. Contiene todos los
elementos interactivos. El contenido es
similar al de la revista pero adopta los
elementos interactivos de la página web.”
Meirion Pritchard, ex director de arte de Wallpaper*
Los inconvenientes de compartir
Con todo, quienes invierten en la redacción de noticias
no están completamente de acuerdo con que otras empresas puedan aprovechar sus contenidos tan fácilmente. Los grandes creadores de contenido periodístico (entidades como The New York Times o la BBC)
acaban asumiendo el coste de los reportajes serios. El
escándalo de WikiLeaks en 2011 puso de relieve el debate moral sobre la accesibilidad de las noticias en la
era digital y planteó la cuestión de la “propiedad” de la
información. En este sentido, las leyes acerca de la re-
La directora de arte de Real Simple, Janet
Froelich, usa este llamativo artículo inicial
para captar la atención del lector. En el iPad,
la nitidez de la atrevida foto de Craig Culter se
ve acentuada, lo que dota a la imagen de una
gran claridad. Muchas publicaciones se
conforman con un simple PDF de la página
impresa, pero Real Simple saca el máximo
partido del formato iPad, buscando la
adaptación del contenido al uso concreto
que el lector hace de la revista, a menudo
en la cocina.
Formatos editoriales
the guide
HOME
oops, I did it again
Don’t let holiday spills mess with your spirit. Here are solutions
(and soaps and sprays) for every seasonal stain.
REPORTING BY NATALIE ERMANN RUSSELL
PHOTOGRAPHS BY CRAIG CUTLER
1 OF 6
25
26
Capítulo 2
THE TIMES Wednesday January 21 2009
Inside The Inauguration 20-page souvenir
The speech in full
1985-88
{ Joins a church group in Chicago.
Says of calling people for help: “They
would be suspicious as to why this
Muslim — or worse yet, this Irishman
O’Bama — wanted their time”
Max 9C, min 1C
Wednesday January 21 2009 timesonline.co.uk No 69538
2GM
90p
JASON REED / REUTERS
1987
{ Meets a preacher, the Rev Jeremiah
Wright. Named his book The Audacity
of Hope after one of Mr Wright’s
sermons. Denounced him for “divisive
and destructive” comments about 9/11
1990
{ Becomes
the first black
president of
the Harvard
Law Review
1991
{ Michelle Robinson argues
with Obama, her boyfriend,
about the validity of
marriage. He then presents
an engagement ring
‘We have chosen hope over fear, unity of
purpose over conflict and discord’
President Obama’s inauguration speech is translated into what it really
means by Bronwen Maddox, chief foreign commentator, and assessed for
technique and craft by Phillip Collins, former speechwriter to Tony Blair
Phillip Collins
Bronwen Maddox
Obama’s promise
This is the closest that
I’ll come to endorsing
George W. Bush’s
conviction that the US is
fighting a War on
Terror against a
“network of violence
and hatred”. But I won’t
give him a fraction of a
compliment on the
economy. When I talk
about “our collective
failure to make hard
choices”, I really mean
his failure: a refusal to
make cuts while
launching two costly
wars, turning a budget
surplus into a huge
deficit.
In case you miss the
point, I’m going to ram
it home, of how America
the great has been
brought to misery and
weakness. So don’t
expect more tax cuts.
But without quite
spelling out how I’m
eventually going to pay
for it, I’m going to stick
somehow to my
campaign pledge to
extend healthcare to
some of the uninsured,
to schools, and look to
new sources of energy.
Watch out, the oil states
in the Gulf: you may be
our friends, but we want
to work out how to do
without you.
‘We must begin again the work of remaking America’
Tom Baldwin Washington
Barack Obama promised a new era of
American leadership yesterday in
which military might would be tempered by humility and restraint.
After being sworn in as the 44th
President of the United States in front
of an estimated crowd of two million
people, Mr Obama reached out to the
Muslim world and said that America
must earn its greatness once again.
In a clear repudiation of the past
eight years, he said that he would not
abandon the principles of America’s
founding fathers for expedience’s
sake. “We reject as false the choice
between our safety and our ideals.”
Mr Obama promised to rebuild alliances and said that Americans must
recognise their duties “to ourselves,
our nation and the world”. He said
that the military might of America did
not entitle the US “to do as we please”.
In a sombre speech that had little of
the soaring rhetoric with which he is
associated, he acknowledged that his
nation was in the midst of a crisis and
that its challenges would not be easily
met. “But know this, America: they
will be met. On this day, we gather
because we have chosen hope over
fear, unity of purpose over conflict and
discord,” he said. “Starting today, we
must pick ourselves up, dust ourselves
off, and begin again the work of remaking America.”
To underline the challenges that he
faces, the US stock market fell 4 per
cent, its worst ever Inauguration Day
fall, eclipsing the 2.3 per cent decline
in 1929 for Herbert Hoover and the
advent of the Great Depression.
Amid scenes of euphoria, America’s
first black president strolled down
Pennsylvania Avenue before moving
his family into the White House,
which was built more than 200 years
Inside The Times today
Gerard Baker
page 3
Daniel Finkelstein
page 24
Barbara & Jenna Bush
page 25
Giles Coren
page 28
Plus seven pages of news
ago by slaves. Mr Obama said that the
“meaning of our liberty” was demonstrated by people of “every race and
every faith” celebrating yesterday in a
city where 60 years ago his father
“might not have been served at a local
restaurant”.
To Muslims he offered a “new way
forward, based on mutual interest and
mutual respect”, but warned terrorists
that they would be defeated. To those
watching, he added, “know that America is a friend of each nation and every
man, woman and child who seeks a
future of peace and dignity; and that
we are ready to lead once more.”
El periódico The Times usa titulares simples
e imágenes representativas y efectistas.
Ocasiones históricas señaladas, como
la toma de poder de Obama, son una
oportunidad para señalar los puntos fuertes
que lo distinguen como uno de los periódicos
de primera línea mundial. Aquí vemos cómo
combinan reportajes de corresponsales
internacionales, atención al detalle e
información gráfica para proporcionar
al lector un producto de enjundia.
Here is my spending
plan: lots of roads and
bridges.
Science is back. We
will scrap the ban on
stem-cell research. But I
am hoping that people
will believe one piece of
wishful thinking, that
technology can make
US healthcare affordable
where it never has been.
And while the
bioethanol industry may
be safe, drilling in
Alaska is not.
What Republicans fail to
understand is that
Democrats have a
majority in Congress
again.
But what Democrats
in Congress need to
understand is that I
intend to end
Bush-style big
government and
favours for all.
4
In the first substantive
paragraph a candidate
for the governing idea of
the speech is raised: the
sense of threat, the
problems that America
faces. The
meteorological
metaphors that begin
here, however, threaten
to get out of hand as the
speech unfolds: clouds
gather, storms rage,
currents are icy.
The threat is specified
and given precise form.
Throughout the speech,
detail and policy
problems replace the
usual spiritual elevation
that marked, for
example, the victory
salute speech in Grant
Park. This passage is like
a popular song that can
be sung only for a short
time. Soon all these
faults, attributed clearly,
even though he is not
named, to the outgoing
President, will soon be
the responsibility of the
new Administration.
This is the first clap line.
The whole speech is
very short on lines that
are asking for applause.
When applause comes it
is very difficult for the
speaker, in the open air,
to play off it. The
acoustics of an outdoor
speech are dreadful:
applause drifts into the
air and it is harder to
build momentum.
This is also the first
real statement of intent
in the speech. Here is
where the only possible
rhetorical response to a
threat — be confident
and assertive — is
introduced. At this point,
it looks as though the
speech is going to be
therapeutic — be
confident in the face of
a crisis. But, for that
mood to stick, the
speaker needs to shift
the emphasis from
negative to positive. As
we proceed, Obama
declines to do this.
This overwrought
paragraph is a
compendium of
constitutional clichés. It
is not so much purple as
bruised. The subject
changes at random in
the middle and divine
power is called up twice
to lend the weight that
the writing cannot
supply. The whole
speech is more church
than state. God is a
recurrent theme and
that effect is intensified
by a more than usually
evangelical delivery.
The next clap line and
the next candidate for
the main idea.
Well, two candidates:
the journey of America
and the remaking of the
nation. The three main
ideas we have so far is
two too many. The idea
of the journey is
compatible with the idea
of a threat but it has a
different register and
that is the reason the
speech seems to swirl
around a little
unconvincingly. There
are beads of inspiration
but no obvious thread. A
good way to think about
this is: what title would
you give to this speech?
2GM
7
2GM
Barack Obama News
Obama supplement
1995
{ Publishes Dreams from My
Father, a candid autobiography
that sold modestly in its first run
but has since become an
international bestseller
1996
{ Obama’s political
career begins with
his election to the
Illinois state senate
1999-2001
{ Malia and Sasha,
Obama’s two
daughters, are born
2002
{ In Chicago, Obama says future
war in Iraq would be “a dumb
war. A rash war. A war based
not on reason but on passion,
not on principle but on politics”
Bronwen Maddox
Phillip Collins
Bad news for bankers
and probably
free-traders too, but you
won’t catch me
attacking markets or
sounding as left-wing as
my critics charge.
In case you missed my
having said it in the past
few months, I am
shutting Guantánamo
and banning
waterboarding.
We are going to avoid
contradicting our own
ideals on the front of
the world stage. And we
are not going to take
issues to the United
Nations unless we have
some allies.
We are getting out of
Iraq, sooner than my
military chiefs currently
recommend. But we are
not out of Afghanistan
yet, nor has the military
death toll ended. On
Iran — Vladimir, do you
want to do a deal?
On climate change,
we are going to talk the
talk, at least. And no, I
am really not soft on
terrorism.
We are on the side of
peace, believe me.
We have patched over
our own rifts. This
qualifies America to be
the mediator-in-chief for
the whole world.
China or Iran, but I am
probably not referring
her to Robert Mugabe in
Zimbabwe.
I am going to match
Bush in aid to Africa.
We are not going to be
caricatured as America
the rich, uncaring about
the rest of the world.
But I have even less of
an answer about how I
will pay for this than I
do at home. One answer
is to get our so-called
allies to pay, and I will
say this to Europe: don’t
lecture us on climate
change. You need to do
more on all kids of
fronts: on aid, and on
Afghanistan.
Hurricane Katrina sank
Bush. I am not going to
let him or anyone forget
it. But (and I am looking
at Democrats in
Congress here, as well as
everyone with sky-high
hopes) this is going to be
really tough. We have
no money, for a start.
People are going to
have to be good citizens
and look to each other,
not the Government, for
solutions to some of
their problems.
I am quoting George
Washington (himself
quoting Thomas Paine,
revolutionary
pamphleteer), at the
darkest point of the
battle of 1776, rallying
his troops against the
British. No way can
anyone, even Gordon
Brown, interpret this
description of the British
enemy as a pro-British
remark.
Suddenly, the writing
hits a stride and it is not
at all coincidental that
the paragraph contains a
personal reference. The
puzzle with this speech
is why it contained so
little autobiography. The
omission must be
deliberate. It was a
serious and sombre
speech, with few
references to the theme
of binding the nation
that is common in
Lincoln. There is no
single passage in this
speech that is a serious
attempt to bid for
history.
There is also another
candidate for the central
idea here: that American
power will be used
softly, with humility and
restraint. Throughout
the speech the listener is
waiting for the “nothing
to fear but fear itself”
moment. Where is the
phrase that defines the
speech? The claim that
we are ready to lead
once more has the form
of a soundbite of that
kind but it is not, in fact,
a definition of the bulk
of the speech.
This is an exhibition of
Obama’s gift with words,
which he, for the most
part, keeps in check. The
image at the end
achieves what all
imagery is aspiring to: it
actually makes you
think of two people
trying to shake hands. In
your mind’s eye they
have an identity. He has
no need to say who he is
talking about – he does
it all with a beautiful
phrase. In more
expansive mood, “extend
a hand” might have
been the “yes we can” of
this speech.
Another potentially big
idea arrives: duty and
responsibility. Along
with it comes another
possible title for the
speech — “a new era of
responsibility”. It doesn’t
fly as an idea because
it’s too vague. The
contrast drawn between
the ideal world of the
named values and the
real world of America
today, in which paradise
has been lost, is a straw
man.
This is probably what
most people expected.
The theme is liberty
under the union, the
unity of faith and race,
an issue that is a
conspicuous absentee
from the speech, and
Obama’s own history
stands as a metaphor for
the nation and the
dream that his
presidency will both
embody and renew. But
no sooner does he tug at
the heartstrings than he
reminds the listener, by
conjuring the memory of
the old enemy
advancing, that America
today faces a threat.
A decidedly downbeat
conclusion. The best
that can be hoped for is
that the gift of freedom
is passed on unharmed.
The end confirms the
sense of gravity and
foreboding that has been
the dominant mood of
the speech. This was the
negative of a habitual
Obama speech. He was
perfunctory in his
optimism and
convincing in the gloom.
He was sparing with his
language but not with
his audience.
THE TIMES Wednesday January 21 2009
News Barack Obama
1963
{ His father moves back
to Kenya, as Obama later
put it, to “fulfil his promise
to the continent”
1964
{ Obama’s
parents divorce
1967
{ Obama emigrates to Indonesia
with his mother and her new
husband, Lolo. They keep two pet
crocodiles and an ape called Tata
1967-1971
{ His education is supplemented
by a US correspondence course —
his mother waking him at 4am
daily. “I offered stiff resistance,” he
says in his autobiography
Americans of
all colours get
the real feel
for national
celebration
1971
{ Returns to Hawaii to continue
schooling. Explains to new classmates
that his father is a warrior prince, an
image only dispelled when the stern,
pipe-smoking reality comes to visit
SHANNON STAPLETON / REUTERS
Online
The day in pictures
and video
timesonline.co.uk/uselections
felt like I existed. I am still coming to
terms with it.”
When Michelle Obama said last
year, during her husband’s campaign,
that it was the first time that she had
felt proud to be American, it was seen
as a gaffe and she retracted it swiftly,
but it undeniably described how Mrs
Howell and many others feel.
Ranged around a horseshoe-shaped
hotel bar on 14th Street in central DC,
their faces tilted up to the television
screens and aglow with rapturous
pride, perhaps 100 people watched in
reverential near-silence, punctuated
by loud amens, some “all rights” —
and laughter whenever George Bush
came on the screen. When President
Obama thanked President Bush for
his service to his country, the bar
exploded with hoots of derision. As
the screen split to include footage of
people watching in Memphis, in Los
Angeles, in Chicago, yelps of appreciation went up.
It was a mixed bunch in the bar,
some residents, some people, myself included, ducking in at the last moment,
frustrated in their efforts to get close
to a Jumbotron screen. Much has
been made of the Ring of Steel but the
security was not heavy-handed: an
occasional whoop of a siren, one or
two amplified instructions to stick to
the sidewalk, an occasional overheard
request. “I need you to open your outer garment sir, I need to see right
around your waistline.”
The headgear in the hotel bar tells
the story. Large, well-groomed,
mature ladies, their mink and sable
and sealskin hats on their laps, took
the front-row stools. “This is gonna be
beautiful,” one said to her neighbour,
settling in with 15 minutes to go.
Aretha Franklin came on to sing My
Country ’Tis of Thee. “Go on, baby,”
one lady called at the screen. “Ain’t no
big thing.” The ladies sang along with
Aretha. Later they would dismount
their bar stools for The Star-Spangled
Banner and stand up straight. One or
two put their hands over their hearts.
Farther from the bar stood younger
college kids in the ubiquitous Peruvian woolly hats with earflaps. They,
as did most people, closed their eyes
and mouthed along during the Lord’s
Prayer. Behind them stood the chefs,
out from the hotel kitchens in their
whites and caps. Behind them, one or
two ruddy-faced men in Stetsons. Off
to one side were the cool guys with diamond-studded trilbys. “It is the first
time I have felt involved in the political process,” Tyrone Kennard, a salesman, from Philadelphia, said. “I am
proud and happy to be an American. If
he fails, let him fail. I am happy just to
see the day.” Mr Kennard then tried to
sell me some T-shirts. “You want to
take some back to London, England, I
got some in my hotel, the JW Marriott
on Pennsylvania Avenue. We can
close the deal right now.”
Mrs Howell had driven from Chicago on Sunday. “Took 12 hours, got a
Pride was much more evident than partying. “You think about what your ancestors went through, and it does weigh
busted tyre outside of Columbus,
Ohio, got that fixed, slept in the car.”
With her was her son, Justin, 20. “We
came into town on the metro at 7am,”
Justin said. “Maybe 3,000 people, nobody moving, and then one guy called
out, ‘Yes we can’ and the whole subway station started to chant it and
everybody started moving again.”
Most people chose to walk. A river
of people surging towards the Mall,
diverting around the checkpoints at
the White House, buying their “I Was
There” T-shirts and their funnel cake
and hot chocolate from street vendors,
having their picture taken with the
cardboard Obama cutout outside a
gift shop, moving on. The streets were
full before dawn. People found their
own way to pass the cold hours that
followed. Some were wrapped up on
the pavement and appeared to sleep.
Some played Scrabble, others cards.
One enormous man read a magazine
called Muscular Development, its cover
urging readers to “Get huge! Jack up
Now! Anabolics 2009”. Other groups,
on a bank next to the iced-over pool in
front of the Lincoln Memorial simply
huddled together for warmth, groups
of 10 or 12 youngsters stacked in a pile
as if they had just finished a sub-zero
game of Twister, friends discussing
their next move in a tightening jobs
market.
Mothers urged their children to
keep their hats on, honey. Soldiers,
ranged every few yards along the
Mall, stamped their booted feet. The
DC police, breath steaming through
the slits in their ski masks, did the
same. The grey plastic walkway laid
over the grass was superfluous, the
ground was frozen solid. Everywhere
people talked on their mobiles, giving
running commentaries to family who
had not made the trip from St Louis or
Sacramento, trying futilely to meet up
with friends. “I’m on K and 17th! It’s
backed right up, where are you?”
The crowd was sober. Sober as in
not inebriated; sober, too, as in serious,
purposeful. And it is those qualities
that they like in Obama. “Barack and
Michelle are cool people,” Mrs Howell
said, “but they are respectful people.
Michelle is younger than me but I consider her a role model, the way she carries herself, the way she is with her
children and her husband, the way he
is with her. They take a pride in themselves, they always dress appropriate.”
Mrs Howell is concerned by colleagues who wear sneakers to work.
She thinks the well-educated, wellspoken, family-oriented, churchgoing
Obamas can stop the rot.
After the speech, there was an exodus from the bar, down towards the
Mall to catch a glimpse of the motorcade. Ooohs and aaahs and riotous
applause followed its progress to the
White House. “McCain was right,”
said someone behind me. “We’ve elected a rock star.” No, they have elected a
President, and yesterday when he descended his presidential limousine to
cover the last few blocks of Pennsylvania Avenue on foot, the screams of
pleasure showed how delighted they
are with their choice.
on you,” an emotional onlooker said
Fluffing their lines
John Roberts I, Barack Hussein
Obama . . .
Obama I, Barack . . .
Roberts . . . do solemnly swear. . .
Obama I, Barack Hussein Obama, do
solemnly swear. . .
Roberts . . . that I will execute the
office of President to the United
States faithfully. . .
Obama . . . that I will execute . . .
Roberts . . . faithfully the office of
President of the United States . . .
Obama . . . the office of President of
the United States faithfully . . .
Roberts . . . and will to the best of my
ability . . .
Obama . . . and will to the best of my
ability . . .
Roberts . . . preserve, protect and
defend the Constitution.
Obama . . . preserve, protect and
defend the Constitution.
Roberts So help you God?
Obama So help me God.
1981
{ Transfers to
Columbia College,
Chicago, majoring in
political science
1982
{ An aunt in
Nairobi informs
Obama that his
father has died
in a car accident
Thunder-struck Obama lost for words
Tim Reid Washington
Huge crowds on the streets and in the bars of
Washington gave an emotional welcome to
their new President, writes Robert Crampton
American weather websites have a
wonderful phrase to describe the temperature once the wind chill has been
taken into account. They call it the
Real Feel. And the Real Feel of the
extraordinary gathering in Washington yesterday was of a people coming
in from the cold. Black people, people
of colour, call them what you will, it
was every American’s celebration, but
it was a celebration for African-Americans more than most. A majority of
the people present were black and, of
them, a majority of their ancestors
had come to this country in chains. “I
get choked just to look at him,” Velda
Howell, 50, from Chicago, said. “He
only has to stand there, he doesn’t
even have to say anything.”
Mrs Howell and her friends have a
right to be emotional, and when a
television camera came by, there was
the predictable cheering and waving,
but pride was much more evident than
partying. “You think about what your
ancestors went through, and it does
weigh on you, it does cause you
anguish,” Mrs Howell said. “I feel like
I really am part of this country now.
Part of the Constitution. Before, I just
1979
{ Graduates and continues his
studies at Occidental College, Los
Angeles. He described his drug
use there as his “greatest moral
failure”
For all his famed eloquence, the
moment for which Barack Obama had
strived so hard began with fluffed lines
and a nervous laugh. More than two
million people looking on in Washington’s National Mall caught their
breath, almost unbelieving.
As he prepared to be sworn in as
America’s 44th president, Mr Obama
faced John Roberts, the US Chief
Justice: two of America’s most
eloquent men surrounded by 22 panes
of bullet-proof glass. Mr Obama raised
his right hand, and placed his left on
the Lincoln Bible, the one used for the
inauguration
of
the
sixteenth
president in 1861.
Everything was still. A hush
descended. Then an extraordinary
thing happened: in the midst of the
ceremony that would confirm him as
President, this dazzling orator seemed
to freeze.
Mr Roberts began: “I, Barack
Hussein Obama . . .”
Mr Obama cut in: “I, Barack . . .”
before the Chief Justice had reached
the bit about solemnly swearing. Mr
Roberts cut across him. Mr Obama
paused. Mr Roberts then repeated the
right words but in the wrong order.
It was a relief, in a way, to learn that
even “No-Drama Obama” could
become flustered before an estimated
worldwide television audience of
2.5 billion.
Yet on this day, and before this vast
Washington crowd, it was easy to
forgive Mr Obama his nerves.
As he emerged from the white marbled splendour of the US Capitol and
into the inauguration arena, he was
met with a distant roll of thunder. The
wall of sound that erupted more than
a mile away at the Washington Monument roared towards the US Capitol
like a giant wave. “O-BA-MA! O-BAMA! O-BA-MA!” When the soon-tobe President looked up, and outwards,
he saw an immense, beautiful, but
possibly intimidating sight: a vast gathering of humanity as far as the eye
could see, a shimmering ocean of hope
and expectation, lit by the midday sun.
As Mr Obama stumbled through
the swearing-in, close behind him sat
an impassive George W. Bush, who
perhaps felt like tapping his successor
on the shoulder to whisper: “See? Not
as easy as it looks, is it, Mr Hotshot?”
It did not matter, for within seconds
Mr Roberts had declared: “Congratulations, Mr President.” The people leapt
into the air. Some wept, but most
cheered as a 21-gun salute boomed
across the Mall.
At times the scene was almost
vaudevillian. When a giant screen
beamed pictures of Dick Cheney
being pushed to the ceremony in a
wheelchair — the former Vice-President pulled a back muscle on Monday
— the crowd laughed. When Mr Bush
was announced, many booed.
Just before Mr Obama was sworn
in, Aretha Franklin sang My Country
’Tis of Thee. She wore what surely
must be one of the most spectacular
hats to have graced the Western Steps
of Congress — an immense grey felt
affair with a diamond-studded bow
the size of a small propeller.
She was watched by, among others,
the boxing promoter Don King, who
on this day wore a jacket of such
extravagant design that for once his
frazzled hairstyle was upstaged. On
the left breast sat an image of US
soldiers raising the flag at Iwo Jima.
On the right was a picture of Mount
Rushmore, and on the back a map of
America with the words “The United
States of America, In God We Trust”.
Already the inauguration has been
recorded in millions of images beamed
around the world. Yet Malia, Mr
Obama’s
ten-year-old
daughter,
reminded everyone that for her it was
an intensely personal affair seeing her
Daddy become the new Commanderin-Chief. She took photographs of him
with her digital camera throughout.
Mr Obama’s sobering speech
boomed out of loudspeakers all the
way to his hero, Abraham Lincoln, at
the other end of the Mall. Yet it was
the words of America’s first President
— George Washington — that he
used when he proclaimed: “Let us
brave once more the icy currents, and
endure what storms may come.”
Formatos editoriales
Periódicos
Harold Evans, director de The Sunday Times de 1967
a 1981, escribió una serie de libros pioneros sobre la
edición de periódicos, su maquetación y su tipografía
que aún se estudian en las escuelas de periodismo. En
Newspaper Design, el quinto volumen de su serie Editing and Design, decía:
Un periódico es un vehículo para la transmisión de
noticias e ideas. El diseño es una parte integral de ese
proceso. Comenzamos con una hoja de imprenta en
blanco y un mosaico de ideas que queremos comunicar, y la misión del diseño consiste en presentar ese
mosaico de una forma organizada y comprensible.
Para ello, el diseñador del periódico emplea la tipografía del texto, la de los destacados, entradillas, ilustraciones, espacios en blanco y la secuenciación de las
páginas; todo ello mediante las combinaciones más
adecuadas.
Tal vez esta sea la más sucinta y precisa descripción
que se pueda encontrar sobre el trabajo de diseño y maquetación de un periódico. Sin embargo, Harold Evans
no tenía que vérselas con internet y otros medios de
comunicación digital, cuya inmediatez ha obligado recientemente a los periódicos a proporcionar un servicio
diferente a sus lectores y, de paso, a contratar diseñadores para responder conforme a las directrices de la nueva demanda. Como explica Mark Porter, ex director
creativo de The Guardian:
Hoy día, muchos periódicos dedican menos esfuerzo
al mero hecho de cubrir una noticia que a indagar sus
antecedentes y proporcionar un punto de vista y una
interpretación. Más que informar a los lectores sobre
lo que ha sucedido, estas publicaciones tratan de ayudarles a comprender el significado de los hechos y de
incitarles a la reflexión. El diseño tiene que responder
con diferentes recursos a este cambio. A medida que
los artículos aumentan en extensión y complejidad, la
Al hojear las páginas interiores de Público a
veces da la sensación de tener una revista
entre las manos; su contenido, denso y
estructurado, se articula en cuatro artículos.
Los pies de autor están tratados de una
manera convencional, lo que ayuda al lector a
moverse por los puntos de acceso a cada uno
de los artículos. El panel de color indica que el
contenido es distinto y las columnas verticales
compensan el eje horizontal del titular y la
entradilla, mientras que la imagen recortada
junto a las citas destacadas añade algo de aire.
El logotipo de la portada del diario
portugués a color Público es todo un
icono; el uso de la imagen del clavel es
atrevido y simbólico y queda equilibrado
por la solemnidad de los pequeños
retratos de abajo. Esta primera página
de tabloide usa la escala de una
manera teatral y la combina con un look
tipográfico estudiadamente moderno.
27
28
Capítulo 2
legibilidad y la adecuación de la maqueta y la tipografía cobran mayor importancia. De esta manera, el periodismo visual —el uso inteligente de las imágenes,
la infografía y la maquetación— se ha convertido en
una herramienta esencial para los editores.
Lo mejor de trabajar en un periódico es poder hacerlo
junto a una gama tan amplia de gente increíblemente
inteligente y preparada. Lo peor es la imposibilidad de
controlar todos los detalles. La mayor parte de las páginas de un periódico no están maquetadas por diseñadores formados, algo que, para los directores de
arte, resulta muy difícil de aceptar.
Tamaños de periódicos
Aunque existen muchos periódicos con otros tamaños
(sobre todo periódicos europeos con tamaños que
oscilan entre el formato berlinés y la sábana),
la mayoría de los que se publican se acogen a uno
de estos tres formatos: tabloide, berlinés o sábana.
Las dimensiones de cada uno son las siguientes:
Mark Porter, director de diseño de Mark Porter Associates
Diarios digitales
En los orígenes del formato digital, los periódicos publicaban las mismas páginas en sus versiones online que
en papel, recurriendo para ello a archivos PDF. Desde
entonces, se ha desarrollado un enfoque más interactivo que ahora pone el acento en el seguimiento por GPS.
El incremento de la venta de dispositivos móviles ha
hecho que las empresas del sector de la información
exploren esta tecnología como herramienta publicitaria. Los servicios informativos pueden ofrecer enlaces a
anunciantes, basándose en los intereses del lector o en
su ubicación, una estrategia que permite a las empresas conservar los ingresos que antes generaba la publicidad en papel.
Hoy en día, los profesionales del diseño que trabajan en
los diarios deben ser capaces de colaborar con los programadores de plataformas digitales, además de poseer conocimientos básicos de lenguaje de marcado.
Asimismo, deben entender la jerga de los desarrolladores para poder trabajar con ellos y mantener intacta la
identidad visual de la publicación una vez que las páginas pasan por el filtro de los sistemas de gestión de contenidos. Estos sistemas derivan las maquetas de página
a las diferentes plataformas para móviles y tablets y hacen posible el cambio de escala que requiere cada dispositivo, lo que afecta decisivamente a la percepción
que el lector tiene de la narración.
Sábana
Berlinés
Sábana (broadsheet): 56
aproximadamente.
Tabloide
× 43,2 cm
× 31,5 cm aproximadamente.
Tabloide (compacto): 35,5 × 25,5-30,5 cm
Berlinés: 47
aproximadamente.
Formatos editoriales
Algunos mitos recurrentes de la era digital
La llegada de la tablet supone la muerte de las publicaciones en papel
Falso La comercialización del iPad en 2010 no lo ha
cambiado todo; las revistas y los sellos editoriales siguen siendo los mismos que antes de su lanzamiento.
Las tablets son instrumentos fantásticos que ofrecen
más posibilidades de interacción.
Nadie lee textos largos en dispositivos digitales
Falso Esa idea de que los dispositivos móviles se usan solo
para consultas rápidas mientras se está haciendo otras
cosas es un mito. Con la mejora de la legibilidad en pantalla, se certifica que los lectores se atreven con textos largos
en su versión digital. Hay nuevas maneras de acceder a la
información de forma rápida y de guardar textos para leerlos después, por ejemplo gracias a aplicaciones como Instapaper. Los hábitos de lectura, no obstante, han cambiado,
y las estadísticas de 2012 muestran que el tiempo medio
que pasamos conectados a internet en cada consulta se ha
alargado más allá de la ojeada breve y ahora se sitúa entre
los 17 y los 31 minutos.
Los lectores prefieren acceder a las publicaciones
desde su ordenador de sobremesa
Falso Cuando este libro se haya publicado, la cantidad de
datos que se descargan a través de navegadores para
ordenadores de sobremesa se habrá visto superada por
la cantidad de datos descargados desde dispositivos
móviles. Parece que el mejor ordenador es el que se lleva
encima. La gente usa los dispositivos móviles incluso
cuando no está en movimiento (el 84 % de su uso en
2012 tuvo lugar en el entorno doméstico). Esto está cambiando nuestro comportamiento, y leer revistas y periódicos es, cada vez más, algo que podemos hacer mientras vemos la televisión o recibimos información por algún otro cauce. Los directores de publicaciones se están
dando cuenta de que ya no gozan de la atención exclusiva de su público.
Las pequeñas publicaciones sobrevivirán
Verdadero Las publicaciones independientes defienden
porfiadamente el papel y seguirá habiendo publicaciones
impresas mientras podamos permitirnos el papel en el
que se imprimen. Los diseñadores siguen jugando con los
formatos impresos, algo que parece gustar a los lectores.
La impresión digital es más barata, lo que hace más fácil
que nunca lanzar una publicación de tirada pequeña.
Buen ejemplo de ello es Newspaper Club, una página web
a la que se pueden subir contenidos propios para imprimirlos o publicarlos online.
Las publicaciones de gran tirada no sobrevivirán
Falso Los grandes grupos mediáticos son menos sentimentales que las casas independientes en lo que
respecta al papel, debido a que los gastos generales
del modelo tradicional impreso, así como su distribución, son muy elevados. Cabeceras históricas han
abandonado su versión impresa y se han trasladado
a una web de pago, para lo que han recurrido al diseño adaptativo en sus versiones móviles y de sobremesa. Las grandes publicaciones sobreviven, y en 2012
la Society of Newspaper Designers galardonó a The
Guardian y The Observer, entre otras, como las páginas
web de noticias mejor diseñadas. También en 2012,
algunos semanarios informativos, como Newsweek,
abandonaron sus ediciones en papel. No hay que descartar, en cualquier caso, que publicaciones de esta
envergadura resuciten bajo una forma nueva en el futuro.
Terminología digital
Experiencia fluida
La experiencia del usuario de una página web o una
aplicación (lo que en inglés se conoce como UX) que
transcurre de forma ideal y sin incidentes, permitiendo
el paso de una sección a otra sin intersecciones frustrantes, como por ejemplo, tener que volver a la página
de inicio o identificarse de nuevo.
Geo-targeting
Término del ámbito del marketing que hace referencia
a la posibilidad de asignar un contenido directamente a
un lector dependiendo de su ubicación física. Las editoriales pueden usarlo para adaptar tanto información
como publicidad, por ejemplo en listados de restaurantes. Para ello, los dispositivos móviles han de tener el
GPS activado.
Sistema de posicionamiento global (GPS)
Sistema de navegación por satélite que proporciona información sobre la ubicación en el tiempo y el espacio a
dispositivos como los que se utilizan en coches, smartphones y tablets.
Diseño líquido
Los programas de diseño pueden ajustar ligeramente el
diseño de página para adaptarlo al tamaño de las distintas pantallas. Las maquetas líquidas son muy rentables, pero a los tipógrafos y fotógrafos no les hace mucha gracia ver que “estiran” su trabajo.
Sistema de pago
Sistema en el que los usuarios pagan por acceder al
contenido. Algunos periódicos lo usan en sus páginas
web para generar beneficios tras la caída generalizada
de los ingresos publicitarios y de las suscripciones a la
versión en papel.
Phablet (“tabléfono”)
Tablet que funciona también como teléfono.
29
30
Capítulo 2
Revistas
Revistas de gran tirada y títulos
de distribución en kioscos
Un simple vistazo a una librería de Nueva York o Londres, a un kiosco de Barcelona o a una tienda de revistas de saldo en China revela al instante la inmensa variedad de publicaciones que compiten por llamar la
atención del comprador mediante una combinación de
elementos que incluye la imagen de portada, los titulares que la acompañan, productos de regalo, una imagen
de marca bien reconocible y toda suerte de apelaciones
a la fidelidad del lector. Para ser un mercado cuya
muerte inminente había sido ampliamente pregonada
con la llegada de internet, las revistas mantienen un tirón tan plausible como internacional. Ahora bien, la revista impresa es solo uno de los miembros de toda una
familia de productos. Pasar las páginas satinadas de las
publicaciones de moda y tendencias sigue siendo todo
un placer, pero ya no se puede decir lo mismo de las
revistas de noticias o las especializadas, cuyos formatos impresos en muchos casos han pasado a ser un producto secundario.
Casi todos los títulos destinados al consumidor, ya sean
revistas femeninas, masculinas, de negocios, ocio, actualidad, estilo o aficiones, pueden agruparse en diferentes áreas de intereses y géneros, cada una de ellas
con un público definido y a menudo con ediciones nacionales diferenciadas.
Publicaciones independientes (revistas
autoeditadas y microzines)
La demostración más patente del entusiasmo global no
solo por el consumo de revistas sino también por
la creación de otras nuevas es el auge de las publicaciones independientes, como los microzines (pequeños
fanzines de poca tirada y de interés minoritario) y otras
publicaciones especializadas (las llamadas SIP, special-interest publications), que compiten por un nicho
en el mercado mundial con el propósito de ofrecer a los
lectores aquello que las revistas comerciales de gran
tirada no pueden proporcionarles. No tienen miedo a recrearse y ofrecer artículos largos online, y constituyen
una fuerza decisiva en el campo de las tendencias gráficas emergentes cuya influencia se extiende al arte, la
arquitectura, la fotografía, la moda y la música.
Adbusters es el ejemplo perfecto de
revista independiente. Fundada en
Canadá en 1989 como una organización
ecologista y anticonsumista, hoy sigue
desafiando al sistema con sus campañas
internacionales, como el Día Sin compras
o la Semana de la Desintoxicación Digital.
Formatos editoriales
Fear and loathing at the BBC
31
Aunque parezca que la única manera de
garantizar la coherencia con la imagen
de marca en un suplemento sea emplear
elementos del diario al que acompaña, Mario
García, consultor de diseño, opina que “más
allá de colocar el logotipo donde puedan, los
suplementos deben tener vida e identidad
propia. Los lectores no son tontos, saben cuál
es la publicación principal. El diseño de un
suplemento tiene que ser audaz y la tipografía
distinta de la del periódico, más relajada.
Las fotos han de ser más grandes, tiene que
haber más color y el papel ha de ser de mejor
calidad”. El San Francisco Chronicle Magazine
(izquierda) se aplica el consejo y utiliza
ilustraciones a toda página y columnas de
texto anchas para conseguir un tono y un
estilo propios.
China: who’s in, Hu’s out
Sex and the Pentagon
Japan’s new video-game champions
NOVEMBER 17TH–23RD 2012
Economist.com
Gay marriage goes global
The time-bomb at
the heart of Europe
A 14-PAGE SPECIAL REPORT ON FRANCE
En el caso de The Economist, la versión en
papel convive con una aplicación gratuita
que es todo un éxito. Los suscriptores tienen
acceso a noticias que van directas al grano
y están diseñadas con claridad. No hay
una dependencia excesiva del contenido
interactivo, y se ofrecen fundamentalmente
enlaces a artículos y páginas web relevantes,
con lo que se mantiene la fidelidad al espíritu
del periódico original.
perfil del director de arte de una revista informativa semanal
Richard Turley, Bloomberg Businessweek
Richard Turley empezó trabajando con Mark Porter en The Guardian, realizando diversos proyectos entre los que destacan ediciones especiales, libros y el nuevo diseño del periódico. Actualmente es el director creativo de Bloomberg Businessweek en Nueva
York. El éxito de la revista coincidió con su llegada en 2009, cuando, en compañía de su equipo, insufló aires nuevos a esta publicación económica. Su estilo combina imágenes atrevidas y titulares
llamativos que dan lugar a portadas tan vistosas y sugerentes que
casi parecen pósters. Este estilo visual contemporáneo destaca
notablemente en el contexto de las revistas financieras; impactante y directo, recuerda, de una manera fresca, al activismo gráfico de la década de 1960. El tipo de imágenes empleadas en las
portadas cambia para mantener la atención del lector, aunque su
éxito se cifra en la combinación de ideas arriesgadas (palabras
que funcionan como imágenes e infografías inteligentes) y un
contenido analítico profundo, todo ello en el formato de una revista semanal.
El trabajo de Turley en el rediseño de Bloomberg Businessweek
ha sido reconocido por los premios de diseño de la Design and Art
Direction Association y la Society of Publication Designers. Según las elogiosas palabras de la SPD:
La suya es una mirada que fusiona la brillantez del formato neoyorquino y el inteligente enfoque visual de The New York Times
Magazine, con un orden y una articulación que bebe de las mejores publicaciones británicas y europeas (con The Guardian a
la cabeza). Con todo, lo que resulta más impresionante es el altísimo nivel de inteligencia visual de Businessweek, que desafía
a sus lectores jugando con los límites del diseño de semanarios
y revistas de negocios.
Bob Newman, revista Grids. Fuente: www.spd.org.
En la siguiente entrevista, Richard Turley habla sobre diseño digital.
¿Hay algo en las revistas actuales que te inspire de cara al futuro?
Para mí, la inspiración de cara al futuro está en las revistas independientes de tiradas pequeñas. Aparte de algún número de Vanity Fair muy de cuando en cuando, casi nunca hojeo, ni mucho menos compro, ninguna de las grandes revistas comerciales. De la
misma manera que no tengo ningún interés en las revistas para
iPad. Ni me van ni me vienen. Soy un dinosaurio, lo sé, pero para mí
una revista tiene que ser de papel. No, miento. Sí que hay una revista que consulto, y me da un poco de vergüenza, pero es el London
Evening Standard’s ES Magazine. Los viernes no son lo mismo sin
el ES Magazine. Y es un documento en PDF, que para mí es más que
suficiente. Me gustan las páginas web. Sobre todo, me gustan las
páginas web en el iPad.
Cuando se trabaja con contenidos densos, ¿puede ser igual
de satisfactorio el diseño para una edición digital que el diseño
para una edición en papel?
La verdad es que no he hecho mucho diseño digital. Eso sí, me lo
he pasado bastante bien con lo que he hecho. Pero, para mí, lo más
emocionante del diseño digital es que muchas veces lo que me-
nos importa es precisamente el “diseño”. Lo que cuenta de verdad
es que se te ocurran ideas potentes y simples desde el punto de
vista editorial. Una vez que estableces el marco de trabajo, hay
mucho menos lío en lo que respecta a las tipografías y a toda esa
parafernalia, tan trivial a veces, en la que se ha convertido el diseño. (Digo esto siendo como soy un profesional de esa parafernalia
trivial que es el diseño de revistas.)
Te encanta Twitter. ¿Es tu medio favorito para compartir información?
Me gustan Twitter y Tumblr. Twitter más que Tumblr. Comparto
información por las dos vías, pero el que uso por defecto es Twitter. No creo que comparta tantas cosas. Uso Twitter mucho más
para aprender que para compartir.
Los diseñadores de publicaciones tienen que reunir ciertas
cualidades. ¿Qué aptitudes crees que son más necesarias en el
terreno digital, además de las competencias tradicionales que
exige el diseño para papel?
En realidad no soy un diseñador digital, así que no estoy seguro
de poder responder. Creo que las cualidades más importantes
que debe reunir un diseñador editorial son una curiosidad sin límites y el deseo de comunicar y compartir.
Formatos editoriales
rhodium group, World education Services, Undp, U.S. department of homeland Security, College board,
Chimerica
By Jennifer Daniel and Caroline Winter
amerICan JobS CreaTed by ChIneSe CompanIeS
If investment
from China remains
on track, Chinese
businesses
will employ
200,000 to 400,000
americans by 2020
The number
of U.S.
students
taking the
ap Chinese
language
Test is
up ▲187%
U.S. launches WTo
complaint against
China’s tariffs
on U.S poultry
imports
ta
2009
ChIna dIreCT InVeSTmenT
In The U.S.
more
TarIffS
◼ fossil fuels and chemicals
◼ Industrial
machinery
2007
3,261
2010
9,357
68
◼ renewable
energy
2012
hospitality
and real
estate
U.S. lodges
a complaint
that China is
choking off
rare earth
supplies
◼ electronics and IT
health, bio, and pharmaceuticals
financial and business services
Consumer products
Chinese applications
◼ Total applications
2010
ChIna’S holdIngS of U.S. TreaSUry SeCUrITIeS
1.2t
’08
▲158% from
end of 2008
’09
1.0
’10
2k
3k
4k
0.6
ChineSe STUdenTS in The U.S.
▲135%
U.S. exports to China
totaled $132 billion in
2011, up from $86 billion
in 2008
◼ $1 billion
2011
2008
84k
0.4
2012
197k
2001
0.2
2008
2011
0
2012
2008
2012
WTo calls on
China to end
discrimination
2010
U.S. complains
that China is
unfairly propping
up its wind power
industry
China says new
U.S. law is
discriminatory,
appeals to WTo
2012
Congress passes
law saying it’s
oK to tax imports
the U.S. believes
are unfairly
subsidized
U.S. eXporTS of goodS and
SerVICeS To ChIna
August 29 — September 4, 2011 | businessweek.com
t ri
er
c to n s p
U.
ca
s
on
S . 17 . 3 t
Chin
a:
4,455
10,545
Chinese applications in the U.S.
24,527
28,457
U.S. applications in China
ChIneSe per-CapITa
SerVIngS of CoCa-Cola
2008
28
2011
38
2011
americans drank 403
servings of Coca-Cola
last year
2008
logistics
U.S. accuses
China’s state-owned
credit-card company
of shutting
U.S. out
0.8
’11
american cars, the
third-most-popular
foreign autos in
China, made up
14 percent of
8
200
paTenT applICaTIonS total sales
2008
2011 in 2010
metals and minerals
applICaTIonS for enTrepreneUr VISaS
1k
2008
◼ aero, auto,
and transport
2009
U.S. complains that
China is unfairly
restricting
exports of raw
materials
2012: 27k
0
aUTo naTIonS
t on s
U.S. complains that
China is unfairly
subsidizing its
auto parts
industry
amerICanS STUdyIng ChIneSe
2011
2007: 8k
2012
Car TIreS
2010
2010
2012
Three hours later,
China lodges
complaint about
U.S. tariffs on 30
Chinese products
, m
e
China slaps
tariffs on
U.S. poultry
WTo backs China,
says U.S. ban was
discriminatory
and unscientific
China protests
U.S. ban at
the WTo
2011
2009
China protests
U.S. tariffs
on Chinese car
tires
2010
poUlTry
2009
2012
pi
2009
Congress bans
imports of
Chinese chicken
over avian flu
concerns
WTo SpaTS
University of Southern California, bea, Coca-Cola, WIpo, U.S.-China business Council, office of the U.S. Trade representative, U.S. department of the Treasury
The U.S. and China have grown closer in
the last four years, bound together by an
increasing flow of goods and investments.
At the same time the countries have also
exchanged complaints through the World
Trade Organization, arguing about everything
from chickens to rare earth minerals.
5.
2
SoUrCeS
Co
2 emissi
on s
reSpeCT
33
Top 10 U.S. eXporTS To ChIna (2011)
power generation equipment
oil seeds and fruits
$10.8b
9.7%
10.7
-3.1%
electrical machinery/equipment
7.2
-16.6%
Vehicles, excluding rail
6.4
55.6%
aircraft and spacecraft
6.3
10.8%
optics and medical equipment
5.2
plastics
5.0
7.2%
pulp and paperboard
3.8
27.1%
Copper
3.7
32.7%
organic chemicals
3.5
17.8%
U.S. imports from
China totaled
$412 billion in 2011,
up from $349 billion
in 2008
8.3%
Top 10 U.S. ImporTS from ChIna
8.7%
electrical machinery/equipment
$98.7b
power generation equipment
94.9
14.7%
Toys, games, sports equipment
22.6
-9.4%
furniture
20.5
2.7%
footwear
16.7
apparel (knitted)
15.1
apparel (not knitted)
15.0
1.8%
plastics
10.9
13.0%
Iron and steel
8.6
18.0%
Vehicles, excluding rail
8.1
17.0%
5.1%
7.4%
U.S. ImporTS of ChIneSe
goodS and SerVICeS
loomberg Businessweek tiene portadas
B
diferentes en el iPad y en su versión en papel,
pero las dos están relacionadas con su exitosa
página web, que contiene mucha información
financiera. El director de arte Richard Turley
crea las imágenes, que luego se utilizan en los
distintos formatos de la publicación y en las
distintas partes que la integran.
March 21 — March 27, 2011 | businessweek.com
La irreverente portada de Turley sobre el
petróleo, del 29 de agosto de 2011 (izquierda),
confirma la presencia de los medios de
comunicación en los dispositivos móviles como
una valiosa adición a las publicaciones impresas
y es prueba de lo apasionante y dinámico que
puede resultar trabajar en este nuevo contexto.
El tratamiento rocanrolero tanto de la imagen
como de la tipografía pone de relieve que
Bloomberg Businessweek juega en el terreno
visual de revistas como Rolling Stone. Portadas
tan impresionantes como esta corroboran
que el rediseño era una demostración de la
confianza de la publicación en sí misma y en sus
lectores como espectadores inteligentes.
El tratamiento audaz y minimalista de
la bandera japonesa en este número de
Bloomberg Businesweek (derecha) destaca en
el mercado de las revistas semanales, repleto
de portadas mucho más recargadas.
34
Capítulo 2
La “T” gótica del logotipo identifica la revista
cultural de The New York Times, pero es el
sugerente retrato lo que invita al lector a
adentrarse en este número especial dedicado
a la moda de otoño. Los fotógrafos han
capturado el momento con una iluminación
y un estilo muy atractivos.
Suplementos
En 1962, el Sunday Times comenzó a publicar una revista a todo color junto con el peródico, inaugurando así
una nueva forma de edición. Los suplementos existían
ya en Estados Unidos desde finales del siglo xix, pero
fue el dinamismo, el lustre y la calidad de este nuevo
formato lo que los convirtió en un éxito inmediato. Los
nuevos suplementos adquirieron pronto un gran prestigio en los círculos del diseño editorial, hasta llegar a
equiparse con las revistas de mayor calidad. A lo largo
de sus 50 años de historia han sabido atraer a sus filas
a los mejores diseñadores del mundo, que han creado
para ellos algunos de los diseños más destacados del
mercado editorial internacional. La necesidad de identificar a la publicación con la imagen corporativa de la
familia a la que pertenece (la del periódico al que acompaña, con su tono, posicionamiento ideológico y público
determinados) y, al mismo tiempo, conferirle una identidad distintiva supone un reto especialmente atractivo
para cualquier diseñador. Para conseguirlo, el profesional puede experimentar con distintas herramientas
como la tipografía, la maquetación y el formato, y hacerlo con mucha más libertad que quien se limita a diseñar títulos para kioscos. Si a esto añadimos un presupuesto jugoso (en tanto en cuanto los propietarios de
los periódicos saben que los lectores comprarán el suyo
si les gusta particularmente la revista o suplemento
que lo acompaña), el diseño de suplementos es uno de
los mejores trabajos posibles en la rama del diseño editorial.
“El diseño es el primer elemento a partir
!
del cual se establece la relación con el
lector. Transmite el contenido, la esencia
y la naturaleza más vanguardista de la
publicación, además de proporcionar al
lector un vínculo inmediato con el espíritu
de la revista.”
Janet Froelich, directora creativa de Real Simple
El impacto gráfico de The New York Times
Magazine es evidente. La que fuera su
directora de arte, Janet Froelich, apostaba
por fotografías potentes y conceptuales que
encajaran con una narración que se construía
en estrecha colaboración con los fotógrafos.
Estos excepcionales detalles fotográficos se
pueden realzar jugando con la tipografía: en la
imagen, la exagerada letra capitular llama la
atención sobre la curva de la chaqueta.
Formatos editoriales
Arriba y arriba a la derecha: Portada interior
y páginas interiores de M-real, una
publicación pensada para especialistas en
papel. Cada número de la revista es
completamente diferente (incluidos la
mayoría de los elementos de diseño), y solo
se mantiene el tamaño de las páginas,
la retícula y un patrón que se repite en la
esquina de la página al comienzo de cada
artículo.
Revistas para clientes y revistas B2B
Las revistas para clientes han llevado el arte del branding (la aplicación de la imagen de marca) a las entrañas del mundo de los negocios, aunando cuestiones
como el impacto visual de la marca, el posicionamiento
del producto y el marketing. En un principio, las revistas para clientes se dirigían exclusivamente a los usuarios de un producto o un servicio concreto, pero ahora
adoptan estrategias ingeniosas y multiplataforma y logran reunir a comunidades de usuarios a los que no
solo les gusta una misma marca, sino también hablar
de ello en las redes sociales. A diferencia de las revistas para consumidores, estas están financiadas por las
propias empresas y se las considera una manera esencial de promocionar las “buenas noticias” acerca de sus
marcas. Los especialistas en promoción de marcas entienden que, para que una revista para clientes funcione bien, su contenido tiene que ser informativo y entretenido, y el aspecto promocional comedido y sutil. Esta
doble necesidad hace que se espere mucho más de un
diseñador que trabaja en una publicación para clientes,
según sostiene Jeremy Leslie, consultor creativo de
magCulture:
La diferencia estriba no tanto en las herramientas
esenciales del diseño como en la estrategia, la reflexión y la creatividad en general. Las revistas para
clientes tienen que llamar la atención en la estantería,
pero no pueden arriesgarse a perder su clientela fija
en el intento de atraer nuevos compradores. Aun así,
les interesa destacar de todas las maneras posibles.
La forma en la que busquen atraer la atención del lector tiene que estar en consonancia con la marca o el
servicio que promocionen. Por ello, el énfasis se pone
en las ideas y el pensamiento conceptual: ¿qué puede
ser una revista?
!
Las revistas de proveedores para distribuidores
o revistas B2B (siglas de business-to-business)
abarcan un amplio sector de la actividad
que a menudo pasa desapercibido para el
mundo del consumidor. Esta rama del sector
editorial incluye también el branding de las
comunicaciones editoriales en los sectores
público y privado. A menudo el diseño no
constituye un elemento prioritario para
estas revistas, newsletters o blogs, ya que se
distribuyen entre socios o miembros y no son
para la venta al público, pero, sin embargo, hay
algunas excepciones: la revista The Lawyer y la
página web diseñada por Esterson Associates
son buena muestra de ello. Organizaciones
como la Professional Publishers Association
(PPA) promueven las buenas prácticas en el
sector B2B y conceden premios anualmente.
35
36
Capítulo 2
El mercado: ¿qué pasa ahí fuera?
• Cada mes se venden más de 30 millones de ejemplares de revistas en Estados Unidos a través de
suscripciones o en kioscos.
• En 2004 el número de revistas en Estados Unidos
ascendía a 18.821 títulos.
• Un supermercado estadounidense oferta, de media, 700 títulos, de los cuales 300 o 400 pueden
encontrarse permanentemente en sus estantes.
• En Estados Unidos se publican más de 120 revistas asiáticas.
• En 2002 se pusieron a la venta en los kioscos de
Alemania 224 nuevas revistas y más de 200 publicaciones para clientes.
• El Reino Unido cuenta con alrededor de 3.000 revistas, de las cuales unas 200 acaparan el 90 % de
las ventas totales.
• Cada año en Estados Unidos se proponen cerca
de 1.000 nuevas revistas, de las que solo una tercera parte llega a lanzar un primer número.
stadísticas de Estados Unidos proporcionadas por el Magazine
E
Publishers of America and Audit Bureau of Circulations (ABC), basadas en cifras de venta/circulación en 2002. Las correspondientes al
Reino Unido proceden de Nielsen BookData.
Revistas digitales
En la publicación de revistas, el tipo de mercado determina el contenido y la forma. En las publicaciones de
moda, las ediciones en papel aún incluyen sofisticados
anuncios y mantienen altos niveles de calidad, pero sus
páginas web hermanas ofrecen contenidos ampliados y
atractivos que incorporan imagen en movimiento y ofertas exclusivas para sus lectores. En el caso de las publicaciones de tendencias, cultura y actualidad, como Real
Simple, en Estados Unidos, la página web se alimenta del
contenido de la revista y, a cambio, logra que los lectores
se familiaricen con la versión en papel, lo que atrae suscripciones.
Arriba y a la izquierda: Portada y páginas
interiores de Carlos, una revista para los
pasajeros de primera clase de Virgin
Atlantic. La identidad visual es muy
potente, pero sus grandes bazas son
también sus mayores debilidades: queda
definida tanto por lo que hace como por lo
que no hace (no incluye fotografías ni se
imprime a todo color).
Formatos editoriales
37
Revistas sociales
Las empresas más sagaces ya han tenido la idea de recopilar el contenido que los internautas deciden incluir
en su perfil, así como todo aquello que indican que les
“gusta”. En Estados Unidos, las revistas digitales que
reúnen esos contenidos reciben el nombre de “revistas
sociales” y llegaron de la mano de aplicaciones como
Flipboard y Editions de AOL, basadas en redes sociales
como Twitter y Facebook. La aplicación de Editions reúne contenidos de otros medios y servicios informativos
de AOL y los combina con contenido local, al que tiene
acceso gracias al GPS. Este tipo de revistas son un híbrido entre un producto de marca y la recopilación de
contenidos, y animan a los usuarios a “compartir”, algo
que a fin de cuentas no dista tanto de la antigua costumbre de arrancar la página de una revista para enseñársela a un amigo.
El éxito de Flipboard combina el poder de las
redes sociales y el del contenido extraído de
otras páginas web en función de los datos
que aporta el perfil del usuario. El contenido
editorial se genera de manera automática.
Está diseñado para reunir en un mismo sitio
todo aquello que pueda interesar al usuario.
La imagen impecable y clara de Real Simple
pone el acento en los valores que la marca
reivindica. Gracias a la cuidada selección de
la paleta de colores, resulta bonita en papel,
pero también funciona en tablet. Los vídeos
interactivos tienen un enfoque muy didáctico
y son un ejemplo de ampliación de contenido.
food
QUICK TAKES
1 OF 1
10 ideas for: pie
TAP PIE FOR RECIPE
gingery
pumpkin
cranberry
apple
coconut
custard
chocolatewhiskey pecan
shoofly
sweet potato
La simplicidad que pueden adquirir contenidos
complejos gracias al iPad es un placer para
el lector y para el diseñador. Aquí no hay más
que tocar cada uno de los pasteles y la receta
se despliega en la pantalla. Esta página de
apariencia tan simple contiene una gran
cantidad de información latente.
THE ULTIMATE
FOOD-STORAGE
GUIDE
All you need to know to keep
the stuff in your refrigerator,
freezer, and pantry in peak condition.
(Plus, learn when those leftovers
really should be tossed.)
gingery pumpkin pie
HANDS-ON: 10 MIN. | TOTAL: 5 HR. | SERVES 8
raspberry
buttermilk
lemon
cheesecake
Whisk together 1 15-oz. can pure pumpkin puree, 3/4 cup each sugar
and heavy cream, 2 large eggs, 1 tbsp. grated fresh ginger,
1/2 tsp. ground cinnamon, 1/4 tsp. kosher salt, and a pinch of ground
cloves. Pour into an unbaked 9-in. piecrust and bake at 350° F
until the center is set but still slightly wobbly, 40 to 50 min. Let cool.
Before serving, top with 1 tbsp. pepitas (hulled pumpkin seeds).
+
TAP FOR PIECRUST RECIPE
RECIPES BY SUE LI AND DAWN PERRY PHOTOGRAPHS BY PAUL SIRISALEE
FOOD STYLING BY SUSAN SUGARMAN
chocolate
cream
peanut
butter
WRITTEN BY ELIZABETH PASSARELLA ADDITIONAL REPORTING BY RACHEL SHELASKY
PHOTOGRAPHS BY JAMIE CHUNG PROP STYLING BY KAITLYN DUROSS FOOD STYLING BY KAREN EVANS
38
Capítulo 2
La idea para una revista de la
estudiante Salomi Desai aborda las
supersticiones del día a día. El tema
le brindó a Salomi la oportunidad
de jugar con las fotografías y las
imágenes (creadas por ella misma),
retratando objetos cotidianos como
si fueran extraordinarios.
Curiosity
Why are we the way we are
Brief 1
Conceptos
Los docentes pueden usar la siguiente sección como punto de partida para un proyecto más personalizado, y ampliarlo y añadir referencias que consideren relevantes
para el lugar del mundo en el que se encuentren. El contenido está pensado para estudiantes de primero y puede
adaptarse para niveles superiores.
Are you afraid to enter?
What are you afraid of?
Los estudiantes, o aquellos que hayan decidido practicar
por su cuenta, pueden usar estos proyectos para el aprendizaje personal, haciendo sus propias fotografías y pidiendo y escuchando las valoraciones de otras personas
sobre el trabajo realizado.
Issue 1 Febuary 2012
1
CURIOSITY Febuary 2012
Objetivo
Capturar el espíritu del momento, desarrollando un concepto para una revista sobre un tema contemporáneo.
A
disitatio. Tatquia sitas sum accus as nisti apicatus aditiae aut eos es alit
mos dis in nim ut hil es in restem nemque sunte re pribus modioribus,
quatatur, officil ipsa qui dolum es eveniet ea dolora int lligentur? Quiatis am
nusande ntium, vendele stioraerum apicilit arumquo cus ipiscium quate volor sus
dolorepta natus, quas moditam ut et molup tatios il intio.
Menim aut volut alistiur maio ommodio restota voloreh entiumque et, consequasse si rero que isinum exceped ictotae cullita sperum corem po rianditiis exceatur aut recus eum solorerovid enetur as sa volut hario eum re, omnis non rate
volorescit faccum hicipsam eratinus int utatur as verum, simod molorem porepre
peditassim aut evenet pla quas ex et es teturest repero vid quam ipsant volorep
ellent, offic tet aboreseque laudit harum eaqui delles dit voloresequas cusam,
nectatibus vendele stioraerum apicilit arumquo.
Torum rescia volupta ssequid etureic temquas et, sincia volla volup tatet incip
samet offici nimus es ditati sitas doluptate volupit abor maiost am hari ommo
invellabo. Cimusda nis rectasi voluptatur, quisci re dendi aut dolescil moluptat et
dolorehende officilis consequodios rerum, voloreh entotatiis volor rem. Nam ex
eum eum haruntiorum rest, ut omnimus eost volorest, cus re cus rataquate sae
consendem id ut volorendi il ipsantur serchil lorrum estrum qui alit fugitam nobis
repellor aditatate voluptaepuda corestia de volo es ea conse est, estotat.
Les rero blatur ataes eos ea quisi simpereptat.Ed quae necae inctias se nobitatem
inim ullit possit arcimilita ducilibus ab ilit est eum faci blam et utene nustia venimus
rerspissit quas velitat iistotasit reribus, inciendi quos debis quas volorio ratempe
pe cum aliquia spiendi tatibus, quid maximus aboremqui simin et ullaut adis experum aut es eum dolupta conse cullestium volo rem. Neque sandic tet ex ernam
evellup tassimusda quas idemporem ullit ligenim iunt. Icaborem rae voluptatem
non nem quat. Duciassimos in ea ni vercit repero eris dolecest imenis volor aut ea
im rem. Nemquaecabo. Ped eum videndam ea nossum ilibusanda dist, cones auta
eum videndam vendele stioraerum apicilit arumquo.
Optam eatiatur mo inciderfero tem. Hentio con corenie ndignihil et quis repudit
delestiorio. Ita consequ ibuste nobitem fuga. Nem atiorerum, quiassimo imporitium
re eturehent aut faccusapit quos iur?
Dolori vent aut qui consequi ut dolorum aut enitas nim ipsant, solut quia commolut
hillaut expelicipsa verci aciendigendi dolest alis aute cone pe rum id quodit odi
debistia sim dunt.Et molorio. Nem eatiosam, ium eum esti officipsum eat.
At ellupta con evenihi litium cor molorio od ma cum harchicit alique pa explabo.
Et reribus di cone con pliquo evenistior am quas dolupta ssuntist doluptas et que
velicilicium qui bea dolupta temporitium et ommo quod magnam iumque qui is
endi dolut volorestem quibus dipsa ventium fuga. Ro experitae aut lanis aut alitisc
iumqui blaccum illes dellauda dicatur, volupta vellab iditatur, quame plique aut aut
ea nectat andi testium receria doluptam que volorro rentota erfernate perum fuga.
Itatis di blacipsam cor molorio od ma cum.
Maxim quident illabor epuditi consequi bersper oviducipsant quiam laut optur?
Hil expersp ientoratecti ut is nias et aut voluptatur? Quissit ipsam volut moluptae
consedit vide officto et fuga. Hari nost, nimin est que officiis duciusanis imilitas
et porem quae sequundam qui odit as dolorepe voloris as dolorrum explibusda
ent quia sequi untessint magnatem voloris as et elenihi llumquas et maxim fac
cae voles ex expelent abo. Veriam rem excerumendit fuga. Ovid explam volupta
volectur? Qui autae voluptatur, ut fuga. Vit quam faccaboria volutet expliquaspid
quo eate nimi, nostium el maios untumqu con nobitis tiunti duciusanis.
El proyecto
Usa tu imaginación: piensa en un tema contemporáneo
y después documéntate sobre el tipo de historias que te
gustaría incluir en la revista.
Para empezar, anota ideas sin desarrollar para al menos
cinco revistas diferentes. Dibuja cada una de ellas con un
rotulador en una hoja de papel distinta. Con una cabecera (o un logotipo) y un boceto esquemático basta. Juega
combinando las distintas ideas.
Elige uno de los conceptos y recopila material visual que
encaje con el contenido de la revista. Busca revistas de
contenido similar, y clubes o comunidades que compartan
un interés semejante. ¿Cuál es su enfoque? Visita bibliotecas o librerías independientes y busca revistas digitales.
Recopila recortes de revistas o fotocopias de fotografías
que creas que se adecuan al contenido. Ve tomando nota de
las tipografías o las ilustraciones que creas que podrían
realzar los textos. Sigue buscando elementos que añadir a
esa colección de material. Pule la idea concentrándola en
un manifiesto de solo diez palabras, por ejemplo: “Mi revista se llama…”, “Trata de…”
4
5
CURIOSITY Febuary 2012
The Names
of Phobias
Ever wondered why many phobias have bizarre names such as Oikophobia (fear
of bees) and hippopotomonstrosesquippedaliophobia (fear of long words )?
Salomi Desai discovers the origins of the names of phobias from Greek and Latin.
Elabora un tablón de ideas que desglose el contenido de la
revista. Edita todo el material visual que hayas recopilado
y pégalo en una cartulina tamaño A3 o A2. El objetivo es
crear un estilo visual vinculado al contenido. Escribe
unas líneas para la portada y ponle nombre a la revista.
Esa será la cabecera.
8
9
Formatos editoriales
Curiosity
39
CURIOSITY Febuary 2012
Why are we the way we are
The Infinity
of Phobias
Just how many phobias are there? The only answer to that is that they can be
of any and everything. In fact there is even a phobia on that- panophobia, and
a phobia of phobias- phobophobia. So what are the the ‘common’ phobias or at
least the ones popular enough to make it on most lists? Salomi Desai finds out.
P
Issue 3 April 2012
orro doluptatum quo coribus non pelitataquo
omnis sunt quae volut laudandae veribus es is
eiuritiae rescit perfero odit endaeria nonetur?
Qui recus velesti ntiscitam aut rem aut volorrovid
utem. Et omniaec erum quam, et expeliquis atquam
ad molorun tibus, sequide aut qui re verrum atur,
nossimus eos quiates tiumque qui sum remquam
quat resequas conseque por alictias doluptasim
verro blaborporat expeliquis.
Aquiam estibus, odigent unt ipsae. Temporerum
volorem disquod itibust ionsed quossim poreicilita
cus, oditas que et que maion ea quam lignam none
pore quas sundenis exerrum ad ma quiae volores
el erum facest molorer uptaeru ptatiatio ipid experia
quam fuga. Tiis elicilicid ut vellabor repere poreicae.
Itatempore, quidia vel ipis sinias dolor sitem ipsum
audit optures cidunto qui cum dit pos aut apiet
omnis endi torpore am, ommodig enimaio ritios mod
min nonsequ iandissitis magnimus et explici demque
quamusam ut aspe pellum res quis et eossumq uis
quid quiaectur, qui beratur, toria dunti te possequo
tem fuga ipis sinias. Ut mosam, con re dolorro enda
autestrum repelesto dolora et volorita vellestincte.
Do you need to clean it?
Olorisci llandanducil maxim ipidio. Et eium volu ptas
eici ab illabor eptiae omniae velit vendanis pera
ipient quiaspelit fuga. Et et ulpa plabore pratia conet
elessenimus plabore pratia.
Agnite vit aspernation essimint pratem ra parciam
hiliciis qui rerum aut ent occaborpore vent libus
dolum inis anisiti undelen ihillaut re viduci in ratia
volecaest, utempor simo lest, il erepudita dendi
delliquo conseni volo quiduci dolupta cum aliqui il
luptur anihit, tet quis volorerisqui de laut officte rerit
apidesciis num lant volorpor autatureptam auta
volorem derferi sit offictes aut int poribus non corro
omnihil luptatio voloressum lam il eos net quam,
cum ea culparum, nis dolupit volupta sinverum que
sapideni nita si accab ipsandi as nam quam saes
doluptatur sam quam deles etum es ma dollandi
ciam faccat enem rest, volupta tiatquiatur, que cum
quo tem quassum facepro incipicias voluptatquis is
aut mil ipsa voleceaqui reritatur, consequia con rest
aut oditae cup tatis asit eos di sit quis earum sunti
bus dolut volecero bea eatas re eum hiciis maiorem
voluptatet, sam exceate seque peligent quis evel
labo. Parum non ni corecus qui re ni.
2
1
Curiosity
3
CURIOSITY March 2012
Why are we the way we are
Wisdom or Folly?
Issue 2 March 2012
Are superstitions really the result of feeble minds (As Edmund Burke
suggested), or have we learnt to keep them for more practical and
commonsensical reasons? Salomi Desai finds out more.
Is it your lucky day?
1
Lo primero que hizo Desai fue esbozar las
ideas con un lápiz, para luego desarrollarlas
a tamaño real. La sencillez de las imágenes
le dio pie para crear historias y titulares con
bastante soltura. Llamó a su revista Curiosity,
en referencia a las colecciones de rarezas
que podían encontrarse en las tiendas de
curiosidades victorianas.
2
3
CURIOSITY March 2012
E
rferchit dolorum re corpor as
pernatus rerorem voluptaest
ipis magnihici consequae et,
que sam aut qui cumet explanto
cus eossimil is sitionsequi conecte
moloris ipicil exped mod et moditi
aut etur, quiscia persperunt que
nonseque sequatin tis dolore dese
volupitatet lanihil moditam consecte nis nobit faces rem ium dendips anisqui recupta sun tiumque
dolore, occum, apid quo volutem
volorro ea niet latem repreius utem
ditatur, tese accullupta quo tectas
dolum et volorepre dolupit, offic
temporiscia invenimil int, quidus
suntotatem archili.
Itaspie ndanturepuda volupis
ad ut ab ipsa dis reped earcipi
endipsum dis ditas nitiamet aperchi
llanimilla volup tatem. Ita corehene
plis dignis audicia nullanturion et
ipisquunt aut aut volectus et litat
eaque laccus sectat quatem alit,
eicient incius, quis id quia qui que
cone volesen ducit, corporpor aped
et pre inulparcil mi, quid eos dolupti
tempore ne sinisti seque ditati aut
ommodignat velesciam audam ne
coria voluptat voluptatatin rerchillis
in porio molorep elibus ea sum et
evento to vel inullorem facest qui
optatem aditece stibus eature sit,
optat velique sam, cor sincto que
autem susciis voluptat od qui alit
ad qui undestio beris eossimaion re
aut ma sitist, earchillab ipsa ilique
mi, ut fuga. Ut il intiore perspelitiam
faceptaectem rep tatquat omniet
este volore quaera iliquid ex eum
aut am comniscipsa volorro ritior
aut et aut dolo omnihit ionectisciam
ea ped et quas quidelis dolore
sit laut ac cupta volupis eatecum
re, sit quas que volupie ndusda
as eost duntis rehendandit hil et,
omnihic molorpo.
Nemolut in natur a dis aut
estrum que dolupta sperum apis
sanducitam, as aditi aut incim
audaest aut verunte moloribus et,
que plibea quatenihic te sitio eaqui
corpor aut fugit laboremos audae
pratem faccusdamus quatibus,
volupta essunte debis dusanih
icimpore velit iur, consedipsant rep
erfe rovider speliqu asimpos sedi
beatibusciae sit, si nus.Cepedit
atusae int vo loreium quide verspie
ntoreiciumet harum lis as.
Bizarre Superstions?
•
•
•
6
Ibeaqui di ius abo. Nequi aut iure sit magnist, ommolorrum alis
repudi occus escia eos ipsusa ni omnia quam destrum quo
dis am aut initate mperatur re culparum que nonseque praepe
rumqui re nullorumque ellore lendae ex et illa nonsequ atibus
eos quidi imus quae sum.
Officita temquia nestionsera plabo. Te vera volluptatur aut modici
cori cullam, qui inis reiunti busdam et aliberi asimenectios vidit
etum dolorae. At doluptas quiatur?
Aspe voluptae vel incitatibus, am qui ut rem sinis delicit, to cup
tius, as sit aboribustis ne nat explabo rerum, ario duciis omnimus
7
40
3
41
Capítulo 3: Portadas
¿Quién puede resistirse al impulso de coger una revista con una imagen
de portada y una cabecera atractivas? Si logras que alguien interactúe con
una portada impresa, tienes un lector potencial. La portada digital va más
allá, pues funciona como puerta de entrada al contenido. El lector establece
una relación con el medio con solo pulsar un botón y a continuación
es transportado al contenido editorial, con sus elementos móviles e
interactivos. La portada también es fundamental para proclamar el mensaje
de la marca, y de ahí que empecemos este capítulo reconociendo la
importancia del branding para toda publicación de nueva hornada.
42
Capítulo 3
Branding e identidad
Lo primero que tiene que establecer una publicación
nueva es el mensaje de marca, es decir, su identidad, su
manera de expresarse y las sensaciones que desea
transmitir. Para que se entienda: el director y el diseñador deben trabajar mano a mano para construir un
puente sólido a través del cual el cliente —el dueño de
la publicación— pueda hacer llegar la marca y sus valores al consumidor —el lector—. Una vez conseguido
esto, comienza la elaboración propiamente dicha de la
publicación, tal y como detallan los capítulos 4, 5 y 6.
Los elementos de diseño gráfico de una marca (los logotipos, las paletas de colores, la tipografía, la fotografía
y la ilustración) están sujetos a una serie de normas
que regulan su uso. El conjunto de todos esos elementos constituye la identidad visual que representa a una
marca concreta. Con cada número, la identidad visual
de una publicación debe someterse a una revisión que
garantice su frescura y su dinamismo, manteniendo los
valores y la personalidad de la marca sin que ello implique un enfoque predecible y mecánico. No basta con copiar la misma imagen y trasladarla sin más a las diferentes versiones de la publicación, sino que la identidad
debe adaptarse a cada formato. Para ello es fundamental lograr que el estilo de la publicación resulte reconocible, pero también que cada número se diferencie lo
suficiente del anterior como para que el lector o lector
potencial lo reconozca como una nueva edición de un
objeto que le resulta familiar y le gusta.
Wallpaper* encargó a la artista Noma Bar la
creación de ocho curiosas imágenes para
la edición múltiple de uno de sus números,
de forma que el lector, se encontrara donde
se encontrarse, tuviera en sus manos una
portada diferente y “local”. A primera vista
parecen dibujos convencionales, pero una
mirada más detenida revela que, en realidad,
reproducen interiores tridimensionales,
pintados de arriba abajo, y que incluyen
elementos decorativos tales como muebles y
lámparas. La serie final de imágenes, con sus
juegos de escalas y espacios en negativo,
tenía un aire muy artístico, y creó una imagen
de campaña muy potente. Su carácter
simbólico refuerza los valores de la marca,
recreándose en la idea subyacente de la
libertad que supone viajar y trabajar en
distintos países.
Portadas
43
44
Capítulo 3
La portada
El sitio principal y más importante en el que hay que
estampar la imagen de marca de una publicación
—y sus valores asociados— es la portada. Es el componente de la revista que trabajará sin descanso en beneficio de la editorial, ya sea expuesta en los kioscos, donde competirá por distinguirse y transmitir su mensaje
por encima del de la competencia; o después de la compra, cuando continuará vendiendo los valores de la
marca en un círculo más reducido, el del comprador y
los otros posibles lectores de un ejemplar. En las ediciones digitales, la portada sirve para reforzar la imagen
de marca, pero también es el portal desde el que se accede al resto del contenido y a parte del conjunto de herramientas para la navegación. La misma imagen de
portada aparecerá en la edición en papel, en la página
web, en latablet y en cualquier aplicación de la publicación (en función de los formatos por los que se opte) y el
director de arte deberá tener esto en cuenta cuando la
elabore. La portada de cualquier publicación soporta
una responsabilidad inmensa: ha de ser muchas cosas
para mucha gente. La editorial tiene que confiar en
que reportará ventas. Ha de ser llamativa y sobresalir
entre sus competidoras de manera que logre atraer la
atención del lector en detrimento de aquellas. Si se trata de una publicación periódica, tiene que resultar familiar a sus lectores habituales y a la vez ser lo suficientemente distinta de la del número anterior como
para que pueda advertirse que corresponde a un nuevo
ejemplar. Debe seducir a los lectores potenciales para
que se aventuren en su interior sin perder el apoyo
de los que ya tiene. Además, ha de expresar el carácter de la editorial, pero también el contenido del número
en cuestión. Por todo ello, no resulta extraño que muchas editoriales y diseñadores inviertan casi tanto
tiempo, dinero y energía en esta única página como en
el resto de la publicación. Si la edición es digital, probablemente vaya a aparecer en Facebook o en un blog, de
modo que debe ser representativa y funcionar incluso
en tamaño miniatura. La fuerza de la portada debe
atraer a usuarios singulares cada mes.
Portadas
45
Las portadas de prensa
Las noticias ya no venden periódicos. Internet y los
nuevos medios de comunicación móviles han desplazado a la prensa escrita como punta de lanza en la información de última hora, por lo que esta ha tenido que
adaptarse al nuevo escenario y reposicionarse. “La vieja definición era: noticia es aquello que averiguo hoy y
que ayer no sabía. Hoy, mi definición de noticia, tal
como la comparto con mis clientes, es la siguiente: noticia es lo que he entendido hoy pero averigüé ayer”, ex
plica Mario García, consultor de diseño de diferentes
periódicos de todo el mundo. Como consecuencia, en
los primeros años del siglo xxi hemos podido asistir al
rediseño de un gran número de periódicos, algo que se
manifiesta especialmente en la portada, donde, para todos ellos, la necesidad de impactar se ha convertido en
una obsesión. Como dice Mario García, los periódicos
tienen que ofrecer a los lectores “buenas historias que
los sorprendan, con imágenes que no hayan visto ya en
televisión o en internet en las 24 horas previas. Se trata
de redefinir las noticias, de ofrecer sorpresas y no solo
una confirmación de algo que ya se sabe”.
Las portadas de los periódicos aún recurren a
imágenes impactantes y titulares que apelan
a un nivel casi visceral, como esta de The
Guardian. Sin embargo, el periódico moderno
que se vende en los kioscos tiene que
demostrar que ofrece un desarrollo posterior
de esas historias para atraer la atención
del lector. El País apuesta, como vemos,
por incluir en portada muchos avances de
artículos que continúan en el interior, tanto en
la franja horizontal a color como en la columna
vertical. Ni siquiera el artículo principal sobre
Siria se extiende más allá de las 17 líneas, lo
que deja sitio para incluir también un anuncio.
De manera parecida, The Guardian alinea
cuatro o cinco destacados a lo largo de la
franja inferior de la portada. Aquí el diseñador
debe hallar un equilibrio que parte de los
propios valores de marca: un periódico de
calidad siempre querrá avanzar varios de
sus artículos en primera página. Como dice
Mark Porter, “esos destacados permiten que
una amplia gama de historias esté presente
en primera página, algo esencial para un
periódico que aspira a proporcionar una visión
amplia y equilibrada de las noticias del día”.
46
Capítulo 3
Los diseñadores de periódicos, que no
disponen de lujos tales como imágenes de
gran tamaño, el color o el papel estucado,
tienen que hacer que un título sea atractivo
sirviéndose de recursos muy diferentes a
los que emplean los diseñadores de revistas,
como muestran estos ejemplos del Boston
Globe Sunday. “La tipografía es la clave de la
apariencia y de la sensación que esta genera;
es lo que los lectores perciben durante los
primeros 10 segundos en los que posan su
mirada sobre la página. Y es precisamente
a través de la tipografía como se puede
comunicar seriedad, desenfado, picardía...
El color de la paleta es el segundo
elemento importante. Todos reaccionamos
inmediatamente ante la combinación de
tipografía y color en una página y, como
consecuencia, los blancos y su ubicación
dentro de la arquitectura de la hoja
desempeñan la tercera función esencial”,
explica Mario García.
Portadas
El director de arte de The Ride Journal, Andy
Diprose, ha llevado la imagen de la portada a la
portada interior y a la contraportada. Al ser una
publicación independiente, The Ride se somete
a pocas de las limitaciones con las que han de
lidiar las revistas convencionales, como los
titulares de portada y los códigos de barras.
Las portadas digitales
Los editores valoran el potencial de las portadas como
vía de acceso a un espacio en el que el director de la
publicación y el anunciante pueden interactuar con el
lector. El formato de la pantalla digital transformará la
naturaleza de la imagen de portada: una imagen en un
smartphone, por ejemplo, es mucho más pequeña que la
misma imagen en una portada impresa. A la hora de diseñar portadas digitales, los dos principios básicos del
diseño de portadas siguen siendo los mismos: una imagen representativa y potente y tipografía de primera
página que emocione y atraiga al lector. No cabe duda
de que las portadas de las ediciones para tablet están
influidas por las de las publicaciones en papel, como
ocurre, por ejemplo, con The New York Times, que utiliza
un pequeño icono del periódico de forma juguetona y
para proporcionar al lector la certeza de que la versión
digital puede ofrecerle tanto como la impresa. La propia
experiencia de escoger una revista o un periódico para
leerlo en la pantalla de un dispositivo móvil es diferente
a la de elegir una publicación física. Hay muchas formas de llegar a la portada —ya sea a través de una página web, una aplicación o un enlace que te manda un
amigo—, y eso es algo con lo que el diseñador tiene que
aprender a lidiar, sin olvidar que la cabecera debe seguir siendo algo simple y que haga sentirse cómodo al
lector.
En una pantalla táctil, la portada pasa a ser un recurso
visual que se toca para acceder a la página. A menudo,
el lector compra la versión digital como parte del paquete de suscripción (la versión para tablet y las aplicaciones se suelen ofrecer “gratis” al suscribirse a la versión en papel).
Publicaciones autoeditadas y microzines
Hoy en día hay muchas oportunidades para que pequeñas empresas pongan en marcha sus propias publicaciones. La autoedición puede eludir las limitaciones de
la impresión y la distribución recurriendo a sistemas
de impresión bajo demanda, lo que resulta en una reducción del gasto y los costes. El sector de las revistas
independientes está prosperando de manera muy creativa, y profesionales muy entregados elaboran publicaciones con el fin de satisfacer las demandas de los nuevos nichos de mercado y las de sus respectivos lectores.
Además, las redes sociales permiten a los editores hacerse eco de la existencia de sus títulos sin pagar publicidad. Un ejemplo es la organización londinense Stack
Magazines, fundada por Steve Watson, que edita una
serie de revistas independientes entre las que se incluyen títulos como Oh Comely,Anorak,RiDE,Port y Huck.
47
Fire & Knives, esta revista para aficionados a la
cocina, tiene aspecto de fanzine y se presenta
en formato A5. Las portadas recurren a la
ilustración en lugar de a la fotografía
gastronómica, dejando claro que poco tiene
que ver con otras revistas de cocina. Tiene
pocos anuncios y cierto ademán literario,
además de asumir una postura
fervientemente crítica con la industria
alimentaria. Está en gran medida hecha
a mano por el director de arte Rob Lowe:
algunas de las páginas están dibujadas
y directamente escaneadas, en un intento
de evitar el uso de programas de autoedición
convencionales. Esto garantiza que el coste se
mantenga bajo. Como el negocio es pequeño,
no hay necesidad de contar con distribuidores.
Las portadas de estas revistas tienen una apariencia
distinta de la de los títulos que se ven en los kioscos, por
la razón evidente de que no exigen tantos titulares de
portada y, por ello, resultan mucho más limpias.
Los microzines también forman parte del sector de las
publicaciones independientes. Un microzine es un
fanzine de poca tirada, de interés minoritario y que por
lo general se reproduce en una fotocopiadora. Históricamente eran panfletos en blanco y negro creados al
margen de los canales habituales, y que a menudo incorporaban contenido que en estos canales hubiera
sido tachado de inapropiado, subversivo o rayano en lo
enfermizo. Revistas como Dazed & Confused e i-D comenzaron como microzines, siendo auténticos semilleros de ideas antes de convertirse en revistas. En la
década de 1990, el movimiento musical feminista Riot
Girl puso en marcha en Nueva York la producción manual de una serie de microzines de contenido político
muy reivindicativo. Se convirtieron en un conocido
barómetro del nivel de cabreo del movimiento feminista y, gracias al boca a boca, le ayudaron a ganar visibilidad.
La teoría de que los microzines debían estar disponibles para todo el mundo de manera gratuita se vio respaldada por la bajada de los precios de las fotocopias y,
después, en la década de 1990, por la posibilidad de imprimir en casa. En la actualidad se celebran ferias de
microzines en todo el mundo y hay un boyante mercado de coleccionistas. Los microzines sobreviven gracias a la promoción de estos nichos de interés en las
redes sociales y los blogs.
Estos microzines serigrafiados fueron
producidos en Sydney con pantallas
monocromas. Son obra de Neil Edwards, que
trabajó para la revista i-D. Según Edwards
“son como los pequeños libros fotocopiados
que hacía en Saint Martins College, cada uno
es diferente porque trato de mantener las
imperfecciones”.
Las portadas personalizadas
En 2010, Wallpaper* invitó a sus lectores a personalizar
sus portadas empleando una aplicación online que les
permitía elegir entre una cantidad limitada de elementos creados por los artistas y diseñadores Nigel Robinson, James Joyce, Kam Tang, Hort y Anthony Burrill.
Los lectores montaban sus propias creaciones usando
una plantilla y recibían después su copia impresa por
Portadas
correo. En palabras del director de arte Meirion Pritchard:
La primera vez que lanzamos The Handmade Issue [El
número hecho a mano] queríamos establecer un vínculo
entre los fabricantes y los diseñadores e implicar en ello
a los lectores. Diseñamos una aplicación que permitía a
estos últimos combinar varios elementos que habían
preparado nuestros diseñadores e imprimimos cada
uno de los diseños únicos que resultaron de la iniciativa. Teníamos que dar con una imprenta que nos garantizara un buen resultado, porque teníamos mucho interés en que la calidad de la impresión fuera alta. Cada
lector recibió una portada exclusiva que se correspondía con su propio diseño. Imprimimos 21.000, cada una
de ellas diferente de las demás.
Alistair Hall, del estudio We Made This, diseñó
una portada y subió la imagen a su blog.
http://wemadethis.typepad.com/we_made_this/
2010/06/we-made-this-wallpaper-cover.html
El jurado que otorga los premios de diseño
de la asociación Design and Art Direction
distinguió el trabajo con el Yellow Pencil
en 2011.
http://www.dandad.org/awards/professional/
2011/categories/mags/magazine-newspaperdesign/18602/wallpaper-custom-covers
49
50
Capítulo 3
La evolución de las
portadas desde 1940
a la actualidad
George Lois usaba fotografías sencillas e
icónicas y montajes para comunicar historias
en Esquire. La belleza de su estilo reside en
conseguir que texto e imagen se refuercen
e iluminen mutuamente. Ha servido de
inspiración para muchos directores de arte
a la búsqueda de ideas llamativas con las
que cautivar al lector.
1940-1950
Durante la década de 1940, las revistas en el Reino Unido solían imprimirse en blanco y negro, a veces con
portadas a color. Algunas aún recordaban a las guías de
programación radiofónica de la década de 1930, compuestas a mano con tipos metálicos, un proceso que limitaba el uso de tipografías y el margen de maniobra
de los anunciantes. Las revistas sobre cine de la época,
que respondían a la creciente popularidad de este medio, pueden considerarse como ejemplos tempranos de
títulos especializados. Eran baratas, aunque durante la
II Guerra Mundial el Reino Unido sufrió un periodo de
escasez de papel y algunas tuvieron que interrumpir la
producción.
En Estados Unidos, la revista Esquire (que apareció en
1933) empezó a incluir artículos escritos por autores de
renombre como F. Scott Fitzgerald y Ernest Hemingway, y, poco a poco, las publicaciones comenzaron a
usar color en las portadas para destacar en los kioscos.
La guerra también tuvo su impacto, ya que supuso que
parte del talento creativo europeo huyera a América,
como ocurrió en el caso del emigrante austríaco Henry
Wolf (véase pág. 211). Tras la guerra, algunos de estos
prodigiosos diseñadores, como Alexey Brodovitchb
(véase pág. 208), de Harper’s Bazaar, dieron a conocer a
artistas europeos como Salvador Dalí o A. M. Cassandre
al público estadounidense. A Alexander Liberman le
encomendaron la dirección de arte de la norteamericana Vogue en 1943, desde donde se erigió en fuente de
inspiración para los directores de arte de todo Estados
Unidos, el Reino Unido y Europa, gracias a su saber hacer y su actitud moderna hacia la fotografía, el arte y los
medios impresos.
Con la vuelta de las mujeres al hogar tras los esfuerzos
de la guerra, empezaron a surgir revistas para mujeres
como Good Housekeeping y Better Homes and Gardens.
Las imágenes de las portadas eran clave para captar la
atención de las lectoras.
1950-1960
La década de 1950 pregonó a los cuatro vientos el nacimiento de la publicidad moderna: las revistas anunciaban productos y servicios dirigidos a mujeres, quienes,
una vez terminada la guerra y de vuelta en el hogar, se
habían convertido en el público ideal. Las revistas de
moda se vieron beneficiadas por la llegada de nuevos
n excelente ejemplo de confianza en la
U
marca que podía haber resultado fallido
si no se tratara de un título conocido.
Harper’s Bazaar o Vogue resultaban fáciles
de identificar aunque en portada solo se
viera parte del logotipo, algo que no ocurría
con revistas menos conocidas.
Portadas
51
52
Capítulo 3
talentos a Estados Unidos, diseñadores que llegaban
huyendo de las consecuencias de la II Guerra Mundial.
Alexander Liberman, por ejemplo, trabajó para Condé
Nast, insuflandoglamour europeo a las publicaciones
estadounidenses.
Entre sus colaboradores estaban Man Ray y Lee Miller.
La revista Esquire empezó a imprimirse a color, lo que
no tardó en cautivar a los anunciantes. La recuperación
británica tras la guerra fue más lenta que la estadounidense, pero había un intercambio constante de profesionales dotados entre Londres y Nueva York. Las portadas de revistas durante este periodo incluían noticias,
y el periodismo gráfico sacó a la luz impactantes imágenes de la contienda.
1960-1970
El uso de la composición y de la doble página en The
Sunday Times Magazine marcó la pauta en el Reino
Unido, donde David King lideraba un equipo de jóvenes
diseñadores y demostraba una habilidad especial para
descubrir a fotógrafos de enorme talento como David
Bailey. Las portadas de la revista de la década de 1960
reflejaban los cambios radicales que se estaban produciendo en la sociedad. Abordaban cuestiones políticas
como la guerra de Vietnam y la revolución sexual. La
abnegada labor del equipo de la revista Life hizo que el
periodismo gráfico llegara al hogar del estadounidense
medio antes incluso de que lo hiciera la televisión. Lo
mismo ocurrió con Illustrated News en el Reino Unido.
La portada de revista se convirtió en una importante
ventana visual al resto del mundo. La impresión a color
comenzó a extenderse, y los anuncios, tanto en Estados
Unidos como en el Reino Unido, reflejaban cambios en
el estilo de vida. La década de 1960 también nos dejó el
icono pop como imagen de portada. Fotógrafos famosos, como David Bailey, Richard Avedon y Norman Par
kinson, hicieron sus contribuciones con portadas memorables que aún hoy nos sorprenden.
El séptimo número de la revista Oz es uno de
los más famosos de su historia gracias a la
icónica portada de Bob Dylan diseñada por
Martin Sharp. Sharp exploró nuevas técnicas
de impresión para crear una imagen que
captara el espíritu del momento, que
celebraba la experimentación y el consumo
de drogas, así como el contexto musical
y cultural.
1970-1980
La década de 1970 trajo consigo una imparable transformación cultural que quedó reflejada en el diseño
editorial de la mano de revistas como Rolling Stone y
Nova, que señalaron para los demás un nuevo y emocionante camino. En Estados Unidos, Rolling Stone comenzó a labrarse un nombre cubriendo cuestiones políticas y centrándose en la música y la cultura popular.
La británica Nova era una revista de sesgo político progresista destinada a mujeres. Tal y como hiciera una
década antes la revista alemana Twen, tanto Rolling
Stone como Nova se convirtieron en un reflejo de la so-
Portadas
Andy Warhol a menudo utilizaba la portada y
la contraportada de la revista Interview para
imprimir una imagen sin cortes. La portada
parecía un simple primer plano de una
estrella, pero la contra proporcionaba a los
lectores más pistas sobre la propia imagen
y el tema al que aludía.
ciedad en la que se inscribían, y sus imágenes de portada eran atrevidas y estaban pensadas para satisfacer a lectores jóvenes, inquietos y ávidos de respuestas.
En Europa la agitación política brindó oportunidades
perfectas al fotoperiodismo, y en Alemania Der Speigel
llevó los asuntos políticos a los montajes de sus portadas.
revistas se convirtieron en un formato dinámico (Interview, por ejemplo, usaba el tamaño para sacar el máximo partido de las caras famosas que aparecían en sus
portadas). La edición italiana de Vogue se sirvió de la
aguda visión para la dirección de arte de Fabien Baron,
y Neville Brody (véase pág. 216) reivindicó la importancia de la tipografía en sus revistas, además de infundir a otros diseñadores la confianza necesaria para
Los diseñadores se lanzaron entusiasmados a experi- experimentar con la retícula y llevarla más allá. La esmentar con el formato de la doble página. La revista pecialización en tipografía se trasladó de los talleres
Elle desarrolló un marcado uso de la diagonal, distan- tipográficos al Apple Mac de la oficina (introducido en
ciándose de la fotografía de líneas clásicas de las re- 1984), lo que supuso el punto de partida del diseñador
vistas de moda de la década de 1960. De repente, las como productor.
53
Portadas
55
A principios de la década de 197 0,en términos de producción,las revistas tenían secciones en blanco y negro y el color quedaba reservado solo para algunas de
ellas,como las portadas o los reportajes.A lo largo de la
década,conforme iban avanzando los sistemas de impresión,se abarataron los costes de la cuatricromía y se
fue generalizando el uso del color.Las publicaciones
también comenzaron a imprimir en papel estucado y a
experimentar con distintos tamaños y formatos.
1980-1990
A principios de la década de 1980 había unas cuantas
revistas de moda para mujeres de gran calidad y solo
algunos títulos para hombres.Las revistas que publicaban los periódicos (suplementos) eran un espacio para
la experimentación en lo que a la moda se refería y casi
el último bastión del reportaje fotográfico en papel.Sus
portadas exprimían la gloria de la fotografía más icónica y empleaban pocos titulares.En el Reino Unido,revistas de tendencias como i-D y The Face captaron el
espíritu general de la moda del momento.Mientras,en
Estados Unidos aumentaba el interés por las nuevas
tecnologías con la llegada de los ordenadores personales y,en consecuencia,por las revistas relacionadas
con la informática, como MacUser, que apareció en
1984.En el sector de las publicaciones periódicas,los
diseñadores podían jugar con las primeras tipografías
digitales y diseñar números completos en el ordenador
por primera vez.En California,los diseñadores de Emigre investigaban tipográficamente jugando con el píxel
como elemento de diseño.David Carson aplicaba su enfoque deconstructivista a las revistas Beach Culture y
RayGun.En el Reino Unido,Neville Brody,Vaughan Oliver y Vince Frost adoptaron las nuevas técnicas con
gran audacia.
Las publicaciones de moda se beneficiaron del auge
de los diseñadores famosos,y cada primavera y otoño
dedicaban sus páginas a mostrar las nuevas colecciones en gruesos números especiales. Estos números
eran la niña bonita de los anunciantes,quienes a su
vez contrataban a los mismos fotógrafos que hacían
Esta foto de John Lennon y Yoko Ono
realizada por Annie Leibovitz contribuyó a
que Rolling Stone se convirtiera en una de
las revistas imprescindibles del momento.
Una bonita imagen de portada, cargada de
simbolismo y que captaba a la perfección
el espíritu de la época. Publicada por Rolling
Stone como homenaje al antiguo Beatle, la
imagen fue tomada solo cinco horas antes de
que le dispararan a los pies del edificio Dakota
en Manhattan, en diciembre de 1980.
En 1984, Emigre capturó los aires de cambio
que se respiraban en San Francisco. El
diseñador holandés Rudy VanderLans y su
mujer Zuzana Licko, de origen checo, crearon
esta innovadora revista con las tipografías de
Zuzana y la ayuda de ordenadores Macintosh.
La revista se convirtió en un laboratorio
en el que experimentaban con tipografías
digitalizadas y distintas maquetas. Al echar la
vista atrás, su labor se revela como un auténtico
punto de inflexión, pues, desde aquel momento,
la introducción de programas informáticos
permitió a los diseñadores crear sus propias
tipografías a partir de simples píxeles
y cambiar con ello las reglas del juego.
56
Capítulo 3
Las osadas portadas de Dave King para City
Limits, una guía cultural y de ocio londinense,
recurrían a algunas de las técnicas del cartel
político. En este caso, la imagen de la multitud
se repite en tres tonos distintos, mientras que
el título de la revista se asemeja a una plantilla.
King solía utilizar el nombre City Limits en
distintos tamaños y posiciones en cada
número, pero mantenía la tipografía, para
asegurar una mayor flexibilidad sin restar
fuerza a la identidad.
En esta portada de Blitz de 1989, la inteligente
disposición de la fotografía hace que parezca
que Madonna dirige la mirada cariñosamente
al título de la revista, creando un juego
dinámico entre imagen y texto.
Portadas
Abajo, una portada de Dazed & Confused
que añade una nueva dimensión a la
imagen con un recubrimiento metálico.
La llamativa portada tipográfica de
Sleazenation (abajo del todo) es en realidad
tan simple que parece de Perogrullo, pero
los reportajes para la producción de sus anuncios.La
industria de la moda creció exponencialmente a la vez
que lo hizo la economía,y los artículos de lujo empezaron a estar al alcance de la gente de a pie.Para finales
de la década de 1980,en Estados Unidos y el Reino
Unido las revistas vivían una época dorada,marcada
por fructíferas colaboraciones y el respeto por los profesionales cualificados del diseño editorial y el periodismo gráfico.
1990-2000
El auge de las portadas con fotografías de famosos marcó el estilo de esta década.Las apariciones en las portadas de revistas lanzaron la carrera de algunos famosos
del mundo del cine y de la música,y ayudaron a mantener la frescura y el dinamismo del medio,convirtiéndose en un reflejo de las apetencias culturales de su público.A las revistas de gran tirada se les unieron en el
mercado las revistas para clientes,que renovaron su
interés gracias al desarrollo de la construcción de la
imagen de marca y los avances que abarataron los sistemas de impresión digital.Las revistas para clientes
ya no tenían que imprimirse en grandes rotativas,sino
que los diseñadores podían acudir a imprentas digitales más pequeñas y producir tiradas menores. La
impresión digital requería sistemas menos complejos,
como la inyección de tinta,y eliminaba los procesos de
preimpresión,como la fabricación de las planchas,lo
que supuso un ahorro de tiempo y una mejora de la rentabilidad.
Los periódicos también tuvieron que replantearse su
tradicional dominio del mercado informativo y sus ingresos publicitarios disminuyeron.El sector editorial
se llenó de nuevas iniciativas,lo que supuso un aumento de la competencia.Las páginas web de noticias
al principio eran gratuitas,pero pronto se introdujeron
modelos de pago.La llegada de los sistemas de impresión digital y la mejora de su calidad también cambiaron la manera en que se hacían los periódicos. Se
abandonaron las viejas imprentas y se redujo el tamaño de los formatos sábana.Poder enviar la versión digital de las páginas directamente a la imprenta sin necesidad de planchas ni de pruebas de color abarató los
costes de producción e hizo que estos sistemas de impresión estuvieran al alcance de todos,no solo de los
diseñadores.
Las publicaciones de moda comenzaron a usar imágenes de famosos para sus portadas en lugar de supermodelos,cuyos honorarios eran más elevados.Los directores de revistas trataron de introducir cierta variedad
para ampliar su público.Aparecieron las revistas de
también juega con el carácter irónico
y mordaz de la marca.
57
58
Capítulo 3
Portadas
tendencias y actualidad y los kioscos se llenaron de títulos.Algunas tuvieron que cerrar tras el estallido de la
burbuja puntocom en marzo de 2000,y tanto los anunciantes como los editores tuvieron que apretarse el cinturón.
2000-2010
En la década de los 2000,antes de que vieran la luz
el iPad y el resto de las tablets,las revistas estaban bien
posicionadas.Los grandes grupos editoriales trasladaron sus títulos a internet y diseñaron versiones web y
para dispositivos móviles.Pronto surgieron las aplicaciones de publicaciones tan conocidas como The New
Yorker y Wired,en 2009,y The Guardian,en 2011.Internet se convirtió en la mayor amenaza para la estabilidad del modelo publicitario tradicional,y los grupos
mediáticos tuvieron que replantearse las cosas.El caso
WikiLeaks y las escuchas ilegales en el Reino Unido
pusieron a la prensa en el punto de mira.El respeto hacia los propietarios de los grandes medios de comunicación se debilitó.En Estados Unidos se perdieron muchos puestos de trabajo a causa de las reconfiguraciones
de plantilla que emprendieron algunos periódicos con
mucha solera,por ejemplo el Boston Globe,que pasó de
la edición en papel a la digital en 2009.Los diseñadores que estaban acostumbrados a las ediciones impresas tuvieron que reciclarse y aprender a utilizar lenguajes de marcado y adaptar sus habilidades a los
medios digitales e interactivos.Para los más jóvenes,
los “nativos de la era digital”,diseñar para distintas plataformas nunca fue un problema.
Para la revista literaria Zembla, el
diseñador Vince Frost adoptó un enfoque
vehemente y tipográficamente descarado,
optando por un formato atrevido basado
en la estructura.
Vogue es un buen ejemplo de un grupo
editorial que mantiene todos los frentes
cubiertos publicando ediciones diferentes
pensadas para las distintas plataformas. La
revista recurrió a la ayuda de una página web
para ampliar su número de lectores y ofrecer
a sus anunciantes una plataforma que llegara
al destinatario de una manera distinta.
59
60
Capítulo 3
De 2010 a la actualidad
La llegada del iPad en 2010 trajo la posibilidad de incorporar la interactividad a la caja de herramientas con
que trabajaban editores y diseñadores.El diseño de
esta tablet ligera y táctil despertó el interés de quienes
ya eran seguidores entusiastas del iPhone y otros dispositivos de Apple.Parecía pertenecer a una clase superior a la del resto de las tablets,que tuvieron que adaptarse rápidamente para estar a la altura.Se pusieron a la
venta nuevos sistemas operativos,como Android,de
Google,que se desarrolló siguiendo un modelo en código abierto.Los diseñadores desarrollaron un tipo de navegación visual para aprovechar las pantallas táctiles y
realzar los contenidos que incorporaban imágenes en
movimiento.Las portadas de las ediciones para tablets
de muchos títulos de gran tirada transmitían madurez
y eran por primera vez interactivas.Los elementos del
diseño de la portada se convirtieron en puntos de acceso que permitían a los lectores moverse de una página
a otra con solo pasar el dedo por la pantalla.
El contenido publicitario adicional se diseñó de tal manera que debía fluir por el dispositivo que utilizara el lector,
ya fuera una tablet o un teléfono móvil.La idea era que el
historial de búsqueda del lector y la información de su
perfil generaran automáticamente una recopilación de
contenidos de diversas fuentes informativas y que el resultado fuera exactamente lo que el lector andaba buscando.La ausencia de un director real era temible para
algunos y liberadora para otros.La propia naturaleza de
los papeles del director y el director de arte cambió,y los
programadores entraron a escena.Se hizo realidad la
idea de que cada usuario pudiera disponer de una versión personalizada de una revista en su propio dispositivo.Mientras los editores se esforzaban por hacer llegar a
sus suscriptores contenido especializado,surgieron editores de contenido como Flipboard.A través de una aplicación descargable,Flipboard puede transformar contenido generado a partir de redes sociales,páginas web y
blogs en bonitas revistas digitales accesibles para millones de usuarios.
avegar por una publicación ya no es una
N
experiencia lineal. Como muestra este
ejemplo de la versión para iPad de The
Guardian, la labor del diseñador consiste en
guiar al lector a través de la identidad visual
y evitar que encuentre trabas en el camino.
Portadas
61
Flipboard genera contenido digital para
móviles de forma gratuita, proporcionando
información actualizada de manera
constante, para lo que se nutre de diversas
fuentes. El lector toca la pantalla para pasar
las páginas y puede compartirlas de manera
inmediata a través de las redes sociales.
Inspirada por la belleza y el fácil manejo de los
medios en papel, Flipboard se autodefine
como “la primera revista social del mundo”.
62
Capítulo 3
as diversas maneras
L
de diseñar una portada
Aunque hay muchos enfoques posibles a la hora de diseñar portadas,en líneas generales pueden clasificarse
en tres grupos:las figurativas,las abstractas y las que
se basan predominantemente en texto.Estas últimas
son raras hoy en día,ya que los editores tienden a rehuir la concentración de texto y los juegos de palabras
en la cubierta,pero precisamente el hecho de que sean
cada vez más inusuales aumenta su capacidad de impacto.
Portadas figurativas
La tradicional fotografía de un rostro o una figura puede hacerse más interesante mediante algunas estrategias originales,como,por ejemplo,sustituir la típica
sonrisa por un semblante que exprese emociones menos frecuentes como rabia,miedo o euforia.El grado de
libertad con que puede intentarse esta clase de tratamiento depende de la complicidad de los lectores de la
publicación:no es probable que el público de la revista
anticonsumista Adbusters sienta rechazo por una imagen de una figura negativa en portada,pero sí que lo
sientan las lectoras de un semanal para mujeres.El ingenio y el humor son un buen reclamo para el público,
y la imagen de una figura en movimiento que comunica una sensación de aventura invita a unirse a la diversión.Hasta una foto normal de una cara puede volverse interesante:la revista de estilo i-D siempre saca
a sus rostros de portada guiñando un ojo,imitando la
forma de su logo.Con las imágenes de cuerpo entero
hay mucha más flexibilidad,algo con lo que Dazed &
Confused siempre ha jugado con mucha inventiva.La
revista Carlos usa la ilustración para sus figuras en
portada y las realza salpicándolas con un llamativo
efecto metálico.
Las revistas de moda también pueden utilizar la ilustración de manera eficaz.Una ilustración de una prenda puede transmitir el tacto del material con más fidelidad que una fotografía.La ilustración tiene además la
cualidad de permitir la incorporación de texto de una
manera completamente diferente a la fotografía,distinguiéndose de cualquier texto superpuesto o yuxtapuesto.El montaje es,finalmente,otro recurso clásico que
permite añadir una nueva dimensión (la de la metáfora)
a una portada figurativa,y funciona especialmente bien
como plataforma de comentarios incisivos.
La publicación trimestral canadiense
Adbusters (arriba) —subtitulada The
magazine of the culture-jamming revolution
[la revista de la revolución de la interferencia
cultural]— constituye un ejemplo excelente
de la relación que una publicación temática
puede desarrollar con el público al que va
dirigida. Cada número de la revista está
dedicado a un solo tema y está concebido
como un minilibro, lo que permite modificar
el diseño cada trimestre.
Portadas
Dos interpretaciones muy diferentes de la
habitual imagen de un rostro en primer plano.
En M-real (arriba), el director creativo Jeremy
Leslie socava en clave de humor el clásico
recurso del primer plano de una mujer que
establece contacto visual con el lector. La
revista Pop (derecha) hizo lo mismo en su
portada dedicada a Jennifer López, aunque
con una técnica muy distinta. En su caso,
la imagen de la artista también rehuye el
contacto visual, y se desmarca de las
portadas de las publicaciones rivales porque
sugiere un estado de ánimo lleno de emoción
y expresividad, en clara oposición al habitual,
por lo general más hierático y pasivo.
63
64
Capítulo 3
Hay una norma muy sencilla que gobierna
el diseño de portadas: atraer la atención del
lector. Para conseguirlo, el diseño se sirve en
primer lugar de la imagen, pero ese no es en
absoluto el único elemento a su disposición.
De hecho, en las portadas intervienen cuatro
componentes:
•El formato: las características del tamaño,
la forma y el diseño.
•El logotipo o título y otros elementos fijos
de la página (como el eslogan, la fecha
y el código de barras).
•La imagen (o imágenes).
•Los titulares.
En la década de 1990, la socarrona revista
“para tíos” Loaded empleó todos estos
recursos con grandes resultados. Se dirigía
a sus lectores con el eslogan “For men who
should know better” [Para hombres que
deberían estar al tanto], y su diseño y su
exuberante enfoque editorial eran una
declaración de intenciones del tipo “estamos
completamente tarados”, acorde con el
frenético estilo de vida de sexo, cerveza y
drogas que sus lectores llevaban o pretendían
llevar. En su día, el editor James Brown la
calificó como la revista “para el hombre que
se cree capaz de todo si no fuera por la resaca
que tiene”. En términos de diseño, esta
actitud fue eficazmente interpretada por el
director de arte Steve Read, quien ideó una
estética que parecía descuidada pero que
estaba llena de energía y movimiento, con
un excelente uso del color, de los tipos, las
imágenes y la construcción de las maquetas.
Los titulares de portada eran siempre grandes
y atrevidos, con mucha gracia y desparpajo.
Las portadas conceptuales pueden resultar
particularmente impactantes. Cuando
trabajaba para la revista Time Out (arriba,
a la derecha) en los años setenta, Pearce
Marchbank utilizó con éxito este tipo de
portadas y se sirvió con gran habilidad
de la fotografía, la ilustración, el collage
y la tipografía para “vender” conceptos
complejos como el dadaísmo o “la envidia”.
Vince Frost logró resultados igualmente
sorprendentes con sus portadas para el
suplemento The Independent on Saturday
(derecha), donde, con ingenio y elegancia,
usaba recortes abstractos de fotografías
sobre fondos blancos para intrigar a los
lectores y expresar la idea general de una
historia en vez de mostrarla literalmente.
Ambos diseñadores sabían que la clave para
una portada es enfocar su diseño como si
fuera el de un póster, porque, al fin y al cabo,
eso es lo que es. En primer lugar y por encima
de todo tiene que ser llamativa y captar la
atención de quien la observe.
Portadas
65
Una portada figurativa puede ser ingeniosa
y original si el diseñador, el editor y el dueño
de la publicación tienen el valor de desafiar
la noción generalizada de lo que es aceptable,
popular o comercial, como puede verse
en estos dos ejemplos de Adbusters (en el
extremo izquierdo) y la revista francesa WAD
(izquierda). Adbusters subvierte con especial
malicia las nociones tradicionales sobre lo
que ha de ser una portada comercial, usando
el tradicional primer plano de una mujer
atractiva y rubia de un modo controvertido
y poco convencional.
Una portada figurativa puede ser ingeniosa
y “Esta fue nuestra primera entrega especial
dedicada al diseño y se pensó como una
guía introductoria a la materia, una especie
de avanzadilla que informara a nuestros
lectores de todos los sitios donde podían
encontrar diseño de calidad. Decidimos
implicarlos un poco en el proceso y convertir
la portada en un concurso de diseño gráfico
al que invitamos a seis grandes diseñadores
con diferentes trayectorias con el fin de que
crearan un concepto. Después imprimimos
las propuestas de todos ellos (arriba, a la
derecha). Cuando abrimos la contribución
de Jennifer Morla (arriba) supimos que
estábamos ante la vencedora; era una idea
tan sencilla... —The Shock of the Familiar
[El shock de lo familiar]— figuraba en negrita
con una sencilla tipografía Helvética, como
una señalización, sobre un fondo liso y
plateado. Pero el logotipo de The New York
Times Magazine aparecía invertido y a pie
de página, lo que te hacía darle la vuelta a
la revista y tomar conciencia de la portada
como un objeto. Y ahí residía también el
shock. Su absoluta claridad era apabullante.
También resultaba muy interesante poder
leer en el interior de la revista acerca de
las otras cinco soluciones y comenzar a
entender así cómo piensan los diseñadores
y cómo resuelven los problemas que se les
plantean”.
—Janet Froelich, exdirectora de arte
de The New York Times Magazine.
Portadas abstractas
Las portadas abstractas son poco frecuentes en publicaciones que dependen considerablemente de sus ventas en los kioscos,pero pueden encontrarse regularmente en revistas especializadas, publicaciones de
venta exclusiva por suscripción,noticieros semanales
o suplementos de periódico,que pueden permitirse el
lujo de no incluir ningún o casi ningún titular en portada y de colocar el logotipo donde mejor convenga al diseño,dado que la visibilidad en el estante deja de ser un
condicionante.Como resultado pueden obtenerse diseños muy originales,pero es importante recordar que la
marca y sus valores deben mantenerse mediante unas
directrices de diseño y enfoque bien claras.Wired siempre ha demostrado una habilidad especial para lograrlo
(véase pág.68).Desde los inicios de la revista,sus diseñadores,John Plunkett y Barbara Kuhr,se sirvieron a
menudo de ilustraciones abstractas para la portada con
el fin de comunicar conceptos complejos de forma sen-
66
Capítulo 3
El texto tiene un impacto que a veces no puede
conseguirse con una imagen, como en esta
portada de Esquire (abajo, a la izquierda)
realizada por George Lois. También funciona
bien a modo de herramienta conceptual, como
en la portada de The New York Times Magazine
(abajo, a la derecha) para el número especial
“Ideas”, el compendio anual de lo mejor del
año. “Nuestra intención era presentar las
mejores ideas, inventos y proyectos con
un estilo enciclopédico, usando el alfabeto
como patrón constructivo. Con ese objetivo,
creamos una plantilla semejante tanto a un
diccionario como a una enciclopedia, con su
índice manual, la ilusión de que tenía un sinfín
de páginas, columnas anchas, pequeñas
ilustraciones en los márgenes y las
convenciones tipográficas algo pedantes
tan típicas de los diccionarios. La portada se
diseñó como la cubierta de un libro antiguo,
con textura de tela y caracteres dorados
en relieve. Después se fotografió en tres
dimensiones, de manera que la profundidad de
las páginas quedara visible a la derecha, dando
así a la imagen un formato ligeramente más
estrecho”, cuenta Janet Froelich. Las palabras
oportunamente escogidas por Scott King
para la revista de cultura juvenil Sleazenation
(página siguiente) provienen del diseño de
una famosa camiseta y suponen una chanza
directa e ingeniosa dirigida maliciosamente a
los lectores, a las propias revistas y a la moda.
cilla.Este método también lo utiliza Adbusters,mientras que Tentaciones,el suplemento de El País diseñado
por Fernando Gutiérrez (véase pág.220),mueve a voluntad el logotipo por el blanco de la página sin más
restricción que la que impone el hecho de ser fabricado
en una imprenta de periódicos,por lo que no puede usar
fotografías a sangre;para solventarlo,hace flotar las
imágenes sobre un fondo blanco y crear la ilusión de
sangrías.
Portadas tipográficas
Las portadas que solo emplean texto son raras en las
publicaciones periódicas contemporáneas, pero muchos diseñadores,como George Lois para Esquire,Herb
Lubalin para Fact y Scott King para Sleazenation,las
han empleado con resultados brillantes.Pearce Marchbank también se decantaba a menudo por esta alternativa en sus portadas para la revista Time Out de los
años setenta y,por ejemplo,en un número dedicado al
cine japonés,evitaba el uso de fotografías y en su lugar
trataba gráficamente una bandera japonesa a sangre
con una sola línea de texto sucinta y expresiva.En un
número más reciente dedicado a Ámsterdam,la revista optó por una solución tipográfica porque,como explica su director de arte,Jeremy Leslie:“Ámsterdam
carece de un hito lo suficientemente emblemático,ya
sea un edificio o un acontecimiento histórico,así que
expresamos la efervescencia de la ciudad a través de
la tipografía”.
No hay duda de que las portadas tipográficas pueden
funcionar,pero lo cierto es que en una cultura tan visual
como la de hoy en día su uso es mínimo.Paradójicamente,esto hace que resulten de gran utilidad al director o al diseñador que buscan impactar o destacar en
momentos concretos (como cuando sucede una tragedia o alguien famoso muere).
Portadas
Una revista semanal debe cambiar su
apariencia de un número a otro, ya que el
lector tiene que advertir que el número que
encuentra es nuevo. Es posible incluso
que dos números coincidan, como sucede
con Time Out, cuyos números consecutivos
se solapan en las tiendas durante un día.
La publicación saca el máximo partido al texto
para diferenciar cada entrega de un modo que
una sucesión de imágenes no podría hacerlo.
Para esta portada (sobre estas líneas) era
difícil dar con algo que funcionase mejor
que la tipografía. La solución que ideó Micha
Weidmann para el número donde se discutía
si era mejor el norte o el sur de Londres era
innovadora y original. En vez de limitarse a
mostrar una imagen del Támesis, creó dos
portadas: dependiendo de en qué margen del
río compraras la revista, la portada al derecho
era la correspondiente al “norte” o al “sur”.
Una solución sencilla e ingeniosa para un
concepto difícil.
67
perfil de una publicación
Wired
La revista Wired,nacida en San Francisco en 1993,es una de
esas rarezas de la edición en papel:una revista cuyo diseño está
en perfecta sintonía con el tiempo en que se inscribe y los temas
que aborda.Como revista de interés general especializada en el
auge de las tecnologías como fuerza cultural,sustituyó la severidad en maquetación y expresión visual tradicionalmente asociada a los temas tecnológicos con una estructura y una estética
que suponía todo un reto para los lectores,tanto por sus ritmos
frenéticos como por su contenido y su diseño ingeniosos y de
inspiración web.Hacía un uso del color explosivo,algo que a veces implicaba disponer un texto de color sobre un fondo de tono
muy similar,lo que resultaba a menudo tan original como frustrante.A cambio de proporcionar a sus lectores una idea muy
real del potencial y de lo increíbles que podían llegar a ser los
nuevos medios emergentes y la tecnología,exigía mucho de
ellos.A pesar de las dificultades,un público inteligente y bien
informado entendía todas las referencias de manera inmediata y
respondía con entusiasmo,mientras la tirada subía como la espuma.Con el auge de internet,la mayor parte de las revistas cerraron,pero Wired redujo personal y sobrevivió.En líneas generales,durante los primeros cinco años la dirección creativa,el
diseño y la tipografía de Wired corrieron a cargo de John Plun-
kett y de su socia Barbara Kuhr,de Plunkett+Kuhr.Entre los diseñadores con los que solían colaborar están Tricia McGillis,Thomas Schneider y Eric Courtemanche.
En 2010,Wired se convertía en pionera cuando Scott Dadich presentó ante la Society of Publication Designers en Nueva York un
vídeo con su propuesta de rediseño de la revista para iPad.Mostró artículos de Wired diseñados a tal efecto y también las diferentes opciones que la revista podría ofrecer al lector en el futuro.
En declaraciones de 2010,Dadich explicaba que quería “ofrecer
más opciones a nuestros lectores y anunciantes y avanzar más
allá de la noción estática de revista”.
En 2012,el Nieman Journalism Lab entrevistó a Dadich en relación con la reinvención de las revistas con la llegada del iPad.Justin Ellis le preguntó entonces si había alguna cuestión que no
cambiara,algo que siguiera siendo igual,tanto al diseñar para papel como al hacerlo para tablet.Dadich,que entonces era el vicepresidente del departamento de desarrollo de revistas digitales de
Condé Nast,respondió:“La portada.Como ‘hacedores’ de revistas,
la portada es el único reclamo que tenemos para lograr que decidas comprarnos y dedicarnos tu tiempo.Es el aliciente que te lleva
a cogerla y a prestarnos tu tiempo”.
Portadas
Las partes de una
portada
Las tapas de una publicación incluyen la portada,el interior de portada,la contraportada y el interior de contraportada.En la mayoría de las publicaciones periódicas la única parte que no suele cederse a los anunciantes
como espacio para publicidad es la portada propiamente dicha;merece la pena tener en cuenta que estas páginas son infinitamente más valiosas que cualquiera del
interior. El logotipo de la publicación —la representación gráfica del título (a la que nos podemos referir
como “cabecera”)— es el primer y a menudo más importante elemento de la portada.Los textos de portada o titulares,que avanzan parte del contenido,también son
un componente fundamental de la portada de cualquier
publicación periódica.
El logotipo
Si bien es cierto que el título de la publicación puede
ser tan importante como su apariencia estética,casi todos los diseñadores se lo encuentran dado de antemano.Un logotipo tiene que capturar y transmitir el carácter de una publicación,su contenido,su postura y su
actitud hacia los lectores a los que va dirigida.A menudo,puede hacerlo de un modo subliminal y,aunque su
función primordial sea la de aparecer en portada,también tiene que funcionar en todas las demás versiones:
figurará en la edición en papel y en las ediciones digita-
Las portadas de la revista de estilo Flaunt
son siempre extremadamente originales en
términos de producción y diseño y siempre
incluyen una portada exterior y otra interior.
Esta en concreto consta de dos partes e
incluye un frontal burlón e irreconocible, con la
imagen seccionada en zonas numeradas para
colorear, al estilo de los cuadernos infantiles.
Los lectores no descubren que se trata de
Reese Witherspoon hasta que no pasan la
página (abajo). “Mientras que otras revistas
emplearían una portada simple, Flaunt siempre
va más allá. Las ideas se discuten muchas
veces con los fotógrafos antes de conseguir
la imagen para la portada interior, aunque la
mayoría de las veces solemos encontrar algún
artista que va a inaugurar o ha inaugurado
una exposición recientemente, o simplemente
alguien cuyo trabajo admiramos, y dejamos
que se encargue de todo. Está muy bien
cuando tienes trabajando en la misma portada
a un grupo completo: el director de arte,
el diseñador, el ilustrador... pero eso solo
ha ocurrido un par de veces.”
—Jim Turner, director creativo de Flaunt.
69
70
Capítulo 3
El elemento estrella del arsenal visual que maneja el equipo de
T Magazine —la sección de estilo de The New York Times Magazine—
es el logo. Los lectores participan del juego visual que presenta a la
“T” gótica hecha de neón o piel animal, convertida en pastel de cerezas
o transmutada en portada constructivista. La directora de arte Janet
Froelich ha cuidado al máximo los detalles de estas naturalezas
muertas para transmitir una sensación general de trabajo artesanal
y confianza en la cabecera.
N56117 3/8/05 17:10 Page 1
les para las distintas plataformas,en todo el material de
marketing y promoción y en la página web,y todas esas
funciones han de tenerse en cuenta a la hora de diseñarlo.Si una revista tiene éxito,entonces su logo también perdurará,por lo que su tratamiento,manipulación
y ubicación,así como cualquier ocultamiento,serán altamente significativos.
The New York TimesStyleMagazine
SPRING 2005
El logotipo es la tarjeta de visita de una publicación y,
como tal,ha de ser visible.Aunque a las editoriales no
suele hacerles mucha gracia que se distorsione u oculte con imágenes o ilustraciones,en ocasiones esta estrategia funciona muy bien.El truco consiste en mostrar lo justo para que el título se reconozca al instante.
En muchos casos,la ocultación parcial del logotipo refuerza un concepto de forma más eficaz que si el logo
estuviera completamente visible:en la portada de Henry Wolf para el número de marzo de 1959 de Harper’s
Bazaar (véase pág.51) el diseñador imbrica unos guantes con el título de la revista y el resultado es admirable:
un efecto tridimensional y una imagen sin fisuras,completamente integrada.
Nest,la revista estadounidense de diseño de interiores,
cambió acertadamente durante un tiempo el diseño y la
ubicación de su logo,al igual que hizo David Carson
para RayGun y,posteriormente,su publicación hermana Blah Blah Blah,diseñada por Substance UK.La revista FT Business (véase pág.101) también jugaba visualmente con el logotipo cada semana,tratándolo como un
elemento gráfico móvil integrado ingeniosamente en la
imagen que al mismo tiempo sobresalía de ella con
descaro.Otras publicaciones,por el contrario,se aferraron decididamente a ideas que funcionaban.Es el caso
de Nova y su elegante logotipo compuesto en una vieja
tipografía de madera,la Windsor,que funcionaba muy
bien acompañado de un único y expresivo titular para
cada entrega (véase pág.214 ).Interview,con su logo dibujado a mano por el ilustrador Mats Gustafson,tampoco jugó mucho con él ni con los titulares de portada,
siempre reducidos al mínimo.En vez de ello,se apoyaba en sus puntos fuertes:gran formato,un logotipo y
una estética únicos y su exclusiva y rigurosa selección
de celebridades.
T MADE FOR THE NEW YORK TIMES BY LITE BRITE NEON
Jugar con el logotipo
Let it shine today’s most luxurious rooms are all about light:
Sunlight, moonlight, even neon light. ready, set, glow!
PHOTOGRAPH BY JAMES WOJCIK
117
Portadas
71
N58069 4/10/06 12:41 PM Page 1
CHERRY PIE BASED ON A RECIPE FROM ‘‘PIE’’ (HARVARD COMMON PRESS) BY KEN HAEDRICH. FOOD STYLED BY BRETT KURZWEIL.
The New York Times StyleMagazine
SPRING 2006
Easy as Cherry Pie
RECIPES FOR LIVING THE GOOD LIFE.
PHOTOGRAPH BY JAMES WOJCIK
72
Capítulo 3
El color
La elección del color o los colores de la portada es importante.Los logos verdes sobre fondos azules no venden.El rojo vende.Las rubias en portada venden más
que las morenas.El amarillo se considera por lo general una elección poco apropiada como color de portada.Todas las anteriores son convenciones aceptadas
en el ámbito del diseño de revistas.Sin embargo,es
difícil conseguir pruebas fehacientes de la validez de
estas creencias,y lo mejor que pueden hacer editores
y diseñadores es fiarse de su instinto con respecto al
color y su impacto emocional.Conviene recordar que,
aunque cualquier color pueda emplearse para subrayar y enfatizar, y aunque algunos colores específicos puedan tener significados simbólicos o despertar
emociones y recuerdos,usar el color como herramienta para vender la publicación tiene pocas garantías de
éxito.La razón es simple:el color es algo tan personal
que las asociaciones que provoca dependen de infinidad de factores.
Empleo del color
Aunque se dispone de muy pocas pruebas concluyentes acerca de muchas de las convenciones que se han
venido aceptando en torno al uso del color en las publicaciones,existe un área en la que su empleo sí sigue un
patrón a rajatabla:la psicología cultural del color.Así,la
alta visibilidad del rojo puede hacerlo atractivo en Occidente,pero en Sudáfrica,donde está asociado al luto,en
una portada representaría prácticamente lo mismo que
el negro en Occidente.El azul,a su vez,suele ser atractivo para todo el mundo independientemente de su origen cultural porque genera serenidad,pero crea rechazo si se emplea para comida.Todo es una cuestión de
contexto.Así que,como sería inútil explicar cómo usar
el color,a continuación incluimos una guía útil sobre
cómo NO usarlo.
Negro El negro es complejo;puede resultar sensual,autoritario,poderoso,amenazador,inquietante,prolijo,deprimente,apagado,lujoso,atemporal...
en numerosas
ocasiones sugerirá varias de estas cosas al mismo
tiempo.Su uso se debe evitar en la portada,donde se
asocia demasiado con la muerte y las tragedias.En las
páginas interiores,sin embargo,puede ser muy llamativo.En psicología del color,son muchos los que creen
que el negro implica sumisión.
Blanco El blanco es casi tan complejo como el negro:
inocencia,riqueza,pulcritud y pureza son algunas de
las asociaciones que nos despierta,pero también puede ser estéril y neutro hasta lo anodino.
Rojo La vitalidad extrema del rojo tiene ventajas y desventajas:es agresivo y puede eclipsar por completo a
otros elementos de la página.Pero es una garantía a la
hora de captar la atención y se ha comprobado que provoca una poderosa respuesta emocional en el observador,acompañada de aceleración del ritmo cardiaco y
respiratorio.
Azul Pacífico y sereno.El azul induce al organismo
a generar sustancias químicas sedantes,pero ha de escogerse cuidadosamente cuándo emplearlo, ya que
también puede resultar frío y deprimente.
Verde Tranquilizador y refrescante,el verde es el color
más cómodo para la vista.Al ser el color de la naturaleza,muchas de las asociaciones del observador son positivas.Además,el verde oscuro implica también poder
y riqueza.
Amarillo El amarillo es el color que más resistencia
ofrece al ojo,por lo que resulta potencialmente abrumador.Posiblemente esa es la razón por la que se considera una elección poco acertada como color de portada.
Violeta Empleado de manera correcta,el violeta o morado se asocia con lujo,riqueza,romance y sofisticación,pero también puede llegar a ser demasiado delicado o falto de aplomo.
Naranja Provoca asociaciones positivas:es emotivo,vibrante y alegre.Pero puede ser un color difícil de usar.
Cuando se parece demasiado al rojo es potencialmente
apabullante y cuando lo hace al amarillo puede dar la
sensación de descolorido.
Marrón Otro color “natural”con asociaciones positivas:
el marrón claro implica autenticidad,mientras que el
oscuro recuerda a la madera y al cuero.Esta combinación de cualidades los hace especialmente atractivos
para dirigirse al público masculino.
Portadas
73
Los titulares de portada
Este apartado se refiere exclusivamente a las revistas
de venta en kioscos,que suelen exhibir un buen número de titulares intentando demostrar que ofrecen más y
mejores contenidos que la competencia.El de mayor tamaño suele estar relacionado con la imagen de portada.
El contenido y la ubicación de los titulares en este tipo
de revistas como Vogue,GQ,Vanity Fair o Marie Claire lo
deciden generalmente el director y el director de arte,si
bien suelen tener en cuenta consideraciones de marketing (a menudo aparecen en el tercio izquierdo de la revista,que será el más visible cuando esta esté colocada
en el estante).Sin embargo,la apariencia y el tono de
los titulares (su color;cómo hacerlos destacar por encima de sus competidores potenciales y dentro de una
misma portada;lo que su número,longitud y palabras
dicen sobre la personalidad de la revista) son responsabilidad directa del diseñador.En los periódicos los diseñadores también emplean el espacio situado sobre la
cabecera para incluir titulares referidos a artículos del
periódico o de sus suplementos.
El lomo
Aunque los diseñadores saben bien el valor que tienen
los lomos para el diseño,este pequeño espacio suele
ser ignorado por las editoriales de las publicaciones periódicas,que se contentan con estampar allí el título y
la fecha de publicación.Infrautilizarla es una pena por
dos razones:en primer lugar,el lomo posee un excelente valor de venta,cuando la revista está apilada en una
estantería,es la parte más visible y,segundo,porque es
un lugar perfecto para reforzar la marca y el estilo de la
publicación.Esto no ha pasado desapercibido a los diseñadores de títulos como Arena,Loaded,Vanidad y
Wallpaper*.Las dos primeras usan los lomos para construir relatos llamativos,así los lectores sienten que están comprando una parte de una serie y no un número
aislado,lo que alienta su lealtad y su deseo de completar la colección.Wallpaper* usa el lomo para imprimir
una lista de los contenidos esenciales,un excelente recurso para indexar.Distinguir lo esencial de lo importante puede hacerse usando diferentes tamaños de
cuerpo para los tipos.El logotipo y la fecha de la publicación deben atraer la atención desde lejos,invitando
al posible lector a acercarse en busca de información
más extensa y detallada.
Si agrupamos los números de Vanidad,
diseñada por Fernando Gutiérrez, los lomos
conforman la “V” tachada de la cabecera.
Puestos al revés (como en la imagen), dan
lugar a una “A” perfecta.
74
Capítulo 3
May 2012
Brief 2
Cabecera y portadas
Fashion Photographer
Gary Wallis
bjetivo
O
Diseñar una cabecera y tres portadas para una posible
presentación de tu idea de revista.
El proyecto
Retoma el tablón de ideas que elaboraste para el Proyecto
1 (véase pág. 38) y partiendo de ahí desarrolla tres portadas. Usa la tipografía de la cabecera (el logotipo) para reflejar la filosofía visual de tu revista. Encuentra una tipografía adecuada o dibuja la tuya propia. Decide si quieres
que la cabecera domine la página o si prefieres que tenga
una presencia más discreta. ¿A quién se dirige la revista?
Reflexiona sobre la claridad de la comunicación en el lenguaje visual que utilices.
Después, haz maquetas de las portadas utilizando una
plantilla digital. Elige el formato de tu revista. Si no quieres que la página sea un poco más larga de la cuenta y
algo incómoda de pasar, evita el formato A4. Las revistas
suelen ser algo más anchas y menos largas que un A4.
Para empezar, inserta imágenes escaneadas. O, mejor aún,
toma tus propias fotografías y crea las imágenes tú mismo. Ten en cuenta que la tipografía que utilices en la portada reflejará la identidad visual de toda la revista. ¿La
quieres con remates o de palo seco? ¿Fina o negrita?
Imagina que tu primera portada es la del primer número y las otras dos las de los números sucesivos de una
edición mensual o trimestral. Si eliges un formato A5,
conviene que diseñes las portadas a tamaño real; si optas
por un tamaño tipo tabloide, puede que necesites dividir
la maqueta configurando para ello las opciones de impresión cuando hayas terminado. Es muy importante imprimir las portadas y hacerlo a tamaño real. Una vez impresas, recórtalas si es necesario para conseguir el formato
elegido.
Fashion
Sketch
Repositories for random thoughts
March 2012
CES
H TK
Graphic design
Portadas
Maqueta de un proyecto académico. Sketch
es una revista sobre cuadernos de bocetos
ideada por Jetmire Dvorani, estudiante de
diseño gráfico del Central Saint Martins
College of Art & Design. La cabecera es
potente y se convierte en un icono en sí
misma. En las imágenes, páginas del
75
cuaderno de bocetos empleado para el
desarrollo de la cabecera. El nombre está
expresado en una agradable tipografía negra
y gruesa, y la línea que la surca es casi la
extensión de uno de los garabatos. Si recurres
a imágenes de otros fotógrafos, asegúrate de
tener permiso para usarlas.
Photography:Gary Wallis
“magical, treasuring a special moment”
nonsecepuda precea dolut aut officiureped utas everum entotatus dolupta
tempor reium ipienti te ped quam quae.
Itaecaes repe vollit idelitam re consequi
ipid unt autaqui doluptatur?
Photgraphy: Gray Wallis
Onseri conseque volum repel est, solum
saectae enda voloreh enianis essi volo
beatur molupicipis animo quo is repratus
experitat dolestia velluptae repratincte illabo. Et odi to corisquam, quatia nosanime molupta tionseribus nis con provid
quia poratia nones exerepe llendisquia
serferchil et, conseque offictiate quasitiae
quia nis ressinia sitaqui veliqui cusdae
sum eat omniend usamet elest ma nonsequi del id eum rest imo tem aute perum
quia voloribusa dolut es doloria quianih
iliqui corit laboreperum eum dit et lanihilicius quibus.
Turest opta quatem nonsequia cum hit
aliam verist, que necabor epudant omnihil ipient ommodit atempor roviti nimi,
si simincil maion consenimenis nonseriae volenis doluptatem. Nam, te parum
eatur?
Alicte num iditi as es accusam, nus is
commolo rehendae rempor alique etur,
Sketch March 2012 2
Sketch March 2012 3
76
4
77
Capítulo 4: El interior de una publicación
Entender adecuadamente qué es el diseño
editorial es solo el primer ingrediente de una
compleja combinación. Además hay que saber
cómo funciona por dentro una publicación y tener
la capacidad de aplicar ese conocimiento a cada
una de las partes que integran la revista o el
periódico. No se trata solo de tomar decisiones
sobre el diseño, sino de tener un conocimiento
profundo de todo lo que sustenta y motiva esas
decisiones.
78
Capítulo 4
natomía de una
A
publicación
Toda publicación se divide en diferentes áreas que siguen, en líneas generales, un formato establecido para
el género al que pertenecen. Así, una revista suele presentar tres partes: un primer tercio dedicado a noticias,
una parte central destinada a los artículos y un último
tercio o parte posterior donde suele localizarse información sobre los contenidos (críticas, directorios, etc.).
De igual manera, en un periódico podrían distinguirse
diferentes partes atendiendo a su contenido: la sección
informativa (las noticias propiamente dichas); los artículos de análisis y opinión; el contenido fijo (programación de televisión, información sobre la bolsa, críticas, parte meteorológico, sección de deportes, etc.); y
los contenidos variables.
Un simple vistazo a cualquier periódico o revista revelará cómo a las diferentes secciones corresponden generalmente diferentes tipos de maquetas: el ancho de
columna, los titulares, el cuerpo y ojo de los tipos, las
imágenes y demás elementos variarán de unas secciones a otras, con el fin de orientar al lector y facilitarle su
identificación. Nada impide a los diseñadores desviarse
de estas directrices, por supuesto, pero si lo hacen, la
falta de familiaridad estructural que experimentará el
lector deberá ser compensada con mayor coherencia
en el ritmo y la navegación a través de las páginas. Este
requisito es aplicable especialmente a los contenidos
populares y fijos, como la parrilla de programación televisiva, el parte meteorológico, las cartas, los crucigramas, los horóscopos, etc.
La página de contenidos
¿Cuál es la función del índice de una revista? Hoy en
día, los lectores le dan diferentes usos: buscar la ubicación del reportaje que va en portada, explorar todos los
contenidos de la publicación, encontrar su sección favorita o dar con un artículo que recuerdan vagamente
haber leído años atrás. Hay quienes, por el contrario, no
usan el índice para nada, y quienes leen la publicación
de atrás hacia delante, haciendo que este sea bastante
inútil. Con todo, esta página sigue siendo muy importante, porque, junto con la portada, constituye el único
recurso que guía al lector a través del contenido. Los
índices se localizan a menudo en las páginas de la derecha, que son más visibles. Sin embargo, esta cualidad
también hace que estas páginas (y sobre todo las más
El interior de una publicación
Las páginas de contenidos tienen que
enumerar todo lo que se incluye en la
publicación, pero no hay razón para que su
diseño no sea creativo, como prueban estos
ejemplos de la revista Zembla (abajo) y
The New York Times Magazine (abajo, a la
derecha). Para el especial anual de 2003 que
este último dedicó al tema de la inspiración,
la directora de arte Janet Froelich encontró
la suya propia en la bienal celebrada en el
Museo Nacional de Diseño Cooper Hewitt,
en Nueva York. “Fue allí donde descubrí los
79
maravillosos Alphabits que el diseñador y
escritor Paul Elliman construye a partir de
recortes, objetos encontrados y restos de
basura industrial como tapones de botellas,
componentes de ordenadores, piezas de
motores, etc. Como tales, encarnan a la
perfección la cuestión de la inspiración y su
procedencia. Sus caracteres son objetos
extremadamente gráficos y prestaron a
nuestras páginas un toque fresco y poco
convencional, además de que trabajar con
ellos fue muy divertido”, cuenta Froelich.
cercanas a la portada) sean las más interesantes para
las firmas anunciantes y por lo tanto más susceptibles
de ser vendidas, así que a menudo el índice es desplazado a la izquierda.
El diseño de la página de contenidos
Por encima de todo, el índice (y particularmente la información esencial que comunica) debe ser legible,
fácil de seguir y de localizar. Tradicionalmente, se sitúa tan cerca de la portada como sea posible, pero su
posición no es tan importante como la continuidad o la
coherencia de esa ubicación. La página de contenidos
de una revista debe encontrarse siempre en el mismo
lugar en todos los números. La regularidad crea familiaridad, lo que a su vez incita a percibir la publicación
como algo cercano. La disposición y la organización
del índice tienen que ser atractivas, claras y rápidamente asimilables, facilitando así, por ejemplo, la localización del reportaje que va en portada o de una
sección habitual. Debe destacar los artículos independientes y los contenidos importantes de cada sección
80
Capítulo 4
Las páginas de contenidos pueden diseñarse
a modo de listas, como ilustran bien estos
ejemplos tomados de Twen (en esta página),
Sleazenation (página siguiente, abajo) y About
Town (página siguiente, arriba a la izquierda),
que utilizan retículas rigurosas y están
basadas en el formalismo suizo, aunando lo
práctico y lo informativo sin renunciar a la
elegancia estética. Existen, sin embargo,
muchas otras alternativas para representar
gráficamente el sumario de la revista. En
Metropolis, por ejemplo (página siguiente,
arriba a la derecha), “el mapa del índice de
contenidos es un recurso gráfico que Paula
Scher creó cuando rediseñó la revista en
1999. Proporciona un marco al lector para
mostrarle dónde aparecen los reportajes
relacionando unos con otros. Aunque el índice
ha sufrido muchas transformaciones en los
últimos cinco años, el mapa se ha mantenido
y, de hecho, ha incrementado su importancia
como elemento gráfico del diseño de la
página”, afirma Criswell Lappin, exdirector
de arte de Metropolis.
El interior de una publicación
81
mediante la tipografía, las imágenes y algunos recursos gráficos como reglas, iconos y resúmenes de las
historias principales para invitar a su lectura. Al fin y al
cabo, quien la esté leyendo puede no haber comprado
aún la revista. Finalmente, debe corresponderse con la
distribución de los contenidos que vienen a continuación; así, por ejemplo, si una sección de noticias va seguida de una de artículos de fondo (véase pág. 83) y un
directorio, eso deberá quedar reflejado en la página de
contenidos.
Otras publicaciones no dan ninguna importancia a
esta página. Chris Dixon, antiguo director de arte de
Adbusters, decidió prescindir de ella porque él y el director, Kalle Lasn, consideraban que segmentaba demasiado la revista y condicionaba el modo en que los
lectores se enfrentaban a ella. La sustituyeron por herramientas de navegación, como barras de colores y
gradaciones de color, que indicaban la extensión y variedad de una sección por su anchura, el color elegido y
su longitud. Esta es una solución extrema para atajar
un problema de diseño y, como es obvio, aplicable tan
solo en determinados tipos y tamaños de publicaciones; un semanario informativo o una guía de ocio que
no tuviera índice desesperaría a cualquier lector, lo
mismo que una publicación de más de 300 páginas,
que, sencillamente, necesita poder manejarse de una
manera práctica.
82
Capítulo 4
Las páginas de apertura
En las revistas, las páginas iniciales a menudo están
formadas por una mezcla de contenidos breves procedentes de todas las secciones de la misma (cultura,
moda, deportes, viajes, diseño de interiores, etc.); por
ello suelen contar con hojas de estilo bien estructuradas y con plantillas basadas en una selección fija de
fuentes (tamaños y pesos), colores y elementos constructivos (iconos gráficos, reglas y líneas clave), todo
ello maquetado sobre una retícula bien definida. El diseño desempeña una función importante en la cabecera y en el enfoque editorial, pues la estructura de la información emite señales inequívocas sobre el estilo y
el tono de la publicación. Esto es particularmente cierto
en la nota del editor, que debe transmitir el enfoque de
la publicación de modo claro.
Las secciones actuales de noticias (y su redacción) han
aprendido mucho del diseño web y su empleo de cajas,
colores y gran variedad de cuerpos y ojos para los tipos,
lo que da lugar a páginas de apariencia vívida y enérgica. Wired y Business 2.0 fueron pioneras de este nuevo
enfoque, y Gary Cook también lo empleó en FT Business. En su esfuerzo por conferir a las páginas de noticias de Wired un aspecto complejo y dinámico, los diseñadores incluyeron toda suerte de cajas superpuestas,
sombras, matices y colores, tipos, fotos y formas. Los
blancos de la página, que añadirían a la maqueta una
indeseada sensación de serenidad, fueron eliminados
completamente.
La sección inicial de algunos periódicos comparte ciertos aspectos con la de una revista en la medida en que
contiene las noticias de última hora dispuestas en
plantillas flexibles, pero sobre una retícula bien estructurada. Aquí se incluyen la mayoría de los contenidos
no fijos, lo impredecible (sucesos de última hora, nueva
información sobre noticias de actualidad, etc.).
En la revista de estilo alternativo The Face,
el editor Nick Logan y el tipógrafo Neville
Brody plasmaron la era pospunk explorando
nuevas rutas en la tipografía, la maquetación
y el diseño inspirándose en la estética visual
y política del constructivismo ruso. Con todo,
la disposición de la página de contenidos
seguía siendo clara y bastante tradicional
en su diseño.
La sección de artículos o reportajes
Los reportajes son el elemento textual más importante
en la construcción de la identidad de una revista. El estilo,
el contenido y el tono de la redacción y la maquetación
serán los que la hagan destacar entre sus competidoras,
ya sea en el tratamiento que se dé a la entrevista al famoso
de turno, en el análisis en profundidad de un acontecimiento, situación o tema que esté de actualidad, o en una
exclusiva que nadie haya logrado.
Muchas publicaciones emplean un estilo determinado
que es “marca de la casa” en los reportajes, y se sirven
del diseño para distinguirlos de otros contenidos edito-
El interior de una publicación
riales, utilizando columnas más anchas, más blancos,
tipos diferentes, titulares mayores y entradillas más
extensas. Si el reportaje es a toda plana, generalmente
incluirá una imagen a página completa (un primer plano, una figura o una ilustración) enfrentada a la apertura del artículo, que suele consistir en unas líneas de
texto (un titular, una entradilla, un cuerpo de texto y algún entresacado) y, ocasionalmente, otras imágenes
que liguen la imagen a sangre con el reportaje (si las
imágenes no lo hacen, esta responsabilidad suele recaer sobre el titular). Cuando el reportaje comienza en
una página impar, opuesta a un anuncio a todo color,
el uso de una imagen en blanco y negro y sangrada o el
empleo sensato del espacio en blanco puede servir
para crear contraste entre ambas páginas y atraer la
atención del lector y evitar que se vaya hacia el anuncio contiguo. La utilización de los blancos ha formado
parte de un movimiento de rechazo del abigarramiento
excesivo del diseño de la década de 1990 y su sustitución por una simplicidad pulcra, tendencia que se
ha consolidado con justicia entrado el nuevo siglo. Un
83
Al convertirse en la primera lad mag (revista
“para tíos”) en la década de 1990, Loaded
identificó un nuevo mercado; y lo hizo con
éxito, porque tanto los contenidos como su
redacción sintonizaban perfectamente con
el público al que iba dirigida. Contaba con
excelentes escritores que expresaban todo
lo que sus lectores deseaban hacer, pensar,
ver, tener y ser. Su diseño transmitía e
ilustraba eficazmente esos textos enérgicos,
anárquicos y tumultuosos. El director de arte
Steve Read logró este objetivo desarrollando
un particular estilo que en apariencia
descuidaba el diseño y sugería que los
artículos habían sido puestos todos juntos al
tuntún. La combinación de colores llamativos,
imágenes impresas a sangre, titulares
gigantes manipulados para transmitir
movimiento y profundidad y un cuerpo de
texto impreso fuera de la imagen creaban
una sensación general de puro joie de vivre.
84
Capítulo 4
En la edición francesa de Vogue, su antiguo
director de arte Fabien Baron empleaba tanto
los negros como los blancos para construir
dobles páginas que dejaban entrever la
retícula subyacente y acentuaban la fuerza
de los destacados. El atrevido uso que Willy
Fleckhaus hizo del espacio blanco en este
número de Twen de 1968 (página siguiente,
arriba) era un tratamiento poco previsible del
tema del reportaje y supuso, por lo tanto, una
elegante sorpresa, tanto visual como
conceptualmente.
El interior de una publicación
modo de asegurar un uso coherente del blanco es incorporarlo a la retícula o a la plantilla; por ejemplo, en
los márgenes superiores e inferiores, en la relación entre el titular y su entradilla, en los espacios que rodean
a ladillos y entresacados o incluyendo columnas enteras en blanco.
Las páginas finales: reseñas,
directorios y comentarios
Como sucede con la sección inicial de una publicación,
los elementos que siguen a los reportajes (por ejemplo,
la sección de reseñas, los directorios y programaciones, las cartas de los lectores o el horóscopo) por lo
general son maquetados por diseñadores noveles y
suelen tener una estructura y una maqueta bastante
definidas. La paleta de color suele estar fijada de antemano, como también la selección de tipos, ojos y estilos. Las imágenes son cruciales en estas páginas: un
buen uso de la ilustración y la fotografía las hará más
llamativas e incluso determinará qué pieza de la página será leída. De igual forma, la maquetación también
es vital: al disponer imágenes recortadas sobre fondos
blancos podemos hacer que destaquen y, a la vez, dar
aire (en términos tipográficos) a la página, algo difícil
de lograr en las páginas dedicadas a las secciones editoriales, generalmente abarrotadas de texto e imágenes. Muy pocos lectores leerán todos los artículos, y el
resto se decidirá por uno u otro en función del interés o
la sorpresa que les suscite la página, regla que vale
para todo el diseño editorial, incluidas las páginas de
programaciones y directorios, en las que el uso inteligente de la tipografía y la inclusión de reglas son fundamentales para evitar que el conjunto parezca un galimatías. La página más valiosa de esta sección final es
la que está junto a la contraportada interior, ya que
es la primera que ven los lectores que leen la revista de
atrás hacia delante; por eso algunas publicaciones la
dedican a secciones populares como los horóscopos,
las cartas o los créditos.
sta apertura de sección de The New York
E
Times T: Travel Magazine refuerza la imagen
de marca mediante el uso de la familia Fraktur
del logotipo del periódico dibujada a mano
sobre la arena, reflejando conceptualmente
el contenido y presentando al mismo tiempo
una imagen tan original como seductora.
85
86
Capítulo 4
Las portadillas o páginas de apertura
de sección
tercio izquierdo
logotipo/cabecera
Las páginas de apertura de sección suelen suponer
todo un lujo para cualquier publicación periódica, pero
uno que el lector agradece. En términos de contenido no
suelen aportar nada, y generalmente reproducen a página entera una imagen atractiva con una mínima cantidad de texto. El conjunto aporta aire a la publicación y,
además, si la portadilla ocupa toda la doble página,
ofrece la rara oportunidad de crear una maquetación
apaisada, centrada por una imagen, cuyo impacto estético puede ser mucho mayor que el de una vertical (si
bien es cierto que es complicado tener siempre a mano
una imagen con calidad suficiente para repetir esta estrategia con regularidad). Las aperturas o cabeceras de
sección, al destacar normalmente de una manera tan
pronunciada, se convierten en “marcadores” muy útiles
para los lectores que quieren encontrar un artículo en
una sección determinada. Cuando esa es su función
primordial, crear un formato reconocible para los lectores puede facilitarles las cosas.
El papel de la tipografía
El diseño de tipos vertebra el diseño editorial en su conjunto y todo diseñador que se precie debe tener unos
conocimientos básicos al respecto. Para los formatos
digitales se aplican los mismos principios tipográficos
que para las ediciones impresas, pero hay que someterlos a algunos ajustes adicionales. Cualquier profesional
del diseño que tenga unos conocimientos sólidos sobre
tipografía y la capacidad de lidiar con material tipográfico complejo podrá trabajar sin dificultades con cualquiera de los distintos sistemas de edición existentes.
El texto
La terminología relacionada con el texto puede resultar confusa para un diseñador no familiarizado con el
diseño editorial. Tampoco ayuda que en algunos casos un mismo elemento se designe con distintos nombres (véase ilustración pág. 88). En todo caso, hay cuatro aspectos que el diseñador debe conocer y tener en
cuenta:
código
de barras
fecha
titulares
de portada
número de la publicación
titular principal
El interior de una publicación
• los diferentes términos con los que se designa un
texto;
• los diferentes tipos de texto;
• saber diferenciar la redacción de textos editoriales en general y la de estos tipos de texto en particular de la de otras clases de textos;
• saber cómo afecta todo esto a la labor del diseñador.
El eslogan
Situado debajo del logotipo, un eslogan puede aportar
gran valor a una publicación. Si las palabras que lo conforman están bien escogidas, no solo explica al lector
de qué trata la publicación, sino que también indica su
tono y el público al que va dirigida. Para los lectores habituales, refuerza la sensación de que son “men who
should know better” [hombres que deberían estar al
tanto] (Loaded), gente a la que le importa “the stuff that
surrounds you” [las cosas que suceden a tu alrededor]
(Wallpaper*) y modernos que forman parte de la élite de
connaisseurs del mundo de la moda bajo el lema “we’ar
different” [somos/vestimos diferente(s)] (WAD). Para
los recién llegados, el eslogan supone una pista inmediata para adivinar un contenido que de otra manera
podría escapárseles.
Los titulares
Un jefe de sección insistirá siempre en que un titular es
tan decisivo para animar al lector a leer el texto como
su maquetación. El titular crea un vínculo poderoso entre la publicación y el lector; de alguna manera quiere
decir: “Te conocemos, somos como tú, compartimos
el mismo sentido del humor/los mismos intereses/las
mismas referencias culturales y damos por sentado
que eres lo suficientemente inteligente para entender
este titular y este artículo”. Por lo tanto, un tamaño, una
ubicación y un tratamiento adecuados son vitales. Esto
es especialmente relevante en el caso de los periódicos,
donde el texto carga con casi todo el peso y rara vez se
dispone del privilegio de poder utilizar imágenes para
atraer al comprador.
Las entradillas
El contenido de la entradilla (o introducción) es más
importante que el del titular al que sucede, pues establece el tono al informar al lector acerca de la intención
del artículo y actúa así como puente o vínculo entre el
título y el cuerpo de texto, tanto en el aspecto textual
como visual. Por tanto, debe tanto contextualizar el titu-
lar como resumir el contenido y hacerlo atractivo con
habilidad y concisión.
Los entresacados
Los entresacados son otra herramienta extremadamente útil para el diseñador a la hora de orientar al lector y fragmentar el cuerpo de texto para facilitar la
lectura y dotar al artículo de un aspecto más apetecible.
Su contenido se extrae directamente del texto o bien es
un resumen de este (ladillo).
Los subtítulos
Los subtítulos pueden interrumpir columnas de texto
densas y son especialmente útiles en noticias y artículos muy extensos, en los que la cantidad de texto puede desalentar su lectura o en los que el lector puede
estar intentando localizar un aspecto concreto de la
historia. Los subtítulos pueden emplearse para abrir
nuevas secciones, dividir en capítulos la pieza o indicar un cambio de tema. A los lectores que hayan interrumpido su lectura, les permiten situarse cuando la
reanudan.
Los créditos y los pies de autor
El tratamiento y la ubicación de los créditos y los pies
de autor vendrán determinados en gran medida por la
publicación y la relevancia que estos elementos tengan
en ella. Por lo general, una revista siempre querrá dejar
constancia de los nombres de sus colaboradores y de
los miembros de su plantilla, sobre todo cuando se trate
de escritores, fotógrafos o ilustradores de renombre.
Los periódicos, a su vez, no suelen incluir notas sobre
los autores en tanto en cuanto tienden a centrarse en
las noticias y no en quien las presenta (de hecho, en un
principio ni siquiera incluían pies de autor); por ello, los
pies de autor son más escasos en las páginas de noticias que en las de reportajes y artículos.
“Un diseñador tiene que estar dispuesto
!
a leer el material y a discutirlo en profundidad
y apasionadamente, así como a desarrollar
componentes visuales que expandan la
lectura sin dejar de funcionar dentro de la
arquitectura de la publicación.”
Martin Venezky, director de arte de Speak
87
88
Capítulo 4
titular
entradilla
cuerpo de texto
encabezado
título de sección
folio
panel/caja de texto
leyenda/pie de foto
entresacados
El cuerpo de texto
En muchas publicaciones lo que atrae la atención de
los lectores es el diseño, pero si el contenido textual o el
cuerpo de texto no están a la altura de las expectativas,
ni las ventas ni las inserciones publicitarias serán las
esperadas y la publicación incluso podría verse obligada a cerrar. Como es evidente, el contenido de una publicación evoluciona para ajustarse a las tendencias y
seguir siendo de interés para sus lectores, pero, para tener éxito, también debe permanecer fiel a la imagen de
marca y a los valores a ella asociados. Para ello, es fundamental contar con unos contenidos, unos redactores
y una plantilla de calidad. La relación y el compromiso
del diseñador con el cuerpo de texto es, por lo tanto, doble: por una parte, tiene que trabajar con sus principa-
crédito
les requisitos y características, seleccionando columnas y tipos que reflejen tanto la identidad corporativa
como el contenido de cada artículo; por otra, tiene que
contribuir en el apartado editorial con sus ideas y su
conocimiento de las tendencias culturales para crear
un contenido dinámico.
Paneles: cajas de texto, recuadros
e infografías
Los paneles funcionan como pequeños anexos informativos a artículos extensos. Se emplean para proporcionar estadísticas y datos sobre hechos puntuales,
recoger el estudio pormenorizado de un caso o de
cualquier otro elemento separado del artículo principal
pero relevante con respecto a él. Por ello, los textos de
El interior de una publicación
89
El titular de Flaunt (arriba) es más tradicional,
pero también tiene fuerza, chispa y mucha
sustancia al sugerir una actitud retraída
(pero ¿por parte de quién?) en su perfil
de la superestrella de cine Brad Pitt, a la
vez que también promete una entrevista
en profundidad y no una historia a medias.
Como puede verse en esta página de El País
(izquierda), cada vez más periódicos utilizan
los entresacados, un elemento que han
tomado prestado de las revistas, tanto
para dirigir la atención del lector como para
romper columnas de texto denso.
90
Capítulo 4
Dos muestras diferentes de cuerpo de texto
en dos publicaciones muy distintas: The New
York Times Magazine (arriba) llena la página
de texto, pero preserva la sensación de
espacio y aire y la legibilidad mediante
la selección de los tipos (Cheltenham,
rediseñada por Jonathan Hoefler, Stymie,
rediseñada por Cyrus Highsmith y Matthew
Carter, Garamond y Helvetica). En Speak
(página siguiente), Martin Venezky da forma
al cuerpo de texto para crear espacios pero
también para transmitir una sensación de
cohesión a lo largo de la doble página con la
unificación de los diversos elementos que
la componen.
estos paneles o cajas adjuntos son más concisos que el
del reportaje, más discursivo y profundo. Esta concentración informativa queda reflejada en el uso de frases
cortas, un tono más neutral y gran cantidad de datos
aislados que fragmentan el texto en listas, apartados y
similares. El diseño visual, por supuesto, tiene que reflejar esta agilidad.
Las leyendas y los pies de foto
De la misma manera que las entradillas actúan como
puente entre el titular y el cuerpo de texto, las leyendas
y pies de las ilustraciones vinculan texto e imágenes y,
por lo tanto, son un elemento importante de diseño que
requiere soluciones bien pensadas. Hay diferentes maneras de enfocar su diseño y ubicación (como se explica en el capítulo 5), pero siempre dependerá del papel
que desempeñen en la publicación y del tono que se les
quiera dar.
El folio
Un folio es el conjunto formado por el número de página, el título de la publicación y, en algunos casos, el de
la sección o capítulo. Los folios son una parte fundamental del mobiliario visual que constituye la página:
ayudan al lector a orientarse dentro de la publicación y
refuerzan la estructura del formato y, consecuentemen-
te, de la marca. En publicaciones en las que el contenido es directo y llano, los folios no serán necesariamente
un elemento de diseño, pero en aquellas dirigidas a lectores exigentes en materia estética, el diseñador empleará distintos tipos, ojos y ubicaciones para lograr
que el folio sobresalga de la maqueta como un elemento con personalidad. Así lo hicieron David Carson, Martin Venezky y Rudy VanderLans en sus trabajos para
las revistas RayGun, Speak y Emigre, respectivamente.
Hay muchas revistas que prescinden del folio en las páginas con ilustraciones a sangre. Aunque no hay nada
intrínsecamente malo en ello, la sucesión de varias páginas desprovistas de folio puede crear dificultades de
producción al diseñador y al impresor, así como hacer
engorroso y hasta irritante el manejo de la revista para
el lector. Al elegir si incluir el folio en la página de la izquierda o en la de la derecha, cabe tener en cuenta que
la de la derecha es la más visible de las dos.
Fuentes para pantalla o fuentes para papel
Hay una gran diferencia entre el modo en que el ojo humano lee un texto impreso en papel y un texto en una
pantalla: en una pantalla, el ojo humano en realidad lee
caracteres retroiluminados. Dependiendo del brillo y la
nitidez de la pantalla, esos caracteres pueden aparecer
ligeramente descoloridos si el contraste es muy alto.
Comparemos eso con la lectura en papel, en la que el ojo
ve letras negras impresas sobre un fondo crudo. La calidad de la experiencia depende de la luz que refleje el
tipo de papel. Cuando imprimimos en papel de periódico o papel reciclado también debemos tener en cuenta
el fenómeno de la “ganancia de punto”, que hace que las
letras resulten ligeramente más tenues o borrosas si se
miran con lupa.
Por todas estas cuestiones, el diseñador debe elegir las
tipografías cuidadosamente y siendo consciente de la
diferencia entre una tipografía diseñada para verse en
pantalla y una tipografía para papel. Las tipografías digitales son productos de diseño por derecho propio y se
pueden adquirir directamente contactando con las empresas que las producen, las bien llamadas casas tipográficas. Hay una abrumadora variedad de tipografías
digitales disponible para descarga en internet y, a la
hora de elegir, los principiantes siempre partirán con
ventaja si disponen de un mínimo conocimiento de la
historia de la tipografía. Existe toda una comunidad de
apasionados de la tipografía deseosos de tejer vínculos,
ya sea en blogs, asociaciones de tipógrafos o durante
charlas académicas. Los diseñadores experimentados
suelen mantener un especial interés por la tipografía
durante toda la vida. Aprender a manejar nuevos programas y estar informado acerca de los avances tecnológicos es una parte esencial del desarrollo profesional
continuo de todo diseñador.
perfil de un diseñador jefe
Jon Hill
Los grandes grupos mediáticos, como el del periódico The Times,
siempre pueden recurrir a sus ingentes archivos a la hora de buscar
contenidos para completar una noticia actual, bien sea en la versión
impresa o digital. Esto permite a las publicaciones traer parte de su
patrimonio al momento presente. Los lectores de The Times aún exigen un producto periodístico en el que puedan confiar. Si ahora tienen que pagar para leer contenidos en la página web, quieren un
producto pulcro, no un “corta y pega” de los que pueden leer en cualquier portal de noticias gratuito. El producto digital tiene que ser, por
tanto, de una gran calidad. Jon Hill es el diseñador jefe de The Times
en Londres y supervisó el nuevo diseño del periódico, la web y la
edición para iPad. También se ocupó del lanzamiento del suplemento Eureka. En la entrevista que incluimos a continuación explica sus
puntos de vista sobre tipografía y sobre la influencia de los medios
digitales en el diseño.
¿Cómo entiendes la marca The Times y cómo consigues mantener su frescura?
Es un poco como preparar lo que vas a necesitar, la paleta: no se
trata tanto de hacer plantillas como de tener lista y a disposición
de todos los diseñadores una caja de herramientas. Y así con todo,
también con la tipografía. Usamos la Times Modern, que fue parte
del rediseño de 2006-2007 a cargo de Neville Brody.
Trabajamos mucho para asegurarnos de que la tipografía funcionaba en todas las plataformas, desde el papel a las versiones digitales. Times Modern es nuestro ADN. Es nuestra marca, si lo prefieres, porque no cabe ninguna duda de que la tipografía de la
cabecera es una parte importante de The Times. Está presente en
todo lo que hacemos.
Tienes fama de ser un diseñador de tipografías en sentido estricto, conocedor de la estructura profunda de las páginas de una
publicación y del lenguaje visual que subyace a su arquitectura.
¿Se usan esas habilidades tipográficas al trabajar en las versiones digitales de The Times?
El mayor reto, para mí, es trabajar con los programadores y con los
responsables de nuestros sistemas de gestión de contenido. Cuando colaboras con ellos, te das cuenta de que desde su punto de vista
una publicación que funciona es aquella que se publica de manera
automática: la que coge el contenido periodístico y lo manda directamente a la web o a la edición para tablet. Paralelamente, los directores de arte quieren mantener el control de la parte más artesanal
del diseño de cada página de la edición, y eso puede resultar conflictivo. El equipo de edición siempre quiere tener la última palabra
en lo que respecta a la apariencia, por ejemplo mejorando el titular
o recortando la imagen para que se ajuste mejor a la edición para
iPad. En el término medio está la virtud. Cuando es posible, los sistemas automatizan gran parte de nuestras ediciones digitales, pero
siempre mantenemos un nivel de control que nos permite ajustes
tipográficos y editoriales.
¿Quién tiene la última palabra en lo que respecta a las ediciones
digitales?
Una de las cosas que hemos aprendido es que, al tratarse de ediciones de pago, debemos aspirar a ofrecer a nuestros lectores un producto elegante y muy bien pensado, ya que están pagando por él. Por
eso es importante que no descuidemos cuestiones específicas como
las letras capitulares o el espaciado del párrafo. Al pulir estos detalles
demostramos que no nos dan igual y logramos que el producto sobresalga entre las páginas web de información gratuita. Debatimos
estos aspectos con los programadores para asegurarnos de que eran
conscientes de lo importante que era priorizarlos y garantizar así la
integridad de The Times.
¿Crees que la calidad de las tipografías digitales ha mejorado
y se está equiparando a la de las de papel?
Cada vez estamos más satisfechos. Seguimos trabajando con Monotype para tratar de mejorar las tipografías de la web, porque aún
debemos tener en cuenta varios navegadores y cada navegador
muestra la tipografía de una manera distinta. Sobre las tablets tenemos más control porque sabemos cuál es la resolución y la calidad
del dispositivo. Ahora, en 2012, en algunas de las pantallas retina las
tipos se ven tan bien como en papel. Tengo la seguridad de que actualmente controlamos la marca y la paleta de colores en todas
nuestras ediciones digitales de un modo en que no lo hacíamos, por
ejemplo, hace cinco años.
¿Podrías explicar en qué medida han afectado las ediciones digitales a tu trabajo?
Ningún editor ha conseguido descifrar aún lo que significa publicar periódicos y revistas en un iPad y cómo hacer de ello una exSaturday June 27 2009
MICHAEL JACKSON
1958 — 2009
El interior de una publicación
93
94
perfil
29.09.12
I can explain.
Pete Townshend
in his own words.
periencia intensa. Aún no se ha dado el caso, pero estoy seguro de
que ese momento llegará. Es importante que nuestros diseñadores tengan conocimientos sobre gráficos interactivos y gráficos
en movimiento y sean capaces de manejar grandes cantidades de
información. Tienen que saber contar una historia en un contexto
digital. Ya no se trata de mover aquí o allá texto e imágenes en una
maqueta. El diseño para periódicos digitales exige un enfoque
completamente nuevo.
¿Es la versión para tablet muy diferente de la página web?
Primero un poco de historia: dicen que Rupert Murdoch prometió
a Steve Jobs que tres meses después del lanzamiento del iPad en
el Reino Unido seríamos el primer periódico en crear una edición
para este dispositivo. Así que desarrollamos una aplicación en
tres meses, empezando de cero. Se trata de una edición diaria y no
una página web actualizable, y el mantra editorial es “como el periódico, pero mejor”. La idea que hay detrás de esta app es que no
tiene que ser un producto “vivo” como la web, sino una edición diaria con todo el contenido periodístico del periódico más gráficos
interactivos, vídeos y material adicional de archivo para aportar
contexto a los artículos más largos. El lector puede tener una experiencia lineal de nuestra edición. Creemos que es esto lo que
prefiere, no un producto infinito y abrumador, que es a veces la
experiencia al navegar por portales de noticias.
Exclusive extracts from his memoir
plus
kofi annan’s
verdict on
tony blair
By James Harding
El interior de una publicación
!
Los consejos de Jon Hill para hacer carrera
en el diseño periodístico
¿Crees que los diseñadores jóvenes aún tienen
que saber de reglas y cuestiones básicas
sobre tipografía o pueden sobrevivir sin esos
conocimientos?
Sí, tienen que mostrar pasión por el diseño
y la tipografía y demostrar que pueden
trabajar con información compleja y
grandes cantidades de texto.
Al acabar sus estudios, deben tener
conocimientos básicos de tipografía y de
diseño de información, ahora, además,
la habilidad de aprender a usar nuevos
programas por su cuenta. En su puesto de
trabajo, los diseñadores están actualizando
sus conocimientos constantemente,
recurriendo para ello a tutoriales online.
Tienen que saber algo de lenguaje de
marcado para poder apreciar lo que hacen
los programadores web y ser capaces de
dirigirse a ellos en su propio idioma.
En cuanto a los programas de edición
especializados, se aprende a manejarlos en
el trabajo. Muchos grupos editoriales han
diseñado sistemas propios que no están
disponibles para el resto del público, así
que la formación específica se lleva a cabo
dentro de la empresa. Esto significa que la
cualidad más importante es la capacidad de
aprender rápidamente. En una entrevista
de trabajo es bueno demostrar una buena
capacidad de aprendizaje.
Una vez que están trabajando, ¿los
estudiantes pueden ir aprendiendo las
reglas tipográficas sobre la marcha?
Lo que deseamos es contratar a gente que
ya dispone de una serie de habilidades
técnicas, pero nos podemos permitir
explicar cuestiones tipográficas.
Contratamos a estudiantes buenos
técnicamente y dedicamos tiempo a
enseñarles a trabajar con tipos. Podemos
formarlos usando nuestro propio sistema,
que se llama Methode. Me gusta ver
portfolios que prueban el interés real de una
persona por la tipografía y que dan lugar a
una conversación profunda con el candidato.
Buscamos a gente que haya hecho algo con
una carga tipográfica importante, o a gente
que demuestre algún tipo de pasión, aunque
sea por los tipos de madera, para estar
seguros de poder mantener con ellos una
conversación sobre detalles concretos. En
realidad, todo lo que hacemos en The Times
tiene que ver con el diseño de tipos, en la
edición impresa y en las digitales, ya se
trate de diseño de información o
animaciones.
¿Qué habilidades específicas buscarías
en un candidato?
Que entiendan y sepan cómo funcionan las
páginas web y los lenguajes de marcado a
un nivel básico siempre es un punto a favor.
Ahora mismo eso incluye manejar HTML5
y CSS. No esperamos que un diseñador lo
codifique todo a mano, pero tienen que
entender cómo se hace. La capacidad de
trabajar con artículos que incluyan mucha
información, recursos visuales y gráficos
es importante. La creciente popularidad
de los artículos con infografías se debe a la
tendencia de las entidades y los gobiernos
a compartir más estadísticas, y eso
es positivo para los diseñadores. Los
diseñadores tienen que hacerse preguntas
sobre el contenido y ser capaces de contar
historias complejas de manera sencilla,
especialmente cuando sus diseños van a
ir a parar a una tablet, quizá en forma de
mapas o de gráficos en movimiento. Ya
no es una cuestión meramente tipográfica,
tenemos que contar las historias en
varios formatos distintos. La imagen
en movimiento, la gestión de datos o
los lenguajes de marcado son parte del
conjunto de habilidades de las que debe
disponer un diseñador, además de las
habilidades tradicionales que incluyen la
maquetación de página, la tipografía y saber
recortar una imagen. Busco diseñadores que
puedan hacer todo eso.
95
96
Capítulo 4
Mitos tipográficos
¿Verdadero o falso? Las cabeceras tienen que aparecer siempre en la parte superior de la portada.
Este principio es una herencia de cuando las revistas
se vendían en tiendas o kioscos y tenían que resultar
fácilmente identificables en el expositor. Ahora que
muchos de sus lectores son suscriptores, no tiene por
qué ser así. No obstante, por cuestiones de jerarquía
y con el fin de inspirar autoridad, la parte superior es
una ubicación ideal.
¿Verdadero o falso? Nunca hay que formar líneas largas con un texto con una altura de x pequeña ni componer con él columnas anchas.
Esta es una cuestión de legibilidad, y hay mucha bibliografía al respecto. Por ejemplo, Better Type, de Betty
Binns (Roundtable Press, Watson-Guptill Publications,
1989). Si el ojo se aleja demasiado al leer una línea, le
resulta difícil hacer el camino de vuelta para comenzar
la siguiente. Como regla general conviene mantener
anchos de línea moderados. (La altura de x es la altura
que alcanza la equis en caja baja de una tipografía
dada. Dos tipografías distintas compuestas en el mismo cuerpo de letra pueden tener alturas de x diferentes.)
¿Verdadero o falso? Siempre que se pueda evitar, los
titulares no deben superponerse a las imágenes, sobre todo si estas forman parte de un reportaje o son
especialmente bonitas.
Cuando los reportajes fotográficos se consideraban
casi obras de arte, esta era la máxima. Cualquier artista
visual se sentirá ofendido si encuentra un titular superpuesto a una reproducción de su obra en una revista. No
obstante, no hay nada malo en añadir texto a las imágenes. La impresión que causa un titular sobre una imagen puede ser extraordinaria, y mediante el diseño se
pueden llevar a cabo magníficas combinaciones. Véase
Covering the Sixties, de George Lois (The Monacelli
Press, 1996).
¿Verdadero o falso? No usar texto blanco sobre fondo
negro. No lo va a leer nadie.
En una revista impresa en papel estucado, el “negro” de
una imagen está compuesto de, al menos, negro y azul;
a veces también de magenta y amarillo. Esto forma parte del proceso de impresión en planchas de cuatro colores: lo que se conoce como el modelo de color CMYK.
Una vez en la imprenta, el registro puede variar. Un texto en negativo de cuerpo pequeño no mantendrá la
forma y partes de las letras no se podrán leer. (En la
impresión a color, el registro es el sistema que usan las
impresoras para garantizar la correcta superposición
de los colores y un resultado claro y definido.)
¿Verdadero o falso? Los titulares pueden ir en la parte
superior de la página pero nunca en el medianil.
Esta afirmación tiene su origen en los días en que la razón de ser de la organización de la página era ayudar al
lector a asimilar el contenido poco a poco. En este mundo multicanal no hay razón por la que una publicación
menos convencional tenga que cumplir esta regla. Con
tablets en las que se puede girar la revista y cambiar la
orientación de la página, es lícito hasta incluir titulares
móviles o hacer que aparezcan como enlaces web. Si
se dispone un titular en la parte inferior de la página, se
puede recurrir a la escala para lograr que destaque. Por
el tipo de encuadernación, en las revistas de moda el
medianil de muchas páginas es de 12 mm, y no es una
zona que se pueda aprovechar. La mayor parte de esas
revistas están encuadernadas con encolado, es decir, se
ha usado adhesivo en caliente para pegar las secciones
dobladas. En esos casos, los titulares deben evitar el
medianil para no perder letras. En una revista digital o
una revista encuadernada con alzado y cosido sí que se
pueden disponer titulares en el medianil. En cualquier
caso, hay que pensar en el lector.
El interior de una publicación
97
Recursos sobre tipografía
REF
Referencias web:
Una descripción de los tipos para papel
y los tipos para medios digitales:
Opinionated Font Facts, Research and writing,
Alissa Faden y Ellen Lupton.
La siguiente web está vinculada al libro Pensar
con tipos, de Ellen Lupton (Editorial Gustavo
Gili, 2011): www.thinkingwithtype.com
Sobre la psicología de la lectura:
The Science of Word Recognition, Kevin Larson,
Advanced Reading Technology, Microsoft
Corporation.
www.microsoft.com/typography (julio de 2004)
Referencias bibliográficas:
¿Qué ocurre mientras lees? Tipografía
y legibilidad, Gerard Unger, Campgràfic
Editors, 2009.
El detalle en la tipografía, Jost Hochuli,
Campgràfic Editors, 2007.
El tratamiento de las
imágenes
Las imágenes (y lo que el diseñador hace con ellas) tienen un impacto tremendo en las sensaciones que
transmite una publicación. Los periódicos confían cada
vez más en ellas a la hora de contar una historia. La
evolución del medio, cuyos contenidos se apoyan cada
vez más en imágenes que en texto, ha hecho que crezca
el interés de los periódicos por todo tipo de material visual (gráficos, ilustraciones, animaciones gráficas, etc.).
Pero hay una diferencia fundamental en el uso de imágenes en periódicos y en revistas. En palabras de Mario
García, “la naturaleza del contenido es distinta; los periódicos necesitan imágenes que transmitan inmediatez, mientras que las revistas ofrecen un entorno más
relajado en el que insertarlas”. Las cuestiones de producción y presupuesto también son factores que hay
que tener en cuenta: el dinero y el tiempo invertidos
En sus años en The Face (de 1981 a 1986),
Neville Brody llevó a cabo radicales
experimentos con la tipografía y la
maquetación. Influido por el constructivismo
y el dadaísmo, rompió muchas de las
convenciones tipográficas, resaltando
palabras concretas y frases y cambiando el
tamaño de las letras de una misma palabra.
Esta portada de enero de 1986 es un retrato
de la cantante Grace Jones realizado por
Jean-Paul Goude.
98
Capítulo 4
para lograr las imágenes que aparecen en un periódico
suelen ser calderilla comparados con lo que cuestan las
de una revista.
Mitos sobre la dirección de arte
¿Verdadero o falso? La portada es la parte más importante de cualquier revista.
Cada vez más cierto. Si la portada no capta la atención
del lector, todo el trabajo del interior ha sido en vano. En
el caso de las revistas digitales, la portada es la vía de
acceso y una página de inicio que refuerza la imagen de
marca. En la red, las revistas están representadas por
iconos en miniatura y hay que trabajar bien las portadas para que resulten llamativas incluso a pequeña escala.
¿Verdadero o falso? El fin último del diseñador es hacer lo que diga el director.
Los diseñadores son compañeros e iguales en el proceso creativo. Ponen la chispa y son capaces de convertir
un contenido insulso en algo que apetece leer. El mejor
equipo que pueden formar un director y un diseñador
es el que está inspirado por el respeto mutuo y el compañerismo.
¿Verdadero o falso? Toda imagen necesita una leyenda.
Si quieres que los lectores sigan el hilo de una historia
en imágenes, entonces, sí, toda imagen necesita una leyenda. Si las imágenes funcionan como elementos decorativos, la leyenda no es necesaria. Siempre hay que
mencionar al autor o a la agencia que proporciona la
imagen. La violación de los derechos de autor es una
mala praxis y debe evitarse.
¿Verdadero o falso? El dinero que se gasta en fotografías o ilustraciones originales es dinero bien gastado.
El afán por crear algo original es la razón por la que los
diseñadores se levantan de la cama cada mañana. Si el
presupuesto lo permite, merece la pena hacer algo exclusivo para la revista. Además, los derechos para usar
esa imagen ulteriormente también se pueden incluir en
el contrato. Un editor puede, por tanto, acumular un archivo gráfico que podrá ir reutilizando. La moda y las
revistas de estilo han sacado buen partido de esta manera de difundir las imágenes.
¿Verdadero o falso? Usar imágenes gratuitas de internet es el futuro.
Lograr un producto único debería ser la prioridad número uno del diseñador. No hay nada como producir
imágenes originales, pero puede resultar caro. Las imágenes que hay disponibles gratuitamente en internet
Estas fotografías de moda publicadas por
Wallpaper* para un artículo de su edición
“Reborn in India” [Renacer en la India]
rebosan color y movimiento. La sesión de
fotos, que puede verse en un vídeo en la
página web de Wallpaper*, tuvo lugar durante
el festival hindú de Holi. El uso del color a
sangre demuestra que las fotografías pueden
respaldar la identidad de una revista, en
este caso en relación con la curiosidad por
distintas culturas y lugares.
El interior de una publicación
99
pueden aparecer en cualquier otro sitio. Si se usan, deben incluirse los créditos y comprobar que se tiene permiso para reproducirlas.
THE ULTIMATE
FOOD-STORAGE
GUIDE
All you need to know to keep
the stuff in your refrigerator,
freezer, and pantry in peak condition.
(Plus, learn when those leftovers
really should be tossed.)
¿Verdadero o falso? Los blancos de página no venden.
Siempre que los blancos añadan algo al tono o a la narración visual (efectismo o ausencia del mismo) tienen
un valor. Si están ahí solo para estirar el texto y llenar páginas, carecen de valor editorial. Emigre (véase
pág. 179) y RayGun son ejemplos de revistas que usan
los blancos para crear elementos visuales dinámicos y
expresivos.
Trabajar con fotografía
WRITTEN BY ELIZABETH PASSARELLA ADDITIONAL REPORTING BY RACHEL SHELASKY
PHOTOGRAPHS BY JAMIE CHUNG PROP STYLING BY KAITLYN DUROSS FOOD STYLING BY KAREN EVANS
Para las sesiones de fotos para iPad, cabe
recordar que las naturalezas muertas
funcionan bien en el formato de una sola
página. En esta foto de moda para la revista
Port, el banco acentúa de forma potente la
diagonal dentro de la composición. En lugar
de recortar únicamente la imagen que
resultaba relevante, el agradable escenario
ayuda a definir la textura del abrigo, y al
hacerlo nos cuenta la historia de la prenda.
La fotografía es una forma de realizar reportajes y narraciones visuales. La inmensa variedad de estilos y
técnicas fotográficos al alcance del diseñador editorial
equivalen a la posibilidad de elegir entre una vasta galería de nuevos reporteros y narradores. Incluso cuando
por razones de presupuesto no pueden encargarse las
fotos a un fotógrafo, siempre se pueden editar (como se
hace con los textos) las adquiridas a agencias o las
aportadas por la persona de la que trate el reportaje. El
encargo del reportaje o la solicitud de un determinado
estilo visual es solo el principio (véase pág. 190 para
más información sobre cómo encargar proyectos con
éxito), ya que aunque la mayor parte de las fotos lleguen en formato rectangular, el diseñador tiene luego la
opción de modificarlas, ya sea cortándolas, cambiando
su forma, alterando los colores o aplicando cualquiera
de las demás técnicas de manipulación de imágenes.
Todo ello forma parte del trabajo de edición visual, y así
como el redactor jefe selecciona y decide en lo tocante
al texto, los directores de arte o editores de arte trabajan
de igual manera con el contenido visual de una publicación.
Pero pueden ir más lejos aún: si un director de arte quiere una perspectiva diferente sobre una determinada
historia, puede optar por no dar información alguna
acerca de ella al fotógrafo, lo que posiblemente tendrá
como resultado que las interpretaciones de texto e imagen acerca del tema planteado sean muy diferentes.
Esta es una manera de lograr un valor añadido sobre la
suma de las partes. Así, tal y como hace la edición del
texto, también el diseño editorial puede configurar un
punto de vista. Por este motivo, la selección, yuxtaposición, combinación y ubicación de las imágenes, el texto
y los pies de foto que “explican” al lector lo que está
viendo pueden sugerir una “verdad” que no tiene por
qué ser la única. A esto se añade la creciente sofisticación en la manipulación de imágenes (tanto en las
“La de diciembre de 2001 fue nuestra primera
entrega tras el 11-S. Como nuestro plazo de
producción de un número a otro va de los dos
a los tres meses, para cuando imprimimos, el
mundo se había saturado ya de imágenes de
la caída de las Torres Gemelas; así que
decidimos no mostrar más imágenes de
destrucción y utilizar el espacio para celebrar
el pasado y mirar hacia el futuro”, cuenta
Criswell Lappin, exdirector de arte de
Metropolis. Ese es justamente el efecto que
logró esta fotografía de Sean Hemmerle.
El requisito básico para construir una imagen
poderosa es que la fotografía sea buena, pero
también son muy importantes un encuadre,
una escala, una ubicación, un formato y un
papel apropiados. Esta imagen de Twen es
un ejemplo de excelente fotografía con un
encuadre brillante.
El interior de una publicación
101
cámaras fotográficas como en los procesos de tratamiento de las fotos) que permite dar apariencia de verdadero a lo que es falso. De ahí que la intervención del
director de la publicación, el director de arte, el director
de foto y los fotógrafos pueda tener como resultado una
miríada de interpretaciones de la misma historia. Michael Watts, director de muchos suplementos de periódicos, recuerda su experiencia en la revista FT Business, del Financial Times:
Julia Cuthbertson dirigía la edición del fin de semana
y a veces teníamos problemas porque ella quería una
revista con elementos convencionales tipo crítica culinaria y restaurantes, mientras que nosotros queríamos algo que fuese innovador y dinámico visualmente, que reflejara la fiebre de las empresas puntocom y
el nuevo estatus cool que rodeaba al negocio. El truco
consistía en subvertir el género. Así, en las páginas de
gastronomía incluíamos fotos de la comida, pero cruda, cuando todas las demás revistas mostraban los
platos ya preparados. Nuestra editora de fotografía,
Caroline Metcalfe, consiguió excelentes fotógrafos
gastronómicos, entre ellos, Rob White. Después ilustrábamos las críticas de restaurantes (a cargo del ingenio de Marion McGilvary) con una mezcla de reproducciones fotográficas de mapas de situación de los
establecimientos y facturas emitidas por ellos. La
combinación de todos estos elementos produjo una
revista muy idiosincrásica que irritaba a algunos pero
que complacía a muchos más. Le confería carácter. Y,
durante el tiempo en el que estuve trabajando allí, las
ventas de fin de semana superaron los 250.000
ejemplares, lo que supuso un incremento del 20 %.
Gente que nunca había leído el Financial Times entre
semana empezó a comprarlo los fines de semana.
Si bien en las revistas la fotografía tiene tanto
que ver con la imagen en sí como con el texto,
en los periódicos se usa casi siempre para
apoyar al texto. Sin embargo, cada vez se
deslizan más aspectos del diseño de revistas
en el de los diarios y es frecuente que una
portada utilice una imagen impactante para
atraer inmediatamente la atención del lector
y comunicar algo que las palabras no podrían,
como esta poderosa portada de The Guardian
del 12 de septiembre de 2001.
102
Capítulo 4
En este número de julio de 1967 de Haper’s
Bazaar (izquierda), una pieza de poesía
fue ilustrada con la impresión de la partitura
de Refrain for Three Players, nº 11, de
Karlheinz Stockhausen. Las directoras
de arte Ruth Ansel y Bea Feitler vincularon
conceptualmente la elegante complejidad
y el lirismo visual de la partitura (y de la
música que representa) con la naturaleza
y el concepto de poesía. Se trata de una
metáfora visual brillante para ilustrar el
artículo. Los periódicos también emplean
ilustraciones cada vez con más frecuencia
con el fin de ofrecer interpretaciones
menos literales a sus lectores y de crear
una dinámica diferente en sus páginas.
La ilustración de Marion Deuchars para
The Guardian (abajo) aporta aire y vida a la
página. Su composición y color contrastan
vivamente con los bloques de texto situados
debajo, y su evidente factura manual confiere
al artículo un toque que a una fotografía le
costaría mucho lograr. Abajo a la izquierda,
las pinceladas de la ilustración de Dan William
para una página de iPad contrastan con una
tipografía muy definida.
El interior de una publicación
Al optar por la ilustración en lugar de incluir
fotografías (que quedan confinadas a dos o
tres dobles páginas centrales de publicidad a
todo color y papel satinado), Carlos, el fanzine
para los clientes de primera clase de Virgin
Atlantic (derecha), se propuso superar los
clichés de la prensa rosa, tanto desde el
punto de vista editorial como visual. O, en
palabras de su entonces director de arte,
Jeremy Leslie, “¡Carlos es postfotografía!”.
“Si no hubiéramos insertado los tejidos dentro
de ilustraciones [derecha], tendríamos que
habernos limitado a hacer un muestrario de
moquetas, algo que hubiera resultado muy
poco lucido. Al hacer que Christopher Neal
integrara las telas en sus dibujos lineales de
un solo color logramos dos cosas: primero,
hicimos que el muestrario de moquetas fuese
interesante sin separarlo del producto; en
segundo lugar, las ilustraciones proporcionan
al lector información sobre dicho producto.
Los ambientes diseñados, no exentos de
cierta ironía, indican para qué espacios se
han pensado los diferentes tejidos: colegios,
oficinas, aeropuertos, etc. Le di a Christopher
una maquetación básica inicial y el tamaño
aproximado de cada ilustración y le expliqué
en qué contexto iba cada tejido. Christopher
añadió el contenido de cada ilustración con
muy pocas instrucciones. Cuando me envió
las ilustraciones terminadas, decidí escribir
a mano la palabra ‘Edges’ del titular para
reflejar a mi vez el estilo de su trabajo.”
—Criswell Lappin, exdirector de arte
de Metropolis.
Trabajar con ilustración
Durante su etapa en The Guardian, Mark Porter usaba
la ilustración porque “siempre ha sido una parte importante del conjunto visual del periódico, y con la incorporación de más ilustradores contemporáneos hemos logrado frescura y modernidad”. Otros editores
recurren a ella cuando un reportaje o un artículo exigen una interpretación conceptual u oblicua, cuando
no se dispone de material fotográfico de suficiente calidad o, simplemente, cuando se desea crear un interesante diálogo de variaciones constantes entre texto e
imágenes. Una ilustración puede expresar un concep-
to o un sentimiento mejor que una fotografía porque
los lectores, a menudo, no pueden evitar asignar un
contenido narrativo a una foto, sobre todo si es figurativa. Esto es así porque como lectores que somos “leemos” la imagen, literalmente: “Esta foto consiste en
esta figura que lleva esta ropa en este escenario y está
haciendo tal cosa, luego me está diciendo esto”. Las
ilustraciones, por el contrario, no se “leen” así, y permiten a la historia, al director de arte y al lector crear otro
tipo de asociaciones abstractas, a menudo más expresivas. La ilustración puede representar además el espíritu de su tiempo, el zeitgeist, con más eficacia que la
fotografía, y utilizarse para apoyar la imagen de marca.
103
104
Capítulo 4
Son muchas las publicaciones que incorporan
ilustraciones en su diseño, pero ninguna en
la medida en la que lo hace The Illustrated
Ape (arriba), que tiene en ellas su razón de
ser. Está editada por Christian Patterson
y Michael Sims, diseñada por Darren Ellis
en el See Studio e ilustrada por artistas
de primera fila como Paul Davis. Creado a
partir de contribuciones libres de escritores,
artistas e ilustradores, este trimestral cultural
de poesía y ficción emplea la ilustración
como único material visual y, muy a menudo,
también como único texto. Sus dobles
páginas a gran escala son ricas en texturas
y conforman un todo inteligente y coherente,
siempre fresco y novedoso.
En este sentido, la revista británica The Illustrated Ape
es famosa por usar exclusivamente ilustraciones, al
igual que Carlos, que solo incluye fotografías a color en
los anuncios.
Recortar una imagen
Recortar una foto modificando su encuadre, aumentarla, repetirla o tomarla desde ángulos inusuales puede
ser tremendamente impactante en un diseño, aparte de
crear perspectivas inesperadas y originales. Estas técnicas de recorte, encuadre o ampliación permiten concentrar la atención en aquella parte de la imagen que
contiene toda su esencia, crear un diálogo significativo
con el texto y, en último término, establecer una comunicación dinámica con el texto y la maquetación. Cuando se emplea más de una imagen, esta relación se torna
más compleja y surge la necesidad de lograr una interacción narrativa tanto entre las propias imágenes
como entre ellas y el texto. La revista estadounidense
de diseño industrial I.D. emplea estas herramientas con
grandes resultados: con una ampliación a escala gigante en una página, utensilios cotidianos como un cepillo
de dientes se convierten en objetos estéticos surrealistas al quedar patentes sus cualidades esculturales con
un efecto visual deslumbrante. Los primeros planos cerrados también pueden resultar efectivos, al igual que
la creación de patrones abstractos y los intentos de revelar líneas, formas y aspectos inusuales de los objetos.
El interior de una publicación
En esta doble página de la revista japonesa
Eat (arriba del todo), un primer plano de las
hojas de una alcachofa invertida transforma
lo que podría ser una foto vulgar en un
recurso gráfico escultural e impactante.
En la revista I.D., la imagen de una bicicleta
(izquierda) intenta con descaro unir
literalmente dos dobles páginas al tiempo
que sugiere movimiento y continuidad;
en otro número, unos cepillos de dientes
se convierten en objetos abstractos
translúcidos (sobre estas líneas).
105
106
Capítulo 4
Brief 3
Hojas de estilo tipográficas
bjetivo
O
Crear hojas de estilo tipográficas para tu revista.
El proyecto
Trabaja en una identidad visual tipográfica para tu revista y piensa en la relación entre los tipos y la filosofía del
contenido de la misma. Empieza con dos o tres tipografías
que tengan algo que ver entre sí y funcionen visualmente
juntas: una para los titulares, otra para los subtítulos y
otra para el texto. Conforme avances, puede que prefieras
quedarte solo con una o dos de ellas, pero al principio es
mejor mantener una actitud abierta. Recuerda: si tu revista es atrevida y potente, debes optar por tipografías con
una presencia dinámica en la página. Si tu revista es más
bien contemplativa, mejor elegir tipografías que reflejen
una sensibilidad visual más delicada.
February 24, 2012
www.Standoutfromtheproud.co.uk
www.I’mamartstudent.co.uk
UK £5.99 in association with Intelligence Limited
STUDENT UNIQUE.
•Escribe algún titular y alguna entradilla. Explora la
escala probando qué tamaños funcionarían como
mayúsculas iniciales. ¿Qué tipografías se leen mejor
para los entresacados? Imprímelas y cuélgalas en la
pared para verlas desde una perspectiva diferente.
Forma un collage en tu cuaderno de bocetos con los
distintos elementos que sirva como referencia más
adelante.
•Ten en cuenta el interletrado. Casi todas las tipografías digitales necesitan ajustes. No te conformes solo
con lo que te ofrezca el ordenador. No tiene tu ojo humano y no puede “ver” la tipografía. Estás aprendiendo a sentir los tipos y a verlos funcionar. Observa los
caracteres en la pantalla y asimila sus formas.
•Confía en tus capacidades. Buscas una hoja de estilo
tipográfico que refleje y realce tu idea de revista.
Esta revista es un ejemplo de proyecto académico
que utiliza y explora a fondo el formato tipográfico.
Usa el lenguaje gráfico para reflejar un contenido
editorial muy definido, en este caso una visión
ligeramente cínica de la experiencia en la escuela
de arte y una crítica del estilo de vida asociado.
Su creador, Jordan Harrison-Twist, ha optado por la
intensa Futura Italic para los titulares y ha diseñado
con ella portadas provocadoras que desafían al
lector.
El interior de una publicación
107
Harrison-Twist, a quien se le da bien escribir,
produjo también gran parte del contenido.
El aspecto visual transmite crudeza por
su falta de respeto hacia las convenciones.
La revista evoca los fanzines al usar dos
colores y dibujos lineales, todo lo cual
refuerza el concepto de la publicación.
108
5
109
Capítulo 5: La maquetación
En las páginas precedentes se ha definido el diseño editorial y se ha mostrado que para llevar
a cabo un buen trabajo como diseñador o director de arte es esencial comprender tanto su aspecto
global como cada uno de sus componentes. Ahora llegamos a un tramo fundamental del proceso del
diseño: la creación de maquetas. Aunque no existen fórmulas mágicas para crear una maqueta, sí existen
ciertas consideraciones que condicionan el diseño de una publicación editorial. Ya hemos abordado
aquellas que tratan sobre las diferentes funciones de la plantilla dentro de la publicación, sobre la creación
de una marca y una identidad corporativa y sobre los lectores, pero existen otros factores específicos
(como el espacio, la cantidad de texto, el coste, el tiempo o el propósito) y se requieren otros elementos
(estilos tipográficos, cuerpos, simetría o imágenes) que son igualmente importantes. Al combinarse,
todos estos elementos funcionan como un conjunto de reglas que guían el diseño. La manera en que un
diseñador interpreta, aplica o deja a un lado estos principios reguladores es fundamental en el diseño
editorial, como lo es la habilidad para atender al contenido a medida que la maqueta toma forma
y hacer que cada una de las partes constituyentes sea operativa en el marco que delimitan
las proporciones de una página rectangular en papel o en una pantalla.
110
Capítulo 5
omponentes principales
C
de una maqueta
Los componentes de esta maqueta están contenidos en
dos páginas hechas para presentarse juntas, como una
doble página. Algunos de ellos han sido definidos en capítulos anteriores desde el punto de vista corporativo o
de creación de una marca. En este capítulo se examinarán desde una perspectiva visual, atendiendo a las reglas de composición de una maqueta. La ilustración de
la página contigua muestra estos componentes, pero
también la subestructura de la retícula base, que contiene columnas, corondeles o calles, medianil, márgenes, línea del folio, línea base y marcas de corte (para
más información sobre retículas, véase Capítulo 6).
Plantillas
En los periódicos y las secciones de noticias de las revistas, contar con plantillas flexibles acelera los procesos de maquetación y producción y confiere a las páginas y al conjunto del diseño una cohesión que de otra
manera podría perderse debido a los frenéticos ritmos
de trabajo previos a la impresión. Las plantillas simplifican todos los aspectos de la arquitectura de una página pero también limitan su diseño, por lo que hay que
poner los medios para que las páginas no resulten demasiado parecidas. Las imágenes desempeñan una importante misión a este respecto: el tema, el corte, la escala y la tensión de las mismas pueden emplearse con
el fin de diferenciar unas páginas de otras.
Elementos básicos de la plantilla
Los elementos esenciales de una plantilla consisten en márgenes
(azul), columnas y calles (verde), línea base de la retícula (rosa), folio
(morado) y las marcas de corte. Esta plantilla usa una retícula de seis
columnas, lo que permite maquetar con dos, tres o seis columnas.
El tamaño de los márgenes es fundamental para crear el blanco de
la página (este tamaño varía a menudo por motivos publicitarios, ya
que cada centímetro extra puede ser vendido). La retícula determina
las variaciones del interlineado y por lo tanto las correspondientes
al tamaño de los tipos, permitiendo la posibilidad de alinear tipos
de tamaño diferente. Esta retícula básica está construida con un
interlineado de 11 puntos para un texto de 9, por lo que cualquier tipo
de un tamaño diferente tendrá que ajustarse a un interlineado que sea
múltiplo de 11. El folio es una guía que marca la posición de los números
de página y las secciones.
La primera doble página de la página siguiente (arriba) incorpora
algunos de los principales componentes de una maqueta. La imagen,
el titular, la entradilla y el entresacado ayudan a fijar la atención y
proporcionan un acceso fácil e instantáneo al artículo. La mayúscula
inicial y el folio guían al lector, mientras que el pie y los créditos añaden
interés tanto a la imagen como al artículo. Estos componentes, junto
con el color y las reglas gráficas, crean variedad dentro de la maqueta.
Existen otros muchos componentes que pueden incluirse en el diseño.
En la segunda doble página de la página siguiente (abajo) se ha
añadido un subtítulo, un pie de autor y una marca de aprobación o visto
bueno. También muestra la flexibilidad de una misma plantilla, al usar
dos columnas en vez de tres y variar el tamaño del titular y el color.
Todo ello contribuye a crear una sensación y un aspecto diferentes.
La maquetación
Esto es una entradilla
redactada para su
lectura pero carente
de contenido. En tanto
que una simulación de
texto real que emplea
palabras habituales con
una frecuencia normal
de letras no puede
engañar al ojo.
L
as composiciones de prueba
que imitan texto con contenido
ininteligible tienen la desventaja
inherente de llamar la atención sobre ellas
mismas. El texto simulado es eficaz en
cualquier tipografía, sean los que sean
el formato y el tamaño requeridos. Los
párrafos pueden ser cortos o largos y
pueden emplearse para rellenar cualquier
área ya que el texto se repite una y otra vez
comenzando en puntos diferentes. Esto es
falso texto. Redactado con la intención de
ser leído pero carente de contenido. En
tanto que una simulación de texto real
que emplea palabras habituales con una
frecuencia normal de letras no puede
engañar al ojo ni al cerebro.
Las composiciones de prueba que
imitan texto con contenido ininteligible
tienen la desventaja inherente de llamar
la atención sobre ellas mismas. En tanto
que una simulación de texto real que
emplea palabras habituales con una
frecuencia normal de letras no puede
engañar al ojo ni al cerebro. Este texto
puede emplearse para rellenar cualquier
área ya que se repite una y otra vez
comenzando en puntos diferentes. Ha
sido redactado con la intención de ser
leído pero carece de contenido. El texto
de presentación emplea lenguaje
corriente o garabatos para simular texto
real, pero tiene la desventaja inherente de
llamar la atención sobre sí mismo. El texto
simulado es eficaz en cualquier tipografía,
sean los que sean el formato y el tamaño
requeridos. Los párrafos pueden ser
cortos o largos. Esto es falso texto.
Redactado con la intención de ser leído
pero carente de contenido. En tanto que
una simulación de texto real que emplea
palabras habituales con una frecuencia
normal de letras no puede engañar al ojo
ni al cerebro. Lo que ves aquí es falso
texto.
El texto simulado es eficaz en
cualquier tipografía, sean los que sean el
formato y el tamaño requeridos. Los
párrafos pueden ser cortos o largos y
pueden emplearse para rellenar
cualquier área ya que el texto base se
repite una y otra vez comenzando en
puntos diferentes. Esto es falso texto.
Redactado con la intención de ser leído
pero carente de contenido.
Esto es falso texto. Redactado con la
intención de ser leído pero carente de
contenido. En tanto que una simulación
de texto real que emplea palabras
habituales con una frecuencia normal de
letras no puede engañar al ojo ni al
cerebro. Las composiciones de prueba
que imitan texto con contenido
ininteligible tienen la desventaja
inherente de llamar la atención sobre
ellas mismas. Esto es falso texto.
Redactado con la intención de ser leído
pero carente de contenido. En tanto que
una simulación de texto real que emplea
palabras habituales con una frecuencia
Photo by Laura Simpson
El titular
de este
artículo
•••••••••••••••••••
Entresacado redactado
para ser leído pero
carente de contenido.
Es una simulación de
texto real que emplea
palabras corrientes.
•••••••••••••••••••
Entresacado redactado para ser leído pero carente de contenido. Es una simulación de texto real que emplea palabras corrientes. Entresacado redactado para ser leído.
normal de letras no puede engañar al
ojo ni al cerebro. Las composiciones de
prueba que imitan texto con contenido
ininteligible tienen la desventaja
inherente de llamar la atención sobre
ellas mismas. En tanto que una
simulación de texto real que emplea
palabras habituales con una frecuencia
normal de letras no puede engañar al ojo
ni al cerebro. El texto simulado es.
Al emplear palabras habituales con
una frecuencia normal de letras no puede
engañar al ojo ni al cerebro. El texto
producido puede emplearse para rellenar
cualquier área ya que el texto base se repite
una y otra vez comenzando en puntos
diferentes. Esto es falso texto. Redactado
•••••••••••••••••••
Entresacado redactado
para ser leído pero
carente de contenido.
Es una simulación de
texto real que emplea
palabras corrientes.
•••••••••••••••••••
con la intención de ser leído pero carente
de contenido. El texto de presentación
emplea lenguaje corriente o garabatos
para simular texto real, tiene la desventaja
inherente de llamar la atención sobre sí
mismo. El texto simulado es eficaz en
cualquier tipografía, sean los que sean el
formato y el tamaño requeridos. Los
párrafos pueden ser cortos o largos. Esto
es falso texto.
Las composiciones de prueba que
imitan texto con contenido ininteligible
tienen la desventaja inherente de llamar la
atención sobre ellas mismas. Esto es falso
texto. Redactado con la intención de ser
leído pero carente de contenido. En tanto
que una simulación de texto real que
emplea palabras habituales con una
frecuencia normal de letras no puede
engañar al ojo ni al cerebro. El texto
simulado es eficaz en cualquier tipografía,
sean los que sean el formato y el tamaño
requeridos. Los párrafos pueden ser cortos
o largos.
Lo que ves es falso texto. Redactado con la
intención de ser leído pero carente de
contenido. En tanto que una simulación de
texto real que emplea palabras habituales
con una frecuencia normal de letras no
puede engañar al ojo ni al cerebro. El texto
producido puede emplearse para rellenar
cualquier área ya que el texto base se repite
una y otra vez comenzando en puntos
diferentes. Esto es falso texto. Redactado
con la intención de ser leído pero carente
de contenido.
El texto de presentación emplea
lenguaje corriente o garabatos para
simular texto real, tiene la desventaja
inherente de llamar la atención sobre
sí mismo. El texto simulado es eficaz en
cualquier tipografía, sean los que sean
el formato y el tamaño requeridos. Los
párrafos pueden ser cortos o largos. Esto
es falso texto. Redactado con la intención
de ser leído pero carente de contenido.
En tanto que una simulación de texto real
que emplea palabras habituales con una
frecuencia normal de letras no puede
engañar al ojo ni al cerebro. Lo que ves
aquí es falso texto.
El texto simulado es eficaz en cualquier
tipografía.
12 ARTÍCULO
ARTÍCULO13
Esto es un pie de foto redactado
con la intención de ser leído pero
carente de contenido.
El titular
La entradilla es un breve resumen del artículo al que precede redactada
con el fin proporcionar al lector un acceso fácil y rápido a la información.
A menudo incluye pies de autor con el nombre del autor y del fotógrafo
Esto es falso texto. Redactado con la intención de ser leído
pero carente de contenido. En tanto que una simulación de
texto real que emplea palabras habituales con una
frecuencia normal de letras no puede engañar al ojo ni al
cerebro. Las composiciones de prueba que imitan texto con
contenido ininteligible tienen la desventaja inherente de
llamar la atención sobre ellas mismas. El texto simulado es
eficaz en cualquier tipografía, sean los que sean el formato y
el tamaño requeridos. Los párrafos pueden ser cortos o
largos. El texto producido puede emplearse para rellenar
cualquier área ya que el texto base se repite una y otra vez
comenzando en puntos diferentes. Esto es falso texto.
Redactado con la intención de ser leído pero carente de
contenido. En tanto que una simulación de texto real que
emplea palabras habituales con una frecuencia normal de
letras no puede engañar al ojo ni al cerebro.
Las composiciones de prueba que imitan texto con
contenido ininteligible tienen la desventaja inherente de
llamar la atención sobre ellas mismas. Esto es falso texto.
Redactado con la intención de ser leído pero carente de
contenido. En tanto que una simulación de texto real que
emplea palabras habituales con una frecuencia normal de
letras no puede engañar al ojo ni al cerebro. El texto
producido puede emplearse para rellenar cualquier área.
Esto es un típico subtítulo
El texto de presentación emplea lenguaje corriente o
garabatos para simular texto real, tiene la desventaja
inherente de llamar la atención sobre sí mismo. El texto
simulado es eficaz en cualquier tipografía, sean los que sean el
formato y el tamaño requeridos. Los párrafos pueden ser
cortos o largos. Redactado con la intención de ser leído pero
carente de contenido. En tanto que una simulación de texto
real que emplea palabras habituales con una frecuencia
normal de letras no puede engañar al ojo ni al cerebro.
El texto simulado es eficaz en cualquier tipografía, sean
los que sean el formato y el tamaño requeridos. Los párrafos
pueden ser cortos o largos. El texto producido puede
emplearse para rellenar cualquier área ya que el texto base
se repite una y otra vez comenzando en puntos diferentes.
Esto es falso texto. Esto es falso texto. En tanto que una
simulación de texto real que emplea palabras habituales con
una frecuencia normal de letras no puede engañar al ojo ni
al cerebro. Las composiciones de prueba que imitan texto
con contenido ininteligible tienen la desventaja inherente de
llamar la atención sobre ellas mismas. El texto simulado es
eficaz en cualquier tipografía.
•••••••••••••••••••••••••••••
Esto es un entresacado redactado
con la intención de ser leído pero
carente de contenido. En tanto que
una simulación de texto real que
emplea palabras habituales con una
frecuencia normal de letras no puede
engañar al ojo ni al cerebro.
•••••••••••••••••••••••••••••
Los párrafos pueden ser cortos o largos. Esto es falso texto.
Redactado con la intención de ser leído pero carente de
contenido. En tanto que una simulación de texto real que
emplea palabras habituales con una frecuencia normal de
letras no puede engañar al ojo ni al cerebro. Lo que ves aquí
es falso texto. Esto es falso texto. Redactado con la intención
de ser leído pero carente de contenido. En tanto que una
simulación de texto real que emplea palabras habituales con
una frecuencia normal de letras no puede engañar al ojo ni
al cerebro. Las composiciones de prueba que imitan texto
con contenido ininteligible tienen la desventaja inherente de
llamar la atención sobre ellas mismas. El texto simulado es
eficaz en cualquier tipografía.
Esto es falso texto. Redactado con la intención de ser
leído pero carente de contenido. El texto de presentación
emplea lenguaje corriente o garabatos para simular texto
real, tiene la desventaja inherente de llamar la atención
sobre sí mismo. El texto simulado es eficaz en cualquier
tipografía.
• Visto bueno dado por Amelia Gainford
ARTÍCULO11
111
112
Capítulo 5
El impacto suscitado por un titular, ya sea
grande o pequeño, dependerá de la relación
más o menos dinámica que establezca
con el tamaño de los demás componentes
de la página. Para unificar el conjunto de
la maqueta, los elementos visuales o el
contenido del titular pueden asimilarse a
la tipografía, como en esta doble página de
The Observer Music Monthly (arriba). Si no
existe una imagen pictórica, el mismo título
se puede tratar visualmente al modo de
una ilustración para llamar la atención
y crear interés. Para dominar el uso de la
tipografía en los titulares es fundamental la
experimentación. Fishwrap (derecha) es un
buen ejemplo, con un amplio muestrario de
tipos decorativos creados por ilustradores
que fuerzan a los diseñadores a tratar los
caracteres de modo creativo o a diseñar tipos
originales exclusivamente para la revista.
La maquetación
113
Esta doble página de Inner Loop (izquierda)
utiliza un titular gráfico de gran tamaño
integrándolo en la imagen. El título contrasta
vivamente con las pulcras columnas de texto
asépticamente dispuestas en la página
opuesta. Es muy interesante cómo, mediante
la alineación de las columnas sobre una línea
base, el diseñador ha creado la silueta de un
paisaje urbano conectado con el gráfico de la
otra página. La guía que sangra
horizontalmente el tercio inferior de la plana
unifica ambas páginas y los elementos
dispares que las constituyen.
Estas páginas de El País (arriba) y The New
York Times (arriba, a la derecha) ilustran
diferentes usos de los pies de autor. Emplear
estilos tan dispares en un periódico sirve para
indicar al lector en qué sección se encuentra:
las columnas dedicadas a las noticias suelen
ser densas, con pocos blancos, con el fin
de transmitir relevancia y gravedad. En las
dedicadas a comentarios más generales
y debates, el uso de blancos y entresacados
llamativos da vida a los pies de autor. El
primer caso se corresponde con las noticias,
el segundo con la sección de opinión.
Titulares y encabezados
Por lo general, la tipografía del título de un reportaje
o artículo es la de mayor tamaño de toda la maqueta,
y su función es estimular la curiosidad del lector y
tentarle a seguir leyendo. Que el titular se redacte antes de que el artículo pase a la fase de diseño puede
servir a la hora de orientar la maqueta, pero cada publicación construye su maqueta de forma diferente.
Así, puede darse la circunstancia de que sea el diseñador quien dictamine cuánto espacio queda para el titular después de haber maquetado el texto, en cuyo
caso es posible que tenga voz y voto tanto en el conte-
114
Capítulo 5
nido del artículo como en su diseño. Sea como fuere,
el contenido de un titular y su representación gráfica
están interconectados y deben tratarse teniéndolo en
cuenta.
Entradillas
Como sucede con los titulares, la entradilla suele ser
redactada por el jefe de sección y generalmente ocupa
unas 40 o 50 palabras. Si fuera más extensa, no cumpliría su propósito, y si fuera más corta, sería difícil
concentrar la información necesaria, aparte de que
desequilibraría la apariencia visual de la página.
Siempre es recomendable elaborar un sistema —una
hoja de estilo— para mostrar este tipo de información
en vez de diseñar algo distinto cada vez, si bien la flexibilidad y la habilidad para deshacerse de ese corsé
cuando sea necesario son importantes; por ello, las hojas de estilo han de emplearse siempre más como herramientas orientadoras que como prescripciones inviolables.
El pie de autor
Si el nombre de un autor o escritor es conocido, suele
incluirse junto a su fotografía. Estos pies de autor suelen gozar de buena aceptación entre los lectores y funcionan bien en un periódico, pero en el reportaje de una
revista pueden deslucir los demás elementos que componen la página.
El cuerpo de texto
Como componente de la maqueta, el texto puede tratarse de muchas maneras. El texto de las columnas puede
estar justificado, con margen a la izquierda o con margen a la derecha. El texto con margen a la izquierda es
el más frecuente, ya que los textos centrados o con margen a la derecha cansan la vista cuando se trata de bloques muy extensos. La anchura de las columnas ha de
ser lo suficientemente reducida para que puedan leerse
con facilidad (véase el teorema de legibilidad de Fassett,
pág. 156), aunque habrá que evitar crear calles tipográficas, los espacios en blanco verticales formados por
los huecos entre palabras situados en líneas adyacentes, puesto que distraen la atención del lector. Los grandes bloques de texto pueden dividirse con el fin de facilitar la lectura y dotar a la página de un aspecto más
ligero y atractivo.
Hacia el final del proceso de producción, cuando se han
llevado a cabo todas las correcciones y cambios pertinentes en el texto, un buen diseñador debe encargarse
Los ladillos, las sangrías de párrafo, el
interlineado extra precediendo un nuevo
párrafo y las rupturas de los mismos son
recursos que se emplean para fragmentar
el texto y crear bloques reducidos que
resulten más atractivos a la vista que las
largas columnas grises de texto impreso.
Aun así, Janet Froelich, exdirectora de
arte de The New York Times Magazine
(sobre estas líneas y arriba), aconseja
a los diseñadores que no teman respetar
la integridad del cuerpo de texto: “The New
York Times Magazine es una revista para
gente a la que le gusta leer. Su misión es
presentar texto e imágenes de manera
que ofrezcan a nuestro público un
entendimiento profundo de las fuerzas
políticas y culturales que operan en el
mundo. Para lograr ese objetivo, las voces
de nuestros escritores y fotógrafos son
fundamentales, y también lo es el diseño.
Los grandes bloques de texto tienen una
belleza que nuestros diseñadores respetan.
Cuando se yuxtaponen con fotografías
poderosas, el uso sensato de los blancos
y un cuidado tratamiento de los titulares
pueden proporcionar al lector una rica
experiencia intelectual”.
L
a maquetación
Al igual que las imágenes, el texto puede
utilizarse para ilustrar un concepto.
Una conversación, por ejemplo, puede
maquetarse de manera que transmita
oposición, confrontación, ligereza o vivacidad.
El uso de fuentes, contornos, formas y
espaciados afecta no solo a la tipografía, sino
también al tono, el contenido y el estilo de
un artículo. Es famoso el reportaje en el que
David Carson empleó tipografía de símbolos
para ilustrar lo irrelevante de una entrevista
con Bryan Ferry en un mes en el que habían
aparecido entrevistas parecidas con la
estrella en docenas de revistas; Vince Frost
en Zembla (arriba) o Martin Venezky en Speak
(derecha) ilustran maneras más sutiles de
sugerir expresividad al utilizar la maquetación
del cuerpo de texto a tal efecto. La poesía
concreta y el trabajo de los dadaístas son
buenas fuentes de inspiración para todo ello.
115
116
Capítulo 5
La letra inicial (parcialmente alineada por
el pie) de esta doble página de Fishwrap
(izquierda) da continuidad hábilmente al
título que, dispuesto en diagonal, lleva la
mirada del lector directamente al primer
párrafo del texto.
Las capitulares pueden servir para algo más
que para indicar la apertura de un artículo,
un capítulo o un párrafo. En esta doble
página de The New York Times Magazine
(abajo) acerca de la crisis de identidad de la
comunidad judía en Francia ante el ascenso
del antisemitismo, la exdirectora de arte
Janet Froelich partió en dos la mayúscula
inicial “I” [Yo] para ilustrar ese conflicto, al
tiempo que vinculaba el texto con la estrella
de David dividida que aparece en la imagen.
manualmente de su puesta a punto para lograr que parezca tan sugerente y agradable como sea posible. El
espacio entre palabras o caracteres puede modificarse
(operaciones que en maquetación se designan con los
términos kern, imprecisamente “prosa” o “interletrado”,
y track, “espaciado”) con el fin de eliminar una palabra
suelta al final de un párrafo (viuda) o al principio de una
columna (huérfana). Se introducen saltos de línea para
estilizar la forma de un texto en bandera, se eliminan
palabras para adecuar la longitud de las líneas y se insertan guiones en el caso de que algunas palabras o lí-
neas se hayan cortado inapropiadamente. Así, los diseñadores pueden hacer de los bloques de texto algo
accesible y atractivo tratándolos en su conjunto como
formas. Por razones de orden es aconsejable dejar al
menos dos líneas de párrafo al principio y al final de
cada columna (véase Capítulo 6 para más detalles
acerca del tamaño de los tipos, el interlineado y la alineación).
Durante las décadas de 1980 y 1990 se pusieron de
moda las páginas construidas exclusivamente en torno
La maquetación
La letra capitular en esta página de Janet
Froelich para The New York Times Magazine
introduce un elemento discordante en una
distribución por lo demás armoniosa.
al texto y la tipografía y las historias interpretadas tipográficamente. Para llevar a cabo esto con éxito se requiere gran habilidad y la cooperación entre los departamentos de edición y diseño, así como la implicación
activa del diseñador con el material de las historias.
Vince Frost llegó a crear en Zembla formas que sugerían diálogos y empleó el lenguaje de la impresión
como un elemento visual (literalmente, “divirtiéndose
con las palabras”, como reza el eslogan de la revista). Al
hilo de esto afirma: “No tiene sentido diseñar una revista si no te interesa el contenido con el que trabajas”.
Letras capitulares
Aparte de señalar dónde comienza un escrito, las mayúsculas iniciales, ya sean capitulares altas (alineadas
por el pie con la primera línea de texto) o capitulares
bajas (alineadas por la cabeza con la primera línea del
texto), pueden usarse para abrir párrafos con el fin de
interrumpir el cuerpo de texto y evitar que la página sea
una sucesión monótona de bloques grises. Las letras
iniciales pueden estar integradas en el cuerpo de texto
o separadas de él, a veces pueden ser enormes, utilizar-
117
118
Capítulo 5
Los entresacados y citas pueden usarse
de muchas maneras; desde los típicos
fragmentos de texto ampliado habituales en
todas las publicaciones, a los aislados que
refuerzan visualmente el contenido. Con un
espíritu más tradicional, citas y entresacados
pueden disponerse en vertical para infundir
energía o dinamismo a la página, o bien
situarse en una columna vacía para realzar
el blanco, como en esta doble página
de Het Parool.
se para palabras enteras o estar formadas por símbolos.
La tipografía de estas letras ha de escogerse cuidadosamente para armonizarlas con el estilo del resto del
texto; se puede aumentar el tipo del bloque, o usar uno
completamente diferente que contraste, como por ejemplo una elaborada cursiva frente a una pulcra y moderna
tipografía de palo seco.
Subtítulos y ladillos
Estos pequeños encabezamientos se integran habitualmente en el cuerpo de texto, pero suelen tener
un cuerpo mayor, un ojo de mayor grosor e ir en caja
alta, en color o bien con tipografía diferente a la del
texto.
Citas, entresacados y destacados
La mayoría del texto destacado lo escoge el jefe de
sección, si bien el equipo de diseño ha de tener voz a la
hora de determinar su cantidad, ubicación y extensión. Las comillas concentran la atención en un punto
de la página y pueden emplearse de manera diversa
para crear un interés añadido. Pueden ser simples (‘ ’)
o dobles (“”), con tal de que su criterio de uso sea en
todos los casos el mismo. Cuando la cita está extraída
del texto pero no pertenece a lo dicho por el entrevistado no se suele entrecomillar. Para diseñar los entresacados (con o sin comillas), se puede usar texto flotante inserto en cajas, columnas separadas, bandas
que se extiendan por toda la doble página o bien superponerlo a las imágenes. En un periódico son un re-
La maquetación
curso vital para que una noticia capte la atención de
los lectores.
Las cabeceras de sección
y los cintillos o titulillos
Estructuran las diferentes secciones de una publicación e indican o enfatizan de qué trata la sección o el
artículo. Para conferirles identidad propia, se pueden
emplear líneas y filetes, bloques, recuadros, blancos sobre negro y diferentes formas. El cintillo o titulillo es el
tema de la página, un titular abreviado que puede figurar en las siguientes páginas del artículo, especialmente cuando este es extenso, con el fin de recordar a los
lectores qué reportaje están leyendo.
El final de un texto o su continuación en una
nueva página puede marcarse gráficamente
con una caja, una viñeta, la inicial del nombre
de la publicación u otros símbolos. Los iconos
de final de texto son una buena guía visual
para hacerse idea de la extensión de un
artículo, como estos utilizados en Twen,
un recurso divertido para indicar que
el texto sigue.
Existen muchos recursos visuales para alertar
a los lectores sobre secuencias de texto
especialmente relevantes. Twen, por ejemplo,
usaba numerosos iconos, como la trompeta,
que anunciaba la presencia de una novedad
reseñable en una columna (arriba); en
la web se usan indicadores visuales que
los diseñadores pueden incorporar a la
maquetación de sus páginas, como flechas,
botones y filetes.
119
120
Capítulo 5
Iconos
Los pies de imagen
Cuando un artículo continúa al dorso o en otra parte del
ejemplar, es de utilidad indicárselo a los lectores con
una fórmula del tipo “continúa en la página...” o “viene de
la página ” con alguna flecha direccional que señale el
salto de página. Los artículos que ocupen más de una
página deben interrumpirse a mitad de frase o de párrafo, ya que si el final de página coincide con un punto
y aparte podría prestarse a confusión y hacer creer a los
lectores que la pieza termina ahí. El final del artículo
debe señalarse siempre de modo inequívoco con un
icono ad hoc.
Los pies suelen figurar cerca de la imagen correspondiente e informan acerca de su contenido o explican su
relación con el artículo. Cuando hay muchas imágenes,
resulta de utilidad numerarlas y poner sus pies en una
lista situada en otra parte de la página. Los pies extensos permiten incluir información añadida no presente
en el texto principal. En los periódicos los pies son objetivos y rara vez se distancian de la imagen a la que van
asociados.
La maquetación
121
El folio
La foliación es una herramienta que facilita la orientación del lector. Por ello, el folio suele ocupar la misma
posición en cada página, ya sea abajo a la derecha o en
el centro, siendo visible y fácilmente localizable (si se
colocara cerca del medianil sería difícil dar con una página determinada al hojear la revista). Lo más habitual
es que los periódicos pongan el número de página en la
parte superior. En los libros, el folio suele incluir también el título y el capítulo. Aunque las revistas prescinden de él con frecuencia (en el caso de ilustraciones a
sangre, anuncios a toda página, etc.), es vital que un periódico (con la excepción de los anuncios) siempre lo
incluya en las páginas de sus secciones principales de
noticias. En este caso, que el lector pueda manejar la publicación cómodamente y que pueda ubicarse sin dificultad son cuestiones fundamentales en lo que respecta a la experiencia de lectura, por lo que los folios deben
ser claros y estar posicionados correctamente para
permitir hallar sin dificultad un artículo determinado o
continuar leyendo el que haya comenzado en portada.
Los créditos de las ilustraciones
Los créditos de las imágenes de una publicación figuran por lo general en la misma página que la ilustración, ya sea junto a ella y en vertical o en el margen de
la página. En caso de que el fotógrafo sea de prestigio, lo
normal es que su nombre figure en un pie de autor o
como parte de la entradilla.
Cajas, paneles y recuadros
El texto presentado en recuadros, que puede estar relacionado con el bloque de texto principal o ser una unidad textual aislada, puede tratarse de diversas maneras, empleando reglas, sombreados y degradados de
colores, diferentes anchuras de columna y tipografía
de palo seco que contraste con el cuerpo de texto, generalmente en letra romana.
Las imágenes
Las imágenes son el componente visual más importante de una página y su relación con la historia que ilustran es crucial para el diseño. Tanto si es el texto el que
acompaña a la imagen como en si es la imagen la que
ilustra el texto, lo fundamental es crear un diálogo interesante entre ambos. Teniendo este requisito fundamental en mente, las imágenes se pueden utilizar de
muchas formas. En Speak, por ejemplo, Martin Venezky
“empleaba el diseño como un recurso que abriera la in-
En Fishwrap (arriba), los créditos individuales
de las imágenes que aparecen en cada página
se listan conjuntamente en un mapa de lo
más creativo que figura al principio de la
revista. Este recurso permite encontrar
los créditos con facilidad y evita tener que
incluirlos en los cuidados diseños a doble
página, que son marca de la casa.
Hay muchas formas de diseñar los
pies de ilustración, como el mapa de
la página anterior, que apareció en
Graphic International.
122
Capítulo 5
Es importante saber cuándo usar las imágenes como ilustraciones literales del texto.
Cuando Criswell Lappin tuvo que diseñar para Metropolis (arriba) una doble página sobre
el arquitecto vanguardista cubano Mario Romañach, poco conocido en Estados Unidos,
recuerda que “me preocupaba menos reflejar el vanguardismo en el diseño de la
maquetación que poder incluir varias muestras de la obra de Romañach. Era prácticamente
un desconocido en Estados Unidos y su arquitectura dice mucho más acerca de la
modernidad de lo que podría sugerir mi maquetación. El sombreado rojo de algunas
imágenes indica que el edificio está en peligro o está siendo destruido”.
terpretación del artículo... más que ilustrar directamente el contenido del texto, trataba de desarrollar una metáfora visual que lo acompañara”, explica. La escala y el
corte de una fotografía, dónde se coloca con respecto al
texto y a las demás imágenes y su ubicación dentro de
la página son aspectos de gran valor expresivo y narrativo. Los rostros que miran hacia el lomo crean armonía,
aquellos que lo hacen hacia fuera dirigen la atención al
exterior de la publicación y generan tensión, tensión
que puede incrementarse aún más si se colocan dos
imágenes enfrentadas que miren en direcciones opuestas. Un primer plano cerrado de algo banal puede atrapar al lector, y las formas y contornos de la imagen pueden crear a su vez una forma abstracta que intrigue o
sorprenda.
“Para nuestro primer número tras el 11-S,
Sara Barrett, nuestra editora de fotografía,
encontró esta imagen de la construcción de la
torre norte en 1972. Manipulé el azul del cielo
para transmitir un sentimiento de esperanza,
pero, aparte de eso, la foto no se tocó.
Supimos que había sido un éxito por todas
las reacciones que desencadenó. La gente
le asignó diversos significados, y lo cierto es
que captó lo que los ciudadanos —tanto los
arquitectos como la población en general—
estaban pensando. La imagen alude al pasado
e interroga al futuro. Desde lejos semeja unos
escombros, pero, una vez la tienes en las
manos, te das cuenta de que es una imagen
de construcción, y el titular ‘How Do We Begin
Again?’ [¿Cómo empezamos de nuevo?]
invita a reflexionar. Hasta David Carson me
preguntó cómo la habíamos manipulado con
Photoshop, pero no hicimos nada más que
añadirle un poco de cian.”
—Criswell Lappin, exdirector creativo
de Metropolis.
La maquetación
123
Este diseño de The New York Times T: Travel
Magazine (arriba) fue maquetado en torno
a una fotografía que debía ilustrar la claridad
cegadora de la luz veneciana. “Me encanta
la foto de Massimo Vitali, inspirada
en Canaletto pero absolutamente
contemporánea. Lo mismo puede decirse
de la tipografía, con esa fantástica letra ‘r’
en Fraktur. Los arreglos formales son muy
acertados y la profundidad de la imagen,
el uso de los blancos de la página y la
variación tipográfica crean un resultado
muy convincente”, explica Janet Froelich,
exdirectora de arte de la revista.
Esta doble página de Flaunt (izquierda)
comunica tensión y movimiento. El efecto
se logra imprimiendo a sangre la imagen
del burro, que mira hacia la izquierda, lo que
dirige la mirada del espectador más allá de
los confines de la página, sugiriendo espacio
y movimiento.
124
perfil
Capítulo de
5 diseño
de un consultor
Jeremy Leslie
En la siguiente entrevista, Jeremy Leslie habla sobre dirección
de arte en publicaciones impresas y digitales.
Jeremy Leslie trabajó para la revista Blitz en la década de 1980 y
posteriormente para The Guardian, Time Out, M-real y otras, esforzándose siempre por explorar la magia de la comunicación en
cualquier tipo de edición. De 1999 a 2009 fue director creativo en
John Brown Media, en un momento en el que las revistas para
clientes eran uno de los productos más innovadores que podían
encontrarse.
Leslie es un apasionado de las revistas y empezó su blog magCulture como prolongación de su libro magCulture, publicado en
2003. Gracias a los votos de sus lectores, el blog fue reconocido
como uno de los mejores blogs sobre diseño del momento, y hoy
Jeremy es director creativo del estudio de diseño asociado magCulture, además de escribir para Creative Review. Es miembro
fundador de la British Editorial Design Organisation y juez de la
Society of Publication Designers de Estados Unidos. magCulture
también es una empresa de asesoramiento en contenido editorial y entre sus trabajos más recientes se incluye la revista digital
Port. El entusiasmo de Leslie por el mundo de la edición, sea cual
sea el modelo de negocio o la forma de la publicación, se refleja
en su trabajo como coorganizador de Colophon, un congreso sobre revistas independientes.
Ahora que ya hace unos años de la llegada de la tablet, ¿podemos decir que el diseñador ha recuperado el control?
La forma de hacer las cosas sigue generando debates en distintos sectores de los medios de comunicación. Los grandes grupos
editoriales recurren a su equipo interno de diseñadores para
adaptar lo que hacen en papel y conseguir algo que funcione
para la página web, el móvil y la tablet a partir de la versión impresa.
¿Te da la sensación de que los grandes grupos editoriales desearían poder apretar un botón y que apareciera un supersistema de gestión de contenidos?
En teoría, ahí acabaría todo. Nos guste o no, todo el mundo se refiere a lo que hacemos como “contenido”. Puede que no estemos
cómodos con eso o que suene a cliché, pero es lo que hacemos
ahora: los diseñadores de publicaciones trabajamos con contenido. Y la tecnología nos está alcanzando. El móvil es un buen
ejemplo de ello. ¿Cómo diseñas una identidad que haga que The
Guardian se distinga del resto con el poco espacio que te deja la
pantalla y las limitaciones tipográficas?
El problema con el iPad es que todas las aplicaciones se parecen
entre sí, tienen el mismo tamaño y el mismo acabado pulcro. Las
tablets serán táctiles, pero no tienen nada que ver con el sentido
del tacto. Insisto en la obviedad, pero resulta que aunque las tablets sean táctiles no son en absoluto algo que se pueda tocar. Tienen muchas luces y brillan. Pueden estar encendidas o apagadas.
No cambian en función del sitio en el que estés. Con el papel tienes
lo bueno de los sentidos del tacto y el olfato, tamaños diferentes y
la posibilidad de compartir fácilmente y arrancar una página. Se
usa Twitter buscando desesperadamente compartir contenidos
de una manera parecida. No soy un ludita, pero tenemos que ser
conscientes de las diferencias.
Te labraste un nombre diseñando exitosas revistas para clientes; 15 años después se produce este cambio a las plataformas
digitales.
Las revistas para clientes, que formaban parte de grandes campañas de marketing, eran creativas y llegaron a estar muy de
moda. En cuanto se entendió su poder y su alcance y el público se
dio cuenta de lo beneficiosas que podían ser para las empresas,
la cosa se puso seria. Los intentos por hacer cosas interesantes
y novedosas tumbaban las dudas por el riesgo que se corría en
lo que respectaba al coste. Las empresas estaban dispuestas a
gastar dinero en revistas y querían recibir algo a cambio, así que
aumentó la presión del marketing y se perdió creatividad. Yo tuve
la suerte de estar en el sector en una época en la que era posible
hacer publicaciones para clientes que ponían en cuestión la definición misma de revista.
¿Los avances tecnológicos agudizaron ese cambio?
Fue la cuestión digital la que inspiró el cambio. Hay herramientas
digitales que miden el éxito de manera inmediata. Las revistas
La maquetación
creaban un aura positiva en torno a su marca, esto le granjeaba
atención mediática y le hacía ganar premios, pero era imposible
de medir.
Si te paras a analizar eso te vuelves menos creativo. En cuanto
empiezas a medirlo, en cuanto empiezas a querer saber cuántos
clics llevas y cuántas naranjas o cuántos vuelos estás vendiendo,
empiezas a querer conectarlo todo. Y esto a su vez creó la expectativa de que se podía hacer lo mismo con las revistas en papel.
Cambió la perspectiva que sustentaba la revista creativa, se dejó
de apostar por un modelo de negocio creativo para apostar por un
modelo de negocio comercial. Ahora las prioridades son otras.
Hay gente que lo quiere todo.
¿Hoy en día todo lo mueve la tecnología digital?
Hay un cambio de enfoque y se puede entender que las empresas
hagan lo que están haciendo. Hay bastantes buenos ejemplos.
Muchas de las revistas más vendidas son funcionales, hacen lo
que se espera de ellas, pero la voz de la marca no puede limitarse
a vender el producto. Para mí, lo máximo a lo que puede aspirar
una revista es a crear un mundo propio… Puede que ahora se compren menos revistas y con menos regularidad que antes. Pero
125
cuando compras una revista, te pierdes en ese mundo, y esto proporciona un espacio fantástico a la gente y, de una manera sutil,
te permite dar forma a tu marca. Si lo haces bien, logras que la
gente asocie sensaciones positivas a tu firma y sea capaz de explicar cosas acerca de ella (a menudo de forma inconsciente) que
no se pueden explicar en un anuncio, que da mucho más el cante.
En lo que respecta a modelos de negocio, hemos visto a las
grandes compañías invertir en sistemas de producción personalizados. Tienen poder de negociación propio. ¿Eres optimista
en el caso de las revistas de menor peso?
Hasta ahora, la mayoría de las revistas para tablets han fracasado. Muchos de los grandes grupos editoriales han hecho
importantes inversiones, no solo de capital, sino también de
tiempo y recursos. Aún estamos en las primeras fases del experimento, pero, aunque hay algunos buenos ejemplos de trabajo
creativo, las cifras de ventas de las aplicaciones de revistas se
enfrentan a problemas graves. Uno de ellos es el marketing:
¿cómo consigues que el lector encuentre tu aplicación? No tiene nada que ver con encontrar una publicación en el expositor
de una tienda.
126
Capítulo 5
Lo cierto es que las aplicaciones están fuera del alcance de la mayor parte de las revistas. No les sobra el dinero para invertir. Necesitan otros modelos: Monocle, por ejemplo, ha ignorado con éxito las aplicaciones y ha invertido en un estudio de radio para
crear contenido que estará disponible online. No se saca dinero
de publicar tu propio microzine a no ser que tengas mucha suerte, aparte de unos pocos ejemplos como Anorak, que encontró un
nicho en el que podía funcionar. Hay productos derivados de esa
idea, es decir, negocios basados en productos derivados.
En Fire and Knives son decididamente analógicos. Funcionan
partiendo de la base de que nadie cobra; se cubren costes pero
todo el mundo tiene que asumir un montón de trabajo extra porque colabora en la revista.
¿Qué se puede aprender si echamos la vista atrás en busca de
modelos de negocio diferentes?
The Face, Blitz e i-D son una generación en la que buscar referencias, una generación de gente que pensó “esto lo voy a hacer yo
solo”. Nick Logan se puso manos a la obra con The Face en la
mesa de su cocina, después de buscar apoyos sin ningún éxito.
Terry Jones dejó Vogue para empezar i-D. Blitz comenzó como
una revista universitaria. Todas ellas fueron publicaciones que
destacaron. En el momento en que salieron al mercado, la moda y
la cultura no recibían la atención de los medios de comunicación
convencionales (a diferencia de lo que ocurre ahora, con tantas
referencias a la cultura popular) y por eso causaron sensación.
Hoy en día es más difícil generar una reacción parecida al haber
tanta información a nuestra disposición.
Tu blog magCulture congregó a toda una comunidad. ¿Sigue
creciendo?
El alcance del blog sigue aumentando, sí. Nos gusta estar conectados con gente con la que compartimos intereses. En realidad,
los blogs no son tan diferentes de los clubs de fans o las revistas
especializadas. Conectan a la gente. Yo crecí con NME [New Musical Express, semanario musical británico] y aquello desempeñó
el mismo papel en mi adolescencia que hoy Facebook en la vida
de mis hijos. Me conectaba con gente que pensaba de una manera parecida. Solo que hoy es más rápido y más fácil.
Una revista como Creative Review se lee y se comparte mucho
más en internet, y hemos llegado a tal punto que los editores tienen que añadir una línea en cada post del blog recordando a los
lectores que también publican una versión en papel.
Revistas de gama media como Cosmo o Company, por ejemplo,
ahora cuentan con un gran número de seguidores en Twitter con
los que interactúan constantemente. Los editores usan las redes
sociales para ampliar su presencia y expandirse, además de
anunciar actos promocionales y ofertas especiales. Una revista
que no esté presente en las redes sociales tendrá dificultades
para sobrevivir. La mayor parte de la gente que quiere entablar
una relación con una revista no lo hace por los productos sino
para ser parte del club.
¿Se han mantenido los principios básicos de la dirección de
arte con el paso del papel a las publicaciones digitales?
Los principios básicos no han cambiado. Se han añadido otros
nuevos. El más básico de los principios es entender lo que estás
intentando decir y a quién se lo estás diciendo, y a partir de ahí
tratar de encontrar la manera de decirlo. Todo lo que tiene que ver
con el lenguaje visual ha evolucionado, del mismo modo que evoluciona una lengua. Las premisas básicas que rigen el funcionamiento de la retícula son las mismas, pero el lenguaje visual
cambia y crece constantemente.
La gente piensa que hay una gran diferencia entre diseñar para
papel y diseñar para medios digitales, pero en realidad no la hay
(a no ser que la crees tú).
Tienes que ser capaz de comunicar y explicar la idea. Tienes que
ser capaz de vender, de documentarte; tienes que tener conocimientos acerca del funcionamiento de la retícula y saber de
legibilidad. Ningún diseñador que conciba el diseño editorial
como bloques de texto llegará lejos. En el diseño de revistas, no
puedes diseñar sin leer. Tienes que leer el texto para poder reaccionar a él. Además, es recomendable experimentar con cualquiera que sea la última forma de comunicación que ofrece el
mercado y lograr hacerla funcionar. Tienes que explorar. La imagen en movimiento es importante; si ahora estás trabajando con
fotografía, pronto lo harás con vídeo. Es parte del diseño gráfico
en general.
¿Cuál de las posibilidades que ofrecen las plataformas digitales
te entusiasma más?
La llegada de las plataformas digitales lo está poniendo todo patas arriba. El potencial real de las nuevas formas que pueden
adquirir las publicaciones se está revelando como algo mucho
más difícil de descifrar de lo que muchos pensaban, desde luego más difícil de lo que parecía con la llegada del iPad. Es un
cambio más lento de lo que preveíamos.
Lo más emocionante de la era digital es que nos hace cuestionarnos todo lo que hacemos, hasta lo más básico. Hay algunos proyectos editoriales apasionantes en papel que han surgido como
resultado directo del periodo de incertidumbre que han desencadenado los nuevos medios digitales.
¿Incluirías ahí el aspecto temporal con el que no contábamos
en las ediciones en papel?
En ese sentido hay todo un nuevo espacio en los dispositivos
móviles: no se trata ni de una revista en papel ni de un programa
de televisión. La gente no se compra un iPad para leer revistas
de pago; hace muchísimas más cosas con él. Las revistas digitales tienen que encontrar su concepto propio, no pueden ser un
programa de televisión online. Entonces, ¿qué son? ¿Qué es ese
espacio? Aún nos queda mucho camino, estamos dando los primeros pasos.
La maquetación
Factores que determinan
la construcción de una
maqueta
No existen fórmulas mágicas para diseñar maquetas.
Básicamente, se trata de organizar el trabajo, lograr que
fluya la comunicación y facilitar el manejo de la publicación al usuario. Comprende todo, desde saber qué es
una reunión de planificación a conocer cuánto va a costar un reportaje, cuánto tiempo queda para introducir
cambios en el diseño o cómo hacer funcionar conjuntamente de la manera más adecuada los elementos que
han de figurar en la página, teniendo en cuenta el estilo
propio de cada una de las secciones. Muchos de estos
factores no competerán directamente al diseñador,
como el presupuesto, la asignación de espacio, la paginación y los límites de entrega. He ahí una parte del reto
que supone cualquier diseño: hallar soluciones dentro
de una serie de condiciones impuestas es lo que estimula la creatividad.
Planificación y calendario
En todas las publicaciones hay reuniones de planificación en las que se supervisa la evolución del proceso.
Su propósito, ya sean reuniones del departamento editorial o del de producción, es establecer los contenidos
y la importancia de los reportajes de cada número, realizar una estimación del espacio que requerirá cada
noticia o artículo e informar sobre ello a todas las secciones de la publicación. Con esta información, el departamento de arte puede comenzar a planear cómo se
ilustrará cada artículo. Es posible que haya que encargar la realización de algunas imágenes o bien buscarlas y comprarlas. Al mismo tiempo, los departamentos
editoriales comenzarán las labores de documentación,
investigación y redacción y también encargarán la elaboración de los artículos que sean necesarios; las secciones de tecnología o belleza empezarán a pedir productos para probarlos y fotografiarlos; y la sección de
moda conseguirá el vestuario y organizará las sesiones de fotos. Se trata de un proceso dinámico y fluido
durante el que continuamente se asignan, optimizan o
descartan materiales.
La maqueta de Gary Cook para un perfil del
político Jonathan Aitken en FT Business usa
de manera inteligente el espacio negativo de
la retícula para transmitir el tema religioso del
artículo y liga la página de texto a la imagen
logrando unificar la doble página.
TIP
Antes de comenzar a diseñar la página
Reúne los textos, el material de ilustración
y toda la información procedente del equipo
editorial, incluyendo la última actualización
del planillo. A medida que se aproximen las
fechas de entrega, se producirán frecuentes
cambios motivados por la venta de anuncios
y la llegada de nuevos materiales a los que
se asigna más o menos espacio del fijado
inicialmente.
Lee el texto para comprender bien el artículo
y el propósito de la(s) página(s).
Examina todo el material visual (ilustraciones,
fotografías y gráficos). ¿Tiene calidad suficiente
para ser publicado? Recuerda que la resolución
de las fotografías digitales ha de ser de 300 ppp
(puntos por pulgada) para que su impresión
reúna las condiciones mínimas de calidad.
Muchas cámaras digitales hacen fotos a 72 ppp
y, como consecuencia, al convertirlas su tamaño
óptimo de impresión se reducirá a la cuarta parte.
Asegúrate de que todos los elementos de
estilo de la publicación estén en su sitio,
prestando atención a las plantillas de las
páginas, las hojas de estilo, las paletas de
colores y los signos distintivos de la revista.
127
128
Capítulo 5
Cómo explora una página
el ojo humano
unque no existen reglas absolutas sobre
A
cómo explora el ojo de cada individuo el
contenido de una página o una doble página,
el uso de ganchos visuales, ya sea en las
imágenes o en el texto, puede determinar el
lugar por el que el ojo comienza su viaje. En
esta maqueta extraída de Loaded (izquierda)
la vista se dirige rápidamente a la gran
“G” por su tamaño y color predominantes,
después sigue la terminal horizontal de la
letra hasta el ojo del futbolista Paul Gascoigne
y, finalmente, avanza hasta la entradilla, de
menor tamaño. En la compleja doble página
del periódico holandés Het Parool (página
siguiente), la trayectoria la marca la mirada
de la figura de la foto principal, que apunta al
rótulo de la cabecera de sección, y después
la atención del lector recorre los demás
elementos siguiendo, generalmente, los ejes
dominantes, vertical y horizontal, marcados
por la retícula.
El ciclo de producción
Para el departamento de arte, el ciclo de producción
comienza cuando llegan a la mesa las primeras fotografías e ilustraciones y los primeros textos de los departamentos de redacción. Es en este punto donde se
inicia el proceso de diseño de la maqueta. Si se dispone de imágenes, lo habitual es comenzar a construirla
en torno a ellas: en caso contrario, un buen punto de
partida puede ser un titular con fuerza. Es muy importante no mermar un ápice la capacidad de impacto, por
lo que hay que evitar combinar elementos que colisionen o que puedan anularse. Las áreas sobre las que no
se va a imprimir nada (los blancos de la página) crean
también un poderoso foco de atención. Una vez completadas, las maquetas pasan a las mesas de los subeditores para su revisión y, si fuera necesario, su corrección. Llegado este momento, las diferentes secciones
de una revista se habrán ajustado a un calendario de
impresión. En el caso de publicaciones de gran tamaño, es frecuente que cada sección tenga que cumplir
con su fecha de entrega y que sea enviada a la imprenta según un orden preestablecido, en el que la portada
o cubierta suele ocupar el último lugar. Las secciones
deben estar completas, incluyendo la publicidad, antes
de imprimirse.
Factores prácticos
El presupuesto del que dispone el departamento de
arte para imágenes, papeles especiales, tintas y efectos que se salen de lo habitual (como puede ser un troquelado) se fija con mucha antelación. Sin embargo,
cómo se gasta exactamente esa suma depende del director de arte, que tiene que tomar las decisiones pertinentes lo antes posible y esforzarse al máximo por
atenerse a ellas, de igual manera que la publicación ha
de atenerse a los límites de entrega acordados con la
imprenta si quiere cumplir con su calendario de impresión y distribución. Estas constricciones temporales determinan el grado de experimentación que puede permitirse el diseñador o la posibilidad de cambiar
una maquetación si no está completamente satisfecho
con el resultado. Cada diseñador tiene su método a la
hora de gestionar las limitaciones que imponen los
plazos reducidos. Algunos prefieren establecer prime-
La maquetación
ro el diseño general de la página y después afinar los
recuadros, la tipografía y el color hasta lograr un resultado convincente. Otros optan por empezar diferentes
maquetas desde cero e ir guardando las distintas versiones hasta que están satisfechos con una o hasta
que, simplemente, se quedan sin tiempo para más. De
modo similar, el orden de los contenidos y las páginas
asignadas a cada departamento editorial los fija el
director o el dueño de la publicación, y normalmente
dependen de las ventas publicitarias. Las páginas se
venden a los anunciantes teniendo en cuenta su ubicación en la revista (enfrentadas a tal sección o a tal
artículo). Cada publicación tiene una proporción fija
de contenidos editoriales y anuncios, por lo que si se
añaden, se eliminan o se mueven páginas de publicidad, los contenidos editoriales de la sección correspondiente tendrán que reducirse, extenderse o desplazarse
en consecuencia. De nuevo, este hecho (pongamos por
caso que un artículo de cinco páginas tiene que ser reducido a tres ) tendrá un impacto enorme en las tareas
de diseño.
129
Factores de diseño: la cuestión
del espacio
Hoy en día, los lectores demandan publicaciones con
tamaño y formato manejables, que sean flexibles y variadas en su contenido y que, en definitiva, puedan ser
leídas u ojeadas a voluntad sin seguir un orden estricto. En el diseño, esto se traduce en el uso de imágenes,
destacados, titulares en color y cajas de texto y en la
concentración de información esencial en entresacados y listas. Por su parte, aquellas publicaciones que
acostumbren a incluir artículos con mucho texto se
servirán de los blancos para contrarrestar el efecto
gris que provoca la acumulación de texto corrido. Todos estos recursos ocupan espacio, pero el objetivo es
lograr un equilibrio entre texto, imágenes y elementos
gráficos.
El número de palabras de una página de una sección
editorial suele estar predeterminado. Cuando este límite se supera y la extensión de una pieza es tal que no
hay forma de maquetarla, el jefe de sección puede reducirla hasta que tenga una extensión razonable. Puede
130
Capítulo 5
Frontpages Main paper
Foto: Niklas Meltio
FREDAG 8 JUNI 2012 ○ SverigeS StörSta morgontidning ○ grundad 1864 ○ PriS 30 kronor
darse el caso de que un artículo tenga que ser diseñado
antes de su redacción o incluso de que gire completamente en torno al diseño. En estos casos, se fija el número de palabras que ha de tener y se redacta un texto
con esa extensión. También hay que valorar el formato
de cualquier material ilustrativo. Si se trata de una imagen digital, es posible que haya que trabajar con ella a
un tamaño determinado; las ampliaciones de algunas
fotografías con mucho grano pueden no cumplir con las
exigencias estilísticas de la revista. En ocasiones, ciertas informaciones pueden llegar en el último momento
y afectar al diseño en mayor o menor medida. Por ejemplo, el periodista que está redactando un artículo puede
encontrarse ante un segmento informativo que debería
enfatizarse para aclarar el significado del contenido o
el equipo de documentación gráfica acaba gestionando
la impresión de una imagen de un tamaño inferior a lo
esperado,
Diktatorns offer
○ Skakande bilder inifrån våldets Syrien ○ Flickan överlevde attacken som utplånade hennes familj
7 388101 003001
Una cuestión espacial particularmente relevante en el
caso de los periódicos es la del diseño horizontal y vertical. Hasta mediados del siglo pasado, muchos periódicos se diseñaban a base de titulares de una sola columna seguidos de varias líneas de entradilla, lo que creaba
una sucesión de columnas regladas largas y estrechas,
difícilmente legibles, que conferían al periódico una apariencia densa e impenetrable. Con el tiempo, los márgenes y las columnas más anchas han ido ganando terreno, y se han adoptado nuevos formatos (el tabloide y
otros aún más reducidos), en una tendencia general hacia el diseño horizontal, más atractivo visualmente y
más fácil de leer. Incluso en el estrecho formato berlinés,
los diseñadores pueden crear diseños horizontales mediante el uso de titulares y bloques que ocupen varias
columnas, dirigiendo la atención del lector a lo ancho de
la página más que de arriba abajo. Cuando se trabaje con
diseños verticales es importante dejar suficiente ancho
de margen para garantizar la legibilidad e introducir aire
tipográfico en el conjunto de la página, algo que puede
potenciarse con la inclusión de blancos y columnas sin
texto.
Den tvååriga lickan från byn al-Rami blev ett av den syriske diktatorns
Bashar al-Assads tiotusentals ofer.
Hennes familj utplånades, men
hon överlevde med splitterskador
och kunde räddas av rebeller som
förde henne till ett hemligt sjukhus
i trakten.
DN kan i dag publicera ett bildreportage av fotojournalisten Niklas Meltio som följt en rebellgrupp
inne i Syrien.
Minst 10 000 har hittills dödats
och världens ledare talar om risken
för fullt inbördeskrig. Varför görs
inte mer för att stoppa dödandet?
Det lika enkla som brutala svaret är
att Syriens befolkning ofras på realpolitikens altare, skriver DN:s Erik
Ohlsson. Nyheter 2, 8–11, Ledare 4
Länsstyrelsen slår larm:
V på DN Debatt:
Johan Esk:
Fotbolls-EM
Insidan
Segervissa
polacker
tror på succé
”Jag har svårt
att orka med
min tvååring”
Inför dagens EM-premiär har vinden vänt och optimismen gror i Polen. ”Kvartsinal är ett minimum”,
säger sportministern till DN inför
matchen mot Grekland. Sport 12–15
”Min tvååriga dotter bråkar alltid
när hon inte får som hon vill. Ofta
får hon det, eftersom jag inte orkar”,
skriver en tvåbarnsmamma. Psykologen ger råd. Insidan • Kultur 21
100000-tals
”Ge näringslivet Jag hoppas på
stockholmare
större ansvar för tyskarna –
utan bostad 2030 yrkesutbildning” för deras
Bostadsbristen ökar, ändå byggs det
allt färre bostäder. I en ny rapport
larmar länsstyrelsen om en ”mörk”
situation i Stockholm som är på väg
Nr 152 att förvärras. Stockholm 4–5
Näringslivet måste ta på sig ett större pedagogiskt ansvar för yrkesutbildningen, skriver Jonas Sjöstedt
och Rossana Dinamarca från Vänsterpartiet. Debatt 6
fotbolls
skull.
Sport 12
•A5
La maquetación de portada del periódico
sueco Dagens Nyheter (DN) genera impacto
con una imagen de reportaje gráfico. El horror
del contenido queda ligeramente suavizado
por la composición pictoricista y los colores
tenues. La tipografía de la cabecera y el titular
es atrevida y dramática. Los avances de la
parte inferior de la página tiran del lector
hacia el interior del periódico.
Frontpages Sections
Factores de diseño: el predominio
de la forma
Gran parte de la labor del diseño editorial consiste en
organizar las formas para apoyar la palabra escrita,
dentro de los límites o parámetros que determinan el
estilo particular de una publicación. Mark Porter lo describe así: “Consiste en estar a cargo de la distribución
de los elementos en el espacio”. Estos elementos son los
titulares, el texto, el material gráfico y los blancos. La
manera en que estas formas se organizan es la que determina que una maquetación sea o no satisfactoria.
Upptäck Stockholm.
Påskvandra genom
stan med Eva-Karin.
Sidan 10
ONSDAG 27 MARS 2013 ○ SVERIGES STÖRSTA MORGONTIDNING ○ GRUNDAD 1864
Regeringen
äter upp alla
vackra hus
Sid 6–7
L
a maquetación
131
El titular
Esto es falso texto.
Redactado para ser leído
pero carente de contenido.
Los textos de prueba
ininteligibles tienen la
desventaja inherente
Llaman la atención sobre
sí mismos
El texto simulado es eficaz
en cualquier tipografía,
sean los que sean el formato
y el tamaño requeridos
Los párrafos pueden ser
cortos o largos
Esto es falso texto
Una simulación de texto
real que emplea palabras
habituales con una
frecuencia normal
Por un autor
Las composiciones de prueba
que imitan texto con contenido
ininteligible tienen la desventaja
inherente de llamar la atención
sobre ellas mismas. Esto es falso
texto. Redactado con la
intención de ser leído pero
carente de contenido. En tanto
que una simulación de texto
real que emplea palabras
habituales con una frecuencia
normal de letras no puede
engañar al ojo ni al cerebro.
El texto simulado es eficaz en
cualquier tipografía, sean los
que sean el formato y el tamaño
requeridos. Los párrafos
pueden ser cortos o largos. Lo
que ves es falso texto. Redactado
con la intención de ser leído
pero carente de contenido. En
tanto que una simulación de
texto real que emplea palabras
habituales con una frecuencia
normal de letras no puede
engañar al ojo ni al cerebro.
Las composiciones de
prueba pueden imitar texto con
contenido ininteligible o
garabatos, pero tienen la
desventaja inherente de llamar
la atención sobre ellas mismas.
El texto simulado es eficaz en
cualquier tipografía, sean los
que sean el formato y el tamaño
requeridos. Los párrafos
pueden ser cortos o largos
y pueden emplearse para
rellenar cualquier área ya que
el texto base se repite una y
otra vez comenzando en puntos
diferentes. Esto es falso texto.
Redactado con la intención de
ser leído pero carente de
contenido. En tanto que una
simulación de texto real que
emplea palabras habituales con
una frecuencia normal de letras
no puede engañar al ojo ni al
cerebro. El texto producido
puede emplearse para rellenar
cualquier área ya que el texto
base se repite una y otra vez
comenzando en puntos
diferentes.
ARTÍCULO 5
Dónde situar los elementos
La ubicación y el diseño del texto establecen
una comunicación con el lector e influyen en
su recepción. Decidir si un artículo va a ir a
toda página o situado entre otros dos o tres
señala inmediatamente su importancia para
el lector. Aquí vemos un artículo acompañado
de una imagen a sangre, con titular y
entradilla grandes, columnas anchas, listas,
colores fuertes y muchos blancos. Todo ello
va destinado a estimular el interés del lector
y a captar su atención.
En contraste, esta maquetación muestra
cómo el mismo artículo, diseñado de otra
manera, emite señales diferentes. Aquí se ha
maquetado con un tratamiento más propio de
una noticia que de un artículo. Al hacer que el
texto corra de arriba abajo en toda la página,
con titulares más reducidos, columnas más
estrechas y menos blancos, la prioridad y la
importancia de la pieza se ven acentuadas. No
obstante, los entresacados, los recuadros, las
viñetas y el color son, todos ellos, elementos
que llaman la atención y resultan atractivos
para el lector.
132
Capítulo 5
La cabecera
03
Redactado para
ser leído pero sin
contexto efectivo.
Como muestra
de texto real en
situación natural
14
25
Redactado para
ser leído pero sin
contexto efectivo.
Como muestra
de texto real en
situación natural
36
Este es el
titular
Redactado para ser
leído pero sin
contenido efectivo.
Como muestra
de un texto real.
Los párrafos pueden ser cortos o largos. Este texto puede emplearse para rellenar cualquier área. Los párrafos pueden ser cortos o largos. Este
texto puede emplearse para rellenar cualquier área. Los párrafos pueden ser cortos o largos. Este texto puede emplearse para rellenar .
Las composiciones de prueba pueden
imitar texto con contenido ininteligible o
garabatos, pero tienen la desventaja
inherente de llamar la atención sobre ellas
mismas. El texto simulado es eficaz en
cualquier tipografía, sean los que sean el
formato y el tamaño requeridos. Los
párrafos pueden ser cortos o largos. Este
texto puede emplearse para rellenar
cualquier área ya que el texto base se
repite una y otra vez comenzando en
puntos diferentes. Esto es falso texto.
Redactado con la intención de ser leído
pero carente de contenido. En tanto que
una simulación de texto real que emplea
palabras habituales con una frecuencia
normal de letras no puede engañar al ojo
ni al cerebro.
Las composiciones de prueba
pueden imitar texto con contenido
ininteligible o garabatos, pero tienen la
desventaja inherente de llamar la
atención sobre ellas mismas. En tanto
que una simulación de texto real que
emplea palabras habituales con una
frecuencia normal de letras no puede
engañar al ojo ni al cerebro. El texto
simulado es eficaz en cualquier
tipografía, sean los que sean el formato
y el tamaño requeridos. Los párrafos
pueden ser cortos o largos. Este texto
puede emplearse para rellenar
cualquier área ya que el texto base se
repite una y otra vez comenzando en
puntos diferentes. Esto es falso texto.
Redactado con la intención de ser leído
pero carente de contenido. En tanto
que una simulación de texto real que
emplea palabras habituales con una
frecuencia normal de letras no puede
engañar al ojo ni al cerebro. Este texto
puede emplearse para rellenar
cualquier área ya que el texto base se
repite una y otra vez comenzando en
puntos diferentes. Esto es falso texto.
Redactado con la intención de ser leído
pero carente de contenido. El texto de
presentación emplea lenguaje
ininteligible y conlleva la desventaja
inherente de que llama la atención
sobre sí mismo. Las composiciones de
prueba pueden imitar texto.
Los párrafos pueden ser
cortos o largos. Este texto
se emplea para rellenar.
Esto es falso texto. Redactado con la
intención de ser leído pero carente de
contenido. Una simulación de texto real
emplea palabras habituales con una
frecuencia normal de letras no puede
engañar al ojo ni al cerebro. Las
composiciones de prueba imitan texto
con contenido ininteligible o garabatos,
pero tienen la desventaja inherente de
llamar la atención sobre ellas mismas. El
texto simulado es eficaz en cualquier
tipografía. Los párrafos pueden ser
cortos o largos. Este texto puede
emplearse para rellenar cualquier área
ya que el texto base se repite una y otra
vez comenzando en puntos diferentes.
Falso texto. Redactado con la intención
de ser leído pero carente de contenido.
En tanto que una simulación de texto
real que emplea palabras habituales con
una frecuencia normal de letras no
puede engañar al ojo ni al cerebro.
Titular más pequeño
para variar la fuerza
visual del artículo
Redactado para ser leído
pero sin contenido
efectivo. Como muestra
de un texto real.
Las composiciones de prueba
pueden imitar texto con contenido
ininteligible o garabatos, pero
tienen la desventaja inherente.
Los párrafos pueden ser cortos o largos. Este texto puede emplearse para rellenar cualquier área. Los párrafos pueden ser
cortos o largos. Este texto puede emplearse para rellenar cualquier área. Los párrafos pueden ser cortos o largos.
puede engañar al ojo ni al cerebro. Las
composiciones de prueba pueden imitar texto con
contenido ininteligible o garabatos, pero tienen la
desventaja inherente de llamar la atención sobre
ellas mismas. El texto simulado es eficaz en
cualquier tipografía, sean los que sean el formato y
el tamaño requeridos. Los párrafos pueden ser
cortos o largos. Este texto puede emplearse para
rellenar cualquier área ya que el texto base se
repite una y otra vez en puntos diferentes.
Esto es falso texto. Redactado con la intención
de ser leído pero carente de contenido. En tanto
que una simulación de texto real que emplea
palabras habituales con una frecuencia normal de
letras no puede engañar al ojo ni al cerebro. Las
Nivel inferior de los
distintos tipos
E
El texto simulado es eficaz
en cualquier tipografía,
sean los que sean el formato y el
tamaño requeridos. Los
párrafos pueden ser cortos o
largos. Redactado con la
intención de ser leído pero
carente de contenido. En tanto
que una simulación de texto
real que emplea palabras
habituales con una frecuencia
normal de letras no puede
engañar al ojo ni al cerebro.
Las composiciones
de prueba que imitan
texto con contenido
ininteligible o
garabatos tienen la
desventaja inherente
de distraer la atención
Las composiciones de prueba
que pueden emplear otros
lenguajes o incluso garabatos
tienen la desventaja inherente
de hacer que la atención
recaiga sobre ellas mismas. En
tanto que una simulación de
texto real que emplea palabras
habituales con una frecuencia
normal de letras no puede
engañar al ojo ni al cerebro. El
texto simulado es eficaz en
cualquier tipografía, sean los
que sean el formato y el
tamaño requeridos. Los
párrafos pueden ser cortos o
largos. Lo que ves aquí es falso
texto. Redactado con la
intención de ser leído pero
carente de contenido. En tanto
que una simulación de texto
real que emplea palabras
habituales con una frecuencia
normal de letras no puede
engañar al ojo ni al cerebro.
Este texto puede emplearse
para rellenar cualquier área ya
que el texto base se repite una
y otra vez comenzando en
puntos diferentes.
Las composiciones de
prueba que pueden emplear
otros lenguajes o incluso
garabatos tienen la desventaja
inherente de hacer que la
atención recaiga sobre ellas
mismas. En tanto que una
simulación de texto real que
emplea palabras habituales con
una frecuencia normal de
letras no puede engañar al ojo.
El texto simulado es eficaz
en cualquier tipografía.
Los párrafos pueden ser cortos o largos. Este texto puede emplearse para rellenar
cualquier área, texto base se repite comenzando en puntos diferentes.
Titular para un
artículo pequeño
L
Las composiciones de
prueba que emplean
otros lenguajes o incluso
garabatos tienen la desventaja
inherente de hacer que la atención
recaiga sobre ellas mismas. El texto
simulado es eficaz en cualquier
tipografía, sean los que sean el
formato y el tamaño requeridos.
Lo que hace que un periódico se venda en
los kioscos suele ser su portada, así que es
necesario que destaque por encima de sus
competidoras. El tamaño y la ubicación de la
cabecera, las imágenes y los titulares son
factores de venta determinantes. El diseño
de la portada suele crearse a partir de una
imagen o de un titular con fuerza y de su
capacidad para llamar la atención.
03
La Cabecera
20 de Febrero de 2007
sí mismo. El texto simulado es eficaz en cualquier
tipografía, sean los que sean el formato y el tamaño
requeridos. Los párrafos pueden ser cortos o
largos. Esto es falso texto. Redactado con la
intención de ser leído pero carente de contenido.
En tanto que una simulación de texto real que
emplea palabras habituales con una frecuencia
normal de letras no puede engañar al ojo ni al
Las composiciones de prueba pueden imitar texto cerebro. Lo que ves aquí es falso texto.
con contenido ininteligible o garabatos, pero tienen El texto simulado es eficaz en cualquier tipografía,
la desventaja inherente de llamar la atención sobre sean los que sean el formato y el tamaño
ellas mismas. El texto simulado es eficaz en
requeridos. Los párrafos soncortos o largos.
cualquier tipografía, sean los que sean el formato y
Este texto puede emplearse para rellenar
el tamaño requeridos. Los párrafos pueden ser
cualquier área ya que el texto base se repite una y
cortos o largos. Este texto puede emplearse para
otra vez comenzando en puntos diferentes. Esto es
rellenar cualquier área ya que el texto base se
falso texto. Redactado con la intención de ser leído
repite una y otra vez comenzando en puntos
pero carente de contenido. En tanto que una
diferentes. Esto es falso texto. Redactado con la
simulación de texto real que emplea palabras
intención de ser leído pero carente de contenido.
habituales con una frecuencia normal de letras no
En tanto que una simulación de texto real que
emplea palabras habituales con una frecuencia
normal de letras no puede engañar al ojo ni al
cerebro.
El texto de presentación emplea lenguaje
corriente o garabatos para simular texto real, tiene
la desventaja inherente de llamar la atención sobre
S
Los párrafos pueden ser cortos o
largos. Este texto puede emplearse
para rellenar cualquier área ya
que el texto base se repite una y
otra vez comenzando en puntos
diferentes. Esto es falso texto.
Redactado con la intención de ser
leído pero carente de contenido.
En tanto que una simulación de
composiciones de prueba pueden imitar texto con
contenido ininteligible o garabatos, pero tienen la
desventaja inherente de llamar la atención sobre
ellas mismas. En tanto que una simulación de texto
real que emplea palabras habituales con una
frecuencia normal de letras no puede engañar al
ojo ni al cerebro. El texto simulado es eficaz en
cualquier tipografía, sean los que sean el formato y
el tamaño requeridos. Los párrafos pueden ser
cortos o largos. Este texto puede emplearse para
rellenar cualquier área ya que el texto base se
repite una y otra vez comenzando en puntos
diferentes. Redactado con la intención de ser leído
pero carente de contenido. Los párrafos pueden
ser cortos o largos.
texto real que emplea palabras
habituales con una frecuencia
normal de letras no puede
engañar al ojo ni al cerebro. Las
composiciones de prueba que
pueden emplear otros lenguajes
o incluso garabatos tienen la
desventaja inherente de hacer que
la atención recaiga sobre ellas mismas. En tanto que una simulación
de texto real que emplea palabras
habituales con una frecuencia normal de letras no puede engañar al
ojo ni al cerebro. El texto simulado
es eficaz en cualquier tipografía,
sean los que sean el formato y el
tamaño requeridos. Los párrafos
pueden ser cortos o largos. Este
texto puede emplearse para
rellenar cualquier área ya que el
texto base se repite una y otra vez
comenzando en puntos diferentes.
Esto es falso texto. Redactado con
la intención de ser leído.
En tanto que una simulación
de texto real que emplea palabras
habituales con una frecuencia normal de letras no puede engañar al
ojo ni al cerebro. Este texto puede
emplearse para rellenar cualquier
área ya que el texto base se repite
una y otra vez comenzando en
puntos diferentes. Redactado
con la intención de ser leído pero
carente de contenido.
El texto de presentación
emplea lenguaje corriente o
garabatos para simular texto real,
tiene la desventaja inherente de
llamar la atención sobre sí mismo.
El texto simulado es eficaz en
cualquier tipografía, sean los
que sean el formato y el tamaño
requeridos. Los párrafos pueden
ser cortos o largos. Esto es falso
texto. Redactado con la intención
de ser leído pero carente de
contenido.
Texto en caja llamativo
• Usar otros lenguajes o
garabatos tiene la desventaja
inherente de distraer la
atención
• El texto simulado es eficaz
en cualquier tipografía, ya
sean el formato y el tamaño
requeridos.
• Los párrafos pueden ser
cortos o largos. Este texto se
emplea para rellenar.
En tanto que una simulación
de texto real que emplea palabras
habituales con una frecuencia normal de letras no puede engañar al
ojo ni al cerebro. Lo que ves aquí
es falso texto.
El texto simulado es eficaz en
cualquier tipografía, sean los que
sean el formato y el tamaño requeridos. Los párrafos pueden ser
cortos o largos. Este texto puede
emplearse para rellenar cualquier
área ya que el texto base se repite
una y otra vez comenzando en
puntos diferentes. Esto es falso
texto. Redactado con la intención
de ser leído pero carente de contenido. En tanto que una simulación
de texto real que emplea palabras.
En una página con varias noticias, como
la de la imagen, la situación del texto y de los
otros elementos guía la atención del lector.
La noticia o artículo principal se distingue de
los demás colocándose en la parte superior,
con el titular, la entradilla e imagen de mayor
tamaño y el mayor ancho de columna.
En contraste, los otros dos artículos se
han maquetado sobre una retícula de seis
columnas, sin entradilla, y ambos ocupan un
espacio mucho más reducido en la página.
La jerarquía interna que rige su importancia
se refleja en el tamaño del titular, la imagen
y el volumen de espacio asignado a cada uno.
La maquetación
133
Establecer un diálogo visual entre la imagen
y el texto es una excelente manera de crear
estructura y forma en una doble página, como
muestran estos ejemplos de la revista Inside.
Para el artículo sobre Zaha Hadid (izquierda),
Jeffrey Docherty utilizó la forma de la
arquitectura como el elemento determinante
de la maquetación. “Siento verdadero respeto
por la fotografía arquitectónica. Me sorprendo
a mí mismo evitando la inclusión de texto
sobre las imágenes. Prefiero mostrarlas como
obras de arte, enmarcadas y sin nada que
entorpezca su contemplación. En ocasiones,
hay excepciones y una imagen y una historia
se complementan. En esos casos, la tipografía
puede dotar a la imagen de estructura o
de un giro dinámico. Con todo, encontrar
el lugar adecuado para el texto es vital. Las
ubicaciones predecibles pueden resultar
aburridas, por lo que hallar un ensamblaje
dinámico de texto e imagen puede suponer
todo un reto. Con demasiada frecuencia,
me topo con diseños que se abandonan
ciegamente a las modas y las últimas
tendencias. Diseñar, a fin de cuentas,
consiste en buscar un equilibrio adecuado.
Aprender a ejercitar la contención es una
cualidad fundamental del diseño que no se
tiene en cuenta lo suficiente.”
134
Capítulo 5
Bien utilizada, la distribución de las formas guía al ojo
del lector a través de un artículo, pero también a través
de la arquitectura de la página, y genera una amplia variedad de sensaciones y significados.
Si se mira una maqueta entrecerrando los ojos puede
observarse cómo todos sus elementos configuran formas. La tipografía se transforma en bloques grises y
las ilustraciones y las fotografías conforman rectángulos o cuadrados, con la excepción ocasional de los
trazos irregulares de alguna fotografía recortada o de
tipografía decorativa. También se percibe cómo estas
formas se relacionan entre ellas para construir otras
nuevas o para crear líneas diagonales muy marcadas.
Los blancos, o el espacio no impreso, también funcionan de esta manera. Todas estas formas son las que
generan equilibrio, armonía o discordancia. La creación de patrones a través de ellas contribuye a la fluidez de la maqueta.
Las formas de una maqueta tienen que cumplir dos misiones: tienen que funcionar conjuntamente dentro del
espacio de la página y, a su vez, sus contenidos han de
hacerlo de forma directa con la maqueta. La organización y la coordinación de las formas son las técnicas
esenciales para crear una maqueta satisfactoria y, mediante la introducción de variaciones, son además el
factor que distingue unos artículos de otros. Los diseñadores son conscientes de que al organizar la configu-
ración de esta manera pueden crear interés y atraer
la atención del lector hacia un punto determinado de la
página, ya sea hacia la imagen más grande, el color más
chillón o la forma más extraña, y por eso se sirven de
muchos trucos a la hora de usar su muestrario de formas.
Factores de diseño: la forma como
proporción clásica
Ya sea debido a la costumbre o a un innato sentido del
equilibrio, las convenciones tienden a favorecer ciertas
proporciones clásicas. En diseño editorial la más famosa es la sección áurea, definida por la relación 1:1,618, o
lo que es lo mismo, una altura de 16,2 por una anchura
de 10. Se considera que esta proporción es especialmente agradable a la vista, y puede observarse en muchos diseños.
Factores de diseño: la forma a través
del color
La forma se emplea a menudo para contrarrestar la monotonía que puede suponer una página con mucho texto.
Para ello se puede recurrir a fotografías, ilustraciones, tipografía decorativa, blancos, bloques de colores, tonos o
al propio texto. Las formas creadas mediante la aplicación de tonos ayudan a separar, organizar o vincular los
La maquetación
Tres ejemplos diferentes del uso de la forma
para conseguir una doble página efectiva.
Para el número Year In Ideas [El año en ideas]
de The New York Times Magazine (en esta
página), que recogía las mejores ideas,
inventos y proyectos de ese año al estilo
de una enciclopedia, Janet Froelich se
inspiró en las convenciones de la ilustración
decimonónica: “Escogí al fotógrafo Rodney
Smith por su habilidad para crear conceptos
visuales e imágenes que parecen explicativas
cuando en el fondo no explican nada”. La
combinación de blancos, texto sangrado
y material gráfico juega con inteligencia e
ingenio a imitar una enciclopedia y crea una
doble página armoniosa y muy agradable.
A su vez, en este artículo sobre las nuevas
oficinas de Boeing, Criswell Lappin, de
Metropolis (página anterior), creó la forma
arquetípica de un avión a partir de una
imagen y cajas de texto. Con ellas logra que
el contenido sea claramente visible, suscita
interés y apela al reconocimiento del lector.
distintos elementos y, psicológicamente, el texto parece
más fácil de leer cuando está dividido en varias secciones. El color puede introducir significados en una maqueta ligando elementos mediante titulares, contornos y
reglas. La capacidad del ojo humano para establecer
asociaciones a partir de esta clase de señales es muy sofisticada.
Los diseñadores no deben tener miedo de experimentar
con el color, sea con la paleta o con su uso general en
una publicación. Como explica Mario García: “El color es
una cuestión muy personal. Creemos que hoy en día a
los lectores les gustan los colores brillantes y que no
los asocian necesariamente con algo vulgar o de baja
calidad. El fabricante de bolsos Louis Vuitton, por ejemplo, empleó el marrón durante años para sus diseños,
pero ahora hace bolsos amarillos, verdes lima o rosas”.
El uso de colores llamativos por parte de García en el
periódico The Observer, tanto en elementos de maquetación como en herramientas de navegación, ha revitalizado este dominical y ha aumentado su público al llegar a lectores más jóvenes. “Las encuestas dicen que a
los lectores les gusta el color y sus códigos, y a mí también. Organiza las cosas a nivel visual y práctico”, afirma García, que aconseja utilizar una paleta para la codificación cromática y otra para los demás colores que
aparecen en la publicación.
Factores del diseño: la tensión
La tensión es una herramienta muy efectiva a la hora
de reflejar una postura editorial. Se crea a partir de la
forma de los elementos y de la relación que estos mantienen entre sí y con los límites de la página. Por ejemplo, se pueden configurar de manera que produzcan
una sensación de movimiento diagonal, conduciendo la
mirada hasta otras formas o zonas de la página. Las
sangrías de texto e imágenes, por su parte, tienen un
efecto dinámico. La tensión también puede conseguirse mediante el uso del color: la combinación de imágenes, colores y tonalidades puede repeler o atraer otros
elementos y formas.
Factores del diseño: repetición
y fluidez
Muchas publicaciones cifran su identidad en la reiteración o la continuidad visual. Cuando lo hacen a partir de
la repetición de tonos o formas, suelen basarse en una
estructura o una alineación reticular (véase el capítulo 6
para más información sobre retículas) con el fin de mantener la armonía a lo largo de todo el número. Otros factores que refuerzan la repetición y la fluidez son la posición de la tipografía y los recursos visuales y gráficos,
como recuadros y reglas, y sus respectivos colores y tamaños. Todos estos elementos permiten al diseñador
construir una sucesión de maquetas coherentes pero
135
136
Capítulo 5
que a su vez dejan espacio para la variación y la fluidez,
pues la repetición rara vez es algo deseable en todas
las páginas de una publicación (incluso en un listín
de teléfonos encontramos variaciones con la inclusión de
anuncios destacados y el uso de diferentes cuerpos y
ojos de tipos).
Factores del diseño: experimentos
con la escala
Esopus (sobre estas líneas) emplea una
imagen de gran tamaño, predominantemente
roja, para crear una plana incómoda e
inquietante, de carácter cinematográfico
y muy expresiva. La imagen de The New York
Times Magazine (arriba del todo) ilustra cómo
dos figuras que miran en direcciones
opuestas y hacia el exterior de la revista,
en vez de hacia el lomo, crean tensión.
La escala se emplea para guiar la mirada de los lectores
a través de un reportaje, para hacerlo visualmente
atractivo y para dramatizar o enfatizar su mensaje editorial. Una palabra a gran tamaño en un titular puede
cambiar o sesgar el énfasis y el significado de toda una
página, efecto que también pueden conseguir las imágenes. La escala es intrínsecamente relativa y crea jerarquías. Hay situaciones en la que eso es totalmente
apropiado, por ejemplo, un artículo que incluye un elemento principal y varios subsidiarios. Además, también tiene un propósito visual: acrecentar el interés de
la página creando bloques y formas atractivos a la vista. El contenido de la publicación es vital en relación
con la utilización del tamaño y del material visual. Así,
una revista de viajes usará con frecuencia fotografías a
sangre para lograr una sensación expansiva que recree
la ilusión de hallarse en los lugares descritos. Si las
fotos fueran más pequeñas, no evocarían los mismos
deseos o respuestas.
La maquetación
Factores del diseño: contraste
En ocasiones, es apropiado ilustrar una pieza editorial
con contrastes sutiles en el tamaño de los elementos
del diseño, pero ha de hacerse con precaución para evitar que el conjunto parezca dubitativo o débil. Es más
habitual ilustrar los diseños con contrastes extremos:
un elemento de gran tamaño enfrentado a varios más
pequeños. El tamaño del material gráfico siempre está
determinado por su relación con los demás componentes de la página y sus límites. Por ejemplo, si aumentamos el tamaño y la escala de una rodaja de tomate e
imprimimos la imagen a sangre a toda página, su aspecto será muy diferente del que presentaría en un
recuadro en miniatura.
Factores del diseño: equilibrio
El equilibrio es otro aspecto fundamental del diseño. Se
puede conseguir de muchas maneras. La simetría o la inclusión de un mismo número de elementos en ambas páginas son ejemplos obvios de equilibrio que no siempre
resultan satisfactorios si crean poco o ningún dinamismo,
tensión o contraste. La experimentación con el equilibrio
puede crear relaciones que aporten energía al diseño. Por
ejemplo, si deseamos lograr equilibrio de forma asimétrica, una gran imagen puede contrapesarse con varias más
pequeñas o una fotografía aún mayor y más oscura. La
manera de equilibrar los elementos de una maqueta corresponde al gusto de cada diseñador, pero la clave para
La revista I.D. (arriba del todo) usa reglas, la
escala, el color y la tipografía para conseguir
que cada sección (y a su vez cada una de las
páginas que la componen) tenga identidad y
carácter propios. En Metropolis (sobre estas
líneas), los códigos de barras en color que
Criswell Lappin emplea como referencia
icónica a la industria minorista también
confieren al tema de las compras una
identidad distintiva. “Como estábamos
cubriendo diversos ámbitos comerciales,
necesitábamos un símbolo que pudiera
representarlos a todos. Cada código de barras
se emplea para identificar una categoría
diferente de comercio.”
137
138
Capítulo 5
hacerlo con éxito es garantizar que se conceda el mismo
peso a cada parte del diseño.
Factores del diseño: profundidad
En términos de espacio, el trabajo con material impreso
está limitado a dos dimensiones, pero la ilusión de profundidad puede lograrse mediante la aplicación de técnicas de producción como el troquelado, la estampación
y el uso de tintas metálicas y quintos colores o colores
especiales. Además, también puede conseguirse a partir
de la disposición de los elementos en la página. Así, por
ejemplo, un hábil solapamiento de dichos elementos
(forma, tipografía y color particularmente) puede hacer
que una página sobresalga o incluso que “salte” a la vista
del lector.
Movimiento implícito
Crear sensación de movimiento sobre las dos dimensiones de una página supone un reto sustancial. El efecto se
consigue generalmente usando técnicas fotográficas
como la doble exposición, la multimpresión, las imágenes desenfocadas de acciones en movimiento o las secuencias múltiples de instantáneas dispuestas en línea.
Sobre estas líneas: Una imagen recortada
de dos formas demuestra cómo un
tratamiento inteligente del encuadre puede
originar formas de expresión y equilibrio
diferentes y distintas respuestas. El
contraste de tamaños, colores y escalas
puede producir a su vez un efecto muy
gráfico y llegar casi a formar patrones,
como se ve en esta página de I.D.
(izquierda), que transforma en una especie
de muestra de papel de pared una página
cuyo contenido trata sobre ese producto.
La maquetación
139
Armonía y discordancia
Dependiendo de la publicación, el diseño puede ser conservador o extremadamente innovador. La decisión de
crear un equilibrio visual en una página o, por el contrario, alterarlo suele dejarse en manos del diseñador, de su
instinto y su experiencia. Él será quien determine que
los elementos de la maqueta se complementen o se enfrenten con el fin de crear armonía o discordancia. En
términos filosóficos, el conflicto entre ambas concepciones va más allá de una simple cuestión de estilo y refleja
la dialéctica entre las dos corrientes de la historia humana; pensamiento y desarrollo; la división entre el clasicismo racional y equilibrado y el romanticismo desarraigado e impaciente. La rivalidad entre ambos extremos
genera una tensión creativa tal vez llamada a no resolverse jamás.
Crear armonía
En diseño editorial, la armonía se puede conseguir
de varias maneras. Los puristas de la Bauhaus y del
movimiento tipográfico suizo creían que un diseño armonioso debía contener:
Dos ejemplos diferentes a la hora de jugar
con el equilibrio en una doble página: Flaunt
(arriba del todo) se equilbra a través de una
sencilla diagonal horizontal; Dazed & Confused
(sobre estas líneas) crea un storyboard
fílmico.
• U
n tono gris uniforme, sin elementos superfluos
o discordantes como las grandes capitulares, que
van en detrimento de la serena apariencia clásica
de la maqueta.
• U
na retícula tipográfica serena y rígida.
• E
mpleo de nítidos tipos de palo seco en todo el documento.
• C
uerpo de texto pequeño.
• U
n interlineado que favorezca la apariencia general del conjunto y no llame la atención sobre sí
mismo, sin ser tan ancho que los blancos entren
en conflicto con el texto.
• T
itulares impresos en la misma familia que el cuerpo de texto, si se desea con un ojo más grueso, y tan
solo a unos puntos más de tamaño.
• M
árgenes con la anchura suficiente para diferenciar con claridad las cajas de texto, pero no tanta que parezcan ostentosos o un despilfarro de
papel.
• E
lementos adicionales, como cabeceras o folios,
ceñidos a los principios descritos anteriormente.
• F
otografías ancladas en la página, colocadas a lo
largo de las columnas de la retícula, a una, dos, tres
o cuatro columnas exactamente y alineadas horizontalmente con otros elementos.
140
Capítulo 5
• B
lancos de página usados cuidadosamente para
hacer que esta respire y esté equilibrada.
Con semejante maquetación, la sensación general que
se transmite es de regularidad y serenidad, sin elementos discordantes. Es especialmente adecuada para el
diseño de libros y catálogos, pero quienquiera que lea
publicaciones editoriales sabe que las revistas y los periódicos rara vez se ajustan a un estilo como este, ya
que necesitan subrayar los contenidos de diferentes
maneras para jerarquizar la información y suscitar una
respuesta emocional en el lector. Y lo hacen combinando la armonía con algo de discordancia, recurriendo a la
unión de contrarios.
La unión de armonía y discordancia
Los lectores contemporáneos, que han crecido expuestos a las tendencias visuales marcadas tanto por las
publicaciones impresas como por la televisión e internet, responden bien a los elementos discordantes de
una maqueta, y son muchos los títulos que optan por
fundir ambos recursos. La armonía se puede obtener
empleando elementos comunes (una cabecera de sección, un folio distintivo o la aplicación al texto de los
principios de la Bauhaus), mezclándolos luego con la
discordancia que crea la variación y el solapamiento
frecuente de tipos, el conflicto entre formas y equilibrio
En Metropolis (arriba), Criswell Lappin
consigue animar un artículo sobre picaportes
gracias a una ilusión tridimensional.
o el simple tratamiento del texto. El texto puede haber
sido escrito a mano, sobreescrito, recortado, mutilado o
dañado. Las cajas de texto pueden retorcerse y deformarse o transparentarse. Las letras iniciales pueden
aumentar hasta ocupar media página. Un texto en una
tipografía considerada bella y delicada puede tornarse
deliberadamente ilegible imprimiéndolo en amarillo
sobre el vestido de una modelo del mismo color en un
reportaje fotográfico. Sean cuales sean las combinaciones que se realicen, el efecto no ha de ser de anarquía,
sino de expresividad, interés y libertad, con el fin de comunicar siempre un significado. Todo ello puede contribuir a que la identidad de una revista destaque entre
las demás.
Derrocar la armonía
¿Por qué algunos diseñadores optan por enfatizar la
discordancia en sus diseños? La razón suele ser que el
contenido y la marca están intentando hacer algo diferente, como proponer un estilo de vida alternativo,
ofrecer la actualidad política desde un ángulo radical,
L
a maquetación
Los diseños de Neville Brody para The Face
(arriba) parecen algo inofensivos si los
comparamos con el enfoque radical de
Speak (abajo), pero lo cierto es que ambos
hacen gala de un estilo antiautoritario que
apela directamente al estancado panorama
político y moral del momento y el contexto
en que se inscriben. Por medios diferentes,
ambos estilos sustituyen la armonía por una
suerte de vitalidad nerviosa, pero siguen
siendo accesibles y legibles.
141
abrazar el inconformismo de un movimiento cultural
determinado... Por lo general, los grandes diseñadores
usan el diseño de modo inteligente e innovador para
ilustrar las actitudes nuevas o alternativas de esas publicaciones. Los trabajos de Neville Brody en The Face,
David Carson en RayGun y Martin Venezky en Speak
son casos extremos en la empresa de fusionar estilo y
contenido para obtener una clase de armonía imprevisible y al margen de lo tradicional: la que resulta de
unir la discordancia del diseño con la denuncia de su
mensaje. Sin embargo, producir un diseño tan novedoso y radical cada mes puede agotar los recursos del
más creativo y comprometido de los diseñadores. De la
misma forma, la aceptación popular y el éxito comercial, cuando son cosechados por una revista supuestamente radical, terminan por hacerle perder mordiente,
así que sus diseñadores siempre tienen que estar muy
pendientes de los giros y cambios culturales y de la
postura de la publicación hacia ellos si quieren seguir
usando la discordancia de ese modo. Es importante
reseñar que, históricamente, muchas publicaciones
experimentales y de vanguardia (incluyendo los tres
títulos aclamadísimos que ya hemos mencionado) tuvieron vidas cortas o perdieron su carácter incisivo en
un mercado que pronto fagocitó su estilo. Con todo, su
capacidad de impacto y su papel como catalizadores
del diseño editorial es innegable.
En resumen
Con toda probabilidad, los diseños equilibrados continuarán siendo la norma, ya que son fiables y atractivos
desde un punto de vista corporativo. Conviven cómodamente con el material publicitario y garantizan un sistema de trabajo basado en plantillas estándar que se
pueden confiar sin riesgos a los diseñadores con menos experiencia y en el que las instrucciones se comprenden al instante. Por estas y otras consideraciones,
los diseños armoniosos son funcionales, agradables y
accesibles a la vista, y parece difícil que puedan ser
desplazados por otras alternativas. Aunque son los diseños innovadores los que tienden a llevarse los galardones, la función de la vanguardia sigue siendo la misma de siempre: servir como campo de pruebas para
nuevas ideas que más tarde pueden incorporarse o no,
de forma diluida, a las publicaciones comerciales de
gran tirada.
142
Capítulo 5
El estilo: ¿Qué es?
¿Cómo se consigue?
¿Cómo mostrarlo?
Definir el estilo es algo tremendamente complicado
para muchos diseñadores, la mayoría de los cuales
te dirán que se trata de una cuestión de instinto, algo
que se siente o que se lleva dentro. Si bien no existen
reglas en ese sentido, los diferentes estilos y sus técnicas se pueden enseñar y aprender mediante el reconocimiento, la apreciación, el entrenamiento y la exposición a los medios visuales. El conocimiento de estos
factores ayudará al diseñador a crear el estilo adecuado
para cada publicación, ya sea formal o informal, tradicional o moderna, simétrica o asimétrica.
Cuando una publicación (en papel o digital) suscita tu
interés, ¿qué es lo primero que te llama la atención?
¿Son los colores, la imagen, los titulares? Cuando la
coges, ¿eres consciente de su peso, de la clase de papel que utiliza? ¿Percibes algo más, el tipo de encuadernación, por ejemplo? ¿Destaca de alguna manera?
¿Podrías decir qué es lo que hace que sobresalga? Si
tiene una sofisticada cubierta troquelada o usa un
quinto color en relieve, ¿qué te sugiere? El estilo crea
la sensación que se transmite al lector. A juzgar por el
estilo, un lector puede hacer suposiciones acerca del
tono y el contenido de la publicación y, una vez que se
ha familiarizado con ella y sus señas distintivas, la revista se convierte en algo parecido a un amigo: el lector sabe qué esperar de ella, aguarda con impaciencia
el siguiente encuentro y disfruta pasando tiempo en
su compañía. Los principales componentes estilísticos que crean una marca pueden dividirse en tres
Gran parte de las consideraciones que atañen
al estilo en diseño editorial son de carácter
cultural. Para el rediseño del periódico
brasileño Folha de São Paulo, Mario García
(junto con la directora de arte de su estudio
García Media, Paula Ripoll, y Massimo Gentile,
director de arte del periódico) revisó todo,
desde los pies de autor o las indicaciones de
salto de página a las páginas interiores, los
numerosos anuncios y los suplementos, con
el fin de configurar un diario que atrajera al
típico lector del Folha, que en principio lo
consideraba un periódico muy manejable. “La
filosofía del rediseño intensifica esa relación
con los lectores, respetando sus diferentes
maneras de leer el periódico”, afirma García.
En primera página utilizó una paleta muy
alegre y un “sistema de navegación” que, en
opinión de García, ha producido “un periódico
vibrante, novedoso y visualmente atractivo,
pero que no resulta excesivo... ni siquiera
tratándose de Brasil”.
La maquetación
grandes áreas: estilo editorial, estilo de diseño y estilo
publicitario.
El estilo editorial
El estilo editorial viene determinado por la organización de las páginas, por cómo fluye la publicación, el
tono y la expresión de los textos y el material visual, así
como por la cantidad y variedad de artículos que incluye. La mayoría de las publicaciones trabajan con esquema predeterminado: por ejemplo, tanto los reportajes como las entrevistas son más extensos que otras
páginas editoriales y están diseñados para ser leídos
de principio a fin. Otras secciones, como las de críticas,
novedades y las listas y programaciones, pueden ojearse o leerse fragmentariamente en orden arbitrario. Enfocar la organización global del contenido de acuerdo
con ello ayuda a cumplir las expectativas de los lectores en materia de coherencia editorial. El estilo lo impone generalmente el director, y el diseñador editorial tiene que asegurarse de que se comunica claramente al
lector a través del diseño.
El estilo del diseño
El estilo del diseño de una revista consiste en cómo
se presentan todos los elementos visuales, en el equilibrio creativo que se establece entre tipografía e imagen. El estilo del diseño está indisolublemente unido
al de la marca y puede subdividirse en las siguientes
áreas: formato (tamaño y forma), papel, estructura y
elementos del diseño.
El formato: generalmente, el formato o tamaño de una
publicación tiene que contemplar varios aspectos. A la
hora de diseñar, hay que tener presente que el tamaño,
la forma y el número de páginas vienen dictados por
las imprentas y están condicionados por los tamaños
de papel con los que trabajan. Además, otros factores
como el tamaño de los sobres en los que se enviará la
revista a los suscriptores o las dimensiones habituales
de los expositores de prensa donde interesa apilarla y
exhibirla pueden ser determinantes. Sin embargo, hay
revistas que optan por no seguir estos dictados: las revistas británicas de diseño Creative Review y M-real
hacen de su formato cuadrado toda una declaración de
principios. A su vez, Statements, soDA y Visionaire cambian de formato con cada entrega. Estas decisiones se
toman siguiendo criterios estéticos, pero tienen que
contraponerse a consideraciones prácticas de tipo económico y tener en cuenta, además, la funcionalidad y el
contenido. Para una cadena de hoteles de cinco estrellas que quiere transmitir una sensación de lujo está
143
bien (¡supuestamente!) imprimir una publicación de
gran tamaño en papel satinado, mientras que otra que
necesita ser fácilmente transportable, como una guía
del ocio, sirve mejor a sus lectores en un formato pequeño.
El papel: el papel también es parte integral del estilo
y la funcionalidad, y el atractivo táctil de las publicaciones impresas no debe infravalorarse. Una publicación
impresa en papel de periódico siempre parecerá respetar más el medio ambiente que una revista en papel satinado, y por lo tanto transmitirá mejor un determinado
mensaje de marca para un público determinado. En las
revistas y libros, la sensación de calidad se transmite a
menudo a través del papel, su gramaje, la encuadernación y el acabado. Las cualidades táctiles de publicaciones cuidadosamente facturadas como soDa (que usa
estampados y plásticos de colores para sus portadas),
Matador o Statements transmiten una sensación y un
mensaje muy diferentes a los de una revista de cotilleo
como Hola o un semanario de actualidad como The Economist.
La estructura: los lectores rara vez leen una publicación periódica de cabo a rabo, y el ritmo y la estructura
tradicionales se establecen sobre el supuesto de que la
lectura comenzará por la portada y después irá de un
artículo a otro dependiendo de los intereses. Aun así, no
hay razón para dejar de experimentar con el ritmo. Los
lectores habituales se adaptarán rápidamente a cualquier estructura. Es más importante garantizar la coherencia y lograr organizar la publicación de tal manera
que los lectores nuevos u ocasionales se puedan orientar sin dificultad. Según Criswell Lappin, de Metropolis,
la clave está en “variar el diseño y la extensión de los
artículos en la sección de reportajes para así alterar el
ritmo y mantener el interés de la gente. Los lectores
siempre quieren pasar la página para ver qué viene
después”.
Los elementos del diseño: son muchos los elementos
que construyen un diseño, incluyendo los visuales, la
tipografía, el color, los paneles y los gráficos. Su uso
individual y sus combinaciones establecen un estilo
y contribuyen a crear el tono general. Según la familia
tipográfica que se escoja (y hay miles entre las que elegir) y cómo se use, se transmitirá una sensación atemporal o moderna. Lee Corbin, por ejemplo, usa la tipografía de maneras muy diversas en Flaunt; como él
mismo explica:
Todos los meses hay un montón de información que
organizar para cada número. Usamos la tipografía
144
Capítulo 5
para organizar esta información de manera que sea
fácilmente accesible para el lector. También la empleamos para crear composiciones visualmente estimulantes, lo que contribuye a construir la identidad
de nuestra revista. En cada número de Flaunt usamos
tipos que han sido escogidos por su legibilidad y otros
que lo han sido por su carácter. Buscamos siempre
algo que se adecue al proyecto. A veces viene determinado por el contenido de un solo artículo o por el de
todo el número. Si creemos que es apropiado partir de
lo que estamos haciendo tipográficamente en un artículo determinado para el resto de la revista, lo hacemos. En ese caso, solemos dejar que el título del
artículo o las imágenes nos guíen en la dirección
apropiada.
Igualmente, la clase de ilustraciones o imágenes que se
seleccionen comunicarán inmediatamente algo a los
lectores, pero mediante la escala, el encuadre y la ubicación, ese algo puede variar totalmente. No hay normas que determinen cómo emplear estos elementos,
siempre y cuando, juntos, expresen la identidad de la
publicación en general y la del contenido específico en
particular. Esto es aplicable tanto a los periódicos como
a las revistas; como dice Mario García: “Tanto los diseñadores de revistas como los de periódicos tienen que
trabajar mucho para garantizar que el diseño realce el
contenido y lo haga accesible. Hay diferentes técnicas
en lo tocante a la apariencia y la sensación que se
transmite, pero el esfuerzo y la logística son los mismos”.
El estilo publicitario
Una publicación tiene que aceptar a menudo anuncios
y publirreportajes para afrontar los costes de edición.
Los anunciantes ejercen un poder considerable y pueden determinar la paginación o el número de dobles páginas de los que dispondrá el contenido editorial. Como
condición para la compra, pueden reclamar determinadas planas o espacios junto a las páginas de opinión o
del editorial. Puesto que el primer tercio de una publicación es especialmente apetitoso para los anunciantes,
los diseñadores suelen contar con pocas dobles pági-
La maquetación
Jeremy Leslie usa el papel para truncar
expectativas en Carlos, el fanzine de Virgin
Atlantic para pasajeros de primera clase. La
publicación transmite la sensación de ser un
lujoso producto de primera calidad, en parte
“por una cuestión de contexto. Hace 20 años,
en un mundo donde las revistas no eran a
todo color, Carlos (página anterior) hubiera
parecido un título barato por no hacer uso
de lo que entonces se consideraba un lujo:
la impresión a todo color. Hubiera sido una
revista más del montón, con uno o a lo sumo
dos colores. Hoy día, la norma es que sean
a todo color, y todo lo que se sale de ella
destaca y parece raro y, por tanto, ‘caro’”,
explica Leslie. La revista suiza soDA (arriba)
cambia de formato y de papel con cada
entrega, un lujo que puede permitirse por ser
una publicación anual y una característica
que hace de la familiaridad con el formato
algo irrelevante. Pariscope (arriba, a la
derecha), una guía del ocio parisina, es un
semanario de formato tan reducido que cabe
en el bolso o en el bolsillo y que ha mantenido
unas ventas considerables de en torno
a 103.000 ejemplares semanales.
nas a su disposición en esa parte de la revista. Además,
las páginas derechas o impares, al ser más visibles, son
más caras que las izquierdas o pares, por lo que las revistas suelen verse forzadas a vender más de aquellas,
lo que revierte en la existencia de secciones enteras
compuestas casi en exclusiva por páginas izquierdas.
En estos casos, los diseñadores tendrán que esforzarse
especialmente en la maquetación. Si conocen de antemano cuál y cómo va a ser el anuncio, pueden diseñar
la página de contenido de manera que destaque frente
a la publicidad, aunque también pueden optar por componer una doble página que resulte estéticamente
agradable y armónica, que funcione bien tanto con el
anuncio como con el conjunto de la revista. En todo
caso, mediante el juego con las formas, los contrastes y
los tonos, los diseñadores deben confeccionar una página que resulte tanto un elemento completo en sí mismo como un elemento central de un artículo que se extiende a lo largo de varias de ellas.
145
perfil de un diseñador y editor
Simon Esterson, revista Eye
El trabajo de Simon Esterson se caracteriza por su audacia, su capacidad de impacto y su orgullo periodístico. De carácter modesto
y perfil discreto, ahora opera fuera de Londres como Esterson Associates. En 1993, junto con Deyan Sudjic y Peter Murray, formaba
parte del equipo que puso en marcha Blueprint, una revista de arquitectura de gran formato conocida por su llamativa cabecera estilo stencil y sus gruesas reglas de página. Uno de sus trabajos más
notables fue el que llevó a cabo al hacerse cargo del periódico The
Guardian, cuando David Hillman le pasó el testigo en 1995, algo que
hizo manteniendo el estilo atrevido que caracterizaba al periódico
en su versión impresa. Esterson Associates se ha encargado de la
renovación de muchos periódicos, desde NZZ en Zúrich hasta Público en Lisboa (con Mark Porter). Esterson también ha trabajado
en Italia como director creativo de la revista de arquitectura Domus
y como consultor de diseño de Tate Publishing en Londres.
En 2008, Esterson compró la revista Eye junto con el redactor jefe
John L. Walters y la directora Hannah Tyson. Juntos devolvieron la
vida a Eye, retomando sus raíces independientes. Han recurrido a
internet y a las redes sociales para asegurar que, gracias a sus muchos seguidores (algunos de los cuales nunca han hojeado la revista
de papel), la versión impresa crece de nuevo.
Esterson comenta que “la página web y el blog son absolutamente
fundamentales para la supervivencia de Eye. La página web porque
funciona como archivo de lo que publicamos; si buscas algo sobre
diseño gráfico en Google, Eye sale en la primera página de resultados. El blog es esencial porque solo sacamos cuatro números al año
y queremos que la gente nos tenga presentes. Tal como lo vemos, no
solo nos dedicamos a hacer una revista en papel. John L. Walters, el
redactor jefe, también usa Twitter y Flickr. No se trata de estar presente en cuantas más plataformas mejor. Ya tenemos una revista
trimestral en papel, algo que por definición va a durar más. Cada
cual juega las cartas que le tocan”.
a versión impresa de la revista Eye tiene un
L
diseño elegante que se articula sobre una
retícula discreta, que deja clara y patente la
historia que pretende contar. La alta calidad
de los recursos visuales juega a favor de la
imagen de marca, que es toda una referencia
caracterizada por la tácita admiración que
profesa al mundo del diseño y sus profesionales.
Su variado contenido relacionado con el diseño
hace del blog de Eye una rica fuente de recursos
para profesionales y estudiantes. En 2012, el
blog tenía 488.621 seguidores, prueba de que
Eye llega, gracias a Twitter, a una cantidad de
lectores mucho mayor de lo que jamás hubiera
conseguido un producto limitado en exclusiva al
papel y de tirada reducida.
La pasión de Simon Esterson por el diseño
lo llevó a diseñar las primeras entregas de
la revista de arquitectura Blueprint (página
siguiente) en 1983. La cabecera tipo stencil
se convirtió en el rasgo distintivo de esta
provocadora publicación. La estética era
atrevida y ruda; prueba de ello son los potentes
titulares de portada que ocupan todo el ancho
de página. Cada portada mostraba la cara
humana del sector al optar por retratar a un
arquitecto en lugar de mostrar un edificio.
La maquetación
147
148
Capítulo 5
Cómo convertir
la inspiración en una
maqueta
Encontrar la inspiración cuando se trata de conseguir
un concepto de maqueta interesante y dinámico puede
entrañar dificultades para todo profesional del diseño.
Cuando eso sucede, estar sentado frente a la pantalla es
probablemente la cosa menos creativa que puede hacer el diseñador, pero ¿qué otras opciones le quedan?
Alejarse del espacio de trabajo. Ir a galerías de arte,
mercados callejeros, al cine, de compras, o simplemente sentarse en el parque y mirar el horizonte puede resultar inspirador, porque permite al diseñador ver las
cosas desde una perspectiva completamente inesperada. A continuación se exponen un buen número de ejercicios creativos que también pueden resultar útiles. ¿A
qué otros sitios puede acudir el diseñador en busca de
inspiración?
Todos los creativos se enfrentan en algún momento a la
necesidad de encontrar inspiración y todos encuentran
maneras de salir del trance. Entre otras, se incluyen:
La arquitectura: tomadas como referencia, las estructuras arquitectónicas son una rica fuente de inspiración visual. Muchos edificios se basan en una estructura reticular que al ser trasladada a la maqueta puede
devenir en divisiones espaciales originales y prácticas. El gran diseñador estadounidense Saul Bass lo
tuvo en cuenta, e incorporó las estructuras reticulares
de algunos edificios a algunas de sus más famosas secuencias de créditos de películas, en las que una tipografía elegante se deslizaba como si tal cosa entre las
líneas de perspectiva de las ventanas de un edificio de
oficinas.
La naturaleza: las ampliaciones al detalle de imágenes
de alas de mariposa, ojos de insectos, escamas de pez o
esqueletos de artrópodos pueden proporcionar excelentes ideas para la escala, la forma, el contraste y la
estructura. El Crystal Palace de Londres, por ejemplo, se
inspiró en los nervios de una hoja de lirio.
El diseño industrial: las imágenes tomadas del diseño
industrial también pueden ser una fuente de inspiración. Al haber sido diseñados y fabricados por el hombre, las líneas de los objetos industriales pueden aplicarse a menudo con facilidad al texto y las cajas de
texto. La elegancia de los transatlánticos, los trenes
de vapor, las infravaloradas y estilosas líneas de las
plumas Parker de Ken Grange o el trabajo de Jonathan
“No hagas lo que otros diseñadores están
!
haciendo. Encuentra tu inspiración en otros
sitios, en el arte, el cine, la moda o la historia.”
Eric Roinestad, director de arte de Flaunt
Ive en Apple Computer son el resultado artístico de la
hábil aplicación de unos sólidos principios de diseño,
los mismos que tú puedes aplicar a tus maquetas.
Mira a tu alrededor: observa tu mesa y tus herramientas de trabajo, las físicas y las virtuales. Al margen del
aspecto que tengan a ojos de un desconocido, tú sabes
con certeza qué es todo y dónde encontrarlo, algo esencial para la labor intelectual de un diseñador. Todo lo
que tienes que hacer es dejar que aflore a la vista la estructura subyacente. Los objetos que guardas, la manera en que están expuestos... todo eso es diseño. En
Speak, el diseñador Martin Venezky solía empezar por
leer el manuscrito:
Después de eso, enumeraba las relaciones y las imágenes que se me habían quedado. Con ellas frescas en
la mente, comenzaba a escudriñar entre montones de
fotos, libros, tipografías, etc., extrayendo lo que me impactara, ya fuera de manera directa o indirecta. Nunca
organizo mis archivos para mantener siempre latente
el elemento sorpresa. Mientras busco un determinado
tipo de imagen, puede saltarme a la vista otra más impactante y original. Suelo llamar ”salto poético” al
espacio que separa la ilustración literal de un texto de
una interpretación más excéntrica.
Huye de tu mesa de trabajo: las ideas llegan con más
facilidad a una mente a la que se le permite deambular
sin rumbo. Tu subconsciente carga con una miríada de
imágenes y conceptos, el truco consiste en saber cómo
liberarlos para poderlos utilizar. Juega a algo, mira por
la ventana, vete a dar una vuelta y ten siempre a mano
una libreta de notas. Algunas veces un boceto pergeñado en dos trazos en un parque puede convertirse en un
diseño, un tratamiento de un titular, un logotipo o una
maqueta de una página que sean dinámicos, poderosos
y únicos.
La maquetación
“El tema de este número era la típica historia
sobre la llegada a Nueva York. Pasamos un
año con cada una de las personas, desde el
momento en que llegaban hasta el final de su
primer año en la ciudad. La portada tenía que
transmitir esa mezcla de fascinación,
expectación y miedo. Nos inspiramos en uno
de los trabajos de la serie Untitled Film Stills
[Fotogramas de películas sin título] de Cindy
Sherman, el de la autoestopista al borde de la
carretera con la maleta a su lado. Buscamos
localizaciones y terminamos por escoger la
inmensa explanada de hierba de Central Park:
el horizonte de rascacielos parece atemporal
y la extensión de hierba inspira potencialidad
y ansiedad al mismo tiempo. La hicimos en
blanco y negro porque el espíritu de la ciudad
nos invitaba a ello y usamos el amarillo
porque también es muy neoyorquino. Blanco
y negro y amarillo, como los taxis; es una idea
muy simple.” —Janet Froelich, exdirectora
de arte de The New York Times Magazine.
149
150
Capítulo 5
Brief 4
Dobles páginas
bjetivo
O
Crear una serie de maquetas de dobles páginas para
tu revista.
El proyecto
Las maquetas de tu revista deben incluir los siguientes
elementos: titular, imagen principal e imágenes secundarias, texto introductorio (unas 30 palabras) y algo de
cuerpo de texto. Puedes utilizar el texto de relleno que
ofrece InDesign o generar tu propio texto escribiendo un
párrafo con palabras de extensión normal y repitiéndolo
tantas veces como sea necesario.
ibuja tu propia retícula siguiendo el ejemplo que
• D
ofrecíamos en las páginas 110 y 111. Si es posible, utiliza InDesign, si no, usa un programa similar de autoedición.
• Crea el contenido, escribe el titular y la entradilla. Incluye un pie de autor. Escribe también los pies de
imagen y añade la información de que dispongas
acerca del origen de las mismas (créditos fotográficos). Si, por ejemplo, son fotografías tuyas, refléjalo
en los créditos. Si has optado por utilizar material de
un amigo, inclúyelo igualmente. Si usas imágenes
de internet, asegúrate de que procedan de una fuente
gratuita. Incluso en una maqueta falsa es importante
no atribuirse el mérito del trabajo de otra persona. En
lo que respecta a la tipografía, usa las que elegiste
para el cuerpo de texto en el Proyecto 3.
• Guarda tu primer intento de maqueta y prueba a hacer una nueva versión, trabajándola hasta que las páginas transmitan equilibrio y tensión dramática. Pon
la escala de los distintos elementos al servicio de un
diseño dinámico. Imprime tus maquetas para ver el
tamaño real de los elementos. Pega las páginas con
celo y recórtalas para ver de verdad cómo funciona la
maqueta en tamaño real.
• Repite el proceso un par de veces y, cuando quedes
satisfecho con el resultado, imprime las maquetas a
color y recórtalas para incluirlas en tu portfolio.
L
a maquetación
Joseph Marshall es el autor de las imágenes
para este proyecto de revista de facultad
(página anterior) que elaboró para incluir en
una presentación. El énfasis vertical de las
columnas queda contrarrestado por el eje
horizontal, una estrategia visual habitual
a la hora de equilibrar los elementos de
una maqueta.
Marshall desvistió su maqueta de elementos
tipográficos para dejar a la vista la retícula
personalizada, que muestra una combinación
de cuatro columnas y caja de texto (página
anterior). El tamaño es el de un tabloide, más
grande que un A4 y más pequeño que un A3.
Marshall quería crear blancos de página
para luego sorprender al lector con un
contraste total.
Este otro proyecto (arriba) utiliza una retícula
sencilla de tres columnas. El formato tabloide
deja mucho blanco en la página con el que el
diseñador puede jugar. Esta es una manera
simple de empezar y contrasta con la compleja
plantilla de Marshall. El equipo, formado por los
estudiantes Stefan Abrahams, Jasmine Jones,
Rebecca Duff-Smith y Hudson Shively, acordó
la retícula al principio, para complementar con
ella la versión digital (derecha), que también
está montada sobre una retícula sencilla.
Elige una retícula que refleje los valores del
contenido de la revista.
151
152
6
153
Capítulo 6: Competencias del diseñador editorial
Como hemos visto hasta ahora, para poder crear maquetas efectivas y satisfactorias un diseñador necesita
un amplio bagaje de competencias y conocimientos prácticos, técnicos e intelectuales. Los capítulos
anteriores han abordado muchas de esas habilidades, como por ejemplo conocer y entender cómo
funciona una publicación y cuáles son las diferentes funciones de sus miembros o saber cómo crear
estilos determinados y cómo construir maquetas convincentes en las que se mantengan la originalidad y
la inspiración. En este capítulo continuaremos centrándonos en las herramientas y aptitudes que deben
tener no solo los diseñadores editoriales, sino también los directores de arte, y nos ocuparemos más
específicamente de:
•
•
•
•
el dominio de la visualización objetiva;
la destreza en la preparación de la página;
el conocimiento del trabajo con la tipografía y la destreza en su manejo;
la capacidad de estar al día de los cambios en los procesos de producción y el manejo de nuevos
programas;
• la habilidad para crear consistencia sin monotonía;
• la capacidad para gestionar el tiempo y los costes de los proyectos.
154
Capítulo 6
Dominio de la
visualización objetiva
!
La guía de Jeremy Leslie sobre los atributos
indispensables de un diseñador editorial
• C
apacidad de interesarse por el
contenido con el que estás trabajando,
de comprenderlo y de verle sentido por
muy inextricable o alejado de tus gustos
que parezca.
• Grandes aptitudes para la visualización
combinadas con la capacidad de
transmitir tus ideas a tus compañeros.
• Sentido desarrollado de lo que es
posible hacer con la ilustración
y la fotografía.
• Conocimiento y comprensión del
contexto comercial y de las revistas
de la competencia.
• Capacidad para reconocer una buena
idea (y acreditarla) independientemente
de quién provenga.
• Habilidad para mantener el equilibrio
entre tu deseo de ser creativo y la
realidad de los plazos de entrega.
• Disfrutar del proceso. Si no disfrutas,
las páginas te delatan.
• Fe sin reservas en uno mismo y
habilidad para escoger la batalla
correcta.
Esta es una destreza compleja que engloba la capacidad de seleccionar, rechazar, resaltar, disponer y combinar elementos esenciales no solo con el objetivo de
diseñar la maqueta, sino también de desarrollar una visión de la publicación que se ajuste perfectamente al
tema de su contenido y a sus lectores. El diseñador tiene que ser capaz de:
• E
ntender e interpretar con precisión el material
editorial. Esto se hace leyendo el texto y, cuando
sea conveniente, hablando con el editor, redactor
y/o fotógrafo pertinente.
• Sincronizar sus reflexiones con las del editor para
producir las maquetas que este tenga en mente.
Las reuniones y los borradores son las claves para
lograr una buena comunicación en esta fase.
• Tener una idea clara de los requisitos y el propósito
de una publicación particular, o conocer la marca,
el lector y la relación entre ambos.
• Producir más de una versión de la maqueta (por si,
por ejemplo, la paginación se altera). Desarrollar
siempre más de una idea. Esto encierra el doble
propósito de comparar la fuerza de la original con
otras soluciones y de ofrecer alternativas para su
discusión y posterior desarrollo si la idea inicial no
resulta aceptable.
• Permanecer abierto a la inspiración y, en la medida de lo posible, libre de constricciones. Una vez
dominados, todos los elementos y estructuras del
diseño editorial pueden ser examinados, cuestionados, tanteados, revisados o descartados. Nunca
te empecines tanto en un solo camino o dirección
como para no plantearte una solución gráfica ingeniosa y rompedora.
• Visualizar y crear maquetas a partir de materiales
que pueden haber sido producidos o seleccionados
antes de que comenzase el proceso de diseño. Ten
siempre tu libreta de notas o bocetos contigo. Trabaja las ideas y los borradores en papel, haz bocetos, diagramas y otras pruebas antes de acercarte
al ordenador.
Competencias del diseñador editorial
155
La preparación de la
página y las retículas
Para establecer con éxito los cimientos sobre los que
construiremos la maqueta, hay que escoger el formato
y el papel y crear una retícula o cuadrícula apropiada,
sabiendo cómo usar el diseño para señalar las prioridades y trabajando con un planillo que garantice que las
secciones y la paginación mantienen la fluidez y el ritmo de la publicación a pesar de los cambios constantes
que se operan.
The Guardian | Xxxxxday Month XX 2005
National
Retículas
Similares a los planos en arquitectura, las retículas
o cuadrículas son conjuntos invisibles de guías o sistemas de coordenadas que ayudan al diseñador a determinar la ubicación y el uso del texto, las imágenes y
otros elementos como los blancos de página, los márgenes y los folios. Contribuyen a mantener la continui-
Unos recios bloques de texto maquetados
sobre una retícula de estructura muy
formal pueden resultar efectivos si se los
hace “flotar” en el blanco de la página,
como se observa en esta del rediseñado
diario The Guardian.
1
156
Capítulo 6
TIP
Los diez mandamientos del diseño de Roger Black
(Pero recuerda que, una vez aprendidas, ¡las reglas
están para romperlas!)
1.Pon contenido en todas las páginas. El diseño no
es mero adorno, debe proporcionar información.
O entretenimiento. El contenido siempre debe
aparecer en la superficie. Nadie lee nada (o al
menos nadie lee todo). La única que leerá cada
palabra de lo que has escrito es tu madre. El resto
hojeará la revista por encima. Así que asegúrate
de incluir contenidos en cada página.
2, 3, 4. El primer color es el blanco, el segundo el
negro y el tercero el rojo. Calígrafos e impresores
lo aprendieron ya hace 500 años y el tiempo les
ha dado la razón. Blanco para los fondos, negro
para el texto, rojo para subrayar y crear
emociones. Sé extremadamente cuidadoso con
los demás colores.
5.No sigas la moda como un perrito faldero.
6.Nunca insertes un texto muy extenso en
mayúsculas. Su lectura se hace difícil desde
el comienzo.
7.Una portada tiene que ser un cartel. Una única
imagen de un ser humano venderá más revistas
que múltiples imágenes de otro tipo. Siempre ha
sido así. Pregúntate por qué.
8.Usa solo una o dos familias tipográficas. El diseño
italiano es un buen modelo: una idea clara
de cosas en armonía. Evita los galimatías de
fuentes y colores.
9.Haz todo lo más grande que puedas: las
tipografías lucen mucho y una mala foto siempre
parece mejor.
10.El problema de muchos diseños es que no
contienen ninguna sorpresa. Si quieres que se te
preste atención, tienes que alterar el ritmo de tu
presentación. La letanía de foto, titular, foto, texto,
anuncio, titular, etc., es como un huevo sin sal.
Roger Black ha diseñado, entre otras, Rolling Stone, The New York Times Magazine,
Newsweek, McCall’s, Reader’s Digest, Esquire y National Enquirer.
dad, pero dejan también un margen para la variedad en
la maquetación. Una buena retícula base ancla los elementos en la página pero no los constriñe. Cuando una
publicación tiene un diseño particularmente fluido, la
retícula actúa como fuerza gravitatoria o punto de referencia que afianza toda la estructura. El tamaño y la forma de la tipografía, las imágenes y los blancos pueden
planearse de antemano, facilitando considerablemente
el proceso de maquetación. El formato puede variar
desde las rígidas retículas de tres columnas a otras
más complejas de 9 o 12 unidades que permiten mayor
flexibilidad y permutaciones casi infinitas. En ambos
casos, la retícula permanece definida, pero tener la confianza y la habilidad para manipularla y personalizar la
maqueta a partir de ella es lo que la convertirá en algo
especial.
Es útil estar al tanto de las características que por norma emplean las retículas de los diferentes tipos de publicaciones, aunque solo sea para desviarse de ellas
cuando se desee. Un semanario o un diario, pongamos
por caso, suele tener una retícula base formalmente estructurada porque sus procesos de producción tienen
que ser sencillos y rápidos. Las publicaciones trimestrales, por el contrario, disponen de ese bien tan preciado que es el tiempo, lo que les proporciona libertad para
experimentar, así como fluidez en su retícula y en su
sistema de columnas. En la publicación anual de Fernando Gutiérrez, Matador, cada entrega se diseña siguiendo una estricta retícula que varía en cada número
y utilizando una sola familia tipográfica. Algunas publicaciones prescinden totalmente de ella y en lugar de
retícula emplean los propios límites de la página. De
esta manera, pueden construir la estructura de una maqueta en torno a una imagen o un titular. Si se hace
bien, se puede obtener una página y una publicación
fluidas y flexibles, pero ese método requiere cautela, ya
que hay que pensar también en la marca y en los lectores.
La legibilidad desempeña un papel importante en la
construcción de la retícula, por lo que el teorema de
Fassett sobre la longitud de una línea legible ha de tenerse siempre en cuenta. El teorema establece que las
líneas que contienen de 45 a 60 caracteres (los caracteres incluyen letras, números, puntuación y espacios)
son legibles. Aquellas cuya longitud exceda estos límites corren el riesgo de no serlo. Esto no quiere decir que
no se puedan usar nunca 40 o 75 caracteres, pero todo
aquello que incumpla el criterio de legibilidad establecido debe ser examinado cuidadosamente (incluyendo
las razones del diseñador para hacerlo). Si la claridad y
Competencias del diseñador editorial
157
Muchas publicaciones periódicas, en especial
las que salen solo una o dos veces al año,
no se molestan en emplear un sistema de
retículas y prefieren que sean el enfoque
conceptual y el tratamiento del contenido los
que generen continuidad número a número. La
publicación anual soDA (izquierda) es un buen
ejemplo. El tema dicta el formato, el diseño
y, si la hubiera, la retícula de cada entrega.
Metropolis (abajo a la izquierda), por su
parte, utiliza un sistema de dos, tres y cuatro
columnas a lo largo de la revista. “En las
páginas editoriales, el texto nunca sube por
encima de cierto punto y deja mucho margen
de blanco en la parte superior. El logotipo de
Metropolis se mueve de manera cinemática
de atrás hacia delante en la banda superior
de la página a medida que pasas hojas. Se
trata de una convención que perdura desde
el rediseño de Paula Scher en 1999. Los
artículos se imprimen en papel sin estucar,
lo que indica a los lectores, de modo visual
y táctil, que se encuentran en una sección
específica de la revista. Esto permite mayor
grado de libertad para experimentar con la
maquetación y la estructura de la sección
porque solo incluye contenido editorial.
Cada artículo se diseña individualmente,
atendiendo al contenido y la cantidad y
calidad del material artístico que lo ilustra.
Muchos se basan vagamente en las mismas
retículas de dos y tres columnas que se
utilizan en el resto de la revista, pero nada
nos frena para prescindir totalmente de eso
si otro sistema funciona mejor para una pieza
determinada.” —Criswell Lappin, exdirector
creativo de Metropolis.
158
Capítulo 6
legibilidad de un texto es importante, la retícula tiene
que tenerlo en cuenta. En los periódicos, cinco columnas se consideran el número óptimo para los formatos
tabloide y berlinés, y si el bloque de texto de un artículo
con un titular en varias columnas excede los 7,5 centímetros, lo habitual es fragmentarlo mediante la inclusión de subtítulos, ladillos o imágenes. Existen también
otras convenciones estilísticas que deben tenerse en
cuenta: por razones de legibilidad, en un reportaje de
una revista la retícula habitual es de tres columnas,
pero las revistas literarias suelen sustituirlas por dos
columnas más anchas para conformar una simetría
clásica que permite presentar un gran volumen de texto, a veces en bloques cuadrados, que parece decir a
voces “¡somos intelectuales!”. De hecho, muchos suplementos de periódico tienen esa misma estructura
básica pero aligeran sus páginas con el uso de los blancos y otros elementos de diseño.
En la revista Inside (arriba)
la retícula subyacente es
austera, pero su simplicidad
no obstaculiza el diseño y la
maquetación de las páginas.
“Pese a ser sencilla, una retícula
puede permitirte muchas
combinaciones. Tienes que ver
las cosas con cierta distancia.
A los lectores les gusta sentir
que se entienden con la revista,
casi como si tuvieran una
relación con ella. La coherencia
de la retícula satisface esta
necesidad. Si se mantiene
uniforme, el lector ávido puede
coger cualquier número y sentirse
cómodo al enfrentarse a material
‘nuevo’”, afirma su exdirector
de arte Jeffrey Docherty.
Competencias del diseñador editorial
159
Por razones de legibilidad, en un artículo de
revista la retícula consta tradicionalmente
de tres columnas, pero las publicaciones
literarias suelen usar en su lugar dos
columnas anchas para formar una simetría
clásica y conformar bloques grandes y
densos de texto. Estas páginas de The New
York Times Magazine llevan esto al extremo,
usando con desparpajo una sola columna
que por su anchura desafía la teoría de
la legibilidad de Fassett (véase pág. 156),
pero que sigue siendo accesible y, además,
formalmente bella gracias a su estructura
clásica.
160
Capítulo 6
Las retículas digitales
La retícula también es un elemento importante del conjunto de herramientas que utiliza el diseñador para los
formatos digitales. En el periódico The Times, la estructura de columnas de la versión en papel proporciona a
los diseñadores y a los jefes de sección un sistema ordenado y legible sobre el que trabajar, que recurre a las
reglas clásicas de la jerarquización del texto para conducir al lector a través de él. Al tratar de aplicar esta filosofía a las versiones de The Times para dispositivos
móviles, se emplea la misma sensibilidad, pero la retícula para la pantalla es más pequeña. A algunos usuarios les parece innecesario mantener las columnas tradicionales, pero el director de diseño Jon Hill explica la
estructura de la retícula para iPad de la siguiente manera:
La navegación es lineal, lo que significa que existe, literalmente, una portada y que se pueden ir pasando
las hojas a partir de la página uno. Nos parecía que
estábamos siendo muy cuidadosos con el modo en
que le presentábamos la tablet al lector, y mantuvimos el estilo basado en columnas del periódico porque resultaba familiar. Nos dieron bastante cera por
aquello, pero, en definitiva, daba la sensación de que
las columnas eran una ayuda visual para los lectores
de la página web y que estaban a gusto con ellas. Gracias a las columnas era más fácil programar y diseñar.
Pasar del papel a los formatos digitales fue un gran
salto para nuestros lectores, pero son un sector que se
maneja bien con el iPad y las columnas eran un elemento de comodidad para ellos.
Mark Porter, por el contrario, tiene una actitud diferente hacia las retículas digitales. Rediseñó la retícula de
The Guardian cuando este pasó a editarse en formato
berlinés en 2005, y se tuvo en cuenta su opinión cuando se diseñó la versión para iPad en 2010. Porter ha
ampliado la identidad visual de The Guardian, adaptando el diseño para que comprendiera The Guardian
Online (la página web de noticias) y The Guardian app,
tomando para ello decisiones que beben de la filosofía
del diseño que se originó durante el gran ajuste tipográfico de 2005. Como él mismo explica, “se trata de
adaptar lo que haces al medio. El tipo de retícula que
vale para un periódico no es el mismo que vale para
una página web o una aplicación. En líneas generales,
puedes tener una filosofía y un enfoque a la hora de
usarlas y aplicar eso a los distintos medios. No se pueden copiar las mismas retículas sin más”.
Competencias del diseñador editorial
The Times decidió conservar la
retícula en su versión para iPad
para ofrecer al lector tradicional de
periódicos una experiencia de lectura
que le resultara familiar. La versión
para móvil mantiene la misma actitud
con respecto a la claridad y el orden
que ha caracterizado a la marca
desde hace muchos años. “Todo es
cuestión de estructura tipográfica.
Una vez que hemos establecido
las tipografías, la estructura de las
columnas y el diseño de página son
tan importantes en las versiones para
tablet como lo son en la versión en
papel. Buscamos un producto pulcro
desde el punto de vista tipográfico.”
—Jon Hill, director de diseño
de The Times.
161
162
Capítulo 6
En The Guardian, la retícula del periódico es
de 20 columnas y se divide en cinco partes.
La retícula de la página web tiene 12 columnas
que se dividen en tres o cuatro. En el iPad
la retícula está compuesta de seis por ocho
recuadros. La jerarquía tipográfica avisa
de la importancia de cada uno de los
artículos. El diseño se apoya en titulares bien
definidos que resultan llamativos gracias
a la yuxtaposición de palabras e imágenes.
Se aprovecha cualquier oportunidad de
generar impacto gráfico para que la página
web sea una experiencia intensa en la que
herramientas de navegación sencillas hacen
que el lector llegue con facilidad exactamente
al contenido que le interesa.
Al igual que muchas páginas web de noticias,
la edición de The Guardian para iPad usa
cabeceras de sección horizontales y listas
verticales de temas para que el lector llegue
rápidamente al contenido, tal y como haría
si estuviera usando un índice de referencia.
Las plantillas
La paginación
Una vez se elige la retícula, es recomendable elaborar
plantillas para las distintas secciones de la revista
(páginas de noticias, reportajes, páginas finales). Estas
plantillas se basarán en una versión simplificada de la
retícula maestra que se adecue mejor a las particularidades de cada sección y que permita usar todos los elementos principales del diseño: cajas para caracteres
destacados en tamaños alternativos, columnas, cajas
para las imágenes, para los pies, etc. (para más información sobre plantillas, véase pág. 110).
El orden de las páginas debe planificarse para garantizar que todo el contenido cabe en el número. Se trata de
una planificación importante en lo que respecta al diseño, porque el ritmo que marque la paginación de una
publicación determinará la impronta y el equilibrio de
la misma y evitará que dobles páginas con contenidos
similares aparezcan de manera consecutiva. Fijar la
paginación es un trabajo que por lo general llevan a
cabo conjuntamente el director, el director o editor de
arte, el jefe de producción y el responsable de publicidad. Las únicas restricciones reales son las que impone
el proceso de impresión —el modo en que hay que disponer las secciones para que no haya problemas en la
Competencias del diseñador editorial
163
imprenta— y los requisitos publicitarios. Hay que prestar especial atención a los detalles: casi nunca interesa
que a un artículo que termina en una página izquierda
le siga otro en la de la derecha, como tampoco es recomendable interrumpir un reportaje con cuatro páginas
seguidas de publicidad o con un encarte inesperado. La
mejor manera de ponderar el ritmo y la fluidez de una
publicación es hacer copias en miniatura y colgarlas en
un tablón. Así, se podrán reorganizar fácilmente a medida que cambie el planillo, lo que permitirá llevar un
seguimiento constante de los efectos que tengan sobre
el diseño original los cambios que necesariamente se
van a producir.
Las señalizaciones
Un parte integral de la paginación y la preparación
de las páginas en general en toda publicación periódica es la de señalar adecuadamente al lector la importancia, prioridad y estilo de los artículos. Todos los elementos del diseño actúan como señales, desde la
posición del artículo en la página y en la publicación
hasta la anchura de las columnas (las columnas más
anchas, por ejemplo, con frecuencia se reservan para
la sección de artículos de opinión y editorial de un periódico), el tamaño de la tipografía, la longitud y posición del titular, la extensión y estilo del texto, el uso y
tamaño de las imágenes y el empleo del color. Un periódico ilustra todo esto de modo muy claro. En la portada, la noticia principal está siempre situada arriba
(para que el lector pueda verla fácilmente en el kiosco), tiene el titular más grande y ocupa más espacio, y
el resto de las noticias, menos importantes, se colocan
en torno a ella. Las páginas de opinión editorial se distinguen de las de sucesos usando mucho más espacio
negativo, pies de autor con fotografía, destacados, columnas de texto más anchas y diferentes cuerpos y
ojos en la tipografía. Esta señalización también es visible en las revistas. En las páginas de noticias y de
críticas la señalización es similar a la de un periódico,
pero en la sección de reportajes puede emplearse de
modo más sutil. Si el titular es especialmente prominente y el artículo se extiende a lo largo de ocho páginas con columnas anchas y fotografías de autor impresas a sangre, parece claro que la revista quiere que
leamos ese artículo. Un diseñador tiene que desarrollar un uso coherente y consistente de estas señalizaciones, de manera que se adecuen siempre a la publicación.
Un día después de los atentados terroristas
en la ciudad de Londres, el tabloide
inglés Daily Mirror retrató a la capital
“ensangrentada, pero indoblegable”.
Cuando se producen acontecimientos de
ese calibre, lo normal es que los periódicos
hagan un tratamiento fotográfico de la
noticia.
164
Capítulo 6
Un boceto del proceso de desarrollo de
la versión para iPad de The Guardian. Los
bloques corresponden a una retícula modular
e incluyen imágenes y texto. En el diseño final
se empleó una retícula inteligente en la que
cada recuadro es un artículo al que se puede
acceder directamente. Los diseñadores aún
usan rotuladores en todas las fases del diseño.
El diseño de páginas digitales
A la hora de diseñar publicaciones digitales se emplean principios tipográficos y estructurales similares
a los que operan cuando se diseña para papel. No obstante, los diseñadores deben entender que no solo
cambia el resultado, sino lo que el lector espera de
cada una de las publicaciones digitales. Leer el contenido de una aplicación en una pantalla táctil es distinto
de leer en una página web. El equipo editorial debe entender quién es el lector, cuáles son sus intereses, por
qué, cómo y cuándo va a consultar el medio. Es ahí
donde interviene la habilidad del director de arte y el
equipo editorial: deben ser capaces de responder a esa
expectativa con el contenido y el diseño adecuados
para sus lectores.
La navegación
En la planificación de las publicaciones digitales se
aplican los mismos principios de claridad que rigen
en los medios impresos, pero además el diseño debe
garantizar la “navegabilidad” de la publicación. Las revistas digitales diseñadas para leer en iPad u otros dispositivos móviles se han vuelto marcadamente interactivas, y el modo en que el usuario se mueve por la
pantalla debe planificarse cuidadosamente para que el
lector desee interactuar y adentrarse en la publicación.
Los titulares de navegación están diseñados para permitir que el usuario llegue rápidamente a aquello que le
interesa leer, y las etiquetas y las pestañas que apare-
En este fotograma de un vídeo (centro),
Jack Schulze explica las coordenadas de la
nueva geografía de publicaciones digitales.
Los artículos están diseñados en forma de
columnas verticales que acogen el texto,
las imágenes y el resto de los componentes
habituales de la página. Están pensados
para que uno se desplace por ellos haciendo
scroll vertical, pero a su vez están dispuestos
sobre una línea a través de la que se puede
avanzar de manera horizontal, como en una
cuerda de tender la ropa.
En este fotograma se ve cómo van pasando
las páginas a medida que se mueven las
maquetas de izquierda a derecha. El lector
puede moverse hacia arriba o hacia abajo
si lo que quiere es leer, y a la izquierda o
a la derecha si solo va a ojear los distintos
artículos. Sigue habiendo una retícula y
hojas de estilo tipográfico, pero este tipo
de navegación cede al espectador el control
sobre el modo en que accede a los artículos.
Competencias del diseñador editorial
Este boceto de rotafolio (izquierda) muestra
parte de los razonamientos que luego dieron
lugar al software Mag+, desarrollado por BERG
London y Bonnier. Este esquema muestra los
“gestos clave” que el equipo tuvo en cuenta
en las primeras fases de elaboración del
software. Se desarrolló un lenguaje gestual
(arriba) que incluía expresiones como drag
and flick (la acción de pasar página) y drag
to dog-ear (la esquinita doblada de la parte
superior de la página que invita al lector
a pasar a la siguiente).
165
Los bocetos de la pared (arriba) muestran
que las páginas se han pensado como
maquetas horizontales que pueden adoptar
una estructura vertical en cualquier
momento. Los diseñadores deben tener
en cuenta los dos formatos si trabajan para
dispositivos móviles y dejar a un lado la
idea de la doble página heredada del diseño
para papel.
166
Capítulo 6
cen en pantalla también están destinadas a ayudarle a
encontrar rápidamente más información sobre un artículo o un tema. El texto debe ser fácil de digerir y debe
conseguir captar la atención del lector, implicarlo y
mantenerlo intrigado.
Se utiliza un sistema de celdas para alcanzar un doble
objetivo en la navegación. En primer lugar, da idea de la
importancia de un artículo: cuanto más importante sea
la historia más celdas ocupará. En segundo lugar, actúa
como una vía de acceso táctil que permite al lector sumergirse en el contenido. Como explica Mark Porter,
“con la imagen principal [de una página] vemos que la
navegación por celdas permite al usuario lanzarse y
abrir cualquier artículo que le interese. Mientras que en
papel una historia principal tendría un titular grande,
aquí ocupa dos o tres celdas. El usuario se mueve de
arriba abajo o de derecha a izquierda”.
Las páginas web
Las páginas web de revistas pueden recurrir al lenguaje de navegación con el que estamos familiarizados los usuarios de internet (barras de menú o etiquetas en forma de menú desplegable). A partir de ahí, el
diseñador dirige la atención del lector a las secciones
y a las páginas creando una jerarquía que abarca todo
el texto y los nombres de sección. La gran diferencia es
que esta forma de presentación no anima al usuario a
leer un artículo largo de los que se espera que ofrezca
una revista en papel. Diseñar una revista web también
requiere tener en cuenta cuestiones diferentes de las
que hay que contemplar cuando se diseña para una
tablet de pantalla táctil. Las páginas web son para el
diseñador como un escaparate de la marca, una oportunidad para convertir los diseños en reclamos de
compra.
Las tablets
Las opciones de navegación se vuelven mucho más interesantes en las versiones para tablet de las revistas
gracias a las pantallas táctiles. Con todo, el diseñador
no debe perder de vista que el lector sigue queriendo
llegar al contenido rápidamente, sin tener que sortear
obstáculos. No todas las tablets son igual de rápidas y a
los usuarios se les puede acabar la paciencia pronto.
Como explica Mark Porter, “para eso existen páginas
web de periódicos que funcionan muy bien, a las que la
gente accede sabiendo lo que busca y cómo encontrarlo rápidamente (por ejemplo, el resultado de un partido). Entras y aparecen en una lista todos los titulares
nuevos desde la última vez que visitaste la web. Es una
Para los autores de esta colorida
composición tipo bodegón, los pies
de imagen caóticos y extensos son cosa
del pasado. La fotografía no sufre ninguna
alteración porque los pies son contenido
oculto, que solo se revela si el lector toca
la imagen de uno de los relojes. En el
artículo sobre los zapatos de Marilyn,
la historia de cada uno de los pares
aparece en pantalla si el lector se
detiene sobre ellos.
Competencias del diseñador editorial
En una tablet, los elementos destacados pueden aparecer en pantalla
gracias a distintas funciones táctiles. Al presionar aparece un
submenú, en este caso en forma de iconos radiales, con enlaces
a otros recursos dinámicos. Por ejemplo, se puede enviar algo del
contenido de la revista a las redes sociales. En este ejemplo, si
mantienes presionada la pantalla puedes enviar una receta por
correo electrónico, o compartirla vía Twitter o Facebook.
transacción bastante directa. Es muy difícil dar con una
web de una revista que no resulte decepcionante en ese
sentido, porque el modo de interactuar con las revistas
es muy diferente”.
Las aplicaciones (apps)
Por naturaleza, las aplicaciones de periódicos se actualizan constantemente, por lo que tienden más a seguir
una plantilla y a ofrecer un aspecto similar al de una
página web que las aplicaciones de revistas, que disponen de una gama más amplia de opciones a partir de
las que trabajar. Los recursos abarcan desde un simple
PDF sacado de la maqueta impresa (en el que quizá se
ha insertado algún enlace a páginas webs o redes sociales) hasta una aplicación diseñada y codificada a
medida y totalmente interactiva.
Las herramientas disponibles para la creación de aplicaciones, fundamentalmente complementos o extensiones para los programas que permiten adaptar los diseños para papel a tablet, ofrecen un término medio
entre estos dos extremos. En teoría es una operación
sencilla, pero el paso del papel a la aplicación plantea
muchas complicaciones. Puesto que las distintas tablets del mercado presentan diversos tamaños y formatos, hay que diseñar una aplicación diferente para cada
una de ellas, y dado que todas las pantallas de tablet son
más pequeñas que la mayor parte de las publicaciones
en papel, al final hay que recomponer la revista entera
página por página. Aun con la alta resolución de las pantallas más punteras, por lo general el texto debe ser más
grande que en papel para mantener la legibilidad.
Por razones de coste y recursos, las pequeñas editoriales han optado sobre todo por la alternativa del PDF, pero
otras han aprovechado la oportunidad para crear algo
que se adecue mejor a sus lectores. Sarah Douglas, de la
revista Wallpaper*, cuenta lo siguiente acerca de la planificación del diseño de la aplicación de su revista:
Se trata de adueñarte de nuevo de tus ideas. Ver que
las cosas funcionan de manera diferente, que se leen
de manera diferente. Hay que pensar de otra manera.
Hay que pensar a través de los ojos del lector. Pensar
en cómo usa la gente estos dispositivos. Se pueden
hacer cosas muy eclécticas en un iPad. Al diseñar
para tablet se puede respetar más la escala, mientras
que en un teléfono móvil estás mucho más limitado
por el ancho de pantalla. En teoría, en una página web
tienes bastante espacio, pero una vez que como usuario te haces una idea de cómo están hechas la página
y la pantalla que tienes delante ya no hay tanto espacio como parecía. La mayor parte de la navegación
tiene lugar a través de listas y menús, que es algo que
no va nada bien con el diseño de periódicos y revistas.
167
168
Capítulo 6
THE ULTIMATE
FOOD-STORAGE
GUIDE
TIP
All you need to know to keep
the stuff in your refrigerator,
freezer, and pantry in peak condition.
(Plus, learn when those leftovers
really should be tossed.)
WRITTEN BY ELIZABETH PASSARELLA ADDITIONAL REPORTING BY RACHEL SHELASKY
PHOTOGRAPHS BY JAMIE CHUNG PROP STYLING BY KAITLYN DUROSS FOOD STYLING BY KAREN EVANS
THE ULTIMATE
FOOD-STORAGE
GUIDE
THE ULTIMATE
FOOD-STORAGE
GUIDE
WRITTEN BY ELIZABETH PASSARELLA ADDITIONAL REPORTING BY RACHEL SHELASKY
PHOTOGRAPHS BY JAMIE CHUNG PROP STYLING BY KAITLYN DUROSS FOOD STYLING BY KAREN EVANS
WRITTEN BY ELIZABETH PASSARELLA ADDITIONAL REPORTING BY RACHEL SHELASKY
PHOTOGRAPHS BY JAMIE CHUNG PROP STYLING BY KAITLYN DUROSS FOOD STYLING BY KAREN EVANS
All you need to know to keep
the stuff in your refrigerator,
freezer, and pantry in peak condition.
(Plus, learn when those leftovers
really should be tossed.)
En la edición para iPad de la revista Eureka,
de The Times, Jon Hill usa la cabecera para
llamar la atención y en el resto emplea un
diseño relativamente simple. Una vez que
pasa de la portada, el lector puede pulsar los
hexágonos para acceder a los artículos, lo que
ayuda a mantener la imagen científica que
transmite la revista.
All you need to know to keep
the stuff in your refrigerator,
freezer, and pantry in peak condition.
(Plus, learn when those leftovers
really should be tossed.)
Consejos de Jeremy Leslie para el diseño digital
1. El principio básico es entender qué estás
intentando contar y a quién se lo estás
contando, y luego tratar de averiguar cómo
contarlo.
2. La gente está conectada por ideas
compartidas e intereses comunes. El deseo
comunitario de formar parte de algo mayor
que uno mismo siempre va a estar ahí, y
ahora hacerlo realidad es más fácil que
nunca gracias a la tecnología digital.
3. No uses un canal nuevo si no hay razón para
hacerlo. Conviene preguntarse qué canales
aportan algo a la historia y cuáles pueden
perjudicarla.
4. Es emocionante crear y usar elementos
interactivos, pero no dejes que se conviertan
en una distracción. Limítate a usar los que
consideres relevantes y útiles.
5. Desde un punto de vista editorial no hay una
gran diferencia entre diseñar para papel y
diseñar para plataformas digitales, a no ser
que tú quieras que la haya.
6. Recuerda que las revistas deben crear un
mundo propio. Los lectores aún se pierden
por completo en esos mundos.
El planillo
El planillo es la herramienta más importante en la producción de una publicación. Este ingenioso diagrama al
detalle, similar al storyboard de una película, permite a
todos los implicados en el proceso de producción ver las
páginas, su ordenación, el contenido, los pliegos, la proporción contenido editorial/publicitario y la paginación
de un solo golpe de vista. Los responsables de su confección suelen ser el editor de producción o el jefe de estudio, y se actualiza constantemente para incluir los inevitables cambios que siempre se producen, desde el
artículo que hay que ampliar, reducir o eliminar al anuncio que tiene que ir en la página opuesta de un determinado artículo. Semejantes cambios suelen implicar el
reajuste de toda una sección para que el equilibrio y
el ritmo de la publicación se mantengan. Cada vez que
se produce una de esas alteraciones o modificaciones se
imprime un nuevo planillo y se distribuye entre toda la
plantilla para que todo el mundo esté al tanto de las últimas actualizaciones. Al diseñador le permite ver rápidamente cuántas páginas se dedican a un reportaje concreto y en qué posición de la publicación queda el artículo
Competencias del diseñador editorial
169
A
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
B
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
A
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
C
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
C
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
B
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
Este planillo muestra la paginación de una
publicación de 96 páginas utilizando tres
pliegos de papel (A, B, y C) impresos por
ambas caras. De cada pliego salen 32
páginas, 16 por cada cara. Si tu publicación no
es íntegramente a todo color, el planillo tiene
que distinguir claramente entre las secciones
en blanco y negro y las secciones a color,
coloreando estas últimas o enmarcándolas,
remarcando claramente su contorno. Las
páginas coloreadas de amarillo indican todo
color; las de rojo, dos colores, y las de gris un
solo color, como el negro. Las secciones en
color pueden ocupar cualquier lugar en una
publicación siempre que la distribución del
color se ajuste a los pliegos. La mayoría de los
impresores trabaja con pliegos de 16 páginas
(o un número múltiplo de 16), aunque los de
20 y 24 también son comunes. Lo habitual
es que en la imprenta requieran todas las
páginas de un pliego primero: por ejemplo,
todas las páginas que forman el pliego A
tienen que enviarse a impresión un día
o dos antes que las de la sección B, etc.
Un planillo muestra dónde aparecerán los
diversos elementos del contenido de una
publicación. La página uno corresponde casi
siempre a la portada. Un gran trazo diagonal
tachando la página indica que está reservada
para publicidad, aunque para ello también
puede escribirse claramente la palabra
“anuncio” o “publicidad”, sobre todo si
prefieres reservar el uso de trazos o cruces
como sistema de anotación para el calendario
de producción (uno para señalar que la
página ya está diseñada, otro indicando
que ya está corregida, y así sucesivamente).
Es importante distinguir con claridad,
mediante nombres o números, las distintas
versiones actualizadas: indica la fecha, la
hora y el número de cada versión en una parte
bien visible de la hoja. Este ingenioso sumario
de la revista M-real permite hacerse una
idea del aspecto de un planillo una vez que la
revista está lista para mandarla a imprenta.
170
Capítulo 6
en cuestión. Existen varios sistemas digitales para elaborar planillos que permiten compartir cualquier actualización de manera inmediata.
La elección del papel
La elección del papel (o los papeles) en que se imprime
una publicación es más importante que nunca ahora que
las ediciones impresas buscan maximizar sus atributos
ante la competencia digital. La elección del papel determina el tacto, el tono, el estilo y el aspecto que transmite
una publicación porque afecta a su expresión y a la reproducción de sus contenidos. Dos profesionales pueden
guiar la selección del papel: el impresor y el fabricante de
papel. Lo mejor es combinar ambas opiniones. El impresor puede orientarte inicialmente y trabajar codo a codo
contigo para encontrar el papel que mejor se adecue a las
necesidades específicas de tu publicación. Así, pongamos por caso, si sabes que quieres un papel estucado
fino de alto brillo que no transparente, el impresor, por lo
general, estará en condiciones de sugerirte varias alternativas. Los fabricantes de papel, a su vez, envían de
buen grado a los diseñadores muestras impresas y sin
imprimir de libros y hojas, o pueden incluso fabricar una
muestra específica en el formato que hayas escogido, generalmente a través del impresor, con lo que puedes ha-
certe una idea muy aproximada del peso y el tacto que
tendrá la publicación. Si además requieres de técnicas
especiales de impresión o producción, como un relieve
en tinta metálica o troquelados, habla con tu impresor,
porque ahí es donde su experiencia y su conocimiento
entran en juego. Consulta siempre material impreso que
pueda acercarse a lo que necesitas porque a menudo las
publicaciones incluyen en los créditos a su impresor o
proveedor de papel, lo que puede facilitarte mucho la
búsqueda.
Consideraciones en torno al papel
La selección del papel consiste por lo general en establecer un equilibrio entre tus necesidades. Si, por ejemplo, tu
primer criterio es lograr una reproducción fiel del color, lo
más adecuado es emplear un papel estucado brillante
blanco azulado, con acabado satinado, que es el que mayor cantidad de luz refleja sin añadir tonos o matices propios. Sin embargo, puede que haya que considerar también otros aspectos: ¿qué sucede si hay mucho texto?
¿Hay que tener en cuenta el gramaje? La siguiente guía
puede resultar útil:
¿Estucado u offset? Los papeles estucados reflejan mejor la luz y absorben menos tinta, produciendo imágenes
Competencias del diseñador editorial
171
Como revista independiente o microzine,
soDA (página anterior, izquierda) sobrevive
gracias a la venta de publicidad, las
suscripciones y, en este caso, al apoyo
de los impresores o los fabricantes de
papel, a quienes les interesa promocionar
determinadas técnicas o productos. Para
este número dedicado a las texturas, se
realizó una portada en cartulina holográfica,
mientras que en las páginas interiores se
usaron tintas metálicas y diversos papeles
estucados y sin estucar en diferentes colores.
Las portadas de Flaunt (página anterior,
derecha) suelen ser troqueladas y en relieve.
La portada del número de mayo de 2001
imita un libro escolar, con los logotipos R.E.M
y Missy Elliot escritos con corrector para
crear una profundidad tridimensional real.
La razón para producir semejantes portadas
es que: “Cuando te llamas Flaunt [“presumir”,
“ostentar”] tienes que darte importancia y
ser un poco pretencioso, así que utilizamos
tintas especiales, trucos diversos y relieves.
Es importante vender el título y la imagen de
la revista llevando las cosas al límite. El relieve
aporta un factor sensorial extra del que otras
publicaciones carecen: el elemento táctil
de la portada. A la gente le encanta tocar la
portada”, nos cuenta Jim Turner, el director
creativo.
con más detalles. Cuantos más revestimientos tenga,
más nítidas serán las imágenes. Los papeles offset producen un contraste más suave que funciona bien con
material artístico e ilustraciones y facilitan la legibilidad
del texto.
¿Mate o brillo? Las publicaciones de alta calidad con
muchas páginas suelen usar papeles muy brillantes. Con
todo, muchos papeles mate ofrecen una reproducción excelente y pueden conseguir que una publicación se distinga de sus competidoras.
¿Volumen específico alto o bajo? El volumen específico
es una medida indicativa de la voluminosidad del papel.
Todos asociamos los papeles gruesos con los libros de
arte o contenido intelectual, pero los papeles finos pueden transmitir la misma sensación de opulencia dependiendo de otras cualidades como la densidad, el brillo o el
revestimiento.
¿Translúcido u opaco? De la densidad de un papel depende que este se transparente o no, así que tenlo muy
en cuenta en tu elección y pruébalo superponiéndolo a
un diseño de franjas blancas y negras. Si usas un papel
poco opaco, tendrás que planear la página cuidadosamente para minimizar las posibilidades de que se transparente en la otra cara. Una retícula asimétrica, por ejemplo, se transparentará más que una simétrica.
Los fabricantes y los proveedores de papel
invierten muchos esfuerzos en convencer
a los diseñadores para que utilicen sus
productos y para ello producen lujosas
muestras con los diferentes gramajes y
colores de una clase determinada de papel
o stock (arriba). Recuerda que su aspecto
puede ser muy diferente cuando imprimas
sobre ellos, así que primero exige ver un
trabajo que ya haya sido impreso en el papel
que te interesa y pide una maqueta en blanco
con el tamaño y número de páginas de tu
publicación.
172
Capítulo 6
A medida que sus ventas descienden, los periódicos pelean por
encontrar nuevos lectores. Muchos cambian su formato del incómodo
tipo sábana a los más manejables berlinés, compacto (izquierda)
y tabloide, e incluso a formatos aún más pequeños, como el A4.
De entre estos diarios, los mejores no se limitan a reducir el contenido
para adaptarse al nuevo formato, sino que lo enfocan como una
reestructuración de su diseño, considerando cuidadosamente las
columnas (su número, longitud y anchura), los espacios negativos,
la tipografía y otros elementos de diseño como reglas y folios. Mario
García lo ilustra con la analogía de mudarse de una casa grande a un
piso pequeño: “Tienes que replantearte qué es lo que necesitas, qué
quieres conservar y qué quieres dejar atrás”.
¿Gramaje alto o bajo? Asociamos los papeles de gramaje
alto con las publicaciones lujosas, pero el lujo cuesta. No
solo el papel supone un coste añadido, también su transporte y su envío. ¿Quieres desanimar a los compradores
potenciales con una revista que pesa como una guía telefónica? Si la imagen que tratas de proyectar es la de una
compañera fiel, quizá la publicación debería poderse llevar de un sitio a otro.
¿Grado de blancura? Cuanto más blanco es un papel,
más luz azul refleja. Esa cualidad funciona bien para la
reproducción de imágenes, pero también puede deslumbrar y dificultar la lectura. Además, el proceso de blanqueo necesario para obtener un alto brillo puede afectar
a otras cualidades del papel como la durabilidad y la calidad de la impresión.
¿Reciclado o virgen? Los lectores de una revista que trate cuestiones medioambientales esperarán de ella que
esté impresa en un papel ecológico. En ese sentido podemos encontrar desde papeles reciclados sin blanquear a
parcialmente reciclados. Hoy en día muchos fabricantes
de papel los venden, pero también puedes consultar antes a organizaciones medioambientales para que te expliquen con precisión qué significan las diferentes denominaciones.
El formato
El formato de una revista lo definen la forma y el tamaño
de cada una de sus páginas. El formato más común, el A4,
viene determinado por la anchura de los rollos de papel y
el tamaño del tambor de la prensa de las imprentas offset
que se utilizan habitualmente para imprimir libros y revistas de gran tirada. Dado que la circunferencia del tambor varía de las maquinas estadounidenses a las europeas, hay sutiles diferencias, más notables en el estándar
más reducido de Estados Unidos. Las revistas para consumidores también tienen que ajustarse a otros requerimientos, como son las dimensiones de los estantes de los
puestos de prensa y la necesidad de caber por la ranura
de un buzón. Aunque las revistas de tirada corta pueden
permitirse el lujo de emplear formatos a su antojo, no
conviene perder de vista las necesidades de los lectores.
Un formato muy grande o con una forma atípica puede
ser una incomodidad si se desea guardar o archivar para
futuras consultas.
Competencias del diseñador editorial
173
a elección y el uso
L
de la tipografía
Toda publicación tiene que suponer una experiencia
significativa, agradable y accesible para sus lectores,
y eso se consigue en gran parte mediante el uso de la
tipografía. Los lectores acostumbrados al fluir constante de las densas páginas de texto de una novela buscarán algo muy diferente en una revista, donde la decoración, la variación, el espacio y el uso coherente de los
elementos de diseño son parte de sus expectativas. Una
tipografía muy pequeña, muy densa o muy uniforme
desalentará a los lectores, como también lo harán largas columnas de texto “gris”. Por ello, un diseñador editorial tiene que sacarse de la manga varios trucos para
mantener su interés.
Los aspectos prácticos también tienen que ser tenidos
en consideración. En algunas publicaciones, particularmente los diarios y semanarios, los diseñadores tienen que acomodar en la maqueta titulares y textos de
una extensión determinada. Y lo más importante, todas
las consideraciones estéticas, emocionales y contextuales son relevantes para la identidad y el atractivo de
una publicación. La tipografía, más que ningún otro
elemento de diseño, crea ciertas asociaciones en el lector. Para afrontar todas estas cuestiones de modo satisfactorio, cada tipo ha de ser seleccionado para su función específica, pero también teniendo en cuenta el
conjunto de la publicación del que formará parte. En
Flaunt, la selección de familias que hace Lee Corbin
está determinada por lo que suceda tipográficamente a
lo largo de todo el número. “Trato de tener en cuenta
qué dicen las fotografías, qué prendas sacamos, el contenido, las ilustraciones, etc. de todas las secciones y
artículos de la revista. Decido qué tipos se van a usar
en cada sección y los diferentes grados de abstracción”, explica.
El formato de una revista lo tienen que
determinar su público y su propósito, aunque
esos parámetros dejen margen para una
amplia variedad de opciones. Los microzines
como Tank (página anterior, arriba a la
derecha) tienen la libertad de ser tan grandes
o pequeños como deseen (o incluso de
cambiar en cada entrega). Por su parte,
Emigre (página anterior, abajo) ha
experimentado con formatos diferentes. Este
en concreto permitía un desarrollo vasto y a
gran escala del diseño, apto para el tema que
trataba, el trabajo del diseñador David Carson.
Dos maneras distintas y eficaces de utilizar la
tipografía en un titular. En Vogue Paris (arriba)
la elección de un vibrante tipo en rojo con
remate para las palabras “L’amour absolu”
[El amor absoluto] crea una página llamativa
e intensa sin ser necesariamente chillona.
El diseño escogido por About Town (sobre
estas líneas) para reflejar visualmente
el tema del artículo es justo el contrario:
seguro, viril y envarado.
174
Capítulo 6
SÖNDAG 20 NOVEMBER 2011
SÖNDAG 20 NOVEMBER 2011
12
Intervju: Per Morberg
Per Morbergs farmor
var kokerska på Tullgarns slott där han nu
hyr rättarbostaden.
Per plockar bär och
svamp, fiskar och jagar
fortfarande i bygden.
B
land journalister har Per Morberg rykte om sig att vara besvärlig. Ställa in i sista sekunden.
Vägra svara på frågor. Skälla ut
i första hand frun Inese, och i
andra hand närmsta reporter.
Fascination, bävan och skrattlystnad blandas i
kollegernas sneda leenden: ”Jasså, du ska göra
Per Morberg.” Fniss fniss. Himlande ögonbryn
mot taket. ”Lycka till då!”
Jag väcker upp datorn, öppnar ”Mediearkivet”
och skriver sammanbitet ”Per Morberg” i sökrutan. Jodå, tidningsdrottningen Amelia Adamo
fick bara vara med till lunch när hon och Per
skulle jaga älg i Ogesta. Sedan sade Per åt henne
att sätta sig i bilen. ”Stora Tara-intervjun” öppnade han med:
– Ju förr jag kan åka in till Vagnhärad och köpa
glödlampor desto lyckligare blir jag. Då vet ni
min inställning.
Expressen varnade han: ”Det är på Morbergs
premisser hela tiden. Jag kan välja om jag ska
vara svår kille eller snäll kille.” Metro utmanade
han: ”Hur ska du göra reportage om det här
då? Skriva att jag är en gris bara? Gör det!” Men
TT Spektra charmade han: Att det är farligt att
mucka med mannen i fråga är bara en myt, enligt telegrambyrån som slog fast att han i själva
verket är ”världens snällaste”.
Dags att bilda sig en egen uppfattning. Per svarar på andra signalen. När vi kommer in på logistiken kring intervjun räcker han över mobilen till Inese, som verkar vara inom en ständig
behändig armslängds avstånd. Hon och jag går
igenom detaljerna. Älgjakt på Ulvön vid Höga
kusten i Ångermanland med hockeyspelaren
Per Morberg
Ålder: 51 år.
Familj: Frun Inese, bonusdottern Janina, 36, samt
döttrarna Liza, 29, Alida, 26,
Molly, 19, och Astrid, 14 år.
Bor: Förhyrda rättarbostaden
på Tullgarns kungsgård, eget
torp i skogen och övernattningslägenhet i Stockholms
innerstad.
Yrke: Skådespelare och tvkock.
Aktuell med: Tv-programmet
”Den stora matresan” i Sjuan,
och en ny kokbok med samma
namn.
Niklas Sundström. Det blir kul. Fast sedan blir
det inställt. Det blir för mycket, tycker Per. Hälsar Inese.
I stället är vi välkomna att följa med Per och
pyrscha, smyga på, rådjur på hans egna marker
i Sörmland. Per kan inte spika något datum just
nu. Snart börjar älgjakten och han vill inte få premiärveckan förstörd. Kanske ska vi fiska i stället?
Ja, det tycker Inese låter bra, det blir nog lugnare för Per. Vi bestämmer en dag och jag får en
vägbeskrivning till rättarbostaden på Tullgarns
kungsgård.
I det ljusgula stenhuset har Ineses och Pers
fem döttrar vuxit upp, och där har TV 4 spelat
in åtta säsonger av långköraren ”Vad blir det
för mat”, med en svettande, skvimpande, spillande Per som stoppar fingrarna djupt ned i såskastrullerna och slickar av dem med vällustiga,
ljudliga smack. Det populäraste avsnittet sågs av
404 000 tittare.
På bestämd dag knackar fotografen och jag på
den berömda ytterdörren i Tullgarn. Så tyst kan
inte ett hus vara med Per Morberg inuti. Ett par
stelfrusna sms senare får vi kontakt med Inese.
Hon är i Vagnhärad och köper vispgrädde. Per är
i parets torp några kilometer därifrån. Han väntar på oss. Vi kör alldeles för fort på slingriga,
dimhöljda vägar genom sörmländsk kulturbygd.
Vi är nära nu. Där ligger sjön på höger sida, och
där står Per. I vadmalskostym.
Såg ni storfilmen ”1939”, Svensk Filmindustris 30-miljonerssatsning till sitt 70-årsjubileum
1989? Per Morberg som supercharmige, svartsjuke, smygaggressive rikemanssonen Bengt. I just
kostym, bakåtkammat hår och bländvit skjorta.
Proper, oklanderlig, med livsfarlig blick. Hör ni
Zemya Hamilton sjunga soundtracklåten ”Jag
har min kind mot din kind, min arm omkring
din hals”?
Där står han. Nu i verkligheten. Vid hans fötter
ligger ett kastspö och han är i färd med att knyta
på ett drag på linan. Han har två projekt att lansera; i tv-kanalen Sjuan visas hans nya program
”Den stora matresan”, och snart kommer boken
med samma namn. Jag anar att Per har gjort sitt
val för dagen: snäll kille. Här ska det fiskas för
folket.
Nere vid bryggan gör han ett provkast samtidigt som han visar hur den polsktyske skådespelaren Klaus Kinski – känd för sin lynnighet, sina
aggressionsproblem och katastroferna detta
brukade medföra under hans filminspelningar
– kunde göra en hel kroppsvridning genom att
utgå med fötterna i kors.
– Han hade ett ego som var som Atlanten. Mitt
är som en kolonilott i jämförelse, kommenterar
Per.
Draget flyger genom luften och fastnar i det
vissna vassbältet vid sjökanten. Per rycker till,
wobblern beskriver en lydig båge tillbaka och
landar mot Pers ben, där de treuddiga krokarna
sätter sig stadigt i hans luddiga, bruna vadmalsbyxor. Jag faller på knä och pillar hjälpsamt loss
dem, varpå Per lossar ekans förtöjningar. Då
fastnar draget i tampen. Per biter ihop. Sedan
biter han i tampen. Medan han kämpar lyfter jag
i fiskelådan. Den ser väldigt ny ut?
– Väldigt ny, säger Per. Väldigt Statoil. Inte alls
Per Morberg. Flytta den ur bild.
Vadmalskostymen däremot, den är ”Per Morberg hunting collection”. Hornknappar och
valkat ylletyg, sådant som jaktskildrarna Bruno
Liljefors och Gustaf Schröder hade på sig runt
No hay reglas sencillas para decidir cómo de grandes
o de pequeños tienen que ser los textos y titulares. Lógicamente, los destacados (la información destinada a
captar la atención y ser leída primero, las cabeceras e
Kenya
introducciones)
dominarán la página y serán mayores
que el cuerpo de texto y los pies. El cuerpo de texto, a
su vez, tiene que tener siempre un tamaño que sea legible para su público potencial. Es aconsejable experimentar con todo ello y hacer impresiones de prueba
con diferentes interlineados. No hay un tamaño de tipo
establecido para cada situación, más bien todo consiste en usar el sentido común y dilucidar qué es lo que
mejor queda y lo que mejor funciona para los lectores.
También es importante tener en cuenta que la mayoría
de las familias fueron diseñadas con un propósito particular y por esa razón puede que funcionen mejor en
unos tamaños que en otros. Aun así, si las usa de manera poco convencional o inesperada, el diseñador puede
lograr maquetas originales, innovadoras o impactantes que se adapten perfectamente a sus lectores. Por el
contrario, los titulares de los periódicos no deben contener ningún aspaviento estético, su diseño ha de ser
pulcro,
nítido
sin ambigüedades.
no implica que
Utanför
bilenybreder
savannen utEsto
sig ändlöst,
akaciaträd
buskar
bryter horisonten.
nofåtaliga
puedan
usarse och
tipos
romanos
en los titulares de
prensa; muchos diarios de prestigio emplean cursivas
y tipos con remate en los titulares para conferir una
SÖNDAG 25 SEPTEMBER 2011
34
A
lla i vår lilla grupp bär på samma
dröm. Vi inser det när vi landar
på den lilla landningsbanan,
mitt i viltreservatet Masai Mara
i sydvästra Kenya. Alla hoppas
vi få se ”The big five” – lejon,
leopard, elefant, noshörning och afrikansk buffel.
Men inbördeskriget uteblev, och nu är situationen i huvudsak lugn igen.
Det gäller visserligen inte i den nordöstra delen
av landet, nära gränsen till Somalia. Den svenska
ambassaden i Kenya manar till stor försiktighet
om man reser närmare Somalias gräns än tre
svenska mil. Dessutom har den terrorstämplade
på Kenyasemestern. Vår resa börjar med en flygtur till naturreservatet Masai Mara i sydvästra
delen av landet.
På landningsbanan möts vi av massajer som ska
vara våra guider under besöket. De kan ge svar på
nästan alla frågor.
Redan på vägen från landningsbanan till vår
14
13
Interv
Inese och Per
träffades på
krogen 1979.
Per var 19 och
Inese 25.
Med Helen Egelun
1989
Premiär på ”1939”
stora genombrott
Helena Bergström
har en roll, åker lim
Globen, där filmen
”Fingertoppskänslan är min största begåvning”
förra sekelskiftet. Väl lämpat för en dags fiske på
en liten sjö där det fortfarande kryper svenska
flodkräftor i bottenslammet. Det luktar döda löv.
Dimman driver över vattenytan i lodräta lakan.
Pers mobil tillkännager en strid ström av nya
meddelanden.
– Hör ni vad det blippar och blingar? Folk är
som tokiga. Jag har haft 1 200 förfrågningar i månaden i fyra och ett halvt år nu, det slutar aldrig.
Så fort det är något med mig, då ska det tjänas
pengar på mig, klagar Per.
Han tackar nej till det mesta. Det finns så jävla
mycket tokerier. Det är pinsamt. Sorgligt. Kvällstidningarna vill bara att pöbeln ska köpa lösnummer, det är ungefär som giljotinen förr i världen;
otäckt. Det är bara skit överallt:
– Det är ju ingenting som är bra, det är ju bara
jag och Skavlan och sedan är det ingenting att ha.
Eller, det finns en del andra duktiga tv-människor, men de är rätt få.
Säger Per.
Här på sjön finns heller inget att hämta. Det
nappar inte. Fy fan. Kanske är det fel drag. Nu
går vi upp till torpet och sätter oss framför kaminen i stället.
Inne i stugvärmen väntar Inese. Hon berättar
att hon skulle hissa upp en tung träpersienn för
några dagar sedan, men i stället fick den i skallen. Förmodligen resulterade smällen i en lättare hjärnskakning för hon har ont i huvudet och
känner sig illamående och trött. Men krämporna
är som bortblåsta i samma sekund som Per stiger in i rummet. Inese nästan översköljer maken
med uppmärksamhet.
– Vad fin du är, och knäppt skjorta hela vägen
upp! strålar hon.
De träffades 1979. Per var 19 och Inese var 25.
Hon satt i trappan på Sveriges första moderna
nattklubb, Alexandra, och väntade på sin kusin.
Per jobbade i köket som kock. Han fick syn på
den långhåriga kvinnan ”med bambivrister och
söt stjärt”. Hon utstrålade självkänsla, intelligens,
och att hon var lite svår. Så här i efterhand tror
han att hon hade turban. Han kunde se att hon
visste att hon var snygg, och det var lockande.
– Jag tänkte att henne skulle jag ha. Jag talade
om det, och så fick jag det. Så jävla enkelt var det,
säger han.
Inese hade taggarna utåt, men Per brydde sig
inte om det. Han gick bara rakt fram, pussade
henne på kinden och började prata.
– Helt orädd fast jag såg så sträng ut i knut och
brillor, säger Inese.
– Jag har beskrivit dig med bambivrister och
söt stjärt, invänder Per.
– Åh, gud så fånigt, svarar Inese.
År 1979 hade hon redan en fyraårig dotter.
Per bodde fortfarande i pojkrummet hemma
hos mamma och pappa. Inese fixade en lägenhet åt honom. Efter ett tag flyttade de ihop och
fick under de kommande 15 åren fyra döttrar till.
Per slet i krogköken, långt från restauranggästernas beundrande blickar. Han kände sig inte
sedd. Inese fick klara vardagsveckorna hemma i
Stockholm själv med småbarnen när Per drog till
scenskolan i Göteborg. Han studerade där i tre
och ett halvt års tid, och det var tufft – för Inese.
Framför allt ekonomiskt.
– Vi pantade tomburkar. Jag gick överallt med
barnen och cyklade till jobbet på Långbro sjukhus där jag jobbade som psykiatrisyster, säger
hon.
Så fick Per en roll i Carin Mannheimers ”Svens-
ka hjärtan”, som kom att bli en tv-klassiker,
sedd av över 2 miljoner tittare. Sedan blev han
erbjuden jobb på Dramaten. När kontraktet var
underskrivet tog han med Inese till restaurang
Prinsen, där han friade till henne.
Nu skickar han ut henne i torpets kök för att förbereda lunch på karljohansvamp, parmesan och
pasta, i stället för fisken som vi inte fick. Någon
kvart senare skickar han i väg fotografen också.
– Hon märker det inte, men du är så störd av
att hon inte slutar plåta under intervjun att du
håller på att gå av på mitten. Det har jag läst av
för hundra år sedan. Nyss, när jag blev högröd i
ansiktet och var tvungen att öppna fönstret, var
det för att jag kände din irritation så tydligt. Den
fingertoppskänslan är min största begåvning,
det är därför jag är en så bra skådespelare, säger
han till mig.
Touché. Jag som trodde att vi skulle hit och gestalta en dramaqueen. Och så är det vi själva som
bjuder på konflikterna, och han som löser dem.
Vi börjar om från början: Per och hans lillasyster Maria är uppvuxna i Stockholmsförorterna
Hökarängen och Sköndal. Mamma var daghemsföreståndare och talpedagog. Pappa var rörmokare. Var det lugnt och harmoniskt?
– Det var det absolut inte, säger Per.
Hur var det då?
– Jag var ett väldigt livligt barn, jag hade enorma koncentrationssvårigheter, svårt att ta in
information. Jag fick gå i hjälpklass i en annan
barack med de andra dumskallarna, så var det
ju faktiskt, det kommer tillbaka till mig nu. Men
vem gick det bäst för i klassen? Jo mig. Jag har
svingat mig upp i världen, fått vistas i de finare
salongerna, träffat rätt intressanta människor
SÖNDAG 25 SEPTEMBER 2011
Mitt liv i år
1976
Tonårige Per är populär bland
flickorna – så populär att han
”får tacka nej”.
1975
Som Viggo i ”Red
2001
Per blir svensk mästare i judo,
en titel han tar flera gånger till
under 70-talet.
Som storbonden B
Mannheimers ”Fru
spelar Per mot Ce
1979
2006
Som nybakad kock rör sig Per
hemtamt mellan Stockholmsnattens inneställen. Han siktas
av regissören Roman Polanski
som vill ha honom i sin nästa
film och skickar en Parisbiljett.
Men filmen skjuts på framtiden.
Per lagar mat i ett
gram på TV 4 och
erbjudande om en
matlagningsprogr
2008
1984
Träffar Per Meryl S
svenska premiären
mia!”, ber att få ky
hand och får svare
kyssa mig var du v
halsen.
Efter tre försök kommer Per in
på scenskolan i Göteborg.
35
36
Kenya
Snart s
nedan
magisk
Mitt i det vilda.
Redan på vägen från
landningsbanan till
lägret kan man se
savannens djur på
nära håll. Elefanter,
giraffer, antiloper, lejon
– och som här – en flock
zebror.
Massmys. I Masai Mara
finns omkring 400
lejon. Här en storfamilj
som obekymrat leker
och sover vidare i sitt
kollektiv av mammor
och ungar medan bil
efter bil med turister
ansluter.
Pigg uppstickare. En
giraff är alltid på språng
och sover bara cirka
20 minuter per dygn.
Dess värsta fiende
är människan som
traditionellt har jagat
dem för köttets skull.
Los tabloides británicos (conocidos como
red tops) rara vez usan tipos romanos, y los
titulares suelen ir todos en mayúscula, como
en el Daily Mirror (arriba). Aunque la tipografía
de palo seco en caja alta impide distinguirlo
de la competencia, por otro lado señala
claramente qué tipo de diario es. Los red tops
se precian de usar tipografías densas para
llenar por completo sus páginas de historias
y dejar pocos blancos, ofreciendo así un
producto atractivo en su relación cantidadprecio, en un mercado muy competitivo en el
que la fidelidad del lector cambia según los
artículos del día.
Maffig syn. I nationalparken Amboseli är
det inte ovanligt att se
ett trettiotal elefanter
skrida fram över
savannen, anförda av
matriarken, den äldsta
honan.
Sömnig sprinter.
Världens snabbaste
däggdjur, geparden,
kan komma upp
i 100 kilometer
per timme på korta
sträckor. Men efter
maten sover de helst.
gerar åtta olika sorters antiloper och tre olika
sorters gaseller. De strövar i stora hjordar, liksom
zebrorna, och jag får ett nytt perspektiv på det
här med rovdjur och offer. I det stora ekologiska
spelet är det försvinnande få djur som blir uppätna. Färre i verkliga livet än i de flesta dokumentärer om vilda djur vi kan se på tv och som
lever och jagar på marken och äter snabbt upp
sitt byte. Orsaken är att de måste äta upp innan
konkurrenter om bytet upptäcker dem. Hyenorna
kommer i flock, och dem klarar inte geparderna
av. Leoparderna har det lättare; de plockar upp bytet i träden, dit varken hyenor eller lejon kan ta sig.
Vad skulle hända om vi gick ur bilen nu? frå-
Por el contrario, el diario sueco Dagens
Nyheter (arriba) usa tipografías con remates
para los destacados y las capitulares,
estableciendo así un tono más literario.
El uso de blancos de página horizontales
también avisa de su ritmo más relajado
y su sesgo intelectual. Esa combinación de
características hace pensar en un contenido
analítico y muy meditado. No hay nada que se
haya hecho a la ligera en la página y exige un
nivel más profundo de compromiso por parte
del lector que el que plantea un tabloide.
Långsamt
börjar hjorden
på ett hundratal
djur på savannen. Långsamt börjar hjorden på kanske ett hundratal djur att röra sig mot oss med sänkta huvuden. Spänningen blir påtaglig och vår guide
finner det lämpligt att långsamt köra därifrån.
Vi kan bocka av nummer tre på listan över de
fem stora. Två kvar.
Vi är inte de enda turisterna som far omkring
Massajerna utgör e
folkning, men har än
sannolikt på grund
tioner och särprägla
På kvällen, i nattsv
skenet från elden, d
campen igen, och b
att dansa med.
Därefter vecklar
souvenirer och kons
inte köpa.
På natten hör jag
ylar. De låter som v
nästa morgon förk
bara zebrorna.
Vi kliver upp reda
åker vi en timme gen
ska vi se savannen fr
löfte till mitt höjdrä
long. Ska det ske nå
och nu.
Snart ser vi horde
girafferna som lugn
är stilla och magiskt
landar vi mjukt stra
oss till en uppdukad
savannen. Just där o
blandning av lyxres
Masai Mara är ett
eller nationalparke
reseföretag nu flyge
respektive West – o
vid foten av Kiliman
Amboseli har vä
larna inte får avvika
i Masai Mara komm
De många palmer
är annorlunda, och
svarta, vulkaniska
senaste utbrott – fö
Competencias del diseñador editorial
TITULAR
TITULAR DE
DE NOTICIA
NOTICIA
DE
DE IMPACTO
IMPACTO VISUAL
VISUAL
Las composiciones de prueba que
emplean
otros lenguajesdeo incluso
Las composiciones
prueba que
garabatos
para
imitar
texto tienen
emplean
otros
lenguajes
o incluso
la desventaja
de hacer
garabatosinherente
para imitar
texto tienen
que lalaatención
recaiga
sobredeellas
desventaja
inherente
hacer
mismas.
que la atención recaiga sobre ellas
mismas.
El texto simulado es eficaz en cualquier
Variar el impacto de las imágenes
y el texto mediante la maquetación
En esta maqueta, el titular es el elemento
dominante indiscutible que centra la atención
del lector. Como ocurre en los diseños de los
tabloides, es extremadamente llamativo y
encabeza un cuerpo de texto mucho menos
prioritario. Solo hay pequeñas variaciones en
la tipografía, pequeños blancos y artículos
de corta extensión. Todo ello confiere al
periódico una inmediatez de usar y tirar.
Con la misma imagen y el mismo texto,
esta doble plana causa una impresión muy
distinta. Un titular más contenido, más
blancos y la introducción de destacados y
subtítulos hacen que el peso de la maqueta
recaiga sobre el cuerpo de texto. Este diseño
intenta resultar accesible al lector, pero
sigue incluyendo un titular y una imagen
de gran tamaño para captar la atención.
Da la sensación de ser una revista de calidad
y utiliza los mismos componentes para
conferir un toque más intelectual al artículo.
tipografía, sean los que sean el formato y
El texto
simuladoLos
es eficaz
en puecualquier
el tamaño
requeridos.
párrafos
tipografía,
sean losEste
quetexto
sean el
formato y
den ser
cortos o largos.
puede
el tamaño
Los párrafos
emplearse
pararequeridos.
rellenar cualquier
área pueden
ser cortos
puede
ya que
el texto
baseoselargos.
repiteEste
unatexto
y otra
emplearse para
rellenardiferentes.
cualquier área
vez comenzando
en puntos
texto base
se repitecon
unalay otra
Esto ya
es que
falsoel texto.
Redactado
vez comenzando
puntos
diferentes.
intención
de ser leído en
pero
carente
de
Esto
es
falso
texto.
Redactado
con la
contenido. En tanto que una simulación
intención
ser emplea
leído pero
carente de
de texto
real de
que
palabras
contenido.
En tanto
que unanormal
simulación
habituales
con una
frecuencia
de no
texto
realengañar
que emplea
palabras
de letras
puede
al ojo ni
al
habituales con una frecuencia normal
cerebro.
letras no puedede
engañar
ojo ni al
Lasdecomposiciones
pruebaal que
cerebro.
emplean
otros lenguajes o incluso
Laspara
composiciones
prueba
garabatos
imitar textodetienen
la que
emplean
otros lenguajes
o incluso
desventaja
inherente
de hacer que
la
garabatos para imitar texto tienen la
atención recaiga sobre ellas mismas.
desventaja inherente de hacer que la
En tanto que una simulación de texto
atención recaiga sobre ellas mismas.
real que emplea palabras habituales
En tanto que una simulación de texto
con una frecuencia normal de letras
real que emplea palabras habituales
no puede engañar al ojo ni al cerebro.
con una frecuencia normal de letras
El texto simulado es eficaz en cualquier
no puede engañar al ojo ni al cerebro.
tipografía, sean los que sean el formato y
El texto simulado es eficaz en cualquier
el tamaño requeridos. Los párrafos puetipografía, sean los que sean el formato y
den ser cortos o largos. Esto es falso texto.
el tamaño requeridos. Los párrafos pueRedactado con la intención de ser leído
den ser cortos o largos. Esto es falso texto.
pero carente de contenido. En tanto que
Redactado con la intención de ser leído
una simulación
de de
texto
real que En
emplea
pero carente
contenido.
tanto que
palabras
una real
frecuencia
unahabituales
simulación con
de texto
que emplea
normal
de letras
no puedecon
engañar
al ojo
palabras
habituales
una frecuencia
ni al cerebro.
Este
texto
normal de
letras
nopuede
puedeemplearse
engañar al ojo
para ni
rellenar
cualquier
área
ya que
el
al cerebro.
Este texto
puede
emplearse
y otra vez
comentexto para
base se
repite una
rellenar
cualquier
área
ya que el
zandotexto
en puntos
diferentes.
otra vez comenbase se repite
una y Redactado
con lazando
intención
de ser leído
pero carente
en puntos
diferentes.
Redactado
de contenido.
Esto es de
falso
con la intención
sertexto.
leído pero carente
El detexto
de presentación
emplea
contenido.
Esto es falso texto.
lenguajeEl
corriente
garabatos
para simutexto ode
presentación
emplea
lar texto
real,corriente
pero tiene
la desventaja
lenguaje
o garabatos
para simuinherente
de llamar
la atención
sobre
sí
lar texto
real, pero
tiene la
desventaja
mismo.
El texto
eficaz sobre
en sí
inherente
desimulado
llamar la es
atención
cualquier
tipografía,
los que
mismo.
El textosean
simulado
es sean
eficaz en
el formato
y el tipografía,
tamaño requeridos.
Los sean
cualquier
sean los que
párrafos
pueden yser
o largos.
Esto Los
el formato
el cortos
tamaño
requeridos.
es falso
texto. Redactado
la intención
párrafos
pueden sercon
cortos
o largos. Esto
de seresleído
de contenido.
falso pero
texto.carente
Redactado
con la intención
En tanto
que
unapero
simulación
texto
LAS COMPOSICIONES DE PRUEBA que emplean otros lenguajes o incluso
de ser
leído
carente de contenido.
real que
palabras
habituales de
contextogarabatos
para imitar textoDE
tienen
la desventaja
inherente
de hacer. o incluso
En emplea
tanto que
una simulación
LAS COMPOSICIONES
PRUEBA
que emplean
otros lenguajes
una frecuencia
normal.palabras habituales con
real que emplea
garabatos para imitar texto tienen la desventaja inherente de hacer.
una frecuencia normal.
24
24
175
TITULAR PARA
TITULAR
PARA
UNA
SEGUNDA
UNA SEGUNDA
HISTORIA
HISTORIA
RELACIONADA
RELACIONADA
CON
EL ARTÍCULO
CON EL ARTÍCULO
Simulación de texto real que
emplea
palabras
corrientes
con
Simulación
de texto
real que
una
frecuencia
normal
de letras.
emplea
palabras
corrientes
con
una frecuencia normal de letras.
El texto de presentación emplea lenguaje
corriente o garabatos para simular texto
El texto
presentación
emplea
lenguaje
real,
perode
tiene
la desventaja
inherente
garabatossobre
para sí
simular
decorriente
llamar lao atención
mismo.texto
El
real,simulado
pero tiene
la desventaja
inherente
texto
es eficaz
en cualquier
tipode llamar
sobre
sí mismo.
grafía,
sean la
losatención
que sean
el formato
y elEl
texto simulado es eficaz en cualquier tipotamaño
requeridos. Los párrafos pueden
grafía, sean los que sean el formato y el
ser cortos o largos. Esto es falso texto.
tamaño requeridos. Los párrafos pueden
Redactado con la intención de ser leído
ser cortos o largos. Esto es falso texto.
pero carente de contenido. En tanto que
Redactado con la intención de ser leído
una simulación de texto real que emplea
pero carente de contenido. En tanto que
palabras habituales con una frecuencia
una simulación de texto real que emplea
normal de letras no puede engañar al
palabras habituales con una frecuencia
ojo ni al cerebro. Lo que ves aquí es falso
normal de letras no puede engañar al
texto.
ojo ni al cerebro. Lo que ves aquí es falso
El texto simulado es eficaz en
texto.
cualquier tipografía, sean los que sean
El texto simulado es eficaz en
elcualquier
formato ytipografía,
el tamañosean
requeridos.
Los
los que sean
párrafos
pueden
cortos
o largos. Este
el formato
y el ser
tamaño
requeridos.
Los
texto
puede
emplearse
para
rellenar
párrafos
pueden
ser cortos
o largos.
Este
ya que el texto
se
cualquier
área emplearse
texto puede
para base
rellenar
repite
una yárea
otrayavez
quecomenzando
el texto baseense
cualquier
puntos
es falso texto.
repite diferentes.
una y otra Esto
vez comenzando
en
Redactado
con
la
intención
de
ser
leído
puntos diferentes. Esto es falso texto.
pero
carente con
de contenido.
es falso
Redactado
la intenciónEsto
de ser
leído
texto.
Redactado
con la intención
de
pero carente
de contenido.
Esto es falso
ser
leídoRedactado
pero carente
dela
contenido.
intenciónEn
de
texto.
con
tanto
que una
texto real
ser leído
perosimulación
carente de de
contenido.
En
que
emplea
palabras
habituales
con una
tanto
que una
simulación
de texto
real
frecuencia
normal
dehabituales
letras no con
puede
que emplea
palabras
una
engañar
al ojo
ni al cerebro.
frecuencia
normal
de letras no puede
El texto
simulado
es eficaz en
engañar
al ojo
ni al cerebro.
cualquier
tipografía,
sean es
los que
sean
El texto
simulado
eficaz
en
elcualquier
formato ytipografía,
el tamañosean
requeridos.
los que Los
sean
párrafos
pueden
ser cortos
o largos.
el formato
y el tamaño
requeridos.
Los
Este
texto puede
emplearse
para
rellepárrafos
pueden
ser cortos
o largos.
nar
cualquier
área emplearse
ya que el texto
Este
texto puede
para base
relleLAS COMPOSICIONES DE PRUEBA que emplean otros lenguajes o incluso garabatos para imitar
senar
repite
una y otra
en
cualquier
áreavez
ya comenzando
que el texto base
tienen la desventaja
inherente
de hacerotros
que la
atencióno recaiga
sobre ellaspara
mismas
LAStexto
COMPOSICIONES
DE PRUEBA
que emplean
lenguajes
incluso garabatos
imitar
puntos
diferentes.
Esto
falso texto. en
se repite
una y otra
vezescomenzando
texto tienen la desventaja inherente de hacer que la atención recaiga sobre ellas mismas
puntos diferentes. Esto es falso texto.
25
25
Titular de
impacto visual
más moderado
Las composiciones de prueba que emplean otros lenguajes para imitar
texto tienen la desventaja de que la atención recaiga sobre ellas.
El texto simulado es eficaz en cualquier
tipografía, sean los que sean el formato y
el tamaño requeridos. Los párrafos pueden ser cortos o largos. Este texto puede
emplearse para rellenar cualquier área
ya que el texto base se repite una y otra
vez comenzando en puntos diferentes.
Esto es falso texto. Redactado con la
intención de ser leído pero carente de
contenido. En tanto que una simulación
de texto real que emplea palabras
habituales con una frecuencia normal
de letras no puede engañar al ojo.
Las composiciones de prueba que
emplean otros lenguajes o incluso
garabatos para imitar texto tienen la
desventaja inherente de hacer que la
atención recaiga sobre ellas mismas.
Las composiciones de prueba que emplean otros lenguajes o incluso garabatos
para imitar texto tienen la desventaja inherente de hacer que la atención recaiga
pueden ser cortos o largos. Lo que ves
falso texto. Redactado con la intención
de ser leído pero carente de contenido.
En tanto que una simulación de texto
real que emplea palabras habituales
con una frecuencia normal de letras no
puede engañar al ojo ni al cerebro. Los
párrafos pueden ser cortos o largos.
Redactado con la intención de ser leído
pero carente de contenido. Esto es falso
texto.
El texto de presentación emplea
lenguaje corriente o garabatos para
simular texto real, pero tiene la desventaja inherente de llamar la atención sobre
sí mismo. El texto simulado es eficaz en
cualquier tipografía, sean los que sean
el formato y el tamaño requeridos. Los
párrafos pueden ser cortos o largos. Esto
es falso texto. Redactado con la intención
de ser leído pero carente de contenido.
En tanto que una simulación de texto real
que emplea palabras habituales con una
frecuencia normal de letras no puede
el texto base se repite una y otra vez
comenzando en puntos diferentes. Esto
es falso texto. Redactado con la intención
de ser leído pero carente de contenido.
En tanto que una simulación de texto real
que emplea palabras habituales con una
frecuencia normal de letras no puede
engañar al ojo.
Esto es falso texto. Redactado con la
intención de ser leído pero carente
de contenido.
El texto simulado es eficaz en cualquier
tipografía, sean los que sean el formato y
el tamaño requeridos. Los párrafos pueden ser cortos o largos. Este texto puede
emplearse para rellenar cualquier área
ya que el texto base se repite una y otra
vez comenzando en puntos diferentes.
Esto es falso texto. Redactado con la
intención de ser leído pero carente de
contenido. En tanto que una simulación
de texto real que emplea palabras
habituales con una frecuencia normal
de letras con una frecuencia normal
de letras no puede engañar al ojo. El
texto simulado es eficaz en cualquier
tipografía, sean los que sean el formato y
el tamaño requeridos. lo que lees aquí es
falso texto. Redactado con la intención
de ser leído pero carente de contenido.
En tanto que una simulación de texto
real que emplea palabras habituales
con una frecuencia normal de letras no
puede engañar al ojo. Este texto puede
emplearse para rellenar cualquier área
ya que el texto base se repite una y otra
vez comenzando en puntos diferentes.
Redactado con la intención de ser leído
pero carente de contenido.
El texto de presentación emplea lenguaje corriente o garabatos para simular
texto real, pero tiene la desventaja
inherente de llamar la atención sobre
sí mismo. El texto simulado es eficaz en
cualquier tipografía, sean los que sean el
formato y el tamaño requeridos. Los párrafos pueden ser cortos o largos. Esto es
falso texto. Redactado con la intención
de ser leído pero carente de contenido.
En tanto que una simulación de texto
real que emplea palabras habituales
con una frecuencia normal de letras no
puede engañar al ojo ni al cerebro. Esto
es falso texto.
Esto es falso texto. Redactado
con la intención de ser leído pero
carente de contenido. Se trata de
una simulación de texto real.
Lo que lees es falso texto.
Emplea un galimatías
ininteligible para imitar
texto real
El texto simulado es eficaz en cualquier
tipografía, sean los que sean el formato y
el tamaño requeridos. Los párrafos pueden ser cortos o largos. Este texto puede
emplearse para rellenar cualquier área
ya que el texto base se repite una y otra
vez comenzando en puntos diferentes.
Esto es falso texto.
24
Es eficaz en cualquier tipografía, sean
los que sean el formato y el tamaño requeridos. Los párrafos pueden ser cortos o
largos. Esto es falso texto. Redactado con
la intención de ser leído pero carente de
contenido. En tanto que una simulación
de texto real que emplea palabras habituales con una frecuencia normal de letras
no puede engañar al ojo ni al cerebro.
Este texto puede emplearse para rellenar
cualquier área ya que el texto base se repite una y otra vez comenzando en puntos
diferentes. Redactado con la intención de
ser leído pero carente de contenido. Esto
es falso texto.
El texto de presentación emplea
lenguaje corriente o garabatos para
simular texto real, pero tiene la desventaja inherente de llamar la atención sobre
sí mismo. El texto simulado es eficaz en
cualquier tipografía.
25
••••••••••••••••••••••••••••••••••••••••••
Noticia con
impacto visual
medio
El elemento dominante de la maqueta es
ahora la imagen. Ayudada por las líneas de
puntos, un solo artículo de corta extensión
y una entradilla bien visible, la doble página
podría pertenecer a una revista ilustrada o de
moda. Estas publicaciones están pensadas
para que sean fáciles de hojear y manejar y
el peso recae sobre las imágenes con el fin
de captar el interés de un lector apresurado.
••••••••••••••••••••••••••••••••••••••••••
Las composiciones de prueba que emplean
otros lenguajes o incluso garabatos para
imitar texto distraen la atención.
••••••••••••••••••••••••••••••••••••••••••
E
l texto simulado es eficaz en
cualquier tipografía, sean los que
sean el formato y el tamaño requeridos.
Los párrafos pueden ser cortos o largos.
Este texto puede emplearse para rellenar cualquier área ya que el texto base
se repite una y otra vez comenzando en
puntos diferentes. Esto es falso texto.
Redactado con la intención de ser leído
pero carente de contenido.
Las composiciones de prueba que
emplean otros lenguajes o incluso
garabatos para imitar texto tienen
la desventaja de que la atención
recaiga sobre ellas mismas.
Las composiciones de prueba que
emplean otros lenguajes o incluso garabatos para imitar texto tienen la desventaja inherente de hacer que la atención
recaiga sobre ellas mismas. En tanto que
una simulación de texto real que
emplea palabras habituales con una
frecuencia normal de letras no puede
engañar al ojo ni al cerebro. El texto de
presentación emplea lenguaje corriente
o garabatos para simular texto real,
pero tiene la desventaja inherente de
llamar la atención sobre sí mismo. El
texto simulado es eficaz en cualquier
tipografía.
Esto es falso texto. Redactado con
la intención de ser leído pero
carente de contenido.
Es eficaz en cualquier tipografía, sean los
que sean el formato y el tamaño requeridos. Los párrafos pueden ser cortos o
largos. Esto es falso texto. Redactado con
la intención de ser leído pero carente de
contenido. En tanto que una simulación
de texto real que emplea palabras habituales con una frecuencia normal de letras
no puede engañar al ojo ni al cerebro.
Este texto puede emplearse para rellenar
cualquier área ya que el texto base se
repite una y otra vez comenzando en
puntos diferentes.
El texto de presentación emplea
lenguaje corriente o garabatos para simular texto real, pero tiene la desventaja
inherente de llamar la atención sobre
sí mismo. El texto simulado es eficaz en
cualquier tipografía, sean los que sean
el formato y el tamaño requeridos. Los
párrafos pueden ser cortos o largos. Esto
es falso texto. Redactado con la intención
de ser leído pero carente de contenido.
En tanto que una simulación de texto real
que emplea palabras habituales con una
frecuencia normal de letras. Los párrafos
pueden ser cortos o largos. Esto es falso
texto.
••••••••••••••••••••••••••••••••••••••••••
24
25
176
Capítulo 6
Aunque el formato y el papel de Fishwrap
cambian de un número a otro, lo que los
unifica, según la diseñadora Lisa Wagner
Holley, es “la tipografía, la sensibilidad al
trabajar con ella y lo mucho que pensamos
en la lectura y la experiencia del lector”. Los
elementos editoriales también se comparten
con el público, usando destacados que
unifican las imágenes o anotando al pie
ideas de carácter conversacional para
crear intimidad con el lector. Las familias
tipográficas (en este número Minion, Trade
Gothic, Knockout y Young Baroque) se
eligen cuidadosamente para que interactúen
correctamente, porque, como añade Wagner
Holley: “El texto es importantísimo para
nosotros y tratamos de que resulte
placentero, legible e inteligente”.
gravedad y un empaque de los que a menudo carecen
los tipos de palo seco.
La legibilidad y la funcionalidad son las principales
cualidades que hay que tener en consideración a la
hora de escoger la tipografía de un texto, dada su vital
importancia en la transmisión del mensaje editorial.
En términos generales, estamos más acostumbrados a
leer tipos de letra con remates o serifas, que son los
que se usan tradicionalmente en las largas columnas
de texto, como las de las páginas de artículos, que de
palo seco, sin remates, que se emplean para introducir
variedad en textos más cortos (páginas de noticias,
críticas, recuadros y similares). El uso de tipos con remates transmite formalidad, mientras que los de palo
seco tienen un aspecto menos envarado y más contemporáneo. Si un carácter es curvo y fluido, caligráfico, suscita una sensación de delicadeza, mientras que
las líneas duras de una tipografía gótica germánica
manifiestan algo muy diferente (de todas formas, en la
medida en que ambos son difíciles de leer, ninguno
Competencias del diseñador editorial
177
debería escogerse para grandes cantidades de texto).
La tipografía también se percibe como una forma y a
veces es un elemento visual por derecho propio. Es
uno de los elementos más flexibles del diseño editorial
y constituye la musculatura estilística de la publicación.
El uso de la tipografía en los periódicos
La tipografía sustenta el diseño de todo el material editorial, pero su uso en los periódicos difiere del que se le da
en las revistas. Como explica Mark Porter: “En los periódicos, la prioridad absoluta es siempre la legibilidad de
los tipos y la accesibilidad de las páginas. Solo después
de garantizar ambas se puede pasar a utilizar la tipografía con el fin de crear una voz distintiva para el periódico
mediante un diseño bello y efectista”. Sobre si hay consideraciones cruciales a la hora de utilizar los tipos en los
periódicos, Porter añade: “Lo más importante, con diferencia, es asegurar la legibilidad. En los destacados, el
color y la variedad de ojos también cobran importancia”.
La tipografía egipcia especialmente diseñada para The
Guardian que Porter introdujo en los titulares y el cuerpo
de texto supuso una elección inusual. Con más de 200
trazos diferentes para el ojo, hace gala de tal versatilidad
y capacidad de adaptación a las diferentes funciones
que cuesta creer que se trate de una sola familia tipográfica.
Si se introducen nuevos tipos en una publicación, ya
existentes o diseñados por encargo, el director creativo
debe asegurarse de que la nueva tipografía se adapta a
la marca, el contenido y otros elementos del diseño.
Conseguirlo es una cuestión de instinto y de conocimiento de la publicación, dice Mark Porter:
Encargamos la egipcia para The Guardian porque queríamos una tipo que tuviera algunas de las propiedades de las tipografías clásicas con remate pero que al
tiempo fuese moderna y distintiva. Tenía que ser legible, flexible y con mucho carácter, y así fue. La variedad
en el trazo del ojo también nos permite prescindir del
sistema adoptado por la mayor parte de los periódicos,
que consiste en mezclar tipos romanos y de palo seco.
En la mayoría de las secciones solo empleamos la
egipcia, lo que confiere al periódico una personalidad
tipográfica única.
La tipografía como expresión
En maquetas en las que no es posible utilizar imágenes o en las que estas carecen de fuerza, la tipografía
tiene que manejarse de manera especialmente creati-
El que fuera director creativo de la revista de
diseño Metropolis, Criswell Lappin, no vacilaba
a la hora de experimentar con nuevos tipos
en los titulares si estos se adecuaban
especialmente a una determinada pieza.
Así, aunque en el cuerpo de texto y en los pies
se usan de modo regular las mismas familias
(Bodoni Book y Trade Gothic), las empleadas
en los titulares suele dictaminarlas el
contenido de las propias historias, sobre todo
cuando un tipo o un estilo específicos están
relacionados con él. Esta peculiaridad es
uno de los rasgos distintivos de Metropolis,
en clara oposición a las tipotecas, los tipos
estándar o “de la casa” que se usan en la
mayoría de las publicaciones. Esta cabecera,
que abrió un reportaje de 20 páginas sobre
la nueva Biblioteca Pública de Seattle
proyectada por el arquitecto Rem Koolhaas,
constituye un buen ejemplo. Partiendo
del concepto del edificio, “la idea principal
era representarlo como el resultado de un
esfuerzo colectivo en vez de atribuirlo
exclusivamente a la figura icónica del
arquitecto, que es lo que se estila con
construcciones tan publicitadas como esta”,
explica Lappin. “Los nombres que figuran en
la primera página funcionan como un pie de
autor extendido del proyecto y la lista está
recortada para señalar que faltan los de
muchos participantes. Tuvimos la libertad
para hacerlo de este modo porque el tema
que cubríamos era el diseño. No creo que
haya muchas revistas en las que este sistema
pudiera funcionar. En ocasiones, cada uno
de los titulares de las piezas que componen
la sección de reportajes figura en una
tipografía diferente, pero esa variedad
sigue funcionando porque se hace siempre
atendiendo con inteligencia y esmero al
contenido de cada uno de ellos.”
178
Capítulo 6
Una gran combinación de tipos vertebra
The New York Times Magazine (izquierda):
Cheltenham (rediseñada por Jonathan
Hoefler), Stymie (rediseñada por Cyrus
Highsmith y Matthew Carter), Garamond
y Helvética. El cariño y el cuidado de la
diseñadora para con la tipografía se hacen
especialmente patentes en este número
dedicado al diseño. “Esta página sirve de
introducción a todo el número e informa
telegráficamente al lector de que va a leer y
descubrir ideas en torno al diseño y la cultura.
El objetivo que persigue este diseño es
presentar la historia de la tipografía de un
modo telegráfico y preciso. Pedimos al
tipógrafo Tobias Frere-Jones que escogiera
12 familias que representaran la historia de la
tipografía, desde el inglés antiguo al estilo
grunge. Comenzamos el artículo con una
enorme capitular de una de esas familias,
que quedan representadas en su totalidad en
la parte inferior de esa primera página con la
letra ‘A’. El diseño es satisfactorio porque la
jerarquía de la información está clara, las
proporciones son clásicas y los caracteres
son bellos a la par que informativos.”
—Janet Froelich, exdirectora de arte.
Hay un miedo excesivo entre editores y
diseñadores a que una caja de texto extensa
desaliente al lector. Pero si se utilizan con
tino, los bloques de texto pueden crear una
belleza elegante y sencilla. En Nova (abajo,
a la izquierda), a David Hillman no le tembló
el pulso a la hora de cubrir las páginas solo
con densas columnas de texto, capitulares
y destacados; y en este otro número de
Emigre (página siguiente) David Carson
utiliza únicamente el texto y los folios para
expresar un intenso diálogo intelectual.
Competencias del diseñador editorial
va, una función que evoca los manuscritos iluminados
del Medievo y que continúa en los carteles publicitarios sin imágenes. Si un diseñador maneja con seguridad la tipografía puede divertirse enormemente con
ella. De hecho, cuanto menos lucido sea el material
—las imágenes o el texto— mayor será el reto al que se
enfrente su destreza imaginativa y creativa, y será el
momento de recurrir a técnicas como la yuxtaposición
de tipos, los cambios en la forma y la disposición de
los elementos y los caracteres o los juegos de efecto
con la escala y el contraste. Como inspiración, conviene fijarse en la poesía concreta y el trabajo de Carlos
Drummond de Andrade, Stéphane Mallarmé, George
Herberte Ian Hamilton Finlay; en el constructivismo
ruso, la Bauhaus y el dadaísmo y, luego, en la obra de
Otto Storch para la revista McCall’s, la de Alexey Brodovitch en Harper’s Bazaar, Tom Wolsey en Queen y en
Town, Harri Peccinotti en Nova, Neville Brody en The
Face, Fabien Baron en Vogue, David Carson en Beach
Culture y RayGun, Martin Venezky en Speak y Vince
Frost en Zembla. Todos son grandes ejemplos de cómo
usar la tipografía en este sentido.
La tipografía como ilustración
Aunque la función básica de la tipografía sea la de reproducir palabras, puede ser muchas más cosas. El diseñador podrá emplearla para interpretar e ilustrar el
contenido editorial y comunicar un significado, ofrecer
variedad, trabajar con la imagen y otros elementos del
diseño buscando transmitir emociones o crear vínculos
simbólicos y asociaciones. Esto se puede conseguir de
muchas maneras: mediante manipulaciones se pueden
crear lazos entre la tipografía, la imagen y el significado
o jugar con todos ellos y, mediante la combinación de
diferentes ojos, interlineados, tamaños y familias, conseguir interpretaciones abstractas o literales del contenido. El empleo de una familia especialmente arquetípica, como una tipografía gótica o una propia de máquina
de escribir, permite crear vínculos simbólicos o culturales que inmediatamente transmiten algo acerca del
contenido.
179
180
Capítulo 6
La combinación de tipos romanos con tipos
de palo seco es el sistema estándar utilizado
en casi todos los periódicos del mundo, por
lo que cuando Max Porter llamó a Paul Barnes
y a Christian Schwartz para diseñar un tipo
especial para el nuevo The Guardian (arriba,
a la izquierda) en formato berlinés, esperaba
combinar una Helvética rediseñada con la
nueva familia. “Sin embargo, cuando llegamos
a la egipcia y se crearon tres trazos de ojo
básicos —fina, normal y extranegra— hubo un
momento de iluminación y nos dimos cuenta
de que usando un espectro completo de
ojos y cuerpos la propia egipcia nos ofrecía
toda la flexibilidad que necesitábamos”,
dice Porter. Ahora cuentan con más de
200 cuerpos, empezando con la egipcia
de ocho puntos para texto.
Competencias del diseñador editorial
Estas dos dobles páginas suponen dos usos
muy distintos pero tremendamente eficaces
y originales de la tipografía como ilustración.
En la revista Speak (derecha) Martín Venezky
recurrió a su colección de tipos misceláneos
para construir una innovadora ilustración
del contenido: una exploración de la relación
entre el rock y el arte contemporáneo.
Igualmente apropiado y representativo
es el tratamiento tipográfico de Vince
Frost en este artículo de Zembla sobre el
nacionalismo (arriba).
181
182
Capítulo 6
En Inside (abajo), Jeffrey Docherty usa con
destreza la tipografía para distinguir las
diferentes secciones de la revista, “de manera
que sean lo suficientemente diferentes entre
sí pero reconocibles al tiempo como parte de
la misma marca”. Reduce el uso de familias
al mínimo: dos tipos diferentes, uno para el
cuerpo de texto y otro para los titulares, y un
tercero que puede contrastar totalmente con
los anteriores. “Este tercer tipo es capaz de
transformar el tono de la revista. En esta
doble página sobre una biblioteca en Cottbus,
Alemania, decidí replicar en el título el
motivo tipográfico que los arquitectos habían
empleado para diseñar el panel exterior
que rodea todo el edificio. Entrelazando los
caracteres individuales y superponiéndolos
se creaba una referencia visual automática
al proyecto”, explica Docherty.
De safari tipográfico
La tipografía puede encontrase en muchos sitios, ya
sea en moldes para hacer galletas, imanes de nevera,
pasta con forma de letras o accesorios para el pelo.
Martin Venezky rastrea mercadillos y anticuarios en su
busca; Vince Frost probablemente ha visitado todas y
cada una de las imprentas y casas tipográficas de Inglaterra; Alan Kitching se ha labrado toda una carrera a
base de ilustrar con tipografía... y, a buen seguro, la mayoría de los diseñadores atesoran algún ejemplo curioso entre sus cachivaches. Los viejos tipos de imprenta
y los de madera tienen hoy un uso limitado y las formas
más inusuales se usan en destacados más que para el
cuerpo de texto. Con todo, encontrar muestras tridimensionales, físicas, de tipos, puede servir de inspiración a los diseñadores actuales, quienes rara vez los
manejan en su día a día, pues suelen obtener fuentes
electrónicas a través de catálogos y casas tipográficas
en internet, la mayor parte de las cuales las sirven de
manera inmediata.
Dos ejemplos que utilizan la tipografía como
ilustración de maneras muy diferentes.
La escala y la manipulación de los titulares
en la revista Inner Loop (centro) sintonizaban
perfectamente con el tono frenético y
anárquico de esta revista de indie dance.
“Al tener dos estilos diferentes de tipografías
para titulares (uno militar y otro similar al
manuscrito) se lograba que cada artículo
tuviera su identidad dentro de la revista,
pero también que interactuaran para conferir
al conjunto su distintivo toque Inner Loop.
Creo que expresaban bien las diferentes
voces de los entrevistados. También eran
tipos muy robustos, que podían sobresalir
entre elementos gráficos muy fuertes, aun
superpuestos sobre una foto en mapa de
bits”, cuenta el exdirector de arte Ivan
Cottrell. El uso de la tipografía que hace
Fernando Gutiérrez en este ejemplo sacado
de Vanidad (izquierda) no solo construye una
maravillosa yuxtaposición decorativa y una
disposición original de texto e imagen, sino
que también quiebra las palabras del título
—“Belle de jour”— en letras. Una ilustración
adecuada para la historia de una prostituta
de lujo que se hizo famosa por las entradas
de su diario online. El recorte y la escala de
“Belle de jour” en la página de la derecha se
equilibran elegantemente con el titular en el
extremo opuesto, con una disposición sobre
la plana que suscita armonía y ternura sin
restar un ápice de impacto.
Competencias del diseñador editorial
Los tipos móviles son una forma de tipografía
altamente ilustrativa que puede emplearse
para construir una maqueta, como en esta
pieza de FT Business del experto en técnicas
de impresión e ilustrador británico Alan
Kitching.
Tipos diseñados por encargo
Como en toda industria creativa, el diseño y uso de la
tipografía suelen seguir ciertas tendencias, lo que puede converger en una similitud excesiva entre las diversas publicaciones. Una solución obvia para encontrar
un estilo distintivo es encargar el diseño de una familia
tipográfica propia. Aparte de crear una identidad única,
esa decisión también permite encontrar un tipo que exprese y transmita eficazmente los valores de marca.
Flaunt, Another Magazine y el periódico The Guardian
son títulos que han seguido este camino recientemente. En Flaunt, Lee Corbin sintió que había llegado la hora
del cambio, así que decidió diseñar una nueva familia
para utilizarla junto a la Berthold Akzidenz Grotesk y la
Century Schoolbook en el cuerpo de texto, logrando una
combinación que, a su juicio, funcionó muy bien:
En los números del año anterior habíamos utilizado
Gotham y Hoefler Text como nuestros tipos estándar.
Ambas familias fueron diseñadas por Hoefler & Frere-Jones, por lo que funcionan bien juntas. La Gotham
tiene una fuerte personalidad que, aunque no llama
demasiado la atención, en las letras con ojo de trazo
más grueso domina con autoridad el área circundante. Emparejamos la Gotham con la Hoefler por el riguroso aspecto clásico de esta última. Además es una
familia amplísima que nos ofrece muchas opciones.
Con el nuevo logotipo vino la necesidad de una nueva
tipografía, que Corbin diseñó en dos grosores diferentes, una fina y otra negrita, que precederían a ulteriores
variantes.
El logotipo vino primero, pero yo ya estaba interesado en la creación de una variante extranegra basada
en figuras geométricas. Exploté el uso de símbolos
—cruces, equis, triángulos y círculos— como caracteres. Al utilizarlos en el logotipo ganaron personalidad
al tiempo que lo reforzaban. Dosifiqué el uso de la
nueva familia con el fin de que ambos, tipografía y
logo, no se desgastaran prematuramente.
Unos últimos consejos en lo que se refiere a la tipografía:
el desarrollo de nuevas tecnologías en los procesos de
preimpresión ha comportado la súbita desaparición
de profesionales como el cajista y el compositor, cuyas
funciones son desempeñadas ahora por los diseñadores, los maquetadores y el ordenador. Las configuraciones que traen por defecto los programas informáticos
de maquetación y diseño como QuarkXPress y Adobe
InDesign no son necesariamente siempre las más adecuadas para tu publicación, por lo que se requiere gran
conocimiento y cuidado con el kerning, la partición de
palabras, el interlineado, el espaciado, el tracking y el
reventado o trapping. De la misma forma, la composición y maquetación de las páginas, que antes exigía la
disposición de elementos físicos móviles (como los
destacados, galeradas e imágenes) en un espacio tridimensional, se hace ahora toda en la pantalla del ordenador. Las polémicas sobre si esto es mejor o peor perduran, pero lo cierto es que cuando la confección de un
medio tridimensional se lleva a cabo en un contexto bidimensional, se produce una reducción incuestionable
del factor físico y emocional. Trata de compensar esta
pérdida manejando el papel, el color, las tintas, las fotografías y las herramientas para crear texturas y juega
con todos estos elementos tanto como sea posible. Imprime las maquetas tantas veces como puedas: impresas son muy diferentes a como las ves en la pantalla.
Corrige siempre sobre papel y no en la pantalla y nunca
183
184
Capítulo 6
En esta doble página, las letras tipo imprenta
ampliadas constituyen toda una declaración
de intenciones en lo que a textura se refiere.
Es una elección tipográfica temeraria y audaz
por la que se apuesta sin complejos, y refleja
la confianza que Zembla tenía en sí misma en
aquel momento.
Competencias del diseñador editorial
confíes solamente en la función de corrección de un
programa de tratamiento de texto. Lee con cuidado
todos los titulares, los destacados y los pies, ya que a
menudo contienen errores tipográficos porque el jefe
de sección se centra en el cuerpo de texto y nadie se
acuerda de revisar bien los destacados. Comprueba
también las ligaduras, la partición de palabras y la prosa o interletrado.
En 2006 la revista Flaunt creó su propia
familia tipográfica (arriba del todo) “porque
ninguna de las existentes poseía lo que yo
quería para los nuevos números y también
porque la nueva familia sería un rasgo
exclusivo de nuestra revista”, cuenta
el director de arte Lee Corbin. Él mismo
se ha hecho cargo del diseño de muchos
caracteres alternativos para la nueva fachada
de Flaunt, de manera que “produzcan más
combinaciones únicas en los títulos. Se basan
en el logotipo que creé para el rediseño, por
lo que reforzarán la nueva identidad de la
publicación más allá de la portada”. De los
dos estilos iniciales mostrados aquí, la negrita
se usa con menos frecuencia y con amplios
espacios entre los caracteres individuales.
“Las letras que conforman el nuevo logotipo
de Flaunt proceden de este alfabeto, por lo
que el uso de la nueva familia en la revista
185
intenta afianzar la nueva identidad. La fina
se emplea más a menudo y experimentamos
más con ella. También se utiliza en cuerpos
mayores en los destacados porque no es tan
densa”, explica Corbin.
Un ejemplo de utilización brillante y expresiva
de la tipografía a cargo de Fernando Gutiérrez
en Vanidad (sobre estas líneas). Observa
cómo funciona gracias a la interacción
de los elementos del diseño. Considera, en
particular, la escala, el encuadre, el equilibrio
y la disposición.
186
Capítulo 6
Competencias gráficas y
cuestiones de producción
En el diseño de periódicos y revistas un profesional
competente requerirá un vasto conocimiento práctico
de los programas informáticos de diseño, maquetación
y manipulación de imágenes como Adobe Creative Suite (que comprende InDesign, Photoshop e Illustrator) o
QuarkXPress. Esto es fundamental para sacar el máximo partido a sus ideas visuales, pero también para reaccionar con rapidez y eficacia a los cambios de maquetación y del planillo.
También es preciso disponer de conocimientos técnicos sobre cómo calibrar la pantalla, el tratamiento del
color, la impresión y sus procesos; así como controlar
los aspectos más creativos, como encargar la ilustración y la fotografía.
Software
Los primeros programas de autoedición encajaban en el
proceso de producción tradicional, pero los programas
actuales han evolucionado hasta tal punto que hoy en
día un solo ordenador (y, por lo tanto, un solo diseñador)
lleva a cabo la mayor parte del trabajo. Procesos como la
composición, la preimpresión o la corrección, de los que
antes se hacían cargo especialistas, son ahora responsabilidad del diseñador y/o del jefe de producción. De ahí la
complejidad y el potencial de estos programas: que seas
capaz de experimentar con ellos y sacarles el máximo
partido depende de tus conocimientos y tu comprensión
de su funcionamiento.
En esta entrega del título independiente
Amelia’s Magazine (arriba del todo), la portada
estaba envuelta en una escenografía vegetal
obra del artista e ilustrador Rob Ryan. Así, se
ofrecía a los lectores una edición limitada de
una obra de arte al tiempo que se convertía
en tridimensional una portada bidimensional.
Esopus (sobre estas líneas) lleva aún más
lejos el concepto de desplegable al incluir
maquetas en tres dimensiones.
Calibrar el monitor
Las pantallas de ordenador presentan el color sirviéndose de la luz (color aditivo), mientras que en papel el color
se logra gracias a una combinación de tintas (color sustractivo). Para lograr que estas representaciones del color tan diferentes se acerquen la una a la otra (que lo que
el diseñador vea en la pantalla sea lo más parecido posible al resultado impreso) se pueden usar programas
profesionales para calibrar el monitor. Los usuarios de
Apple, por ejemplo, podrán comprobar que la aplicación
shareware SuperCal del programa BERG Design logra
muy buenos resultados. Esto también se puede hacer
utilizando los ajustes de equilibrio del panel de control
“gamma” de tu propio ordenador. Photoshop incluye una
excelente guía para usarlo paso a paso en su menú de
ayuda.
Competencias del diseñador editorial
Twen (arriba) a menudo utilizaba
desplegables para incluir elementos
visuales de gran tamaño (como juegos,
reproducciones de arte y fotorreportajes).
El proceso de impresión
El mejor impresor es, para empezar, el que imprima
muchos trabajos similares al tuyo, así que observa con
detenimiento publicaciones parecidas y encuentra el
nombre del impresor, o bien contacta con su jefe de producción y pregúntaselo. También han de tenerse en
cuenta otros factores: ¿puede hacerse cargo el impresor de la tirada que deseas? ¿Puede trabajar con el
papel y el formato que hayas seleccionado? ¿Puedes
obtener un perfil ICC (véase siguiente apartado) de su
imprenta para incorporarlo a tu sistema de autoedición? ¿Está en condiciones de cumplir con los plazos
de entrega que requieres? ¿Son aceptables sus precios? Siempre es recomendable pedir presupuesto a
tres o cuatro empresas antes de tomar la decisión, y la
comunicación es el factor más importante. Una relación cordial y duradera con tu impresor dará grandes
frutos. Los impresores poseen un conocimiento, una experiencia y unas habilidades que tú nunca tendrás, así
que mima tu relación con ellos para poder aprovecharla
al máximo.
Uso y administración del color
La reproducción del color es complicada, ya que en ella
intervienen tres aspectos diferentes: lo que ve el ojo,
lo que muestra el monitor y lo que la boquilla de impresión produce. Afortunadamente, la industria de la impresión ha desarrollado un sistema de uso y administración del color que asigna un perfil a cada imagen (llamado perfil ICC, del inglés “International Colour Consortium” [Consorcio Internacional del Color]), de manera
que a medida que progresa el proceso de impresión
(desde el visionado inicial en el monitor, la separación, la
preimpresión, las pruebas, las planchas, hasta la propia
impresión) todas las herramientas que intervienen son
calibradas y ajustadas para garantizar la precisión y la
regularidad en el uso del color. Si tu publicación va a ser
producida sin recurrir al perfil ICC, utiliza solo colores
“seguros” al crear las paletas o emplea colores directos
(consulta para ello las advertencias relativas a la gama o
espectro, donde se indica cuándo se alterará la apariencia de un color seleccionado al convertirlo de RGB a
CMYK) y no te fíes de lo que veas en pantalla. En esos
casos, lo mejor es fabricar los colores usando una guía
Pantone, que debe actualizarse anualmente, ya que puede perder intensidad y deteriorarse. Con todo, ten en
cuenta que no todos los colores Pantone se pueden reproducir en CMYK; si quieres usar en tu programa de diseño uno de los que incluye una advertencia o aviso de
gama es posible que tengas que utilizarlo como un quinto color, en cuyo caso conviene consultar al impresor sobre cuál es la mejor manera de hacerlo.
Las pruebas de impresión
Las pruebas de impresión, a las que a menudo nos referimos como “pruebas de contrato”, son el medio para
garantizar la calidad del color de texto e imágenes en la
impresión. Existen muchos tipos de pruebas de calidad
diferentes y, cada vez más con más frecuencia —especialmente en Estados Unidos—, los impresores solo
ofrecen gratuitamente pruebas en pantalla en forma de
PDF, las demás hay que pagarlas. Aun así, merece la
pena pedir presupuestos y hacer la inversión, sobre
187
188
Capítulo 6
todo para la portada y las páginas que, por ejemplo, incluyan muchas imágenes a todo color.
El tipo de pruebas más habitual (y las más económicas) son las digitales (Epson o similar), que se imprimen en grandes impresoras inkjet o de chorro de tinta
configuradas en función de las características del papel para ofrecer una buena aproximación al resultado
final. Las pruebas analógicas, también llamadas pruebas “húmedas” (wet proofs), se llevan a cabo con las
tintas que se usarán en la impresión final, y aún se utilizan a veces para portadas con acabados especiales
(tintas especiales —Pantone o similares—, estampado
metálico, gofrado, efecto jaspeado o veteado, plastificado y barnices UV), aunque no hay que dar por hecho
que reproduzcan exactamente el acabado de la impresión final.
Una imagen puede definir toda una era
o un acontecimiento de una forma que,
sencillamente, no está al alcance de las
palabras. La habilidad para encontrar o crear
este tipo de material es una cualidad crucial
en un diseñador, como recuerda Janet
Froelich con respecto a las secuelas del 11-S.
“El 11-S tuvo lugar un martes por la mañana.
The New York Times Magazine (arriba), que
trabaja con un calendario semanal, deja listo
cada número los viernes, nueve días antes de
la fecha de publicación. Así que teníamos tres
días para hacer trizas el número planeado
para el 23 de septiembre y rehacerlo en
respuesta a los acontecimientos. Tuvimos
que mirar hacia delante, cuando casi todo
el mundo tenía suficiente con tratar de
reaccionar a la pesadilla. Una de las ideas
que surgieron fue recoger las reflexiones de
artistas y arquitectos sobre lo acaecido en
un número conmemorativo. Dos artistas, Paul
Myoda y Julian LaVerdiere, habían formado
parte de un grupo de trabajo cuyos estudios
se encontraban en una de las Torres Gemelas.
Idearon un proyecto, que bautizaron como
Towers of Light [Torres de luz] en el que
imaginaban dos poderosos rayos de luz
ubicados en el centro de las antiguas plantas
de los edificios y proyectados hacia el cielo.
Trabajé con una fotografía de Fred Conrad
que mostraba el Bajo Manhattan la noche del
desastre, envuelto en polvo y escombros, y
con un artista especialista en Photoshop para
crear la visión de los dos haces gemelos de
luz. Terminó por ser la portada del número y,
un año después, se convirtió en una de las
conmemoraciones más emotivas del 11-S
cuando la Corporación para el Desarrollo
del Bajo Manhattan la hizo realidad. Es difícil
describir la mezcla de orgullo y asombro al
ver la portada de nuestra revista convertirse
en el vivo recuerdo, visible en 80 kilómetros
a la redonda, de tamaña tragedia.”
Las pruebas con impresora láser o fotocopiadoras son
tan pobres que pueden desorientarte seriamente cuando quieras comprobar el color, pero resultan de gran
utilidad, sin embargo, para comprobar la tipografía, las
ubicaciones, etc., sobre todo si quieres revisar en papel
y no en pantalla. Por último, está la prueba en PDF (en
inglés, soft proof), que, de nuevo, supone una pobre
muestra del color final (a no ser que la veas en un monitor calibrado, Eizo o similar), pero sirve para revisar
todo lo demás.
Adquisición, evaluación
y uso de las imágenes
Cuando trabajes con una fotografía elige su aspecto
más esencial; puede ser el encuadre o la densidad del
color (un cielo azul perfecto, un vestido rojo intenso, la
composición, la luz, la sutileza de los tonos...). Sea lo que
sea, una buena imagen siempre tiene que contener algo
que la haga destacar, y ese algo es en lo que tienes que
concentrarte para potenciarlo. Tenlo presente continuamente mientras trabajas con la imagen porque puede determinar la forma, la escala o la estructura de una
maqueta y, con frecuencia, ser su elemento más importante. Si es necesario, trabaja con los impresores en la
fase de pruebas en pantalla (soft proof) para optimizar
este elemento y ajustar el color en el monitor. Su conocimiento de los niveles del color y de cómo afectarán a
la reproducción de la imagen es superior al del mejor de
los diseñadores. De todas formas, para empezar, considera siempre lo siguiente:
¿Cuál es la calidad de tu original? Las zonas iluminadas y las sombreadas deben abarcar un margen del espectro lo más amplio posible desde el tono más claro al
más oscuro, con tonos medios bien definidos. Es recomendable optimizar tonos, luces y sombras en la fase
de preimpresión.
En CMYK las luces deben ajustarse de esta manera:
C: 5%
M: 4%
Y: 4%
K: 0%
Los tonos medios o “gamma” deben ajustarse de manera que mejoren el brillo o el sombreado de la imagen sin
afectar negativamente a las luces. Para lograrlo, usa la
función de ajuste de curvas de Photoshop y aumenta o
Competencias del diseñador editorial
189
190
Capítulo 6
reduce la curva hasta el 50 %, hasta obtener un nivel de
brillo adecuado.
¿Cómo se ve en el monitor? Suponiendo que el monitor
esté calibrado correctamente, lo que ves en él debería
ser la mejor aproximación a lo que obtendrás al imprimir. Así que, si no estás satisfecho con lo que ves en pantalla, ajústalo antes de ir a la imprenta. Photoshop tiene
muchas funciones con las que se pueden optimizar imágenes, pero una de las más básicas es la de “Máscara de
enfoque”, empleada por la mayoría de las agencias profesionales para aumentar la calidad de la imagen. Unos
valores medios para el uso de esta función podrían ser
los siguientes: cantidad: 160 %; radio: 2 píxeles; umbral:
9 niveles. El ajuste de estos valores mejorará casi todas
las fotografías.
La búsqueda de imágenes
Un buen diseñador editorial debe estar pendiente continuamente de encontrar nuevos fotógrafos e ilustradores, y para localizarlos puede recurrir a agencias o indagar entre proyectos finales de carrera, publicaciones y
medios de comunicación y en libros o CD recopilatorios
de trabajos premiados. La mayor parte de los creadores
de imágenes hoy en día tienen un portfolio digital disponible online, pero siempre merece la pena intentar
también conocerlos en persona. Reserva tiempo suficiente para revisar el portfolio detenidamente y para
hacer preguntas sobre las creaciones y la manera de
trabajar del fotógrafo o ilustrador. Cuando llegue el momento de hacer el encargo, el tipo de información que
proporciones determinará en gran medida el resultado,
así que transmite claramente lo que quieres. No obstante, por muy claro que sea el encargo, es recomendable
hablar con la gente a quien se lo has confiado y cerciorarse de que entienden lo que pides. Asegúrate de que
todo lo relativo a los plazos de entrega, la remuneración
y las cuestiones administrativas (facturación, gastos,
pagos, temas fiscales) queda claro. Y por último, encárgate de que la sesión de fotos (si la hubiera) esté bien organizada.
Usar imágenes de internet
Hay muchas páginas web que ofrecen contenido gratuito y muchas otras en las que se pueden comprar
imágenes; www.istockphoto.com, por ejemplo, es un
servicio que oferta imágenes libres de derechos de autor por el que se paga una pequeña cantidad. La disponibilidad de estas imágenes de archivo, sin embargo,
implica que otros usuarios pueden usarlas también.
Las grandes agencias fotográficas, como Getty Images,
Los gráficos informativos
Los avances en la recopilación de datos gracias a internet han aumentado el interés por los gráficos informativos (infografías). Ofrecen
al diseñador una excelente manera de variar la presentación de contenido, y permiten que informaciones complejas sean procesadas de
manera fácil. Gráficos, diagramas, imágenes y datos pueden combinarse para contar historias con gran claridad.
Las infografías se adaptan perfectamente a la cultura visual de
la información que impera en el siglo xxi. Sin embargo, se dieron
a conocer hace ya unos 75 años, cuando el diseñador y tipógrafo Thomas Maitland Cleland diseñó un formato para la revista de finanzas
Fortune que unificaba conceptos editoriales y visuales de un modo
completamente nuevo. Desde entonces, revistas como Radio Times,
Wired, FT Business, publicaciones de actualidad y noticias de todo el
mundo y periódicos con gran número de gráficos como el USA Today
han refinado y perfeccionado el uso de la infografía.
Al encargar la realización de gráficos informativos, los diseñadores
han de tener siempre muy presente la historia que hay que contar; es
fácil dejarse llevar por el material visual y desconcentrarse.
Competencias del diseñador editorial
191
En la guía de programaciones de
televisión Radio Times, David Driver
recurrió a toda suerte de técnicas y
estilos para presentar temas tan diversos
como el acoplamiento de las naves
Apollo y Soyuz (página anterior), el
funcionamiento de una orquesta (primera
imagen a la izquierda) o la distribución de
los distritos de Nueva York en la serie del
detective Theo Kojak (segunda imagen a
la izquierda). Un clásico de la publicación
eran los gráficos de Richard Draper, con
su original tratamiento de las infografías
a base de ilustración, como puede verse
en este panel llamado “Underground
movements” [Movimientos soterrados]
(abajo). Driver también empleaba el
montaje, con paneles gráficos que
corrían a lo largo de la doble página para
unificarla, y diseñaba portadas ilustradas
que realzaban visualmente la revista y
lograban implicar al lector aun partiendo
de un material necesariamente denso
y abigarrado.
192
Capítulo 6
En esta doble página dedicada a la colisión
en pleno vuelo de dos aviones (derecha),
el periódico brasileño Folha de São Paulo se
sirve de gráficos informativos para ilustrar
aspectos de la tragedia —como las rutas de
los aviones y su localización y diseño— que
la fotografía no podría abarcar. Por tanto,
actúan como información adicional más
que como sustitutos de la imagen. A través
de estos recursos se proporciona a los
lectores un entendimiento más minucioso
de los hechos.
En esta doble página de The Guardian
(derecha) que ilustra el tráfico de armas,
la silueta de los diversos artilugios bélicos
permite un reconocimiento inmediato al
tiempo que comunica cifras asociadas
a cada uno de ellos.
Página siguiente, arriba: Durante los Juegos
Olímpicos de 2012, The Times publicó densas
tablas infográficas como esta, diseñada como
una pista de atletismo. La inclusión de las
medallas de oro, plata y bronce demuestra
profundidad analítica y cuidado del detalle,
uno de los puntos fuertes del diario, que
dispone de un extenso archivo de datos
e imágenes del que nutrirse.
Página siguiente, abajo: Este póster de
The Times incluye un análisis previo a los
acontecimientos al ofrecer recordatorios
informativos sobre las fechas clave en que
se entregarán las medallas de oro más
relevantes. El uso de iconos, colores, texto
e imágenes proporciona información
a muchos niveles. La infografía ayuda a
realzar el contenido y logra que el producto
permanezca más tiempo en la memoria
del lector.
Competencias del diseñador editorial
20
Monday August 6 2012 | the times
1GG
The Games Athletics
The Games Athletics
6
6
10.20sec
The fastest
men on earth
r i c h a r d t ho m p s on
Trinidad and Tobago
Age 27
Height 6ft 2in
Weight 12st 8lb
Men’s 100m
The men’s 100m is the blue riband
event of the athletics programme.
Here is how the drama unfolded in
the 27th staging of this classic
Olympic race
Lane
10.10
Round one
Reaction time
Semi-final
2
10.00
9.90
9.80
9.70
9.60
9.50
81 MEDALS
2nd 10.14 (wind –1.4 metres per second)
(0.151)
7
8
4
2
3
1
5
6
3rd 10.02 (wind +1.0)
(0.158)
7th 9.98 (wind +1.5)
(0.160)
1st 10.08 (wind –1.4)
(0.147)
1st 9.84 (wind +0.7)
(0.155)
Final
Round one
Reaction time
Semi-final
3
a sa fa pow e l l
Jamaica
Age 29
Height 6ft 3in
Weight 12st 4lb
8th 11.99 (wind +1.5)
t ys on g ay
US
Age 29
Height 5ft 11in
Weight 11st 11lb
4
yoh a n bl a k e
Jamaica
Age 22
Height 5ft 11in
Weight 11st 14lb
5
j u s t i n gat l i n
US
Age 30
Height 6ft
Weight 12st 7lb
6
u sa i n b olt
Jamaica
Age 25
Height 6ft 5in
Weight 14st 11lb
7
rya n ba i l e y
US
Age 23
Height 6ft 4in
Weight 15st
8
Round one
Reaction time
Semi-final
1st 10.08 (wind –1.4)
(0.147)
2nd 9.84 (wind +1.7)
(0.151)
Final
2nd 9.80 (wind +1.5) SB
(0.145)
ro u n d on e
54 athletes
16 qualifiers
2 national records
3 personal bests
8 season’s bests
Fastest: 9.88 Ryan Bailey (US)
Slowest: 10.94 Divilert A Kimbembe (Congo)
Round one
Reaction time
Semi-final
1st 10.00 (wind +1.3)
(0.175)
1st 9.85 (wind +1.7)
(0.176)
(0.179)
s e m i- f in a l s
23 athletes
2 national records
1 personal best
2 season’s best
Fastest time: 9.82 Justin Gatlin (US)
Slowest time: 10.31 Rondel Sorrillo (Tri)
1st 9.97 (wind +0.7)
(0.200)
1st 9.82 (wind +0.7)
(0.187)
Final
(0.178)
1st 9.87 (wind +1.0)
(0.180)
(0.165)
HOW TEAM GB FARED
Dwain Chambers
Round one: Heat 7 – 1st 10.02 (0.157, +2.0)
Semi-final: Heat 2 – 4th 10.05 (0.154, +1.0)
1st 9.88 (wind +1.5)
(0.177)
2nd 9.96 (wind +1.0)
(0.155)
(0.176)
James Dasaolu
Round one: Heat 4 – 3rd 10.13 (0.174, +0.4)
Semi-final: Heat 1 – 7th 10.18 (0.175, +0.7)
9
c h u r a n dy m a rt i n a
Netherlands
Age 28
Height 5ft 10in
Weight 11st 9lb
Adam Gemili
Round one: Heat 5 – 2nd 10.11 (0.156, 0.0)
Semi-final: Heat 3 – 3rd 10.06 (0.158, +1.7)
3rd 10.20 (wind 0)
Reaction time
Semi-final
(0.168)
2nd 10.20 (wind +0.7)
1st 9.94 (wind +1.5)
(0.139)
1948 Starting blocks used for first time
1896 US sprinters introduce crouch start
ectronic timing and photo-finish
photo
1912 First use of electronic
cameras
jamaica
8
th
(0.148)
Final
th
th
1st 9.88 (wind +1.5) =PB
Final
gb
1988 Ben Johnson (Can) disqualified
1968 Synthetics tracks introduced
12sec
3
7
2
5
2
4
1
4
2
1
Bailey
Greene
Gatlin
2
2
2
2
australia
11.0
10.5
10.0
THE HISTORY
12.0
2
11.0
1900
Frank
Jarvis
1904
Archie
Hahn
1908
Reginald
Walker
1896
Thomas
Burke
10.8
=OR
10.6
10.8
OR
10.3
10.3
=OR
10.3
10.4
1912
Ralph
Craig
1920
Charles
Paddock
1924
Harold
Abrahams
1928
Percy
Williams
1932
Eddie
Tolan
1936
Jesse
Owens
1948
Harrison
Dillard
1952
Lindy
Remigino
10.8
OR
10.2
=WR
10.0
WR
9.95
10.14
1956
Bobby Joe
Morrow
1960
Armin
Hary
1964
Bob
Hayes
1968
Jim
Hines
1972
Valery
Borzov
10.5
10.06
10.25
9.99
OR
9.92
9.96
WR
9.84
9.87
9.85
WR
9.69
1976
Hasely
Crawford
1980
Allan
Wells
1984
Carl
Lewis
1988
Carl
Lewis
1992
Linford
Christie
1996
Donovan
Bailey
2000
Maurice
Greene
2004
Justin
Gatlin
2008
Usain
Bolt
us
us
us
saf
us
us
gb
can
us
us
us
us
us
ger
us
us
sov
tri
gb
us
us
gb
can
us
us
jam
ger
us
us
us
us
us
us
gb
us
us
us
jam
us
us
cub
jam
us
jam
cub
us
gb
nam
nam
tri
por
tri
us
aus
us
can
us
gb
nz
ger
ger
hol
pan
gb
aus
gb
can
us
jam
sov
bul
can
us
us
tri
bar
us
us
1
1
1
1
portugal
netherlands
1
9.5
=OR
10.8
11.0
1
new zealand
9.0
1
1
1
1
1
1
1
1
panama
bulgaria
16 days of sporting history
IN ASSOCIATION WITH
The bronze, silver and golden moments you must not miss
day 1
day 2
Sunday July 29
day 3
Monday July 30
day 4
Tuesday July 31
day 5
day 6
day 7
WednesdayAugust 1 Thursday August 2 Friday August 3
day 8
Saturday August 4
day 9
Sunday August 5
day 10
Monday August 6
day 11
Tuesday August 7
day 12
day 13
WednesdayAugust 8 ThursdayAugust 9
day 14
Friday August 10
day 15
day 16
Saturday August 11 Sunday August 12
10am
Saturday July 28
10.30am
10.30am
Mens’ eights final
This could be Eton
Dorney’s first chance to
hear the national anthem
Women’s double
sculls final
Cheer on Anna Watkins
and Katherine Grainger
10.05am;
11.40am;
8.35pm
Women’s heptathlon
Jessica Ennis competes
in the final three events:
long jump, javelin and
the 800m
12am
11am
10am
Men’s road race
Mark Cavendish aims to
start Britain’s two-wheel
gold rush on The Mall
11am
12pm
Women’s
10k marathon
Keri-Anne Payne, second
in Beijing, will be braving
the Serpentine
1pm
12.30pm
2pm
1.30pm
Badminton mixed
doubles final
Britain won medals in
2000 and 2004
3pm
Women’s 57kg
judo semi-finals
Gemma Howell may end
a 12-year medal drought
4pm
Synchronised
10m platform final
Tom Daley and Peter
Waterfield dive in
2pm
Men’s Finn
medal race
Ben Ainslie attempts
to win a fourth gold
in Weymouth
2.15pm
3pm
3.06pm
Individual
time-trial
Bradley Wiggins, fresh
from the Tour de France,
goes for a fourth gold
Men’s C1
slalom final
Fast and furious, David
Florence takes to
the white water
2.50pm
Women’s
uneven bars
Beth Tweddle has twice
won gold on bars at the
World Championships
3.30pm
3pm
Basketball final
Will LeBron and Kobe
emulate the US Dream
Team of 1992?
Men’s table tennis
singles final
China has won 20 of the
24 gold medals to date
4.30pm
5pm
3.15pm
4pm;
5.26pm
Women’s sprint
semi-finals and final
Victoria Pendleton aims
to keep hold of her title
6pm
Women’s
individual all-around
The highlight of the
artistic gymnastics
4.30pm;
5.15pm
Women’s boxing finals
Savannah Marshall and
Nicola Adams debut as
GB’s first female boxers
Superheavyweight
boxing final
Anthony Joshua, 21 and
91kg, is Britain’s big hope
4.30pm
Women’s
BMX final
Shanaze Reade fell in
Beijing but will be looking
for better luck here
5.43pm
Men’s sprint final
Jason Kenny beat Hoy
for the sole British place
in the sprint
6.15pm
7pm
Men’s team
sprint finals
Sir Chris Hoy leads
the British pack
7pm
7.30pm
Men’s 400m
medley final
Michael Phelps hopes for
the first of seven golds
9pm
8pm
Men’s marathon
Kenya and Ethiopia could
battle to the finish on
The Mall
11.30am
Men’s triathlon
The Brownlee brothers,
Alistair and Jonathan,
face off
Equestrianism
Zara Phillips tackles the
eventing cross-country
course in Greenwich Park
2pm
Men’s 56kg final
Little guys lifting
incredible weights of
more than 300kg
8.40pm
5.50pm
Men’s keirin final
Hoy, who won three gold
medals in Beijing, lights
up the velodrome
7.30pm
7.30pm
Women’s 100m
freestyle semi-finals
Fran Halsall looks to
qualify for the final
8.15pm
Women’s 400m
freestyle final
Will it be a first gold for
Rebecca Adlington?
Women’s 4x100m
freestyle final
Watch the fastest women
swimmers in the world
7.47pm
Men’s 200m
butterfly final
Prepare for Phelps
at his brilliant best
8.44pm
7.45pm
7.45pm;
9.50pm
Women’s 800m
freestyle final
Rebecca Adlington
aims to keep her title
8.17pm
Men’s 100m
freestyle final
James Magnussen, of
Australia, is favourite
8.27pm
Men’s 4x100m
medley final
Could it be a magnificent
seven for Phelps?
Women’s 100m
backstroke semi-finals
Gemma Spofforth closes
in on the title
7.45pm
Women’s
football final
The United States and
Brazil are favourites
to reach Wembley
Men’s 100m semi-finals
and final
Can Bolt live up to his
2008 performance?
8.45pm
Men’s 10,000m
Mo Farah goes for gold
after taking silver at the
World Championships
CL I CK
SW IPE
L IST E N
RE AD
Open the Hub online
for schedules, results
and medal tables
Glide your way through
three iPad editions
every day
Enjoy ten minutes of
chat every morning on
the games podcast
the games
A special pullout
every day
8pm
Women’s
hockey final
The Dutch, champions
four years ago, are
the team to beat
9pm
Men’s 400m
hurdles final
Dai Greene aims to add
Olympic gold
to world
gold
9.15pm
Women’s
200m final
Allyson Felix, who won
silver in 2008, is favourite
Men’s
5,000m final
Could this be Mo Farah’s
double-gold moment?
8.30pm
Men’s 10m
platform final
Daley dives for
individual gold
8.45pm
Men’s boxing
bantamweight final
Luke Campbell is boxing’s
bright young thing
9pm
Women’s beach
volleyball final
Sun, sand, bikinis and
Horse Guards Parade
FOLLOW THE OLYMPICS WITH
THE TIMES
11pm
10pm
11am
Women’s
marathon
Paula Radcliffe has
battled injury to compete
10.15pm
Women’s
taekwondo
welterweight final
Sarah Stevenson is
the one to watch
9.15pm
Men’s 110m
hurdles final
Aries Merritt and Liu
Xiang may fight for gold
FOLLOW TEAM GB Keep track of Britain's podium successes with your own Olympic medal table
Total
Total
Total
Total
Total
Total
Total
Total
Total
Total
Total
Total
Total
Total
Total
Total
Total
Total
Total
Overall
1
namibia
south africa
Lewis
2
2
cuba
2
Hines
1
1
11.5
Hary
3
trinidad & tobago
soviet union
barbados
3
4
germany
1896 - 1964 Cinder tracks
Abrahams
2
canada
st
1st 9.63 (wind +1.5) OR
Final
Round one
Reaction time
Semi-final
9
th
rd
3rd 9.79 (wind +1.5) PB
(0.178)
1st 10.09 (wind +0.4)
Round one
Reaction time
Semi-final
16
38
13
nd
2nd 9.75
75 (wind ++1.5) =PB
Final
Round one
Reaction time
Semi-final
THE BREAKDOWN
us
th
(0.155)
p r e l im in a ry rou n d
29 athletes
10 qualifiers
1 national record
8 personal bests
5 season’s bests
Fastest: 10.42 Gerard Kobeane (Burkina Faso)
Slowest: 12.81 Timi Garstang (Marshall Is)
193
1
1
194
Capítulo 6
incluyen información en sus páginas web sobre cuestiones legales acerca de la propiedad intelectual y las
cesiones de derechos.
Las redes sociales han dado lugar a una serie de plataformas para compartir imágenes. Algunas ofrecen sus
servicios de manera gratuita y otras funcionan por suscripción. Flickr, Pixable y Snapfish constituyen una estupenda fuente de imágenes para diseñadores.
Conviene comprobar siempre que la resolución de una
imagen sea la adecuada para su reproducción en papel,
así como contar con la autorización del propietario y
asegurarse de que los créditos incluidos en la publicación son correctos.
Coherencia sí, pero
sin monotonía
Uno de los retos más importantes (y gratificantes) de un
diseñador es el de crear un producto distintivo e individual que sea reconocible como parte de una identidad
corporativa pero que varíe de aspecto número a número.
¿Cómo lograrlo? Con una buena retícula que sea flexible,
una paginación que vele por que los artículos similares
se intercalen con otras páginas y un uso inventivo de los
elementos de diseño disponibles.
Un diario o una revista semanal de noticias y actualidad tendrá que cumplir plazos de entrega y planes de
producción muy ajustados, y en su diseño tiene que
primar la funcionalidad y la legibilidad. Como consecuencia, el diseñador tiene que desarrollar y adoptar
una actitud laboral centrada en la resolución de problemas e idear una retícula y un sistema de producción
que se traduzcan en rapidez en la maquetación, la reprografía y la impresión. En definitiva, un proceso de
diseño que sea ordenado y organizado. Con todo, basta
comparar unos pocos títulos para apreciar que, dentro
de ese orden, existen aún muchas oportunidades para
crear una estructura original, seguir nuevos rumbos y
conseguir resultados totalmente únicos, como muestran estos semanarios de actualidad de Europa y Estados Unidos.
Una publicación anual, mensual o trimestral cuenta con
la ventaja de poder utilizar marcos menos rígidos, tener
un presupuesto mayor para material gráfico, más flexi-
La portada, los artículos y las fotografías
a doble página del semanario alemán de
actualidad Stern despliegan una visión
dinámica y populista de las noticias. Encuadres
atrevidos como el del rostro de portada
cortado por la mitad (sobre estas líneas) junto
a la sencillez de la retícula en tres columnas de
la sección de reportajes o el siempre efectivo
recurso de una vista aérea van encaminados
a captar la atención de un público amplio.
La portada de The Economist (página
siguiente) es ingeniosa y llamativa, en
contraste con el sereno orden que irradian
sus artículos. De nuevo, esto ilustra
cómo una publicación puede mantener
su originalidad y su atractivo número tras
número y página tras página.
Competencias del diseñador editorial
195
196
perfil
Capítulo
6
de un editor
independiente
Dan Rolleri
Dan Rolleri, director y dueño de la revista Speak, llegó a lo más
alto de la prensa independiente nada más salir de la universidad, a mediados de la década de 1990. La revolución de la autoedición, propulsada por los microordenadores y los programas
de maquetación, había generado miles de revistas especializadas sobre cientos de temas distintos y Rolleri decidió probar su
suerte.
Su primer intento, una publicación sobre el negocio de la música
y el vídeo, fue, en sus propias palabras, “un fracaso estrepitoso”. El
segundo fue la revista de cultura popular Speak, ampliamente reconocida como una de las mejores del género. Su éxito se debió
en gran medida a la peculiar relación de amor-odio que mantuvieron Rolleri y el director de arte Martín Venezky. Desde luego,
Rolleri tenía ideas muy claras sobre el diseñador de la revista
desde el principio:
En ese momento había un exceso de revistas en los kioscos de
prensa y yo quería que Speak destacara visualmente. Era fundamental que el director de arte estuviera dispuesto a crear una
estética puntera. También era importante que tuviera una cualidad orgánica en su método de trabajo. Pero, antes que nada, era
muy importante que a mí me gustara el trabajo del director o la
directora de arte (lo cual no era un reto pequeño, porque me gustaban muy poquitos).
La tormentosa relación que se estableció a continuación entre
Rolleri y Venezky es bien conocida, pero lo son menos el reconocimiento y la admiración de Rolleri por la influencia del trabajo
del diseñador sobre la revista:
Para mí era importante que el director de arte se implicara intelectualmente con la revista y sintiera curiosidad acerca de sus
contenidos, que se distinguiera de los que solo se preocupan de
seguir una plantilla o exhibir sus habilidades al margen de la
publicación.
Rolleri sabía que con Venezky tenía todo eso y más:
Martin lee, piensa, es extremadamente diligente. Quise igualar
sus esfuerzos, que el contenido estuviera a la altura del diseño.
Probablemente fracasé más veces de las que lo conseguí, pero
después del tiempo que pasé con él, no podría imaginarme trabajando de nuevo con otro diseñador.
Competencias del diseñador editorial
bilidad en elementos como la retícula, la tipografía y el
tratamiento de la imagen y la posibilidad de experimentar prácticamente sin límites con la maquetación. Sin
embargo, esto puede entrañar sus problemas, porque
cuando se trabaja con parámetros tan libres puede ser
más complicado ajustarse al mensaje de marca, por lo
que es importante encontrar un equilibrio entre los elementos que necesitan figurar siempre (marca e identidad) y los que pueden cambiar con cada entrega.
“Los editores y los directores de arte tienen
!
que tener una compenetración dinámica.
Y tenerse un respeto sano. Y la capacidad
de discutir y perder algunas veces.”
Martin Venezky, director de arte de Speak
El estilo de la casa: hojas de estilo
y normas de estilo
Una revista es una publicación en curso que tiene que
ofrecer una imagen familiar número tras número para
que el lector la reconozca. Este aspecto distintivo se
crea y se controla a diferentes niveles. En primer lugar,
se acuerdan el formato, el papel y el diseño del logotipo.
Por lo general estos elementos no cambian de un número a otro. Después hay elementos visuales menos
definidos, como los estilos fotográficos, o determinadas
reglas como, por ejemplo, las que establecen que cierto
tipo de titulares siempre ocupen más de dos líneas.
Quizá lo más importante sean las instrucciones tipográficas detalladas que establecen el tratamiento de
cada uno de los elementos de la página, recogidas en
las hojas de estilo. Las hojas de estilo son parte de las
plantillas de sección y las conforman una serie de reglas preestablecidas que afectan a las tipografías, el tamaño, el color y los parámetros de cada uno de los elementos de la página (titulares, entradillas, cuerpo de
texto, créditos, notas a pie de página, etc.). Permiten al
diseñador (o al equipo de diseñadores) aplicar de manera automática, coherente y detallada cada una de las
características del diseño página a página.
También existen unas normas semejantes para el contenido, normalmente supervisadas por el subeditor.
Dos dobles páginas de la misma sección
de la revista Inside (arriba) —“In Profile”
[Perfiles]— ofrecen diferentes soluciones
de maquetación, aunque ambas se
apoyan con fuerza en una tipografía y unos
elementos de diseño atrevidos. El proceso de
maquetación está sujeto a muchos factores
potencialmente determinantes, como el
número de páginas por artículo, el número
de palabras, el tamaño y encuadre de
las fotografías e incluso el espacio para
publicidad. También hay que tener en cuenta
el color y la fluidez a medida que se va
construyendo la revista.
197
198
Capítulo 6
Rediseñar: cuándo
y por qué
Los diseñadores pueden ajustar determinados elementos de la maquetación de una publicación para actualizarla y garantizar que siga despertando el interés
(por ejemplo, un tipo de letra supernegra puede sustituirse por la versión media o la fina de la misma familia
para acomodarla a los nuevos gustos). Sin embargo,
llega un momento en que hasta la revista mejor diseñada y con más solera puede pasarse de moda y quedar trasnochada. En esos casos, no queda más remedio
que un replanteamiento o un rediseño en profundidad.
Muchas publicaciones optan también por el cambio de
aspecto cuando las ventas caen o cuando, en tiempos
de recesión económica, descienden los ingresos publicitarios y tienen que potenciar las ventas. Hacerlo
implica siempre un riesgo, porque puede ahuyentar a
lectores ya existentes aunque también atraer a otros
nuevos.
“El diseño editorial es el marco a través del
!
que una historia dada se lee e interpreta.
Consiste tanto en la arquitectura global de la
publicación (y la estructura lógica que esta
implica) como en el tratamiento específico
de la historia (en la medida en que hace ceder
o incluso desafía esa misma lógica).”
Martin Venezky, director de arte de Speak
La mejor razón para acometer un rediseño es la de
mantenerse en sintonía con los lectores y reflejar sus
necesidades. A lo largo de un periodo de cinco años, las
modas, gustos y estilos habrán cambiado lo suficiente
como para que una revista dirigida a adolescentes de
16 años tenga que afrontar un rediseño con el fin de no
quedarse atrás. No obstante, también es importante que
el cambio no lo dictamine enteramente el público: la
mejor postura es contextualizar la publicación ante las
tendencias y transformaciones culturales. También es
importante que el rediseño no se lleve a cabo en el vacío. Si las tendencias estéticas evolucionan a lo largo
del tiempo, lo mismo les sucede a los demás elementos
de la publicación: el contenido y el tono tienen que ser
examinados y tratados cuidadosamente para asegurar
que ningún componente se queda aislado o rezagado
y que la publicación avanza como un bloque, con coherencia e inteligencia. Así lo hizo la revista Flaunt en
2006 cuando transformó completamente su aspecto,
llegando a diseñar un nuevo logotipo y tipografías especiales:
La revista ha sido reconstruida por completo, al menos gráficamente, para ofrecer una mayor variedad
y una nueva identidad. Nos deshicimos de la mayor
parte de nuestra identidad visual anterior para dejar
sitio a las nuevas ideas. Nuestra publicación está
transformándose continuamente; al ser un producto
mensual tenemos que dar cabida a la espontaneidad.
Necesitábamos darle una nueva voz. —Lee Corbin.
Los rediseños son moneda frecuente en las revistas,
pero muy raros en los periódicos, para cuyo sistema de
producción una revisión total puede suponer una pesadilla logística. Como explica Mark Porter:
El rediseño de un periódico suele venir determinado
por el mercado. Hay una tendencia general entre los
editores a suponer que lo que están haciendo está
funcionando bien. Solo cuando las ventas comienzan
a caer se dan cuenta de que podrían no estar en lo
cierto. En ese sentido, el momento que vivimos es particularmente interesante, porque el número de lectores de prensa está en retroceso en todo el mundo y la
presión que ejercen internet y la televisión está obligando a periodistas y diseñadores a cuestionar sus
presupuestos acerca de lo que quieren los lectores
modernos; de ahí que se estén produciendo tantos rediseños y tantos cambios de formato.
Medios como internet y los cambios en la distribución
y la demografía están influyendo en el diseño de periódicos y revistas: los formatos se reducen, las páginas
se hacen más uniformes y el manejo de las publicaciones se simplifica, porque, como dice Mario García: “Internet ha creado un lector perspicaz e impaciente que
exige de la página impresa orden, manejabilidad e inmediatez”.
En los últimos cinco años las técnicas de preimpresión
han sufrido transformaciones. Para estar al día de la última información a este respecto puedes consultar algunos tutoriales en Internet o hablar con tu impresor. El
libro de Ambrose y Harris El diccionario visual de preimpresión y producción (IndexBook, 2010) contiene información bastante útil sobre este campo y sobre su
terminología.
Competencias del diseñador editorial
199
En 2003 el director de arte Kobi Benezri, en colaboración
con su predecesor Nico Schweizer, rediseñó la revista I.D.
(izquierda). “Cuando empezamos a trabajar en el diseño,
sabíamos que había que renovar la fachada de I.D. (el último
rediseño lo había realizado Bruce Mau en 1992). El nuevo
diseño debía ajustarse a un nuevo enfoque editorial: una
cobertura más amplia de los diferentes campos del diseño,
nuevas perspectivas sobre materias que ya se habían
discutido anteriormente, nuevas secciones y una actitud
más crítica. Queríamos asegurarnos de que el diseño fuera
informativo y objetivo, en consonancia con el contenido.
Al mismo tiempo no teníamos ninguna intención de
impresionar a nadie con elementos de diseño apabullantes
o efectos visuales. Queríamos desarrollar una maquetación
sutil y elegante y dejar nuestra marca allí donde fuera
estrictamente necesario.” Entre los nuevos elementos se
encontraban nuevas tipografías: para el cuerpo de texto,
la Scala fue sustituida por la moderna Coranto de Gerard
Unger, y Meta fue reemplazada por una variedad de tipos
que irían cambiando con el tiempo para mantener el diseño
actualizado. Otras novedades fueron una sección de
fotografías a toda página llamada “Scape” y una sección
posterior llamada “Crit” (arriba, a la izquierda). En 2007,
Mark Porter se hizo cargo del rediseño del periódico
portugués Público (arriba), tras haber rediseñado The
Guardian en 2005.
200
Capítulo 6
Mario García ha rediseñado periódicos de
todo el mundo, generalmente trabajando
con nuevos formatos. En 2005, remodeló
The Observer y sustituyó el formato sábana
por el berlinés. García opina que el tamaño
no importa y que, desde luego, el cambio no
supone una desventaja. “Al contar con
un lienzo más pequeño uno tiene que
concentrarse y esforzarse más por crear una
jerarquía. Así que lo que tiene que hacer una
publicación para desarrollar unos criterios
de inclusión y exclusión es escribir una lista.
Analizar a sus lectores actuales. Hacer un
ejercicio de arqueología visual y editorial
y evaluar qué tiene que permanecer y qué
hay que descartar. Diferenciar entre las
antigüedades realmente valiosas y la vajilla
de la abuela, por decirlo de alguna manera.
Los periódicos tienden a considerar ciertos
elementos estéticamente desfasados como
parte de su ‘solera’. Pero no son más que
lastres del pasado, nada que merezca la pena
conservar.” En su rediseño de The Observer,
García retuvo la elegancia del formato sábana
mediante el uso de la tipografía, pero confirió
a la publicación una apariencia vibrante
y juvenil a través de los colores y su
codificación, algo que según las encuestas
gustaba a los lectores. Usó una paleta para
los códigos y otra para el resto del periódico,
garantizando que los colores regulares
funcionasen bien con cualquier otro elemento
de la página. García enfoca todos los
rediseños desde el punto de vista periodístico,
ya que “la gente compra un periódico por su
contenido, no por su aspecto. El diseño solo
es parte de lo que realza ese contenido”.
TIP
Los 10 consejos de Mario García sobre lo
que se debe y no se debe hacer al rediseñar
una publicación
1.No todos los casos de rediseño son iguales,
así que adapta tu trabajo a las necesidades
del producto que va a ser remodelado.
2.Infórmate bien sobre las expectativas, la
audiencia a la que te diriges y la magnitud
del cambio deseado. Siempre digo que
algunos rediseños son solo un lavado de
cara, mientras que otros son un baño
completo, ¡con burbujas, velas y todo!
3.Planifica la revisión de la publicación en
torno a los cuatro pilares estructurales de
un artículo: tipografía, página, arquitectura
y color.
4.La estructuración de las historias debe ser
el primer paso: ¿cómo narran las historias
los editores de esta publicación? En función
de las técnicas narrativas empleadas,
¿cuántos estilos deben crearse? ¿Cómo
puede subrayarse la jerarquía?
5.Tipográficamente, experimenta con al
menos tres combinaciones de familias con
y sin remates para escoger la más
apropiada y conveniente.
6.Para la arquitectura de la página desarrolla
como mínimo dos patrones de retícula
con columnas de diversos tamaños y,
si fuera conveniente, incluye ambos
en el diseño final.
7.Juega con una paleta inicial de unas
24 combinaciones de colores, desde los más
oscuros a los más claros, pasando por los
tonos intermedios. Después, crea una paleta
similar que no exceda las 10 tonalidades
para uso habitual.
8.Pon especial énfasis en la “navegación”. Los
lectores acostumbrados a navegar
por la red se impacientan enseguida
y trasladan esa impaciencia a la prensa
escrita. Esfuérzate por lograr que las
estrategias de navegabilidad sean una
consideración prioritaria del proceso
de rediseño.
9.Revisa la paginación, el orden en que
aparecerán los contenidos. ¿Es hora
de introducir o eliminar elementos? ¿O tal
vez de alterar su orden?
10.Trabaja estrechamente con los editores
y los redactores, porque ellos serán los
que aporten el ingrediente periodístico
necesario al proceso de transformación
visual de la publicación.
Materiales y procesos de impresión, de Daniel Mason
(Editorial Gustavo Gili, 2008)
Competencias del diseñador editorial
TIP
201
Trucos y técnicas para evitar la monotonía
en una maqueta
• Intenta cambiar de perspectiva a menudo.
• Experimenta tratando de construir una
página con bloques de colores o imágenes
recortadas, lo que saca a escena los
blancos de página y las consideraciones
geométricas, junto al texto, las imágenes
y otros elementos de diseño.
• Visualiza cada maqueta como una entidad
separada sin perder de vista las hojas
de estilo.
La sencillez de la retícula en tres columnas
de la sección de reportajes de Stern
(izquierda) o el siempre efectivo recurso
de una vista aérea (arriba) van encaminados
a captar la atención de un público amplio.
202
Capítulo 6
Brief 5
Acabado y presentación del trabajo
de autor. No es probable que proyectos
académicos de este tipo lleguen a producirse,
pero, a pesar de ello, lo ético es crear tus
propias imágenes si vas a incluir tu nombre
en los créditos y no atribuirte imágenes
que has sacado de internet.
En esta versión de una revista de viajes
imaginaria llamada Escape, la estudiante
de diseño Sandra Autukaite ha escogido las
imágenes y el concepto a partir de fotografías
que ha encontrado en internet. El sencillo
marco prueba que la fotografía era uno de
los elementos primarios de la idea que inspira
la revista. En la fase final, Autukaite decidió
hacer algunas de las fotografías ella misma,
evitando así posibles problemas de derechos
Objetivo
Acabar las maquetas de las dobles páginas del Proyecto 4
y lograr con ellas un producto de una calidad superior.
El proyecto
Comprueba que todos los elementos de las maquetas
son correctos e imprímelas en papel de buena calidad.
1. F
íjate en detalles como el ajuste de la línea de base
y las líneas viudas (vuelve a partir las líneas que no
hayan quedado bien). Añade los créditos fotográficos si es necesario y corrige la ortografía de todo el
documento para evitar errores. Este paso es muy
importante en cualquier texto o maqueta. No incluyas trabajos con errores ortográficos en tu portfolio,
tienes que demostrar que prestas atención a los detalles.
2. U
na vez que hayas completado la fase de corrección,
imprime las maquetas en papel barato para poder
comprobar de nuevo que el tamaño del texto no es
demasiado grande (algo que suele ocurrir al trabajar
en pantalla). Si quieres una versión en la que los colores estén de verdad bien calibrados para incluirla
en tu portfolio físico, imprime las maquetas en papel
de calidad utilizando una buena impresora a color.
También deberías generar un PDF de las dobles páginas para archivarlo en tu portfolio digital. Eso sí,
trata de evitar archivos muy pesados para que quien
quiera verlos online no tenga que esperar mucho
mientras se cargan.
3. Una manera de ampliar la actividad es tratar de
adaptar el principio visual de tu diseño a distintas
plataformas. Diseña la página de inicio de la web
de tu revista y planea a partir de ahí un sistema de
navegación, además de una caja de herramientas interactiva. Puedes utilizar páginas falsas que podrían
llegar a ser interactivas. ¿Y si tu revista se pudiera
leer en cualquier sitio? Abstente de subir directamente un PDF a una página web y llamarlo revista
digital. Si el cuerpo de letra es demasiado pequeño
para que se lea bien no cumplirá el objetivo. Recuerda que los diseñadores crean contenido constantemente, tanto texto como imágenes. Atrévete a ser
original y a tener confianza en tus esfuerzos. Aunque tus fotos no sean tan buenas como las de los diseñadores a los que admiras, tienen un valor en tu
portfolio por otras razones.
AMPHIBIAN ISSUE
JULY
HUNTING ISSUE
HOME ISSUE
JUNE
AUGUST
Competencias del diseñador editorial
En este proyecto de equipo, se combinaron
encabezados manuscritos y fotografías
tomadas en la facultad para crear una
publicación a partir de la idea del caos
organizado. El diseñador Ben Silvertown
lo llevó más allá y terminó mandándolo a
imprimir en papel de periódico (derecha).
También recreó una maqueta para iPad
simulada en la que incluyó un vídeo de
su portfolio. Otros miembros del equipo
contribuyeron a la creación y todos ellos
han incorporado el diseño a sus respectivos
portfolios. En los créditos incluyeron al resto
de los miembros del equipo, como dicta la
norma en proyectos de grupo.
203
204
7
205
Capítulo 7: Mirar hacia el pasado, mirar hacia el futuro
Todo diseñador saca provecho de sus conocimientos sobre las tendencias, las
transformaciones culturales y el espíritu de su tiempo, y más aún los diseñadores
editoriales, que tienen que asegurarse de estar a la vanguardia de las modas
visuales y estéticas. Conocer qué está pasando en la cultura, el diseño y los medios
de comunicación es fundamental, pero también se puede aprender mucho acerca
del oficio —y no digamos ya encontrar ideas e inspiración— fijándose en trabajos
anteriores y, en particular, en los de aquellos diseñadores que en el pasado fueron
marcadamente innovadores, influyentes o rompedores. Ya sea mediante su
concepción de las técnicas de impresión, un estilo concreto en el tratamiento de las
imágenes, una determinada maquetación o estructura, el uso de la tipografía y los
símbolos como medios de expresión o la habilidad para explotar las más avanzadas
tecnologías de impresión, durante los últimos ochenta años los diseñadores han
creado material gráfico diverso que puede codearse merecidamente con las
bellas artes dada su capacidad para provocar deleite estético y para expresar
cuestiones culturales de forma conceptual. Los diseñadores que lo han
logrado son numerosos, si bien en este capítulo hemos reunido tan solo
a un puñado de los mejores. Al estudiar el trabajo de estos maestros
de ayer y hoy, los diseñadores contemporáneos deben
concentrarse en los siguientes puntos:
• Los principios subyacentes que motivan cada diseño.
• L
as razones por las cuales un diseño en particular
funciona en un determinado contexto (sea en el
periodo que sea).
• Cómo el pasado desempeña un papel en
la cristalización de nuevas tendencias
y rumbos.
206
Capítulo 7
Desde el pasado:
motivaciones y principios
Todos los diseñadores están pendientes de lo que se
hace en su campo, pero muchos se centran solo en los
trabajos contemporáneos. Es cierto que es muy importante conocer las transformaciones culturales y las
tendencias emergentes en tipografía, ilustración, fotografía, clases de papel, etc.; pero tan importante como
todo eso es también conocer los trabajos que se han
producido en el pasado. ¿Qué deberías buscar en ellos?
Ideas y directrices, ciertamente, pero no podrás comprenderlos hasta que entiendas primero los principios
que los sustentan, que en el pasado solían estar estrechamente vinculados a movimientos artísticos y culturales que, a su vez, estaban contextualizados política y
socialmente. Así, por ejemplo, las ideas acerca de la
funcionalidad y la mecanización que conformaron los
principios de la Bauhaus en la década de 1930 reflejaban la industrialización del mundo occidental y el ascenso del socialismo en la Europa del Este. Y cuando
Neville Brody se apropió de la estética tipográfica y
geométrica del constructivismo ruso a mediados de la
década de 1970 fue un gesto cultural que invocaba el
espíritu de lucha contra la opresión. La exploración y la
comprensión de esos principios, de cómo se relacionan
con el panorama político y cultural y de cómo lo reflejan
proporcionarán a los diseñadores y diseñadoras contemporáneos un muestrario de herramientas con las
que desarrollar sus propias respuestas y conexiones
culturales, necesarias por otro lado para comprender
plenamente a los lectores de una publicación. Así que,
en conclusión, estudia el pasado a menudo; no para copiar a los grandes diseñadores, sino para entender su
trabajo.
Entender por qué un diseño en particular
funciona en un determinado contexto
Entender cómo trabajan los diseñadores implica entender por qué un diseño funciona en un determinado contexto. Para ello se requiere examinar el conjunto global
(los principios que subyacen y motivan una publicación expuestos anteriormente) antes de concentrarse
en cada maqueta y comprender por qué funciona bien
para la publicación en cuestión y sus lectores. ¿De qué
maneras consiguen comunicar esos principios? Averígualo deconstruyendo las maquetas y observando a
continuación cómo funcionan los elementos individuales aislada y conjuntamente. En The Face, por ejemplo,
Neville Brody comprendió que, en principio, una publicación de cultura alternativa podía nutrirse de influencias y estilos ajenos a su entorno y darles un aspecto
contemporáneo e innovador para transmitir su estatus
alternativo y cool. Pero ¿qué estilos escoger? Brody
optó con inteligencia por una estética adecuada, con
raíces y vínculos que eran manifiestamente claros para
un público joven, de una integridad política y un caché
cultural incuestionables. Para transmitir dichos principios, recurrió a diseños compuestos principalmente de
tipografía, formas y elementos geométricos (reglas,
bloques y escalas). El efecto era sorprendente: fresco,
atrevido y absolutamente sintonizado con su público.
Explorar el pasado para determinar
nuevos rumbos y tendencias
El estudio de los casos de publicaciones influyentes
recogidos aquí deja claro que el clima intelectual, moral y cultural de una época interviene en la creación de
los principales movimientos del diseño, lo que a su vez
determina los diferentes estilos del diseño editorial.
Esos movimientos y estilos no existen en el vacío y,
cuando el paradigma cambia, no pierden su significado ni se tornan irrelevantes. Aunque pasen de moda, si
se comprenden sus principios, siempre tienen algo
que ofrecer.
La diferencia fundamental entre pasado y presente es
que los diseños susceptibles de servir de inspiración
ahora pueden compartirse más fácilmente. Hoy en día
tenemos acceso inmediato a la enorme cantidad de
imágenes disponibles en la nube digital. Y lo que es aún
más importante, los diseñadores siguen usando las
redes sociales —Twitter, Facebook y los blogs— para
compartir, lo que nos permite a todos aprender de profesionales altamente cualificados. El espíritu generoso
de diseñadores editoriales y directores de arte nutre a
diario a la comunidad del diseño de buenos ejemplos
prácticos, incluyendo conferencias y otros foros de encuentro. La siguiente sección recoge una selección de
pioneros contemporáneos a los que merece la pena seguir la pista, además de algunas figuras del pasado que
han inspirado a generaciones enteras de diseñadores.
Podríamos decir que todos ellos forman el “Paseo de la
Fama” del gremio, y cada uno de ellos aporta un motivo
de inspiración diferente.
Mirar hacia el pasado, mirar hacia el futuro 207
Cuadro de honor Diseñadores
y publicaciones
M. F. Agha
El doctor Mehemed Fehmy Agha (conocido como
M. F. Agha) fue uno de los primeros “directores de arte
editoriales”. Constructivista de origen turco-ruso, trabajó para la edición alemana de Vogue y fue descubierto
por Condé Nast cuando la editorial estaba rastreando
Europa en busca de diseñadores que introdujeran elementos vanguardistas en sus publicaciones. En 1929,
Agha pasó a encargarse del buque insignia de Condé
Nast, la edición estadounidense de Vogue, demostrando
enseguida estar a la altura de la confianza que habían
puesto en él. A Vogue le siguieron Vanity Fair (derecha)
y House and Garden. Agha aportó a todos estos títulos
algo nuevo, una dirección de arte fresca y vital. Fue pionero en la utilización de tipos de palo seco y de técnicas
emergentes de diseño y fotografía como el montaje, los
duotonos y las fotografías a todo color, a las que prefería
por encima de las ilustraciones de moda. Experimentó
con éxito notable con la maquetación de fotografía, empleando dobles páginas para extender las imágenes a lo
largo de varias calles e imprimiéndolas a sangre para
crear una poderosa sensación de espacio y escala. Su
colaboración con fotógrafos punteros como Cecil Beaton y Edward Weston y artistas de la talla de Matisse y
Picasso se adelantó en años a cualquier otra revista
estadounidense.
En Vanity Fair, M. F. Agha adaptó los principios de la
modernidad europea a una cabecera estadounidense
y su mercado. Lo logró simplificando y sistematizando
el uso de la tipografía y haciendo de la doble página un
lienzo en el que expandir y manipular sin límite los diversos elementos del diseño (calles, márgenes, titulares y blancos) para crear resultados vibrantes y variados. Agha comprendió que jugando con la posición y el
tamaño de las herramientas que utilizaba, colocando
pequeños títulos flotantes en los blancos de la parte inferior de la página, por ejemplo, podía impactar al lector y transmitir energía de un modo nunca antes visto
en el diseño editorial. De esta manera, se desplazaron
de la página elementos decorativos tradicionales en
favor de maquetas más austeras en las que la escala y
la forma se convirtieron en los principales recursos ornamentales.
Incluso en la época más dura de la Gran
Depresión, Agha apostaba por diseños
atrevidos a la par que elegantes que
comunicaban su mensaje con humor
y claridad.
208
Capítulo 7
Alexey Brodovitch
Emigrado ruso, Alexey Brodovitch fue director de arte
de Harper’s Bazaar de 1934 a 1958, y durante ese periodo empleó técnicas que, desde entonces, han sentado
cátedra en la dirección de arte. De hecho, fue pionero en
la dirección de arte editorial, ya que aparte de maquetar
las páginas ideaba y encargaba material visual. En lo
tocante al estilo, Brodovitch introdujo los diseños asimétricos, el movimiento, la simplicidad austera y el dinamismo visual en unas revistas, las estadounidenses,
que, como todo el diseño editorial de Estados Unidos en
general, habían estado dominadas por páginas estáticas y abigarradas de ornamentación irrelevante. Estas
innovaciones se basaban en un sencillo estilo gráfico
de vanguardia que Brodovitch había contribuido a desarrollar en la Europa de 1920 y que tenía como base
una amalgama de movimientos modernos y corrientes
de arte y diseño, principalmente el dadaísmo y el constructivismo.
Obsesionado con el cambio y las nuevas ideas, entre las
que se incluía el primer expresionismo abstracto, Brodovitch desarrolló un estilo que en la década de 1950
era ya sinónimo de elegancia. Se caracterizaba por el
uso de los blancos y de colores apagados, además de
los contrastes de escala, el empleo preciso y contenido
de la tipografía (Bodoni generalmente) y de fotos y dobles páginas llenas de vitalidad y efectismo.
Parte de la habilidad de Brodovitch radicó en su capacidad para descubrir y alentar a nuevos talentos de la fotografía como Irving Penn o Richard Avedon. Introdujo
los trabajos de la vanguardia europea, de fotógrafos y
artistas como A. M. Cassandre, Salvador Dalí, Henri Cartier-Bresson y Man Ray, y los mostró al gran público estadounidense. Utilizó la nueva fotografía como espina
dorsal de unas dobles páginas que eran ligeras, amplias, llenas de dinamismo y, sobre todo, expresionistas;
algo que hoy damos por sentado. Para lograrlo sacó las
sesiones de fotos fuera del estudio e hizo que los modelos —lo que estuvieran haciendo, dónde y por qué— fuesen tan importantes como las prendas que vestían.
En el trabajo de Brodovitch latía siempre el
deseo de innovar y experimentar; el suyo fue
un enfoque intuitivo que huía de lo dogmático
y lo racional en una búsqueda perpetua del
cambio y la modernidad.
Mirar hacia el pasado, mirar hacia el futuro 209
Cipe Pineles
Hoy en día es habitual que los fotógrafos, ilustradores,
artistas y diseñadores editoriales sean libres para interpretar un artículo de forma personal; de hecho, es una
práctica que casi garantiza que el resultado, ya sea conceptual, impresionista, expresionista o literal, sea también original e inesperado. Sin embargo, este modus operandi hay que atribuírselo a Cipe Pineles, quien en 1946
inició dicha práctica en la revista Seventeen cuando comenzó a encargar material visual para los contenidos de
ficción.
mas visuales; manipuló la forma de las letras e interactuó con ellas (rayándolas, rasgándolas, escribiéndolas a
mano, etc.) para potenciar el significado y la expresión
de cada historia. En este sentido, Pineles se hacía eco de
lo que estaba sucediendo en el arte estadounidense de
aquel momento, en el que la expresión comenzaba a
distanciarse de lo figurativo para explorar otras direcciones, como el conceptualismo y la abstracción, empleando para ello medios y soportes extremadamente
dispares.
Pineles comenzó su carrera bajo la tutela de M. F. Agha en
Condé Nast y cinco años después, en 1942, se convirtió
en la primera mujer directora de arte con la revista Glamour. Trasladó las sesiones de fotos a galerías y espacios
abiertos, imprimió imágenes a sangre a toda plana, guió
con astucia a los lectores de las imágenes de cuatro colores a las de dos, introdujo la dramatización y la escala en
las fotografías y dio un toque personal al diseño editorial
integrando los principios modernos de estructura y abstracción con la utilización lúdica del material visual y la
tipografía. Con todo, fue en Seventeen (arriba), la primera
revista femenina dirigida a adolescentes, donde forjó su
verdadero estilo.
Pineles continuó con su experimentación y con la manipulación de la tipografía en la revista Charm, en 1950. De
nuevo, una publicación seria y rigurosa, con el eslogan
“for women who work” [para mujeres que trabajan], que
con pulso firme y conciencia situaba a sus lectoras en el
contexto de un mundo laboral en plena transformación
en el que estaban llamadas a desempeñar un papel vital.
Pineles respondió al encargo de la revista con un ejercicio de realismo moderno fresco e innovador. Las sesiones fotográficas se realizaban con la propia ciudad y sus
autovías como telón de fondo, en un intento de reflejar la
revolución industrial del país. Esta atmósfera se realzaba
y enfatizaba con el empleo de tipos vernáculos que describían el realismo bidimensional de la ciudad como escenario y creaban impacto. Por encima de todo, el gran
talento de Pineles, lo que hizo que su labor de dirección
de arte editorial fuera una de las más relevantes de todos
los tiempos, fue su habilidad para encontrar artistas y fotógrafos excelentes y trabajar codo con codo con ellos
tratándolos como profesionales pero también como amigos. A lo largo de su carrera recibió prácticamente todos
los galardones de diseño del mundo, nos enseñó cómo
comunicar con eficacia y fue un ejemplo de lo fundamentales que son los vínculos productivos con los colaboradores.
Tanto Pineles como la editora y fundadora de Seventeen,
Helen Valentine, consideraron a sus lectoras como jóvenes adultas, serias e inteligentes, y les ofrecieron contenidos a la altura. Pineles presentó muestras del arte
más intelectualmente provocador del momento, como
la política radical de Seymour Chwast y Ben Shahn, entre otros muchos. También introdujo un sistema en el
que la tipografía era la que definía y daba forma a las
secciones individuales. Utilizó la tipografía figurativa
estadounidense en las dobles páginas de las secciones
editoriales y en las de moda y reemplazó los caracteres
habituales por objetos con el fin de crear juegos y bro-
210
Capítulo 7
Tom Wolsey
Muchos de los grandes nombres del diseño moderno
fueron europeos que abandonaron su tierra natal para
empezar una vida y una carrera nuevas en Estados Unidos. Una excepción notable es el inglés Tom Wolsey,
cuya extraordinaria labor como director de arte de la revista de confección Man About Town (que después pasaría a llamarse About Town y, finalmente, Town) a comienzos de la década de 1960 incorporó los preceptos
del movimiento moderno suizo al viejo estilo clásico y
ornamentado de las publicaciones periódicas inglesas.
Su trabajo se caracterizó por el empleo de tipos con
remates y otros de palo seco más modernos, como la
Haas Grotesk. Combinaba con agresividad la fuerza
bruta de estas familias con unas ilustraciones igualmente crudas y llamativas, asentando ambos elemen-
tos en maquetas libres de retículas que consistían en
horizontales y ángulos. El resultado era una forma de
diseño que producía un impacto inmediato sin ser nunca monótono gracias a la ausencia voluntaria de retícula, a la inclusión ocasional de caracteres destacados, al
dominio absoluto del posicionamiento de las imágenes,
a su impecable habilidad para crear movimiento y dinamismo y a su olfato para la buena fotografía. De hecho, trabajó con algunos de los mejores fotógrafos de la
década, entre ellos Don McCullin y Terence Donovan, y
se sirvió de un sistema de producción excelente para
reproducir su trabajo, sentando el estándar y el estilo
para el diseño de revistas de la década de 1960 e incluso de las que vendrían después.
Mirar hacia el pasado, mirar hacia el futuro 211
Henry Wolf
Emigrado austriaco y director de arte de la revista Esquire de 1952 a 1958, Henry Wolf remodeló completamente el diseño de esta emergente revista literaria,
dándole un aspecto sofisticado e innovador. En 1958,
sucediendo a Alexey Brodovitch, se convirtió en el director de arte de Harper’s Bazaar. Trabajó allí tres años,
y en 1961 abandonó la publicación para fundar una propia, Show.
Wolf consideró que su tarea en todos estos títulos consistía en ilustrar visualmente el contenido mediante la
integración de una tipografía rigurosa con una maquetación llamativa y expresiva. En Harper’s Bazaar, donde
heredó el sólido talento visual de su predecesor, Alexey
Brodovitch, Wolf continuó el legado con la introducción
de tipos sencillos y estilizados y composiciones espaciosas y serenas que dotaban a las maquetas (arriba y a
la izquierda) y a la revista como conjunto de un ritmo
fluido y sosegado; algo ciertamente inusual para un diseñador que se sentía más cómodo trabajando con amplias planas y portadas que con artículos extensos y
con las complicaciones derivadas de tener que garantizar la fluidez y el interés del lector.
No sorprende, pues, que dado su éxito en publicidad,
Wolf fuese el maestro supremo del diseño de portadas
conceptuales, sobre todo en sus trabajos para Show,
donde diseñó trabajos surrealistas a la par que ingeniosos, inteligentes y siempre originales. Famoso por su
afirmación de que “una revista no solo tiene que reflejar
una tendencia, sino ayudar a crearla”, Wolf fue un diseñador intuitivo que desempeñó un importante papel en
la introducción de la modernidad europea en los Estados Unidos de la década de 1950.
212
Capítulo 7
Willy Fleckhaus
El diseñador alemán Willy Fleckhaus es conocido por
el trabajo que realizó en dos publicaciones, Twen (en
esta página) y Frankfurter Allgemeine Magazin (FAZ),
que son consideradas sin discusión como dos de las
revistas más influyentes en el diseño editorial de posguerra. La genialidad de Fleckhaus consistió en tomar
el llamado estilo internacional, que dominaba el diseño
gráfico tras la contienda mundial, e insuflarle la explosiva energía de la década de 1960, usando enormes fotografías con ajustados encuadres ancladas en las rígidas retículas que servían de base a sus maquetas. Las
páginas que resultaban de ese procedimiento hacían
gala de la admirable simplicidad formal que siguió caracterizando su labor en el Frankfurter Allgemeine Magazin, diez años después de dejar Twen. Esta revista de
actualidad experimentaba y jugaba con la ilustración
de un modo muy parecido a como Twen lo había hecho
con la fotografía, preservando el sobrio formalismo de
aquel título, al que le salieron imitadores en todo el
continente. En sus diseños de libros para editoriales
como Suhrkamp, Fleckhaus mostró el mismo aplomo y
la discreta elegancia que caracterizó su labor en las revistas.
Twen
Twen salió al mercado en 1959 como una provocadora
revista juvenil que combinaba fotografía erótica con artículos inteligentes y rigurosos. Su objetivo era atraer a
un nuevo público lector que quería distinguirse de la
generación de sus padres, una audiencia que buscaba
un lenguaje y un estilo propios. Este emergente movimiento juvenil estaba revolucionando Occidente y demandaba un nuevo estilo gráfico que Willy Fleckhaus
les proporcionó combinando elementos del formalismo suizo —la racionalidad de la retícula y la sencillez
tipográfica— con la estética visual aguda y descarada
de las publicaciones estadounidenses. Para lograrlo
ideó una retícula modular de 12 unidades para el gran
formato de la publicación (265 x 335 mm). La importancia de esta cuadrícula radicaba en su capacidad
casi ilimitada para la combinación de unidades, permitiendo el uso de dos, tres, cuatro o hasta seis columnas, mientras que las unidades horizontales podían
utilizarse para romper las columnas en grandes bloques. Fleckhaus estableció una serie de coordenadas
versátiles con las que anclar sus maquetas, una solución brillante que hacía destacar la suya entre todas
las demás revistas. En esta retícula, Fleckhaus insertó
algunas de las imágenes más impactantes de su tiem-
po, manipulando el encuadre y el contenido de las
composiciones para producir extrañas formas y primerísimos planos que semejaban insólitos paisajes y
retratos surrealistas... todo valía siempre y cuando tuviera fuerza dramática y fuese estéticamente subversivo y diferente.
Mirar hacia el pasado, mirar hacia el futuro 213
Combinando el gran formato con sus
características páginas negras, tipografía
minimalista (a pesar de ser periodista de
formación, Fleckhaus creía en la superioridad
de la narrativa visual sobre la escrita a la
hora de sacudir al receptor) y algunos de
los reportajes visuales más imponentes del
momento, Twen conformaba una publicación
efectista, de una modernidad desbordante,
que reflejaba a la perfección su contexto
social y cultural.
214
Capítulo 7
Nova
Fundada en 1965 en el Reino Unido, Nova, una revista
mensual radical dirigida a mujeres, se propuso desde
sus inicios ser una versión femenina de las revistas
para hombres, es decir, un título que ofreciera a sus lectoras contenidos inteligentes más allá de la moda y los
productos de belleza. El director de arte Harry Peccinotti y el director de la publicación Dennis Hackett unieron sus esfuerzos para diseñar una revista que reflejara
esta actitud progresista y tomaron como ejemplo el estilo expresionista desarrollado por diseñadores como
M. F. Agha y Alexey Brodovitch en las publicaciones estadounidenses de la década de 1950. En las portadas,
especialmente, utilizaban una mezcla de imágenes
sorprendentes, espacio y texto para reflejar temas polémicos como el racismo, el abuso, el sexo y la política. La
fotografía era cruda y expresiva, tanto en el contenido
como en el encuadre, pero la tipografía también era innovadora: las entradillas en Times ocupaban media página y demandaban tanta atención como las imágenes.
El legado que Peccinotti dejó a David Hillman, quien
trabajó en Nova desde 1969 hasta su desaparición
en 1975, fue el ideal para documentar y explorar un periodo de intenso auge social, sexual y político a través
de elementos visuales agresivos y descarnados (en
particular el tipo de fotografía y su uso como reportaje,
para lo cual Hillman poseía una rara habilidad).
La capacidad de Hillman para conducir el diseño más
allá de la definición de la identidad de una publicación,
expresando también su contenido, tono y actitud, alcanzó su cenit en Nova, poniendo de manifiesto la importancia de implicarse en todos los aspectos editoriales.
En funciones de director delegado y director de arte, fue
capaz de interpretar la identidad de la revista y su insobornable individualidad, rompiendo barreras, asumiendo riesgos y considerando individualmente cada historia. También fue fundamental su fe en los fotógrafos, a
los que encargó muchas historias con perspectivas
diferentes e incluso opuestas. Como consecuencia, la
revista se aventuraba constantemente en nuevos territorios, pero siempre en rigurosa consonancia con su
identidad y sus contenidos.
Mirar hacia el pasado, mirar hacia el futuro 215
Oz
Revista psicodélica y radical, Oz se publicó por vez primera en Sídney (Australia) como un título satírico; editada por Richard Neville y coeditada por Richard Walsh,
contó con la aportación fundamental del artista, dibujante y cineasta Martin Sharp, quien asumió la dirección de la revista en su segunda encarnación como publicación hippy londinense (de 1967 a 1973), tiempo en
el que cosechó tantos elogios artísticos como vilipendios por parte del sistema, hasta que en 1970, acusada
de obscenidad, se vio envuelta en el que por entonces
fue el proceso más largo en la historia de los tribunales
británicos. En los números londinenses de Oz, Sharp
supo sacar el máximo rendimiento a los últimos avances en impresión, papel y tintas para diseñar algunas
de las portadas más experimentales y arriesgadas jamás vistas. Muchas ediciones incluían portadas con
envoltorios deslumbrantes o pósters desplegables y
estaban impresas con tintas y papeles metálicos. Con
estas portadas y materiales, Sharp se adentraba en un
terreno inexplorado en el ámbito de las tecnologías de
impresión y ofrecía una rica metáfora del contenido
de Oz, que también ampliaba los límites de lo que entonces estaba permitido explorando las nociones de
pornografía, obscenidad, los movimientos libertarios y
el pensamiento radical.
Los formatos y tamaños variaban con frecuencia, dada
la afición de Sharp a explorar tanto el formato horizontal o paisaje como el de retrato o vertical. Con todo, el
elemento fijo fue siempre la capacidad de Oz para reflejar con talento la evolución de una cultura alternativa,
desde el antiautoritarismo, el consumo de estupefacientes, la anarquía y la experimentación hasta la disolución y, en último término, la absorción por el propio
sistema contra el que tan encarnizadamente se había
revuelto. Y lo hizo no solo a través de sus cubiertas, sino
también a través de los diseños de Jon Goodchild. Al
trabajar a menudo con Sharp y otros colaboradores,
Goodchild convirtió el departamento de arte de la revista en un “experimento teatral”. Maquetaba collages y
desinhibidos diseños tipográficos que rescataban el diseño editorial de las constricciones y limitaciones del
imperante formalismo suizo, y creó con ellos un impacto de larga duración en la disciplina del diseño gráfico.
216
Capítulo 7
Neville Brody
Neville Brody se unió a The Face en 1981 e inmediatamente sentó las bases de una estética que se inspiraba,
sin imitarlo, en el trabajo de los movimientos artísticos
del siglo xx: constructivismo, dadaísmo y expresionismo. Aquí, una vez más, entró en juego el simbolismo tipográfico: la experimentación lúdica que mira hacia
atrás, hacia la mecanización de la impresión y las posibilidades que ello otorga al comunicador visual, y que
utiliza el expresionismo inherente a las formas geométricas y los símbolos crudos y desafiantes. Se trataba de
una cultura visual afiliada a la rebelión política, lo que
le confería un atractivo especial para el diseñador politizado. La identidad visual de The Face, antiautoritaria,
postpunk y política, era el laboratorio perfecto para el
estilo experimental e individualista de Brody: ambos
compartían un espíritu rebelde que contribuyó a definir
la estética y el signo de su tiempo. El legado más importante de Brody en su revista de cultura juvenil fue la
ruptura con los métodos tradicionales de construcción
tipográfica al utilizarla como un elemento de diseño
versátil y maleable que apenas se distinguía de las
imágenes y que podía actuar como vehículo de significados.
The Face
El diseño que Neville Brody realizó para la revista de
contracultura The Face en la década de 1980 revolucionó la función editorial de la tipografía y tuvo un impacto
duradero en el mundo del diseño gráfico. El punto fuerte
de Brody estribaba en su habilidad para utilizar la tipografía como vehículo expresivo: empleaba diferentes
tipos dentro de la misma palabra para inspirar disidencia, introducía otros angulosos que recordaban el nervio radical de los constructivistas rusos y usaba recursos gráficos y símbolos como parte del mobiliario de la
página para unificar planas enteras y generar cohesión
visual. También adoptó una actitud audaz con las imágenes, trabajando con los encuadres y los marcos para
enfatizar su contenido visual. Sangrados completos
con solo una pequeña porción visible de una imagen
subrayaban la identidad anacrónica, anárquica y rabiosamente individual de la revista. A medida que la revista maduró, también lo hizo el dominio de Brody sobre la
tipografía y la imagen, adecuándose a los lectores pero
ofreciendo siempre soluciones de diseño brillantes e
innovadoras. Aunque tuvo menos éxito al aplicar las
mismas técnicas en otras publicaciones como City Limits y Per Lui, su trabajo para The Face continúa siendo
un referente del diseño editorial.
Mirar hacia el pasado, mirar hacia el futuro 217
Fabien Baron
En el caso de Fabien Baron, la dirección de arte corre
por sus venas. Tras solo un año de estudios en la Escuela de Artes Aplicadas de París comenzó a trabajar con
su padre, director de arte de varios periódicos franceses (incluyendo la publicación de izquierda radical de
Jean-Paul Sartre, Libération) para después marcharse a
Self y, más tarde, a GQ, en Estados Unidos. Sin embargo,
fue en la edición italiana de Vogue, en 1988, y después
en Harper’s Bazaar con Liz Tilberis, donde se labró una
reputación como director carismático y único, capaz de
hacer añicos todas las reglas, incluyendo las comerciales. En la Vogue italiana, por ejemplo, prescindió del modelo aceptado de portada figurativa con un primer plano y encargó a fotógrafos como Albert Watson retratos
abstractos y seductores, reduciendo las formas a recursos gráficos de gran fuerza que llamaban poderosamente la atencion en los kioscos.
Baron desarrolló un estilo marcadamente personal y
muy audaz que minimizaba los elementos de diseño,
así como la variedad dentro de esos elementos escogidos. Elaboraba su paleta a partir de colores primarios,
que dosificaba y combinaba con grandes bloques de
negro obteniendo admirables resultados. De forma similar, el estilo que impuso en la ilustración se redujo a
un puñado de artistas (en la Vogue italiana nunca recurrió a nadie que no fuera el ilustrador Mats Gustafson,
creador del logotipo de la revista Interview) y sus fotos,
predominantemente en blanco y negro y de encuadres
inusuales, provocan siempre resultados impactantes.
Por encima de todo, Baron ha adquirido justa fama por
su uso de la tipografía como elemento constructivo-arquitectónico. Sus caracteres sugerían elementos de
una imagen, y la escala, al interactuar con una forma,
una curva o un color, podía erigirse en la piedra angular
sobre la que construir una solución tipográfica. Estas
técnicas se ajustaban a la perfección al espíritu de la
revista. En Interview las empleó para reforzar los perfiles textuales de los entrevistados, construyendo distintas tipografías para interpretar visualmente al personaje en cuestión. En ambos casos, Baron presentaba al
lector soluciones estéticas que eran al mismo tiempo
elementos cohesionadores y exuberantes piezas de diseño editorial. Más de una década después, su trabajo
para la edición francesa de Vogue (sobre estas líneas)
continúa haciendo lo mismo: jugar con la imagen, el
texto, el espacio y la escala para expresar el movimiento, la acción y la vitalidad de la moda en el siglo xxi.
218
Capítulo 7
Mark Porter
Mark Porter fue director de arte de la revista Colors antes de trabajar en el semanario ES Magazine del London Evening Standard y en los dos primeros números
de Wired en el Reino Unido. Es especialmente conocido
por su espectacular rediseño del periódico The Guardian, que llevó a cabo en su etapa como director creativo del mismo, de 1996 a 2010. La nueva imagen le
mereció un premio Black Pencil de la Design and Art
Direction Association y otro de la Society of Publication
Designers, y tuvo mucha importancia entonces, pues
coincidió con un momento en que los periódicos buscaban la manera de romper con el modelo tradicional y
adoptar nuevos formatos. Durante su periodo en The
Guardian, Porter también dirigió la revista Weekend,
que llegó a rediseñar hasta seis veces con la ayuda de
Richard Turley.
La pasión de Porter por los detalles y su olfato para las
buenas imágenes le han valido la popularidad. Porter es,
antes que nada, un periodista visual, acaso por influencia de su formación en lenguas modernas. Ahora dirige
su propio estudio, y entre las muestras más recientes de
su trabajo destacan Público y Financiele Dagblad. Público es un diario portugués a todo color, cuyo diseño, audaz y sencillo a la vez, ha recibido muchos elogios. La
publicación es muy gráfica e incluye imágenes en todas
sus páginas. Su tamaño reducido lo convierte en una
versión moderna de los periódicos a color, casi en una
revista de noticias diaria.
Financiele Dagblad es un periódico económico diario producido en Ámsterdam. Se diseña en primer lugar para papel, pero también cuenta con una versión web y una para
tablet, por lo que Porter tuvo que adaptar el formato del
diseño general a cada uno de los distintos medios.
Mirar hacia el pasado, mirar hacia el futuro 219
Gail Anderson
Gail Anderson es una de las heroínas menos reconocidas y más prolíficas del diseño editorial y su trabajo
sirve y servirá durante mucho tiempo de inspiración a
los diseñadores. Nacida en el Bronx de padres jamaicanos, al salir de la School of Visual Arts empezó a trabajar para Random House y, después, para el periódico
Boston Globe, pero en realidad es conocida por sus años
en Rolling Stone (1987-2002). Allí, trabajando en colaboración con Fred Woodward, Anderson exploró la tipografía ornamental e ideó geniales dobles páginas que
podrían haber pasado perfectamente por carátulas de
discos. Steve Heller, que la entrevistó en 2008 cuando
le concedieron la medalla del American Institute for
Graphic Arts, califica su estilo de “eclecticismo tipográfico”. En Rolling Stone Anderson demostró una meticulosidad casi artesanal en su atención al detalle y creó
unas páginas cargadas de elementos de diseño, en ocasiones ilustraciones que ella misma encargaba. A pesar de los muchos galardones que ha recibido de la
Society of Publication Designers y del AIGA, es una
persona modesta, discreta, y generosa a la hora de
acreditar la influencia de Paula Scher y Fred Woodward
en su trabajo.
Tras Rolling Stone, Anderson pasó a la agencia publicitaria SpotCo, donde diseñó excepcionales carteles para
la industria del entretenimiento. En ellos combinaba sus
divertidas imágenes con grandes ilustraciones y juegos
tipográficos, con excelentes resultados que en algunos
casos se convirtieron en bandera de espectáculos de la
escena de Broadway, como el show de marionetas Avenue Q. Diseñó un sello postal para el servicio de correos
de Estados Unidos y formó parte del Stamp Advisory
Committee [Comité asesor para sellos postales]. El rasgo distintivo de su trabajo son sus ideas potentes y
acertadas, junto con una ejecución hábil y atenta en la
que incorpora tipos antiguos y nuevos en una amalgama de aire contemporáneo. Steve Heller, coautor con
ella de varios libros describe así su facilidad para idear
soluciones durante su etapa en SpotCo:
“Cuando empiezas un proyecto necesitas 10 o 12
grandes ideas, no solo una”, dice Anderson. “Al séptimo diseño, te das cuenta de que en realidad hay infinitas formas de abordar un problema. Ahora disfruto del
proceso plenamente, aunque soy consciente de que
de todas esas grandes ideas solo se salvará una. Es
extrañamente liberador.”
Actualmente, Anderson da clases en la School of Visual
Arts de Nueva York y tiene su propia firma de diseño.
220
Capítulo 7
Fernando Gutiérrez
Todo el mundo asocia la revista Colors de Benetton con
sus creadores originales, Oliviero Toscani y Tibor Kalman, pero en gran medida también es el producto de
Fernando Gutiérrez, quien se convirtió en su director
creativo en 2000, manteniendo la concepción original
de Kalman de emplear el reportaje visual como forma
de narración honesta y sin ambages. Diseñador versátil, Gutiérrez ha trabajado en todo (edición de libros,
campañas publicitarias, diseño editorial…) y todo ello
producido por su propia empresa en los escasos siete
años transcurridos desde su licenciatura en el London
College of Printing. Desde entonces, ha reformado sigilosamente el panorama del diseño editorial tanto en España como más allá de sus fronteras, primero con una
revista juvenil de un departamento gubernamental
para la que creó un formato basado en una retícula doble, y después con las revistas españolas de tendencias
Vanidad y Matador, el antiguo suplemento de orientación juvenil Tentaciones del periódico El País y el
primer diseño de su dominical EPS, que tiene una circulación nacional de 1,2 millones de lectores. Ambos
suplementos han exprimido al máximo las posibilidades del formato y el medio (Tentaciones se imprimía en
papel de periódico). Gutiérrez tuvo la inteligencia de diseñarlos como revistas autónomas más que como suplementos de un diario, y el dinamismo y el estilo de los
que supo dotarlas dispararon las ventas.
En todos los casos citados, es manifiesta la habilidad
de Gutiérrez para expresar la identidad de cada uno de
los títulos y proporcionar al usuario una experiencia
adecuada como lector. Además, su trabajo está imbuido
de una identidad cultural y nacional que hace que estas
revistas brillen con luz propia entre el resto de las
publicaciones afines. En Matador, de la que Gutiérrez
planea haber publicado 29 números en 2022 (cada entrega anual está “numerada” con una letra del alfabeto
español que rinde homenaje a una tipografía diferente
en cada caso), los elementos esenciales del diseño son
un papel de alta calidad, el gran formato y la impresión,
que se combinan con el formalismo de la maquetación
(en esta página) para crear una publicación impactante
y sin lugar a dudas original. La temática, centrada
abiertamente en el problema de la identidad y la nacionalidad, así como en otros aspectos, muestra el arraigo
genuinamente español de la publicación.
Mirar hacia el pasado, mirar hacia el futuro 221
Vince Frost
Desde David Carson, ningún diseñador editorial ha utilizado la tipografía con la fuerza expresiva de Vince Frost.
Aunque los resultados difícilmente podrían ser más dispares, lo que une a ambos es una lúcida comprensión de
la necesidad que tiene el diseño editorial (y en especial
la tipografía) de expresar visualmente el contenido y la
identidad de una publicación. A ambos diseñadores los
han acusado de crear obstrucciones gratuitas en sus
soluciones estéticas, pero, frente a ello, siempre prevalece el deseo constante de Frost de intrigar e implicar al
lector con un diseño vibrante y emotivo.
Además de haber sido el director de arte del suplemento británico The Independent on Saturday a mediados
de la década de 1990, Frost proyectó el diseño para el
suplemento semanal del Financial Times, la revista FT
Business. En ambos trabajos reveló su afición por el diseño inteligente y conceptual. Frost favorece la simplificación y los diseños “ordenados”, lo que bien podría
explicar su extraordinaria habilidad para trabajar con
tipos de prensa y de madera, estrechamente relacionados con el contenido, si bien tal vez no siempre apropiados a su tono y estilo. Al reducir el número de herramientas de su paleta de diseñador, Frost logra
concentrarse en exprimir las posibilidades de cada elemento para conseguir soluciones pulcras y audaces. En
la revista Big (en esta página), una publicación de estilo
alternativa impresa en inglés y español, Frost trabajó
con el gurú de la tipografía Alan Kitching en la producción de tipos con los que luego jugaba convirtiéndolos
en rascacielos, bocadillos de cómic, máscaras y toda
suerte de objetos que dialogaban con la brillante fotografía a la que acompañaban, que a su vez reflejaba
el trabajo pionero del fotógrafo neoyorquino William
Klein. En la revista literaria británica Zembla, que proponía “divertirse con las palabras”, Frost interpretó literalmente esa propuesta con diseños lúdicos, imprevisibles, brillantes, enérgicos e irreverentes que la mayoría
de las veces giraban en torno a la tipografía como elemento ornamental.
Con todo, el talento de Frost va más allá de la creación de
soluciones individuales para cada página e incorpora
otra cualidad no menos importante en diseño editorial: la
habilidad para controlar el ritmo de una publicación de
manera que el producto en su totalidad proporcione al
usuario emociones y sorpresas continuas. En ninguna
otra parte se hace esto más evidente que en Zembla,
donde la apabullante fotografía, casi toda en blanco y negro, se combinaba con tipos clásicos de imprenta creando efectos sorprendentes y bellos, y donde la sección
editorial fija (la de cartas, críticas, novedades y similares) recibía tanta atención como la de artículos y reportajes.
222
Capítulo 7
Janet Froelich
Janet Froelich es conocida por su sólida labor como directora de arte de The New York Times Magazine y Real
Simple, así como por su pasión por la fotografía y el diseño. Durante su larga carrera, su capacidad para trabajar con creativos de lo más variopinto le ha servido para
lograr las mejores imágenes e ideas. Froelich inició su
andadura profesional como pintora, después de estudiar Bellas Artes en Cooper Union y en la Universidad
de Yale.
Froelich fue directora de arte de The New York Times
Magazine de 1986 a 2004, y pasó a ser directora creativa en 2004. Ha ganado más de 60 premios de diseño
concedidos por la Society of Publication Designers, el
Art Directors Club y la Society of Newspaper Designers.
En 2007, bajo su dirección, The New York Times Magazine ganó el premio a la mejor revista del año otorgado
por la Society of Publication Designers. En 2004 se
convirtió en la fundadora y directora creativa de T: The
New York Times Style Magazine, una publicación repetidamente premiada con excelentes contenidos sobre
moda y diseño que debe mucho a su contribución. En
2006 también se convirtió en fundadora y directora
creativa de Play: The New York Times Sports Magazine y
Key: The New York Times Real Estate Magazine. Al cierre
de esta edición, Froelich es directora creativa de la revista Real Simple, una publicación sobre tendencias,
actualidad y cultura, que incluye secciones de gastronomía y hogar y pertenece al conglomerado Time Inc.
Supervisa el diseño para la versión en papel y la versión para tablet, móvil e internet, además del packaging
del producto. En todo ello resulta de gran ayuda su claridad de miras para el diseño y su compromiso con la
excelencia tanto en fotografía como en tipografía. Las
imágenes de Real Simple son bonitas y llamativas, y a
veces una sola de ellas logra contar toda una historia,
incluso reducida y convertida en icono en los dispositivos móviles.
En 2006, Froelich recibió el premio Hall of Fame del Art
Directors Club. Ha inspirado a muchos jóvenes diseñadores, tanto con su trabajo como diseñadora como con
su labor docente en la School of Visual Arts de Nueva
York. Ha formado parte de las juntas directivas de la Society of Publication Designers y del Art Directors Club, y
fue presidenta de la división de Nueva York del American Institute of Graphic Arts, todas ellas organizaciones que colaboran en la difusión del diseño gráfico.
La pasión de Froelich por las bellas artes
determina muchas de sus elecciones y la ha
ayudado a la hora de colaborar con artistas
y diseñadores para lograr imágenes
inolvidables.
Mirar hacia el pasado, mirar hacia el futuro 223
224
Capítulo 7
Scott Dadich
Originario de Texas, Scott Dadich trabajó en la primorosamente editada Texas Monthly antes de llegar a la revista Wired en 2006. Tras ganar muchos premios por
diseños rompedores, y avalado por su actitud dinámica
con respecto al formato y su compromiso con la innovación de cara al lector, Dadich se ha convertido en uno
de los pioneros del buen diseño de revistas durante el
periodo de transición del papel al iPad. Puso en marcha
la aplicación de Wired y lideró al resto del equipo en su
desarrollo. Wired fue la primera aplicación diseñada en
lo que luego pasaría a ser DPS. También diseñó la segunda, esta vez para The New Yorker, que en 2012 se
convirtió en una de las más exitosas de toda la industria en lo que a ventas se refiere. Con el respaldo del famoso grupo editorial Condé Nast, el equipo de Dadich
también lanzó The New Yorker para iPhone en 2012.
Para papel
Dadich ha investigado la evolución que supone dejar
atrás la experiencia lineal de los PDF de las primeras
aplicaciones en favor de las páginas digitales de hoy en
día. Acuñó el término stack system [sistema de montones o pilas] para referirse a páginas tanto impresas como digitales en las que los bloques de contenido
quedan dispuestos sobre una línea horizontal. Con el
respaldo económico de Condé Nast, ha explorado los
nuevos formatos junto con su equipo de diseñadores y
programadores cuando estos aún daban sus primeros
pasos.
Pantallas
El afán de innovación de Dadich sigue sirviéndole de
guía en su nuevo papel de vicepresidente de plataformas editoriales y diseño en Condé Nast. Su pasión y su
elocuencia, además de su generosidad a la hora de
compartir, hacen de él un excepcional colaborador para
la comunidad del diseño, que avanza en la mayor transición desde la invención de la imprenta gracias a contribuciones como la suya.
Pilas
Mirar hacia el pasado, mirar hacia el futuro 225
Suzanne Sykes
Suzanne Sykes es una directora de arte británica famosa por su contribución a la reinvención de las revistas
de moda. Fue la diseñadora que gestionó el lanzamiento de Marie Claire UK en 1989, junto con la directora
Glenda Bailey. Cuenta con varios premios D&AD por su
trabajo en Grazia, donde tradujo la estética de la glamurosa revista de moda mensual a una fórmula semanal, más acelerada y cercana a las publicaciones de
noticias. En su momento, su enfoque fue revolucionario
para las primera marcas de moda. Su aspecto efectista
suscitó opiniones divididas, pero cambió el panorama
de las revistas de moda con sus paneles de colores y la
superposición de contenidos en sus páginas.
Tras una temporada en Nueva York como directora de
arte de Marie Claire US (2007-2012), Suzanne emprendió el ambicioso rediseño de Elle UK, que había vivido
su época dorada con el auge de las supermodelos en la
década de 1980. Sykes se percató de la necesidad de
responder a los cambios que se habían producido en
sus lectores potenciales, que ahora eran menos propensos a comprar las revistas de moda tradicionales y en
cambio se mostraban dispuestos a acudir a las redes
sociales en busca de consejos sobre cómo vestir. Junto
con el director de arte Mark Leeds, Sykes creó una publicación online y otra en papel que conectaba directamente ambas plataformas, a diferencia de la estrategia
de la competencia, que solo creaba meras adaptaciones
de la versión en papel.
Model, designer, actress – and
ELLE cover girl for the third
time. Find out why we can’t
get enough of Rosie.
WATCH IT
Rosie Huntington-Whiteley: supermodel superpower
SEE IT Team ELLE’s fashion
week front-row wardrobe at
elleuk.com/style
READ IT Simone Rocha tells
us what makes her label tick at
elleuk.com/promotion/cointreau
WIN IT A classic snakeskin
bag, worth £1,520, from Lara
Bohinc at elleuk.com/comps
42
BOOK IT Do something different
with our pick of the best adventure
holidays at elleuk.com/travel
ELLEUK.COM
Compiled by: Emma Sells. Photography: Alamy, Anthea Simms, Jacob Lillis, Mariano Vivanco, Victoria Adamson.
Our exclusive behind-the-scenes
film at elleuk.com/elle-tv
En marzo de 2013, a propósito de las publicaciones digitales y las publicaciones en papel, declaró: “La de papel es la marca protagonista. Montamos el tenderete en
papel y es eso lo que atrae lectores al terreno digital”.
En 2013, Elle vendió 177.094 copias en papel, mientras
que el número de visitantes de la web cada mes es de
450.000. Elle fue la primera revista para mujeres del
Reino Unido en alcanzar 1.130.000 seguidores en Facebook. Sykes dice que con la directora Lorraine Candy se
ha propuesto “el objetivo de que el lector pueda comprar directamente desde la página”.
El diseño de Suzanne sigue el enfoque
atrevido del título principal pero se amplía
en la versión aumentada de la aplicación.
Aquí, la modelo de la portada, Rosie
Huntington, aparece en un vídeo en ElleTV,
lo que ofrece al lector múltiples maneras
de explorar y compartir contenidos.
226
Capítulo 7
Una mirada hacia el futuro
Si bien es prácticamente imposible, y probablemente
inútil, tratar de predecir las tendencias futuras del diseño, sí es conveniente mencionar los cambios, tecnológicos y de otra índole, que afectan a la profesión. Todas
las figuras que hemos mencionado se han beneficiado
de las nuevas tecnologías de su época, ya fuera de una
mayor accesibilidad de la impresión a color o de la flexibilidad de la fotocomposición. Hoy en día, el ordenador Apple del escritorio de cualquier diseñador editorial le permite ser auténticamente multidisciplinar: en
parte impresor, en parte director de arte, en parte fotógrafo, en parte programador, en parte editor, en parte
bloguero, en parte comercial, pero el diseñador debe
ser mucho más que la suma de estas partes. Cada vez
más, los diseñadores tienen que estar al tanto de las
transformaciones económicas, culturales y tecnológicas y de las tendencias que surgen en los diferentes
medios de comunicación y ser siempre capaces de
adaptarse a las nuevas tecnologías para sobrevivir.
En esta sección abordaremos los retos que puede plantear el futuro cercano atendiendo a las visiones de varios expertos del sector.
Los avances tecnológicos
La revista para tablet
Al cierre de esta edición, el mayor reto al que se enfrenta la industria del diseño de publicaciones es la variedad de canales en los que estas se presentan, desde el
papel a las tablets, pasando por los medios de comunicación sociales. El lanzamiento en 2010 del iPad de
Apple supuso el pistoletazo de salida en una carrera por
desarrollar aplicaciones de revistas en papel con la esperanza de que esa fuera la manera de hacer rentable el
contenido digital. Adobe WoodWing, Mag+ y otros desarrollaron a toda prisa extensiones para InDesign que
permitían a los diseñadores para papel adaptar sus maquetas al iPad y otras tablets. De un día para otro, se introdujo un nuevo escenario en el proceso de producción
editorial. Una vez estaba lista la edición en papel, el
equipo de diseño adaptaba las páginas finales a la pantalla más pequeña de las tablets, adecuando los formatos y añadiendo elementos interactivos (animación, vídeo, audio). Queda por ver el éxito real que conocerán
estas aplicaciones, pero el proceso de producción ha
llevado a los diseñadores de publicaciones a añadir la
interactividad a una lista de responsabilidades cada
vez más larga.
Mirar hacia el pasado, mirar hacia el futuro 227
Diseño adaptativo
El diseño adaptativo, concebido en principio para abarcar las distintas resoluciones de pantalla desde las que
se podía acceder a una página web (ordenador de sobremesa, tablet, teléfono), permite que la anchura de la
ventana del navegador genere un cambio algorítmico
de la maqueta que permite adaptarla a cualquier entorno. Un diseño amplio y de varias columnas pensado
para la pantalla del ordenador de sobremesa pasa automáticamente a mostrar solo una columna si se accede
a la web desde un smartphone.
Para ayudar al diseñador a lidiar con los cambios que
acabamos de mencionar, se ha propuesto la creación de
una respuesta algorítmica similar que sirva no solo
para generar el cambio del diseño para papel al diseño
para tablet, sino que también permita abordar las variaciones más sutiles que hay entre las distintas resoluciones y formatos de las pantallas de las tablets.
La generación automática de contenidos
Con los archivos RSS, la revista automática es una
realidad que prevé mediante algoritmos (cálculos y
procesos de resolución de problemas llevados a cabo
por un ordenador) el contenido que quiere el lector y
se lo presenta en forma de aplicación para distintos
dispositivos móviles. En 2012, Flipboard, fundado en
Estados Unidos dos años antes por Mike McCue y
Evan Doll, era el editor de contenidos más conocido. Se
trata de una revista digital y social que combina contenidos de redes sociales como Facebook y Twitter y
los muestra en formato revista en iPads o dispositivos
móviles Android. Las páginas web que proporcionan
el contenido se han asociado con la empresa, lo que
permite a los usuarios pasar de una fuente web a otra
como si pasaran las páginas de una publicación. Los
suscriptores de The New York Times, por ejemplo, ya
pueden leer los contenidos de la publicación en Flipboard. Como señala Jeremy Leslie, director creativo de
magCulture:
No hay un director de arte como tal, hay un algoritmo.
Flipboard es la primera en ofrecer un sentido de la
proporción y el espacio. La uso en mi teléfono para el
contenido que me llega a través de las redes sociales.
Twitter es un gran ejemplo y funciona bien con Flipboard. Por otro lado, de Flipboard cabe destacar la manera en que se pasan las páginas. Lo habitual hasta
ahora en los dispositivos que te permitían pasar de
página era que la estética fuera poco afortunada, los
sistemas eran un quiero y no puedo de aspecto incómodo. Lo que hace Flipboard al dividir la pantalla del
iPad por la mitad es muy inteligente, te remite a la revista sin imitarla directamente.
Combinar el papel y los medios digitales
Otro proyecto basado en algoritmos ilustra uno de los
temas recientes más interesantes en el sector editorial:
la combinación de las ediciones impresas tradicionales
y las nuevas tecnologías. El Newspaper Club surgió del
deseo de sus fundadores de permitir la entrada en el
mundo de la impresión a los profanos. Desarrollaron un
programa hecho a su medida llamado Arthr y negociaron buenos precios con impresores, proponiéndoles
usar sus imprentas en periodos de inactividad. El resultado fue un servicio que permite a cualquiera enviar
contenido que luego maqueta el programa y mandar a
imprenta una tirada pequeña de periódicos (los usuarios que sepan de diseño pueden subir sus propias
creaciones en PDF).
Un híbrido todavía más personal entre lo impreso y lo
digital es el que llegó con Little Printer, desarrollada por
el estudio londinense BERG. Rechazando el modelo editorial tradicional en el que se imprime, se distribuye y
se cruzan los dedos para que a la gente le dé por comprar el producto, Little Printer ofrece una selección de
material entre el que elegir a través de un tablero web.
El contenido llega vía WiFi listo para ser impreso en papel de recibo por la Little Printer (véanse págs. 232233). El divertido experimento, típico de BERG, guarda
algún parecido con Flipboard. El director Jack Schulze
lo explica así:
Little Printer es un producto con un par de cualidades
y posibilidades muy diferentes de las que ofrece Flipboard. Una de ellas es que todo se archiva en la nube.
Guarda tu historial, por si te interesa consultarlo. En
segundo lugar, programa la impresión de datos personales e información relevante para el usuario. Se puede acceder a ella a través de un solo punto de interacción. Parte de las cosas que imprime son bastante
corrientes, como los pasatiempos, la información meteorológica, contenido de las redes sociales… y una
mezcla de información extraída de medios como The
Guardian. Son comentarios en forma de píxeles. Los
grandes medios de comunicación convencionales y
los pequeños medios ahora hablan la misma lengua.
Little Printer no distingue entre unos y otros.
Contenidos finitos
La idea de presentar contenido digital —por lo general infinito en esa entidad abierta e interconectada que es
internet— dentro de un marco finito para evocar la limitación de páginas de las publicaciones impresas ha suscitado un gran interés últimamente. En lugar de una cantidad ilimitada de contenido web, una página o aplicación
puede hacer bandera precisamente de su finitud. Uno de
los experimentos en esa línea es The Magazine, una aplicación para iPhone de Marco Arment (creador de la apli-
228
Capítulo 7
Disponible tanto para Apple como
para Android, el contenido generado
automáticamente de Flipboard recuerda
al de una revista gracias en parte a la
elegancia del texto negro sobre fondo blanco
que acompaña a las imágenes y los enlaces
y a la limpieza del texto blanco que se
superpone a las fotografías, como
vemos aquí.
Mirar hacia el pasado, mirar hacia el futuro 229
cación de lectura Instapaper) que cada cuatro semanas
presenta a sus suscriptores cuatro artículos sobre tecnología. Disponible exclusivamente a través de la aplicación Newsstand de Apple y no en papel, no contiene elementos visuales ni ornamentos, solo ofrece pequeñas
cantidades de texto legible, con un propósito o un “tono”
claro.
A otra empresa de nuevo cuño, Aeon Magazine (aeonmagazine.com), se le ha ocurrido la original idea de publicar un ensayo largo cada día de la semana, una vez
más centrándose en la calidad del contenido más que
en la cantidad. El material es muy innovador, invita a
pensar y está escrito por especialistas, y el objetivo es
que el lector se centre en esta dosis diaria de contenido
de gran valor en lugar de naufragar en un mar de lecturas obligatorias. Los ensayos de Aeon se publican a diario en la web, además de estar disponibles todos los
días o con carácter semanal para los suscriptores de su
lista de correo electrónico. Disponen de diseño adaptativo para las pantallas de ordenadores de sobremesa,
iPads y teléfonos móviles.
Conocer las estadísticas
Muchas empresas, como el periódico The Times, pueden sacar partido del aumento de las estadísticas a las
que ahora tienen acceso. Jon Hill, jefe de diseño de The
Times, explica:
... los nuevos avances en la disponibilidad de estadísticas pueden llevarse más allá, la tecnología GPS es
solo una parte de lo que podemos llegar a hacer. La
otra cosa emocionante que podemos hacer es contextualizar las historias y mostrar galerías de imágenes
usando recursos de nuestro archivo de los últimos
225 años para hacerlas más interesantes. Este proyecto tiene mucho potencial para una organización
como The Times… También recibimos muchos datos
sobre nuestras ediciones actuales, como cuánto tiempo les dedican los lectores. Ahora disponemos de microestadísticas sobre nuestro trabajo y análisis que
muestran a qué infografías dedicaron más tiempo
nuestros lectores. Antes publicabas algo y si conseguías que la gente le prestara atención, estupendo,
pero ahora tenemos información detallada al respecto
que nos dice lo que funcionó de verdad.
Cambiar el modelo de negocio
Compartir ideas y opiniones propias solía pertenecer al
ámbito de las interacciones personales, pero ahora se
hace también a través de redes sociales como Twitter y
Tumblr. Estas herramientas ayudan a traer de vuelta al
público a las ediciones impresas y son parte de la red
multicanal de sistemas de apoyo que usan las publicaciones para compartir sus contenidos.
Los grupos de comunicación como NewsCorp trabajan
para encontrar una manera de hacer viables sus grandes organizaciones a través de una mezcla de productos y servicios multicanal. Algunos de ellos han demostrado ser modelos de negocio lucrativos, mientras
que otros, que siguen manteniendo un papel más tradicional, no generan grandes beneficios. Como afirma
Jon Hill:
... lo más importante es el acceso de pago y las ediciones digitales. Tenemos que analizar nuestro proceso
de producción en The Times, encontrar una manera
de trabajar más eficaz y asegurarnos de que le damos
las instrucciones adecuadas al equipo de diseño. Estamos trabajando mucho para tratar de mantener todas las plataformas a la vez, 24 horas al día. No podemos hacer ediciones personalizadas para cada una
de las tablets o plataformas móviles que salen al
mercado, así que vamos a priorizar nuestros esfuerzos en lo que respecta al diseño. Queremos que el diseño de cada una de las partes tenga algo que lo haga
diferente.
Y, ¿puede sobrevivir una revista solo en papel? Simon
Esterson, coeditor de la revista Eye responde a la pregunta:
[…] es demasiado difícil generalizar al respecto. Las
editoriales más pequeñas han ido desapareciendo
conforme los supermercados se han hecho cargo de la
distribución de una serie de títulos. Los kioscos y las
pequeñas tiendas de periódicos ya no son capaces de
competir. Por un lado, hay grandes grupos editoriales
que siguen lanzando ediciones en papel y, por el otro,
está el prolífico sector de la autopublicación.
[…] La diferencia que introduce internet es que ahora
se pueden comprar números atrasados y suscripciones del extranjero y que te las sirvan en casa. En lugar de patearte las tiendas de coleccionistas, puedes
encontrar estas cosas online. Las pequeñas editoriales como la nuestra pueden mantener el contacto con
los lectores una vez que estos nos encuentran, e
informar de los actos que organizamos y de la salida
de los nuevos números. Puede que los títulos más
pequeños no lleguen a las tiendas, pero eso no es un
problema.
Parece que los usuarios del iPad le rinden culto como a
un objeto extraordinario. Aun así, no podemos dar por
hecho que esta tablet o cualquiera de las más económicas de Android vayan a seguir resultando atractivas
para los consumidores del futuro, ni que estas, o cualquier otro dispositivo nuevo, vayan a desterrar al papel
de nuestras vidas.
perfil de un innovador del diseño
Jack Schulze
Mientras pone un pie en el futuro, Jack Schulze mantiene el interés por diseñar productos estéticamente bellos e influidos siempre por su pasión por la tipografía y su respeto por las buenas
ideas. Su trabajo para Mag+ mostró una manera sencilla de navegar por tipos de contenido diferentes con la aplicación de una revista.
El afán por explorar software y formatos editoriales distintos y
nuevos sigue siendo una de las grandes cuestiones para BERG, la
empresa que fundaron Schulze y Matt Webb en Londres en 2005
(a la que más tarde se uniría Matt Jones).
En febrero de 2012, Fast Company incluyó a BERG en la lista de
las 50 empresas más innovadoras del mundo. Esta guía anual de
empresas que han tenido una influencia determinante en el sector tecnológico o cultural aplaudió la iniciativa de BERG al “imaginar un loco matrimonio entre lo físico y lo digital”. Con su manera de pensar ocurrente y disparatada, BERG ayuda a las empresas
a ser conscientes del potencial de las tecnologías digitales a la
vez que ofrece productos innovadores, como Little Printer, como
alternativa al pensamiento editorial tradicional.
En la siguiente entrevista, Schulze expone sus puntos de vista
acerca del papel de los grandes grupos de comunicación y lo que
puede traer el futuro.
¿Cómo pueden mantenerse en forma los grandes grupos de comunicación y no perder el contacto con lo que quieren los consumidores?
Tienen que transformarse en empresas de software. Steve Jobs y
Amazon han cambiado las reglas de la relación con los consumidores. Ahora los dos grandes negocios son la experiencia y los
datos. Básicamente, las empresas de comunicación tienen que
ponerse a diseñar software, no es suficiente con producir contenidos.
¿Y en qué lugar deja eso a los grandes grupos de comunicación?
Esos grandes grupos de comunicación aún tienen su valor. Alan
Rusbridger (director de The Guardian), por ejemplo, es inteligente
y sabe lo que significa colaborar. Aun así, los grandes medios de
comunicación tienen un problema. Históricamente, una empresa
de comunicación a la que le va bien aspira a ser la más grande de
todas. Los medios de comunicación están acostumbrados a tener
propiedades (activos) y a tener una gran presencia y llegar a la
televisión, a las habitaciones de hotel, etc. En el sector del software a lo que aspiras es a ser tres tíos en un sótano. Lo que quieres
es ser pequeño.
Esos negocios se apoyan en el valor de su infraestructura. Una
emisora de radio y televisión tiene muchos edificios en propiedad y antenas de 12 metros en la cima de cualquier loma, gastando en electricidad y cobertura para emitir radio y televisión. Con
eso bastaba cuando no había ninguna otra alternativa, pero ahora
nos vale con entrar a Facebook. Las empresas de radio y televisión tienen toda esa cantidad de equipos y ese volumen de nego-
cio pero unos contenidos que ahora resultan tediosos. Pongamos
que tienes una empresa de comunicación y edificios en propiedad y un montón de imprentas; y que, además, tienes camiones
que recogen y distribuyen los periódicos, solo por si a alguien se
le ocurre gastar 90 céntimos en una publicación de papel invariable que además se tienen que llevar a casa y leer de cabo a
rabo. Es una manera muy cara de hacer las cosas. No estaba mal
cuando no había alternativa. Pero ahora parece ridículo y un derroche de energía y de dinero.
¿Cómo funciona Little Printer?
Para configurarla voy a la página web y me suscribo a las publicaciones. Le digo “estas son las cosas que me interesan” y me las
proporciona una vez al día. Yo, por ejemplo, elijo que lo haga por la
mañana. En la parte superior hay un botón, y si está recibiendo
algo, la luz parpadea suavemente, un poco como la de un contestador automático. Si no imprimes y llega la siguiente entrega, imprime solo una entrega, no dos. Si te vas un par de días, a la vuelta
no se imprime todo, solo la última entrega, pero el resto queda
almacenado en la nube.
Te pongo un ejemplo: la publicación How many people are in space right now? [¿Cuánta gente hay en el espacio ahora mismo?]
te dice que hay seis personas en el espacio en este momento.
Si te suscribes a esta publicación solo recibes noticias cuando el
dato cambia. Solo necesitas recibir una actualización si de repente hay siete personas. La mayoría de los periódicos salen todos
los días. Siempre tienen que llenar espacio con columnistas, incluso en días en los que hay pocas noticias, y confiar en los hábitos de los lectores. Aquí podemos crear contenido únicamente
cuando sea importante. Algunos días no hay mucho que decir.
Hay maneras de crear contenido para publicaciones solo cuando
hay algo que publicar. ¿Por qué no publicar algo solo cuando ocurre, que es cuando importa? ¿Por qué publicar a diario? Los grupos de comunicación no funcionan así.
¿Qué nos depara el futuro?
En pocos años veremos la ubicua tablet barata y hecha en China
de Android como hoy vemos una memoria USB o un CD. Las regalarán con una película o un libro dentro. Los tendrás en el bol de
la fruta en casa y cuando quieras mirar el correo no hará falta ir
hasta el ordenador.
La de Android es, literalmente, una tablet barata fabricada en
cantidades industriales. Google hizo de Android un sistema
abierto para que lo usaran Samsung, Nokia y Apple en sus dispositivos. Apple importa porque es lo que la gente pide. La diferencia es que la gente quiere el producto de Apple.
Mirar hacia el pasado, mirar hacia el futuro 231
La impresora reduce todas las publicaciones
a las que estás suscrito a una sola impresión
térmica. Imprime tu información personalizada
mediante un dispositivo con un diseño muy
agradable que se conecta a la banda ancha
de casa.
232
Capítulo 7
Los cambios culturales
y de comportamiento
Los límites entre el marketing, el contenido editorial,
las emisiones por radio o televisión y la publicidad se
han difuminado. Hoy en día se consume más información a diario, y a menudo atendiendo a la vez al móvil y
la televisión, o a internet y la radio. Las estadísticas que
reflejan el tráfico de internet a nivel mundial proporcionadas por servicios de marketing y recopilación de datos como Nielsen BookData muestran que los consumidores quieren todavía más.
Los periodistas pueden compartir sus ideas en las redes sociales. Los directores de publicaciones ya no controlan el viaje que antes hacía el lector cuando las revistas o los periódicos eran una experiencia más lineal.
Cada vez hay más responsables de publicaciones en
busca de nuevas maneras de lograr que su producto
destaque entre el resto.
La línea que separa el papel de los formatos digitales
también se desdibuja. Según Jeremy Leslie:
Nos encontramos en una fase en que es legítimo preguntarse cuál es la diferencia entre el papel y los formatos digitales. Simplemente, tenemos que entender
qué distingue a un panfleto de producción propia de
una cuenta de Twitter, de un blog y de una revista. Hay
que preguntarse cómo aumenta o disminuye el volumen de la propia voz en cada uno de estos entornos. Al
final todos tienen que ver con el mundo editorial, pues
en todos ellos se comunica una opinión.
Un ejemplo de lo anterior es la revista sobre viajes y
cultura Monocle, famosa por innovadora y por difuminar las líneas que separan la publicidad del contenido
editorial. En 2011, el director Tyler Brûlé puso en marcha un programa de televisión en el canal Bloomberg
y una emisora de radio, Monocle 24. Su objetivo con
ambos medios es transmitir una experiencia íntima
para los selectos lectores de la revista y el proyecto
refleja lo bien que Brûlé entiende a estos últimos, pues
genera 2,5 millones de descargas al mes. La radio añade un toque de cercanía y nostalgia a la marca usando un estilo que recuerda vagamente al de BBC World
Service.
Los cambios económicos y los nuevos
mercados mundiales
Mientras estábamos pendientes de los gigantescos
mercados emergentes aunados bajo las siglas BRIC
(Brasil, Rusia, China e India) y los nuevos lectores que
ofrecerían a las editoriales, hemos podido ver que la libertad de prensa ya no es lo que era en Estados Unidos
o el Reino Unido. Esto afecta a grupos de comunicación
como The New York Times o la BBC, que a la vez luchan
por mantener un modelo de negocio rentable. Como
apunta Jack Schulze:
Los grandes grupos de comunicación estadounidenses están interesados en el mercado chino, básicamente por una cuestión de escala. Tan solo un 5 % de
ese mercado sería un porcentaje significativo y una
manera de hacer viable su modelo de negocio en Estados Unidos. Intentar lanzar una plataforma de comunicación en China no tiene nada de sofisticado o
sensato (desde mi punto de vista es pura desesperación). Del mismo modo, The Guardian está interesa-
Mirar hacia el pasado, mirar hacia el futuro 233
do en el mercado estadounidense porque le permitiría ampliar su modelo de negocios de base británica.
En África son interesantes los servicios SMS porque
allí se le puede sacar partido a cualquier tipo de conectividad, ya sea con fines sociales o lucrativos. Stef
Magdalinski tiene negocios en África y dirige un servicio de páginas amarillas por SMS que se ha hecho
muy famoso. Es alguien a quien conviene no perder
de vista, dispuesto a hacer llegar información a mucha gente.
LIFE MADE EASIER
holiday
entertaining
made easy
Una simple placa solar puede llevar la electricidad a
poblaciones en las que no hay manera de cargar un ordenador o un dispositivo móvil. No obstante, la cobertura de red disponible en las zonas pobres de difícil
acceso no es suficiente para descargar publicaciones,
así que hasta que las redes de telefonía móvil se pongan al día, la expansión está limitada. Las redes no invertirán en infraestructura para que la cobertura llegue a esas zonas si no hallan en ello una motivación
económica.
85
RECIPES,
STRATEGIES
+ IDEAS TO
STRESS LESS,
CELEBRATE
MORE
Los beneficios reales de las redes
sociales
La próxima generación que se ocupe del diseño editorial seguirá teniendo que contar toda historia que merezca ser contada, pero aprovechará para ello su desenvoltura natural con las redes sociales, como si de una
herramienta más se tratara. De momento es un mito
que vaya a haber un único medio que logre desplazar al
papel. En lugar de jugárselo todo a una carta, hoy en día
los editores y los diseñadores cuentan las historias en
cada uno de los medios en los que un lector las puede
consumir. Janet Froelich, directora creativa de Real
Simple, ofrece un ejemplo en este sentido:
Real Simple fue la primera revista que llegó a los
100.000 seguidores en Pinterest. Los usuarios cuelgan la mayor parte de nuestras imágenes en sus
blogs o páginas de cosas favoritas. Nuestros equipos
fotográfico y de arte producen imágenes de todo
aquello que les parece visualmente estimulante y las
suben a Instagram. Solemos recibir cientos de “me
gusta” por cada una de ellas. Esas fotografías amplían
nuestro público, mantienen el diálogo activo y son
prueba de la visión y el talento de nuestro equipo. Estamos trabajando constantemente para lograr una integración total de la publicación en papel, las publicaciones digitales y nuestra presencia en las redes
sociales.
REDUCE YOUR DEBT:
5 EXPERT TRICKS
WHAT’S THE BEST
SKIRT LENGTH FOR YOU?
STAIN REMOVAL 101
NOVEMBER 2012
Los lectores ya no adoptan una actitud
estática al leer. Es más habitual que
lean mientras se desplazan o mientras
hacen alguna otra cosa. En el artículo
“Wild Summer Walks” (página anterior)
de The Times, el contenido interactivo llega
de la mano de la aplicación. El lector puede
usar el contenido como una guía para su
paseo, por ejemplo, por la costa galesa,
y la ubicación del lector mejorará su
interacción con el contenido.
La revista Real Simple se usa a menudo
en la cocina, en el iPad, mientras el usuario
hace una receta. El contenido es interactivo
y sirve para seguir instrucciones paso a
paso. Se puede hacer uso de otros medios
simultáneamente: televisión, correo
electrónico, redes sociales, etc. El modo
en que disfrutamos de las revistas está en
constante evolución.
234
La evolución de la página impresa
105 Se inventa el papel en China.
770 Comienza a imprimirse en relieve en China.
868 Se crea en China el primer libro impreso del
año
que se tiene noticia, el Sutra del diamante,
empleando para ello bloques de madera.
Principios del siglo xv Los escritores profesionales se
unen a las filas de los monjes en la creación
de libros. El comercio y la mejora en la
educación en Europa permiten el acceso de
las clases alta y media a un mayor número de
obras. En París, estos escritores se federan en
un gremio. Comienza la era de la publicación.
1450 En Mainz (Alemania), el orfebre Johannes
Gutenberg inventa los tipos móviles (tipos
fundidos o metálicos) y cinco años más tarde
los emplea para comenzar a imprimir la
tirada de 180 ejemplares de la llamada Biblia
de Gutenberg o Biblia de 42 líneas.
1457 Gazzete, considerado el primer periódico
impreso, se imprime en Núremberg,
Alemania. Aparece también el primer ejemplo
de impresión en color con el Mainz Psalter, de
Johann Fust y Peter Schöffer.
1476 William Caxton regresa de Colonia
(Alemania) con una colección de tipos y pone
en marcha una imprenta en Westminster
(Londres), después de haber impreso en
Brujas el primer libro en lengua inglesa, The
Recuyell of the Historyes of Troye.
1486 Se imprime en Saint Albans (Inglaterra) el
primer libro ilustrado en color.
1494 El tipógrafo, profesor y editor Aldo Manuzio
funda la imprenta Aldina en Venecia (Italia).
1500 Por esta fecha se han impreso
aproximadamente 35.000 libros, diez
millones de copias distribuidas por todo el
mundo.
1501 La tipografía cursiva, diseñada por Francesco
Griffo, se emplea por vez primera en una
edición en octavo de Virgilio, realizada en
Aldina, la imprenta de Aldo Manuzio.
1588 El inglés Timothy Bright inventa una forma
de taquigrafía.
1605 Aparece en Estrasburgo el primer semanario
de circulación regular.
1622 Nathaniel Butter, «el padre de la prensa
inglesa», publica Weekly Newes, el primer
periódico impreso en inglés, en Londres.
1650 En Leipzig, Alemania, ve la luz el primer
diario.
1663 Se publica en Alemania Erbauliche MonathsUnterredungen, considerada la primera
revista del mundo.
1690 Se imprime en Boston (Massachusetts) el
primer periódico estadounidense, Publick
Occurrences Both Forreign and Domestick,
suspendido poco después por operar sin
licencia real.
1702 Se publica el primer noticiero diario en
Inglaterra, The Daily Courant.
1703 Pedro el Grande funda en Rusia el periódico
Sankt-Peterburgskie Vedomosti.
1709 Se aprueba en el Reino Unido la Copyright
Act [Ley de Propiedad Intelectual] y Tatler, la
primera revista de gran tirada, sale a la venta
en Londres.
1714 Se concede a Henry Mill la patente de una
máquina de escribir en Londres.
El grabador alemán Jakob Le Blon obtiene del
rey de Inglaterra Jorge I el privilegio de
reproducir imágenes e ilustraciones a todo
color y crea la base de la impresión moderna
con planchas de cuatro colores.
1731 Se publica en Inglaterra The Gentleman’s
Magazine, considerada la primera revista
moderna.
1741 Benjamin Franklin planea la publicación de la
primera revista estadounidense, General
Magazine, pero la American Magazine se
adelanta por tres días.
1764 Pierre Fournier desarrolla en Francia el
sistema europeo de puntos como unidad de
medida para tipos. Su método será refinado
más tarde por François Didot y así se
homogeneizará la medida de tipos en todo el
mundo.
1784 The Pennsylvania Evening Post se convierte
en el primer diario estadounidense.
1785 John Walter funda en Londres The Daily
Universal Register. Tres años más tarde, lo
rebautiza como The Times.
1790-1800 Alois Senefelder inventa la litografía en
Bavaria (Alemania), con la que optimiza el
proceso de reproducción de imágenes
eliminando la necesidad de grabar.
1791 W. S. Bourne lanza en Inglaterra The Observer,
el primer periódico dominical del país.
1814 Se emplea una versión temprana de la prensa
cilíndrica en Londres para producir The
Times a un ritmo de 1.100 copias por hora, que
no será perfeccionada y extendida
universalmente hasta 1830, cuando Richard
March Hoe diseña la prensa de tambor
cilíndrico, capaz de producir 2.500 páginas
por hora. En 1847 la aumenta a cinco
cilindros.
1828 Sale a la venta The Ladies’ Magazine y se
convierte en la primera revista
estadounidense dirigida al público femenino
en tener éxito.
1842 Herbert Ingram y Mark Lemon fundan en
Inglaterra The Illustrated London News. Su
uso de los grabados impulsa el crecimiento
de las publicaciones ilustradas.
1844 The Bangkok Recorder se convierte en el
primer periódico tailandés.
1845 Nace en Estados Unidos Scientific American.
Se ha publicado desde entonces sin
interrupción, lo que la convierte en la decana
de las revistas estadounidenses. Este mismo
año se introduce en Estados Unidos la edición
rústica (cuatro años después de su aparición
en Alemania) como suplemento de
periódicos, y pronto comienzan a realizarse
reimpresiones de libros en formato de
bolsillo.
1850 Andreas Hamm crea la primera prensa de
Heidelberg en la ciudad palatina de
Frankenthal, en Alemania.
1851 Sale al mercado The New York Times al precio
de un centavo.
1854 Sale al mercado en París Le Figaro.
1856 Se publica el primer diario afroamericano,
The New Orleans Daily Creole.
1867 Se publica la primera revista japonesa, Seiyo
zasshi [La revista occidental].
1719
E. Remington e Hijos manufactura en Illinois
la primera máquina de escribir comercial,
inventada siete años antes por el reportero de
Wisconsin Christopher Latham Sholes. Solo
tiene letras en caja alta, pero ya dispone de
teclado QWERTY. La máquina se perfecciona
al año siguiente con la inclusión de letras en
caja baja.
1875 Se introduce la litografía offset, consistente
en la impresión de una superficie homogénea
sobre planchas metálicas grabadas, a
diferencia de la impresión tipográfica.
1878 El inventor William A. Lavalette patenta en
Estados Unidos una imprenta que mejora
considerablemente la impresión,
especialmente en legibilidad y calidad. En
Escocia, Frederick Wicks inventa una
máquina que industrializa la fabricación de
tipos.
1886 Ottmar Mergenthaler inventa la linotipia.
Combinando un teclado, un depósito de
matrices y una caja de fundición se llegan a
obtener 17.000 letras por hora a medida que
los compositores crean lingotes (líneas de
matrices combinadas que luego se
redistribuyen para ser usadas nuevamente)
tocando las teclas correspondientes.
1900 Se estima que, solo en Estados Unidos, se
publican unas 1.800 revistas, y la circulación
total de periódicos supera ya los 15 millones
de ejemplares diarios.
1903 Ira Washington Rubel utiliza la primera
imprenta offset en Estados Unidos al mismo
tiempo que Caspar Hermann en Alemania.
1911 Se mejora la composición tipográfica con la
introducción de la máquina Ludlow,
desarrollada por Washington I. Ludlow y
William Reade en Chicago, Illinois.
1912 Photoplay se lanza en Estados Unidos como la
primera revista dirigida a los aficionados al
cine.
1917 Aparece la primera página de «op-ed»(opinión
y editorial) en The New York Times.
1923 Sale al mercado estadounidense la revista Time.
1933 Sale al mercado estadounidense Esquire, la
primera revista dirigida exclusivamente al
público masculino.
1934 Alexey Brodovitch comienza a trabajar para
Harper’s Bazaar en Nueva York, imprimiendo
a la publicación un estilo visual y dinámico.
1936 La editorial de Allen Lane, Penguin Press,
reintroduce la edición de libros en rústica en
el Reino Unido. En Estados Unidos, Henry
Luce funda para Time Inc. la revista de
fotoperiodismo Life, que dominaría el
mercado informativo estadounidense durante
40 años y llegaría a vender más de 13,5
millones de copias semanales.
1941-1944 Llegan fotografías documentales de la
II Guerra Mundial y las revistas publican
reportajes al respecto. Algunas imágenes son
censuradas y cuestionadas.
1945 John H. Johnson funda en Estados Unidos
Ebony, la primera revista para el mercado
afroamericano.
1953 El 3 de abril sale a los kioscos de 10
ciudades estadounidenses el primer número
de la revista TV Guide con una tirada de
1874
235
1955
1955
1956
1958
1962
1964
1965
1967
1969
1971
1975
1977
1980
1981
1982
1.560.000 ejemplares. Aparece la revista
Playboy. Dedica su primera portada a Marilyn
Monroe.
Se desarrolla el proceso fotográfico o
fotocopiador en seco para papel común en el
Battelle Memorial Institute de Columbia, Ohio
(Estados Unidos).
La revista Esquire, motivada por su confianza
en la marca, publica una atrevida portada
reduciendo los titulares a su mínima
expresión. No hay muchas más publicaciones
que usen color.
IBM crea el primer disco duro.
Henry Wolf se convierte en director de arte de
Harper’s Bazaar y da un impulso al lenguaje
gráfico de la revista con el objetivo de
conectar el material fotográfico y la
tipografía.
El periódico británico de tirada nacional The
Sunday Times lanza un suplemento a todo
color diseñado por Michael Rand.
En Estados Unidos, un 81 % del público adulto
lee el periódico a diario, según las
estadísticas.
El gigante editorial alemán Springer lanza al
mercado la revista para adolescentes Twen.
Su diseño, obra de Willy Fleckhaus, se
convierte en un hito pionero y rompedor del
diseño editorial. En el Reino Unido, la división
de revistas del Daily Mirror lanza Nova, con
Dennis Hackett como director y David
Hillman como diseñador.
Comienza a funcionar en Inglaterra el ISBN, el
International Standard Book Number
[Número Estándar Internacional del Libro].
Rolling Stone debuta en Estados Unidos,
seguida de New York Magazine en 1968,
impulsando la popularidad de las revistas
especializadas y locales.
Andy Warhol lanza en Estados Unidos la
revista Interview.
Los periódicos de todo el mundo comienzan a
abandonar la impresión tipográfica en favor
del offset.
Cierra la revista Nova.
Apple Computer lanza el microordenador
Apple II.
En la Organización Europea para la
Investigación Nuclear (CERN), en Ginebra
(Suiza), el inglés Tim Berners-Lee da los
primeros pasos en la creación de una red
global mediante el desarrollo de un programa
de software llamado «Enquire Within Upon
Everything» [Infórmese aquí sobre todo] en
honor de una enciclopedia de la era
victoriana que recordaba de su infancia.
Nick Logan lanza en el Reino Unido la revista
The Face, una revista sobre estilo y cultura
alternativa a las revistas de moda para
mujeres.
La portada de Rolling Stone muestra a John
Lennon desnudo abrazado a Yoko Ono, que
está vestida. La icónica fotografía de Annie
Leibovitz epitomiza el poder de las revistas
dentro de la industria musical
Sale al mercado estadounidense el diario
USA Today. Tomando su estilo visual de la
televisión, emplea color en toda la
publicación, incluye numerosos gráficos
y se convierte en un éxito inmediato. Se
aplican técnicas innovadoras en su
distribución, de manera que la edición final
pueda imprimirse en múltiples puntos a lo
largo y ancho del país.
1983 Apple Computer lanza el Apple Lisa,
introduciendo la primera interfaz gráfica de
usuario (GUI), con la que facilita y abarata el
acceso doméstico a los ordenadores y, en
consecuencia, a la edición.
1984 Se introduce en el mercado el Apple
Macintosh, o Mac, y se convierte en la
primera implementación comercial con éxito
de la GUI, que se emplea ya entonces en todos
los grandes ordenadores.
Aparece la revista Emigre en California, que
se convierte pronto en el escaparate creativo
de tipografías digitales e imágenes.
1985 Paul Brainerd y Aldus crean el primer
programa de autoedición, el Aldus Pagemaker
1.0, comercializado por Macintosh. El
programa abre las puertas a una nueva forma
de edición y pone las herramientas de edición
y diseño editorial al alcance de todos los
usuarios.
1987 Sale al mercado QuarkXPress y, a pesar del
lanzamiento de Aldus Pagemaker dos años
antes, se convierte inmediatamente en el
programa informático por excelencia de la
edición electrónica o autoedición.
1991 Comienza a funcionar la World Wide Web,
sirviéndose del sistema HTML (hyper-text
mark-up language, lenguaje de marcado de
hipertexto) desarrollado por Tin Berners-Lee;
ahora cualquier persona puede crear un sitio
web y compartirlo, primero con cientos de
personas y más adelante con millones de
usuarios en todo el mundo.
1994 Condé Nast lanza en Italia una versión de
bolsillo, en formato A5, de la revista Glamour.
Se lanza en Estados Unidos la primera
versión beta del buscador de Netscape
Mosaic.
Ward Cunningham desarrolla en Portland
(Oregón) la primera wiki. Las wikis permiten
a los usuarios crear y enlazar páginas de
contenido de un modo no lineal y colaborativo
en la web.
1995 Aparece Salon, una revista estadounidense de
corte progresista y disponible
exclusivamente online. Este formato supone
un reto para el modelo de negocio tradicional
de la prensa escrita.
1997 The New York Times introduce fotografías en
color en sus páginas de noticias.
2004 El periódico británico The Independent
abandona el formato sábana por el tabloide.
Un año después, The Times saca también un
diario en tabloide.
2005 El periódico The Guardian se pasa al formato
berlinés a todo color.
Nace en el Reino Unido la revista digital de
noticias The First Post.
2006 Google compra YouTube, sitio web para
compartir vídeos, por 1.650 millones
de dólares (1.227 millones de euros)
en acciones.
Las páginas web de periódicos en Estados
Unidos atraen a más de 58 millones de
lectores, según un informe para la Newspaper
Association for America.
2007 La publicación británica online Financial
Times informa de un incremento del 30 % en
la cifra de ventas de publicidad.
El e-book inalámbrico Kindle llega al
mercado.
2008 En Estados Unidos, una encuesta revela que
solo el 30 % del público adulto consultado
ha leído un diario el día anterior.
2009 Las ventas de periódicos caen en todo el
mundo, tras el estallido de la crisis
económica. Sam Apple lanza en Estados
Unidos The Faster Times, un experimento con
el que pretende encontrar un modelo
de periodismo “por encargo”.
thetimesonline.co.uk recibe 750.000 visitas
cada día.
2010 Sale a la venta el iPad de Apple. Se venden
tres millones de unidades en 30 días.
Amazon Books anuncia que las ventas de
libros digitales han superado por primera vez
a las de libros en rústica.
La revista Wired lanza su edición para iPad.
The Times lanza un número interactivo para
el mercado de tablets.
Wikileaks publica documentos clasificados
de fuentes anónimas e incomoda a los
medios de comunicación convencionales al
contravenir las prácticas periodísticas
habituales. Ante el declive de los grandes
grupos mediáticos, este tipo de activismo
cuestiona la validez de las noticias
publicadas en la web.
2011 Llegan al mercado las ediciones para tablet
de The Guardian.
Sale a la venta el iPad2. Se venden más
de 15 millones de unidades durante el
primer año.
The New York Times anuncia que cobrará a
los usuarios habituales el acceso al contenido
digital en Estados Unidos.
News International introduce un sistema de
pago para la versión web de The Times.
2012 Revistas multiplataforma como Little White
Lies y Letter to Jane exploran nuevos
formatos y abandonan el papel.
2013 Comienzan a multiplicarse las revistas
independientes debido al bajo coste de la
producción para internet. Tras la
investigación de la comisión Leveson sobre
la mala praxis de la prensa británica, se
promueve un decreto que pretende respaldar
la autorregulación de la prensa en el Reino
Unido y que se granjea la oposición de
muchos editores.
En el congreso Modern Magazine Conference,
que tiene lugar en Londres, se usa el término
“época dorada” para referirse a la industria en
un momento en que la actividad empieza
a normalizarse tras el impacto de tres años
de iPad. Tanto los grandes grupos de
comunicación como los pequeños editores
de publicaciones empiezan a aprovechar la
libertad que los medios digitales han traído
a la industria.
236
Bibliografía
Dirección de arte editorial
Conover, Theodore E., revisado por William W. Ryan, Graphic
Communications Today, Thomson Delmar Learning, Clifton Park,
Nueva York, 2004, 4.ª ed.
McLean, Ruari, Manual de tipografía, Tursen-Hermann Blume,
Madrid, 1993.
Poynor, Rick (ed.), Typography Now: The Next Wave, Booth-Clibborn
Editions, Londres, 1991.
Duperray, Stephane y Vidaling, Raphaele, Front Page: Covers of the
Twentieth Century, Weidenfeld and Nicolson, Londres, 2003.
Robinson, Andrew, Historia de la escritura, Ediciones Destino,
Barcelona, 1996.
Fawcett-Tang, Roger (ed.), Formatos experimentales, Index Book,
Barcelona, 2002.
Spiekermann, Erik y Ginger, E. M., Stop Stealing Sheep & Find Out
How Type Works, Adobe Press, Berkeley, 2002, 2.ª ed.
Feierabend, Peter y Heiermann, Hans, Best of Graphis: Editorial,
Graphis Press, Zúrich, 1993; Gingko Press, Corte Madera, California,
1995.
En internet pueden encontrarse sitios excelentes sobre tipografía
para buscar inspiración. Flickr, el sitio web para compartir fotos,
tiene numerosos grupos dedicados a la materia, como el que
puede localizarse en: http://www.flickr.com/groups/type/
Foges, Chris (ed.), Diseño de revistas, Index Book, Barcelona, 2000.
Johnson, Sammye y Prijatel, Patricia, The Magazine from Cover to
Cover: Inside a Dynamic Industry, NTC, Lincolnwood, Illinois, 1999.
King, Stacey, Magazine Design That Works: Secretsfor Successful
Magazine Design, Rockport Publishers, Gloucester, Massachusetts,
2001.
Leslie, Jeremy, prologado por Lewis Blackwell, Nuevo diseño de
revistas, Editorial Gustavo Gili, Barcelona, 2000.
Leslie, Jeremy (ed.), Nuevo diseño de revistas, Editorial Gustavo Gili,
Barcelona, 2003.
Leslie, Jeremy (ed.), The Modern Magazine: Visual Journalism in the
Digital Era, Laurence King Publishing Ltd, Londres, 2013.
Moser, Horst, Surprise Me: Editorial Design, Mark Batty Publisher,
Nueva York, 2003.
Owen, William, Diseño de revistas, Editorial Gustavo Gili, Barcelona,
1991.
Maquetación
Ambrose, Gavin y Harris, Paul, Layout, Parramón Ediciones,
Barcelona, 2005.
Carter, David E., The Little Book of Layouts: Good Designs and
Why They Work, Harper Design, Nueva York, 2003.
Dabner, David, Diseño, maquetación y composición, Naturart,
Barcelona, 2005.
Elam, Kimberly, Sistemas reticulares, Editorial Gustavo Gili,
Barcelona, 2006.
Finke, Gail Deibler, White Graphics: The Power of White in Graphic
Design, Rockport Publishers, Gloucester, Massachusetts, 2003.
Hurlburt, Allen, The Grid: A Modular System for the Design and
Production of Newpapers, Magazines and Books, John Wiley, Nueva
York, 1982.
Pedersen, B. Martin (ed.), Graphis Magazine Design, vol. 1, Graphis
Press, Nueva York, 1997.
Knight, Carolyn y Glaser, Jessica, Layout: Making It Fit: Finding the
Right Balance Between Content and Space, Rockport Publishers,
Gloucester, Massachusetts, 2003.
White, Jan V., Designing for Magazines: Common Problems, Realistic
Solutions, edición revisada, Bowker, Nueva York, 1982.
Roberts, Lucienne, The Designer and the Grid, RotoVision, Hove,
Sussex, 2002.
White, Jan V., Editing by Design: For Designers, Art Directors and
Editors: The Classic Guide to Winning Readers, Allworth Press,
Nueva York, 2003.
Samara, Timothy, Diseñar con y sin retícula, Editorial Gustavo Gili,
Barcelona, 2004.
Yamashita, Kaoru y Kishida, Maya (eds.), Magazine Editorial
Graphics, PIE Books, Tokio, 1997.
Material gráfico
Ambrose, Gavin, Imagen, Parragón Ediciones, Barcelona, 2006.
Tipografía
Cotton, Charlotte, The Photograph as Contemporary Art, Thames &
Hudson, Londres, 2004.
Baines, Phil y Haslam, Andrew, Tipografía. Función, forma y diseño,
Editorial Gustavo Gili, Barcelona, 2005.
Dyer, Geoff, The Ongoing Moment, Little, Brown, Londres, y Pantheon
Books, Nueva York, 2005.
Balius, Andreu, Type at Work: Usos de la tipografía en el diseño
editorial, Index Book, Barcelona, 2003.
Hyland, Angus y Bell, Roanne, Hand to Eye: Contemporary Illustration,
Laurence King Publishing Ltd, Londres, 2003.
Bringhurst, Robert, The Elements of Typographic Style, Hartley and
Marks, Vancouver, 1997.
Ingledew, John, Fotografía, Arte Blume, Barcelona, 2006.
Dair, Carl, Design with Type, University of Toronto Press, Toronto,
2000.
Heller, Steven e Ilic, Mirko, Escrito a mano: diseño de letras
manuscritas en la era digital, Editorial Gustavo Gili, Barcelona,
2004.
Jury, David, ¿Qué es la tipografía?, Editorial Gustavo Gili, Barcelona,
2007.
Lupton, Ellen, Pensar con tipos: una guía clave para estudiantes,
diseñadores, editores y escritores, Editorial Gustavo Gili, Barcelona,
2011.
Kelby, Scott, Manipula tus fotografías digitales con Photoshop CS2,
Anaya Multimedia-Anaya Interactiva, Madrid, 2006.
Klanten, Robert y Hellige, Hendrik (eds.), Illusive: Contemporary
Illustration and its Context, Die Gestalten, Berlín, 2005.
Kress, Gunther y van Leeuwen, Theo, Reading Images: The Grammar
of Visual Design, Routledge, Londres y Nueva York, 1996.
Sontag, Susan, Sobre la fotografía, Alfaguara, Madrid, 2005.
Sontag, Susan, Ante el dolor de los demás, Alfaguara, Madrid, 2003.
Wiedemann, Julius, Illustration Now!, Taschen, Colonia, 2005.
Zeegen, Lawrence, Principios de ilustración, Editorial Gustavo Gili,
Barcelona, 2006.
237
Inspiración
El País, Libro de estilo de El País, Aguilar, Madrid, 2002.
Blackwell, Lewis y Wild, Lorraine, Edward Fella: Letters on America,
Laurence King Publishing Ltd., Londres, y Princeton Architectural
Press, Nueva York, 2000.
Quinn, Stephen, Digital Sub-Editing and Design, Focal Press (Elsevier
Ltd.), Oxford, 2001.
Blackwell, Lewis y Carson, David, The End of Print: The Grafik Design
of David Carson, edición revisada, Laurence King Publishing Ltd.,
Londres, y Chronicle Books, San Francisco, 2000.
Obras generales sobre diseño
Carson, David, Trek, Index Book, Barcelona, 2004.
Berger, Joshua y Dougher, Sarah, 100 Habits of Successful Graphic
Designers: Insider Secrets on Working Smart and Staying Creative,
Gloucester, Rockport Publishers Inc., Massachusetts, 2003.
Crowley, David, Magazine Covers, Mitchell Beazley (Octopus
Publishing Group Ltd.), Londres, 2006.
Fiell, Charlotte y Fiell, Peter, Graphic Design Now, Taschen, Colonia,
2005.
Fletcher, Alan, The Art of Looking Sideways, Phaidon Press, Londres,
2001.
Graham, Lisa, Basics of Design: Layout and Typography for Beginners,
Thomson Delmar Learning, Clifton Park, Nueva York, 2001.
Hollis, Richard, Swiss Graphic Design: The Origins and Growth
of an International Style, 1920-1965, Laurence King
Publishing Ltd., Londres, y Yale University Press, New Haven,
Connecticut, 2006.
Hollis, Richard, El diseño gráfico, Destino, Barcelona, 2000.
De Jong, Cees W. y Purvis, Alston W., Dutch Graphic Design: A Century
of Innovation, Thames and Hudson, Londres, 2006.
Kalman, Tibor y Kalman, Maira, Colors (números del 1 al 13), Harry
N. Abrams, Nueva York, 2002.
Kruger, Barbara, Barbara Kruger, MIT Press, Cambridge,
Massachusetts, 1999.
McAlhone, Beryl y Stuart, David, A Smile in the Mind, edición
revisada, Phaidon Press, Londres, 1998.
The Society for News Design, The Best of Newspaper Design 27,
Rockport Publishers Inc., Gloucester, Massachusetts, 2006.
Venezky, Martin, It Is Beautiful ... Then Gone, Princeton Architectural
Press, Nueva York, 2005.
Impresión y utilización del color
Albers, Josef, La interacción del color, Alianza Editorial, Madrid, 1993.
Eiseman, Leatrice, Pantone Guide to Communicating with Color,
Grafix Press, Cincinnati, Ohio, 2000.
Gatter, Mark, Listo para imprenta, Index Book, Barcelona, 2005.
Itten, Johannes, The Art of Color: The Subjective Experience and
Objective Rationale of Color, edición revisada, John Wiley & Sons
Inc., Nueva York, 1997.
Kuno, Naomi y FORMS Inc./Color Intelligence Institute, Colors in
Context, Graphic-sha Publishing, Tokio, 1999.
Pipes, Alan, Production for Graphic Designers, Laurence King
Publishing Ltd., Londres, 2005, 4.ª ed.
Rogondino, Michael y Rogondino, Pat, Process Colour Manual: 24,000
CMYK Combinations for Design, Prepress and Printing, Chronicle
Books, San Francisco, 2000.
Sawahata, Lesa, Color y armonía: guía para la combinación creativa
de colores, Tursen-Hermann Blume, Tres Cantos, 2006.
Periodismo y comunicación
Agencia EFE y Fundación del Español Urgente, Manual de español
urgente, Ediciones Cátedra, Madrid, 2005.
Evans, Harold, Editing and Design, 5 vols., William Heinneman
(Random House Group Ltd.), Londres, 1972-1978.
Martínez de Sousa, José, Manual de estilo de la lengua española, Trea,
Gijón, 2012, 4.ª ed. revisada y ampliada.
Itten, Johannes, Design and Form: The Basic Course at the Bauhaus,
edición revisada, Thames and Hudson, Londres, 1975.
Johnson, Michael, Problem Solved: A Primer in Design and
Communication, Phaidon Press, 2002, Londres.
Lupton, Ellen y Abbott Miller, J., Design Writing Research. Writing on
Graphic Design, Kiosk Press, Nueva York, 1996.
Newark, Quentin, ¿Qué es el diseño gráfico?, Editorial Gustavo Gili,
Barcelona, 2002.
Poynor, Rick, Design Without Boundaries. Visual Communication in
the Nineties, Booth-Clibborn Editions, Londres, 2000.
Shaughnessy, Adrian, Cómo ser diseñador gráfico sin perder el alma,
Index Book, 2006.
Tufte, Edward R., Visual Explanations. Images and Quantities,
Evidence and Narrative, Graphics Press, Cheshire, Connecticut,
1997.
238
Índice alfabético
Los números de página en negrita
hacen referencia a imágenes
y pies de ilustración.
About Town 80, 173 véase también
Town
Abrahams, Stefan 151
Adbusters 30, 62, 65, 81
Adobe Creative Suite 19, 186 véase
también InDesign; Photoshop
Aeon Magazine 229
Agha, M. F. 207, 209, 214
Amelia’s Magazine 186
Anderson, Gail 219
Anorak 47, 126
Another Magazine 183
Ansel, Ruth 102
aplicaciones (apps) 23, 24, 29, 37,
47, 59, 165, 167, 224, 226
Arena 73
Arment, Marco 227
Arthr (Newspaper Club) 227
Autukaite, Sandra 202
Bar, Noma 42
Barnes, Paul 180
Baron, Fabien 55, 84, 179, 217
Bass, Saul 148
Bauhaus 139, 140, 179, 206
Beach Culture 55, 57, 179
Belknap, John 21
Benezri, Kobi 199
BERG Design 164, 186, 227, 230
Big 221
Black, Roger 156
Blah Blah Blah 70
blancos 15, 46, 83, 84, 85, 99, 114,
129, 130, 135, 201
Blitz 56, 124, 126
blogs 35, 48, 60, 91, 124, 126, 146,
206
Bloomberg Businessweek 32-33,
190
Blueprint 146
Bonnier R&D 164
Boston Globe 29, 59, 219
Boston Sunday Globe 46
branding 35, 42, 57
estilo 35, 42, 73, 83, 91, 141, 142,
143, 156
logotipos 42, 69-70, 85
portadas 30, 41, 42, 44, 45, 47, 50,
57, 65, 98
suplementos 31, 34, 85
tipografía 42, 88, 177, 182, 183
véase también identidad
Brodovitch, Alexey 50, 179, 208, 211,
214
Brody, Neville 55, 57, 82, 92, 97, 141,
179, 206, 216
Brown, James 64
Brûlé, Tyler 10, 232
Burrill, Anthony 48
Business 2.0 82
cabeceras 38, 47, 69, 82, 96 véase
también logotipos
cabeceras de sección 119, 209
caja de texto 82, 88, 90, 121, 140, 176
calibrar el monitor 186, 190
capitulares 34, 92, 110, 116, 117-118,
123, 140, 174, 179
Carlos 36, 62, 103, 104, 145
Carson, David 55, 57, 70, 91, 115, 122,
141, 173, 178, 179, 221
Chambers, Tony 10
Charm 209
cintillos/titulillos 13, 120
citas 118 véase también
entresacados
City Limits 56, 216
Cleland, Thomas Maitland 190
collage 50, 64, 215
Colors 18, 218, 220
columnas 27, 83, 96, 110, 113, 114,
130, 150, 158, 160, 163
competencias en diseño 7, 95
coherencia 153, 194, 197
conceptos 38-39, 153, 157, 190
cuestiones de producción 153,
186-187
diseño digital 32, 160, 164-165,
168
habilidades artísticas 153,
186-187 véase también
imágenes
monotonía, evitar la 135, 153, 156,
194, 197, 201
proyecto 202-203
véase también diseño de página;
tipografía
visualización 153, 154
Condé Nast 24, 50, 52, 68, 207, 209,
224
constructivismo 70, 82, 97, 179, 206,
207, 208, 216
Cook, Gary 82, 127
Corbin, Lee 143-144, 173, 183, 185,
198
Cottrell, Ivan 182
Creative Review 124, 126, 143
créditos 87, 88, 110, 121 véase
también créditos fotográficos
créditos fotográficos 98-99, 121,
194
cuerpo de texto 8, 83, 85, 87, 88, 90,
96, 114, 116–117
dadaísmo 97, 115, 179, 208, 216
Dadich, Scott 68, 224
Dagens Nyheter (DN) 130, 174
Daily Mirror 163, 174
Dazed & Confused 48, 57, 62, 139
Der Spiegel 53
desplegables 186, 187
destacados 45
Desai, Salami 38, 39
Deuchars, Marion 102
Diprose, Andrew y Philip 12, 47
director de fotografía 14, 99, 101
directores de diseño 14, 21
directores/editores de arte 14, 18, 21,
32-33, 60, 99, 128, 153, 165, 196
diseñadores júnior 19, 85
diseño editorial
definición 7, 8
diseñadores 18, 98 véase también
competencias en diseño
el futuro 226-229, 232-233
factores del diseño 18, 129-138
finalidad 8, 10, 18
pasado, perspectivas hacia el
205, 206
personal básico 14, 18-21
diseño de página 153, 155
diseño digital 164-165
doble página 52, 53, 110, 150-151
formato 143, 145, 155, 172, 173, 176
medianiles 96, 110
paginación 155, 162-163, 168, 169,
194
planillos 14, 155, 163, 168-169
plantillas 82, 85, 110-111, 162, 167,
197
selección del papel 143, 145, 155,
170-172, 176
señalización 16, 34, 113, 131, 132,
162, 163
véase también retículas
dispositivos móviles véase
teléfonos móviles; tablets
Dixon, Chris 81
Docherty, Jeffrey 133, 158, 182
Doll, Evan 227
Domus 146
Douglas, Sarah 10, 12-13, 167
Draper, Richard 191
Driver, David 191
Duff-Smith, Rebecca 151
Dvorani, Jetmire 75
reportajes 16, 52, 55, 96, 130, 131,
212, 214, 220
seleccionar fotografías 99, 101,
188
Frankfurter Allgemeine Magazin
(FAZ) 212
Frere-Jones, Toby 178, 183
Froelich, Janet 24, 34, 65, 66, 70, 79,
114, 116, 117, 123, 135, 149, 178,
188, 222-223, 233
Frost, Vince 8, 18, 57, 59, 64, 115, 117,
179, 181, 182, 221
FT Business Magazine 70, 82, 101,
127, 183, 221
Eat 105
Editions 37
editores/directores 14, 18, 21, 60, 92,
98
editorial, definición 7, 8
Edwards, Neil 48
El País 45, 65-66, 89, 113, 220
elección del color 37, 42, 46, 72, 85,
92
Elle 53, 225
Ellis, Darren (Sea Studio) 104
Emigre 55, 91, 99, 173, 178
encabezados 13, 113-114, 119, 128,
162, 165, 174, 203 véase también
subtítulos
encabezados 88, 119, 128, 139, 140
entradillas 83, 85, 87, 88, 110, 114
entresacados 85, 87, 88, 89, 110,
118-119, 163, 174, 175, 176, 179
ES Magazine (Evening Standard)
218
eslogan 64, 87, 117
Esopus 136, 186
Esquire 50, 52, 66, 211
Esterson, Simon (Esterson
Associates) 15, 35, 146-147, 229
estilo
branding 35, 42, 73, 83, 91, 141,
142, 143, 156
definido 142
libro de estilo 83, 197
estilo de diseño 143-144
estilo editorial 143
estilo publicitario 144
hojas de estilo 21, 82, 106-107, 114,
197, 201
Eureka, revista (The Times) 92,
168
Evans, Harold 27
expresionismo 208, 214, 216
Eye 146, 229
García, Mario 31, 45, 46, 97, 134-135,
142, 144, 172, 200
Gentile, Massimo 142
Glamour 173, 209
Goodchild, Jon 215
GPS (sistema de posicionamiento
global) 8, 16, 28, 29, 37, 229
GQ 24, 73, 217
Graphic International 121
Grazia 225
Gustafson, Mats 70, 217
Gutiérrez, Fernando 65-66, 73, 156,
182, 185, 220
Facebook 37, 44, 206, 225
Fact 66
familias tipográficas
medios digitales 24, 55, 91, 92
medios en papel 50, 82, 90, 91,
92, 172, 176, 177, 178, 199
fanzines 30, 48, 103, 145
Feltier, Bea 102
Financieele Dagblad 218
Fire & Knives 48, 126
Fishwrap 112, 116, 121, 176
Flaunt 69, 89, 123, 139, 143-144, 171,
173, 183, 185, 198
Fleckhaus, Willy 18, 84, 212, 213
Flipboard 37, 60, 61, 227, 228
Folha de Sao Paulo 142, 192
folios 88, 90-91, 110, 121, 172
Fortune 190
fotografía 99-101
portadas 50, 52-53, 55, 62, 64
primeros planos 63, 104, 105
Hackett, Dennis 214
Hall, Alistair (We Made This) 49
Harper’s Bazaar 50, 70, 102, 179,
208, 211, 217
Harrison-Twist, Jordan 108
Het Parool 118, 128
Hill, Jon 92-95, 160, 161, 168, 229
Hillman, David 15, 18, 146, 178, 214
Holley, Lisa Wagner 176
Hort 48
House & Garden 207
Huck 47
I.D. 104, 105, 137, 138, 199
iconos 81, 82, 119, 192
iconos de continuación al dorso 119,
120
i-D 48, 55, 62, 124
identidad 14, 15, 28, 34, 36, 42, 47,
110, 197 véase también branding
Illustrated News 52
ilustración 48, 62, 63, 91, 102,
103-104
imágenes
a sangre 8, 66, 83, 85, 98, 136
combinadas con texto 99, 122,
133, 175
de internet 98-99, 190, 194
buscar imágenes 98-99, 190, 194
encuadre 8, 100, 104, 122, 138,
185, 194
importancia 98, 121, 122, 188
recortadas 27, 64, 85, 201
sangrado 85, 123
trabajar con 97-98, 121-122, 123,
188-194
valoración de originales 188, 190
véase también ilustración;
fotografía
impresión a color 27, 34, 50, 52, 55,
57, 187, 188, 190
impresión e impresores 47, 52, 55,
57, 96, 143, 187, 188
InDesign (Adobe) 21, 167, 183, 186,
226
infografías 14, 28, 190-193
iniciales 116, 117-118, 178
Inner Loop 113, 182
Inside 158, 182, 197
Instapaper 29, 227
International Style 212
internet 8, 21, 24, 59, 82, 98-99, 119
véase también páginas web
Interview 53, 70, 217
introducciones véase entradillas
iPad 10, 16, 23, 24, 68, 99, 124, 160,
226, 229
iPhone 20, 60, 94
jefes de estudio 18, 166
jefes de producción 14, 18, 162
Jones, Dylan 18
Jones, Jasmine 151
Joyce, James 48
Kalman, Tibor 18, 220
King, David 52, 56
King, Scott 66
Kitching, Alan 183, 221
Kuhr, Barbara 65, 68
ladillos véase subtítulos
Lappin, Criswell 80, 100, 103, 122,
135, 137, 140, 143, 157, 177
Lasn, Kalle 81
Lawyer 35
Leeds, Mark 225
Leslie, Jeremy 10, 35, 63, 66, 103,
124-126, 145, 154, 168, 227, 232
Libération 217
Licko, Zusanna 55
Liebermann, Alexander 50, 52
Life 52
Little Printer (BERG) 227, 230
Loaded 64, 73, 83, 87, 128
Logan, Nick 82, 124
logotipos
branding 42, 69-70, 85
portadas 50, 62, 64, 65, 66, 69-70,
73, 86
tipografía 34, 70, 73
Lois, George 66
lomos 73, 110, 122, 136
Lowe, Rob 48
Lubalin, Herb 66
MacUser 55
Mag+ software (BERG y Bonier) 165,
230
magCulture 124, 126
Magdalinski, Stef 232
maquetas 197
alineación 110, 113, 116, 135, 139
armonía 122, 130, 135, 139-141,
144, 182
color, uso del 110, 128, 131,
134-135, 137, 145, 197
construcción 127-138
contraste 85, 113, 136, 145
cuestiones de escala 27, 42, 98,
110, 135-136, 185
cuestiones de espacio 124,
129-130, 131, 132 véase también
espacios blancos
cuestiones de ubicación 73, 112,
131, 132, 139, 155
discordancia 117, 130, 139,
140-141 véase también tensión,
más abajo
equilibrio 27, 114, 129, 130, 133,
134, 137, 139, 150, 185
estructura 143
fluidez 78, 130, 135, 197
forma 82, 90, 113, 114, 116, 130,
134-135, 145
formato 129, 143, 145, 155, 172,
173, 176
239
inspiración, encontrar 50, 79, 115,
148
interlineado 110, 114, 116, 139, 174,
179
movimiento implícito 83, 98, 105,
123, 138
papel 143, 145, 155, 170-172, 176
partes 110-119, 143-144
profundidad 83, 123, 137, 171
proyecto 150-151
repetición 54, 135
tensión 110, 122, 123, 135, 136, 139
véase también discordancia,
más arriba
tipos 110, 112, 114, 133, 134,
143-144
véase también retículas; diseño
de página; estilo
Marchbank, Pearce 64, 66
Marie Claire 73, 225
Marshall, Joseph 150, 151
Martinesva, Esa 19
Matador 143, 156, 220
McCall’s 179
McCue, Mike 227
McNay, Mike 15
medios digitales 24-25
comparación de medios en papel
29, 124-125, 126
contenidos finitos 227, 229
diseño adaptativo 226-227
diseño digital 32, 160, 164-165,
168
disponibilidad de datos 229
futuro 226, 227, 229, 230, 232
generación automática de
contenidos de 60, 227
híbrido papel-digital 227
navegación 8, 16, 29, 60, 160, 164,
166-167, 168
periódicos 28, 29, 59, 166, 167
véase también periódicos
mencionados
portadas 41, 44, 47, 60, 68, 98
retículas 126, 151, 160, 161, 162
revistas 19, 20, 29, 36-37, 59, 164,
166, 224, 226 véase también
revistas mencionadas
terminología 29
véase también tablets; páginas
web
medios en papel
comparación de medios digitales
29, 124-125, 126
futuro 29, 206, 229, 232
híbrido papel-digital 227
navegación/manejo 27, 78, 81, 91,
121
tipografías 50, 82, 90, 91, 92, 172,
176, 177, 178, 199
véase también revistas;
periódicos
Metropolis 80, 100, 103, 122, 135,
137, 140, 157, 177
microzines 30, 48
mobiliario de la página 64, 82, 90,
165, 216
Monocle 126, 232
montaje 62, 191, 207
Morla, Jennifer 65
M-real 35, 63, 124, 143, 169
Murray, Peter 146
navegación
medios digitales 8, 16, 29, 60, 160,
164, 166-167, 168
medios en papel 27, 78, 81, 91, 121
Neal, Christopher 103
Nest 70
Net-a-Porter 20, 166
Newspaper Club 29, 227
Newsweek 29
Nova 10, 53, 70, 178, 179, 214
NZZ 146
Oh Comely 47
ojo humano, cómo explora una
página 128
Oliver, Vaughan 57
Oz 10, 52, 215
páginas web 23, 24, 29, 44, 57, 95,
166, 226-227 véase también
páginas web mencionadas
paneles de texto 27, 88, 90, 121
papel, selección de 170-172
Pariscope 145
Patterson, Christian 104
Peccinotti, Harri 179, 214
Per lui 216
Perfil ICC 187
periódicos 8, 18, 21, 23, 26-28
contenido 78, 82
diseño vertical y horizontal 27,
45, 130, 162
formato berlinés 15, 28, 130, 160,
172, 200
formato sábana 15, 28, 57, 172,
200
formato tabloide 15, 27, 28, 130,
172
medios digitales 28, 29, 59, 166,
167
páginas web 57, 166
portadas 45, 101
tamaños 28
tipografía 15, 16, 27, 28, 47, 92,
174, 176, 177, 180
véase también periódicos
mencionados; suplementos
Photoshop (Adobe) 20, 186, 188, 190
pies de autor 27, 87, 88, 110, 113, 114,
121, 163, 177
pies de imagen 88, 89, 90, 98, 110,
120-121, 166, 174
Pineles, Cipe 209
plazos de entrega 127, 128-129, 154,
187, 190, 194
Plunkett, John 65, 68
Pop 63
Port 19, 47
portadas 41, 44
abstractas 65-66
branding 30, 41, 42, 44, 45, 47, 50,
57, 65, 98
digitales 41, 44, 47, 60, 68, 98
enfoques del diseño de 62-67
evolución 50-61
figurativas 62-63, 65
fotografía 50, 52-53, 55, 62, 64
importancia de 44, 50, 52, 98
logotipos 50, 62, 64, 65, 66,
69-70, 73, 86
partes 64, 69-73
periódicos 45, 101
personalizadas 48-49, 65
portadas de famosos 55, 56, 57,
59
proyecto 74-75
revistas 44, 47, 50-57, 59
suplementos 52, 55
tipográficas 66-67
Porter, Mark 14, 15, 16, 18, 27-28, 32,
45, 103, 130, 160, 166, 177, 180,
198, 218
prácticas 19
presupuesto 34, 97-98, 127, 128, 188,
197
Pritchard, Meirion 10, 12-13, 24,
48-49
pruebas/correcciones 14, 57, 128,
185, 186, 188
publicaciones independientes 14,
30, 32, 47
Público 27, 146, 218
QuarkXPress 21, 167, 183, 186
Queen 179
Radio Times 190, 191
RayGun 55, 57, 70, 91, 99, 141, 179
Read, Steve 64, 83
Real Simple 36, 37, 222, 233
recuadros 88, 121, 135, 138
redes sociales 35, 47, 48, 146, 167,
194, 227, 229, 232, 233 véase
también Facebook; Twitter
rediseñar 15, 32, 45, 142, 146, 198,
200
reglas 81, 82, 86, 119, 121, 134, 135,
172, 175
retículas 55, 80, 84, 85, 110, 127, 135,
151, 155-162, 212
revistas 8, 14, 18, 23, 30-37
aperturas de sección 85, 86
digitales 19, 20, 29, 36-37, 59,
164, 166, 224, 226
generación automática de
contenidos 60, 227
página de contenidos 78–81,
82
páginas de noticias 78, 81, 82
páginas iniciales 78, 82
portadas 44, 47, 50-57, 59
publicaciones independientes 14,
30, 32, 47
revistas B2B (business-tobusiness) 35
revistas para clientes 35, 36, 57,
124
revistas para consumidores 30,
35, 57, 60, 125-126, 172
revistas sociales 37, 61, 229
sección de reportajes 78, 81,
83-85
secciones posteriores 78, 85-86
tipografía 55, 57, 70, 82, 83,
173-174
véase también revistas
mencionadas; suplementos
Ripoli, Paula 142
Robinson, Nigel 48
Roinestad, Eric 148
Rolleri, Dan 196
Rolling Stone 53, 55, 219
Ryan, Rob 186
saltos de línea 119, 120, 142
San Francisco Chronicle Magazine
31
Schulze, Jack 164, 227, 230-231,
232
Schwartz, Christian 180
Schweizer, Nico 199
sección áurea 134
Self 217
Self Service 126
Seventeen 209
Sharp, Martin 52, 215
Shively, Hudson 151
Show 211
Silvertown, Ben 203
Sims, Michael 104
sistemas de pago 29, 57, 92, 229
Sleazenation 57, 66, 80
soDA 143, 145, 157, 171
software 16, 24, 29, 91, 95, 164, 186,
227 véase también aplicaciones
(apps); programas mencionados
Speak 90, 91, 115, 141, 179, 181, 196
Stack Magazines 47
Stark, Gemma 20
Statements 143
Stern 194, 201
Storch, Otto 179
subeditores 14, 21, 87, 114, 118, 129,
160, 185
Substance UK 70
subtítulos 87, 110, 114, 118, 158, 175
Sudjic, Deyan 146
SuperCal (BERG) 186
suplementos 23, 31, 34, 52, 55, 65
véase también suplementos
mencionados
Sykes, Suzanne 225
tablets 23, 230
desarrollo de 23, 59, 60, 226
importancia de 10, 14, 16, 19, 29
navegación/manejo 16, 60, 166,
167
véase también iPad
Tang, Kam 48
Tank 173
técnicas 3D 171, 186
teléfonos móviles 14, 16, 23, 60
véase también iPhone
Tentaciones (El País) 65-66, 220
teorema de Fassett 114, 156, 158,
159
Texas Monthly 224
texto véase cuerpo de texto; caja de
texto; panel de texto
The Economist 31, 143, 194
The Face 55, 82, 97, 126, 141, 179,
206, 216
The Guardian 15-17, 45, 59, 60, 101,
102, 103, 124, 146, 155, 160, 162,
164, 177, 183, 192, 218, 232
The Illustrated Ape 104
The Independent on Saturday 64,
221
The Jewish Chronicle 21
The Magazine 227
The New York Times 24, 47, 113, 227,
232
The New York Times Magazine 32,
34, 65, 66, 70, 79, 90, 102, 114, 116,
117, 135, 136, 149, 159, 178, 188,
222
The New York Times Style Magazine
34, 70, 222
The New York Times T: Travel
Magazine 85, 123
The New Yorker 59, 224
The Observer 134-135, 200
The Observer Music Monthly 112
The RiDE Journal 12, 47
The Sunday Times Magazine 34
The Times 26, 92, 160, 161, 168, 192,
229, 233
Time Out 64, 66, 67, 124
tipos
con remates y de palo seco 118,
121, 139, 174, 176, 180
de madera 70, 182, 184, 221
diseñadas por encargo 183, 185,
199
en la maqueta 110, 112, 114, 133,
134, 143-144
encontrar 182
mayúsculas véase capitulares;
iniciales
mitos sobre 96
seleccionar 70, 112, 139, 143-144,
156, 173-177, 184
uso expresivo de 177, 179, 181, 182,
216, 221
véase también familias
tipográficas
tipografía 86-91, 95, 96
branding 42, 88, 177, 182, 183
de imprenta 182, 183, 221
hojas de estilo 106-107, 197
interpretar el texto 116-117, 179,
181, 182, 217
jugar con la 70, 117, 177, 179, 219
logotipos 34, 70, 73
medios digitales 29, 86, 91, 92,
161
periódicos 15, 16, 27, 28, 47, 92,
174, 176, 177, 180
proyecto 106-107
revistas 55, 57, 70, 82, 83, 173-174
suplementos 31, 34, 90
técnicas digitales 48, 55, 57, 59,
183, 185
véase también familias
tipográficas; tipos
titulares 8, 13, 16, 26, 45, 64, 83, 87,
88, 89, 96, 110, 113-114, 131,
173-174, 175 véase también
cintillos/titulillos
titulares de portada 30, 47, 55, 64,
69, 70, 73, 86
Toscani, Oliviero 220
Town (antes About Town) 179, 210
Turley, Richard 32-33, 218
Turner, Jim 69, 171
Twen 53, 80, 84, 100, 119, 187, 212,
213
Twitter 12, 32, 37, 126, 146, 206, 227,
229
VanderLans, Rudy 55, 91
vanguardismo 122, 208, 210, 211
Vanidad 73, 182, 185, 220
Vanity Fair 24, 73, 207
Venezky, Martin 10, 87, 90, 91, 115,
121-122, 141, 148, 179, 181, 182,
196, 197, 198
Visionaire 143
Vogue 50, 55, 59, 73, 179, 207, 217
Vogue Paris 84, 173, 217
WAD 65, 87
Wallpaper* 10-13, 42, 48-49, 73, 87,
98, 99, 167
Warhol, Andy 53
Watson, Steve 47
Watts, Michael 99, 101
Webb, Matt 230
Weekend, revista (The Guardian) 218
Weidmann, Micha 67
Wired 12, 18, 24, 59, 65, 68, 82, 190,
218, 224
Wolf, Henry 50, 70, 211
Wolsey, Tom 179, 210
Woodward, Fred 219
Zembla 59, 79, 115, 117, 179, 181, 184,
221
240
Créditos fotográficos
Las cifras hacen referencia al número de página. Abreviaturas: ar arriba; ab abajo; c centro;
izd izquierda; dcha derecha.
6, 73, 182ab, 185ab, 204, 220 cortesía de Fernando Gutiérrez; 8, 65ar dcha cortesía de la revista
WAD; 9ar izd, 86 cortesía de la revista Numéro; 9ar dcha Paper Sky; 9ab izd cortesía de Time Out
Group, 11-18 de agosto, 1993, nº 1.199; 9ab dcha FT Business portada 26.02.00. Fotografía Gareth
Munden; 11-13, 49, 98 cortesía de la revista Wallpaper*; 14 fotografía Cath Caldwell; 15 © Guardian
News & Media Ltd 2013; 16ar © Guardian News & Media Ltd 2013. Fotografía Darren Kidd y Eric
Ogden / Retna; 16ab © Guardian News & Media Ltd 2013. Fotografía © www.lfi.co.uk; 17, 162, 165ar
© Guardian News & Media Ltd 2013. Cortesía de Mark Porter. Dirección creativa Mark Porter @
Mark Porter Associates. Diseño Andy Brockie, Barry Ainslie; 19, 99, 102ab izd, 125ab cortesía de
la revista Port. Diseño Jeremy Leslie. Codificación Tim Moore. Asistente de diseño Esa Matinvesi;
20 cortesía de Gemma Stark, Net-a-Porter; 21 cortesía de John Belknap, Jewish Chronicle; 22,
34ar dcha, 34ab, 65ab izd, 65ab dcha, 66dcha, 79dcha, 85ab, 90, 113ab dcha, 114, 116ab, 117,
123ar, 135, 136ar, 149, 159, 178ar, 189 The New York Times Magazine. Cortesía de Janet Froelich;
25, 37ab izd, 37ab dcha revista Real Simple. Cortesía de Janet Froelich; 26, 92-94, 160-161, 168,
193, 232 cortesía de Jon Hill, The Times; 27, 199ar dcha, 218 Público: Dirección creativa Mark
Porter y Simon Esterson. Público: dirección de diseño Sonia Matos; 30, 62, 65ar izd cortesía de
www.adbusters.org; 31ar cortesía de San Francisco Chronicle Magazine 12 de febrero, 2006 «A
Serosorting Story», de Christopher Heredia; 31ab © The Economist Newspaper Limited, Londres,
17 de noviembre, 2012; 32 dirección creativa Richard Turley. Foto-Ilustración Justin Metz; 33ar
dirección creativa Richard Turley. Dirección gráfica Jennifer Daniel; 33ab izd dirección creativa
Richard Turley. Ilustración David Folvari; 33ab dcha dirección creativa Richard Turley.
Ilustración Noma Bar; 34ar izd The New York Times Magazine. Cortesía de Janet Froelich.
Fotografía Raymond Meier; 35, 63l, 169ab cortesía de la revista M-real; 36, 103ar, 144 cortesía de
la revista Carlos; 37ar izd, 37ar dcha, 60-61, 228 cortesía de Flipboard; 38-39 diseño y fotografía
Salomi Desai (sdesai1.workflow.arts.ac.uk); 40, 42-43 cortesía de la revista Wallpaper*.
Ilustración Noma Bar; 44, 89ab, 113ab izd cortesía de El País; 45 © Guardian News & Media Ltd
2013. Fotografía Reuters / Namir Noor-Eldeen; 46 Boston Sunday Globe; 47 cortesía de Andrew
Diprose, The Ride Journal. ILoveDust / Shan Jiang; 48ar cortesía de Fire & Knives. Dirección de
arte Rob Lowe. Ilustración Marie Claire-Bridges. Editor Tim Hayward; 48b cortesía de Pop Sox,
diseño e impresión de Mr Edwards; 50, 66izd imágenes cortesía de la revista Esquire / Hearst
Corporation; 51, 102ar, 208, 211, 217ar izd imágenes cortesía de la revista Harper’s Bazaar / Hearst
Corporation; 52, 215 cortesía de Hapshash and the Coloured Coat; 53 revista Interview, agosto,
1972, Liza Minelli. Fotografía Berry Berenson. Diseño Richard Bernstein. Cortesía de Brant
Publications, Inc.; 54 imagen de portada de Annie Leibovitz, Rolling Stone, nº 335, 22 de enero,
1981, © Rolling Stone LLC 1981. Todos los derechos reservados. Reproducción autorizada; 55,
172ab, 179ab diseño Rudy VanderLans / Emigre; 56izd cortesía de Jeremy Leslie; 56dcha David
King Collection. Diseño David King; 57ar cortesía de Dazed & Confused. Fotografía Rankin; 57ab,
81ab ©www.PYMCA.com; 58 fotografía Lachlan Bailey, MAO/Model: Magdalena/Vogue Paris/
Vogue.fr © Condé Nast Publications Ltd; 59, 78-79, 115ar, 181ar, 184, 221 cortesía de Vince Frost,
Frost Design. Editor Dan Crowe. Dirección creativa Vince Frost. Diseño Matt Willey; 63dcha
cortesía de la revista Pop; 64ar izd, 83, 128 cortesía de la revista Loaded / Blue Publishing Ltd;
64ar dcha cortesía de Time Out Group, 13-19 de enero, 1978, nº 406; 64ab dcha, 172ar izd
cortesía de The Independent; 67izd ©www.PYMCA.com. Dirección de arte y diseño Scott King y
Earl Brutus; 67dcha cortesía de Time Out Group, 14-21 de diciembre, 2005, nº 1843; 68 cortesía
de Scott Dadich. Wired © Condé Nast Publications Ltd; 69, 89ar, 123ab, 139ar, 170dcha, 185ar izd,
185ar dcha cortesía de la revista Flaunt; 70ar izd, 71 The New York Times Magazine. Cortesía de
Janet Froelich. Fotografía James Wojcik; 70ar dcha The New York Times Magazine. Cortesía de
Janet Froelich. T de Philippe Apeloig; 70ab The New York Times Magazine. Cortesía de Janet
Froelich. Fotografía Stephen Lewis; 74-75 Diseño Jetmire Dvorani (jetmiredvorani.wordpress.
com); 76 fotografía Nick Knight. Vogue © Condé Nast Publications Ltd; 80, 85ar, 100ab, 119ar,
119c, 119ab dcha, 187, 212-213 revista Twen; 81ar izd, 173ab, 210 colección Tony Quinn; 81ar dcha,
122, 137ab, 157ab, 177 cortesía de Metropolis; 82, 97, 14izd ar, 216 cortesía de Neville Brody,
Research Studio Ltd; 84 Sofia Coppola para Vogue, Sofia Coppola. Fotografía David Sims, Art
Partner – © Vogue Paris © Condé Nast Publications Ltd; 88, 96, 118, 129 cortesía de Het Parool; 91
cortesía de la revista Speak. Fotografía Ira Nowinski; 100ar cortesía de Metropolis. Fotografía
Sean Hemmerle; 101 © Guardian News & Media Ltd 2013. Fotografía Allsport/Getty Images; 102ab
dcha © Guardian News & Media Ltd 2013. Ilustración Marion Deuchars; 103ab cortesía de
Metropolis. Ilustración Christopher Silas Neal; 104 imagen cortesía de Paul Davis / revista
Illustrated Ape www.theillustratedape.com; 105ar cortesía de Eat Creative. Dirección creativa
Steve Martin. Dirección de arte Tin Brown. Texto Antony Head, fotografía Satomi Ono; 105ab izd,
105ab dcha, 137ar, 138ab izd, 199ar izd, 199ab cortesía de la revista I.D.; 106-107 fotografía
Jordan Harrison-Twist; 108 © Guardian News & Media Ltd 2013. Cortesía de Simon Esterson;
112ar © Guardian News & Media Ltd 2013. Cortesía de The Observer. Fotografía Murdo MacLeod;
112ab, 116ar, 121, 176 cortesía de la revista Fishwrap; 113ar, 182c cortesía de Inner Loop; 115ab,
181ab, 196ab izd cortesía de la revista Speak; 119ab izd iStock; 120 Graphic International; 124,
125ar cortesía de la revista Port. Diseño Matt Willey; 127 FT Business. Fotografía Sasha Gusov;
130, 174ar cortesía de Dagens Nyheter; 133, 158, 182ar, 197 cortesía de la revista Inside www.
australiandesignreview.com; 134 cortesía de Metropolis. Fotografía Michelle Litvin; 136ab
cortesía de Esopus. Fotografía © 2004 David Michalek; 139ab cortesía de Dazed & Confused; 140
cortesía de Metropolis. Fotografía Conrad Kiffin; 141ab cortesía de la revista Speak. Ilustración
Brad Holland. Fotografía Steve Sherman; 142, 192ar, 226 cortesía de Mario R García, Folha de Sao
Paolo; 145izd cortesía de soDA www.soDA.ch, Benjamin Güdel www.guedel.biz; 145tr Cortesía de
Pariscope; 146-147 Cortesía de Simon Esterson; 150 Diseño: Joseph Marshall
(www.josephbisatmarshall.co.uk); 151t Diseños: Stefan Abrahams, Rebecca Duff-Smith, Jasmine
Jones and Hudson Shively; 152, 219 Cortesía de Gail Anderson; 156 © Guardian News & Media Ltd
2013; 157t Cortesía de soDA www.soDA.ch, Alex Capus - www.alexcapus.de / Benjamin Güdel www.guedel.biz / Marc Kappeler - www.moire.ch; 163, 174ab cortesía de Mirrorpix; 164, 165c,
165ab, 167, 231 Berg Ltd y Bonnier AB; 166 cortesía de Jon Hill; 170izd cortesía de soDA
www.soDA.ch, cortesía de soDA. Marc Kappeler - www.moire.ch; 172ar dcha cortesía de la revista
Tank. Thierry van Biesen; 173ar Vogue Paris © Condé Nast Publications Ltd; 178ab, 179ar, 214
cortesía de David Hillman; 180ar © Guardian News & Media Ltd 2013. Fotografía Francesca
Yorke 2006; 180ab © Guardian News & Media Ltd 2013. Fotografía Getty Images; 183 FT Business.
Cortesía de Alan Kitching; 186ar cortesía de Amelia’s Magazine. Dirección de arte Amelia Gregory.
Ilustración Rob Ryan; 186ab cortesía de Esopus. Ghost Form, 2004 © William Christenberry; 190,
191ar izd cortesía de Radio Times © BBC Worldwide Limited; 191ar dcha cortesía de Radio Times
© BBC Worldwide Limited. Ilustración Lyn Gray; 191ab cortesía de Radio Times © BBC Worldwide
Limited: Ilustración Richard Draper; 192ab © Guardian News & Media Ltd 2013. Grundy Graphics
2006; 194 cortesía de Stern; 195 © The Economist Newspaper Limited, Londres, 26 de agosto-1
de septiembre, 2005; 196ab dcha cortesía de la revista Speak. Ilustración Austin Cowdall / New
Studio; 200 © Guardian News & Media Ltd 2013. Cortesía de The Observer; 201ar cortesía de
Stern. Fotografía Vincent Laforet/Polaris; 201ab cortesía de Stern. Fotografía Volker Hinz; 202
Diseño Sandra Audukaite; 203 proyecto conjunto de Ben Silvertown (bensilvertown.com), Iliana
Dudueva, Manon Dafydd y Violetta Miller. Retrato de Haley Ma: © Tate; 207 Vanity Fair © Condé
Nast Publications Ltd; 209 cortesía de la revista Seventeen / Hearst Corporation; 217ar dcha
Vogue Italia © Condé Nast Publications Ltd. Fotografía Barry McKinley. Estilismo Krizia; 222ar,
222c revista Real Simple. Cortesía de Janet Froelich. Fotografía Rodney Smith; 222ab revista
Real Simple. Cortesía de Janet Froelich. Christopher Griffiths; 223 revista Real Simple. Cortesía
de Janet Froelich. Fotografía Robert Maxwell 224ar cortesía de Scott Dadich, The New Yorker
© Condé Nast Publications Ltd; 224c, 224ab cortesía de Scott Dadich; 225 © revista Grazia.
Cortesía de Suzanne Sykes; 233 revista Real Simple. Cortesía de Janet Froelich. Fotografía
David Meredith.
Agradecimientos
Quiero dar las gracias especialmente a todos aquellos que han
contribuido a esta edición con imágenes y perfiles, en especial
a Janet Froelich, Jon Hill, Mark Porter, Sarah Douglas, Jeremy
Leslie, Richard Turley y Scott Dadich.
A todo el personal de Laurence King Publishing, por su excelente
trabajo en el proceso de edición, en particular a Peter Jones
y Susan George, y a Mari West por las imágenes.
Gracias a todos mis alumnos de diseño gráfico del Central
Saint Martins College of Art & Design, que compartieron
generosamente sus proyectos: al equipo de Stefan Abrahams,
Sandra Adukuaite, Oliver Ballon, Salomi Desai, Iliana Dudueva,
Jetmire Dvorani, Jordan Harrison-Twist, Joseph Marshall
y al equipo de Ben Silvertown.
Gracias a mi padre, Eddie Caldwell, cajista de oficio y enamorado
de la imprenta que me animó a dibujar, y a mi marido, John
Belknap, por sus consejos y las infinitas tazas de té, y a Sam, Ed
y Daisy, por su paciencia. Gracias a Karen Sims y al club de
lectura Highbury por su apoyo.
Gracias también a Yolanda Zeppaterra, egresada del Central
Saint Martins College of Art & Design, que escribió la estupenda
primera edición de Diseño editorial, allá por el año 2007 de la
era del papel.