Cuando añadimos un objeto de imagen en una página de
Anuncio

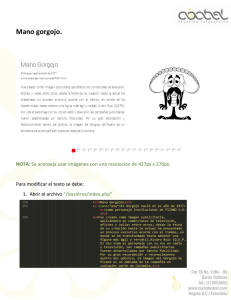
Cuando añadimos un objeto de imagen en una página de WordPress o en una entrada, el resultado que obtenemos es el siguiente: No es que vayamos a decir que queda mal pero, en alguna ocasión es posible que nos guste obtener una presentación asi: O, tal vez esta otra: Pues bien, para conseguir colocar la imagen a la izquierda o a la derecha del texto, debemos de insertar un poco de código HTML y, para ello, lo primero que hay que hacer es entrar en el código HTML de la entrada haciendo click en la solapa que pone “Texto” y obtendremos algo parecido a esta imagen: Donde la zona que he marcado tiene el contenido siguiente: <a href="http://www.justitonotario.es/wp-content/uploads/2015/12/caravan339564_640.jpg" rel="attachment wp-att-705"><img class="aligncenter size-medium wp-image-705" src="http://www.justitonotario.es/wpcontent/uploads/2015/12/caravan-339564_640-300x169.jpg" alt="caravan339564_640" width="300" height="169" /></a> Bien!! este es el momento en el que no debe de cundir el pánico porque lo que hay que hacer es muy sencillo, se trata simplemente de localizar el texto “<img class” e insertar lo siguiente a continuación de “<img “: style="float: left; margin-right: 20px;" o style="float: right; margin-left: 20px;" En función de si queremos que la imagen aparezca a la izquierda del texto (left) o a la derecha (right). El número 20 indica el tamaño del marco que se ha a crear alrededor de la imagen, se puede variar este parámetro sin mayor problema. Una vez insertado el código debemos de obtener lo siguiente para el caso de querer posicionar la imagen a la izquierda: <a href="http://www.justitonotario.es/wp-content/uploads/2015/12/caravan339564_640.jpg" rel="attachment wp-att-705"><img style="float: left; margin-right: 20px;" class="aligncenter size-medium wp-image-705" src="http://www.justitonotario.es/wp-content/uploads/2015/12/caravan339564_640-300x169.jpg" alt="caravan-339564_640" width="300" height="169" /></a> Y eso es todo, realmente no tiene mucha complicación pero hay que tener cuidado con los espacios que han de quedar después de la “g” de “img” y antes de la “c” de “class”. Para poder ver el resultado, basta con hacer click en la sopara que pone “Visual” y, si todo ha ido bien, nos saldrá algo parecido a: