Unidades y Medidas Unidades absolutas
Anuncio

Página 1 de 3
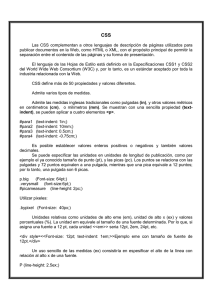
Unidades y Medidas
LLevamos un tiempo refiriendonos a medidas en longitud y porcentaje.
LLegado es el momento de echar un vistazo mas de cerca.
En ocasiones, como hemos mencionado, el valor de una propiedad se
puede expresar por unidades de longitud. Por ejemplo, los valores de fontsize y text-indent.
Las unidades de longitud consisten en un número seguido de una unidad de
medida (cm, em, in, pt, px). Hay dos tipos de unidades: absolutas y relativas.
Unidades absolutas:
pulgadas (in). Una pulgada=2.54 cm.
centímetros (cm).
milímetros (mm)
puntos (pt). Un punto=1/72 de pulgada.
picas (pc). Una pica=12 puntos
Unidades relativas
em
ex
px
La unidad em es igual a la altura (font-size) de la letra del elemento en el
que se usa. Por ejemplo si para un párrafo especificamos un indentado de
2em, el largo de la sangría será igual a dos veces el tamaño de la letra de
ese párrafo. Cuando empleamos la unidad de medida 'em' para especificar
el tamaño de la letra (font-size) entonces el valor de 'em' viene dado por el
tamaño de la fuente del elemento padre.
p { font-size:11px;text-indent: 2em; }
Este ejemplo equivale a un indentado de 22 px para el párrafo a que se
aplica
div { font-size:15px;}
p { font-size:1.2em;}
En este ejemplo, si el párrafo está contenido en un elemento div, el tamaño
de la letra sería un 20% mayor que el especificado para dicho div. O si no
estuviera contenido en un div, un 20% mayor que el tamaño de letra del
elemento del que descienda (por ejemplo, body).
Recuerda que no hay que dejar espacios en el valor de longitud y la unidad
de medida
No es lo mismo expresar las medidas en una unidad u otra. Unidades
"absolutas" como pixels, centímetros, puntos, permiten un control exacto de
la apariencia de la página, siempre claro está, que esta se visualice en el
entorno preciso para el que fue diseñada. Por ejemplo, la unidad 'pixel' tiene
un valor diferente dependiendo de la resolución de la pantalla y el tipo de
http://www.ignside.net/man/misc/printit.php
29/09/2010
Página 2 de 3
ordenador del usuario. Así, normalmente un sistema operativo Windows
mantiene una equivalencia de 96px por pulgada, y un Macintosh 72px por
pulgada. Si en lugar de pixels se utiliza la medida de puntos (pt) el tamaño
del punto depende de la resolución de la pantalla del usuario.
Esta es la razón por la que se recomienda el uso de unidades de medida
'relativas', y dentro de estas, el uso de 'em'.
En origen la unidad 'em' era el equivalente a la altura (height) de la
´M´mayúscula. En la actualidad, sin embargo, la unidad 'em' alude
simplemente al tamaño de la fuente instalada.
Con este tipo de medidas el autor mantiene un control relativo ya que, en
relación con el tamaño de fuente por defecto del usuario, puede especificar
cuanto mas grande o mas pequeña se ha de visualizar la letra de la página.
Ademas la unidad 'em' puede utilizarse para cualquier propiedad CSS que
admita medidas (márgenes, sangrías ...) lo que permite un diseño
proporcionado al sistema del usuario.
La unidad ex es igual a la altura de la letra x minúscula (la propiedad 'xheight' de la fuente utilizada.
En muchos tipos de fuentes existe la siguiente proporción: un "em" equivale
a 1.5 "ex".
La unidad px es un pixel. La unidad pixel tiene valores distintos en términos
de visualización en pantalla, y en términos de impresión.
La unidad pixel no es muy aconsejada, pues los elementos que la utilicen se
visualizaran de forma diferente en un monitor dependiendo del tamaño de
pantalla y resolución; otras unidades responden mejor a estos diferentes
entornos.
Vamos a ver algunas comparaciones.
3em 2em
,1em:: texto normal ::3ex, 2ex,1ex :: texto
,
normal ::20px, 15px,10px
1in
,
1cm, 10mm, 12pt, 3pc
Unidades de porcentaje
Un valor de porcentaje se forma por un número y el signo %. No hay
espacios en un valor de porcentaje.
Los valores de porcentaje se fijan en relación a otro. Generalmente, el valor
http://www.ignside.net/man/misc/printit.php
29/09/2010
Página 3 de 3
de porcentaje es relativo al tamaño de fuente del elemento:
200%
:: texto tamaño normal :: 50% - 100% -
-----------www.ignside.net
versión impresa de:http://www.ignside.net/man/css/unidades.php
http://www.ignside.net/man/misc/printit.php
29/09/2010