
HTML
Html da la estructura
Css da la apariencia
JavaScript da la interactividad y animación Las 3 forman el html5
Html es un lenguaje de etiquetas que está dentro de etiqueta de apertura <> y cierre </>
<!DOCTYPE html> esta etiqueta indica que se trabajara en html5
<head> información que no se ve, hojas de estilo, archivos javasript externos e internos, iconos, (titulo(si se ve))
<meta charest=”iso-8559-1/> especifica cómo se verá la página web en pantalla, etiqueta que no tiene cierre
<meta name="description" content="Página de enseñanza html 5"/> Describe la página para los buscadores y
categorizar la página. Hay etiquetas que llevan atributos y otras no.
<meta name="keywords" content="html5, css3, Javasript, diseño web"/> Palabras clave para los buscadores.
<body> aquí va la información visible
Para guardar el archivo y sea visible como una página web colocar .html
F5 actualiza una página web
<title> Cambia el texto que se usa en la pestaña del navegador y es el más requerido por los buscadores.3
<link rel="stylesheet" href="mihojadeestilos.css"/> Sirve para incluir elementos externos a nuestra página web.
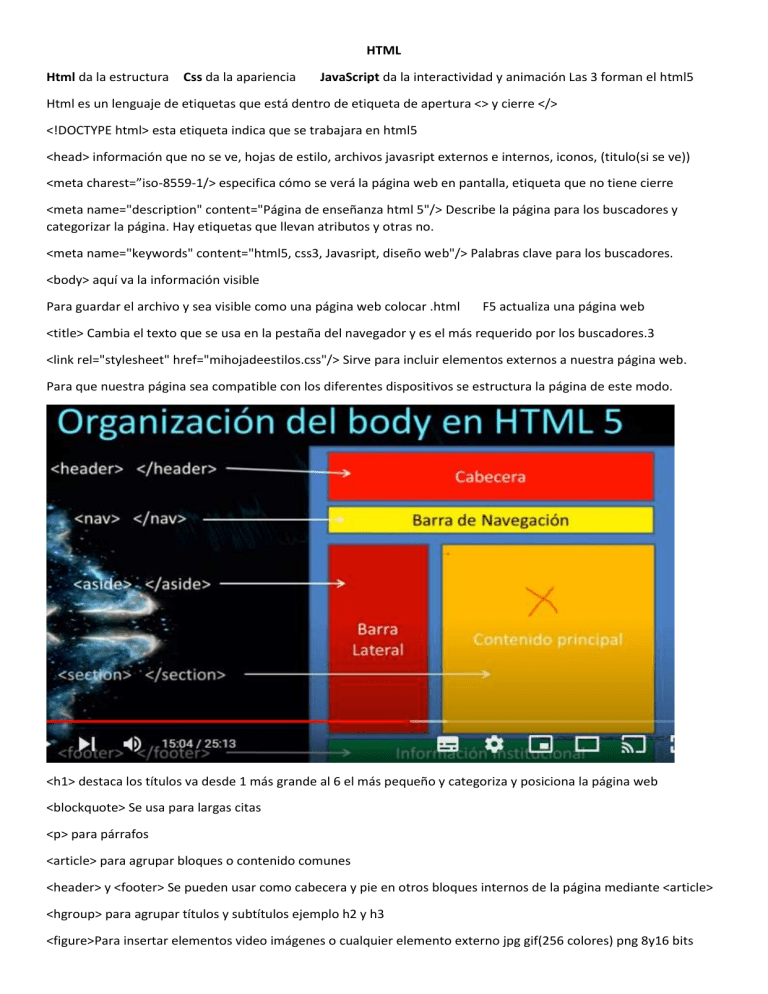
Para que nuestra página sea compatible con los diferentes dispositivos se estructura la página de este modo.
<h1> destaca los títulos va desde 1 más grande al 6 el más pequeño y categoriza y posiciona la página web
<blockquote> Se usa para largas citas
<p> para párrafos
<article> para agrupar bloques o contenido comunes
<header> y <footer> Se pueden usar como cabecera y pie en otros bloques internos de la página mediante <article>
<hgroup> para agrupar títulos y subtítulos ejemplo h2 y h3
<figure>Para insertar elementos video imágenes o cualquier elemento externo jpg gif(256 colores) png 8y16 bits
<figcaption> Describe o da nombre a la imagen, al igual que figure crea una caja horizontal propia.
<mark> Resaltador amarillo a un texto, sin importancia ni énfasis (De acuerdo a circunstancias del momento)
<em> Para indicar énfasis. Sustituye a la etiqueta <i> coloca en cursiva
<strong> Marca texto importante <b> En desuso coloca en negrilla (analizado por buscadores)
<small> Presenta textos legales
<cite> Títulos de libros, canciones, películas, trabajos propios. Resalta para los buscadores
<address> Para información de contacto. Debe ir dentro de footer. Hace un salto de línea y pone en cursiva.
<time> Representa fecha y hora <time datetime=”2014-09-11” pubdate> Año mes día
CSS
body{ background-color:#A2B8EC; } Modifica el color mediante la etiqueta body en la página css
#cabeceraweb{
background-color:#A2B8EC; } Modifica el color mediante un selector id en la página css
<header id=”cabeceraweb”> En la página se coloca el id con el nombre que le asignamos en css
display: inline; Combierte de Block a inline para que se vea en línea consecutiva
float:left Rompe el fluyo normal;con left coloca a la izquierda y cabal al texto, lo demás se coloca al lado
height: 1414px; Alarga el contenedor hacia abajo modifica el alto del contenedor.
margin-left: 200px; top arriba botón abajo left izquierda y rigth derecha. Es una asignación de separación del borde
padding-left: 15px; Es la separación que tiene el texto de la caja; padding:15px; a todos los lados. Crea un borde.
clear: both; indica el lado(s) de una caja que no debe ser adyacente a un elemento posicionado de forma flotante
con la propiedad float.
Width:500px; define un ancho de 500 pixeles
width: 35%
text-aling: center; alinea el texto al centro
border: 3px solid #8EA3F5; coloca un borde
border-radius: 10px; bordea los 4 bordes
box-shadow: #999 5px 5px 10px; sombrea la caja horizontal vertical y difuminar
font: bold 36px Lucida Grande, Lucida Sans Unicode, Verdana," sans-serif";
text-shadow: #0F0 3px 3px 5px; sombrea el texto horizontal vertical y difuminar
margin:15px auto; espacia 15 px de separación por arriba y abajo y crea un margen automático de izqui y derecha
<-- --> Comenta el código en html /* */ en css //JavaScript
figure img{ selector figure aplica lo que se coloque a la etiqueta img que sea hija de una etiqueta figure
figure img:hover{ es seudo clase, damos propiedades para el estado hover (cursorenci) del objeto img dentro figure
-webkit-transform:scale(1.2); para Crhome agranda cuando coloca el mouse por encima
-webkit-transition:-webkit-transform 0.3s case-in-out 0.1s; 0.3 dura para suavizar la transición efecto entrada 0.1 y
salida
<style> #barralateral{background-color: 00ff; } </style> solo en head. Modifica el color solo esta página anula css.
<li style=”background-color: #A2B8”> Modifica solo el elemento que lo contiene, anula css.
Video 8
<style> p[name=”miselementos”] {color: 00ff; } </style> En el head se define una forma para el color de las letras
<p name=”miselementos”>Hola</p> en el body por ejemplo en p modificamos el color llamando al código de head
<style> p[name^=”mis”] {color: 00ff; } </style> ^Aplica el color a toda etiqueta que empiece con mis
<style> p[name$=”mis”] {color: 00ff; } </style> $ Aplica el color a toda etiqueta que termine con mis
<style> p[name*=”mis”] {color: 00ff; } </style> * Aplica el color a toda etiqueta donde sea que contenga mis
<style> p:nth-child(2) {color: 00ff; } </style> Aplica el color al segundo elemento hijo de cada padre.
<style> p:nth-child(even) {color: 00ff; }</style> even Aplica el color a todos los hijos pares; odd impares.
<style> p:first-child {color: 00ff; }</style> first Aplica el color a los primeros hijos; last últimos; only que sea uno solo.
<body><header id="principal"> <span id="titulo">Estilos CSS3</span></header></body> span no añade nada de
formato ni saltos de línea, se utiliza para dar estilos a palabras individuales o grupos de palabras.
Video 9
Para usar un tipo de letra especial y que todos los dispositivos la puedan utilizar hay que cargar el tipo de letra .TTF a
la raíz del servidor con el selector Font-face le dices como se va llamar la fuente, abajo el archivo
@font-face{
"font-family": 'MiPropiaFuente';
src : url('archivo.ttf')
}
Luego donde #titulo{ font: bold 36px 'MiPropiaFuente';}
background: -moz-linear-gradient(bottom, #00F, #3FF); el navegador moz Firefox, webkit crhome, ms explorer, o
opera, luego la propiedad(dirección de inicio top arriba;botton abajo;left izquierda;right derecha , color, color)
background: -moz-radial-gradient(center, circle, #00F, #3FF); Degradado circular por circle, ellipse elipse
color: rgba(0,0,0,0.5); establece el color y 0.5 el nivel de transparencia a la mitad
outline:2px dashed #00F; dashed es el tipo de borde
outline-offset:15px aleja el borde
-moz-transform:scale(2); mayor a 1 se incrementa el tamaño
-moz-transform:rotate(5deg); rota 5 grados
-moz-transform:skew(30deg); cambia la perspectiva
#principal:hover{ cuando pasa el cursor por encima
-moz-transform:rotate(5deg); } rota
-moz-transition:-moz-transform 1s ease 0.5s; 1 segundo tardara en completarse, el efecto ease y el retardo de .5seg
JavaScript
<p onClick=”alert(`Hola que hay de nuevo?`);”> Estamos estudiando JavaScrit</p> Cuando pulsamos con el botón
izquierdo en el párrafo, sale una ventana emergente que no se puede mover todo lo de atrás se sombrea, estas
ventanas tienen la propiedad modal que quiere decir que se abre en primer plano y mientras no se acepte no se
puede manipular nada de atrás, en crhome si se puede mover. onClick es un evento es un desencadenante de una
acción. Lo que le decimos que cuando hagan un click tiene que ejecutar un alert cuyo mensaje está dentro.
<script>alert(“Hola que hay de nuevo”); </script> En cuanto se actualiza la pantalla sale la alerta y para la ejecución.
<script src=”archivo_script.js”></script> Esto escrito en head del documento principal llamara al archivo js.
function saludo(){ alert(“Hola que hay de nuevo”); } Dentro una función para que no se ejecute hasta que la llamen.
<p onclick=”saludo()”;>Estamos estudiando JavaScript</p> Cuando se haga un click en el párrafo llama a la función
<p onmouseover=”saludo()”;>JavaScript</p> Cuando pasemos el mouse por encimadel párrafo llama a la función