Ejemplo 2: Diapositivas en varios planos
Anuncio

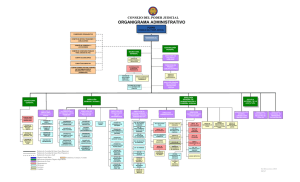
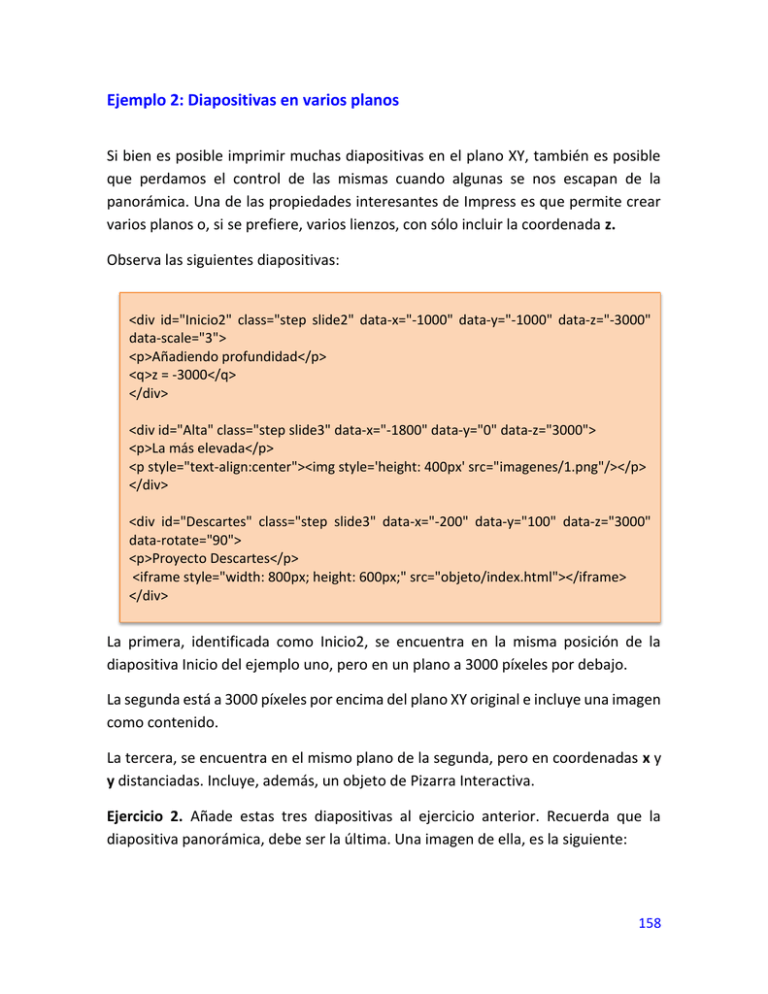
Ejemplo 2: Diapositivas en varios planos Si bien es posible imprimir muchas diapositivas en el plano XY, también es posible que perdamos el control de las mismas cuando algunas se nos escapan de la panorámica. Una de las propiedades interesantes de Impress es que permite crear varios planos o, si se prefiere, varios lienzos, con sólo incluir la coordenada z. Observa las siguientes diapositivas: <div id="Inicio2" class="step slide2" data-x="-1000" data-y="-1000" data-z="-3000" data-scale="3"> <p>Añadiendo profundidad</p> <q>z = -3000</q> </div> <div id="Alta" class="step slide3" data-x="-1800" data-y="0" data-z="3000"> <p>La más elevada</p> <p style="text-align:center"><img style='height: 400px' src="imagenes/1.png"/></p> </div> <div id="Descartes" class="step slide3" data-x="-200" data-y="100" data-z="3000" data-rotate="90"> <p>Proyecto Descartes</p> <iframe style="width: 800px; height: 600px;" src="objeto/index.html"></iframe> </div> La primera, identificada como Inicio2, se encuentra en la misma posición de la diapositiva Inicio del ejemplo uno, pero en un plano a 3000 píxeles por debajo. La segunda está a 3000 píxeles por encima del plano XY original e incluye una imagen como contenido. La tercera, se encuentra en el mismo plano de la segunda, pero en coordenadas x y y distanciadas. Incluye, además, un objeto de Pizarra Interactiva. Ejercicio 2. Añade estas tres diapositivas al ejercicio anterior. Recuerda que la diapositiva panorámica, debe ser la última. Una imagen de ella, es la siguiente: 158