5.Hojas Estilo Cascada
Anuncio

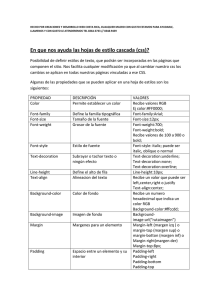
CSS Las CSS complementan a otros lenguajes de descripción de páginas utilizados para publicar documentos en la Web, como HTML o XML, con el propósito principal de permitir la separación entre el contenido de las páginas y su forma de presentación. El lenguaje de las Hojas de Estilo está definido en la Especificaciones CSS1 y CSS2 del World Wide Web Consortium (W3C) y, por lo tanto, es un estándar aceptado por toda la industria relacionada con la Web. CSS define más de 50 propiedades y valores diferentes. Admite varios tipos de medidas. Admite las medidas inglesas tradicionales como pulgadas (in), y otros valores métricos en centímetros (cm), o milímetros (mm). Se muestran con una sencilla propiedad (textindent), se pueden aplicar a cuatro elementos <p>. #para1 #para2 #para3 #para4 (text-indent: 1in;) (text-indent: 10mm;) (text-indent: 0.5cm;) (text-indent: -0.75cm;) Es posible establecer valores enteros positivos o negativos y también valores decimales. Se puede especificar las unidades en unidades de longitud de publicación, como por ejemplo el ya conocido tamaño de punto (pt), y las picas (pc). Los puntos se relaciona con las pulgadas y 72 puntos equivalen a una pulgada, mientras que una pica equivale a 12 puntos; por lo tanto, una pulgada son 6 picas. p.big (Font-size: 64pt;) .verysmall (font-size:6pt;) #picameasure (line-height: 2pc;) Utilizar pixeles: .bypixel (Font-size: 40px;) Unidades relativas como unidades de alto eme (em), unidad de alto x (ex) y valores porcentuales (%). La unidad em equivale al tamaño de una fuente determinada. Por lo que, si asigna una fuente a 12 pt, cada unidad <<em>> seria 12pt, 2em, 24pt, etc. <div style=<<Font-size: 12pt; text-indent: 1em;>>Ejemplo eme con tamaño de fuente de 12pt.</div> Un uso sencillo de las medidas (ex) consistiría en espesificar el alto de la línea con relación al alto x de una fuente. P (line-height: 2.5ex;) El valor de porcentaje es muy útil a la hora de medir cosas en las CSS: b (font-size: 80%;) /* 80% de la fuente del elemento principal */ PROPIEDADES DE FUENTES Font –family Se puede establecer a una fuente determinada, como arial, o a una familia genérica, como sans serif. Por ejemplo <<Bitannic Bold>>. Serif (por ejemplo,Times) Sants-serif (por ejemplo,Helvetica) Cursiva (por ejemplo, Zapf-Chancery) Fantasy (por ejemplo, Western) Monoespaciada (por ejemplo, Courier) Cuando se establece Font-family, puede proporcionar una lista de nombres organizados por prioridad, separados por comas y que se comprobaran en orden. Body (Font-family customSans, Arial, Helvetica, sans-serif;) Font-size Se utiliza para establecer el tamaño físico o relativo de la fuente que se utiliza. Los valores para el tamaño incluyen xx-small,x-small,small,médium,large,x-large y xx-large o una palabra relativa como larger o smaller. Puede incluir tamaños físicos o medidas relativas. P (Font-size: 18pt;) Strong (Font –size: larger;) .double (Font-size: 200%;) Font-style Se utiliza para especificar el estilo de la fuente que se va a utilizar en normal, italic u oblique. Un valor italica debería seleccionar una versión en cursiva de una fuente, mientras que un valor oblique solo la fuente. H1 (Font-style: oblique;) .firstuse (Font-style: italic;) Em (font-style: normal;) Font-weight Selecciona la intensidad u obscuridad de la fuente. Los valores para esta propiedad oscilan entre 100 y 900, con incrementos de 100. También admiten palabras claves como, por elemplo, normal, bold,borfer y lighter, pueden ofrecer palabras clave como extralight,light,demi-light,médium,demi-bold,bold y extra-bold. .important (Font-weight: bolder;) H1 (Font-weight: 900;) p.especial (font-weight: extra-bold;) el valor bold equivale a 700, mientras que el valor de de fuente normal equivale a 400. Font -variant Se utiliza para seleccionar una variación de la familia de fuente especificada. Las únicas variantes actuales son small-caps y normal. Em (Font-variant: small-caps;9 Font Ofrece una forma concisa de especificar todas las propiedades de la fuente con una regla de estilo. Un atributo que se incluye es line-height. Font: Font style Font-variant Font-weight Font-size/line-height Font-family. PROPIEDADES DEL TEXTO Text-transform determina que letras del texto se deben escribir en mayúsculas. Los valores posibles para esta propiedad son capaitalize, uppercase, lowercase y none. p. (text-transform: capitalize;) .upper (text-transform: uppercase;) .lower (text-transform: lower;) Text-decoration Se utiliza para definir un efecto en el texto. Los valores son line-trought, overline, underline y none. .struct (text-decoration: line-trought;) Span.special (text-decoration: blink;) H1 (text-decoration: overline;) a (text-decoration: none;) #author (text-decoration: underline;) La propiedad Text-decoration se suele utilizar con el elemento <a> y sus pseudoclases asociadas, que son: a:link, a.active. a:hover para cambiar la presentación, la desactivación de subrayado. A (text-decoratio: none;) A:hover (text-decoration: underline;) Word spacing Especifica la cantidad de espacio entre palabras. El valor predeterminado normal, se puede especificar cualquier distancia entre palabras con una serie de medidas que son: pulgadas (in), centímetros (cm), milímetros (mm), puntos (pt), picas (pc), la medida (em) y pixeles (px). Body (Word-spacing: 10pt;) P (Font-size: 18pt; Word-spacing: lem;) Letter-spacing La propiedad letter-spacing especifica la cantidad de espacio entre los caracteres. El valor predeterminado, normal, utiliza -el valor predeterminado de! espaciado de caracteres del explorador. Al igual que con ¡a propiedad word-spacing. Se pueden utilizar una serie de medidas para establecer el espaciado de caracteres desde píxeles hasta valores eme. A continuación, se muestran algunos ejemplos de esta propiedad: P (letter-spacing: 0.2em;) body (letter-spacing: 2px;) .wide (letter-spacing: 10pt;) #fun (letter-spacing: 2cm;) vertical-align La propiedad vertical-alígn controla la posición vertical del texto y de las imágenes respecto a la línea de base que se utilice. Los valores posibles para la propiedad verticalaiign son baseline, sub, super, top, text-top, middle, bottom, text-bottom, así como valores porcentuales. Compare estos valores con el atributo align del elemento <img>. Así como con las opciones de alineación para las celdas de la tabla, y todo tendrá más sentido. La flexibilidad de las hojas de estilo le permite asignar valores de elementos a caracteres individuales. Cuando no se especifica, el valor predeterminado de vertical-align es baselene. Estos son algunos ejemplos: P (vertical-align: text-top) .superscrip (vertical-align: .superscrip (vertical-align: super; font-size: amaller;) sub; font-size: 75%;) Tenga en cuenta en este ejemplo cómo se puede utilizar veriicaí-aiigE con otras propiedades para crear una clase de contexto atractivo come .superscrip. Text-align Determina cómo se alinea horizontalmente un elemento a nivel de bloque, como por ejemplo un elemento <p>. Los valores permitidos para esta propiedad son left (el predeterminado), right, center y justífy. Esta propiedad sólo se utiliza en elementos a nivel de bloque como <p>. De forma similar a los atributos align de HTML. Tenga en cuenta que la configuración de un valor justify quizás no produzca un resultado atractivo cuando la fuente es muy grande, ya que puede mostrar los espacios agregados. A continuación, se ofrecen algunos ejemplos: P (text-align: justify;) div (text-align: center;) .goright (text-align: right;) Text-indent Establece el sangrado de un texto en la primera línea de un elemento de nivel de bloque como <p>. Su valor se puede establecer como valor de longitud (.5cm, 15px. 12pt. etc.) o como un porcentaje del ancho del bloque, como por ejemplo 10%. El valor predeterminado para esta propiedad es 0. lo que indica que no hay sangrado. A continuación, se ofrecen algunos ejemplos de cómo se puede emplear text-indent: p (text-índent: 2em;) p.heavy (text-índent: I50px;) Un efecto interesante es el uso de valores negativos para crear un sangrado colgante o una sangría francesa, donde el texto situado en el elemento de bloque se expande fuera del bloque. La siguiente regla crea un párrafo con un fondo amarillo en la que la primera línea del texto comienza a la izquierda del texto: P (text-indent: -10px; background-coior: yellow;) La combinación de la sangría colgante o francesa con una primera letra grande para el elemento de párrafo mediante la pseudoclase:first-letter produciría un efecto interesante. line-heíght La propiedad line-height establece el alto entre líneas en un elemento de nivel de bloque, como puede ser un párrafo. La idea fundamental es establecer el espaciado de la línea, conocido de forma más correcta como interlineado. El valor del atributo se puede especificar como un número de líneas (1.4). Una longitud (14pt) o como un porcentaje del alto de la línea (200%). Por tanto, el espaciado doble se podría escribir de la siguiente forma p.double (line-height: 2;) así como p.double2 (line-height: 200%;) white-space La propiedad white-space controla como se trabaja con los espacios, los tabuladores y los caracteres de salto de línea en un elemento. El valor predeterminado, normal, contrae los caracteres de espacio en blanco en un único espacio. p.pre (White-space:pre;) Propiedades de lista List-style-type Los elementos en las listas ordenadas o desordenadas se etiquetan con un valor numérico o con una viñeta, dependiendo del tipo de lista. Estas etiquetas de lista se pueden establecer en las hojas de estilo en cascada mediante la propiedad list-style-type. List-style-image Puede establecer una imagen grafica a una etiqueta de lista. List-style-position Dónde se muestra una etiqueta del elemento de lista con respecto al cuadro de elementos. List-style Permite establecer las propiedades de posición, imagen o tipo de lista con una única propiedad. PROPIEDADES DE FONDO Y COLOR Color Se usa para establecer el color del texto. Background-color Establece el color de fondo de un elemento. Background-repeat Determina como se repiten las imágenes de fondo cuando son mas pequeñas que el espacio de lienzo que utilizan los elementos asociados. Background-attachment Especifica como se debe colacar una imagen de fondo, no un color. Background Permite establecer a la vez alguna o todas las propiedades especificas de fondo. Propiedades de cuadro Se puede considerar los elementos de estilo de bloque, como ele elemento <p>. Propiedades de márgenes Permite establecer todos los márgenes a la vez Propiedades de borde Controlan los bordes de los elementos del bloque determinado si deberían tener un borde. Propiedades de relleno Es el espacio entre el borde de un elemento y sus contenido. Alto, ancho y propiedades de posicionamiento Determina el tamaño y posición del cuadro que crea el elemento.