Recomendaciones técnicas de nuestros boletines
Anuncio

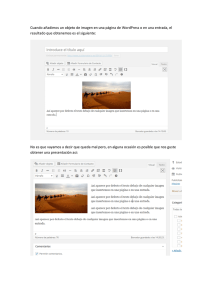
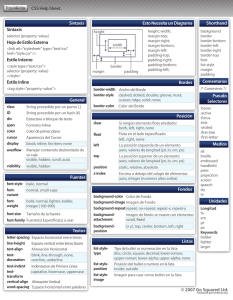
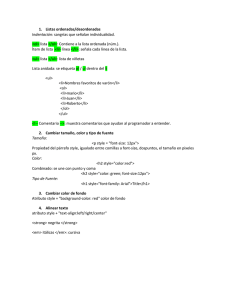
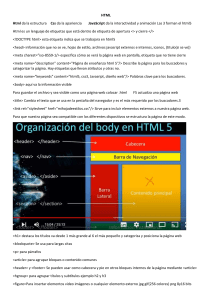
ESPECIFICACIONES GENERALES DEL HMTL EN LOS E-MAIL A continuación le presentamos una serie de recomendaciones sobre un adecuado diseño de las creatividades para conseguir los mejores resultados de entregabilidad: Texto plano: Es necesario tener una versión en texto plano de tu campaña. Existan clientes de correo que no aceptan email en HTML, o usuarios que deshabilitan esta función, por lo que si no existe una versión equivalente de la campaña en texto, estos usuarios no podrán verla. HTML: Para conseguir los mejores resultados, le recomendamos: Mantener el ancho de e-mail entre los 500 y 600 píxeles Nunca debe ser una única imagen (con texto en HTML) y que si hay texto en la imagen esté debe estar recortado por las palabras. Conviene incluir más enlaces en nuestras creatividades para generar más clics y por lo tanto más actividad y más tráfico hacía nuestra web y webs de vuestros partners. Evitar diseño con tablas anidadas (unas tablas dentro de otras) Utilizar siempre colores planos como fondo Usar en la menor medida de lo posible CSS y tratar de usar “estilos” de html. No usar CSS de documento u hojas externas, siempre de línea Evitar superar los 100kb de peso de e-mail Evitar los scripts (el emailing no acepta Javascript) Utilizar el atributo alt=”” en todas las imágenes, las imágenes que se incluyan deberán ser GIF, JPG ó JPEG. Nunca Flash. Asi como title=”” en la imagen para que se muestre por lo menos algo de contenido. Situar siempre el contenido más importante en la parte de arriba a la izquierda Para la correcta lectura de las imágenes en Hotmail siempre usar en img style=”display:block;” (<img style=”display:block;”) Siempre poner border=”0” en las imágenes, puesto que cuando son links las pondrá el borde predeterminado de html. NUNCA usar imágenes de fondo de tipo style="backgroundimage:url(img/m4e_ultimos_dias.jpg)"> puesto que nunca se leerán en Outlook. El color de fondo debe estar en la tabla (<table align="center" width="X" border="0" bgcolor="#FFFFFF" cellpadding="0" cellspacing="0">) puesto que los ISP no lo leerán si está en el body No usar la etiqueta DIV porque algunos gestores de correo como Outlook no lo leen. Maquetar a tablas pero con cuidado que los td y tr no se “muerdan” (empiece uno antes de terminar otro) Aunque uses align=”center” en la tabla, Hotmail no lo leerá y nunca centrará un emailing. El resto de ISPs lo alinean sin problema (no usar en estilo CSS porque no lo leerán correctamente). Cuando creas el mensaje en el sistema no olvides de seleccionar el charset al fondo de la página en opciones avanzadas <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> Para programar la apertura de la etiqueta <body>, ésta, tiene que estar en una sola línea. No vale los HTML que nos mandan exportados desde varios programas, como por ejemplo, Word, ya que el código que genera, la mayoría es “código basura” dando errores al subirlo en nuestro programa. Todos los atributos de los tags de html en especial el <a> deben tener sus valores entre comillas dobles “”. En la url de los enlaces el & no puede ir seguido de amp; (&amp;). Tampoco puede ir el símbolo # Evita el uso de <span> tags Evita <tbody> ASUNTO El asunto debe ser corto y breve, no más de 5 palabras para poder captar el interés del usuario. Preferiblemente que no contenga el nombre del anunciante y que no tenga “tono” muy publicitario. Evitar que el asunto está escrito totalmente en mayúsculas; evitar múltiples exclamaciones, símbolos tipo “€”, palabras tipo “GRATIS” (incrementa posibilidades de ser considerado como SPAM). VALIDAR CODIGO HTML Recomendamos validar el código HTML con las normas W3c (http://validator.w3.org/#validate_by_upload). Muy importante