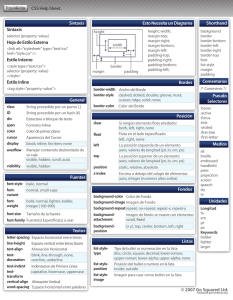
Resumen de Hojas de Estilo en Cascada.
Anuncio

HOJAS DE ESTILO EN CASCADA
Introducción
Permiten definir las páginas con aspecto homogéneo sin tanto esfuerzo.
Forma de definir los estilos
•
Como atributo de una etiqueta Æ afecta a esa etiqueta
Sintaxis: <etiqueta style= “propiedad:valor; propiedad:valor; ...”>
Texto sobre el que se aplica
</etiqueta>
Ejemplo: <p style= “color:blue”>Párrafo en color azul
•
Como parte de la cabecera dentro de la etiqueta <style> Æ afecta a todo el
documento
Sintaxis:
<head><style>
etiqueta1,etiqueta2,...,etiquetaN{ propiedad:valor; propiedad:valor; ...}
</style></head>
Ejemplo:
<head><style>
h1,p{ color:blue; font-family:comic sans ms}
</style></head>
<body>
<h1>Cabecera de primer nivel en azul y comic</h1>
<p>Párrafo en azul y comic
</body>
•
Se puede incluir un estilo en una zona del texto sin necesidad de haberlo
definido antes Æ afecta a esa parte del texto
<span style= “propiedad:valor; propiedad:valor; ...”>
Texto
</span>
Ejemplo:
<head><style>
h1,p{ color:blue; font-family:comic sans ms}
</style></head>
<body>
<h1>Cabecera de primer nivel en azul y comic</h1>
<p>Párrafo en azul y comic
<span style= “font-size:12pt”> y esta parte en distinto tamaño</span >
</body>
Estructura básica de una regla CSS
Selector { declaración }
Selector:
• elementos html
o seudoelementos Æ permite definir estilos a partes de un elemento
first-line Æ primera línea de un texto
first-letter Æ primera letra de un texto
Ejemplo:
<head><style type=’text/css’>
p{ color:red;}
p:first-line{ color:blue;}
</style></head>
<body>
<p>Párrafo en color rojo pero la primera línea en color azul, muestro un poco mas de
texto para provocar mas de una línea </p>
</body>
•
clases
o seudoclases Æ permite definir estilos a determinadas situaciones de una
página
link Æ enlaces según se cargan en el documento
visited Æ enlaces visitados
hover Æ elementos sobre los que se ha situado puntero el ratón
active. Æ elementos activos por el usuario (momento que
transcurre entre presionar y soltar el ratón).
Ejemplo:
<head><style type=’text/css’>
a:link{ color:red;}
a:visited{ color:blue;}
</style></head>
<body>
<a href=’enlace.htm’>Enlace rojo cuando se carga la página y azul cuando sea
bisitado</a>
</body>
• Identificadores
Declaración : lista de propiedad:valor separados por punto y coma.
Propiedades
De tipo de letra
•
•
•
•
•
•
font-size Æ tamaño de letra en entero o porcentaje.
font-weight Æ peso de la letra en entro ó normal=400, bold=700, …
font-family Æ familia de tipo de letra genérica; serif, sans-serif, cursive, fantasy
o monoespace.
font-style Æ estilo del tipo de letra; normal, italic u oblique.
font-variant Æ normal o small-caps (versalita). La Versalita de una fuente
consiste en convertir las letras minúsculas en mayúsculas, con una peculiaridad,
su tamaño no se corresponde con la mayúscula normal, sino que su altura queda
entre la altura de una mayúscula normal y la altura de la x de la fuente.
font Æ forma reducida de combinar varios de estas propiedades en una sola
regla, primero se asignan los valores para el estilo, variante y el peso, luego el
tamaño y por último la fuente.
De color
color Æ color del elemento html.
background-color Æ color de fondo de un elemento html.
background-image Æ imagen de fondo de un elemento html.
Ejemplo: background-image: url(“trayectoria de fichero”)
• background-repeat Æ tipo de repetición que presentará la imagen especificada
en la propiedad anterior: repeat, no-repeat, repeat-x o repeat-y.
• background-position Æ posición inicial de la imagen especificada en la
propiedad background-imagen: top, center, bottom, left, right.
• De te background-attachmentÆ para indicar si la imagen que se ha escogido de
fonodo se deslice o no conjuntamente con el documento: scroll o fixed.
•
•
•
De texto
•
•
•
•
•
•
•
•
•
•
word-spacing Æ espaciado entre palabras del texto
letter-spacing Æ espaciado entre letras
text-decoration Æ estilo especial para el texto; none, underline, overline, ...
vertical-align Æ alineación vertical; baseline, sub, super, top, text-top, middle,
bottom.
text-transform Æ efectos sobre un grupo de texto; conversión a mayúsculas,...
text-align Æ alineación horizontal del elemento de texto; left, right, center,
justify
text-indent Æ sangrado del texo en entero.
white-space Æ comportamiento de los espacios en blanco: normal, pre o wrap
(el navegador no provoca saltos de línea de forma automática).
direction Æ dirección del texto: ltr ó rtl.
line-height Æ altura de la caja de línea: normal, <medida> ó <porcentaje>
De cuadro
•
•
•
•
•
•
•
margin, margin-top, margin-right, margin-bottom, margin-left Æ valores para
los diferentes márgenes de la página.
padding, padding-top, padding-right, padding-bottom, padding-left Æ espacio
entre el margen y el elemento.
border-width Æ anchura del borde en entero o porcentaje; thin, medium, thick.
border-style Æ estilo del borde del elemento; none, dotted, dashed, solid,
double, groove, ridge.
border-color Æ color del borde
width Æ anchura de la zona del elemento
height Æ altura de la zona de elemento.
Unidades de medida
•
•
•
•
•
•
pt Æ puntos
pc Æ picas
mm Æ milímetros
cm Æ centímetros
in Æ pulgadas
px Æ pixels
1 pulgada (in) equivale a 2.54 centímetros (cm)
1 punto (pt) equivale a 1/72 de pulgada (in)
1 pica (pc) equivale a 12 puntos (pt)
Estilos mediante clases
Se definen en la etiqueta style de la cabecera y se utilizan para las siguientes
situaciones:
• Cuando se quiera definir diferentes versiones de estilos para un mismo elemento
Sintaxis:
DefiniciónÆ etiqueta.nombrestilo{propiedad:valor; propiedad:valor; ... }
Uso Æ <etiqueta class=nombrestilo> Texto perteneciente a la clase definida
</etiqueta>
Ejemplo:
<head><style>
p.estilop1{ color:blue; font-family:comic sans ms}
</style></head>
<body>
<p class=estilop1>Párrafo en azul y de tipo comic
</body>
•
Cuando se quiera definir un mismo estilo para diferentes elementos.
Sintaxis:
Definición Æ .nombrestilo{propiedad:valor; propiedad:valor; ... }
Uso Æ <etiqueta class=nombrestilo> Texto perteneciente a la clase definida
</etiqueta>
Ejemplo:
<head><style>
.estilo1{ color:blue; font-family:comic sans ms}
</style></head>
<body>
<h1 class=estilo1>Cabecera de primer nivel en azul y comic</h1>
<p class=estilo1>Párrafo en azul y comic
</body>
Importación de las hojas de estilo
1. Primero se crea un fichero en formato ascii con la extensión .css con todas las
definiciones de estilo que se vayan a usar
2. Después se importan desde los documentos, de una de las siguientes formas:
• Con la etiqueta link en la sección de la cabecera (no se pueden sustituir
los estilos importados por otros definidos en el propio documento)Æ
<link rel= “stylesheet” href= “estilos.css” type= “text/css”>
• sentencia @import de la etiqueta style en la sección de la cabecera Æ
<style type= “text/css”>
@import url(“estilos.css”);
etiqueta1,etiqueta2,...,etiquetaN{propiedad:valor; propiedad:valor; ... }
</style>
La definición local sustituye a la importada del documento “estilos.css”.
Posicionamiento
Se puede utilizar una etiqueta div como un elemento contenedor de otros elementos y
así poder aplicar a todos ellos un determinado estilo, por ejemplo una determinada
posición. Esta etiqueta se puede identificar asignándole un nombre al atributo id dentro
de la misma.
Para posicionar un elemento en cualquier lugar de la pantalla se utilizan los atributos top
y left, que permiten situar el elemento a una distancia de la parte superior (top) e
izquierda (left) de la ventana activa.
Sintaxis: style=“position:absolute; top:entero px; left:entero px”
Ejemplo:
<div id= “txt1” style=“position:absolute; top:150; left:100”>
Texto desplazado 150 pixels hacia abajo y 100 a la derecha
</div>
Capas
Para crear capas primero definimos el posicionamiento de varios elementos
superpuestos a través de las siguientes propiedades: position, top, left, width, height.
Luego se define el plano en el que queremos que aparezcan los elementos a través de la
propiedad zIndex utilizando valores enteros del uno en adelante (el valor mas alto
corresponde al primer plano).
Se pueden ocultar elementos a través de la propiedad visibility y sus valores hidden y
visible.
Se puede desplazar texto dentro de un elemento a través de la propiedad overflow y su
valor scroll.
Estilos dinámicos
En DHTML todos los elementos de un documento pueden tratarse de una forma
independiente con solo añadirles una identificación con el atributo id.
Para cambiar el estilo de un elemento
Sintaxis: nombreid.style.propiedad=valor
Ejemplo:<p id= “prf” style= “color:red” onclick= ‘prf.style.font-size=20pt’>Este párrafo cambia de
tamaño al pulsar sobre él.
Notación estándar:
[window].document.getElementById(“ID_elemento”).style.nombre_propiedad= valor