05 capituloCSS - uoctic
Anuncio

Capítulo 3
Estilo para un documento HTML: CSS
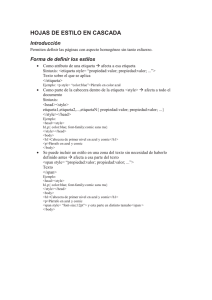
§.3.0 ¿Qué es el estilo?
!"#
$
%
&
!$
! $ !( $
)
"
'
%
%
* +
%
,
#
/ %
§.3.1
0
)"
+
%
-.
*
,
-.
Propiedades y valores
&
1
2
&
&
%
'
"
"
1
%
&
"
%
Medidas:
3
+
%1
/5
7
+
14 "56
1 '#
/
3
1
%
1
%
1 '
Colores:
)
"
:669966
2
,
+
66"
*
99.
8
'
:996666
%
:999999
*
:666666
:99 ;66
7
"
%
<%
"
1
<%
1
:996666
%3
%
"
Nombre
beige
black
blue
brown
coral
cyan
darkblue
darkgreen
darkorange
darkred
fuchsia
gray
green
lightgreen
8
3
A
:999999
Hexadecimal
#F5F5DC
#000000
#0000FF
#A52A2A
#FF7F50
#00FFFF
#00008B
#006400
#FF8C00
#8B0000
#FF00FF
#808080
#008000
#90EE90
8
:99=5>?
" 8
:99@@>? ) A
:++@@5?
Nombre
lightsalmon
lime
magenta
navy
olive
orange
palegreen
pink
purple
red
salmon
tomato
white
yellow
7
Hexadecimal
#FFA07A
#00FF00
#FF00FF
#000080
#808000
#FFA500
#98FB98
#FFC0CB
#800080
#FF0000
#FA8072
#FF6347
#FFFFFF
#FFFF00
"
)
3 "
"
%
%
8
Propiedades relativas a la representación de los caracteres:
Propiedad
color
font-size
Controla:
Color del texto
Tamaño de la letra
font-weight
Espesor del trazo
font-style
font-family
inclinación
Tipo de glifo
Valores típicos
Colores
Cualquier medida entera, general o
específica para letras
Cualquier medida entera o normal,
o bold
Normal (defecto), Italic, oblique
Serif, sans-serif, cursive,
monoespace, fantasy,..
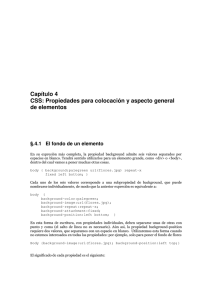
%
&
+
%
1
&
7
8 8
1 ' %&
3 %
'
8
%
'
/66B %
8
8
'
6;
/
/66B
3
#?
Propiedades relativas al contenido del elemento:
Propiedad
Controla:
text-align
Colocación del texto
padding
Tamaño del margen interno, o
separación entre el borde del
elemento y su contenido
Color del fondo
backgroundcolor
backgroundimage
+
Imagen para el fondo
! $
1
Valores
típicos
Center,
left, right
Medidas
Colores
URL
%
Propiedades relativas al contorno del elemento:
Propiedad
border-width
border-color
border-style
margin
+
Controla:
Anchura de las líneas que
dibujan el borde del elemento
Color de las líneas que forman
el borde
Aspecto de las líneas que
forman el borde
Tamaño del margen externo o
separación entre el borde de
este elemento y los elementos
adyacentes
1
%
Valores típicos
Medidas
Colores
None, dotted, dashed,
solid, double
medidas
Propiedades relativas a posición y visibilidad
Propiedad
position
top
left
width
height
z-index
visibility
display
Controla:
Forma de medir la posición
Distancia hacia arriba
Distancia hacia la izquierda
Anchura del elemento
Altura del elemento
Orden de superposición de capas
Si se visualiza o no
Cómo y dónde se visualiza
Valores típicos
Absolute, relative
Medidas
Medidas
Medidas
Medidas
1, 2, 3, 4, 5,...
Visible, hidden
Block, inline, none
§.3.2 El atributo STYLE
2
,
)C+
.%
<P
+
STYLE=”background-color:green; color:blue;”>
7
,
7
"
! D) C +EF
.
"
"
! $
F
$"
*
3
8
!)7 I$
!0G
H$
*
+
<DIV STYLE=”font-size:16pt”>
<P>texto que se verá con letra grande….</P>
<TABLE><TR><TD>Esto tambien se verá con letra grande…
…
</DIV>
§.3.3 El elemento STYLE de HEAD
2
)C+
8
+0
)C+
%
<HEAD> …..
<STYLE>
P
{ font-size:14pt; color:blue; }
TABLE
{ background-color:palegreen }
</STYLE>
"
8
%
8
#
>
'
<HEAD>
<STYLE>
TABLE
{ border-width:10px; border-color:blue; }
TD
{ background-color:palegreen; }
</STYLE>
+
"
§.3.4 Estilo en fichero separado: css
)
'
*
)C+
%
)
)" .+
@ <0 I
JK
,
2
"
"
8
"
+0
) 8
"
+0H
8
%
G
IL
%
%
9"
#"
<html><head>
<link rel=”stylesheet” type=”text/css” href=”estilo1.css”>
</head>
<body>
<p>Esto es un párrafo que vemos en azul….
….
</body></html>
9"
#
P
{ font-size:14pt; color:blue; }
TABLE
{ background-color:palegreen }
H2
{ font-size:18pt; color:red; }
§.3.5 La cascada
+
M
+
2
"
F"
& A
%
2
"
%
"
8
8
8
9"
table
#
{background-color:palegreen; color:blue;}
'
9"
#"
<html><head><link rel="stylesheet" type="text/css"
href="es1.css"></head>
<body><table>
<tr><td>Castellón</td><td>Valencia</td><td>Alicante</td></tr>
<tr><td>Huesca</td><td>Zaragoza</td><td>Teruel</td></tr>
</table>
<p>Fondo verde y letra azul segun hoja de estilo es1.css</p>
</body></html>
9"
/"
<html><head><link rel="stylesheet" type="text/css" href="es1.css">
<style> table {background-color:yellow}</style>
</head>
<body>
<table>
<tr><td>Barcelona</td><td>Tarragona</td><td>LLeida</td><td>Girona</td>
</tr>
<tr><td>A
Coruña</td><td>Ourense</td><td>Lugo</td><td>Pontevedra</td></tr>
</table>
<p>La letra azul se establece en la hoja de estilo es1.css. También se
establece allí el fondo verde, pero queda anulado por el elemento
style en head de este documento</p>
</body></html>
9"
5"
<html><head><link rel="stylesheet" type="text/css" href="es1.css">
<style> table {background-color:yellow}</style>
</head>
<body>
<table>
<tr><td>Barcelona</td><td>Tarragona</td><td>LLeida</td><td>Girona</td>
</tr>
<tr><td>A
Coruña</td><td>Ourense</td><td>Lugo</td><td>Pontevedra</td></tr>
<tr style="color:red"><td colspan=2>Cáceres</td><td
colspan=2>Badajoz</td></tr>
</table>
<p>La letra azul se establece en la hoja de estilo es1.css. También se
establece allí el fondo verde, pero queda anulado por el elemento
style en head de este documento. El color azul de letra, se cambia a
rojo solo en una fila de la tabla, la que contiene el atributo style
para ello</p>
</body></html>
§.3.6 Facilidades en la expresión del estilo
Clases
7
%
*
*
%
8
8
8
7
8
8
<P CLASS=”normal”>nnn nnnn nnn…
<P CLASS=”impor”>iii iiii
iiii…
<P CLASS=”compl”>cccccccccccc cccc…
+
P.normal
P.impor
P.compl
"
8
2))
'
+0
{font-size………..}
{font-size……}
{font-size……..}
G
+
%
.urgente
)C+
%
*
'
{ color:red }
M %
<p class=”urgente”>
<h2 class=”urgente”>
<td class=”urgente”>
Pseudoclases para enlaces
0
!$
a:link J
a:visited J
a:hover J
)
*
'
%
K
K
*
+
a.impor:visited J- -K
#dcontrol a:link J- -K
"
K
F
Estilo individual
7
A
)
%
#entra
:
{ …
…
…
}
%
8
M
F7
<p id=”entra”> a a a a a a a </p>
N
7
3
'
% ' *
A
)
"
O7
"
2))
2))
'
Estilo para elementos anidados
%
div p { … }
div p.impor { … }
div.ficha p { … }
div.ficha p span { … }
"
#entra span.remarca { … }
8
8
8
'
3
3
3
"
3
8
3
3
Un estilo para muchos elementos
7
JK
'
P, td.impor, .urgente h3, #entra
*
"5
*
* +
"5
% .
{ …
…
}
*
8
3
%
,
§.3.7 Bibliografía
P2
0
2)) /Q
7
8
"
P2 R * 0
8%
2
#
/ %#
S;1///
2
0)
2
2
U
7
8
9
2)) "
3
"
/66/
4
T
D2
7
W)
P
% '
" %4 "
"
%
% ' *
2)) )
)
2)) )
RV
D
/66=
8
/66?
2)) D
)/66=
/66;