HOJAS DE ESTILO EN CASCADA (CSS)
Anuncio

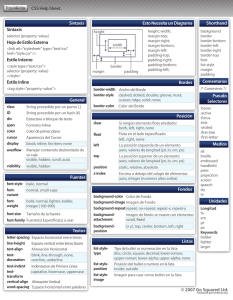
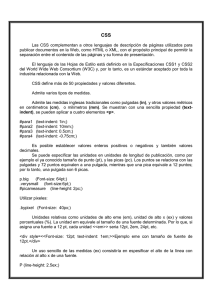
HOJAS DE ESTILO EN CASCADA (CSS)
font-size establece el tamaño del texto en puntos (pt), pulgadas (in), centímetros (cm), o pixeles (px)
{font-size: 12pt;}
{font-size: 1in;}
{font-size: 5cm;}
{font-size: 24px;}
font-family establece la fuente del texto. Se pueden especificar una o varias fuentes alternativas:
{font-family: Arial;}
{font-family: Arial, Helvetica;}
{font-family: Arial, Helvetica, sans-serif;}
{font-family: "Courier New";}
font-weight establece el espesor de la fuente (extra-light, light, demi-light, medium, demi-bold, bold, y extra-bold) y dependen en
las fuentes:
{font-weight: medium;}
{font-weight: bold;}
font-style establece la fuente como cursiva:
{font-style: italic;}
font-variant establece una variante de la fuente. Puede ser normal y small-caps (letras minúsculas similares a mayúsculas, pero más
pequeñas):
{font-style: small-caps;}
line-height establece la separación entre líneas, que se puede expresar en puntos (pt), pulgadas (in), centímetros (cm), pixels (px) o
porcentaje (%):
{line-height: 20pt}
{line-height: 150%}
color establece el color del texto de acuerdo con su valor hexadecimal o usando los nombres de colores:
{color: #33CC00}
{color: red}
background destaca secciones de una página, estableciendo un color o una imagen de fondo:
{background: red;}
{background: #6633FF;}
{background: URL(URLimagen);}
background-color color del fondo en formato hexadecimal o transparent (sin valor):
{background-color: #FF00000;}
background-image especifica la imagen de fondo o none (ninguna):
{background-image: url(URLimagen);}
{background-image: none;}
background-repeat indica si la imagen de fondo se repite y cómo lo hace. Los valores pueden ser repeat, repeat-x, repeat-y y norepeat:
{background-repeat: no-repeat;}
background-attachment indica si la imagen de fondo está fija (fixed) o no (scroll):
{background-attachment: fixed;}
background-position indica la posición inicial de la imagen de fondo:
{background-position: left;}
word-spacing establece la separación entre caracteres. Puede tomar el valor normal o una longitud que se añade al valor normal.
Puede ser un valor negativo:
{word-spacing: 1em;}
letter-spacing igual que el caso anterior:
{letter-spacing: 1cm;}
line-height establece la distancia entre las líneas de base de dos líneas sucesivas. Puede ser normal, un número, una longitud o un
porcentaje del tamaño de la fuente del elemento:
{line-height: 1.2em;}
text-decoration permite remarcar el texto. Los valores soportados son underline (subrayado), line-through (tachado), none
(ninguno) e italic (cursiva):
{text-decoration: underline}
{text-decoration: line-through}
text-align permite justificar los elementos HTML a la izquierda, al centro o a la derecha:
{text-align: left}
{text-align: center}
{text-align: right}
text-indent provoca una indentación del texto. Se puede expresar en puntos, pulgadas, centímetros o pixels:
{text-indent: 0.5cm;}
text-transform puede ser capitalize (la primera letra de cada palabra en mayúsculas), uppercase (todo en mayúsculas), lowercase
(todo en minúsculas) y none (neutraliza todo):
{text-transform: uppercase;}
vertical-align establece la alineación vertical de un elemento en línea y puede ser baseline, sub, super, top, text-top, middle,
bottom, text-bottom, o un porcentaje:
{vertical-align: middle;}
margin margin-left margin-right margin-botton margin-top establecen los márgenes. Se pueden especificar en puntos, pulgadas
(inches), centímetros o pixeles (se pueden usar valores negativos). Con margin se engloban las cuatro propiedades con cuatro
valores (top, right, bottom, left):
{margin: 10px 20px 5px 15px;}
{margin-left: 0.5in;}
{margin-right: 0.5in;}
{margin-top: 1in}
padding padding-top padding-right padding-bottom padding-left establecen el relleno y sus valores son similares a margin excepto
que no pueden tomar valores negativos:
{padding: 10px 20px 5px 15px;}
{padding-left: 0.5in;}
{padding-right: 0.5in;}
{padding-top: 1in;}
border-width border-top-width border-right-width border-bottom-width border-left-width establece el ancho del borde y puede
ser thin (delgado), medium (mediano), thick (grueso) o una longitud. Con border-width se especifican los cuatro simultánemante:
{border-width: 1px 2px;}
border-color establece el color del borde:
{border-color: red;}
border-style indica el estilo de los cuatro bordes y ser none (ninguno), dotted (punteado), dashed (a trazos), solid (continuo),
double (doble), groove (canal), ridge (cresta), inset (bajorrelieve), o outset (altorrelieve):
{border-style : inset;}
border-top border-right border-bottom border-left establece las propiedades de cada borde (ancho, color, estilo):
{border-top : 3px #000 dashed;}
{border-bottom : 3px #000 dashed;}
{border-right : 3px #000 double;}
{border-left : 3px #000 double;}
border es un resumen de todas las propiedades para los cuatro bordes (ancho, color, estilo):
{border: 3px black double}
width especifica el ancho. Puede ser auto, una longitud, o un porcentaje del elemento padre:
{width: 100px;}
height especifica el alto. Puede ser auto, una longitud, o un porcentaje del elemento padre:
{height: 100px;}
float indica que un elemento flota a la izquierda (left), a la derecha (right) o que no es un objeto flotante (none):
{float: right;}
clear indica si un elemento puede tener objetos flotantes a sus lados. Con clear el elemento se mueve hacia abajo hasta quedar
debajo del objeto que flota. Con clear:both no se permite que haya un objeto flotante a ningún lado y con clear:none se permiten
objetos flotantes a ambos lados:
{clear: both;}
display indica si un elemento es en bloque (block), en línea (inline), si es un objeto de lista (list-item) o si no debe ser representado
(none):
{display: block;}
white-space establece cómo tratar a los espacios contenidos en un elemento en bloque. Con el valor normal, varios espacios
seguidos se convierten en uno solo. Con el valor pre se comportan como si utilizarámos la etiqueta PRE (se conservan los espacios).
Con el valor nowrap sólo se producen saltos de línea donde haya etiquetas BR:
{white-space: nowrap;}
list-style-type establece el estilo de numeración de la lista. Puede ser: disc (un círculo relleno), circle (un círculo hueco), square (un
cuadrado), decimal (números), lower-roman (números romanos en minúscula), upper-roman (números romanos en mayúscula),
lower-alpha (letras minúsculas), upper-alpha (letras mayúsculas) o none (ningún marcador):
{list-style-type: disk;}
list-style-image es una variante de list-style-type que se utiliza cuando se quiere tener una imagen personalizada:
{list-style-image: url(URLimagen);}
list-style-position indica dónde se coloca el marcador y puede tomar los valores inside (interior) y outside (exterior):
{list-style-position: inside;}
list-style resume todas las anteriores (tipo, posición, margen):
{list-style: url(URLimagen) circle;}