06 css - uoctic
Anuncio

Capítulo 4
CSS: Propiedades para colocación y aspecto general
de elementos
§.4.1 El fondo de un elemento
body { background:palegreen url(flores.jpg) repeat-x
fixed left bottom; }
!
!
body
!
"
{
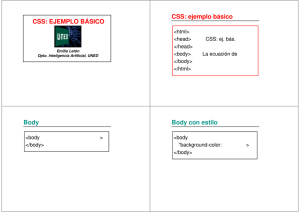
background-color:palegreen;
background-image:url(flores.jpg);
background-repeat:repeat-x;
background-attachment:fixed;
background-position:left bottom; }
#
$
!
%
& '(
!
%
)
*
"
+
#
#
#
Body {background-image:url(flores.jpg); background-position:left top;}
#
"
background-color
#
,
! -
#
'
#
.//0011
background-image
2
!
*/3
!
5
!
44,
$)))))) &
background-image:url(flores.jpg);
background-image:flores.jpg;
"
"
background-repeat
'
! - !
!
#
6
"
)
"
) "
) "
"
#
#
!
!
#
!
!
)
,!
background-attachment
'
#
#
!
background-position
4
#
3
'! %
!
3
&
#
%
!
!
!
" #
$+:8 &4
!
$
&
!
!
!
+ $ +7
89&
$
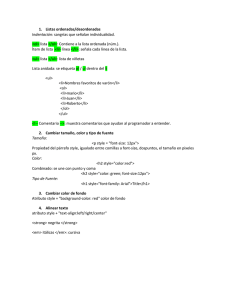
Ejemplo: colocación de imágenes como fondo
6
6
2
$
; 1&
"
#
"
<html><head><style>
#dd {width:600px; height:400px;
background-image:url(vaca.jpg); }
</style></head><body><h2>Ganadería: una vaca</h2>
<div id="dd"></div>
</body></html>
6
!
#
!
!
!
!
)
<html><head><style>
#dd {width:600px; height:400px;
background-image:url(vaca.jpg);
background-position:-150px -100px; }
</style></head><body><h2>Ganadería: una vaca</h2>
<div id="dd"></div>
</body></html>
! <
&
$
#
"
#dd p {margin:200 30 30 30; font-size:2em; font-weight:bold; fontfamily:sans-serif; color:palegreen;}
… …
<div id="dd">
<p>Gracias a su clima y vegetación, la ganadería representa el 25% del
producto interior bruto y emplea a un tercio de la población</p>
</div>
!
#
)
"
<html><head><style>
#dd {width:600px; height:400px;
background-color:green;
background-image:url(amapola.jpg);
background-repeat:no-repeat;
background-position:100px 100px;}
#dd p {margin:280 30 30 30; font-size:2em; font-weight:bold; fontfamily:sans-serif; color:palegreen;}
</style>
</head><body><h2>Agricultura</h2>
<div id="dd">
<p>Las amapolas crecen en los campos de trigo</p>
</div>
</body></html>
#
+
%
!
8)
!
= <
#
!
Ejemplo: creación de un fondo repitiendo una franja vertical
4
#
# +
#
$
%
#
#
>
&
0
# +
+
+"
<html><head><style>
#dd {width:600px; height:450px;
background-image:url(vplaya.jpg);
background-repeat:repeat-x; }
#dd p {margin:280 30 30 30; font-size:2em; font-weight:bold; fontfamily:sans-serif; color:palegreen;}
</style>
</head><body>
<h2>Turismo</h2>
<div id="dd">
<p>Nuestras playas reciben 10 millones de visitantes al año</p>
</div></body></html>
§.4.2 Ingeniería de fondos
#
#
-
#
6
3
+
#
#
,
!
"
"
+ #+
+
#
!
?
@<
+ !
#
#
A' %
!
+
!
!
B
!
#
!
6
!
!
$ !
!
!
!
#
+
"
8
<
6
! -
!
!
3
&
"
8
!
%
# "#
! !
!
!
"
<html><head><style>
ul { margin:0; padding:0; list-style-type:none; width:800px; }
li {margin:0; padding:0; float:left;
background:url(redoder.gif) no-repeat right top;}
a {margin:0; padding:0 15px 0 15px;
text-decoration:none;
font-family:sans-serif; font-size:1.5em;
background:url(redoizq.gif) no-repeat left top; }
</style></head><body>
<h3>Una lista horizontal de enlaces</h3><br><br>
<ul>
<li><a href="hojamat.htm">Matemáticas</a></li>
<li><a href="hojafis.htm">Física y Química</a></li>
<li><a href="hojacien.htm">Ciencias Naturales</a></li>
<li><a href="hojalen.htm">Lengua</a></li>
</ul>
<hr/>
</body></html>
§.4.3 El contorno de un elemento: border y margin
% !
!
+$
+&
+"
!
#
3
#
#
#
!
%
"
) #
! #
+
)
,
)
#
)
3
!
#
"
border-color
1
1
)
)
1
)
" ,
+
".CC88DD.CCDD88.CCDDDD.CCDD88
+ !
)
" ,
+
border-style
3
"
!
)
border-width
'
+
!
)E
"
: F : F ,
Combinación de los tres aspectos
4
!
%
"
+1
"
D
,
<
+1
)
%
.FFFFCC,
"
:
#
"
Margen
#
$
"
&6
+
%
<
!
+
(
!
G
G
G
"
F8 ,F8
"
F8 D8 :8 D8 ,
)
"
D8 ,
+
!
5= '"
,
+
!
%
#
+
!
H
#
#
<html><head><style>
#p1 {display:inline; position:float; font-size:8em;
font-family:sans-serif; color:palegreen;}
#p2 {display:inline; position:float; font-size:2em;
font-family:sans-serif; margin:-40px;}
</style></head><body>
<p id="p1">A</p>
<p id="p2">alternativa</p>
</body></html>
"
font-width:bold;
font-width:bold;
Ejemplo: un enlace que parece un botón
!
<html><head><style>
a.parece { padding:10px; background:#AAAAAA;
color:#CCFFCC; font-size:2em;
font-weight:bold; font-family:sans-serif;
border-width:4px; border-style:solid;
border-color:#DFDFDF #666666 #333333 #888888; }
</style></head><body>
<h3>Un link que parece un botón tridimensional</h3>
<a href="prueba1.htm" class="parece">Cambiar página</a>
</body></html>
§.4.3 ¿Dónde va a parar lo que sobra? Overflow
! !
-
#
4
#
!
3
-
!
#E
!
#
#
"
!
!
! #
+
" !
#
!
'
#
#E
<html><head><style>
div {width:100; height:100; border:2px solid red; float:left;
margin:20px; }
</style></head><body>
<div></div>
<div><img src="amapola.jpg" /></div>
<div style="overflow:scroll;"><img src="amapola.jpg" /></div>
<div style="overflow:hidden;"><img src="amapola.jpg" /></div>
</body></html>
=
!
#
!
<
!
#
+
#
#
!
4
#
<p style=" font-size:1.6em;
4
!
"#
#
">Este es un párra…
##
! !
<p style="float:left; font-size:1.6em;
…
">Este es un párraf…
…
6
!
#
<p style="clear:left; font-size:1.6em;
">Este es un párra…
…