UNIDAD II.- TRANSFORMACIONES GEOMÉTRICAS
Anuncio

Graficación
UNIDAD II.- TRANSFORMACIONES GEOMÉTRICAS
___________________________________________________________________
LECCIÓN 2.2 Coordenadas homogéneas y representación matricial
___________________________________________________________________
2.2.1.- Matrices
Representación de una matriz
Multiplicar una matriz por un vector columna es igual a aplicar una transformación de un
punto.
x’ = ax + by
y’ = cx + dy
x’ es una combinación lineal de x y y.
y’ es una combinación lineal de x y y.
Rafael Rivera López
1
Graficación
2.2.2.- Fórmulas matemáticas
Traslación
x’ = x + Δx
y’ = y + Δy
En forma vectorial:
x’ no es una combinación lineal de x y y.
y’ no es una combinación lineal de x y y.
Escalado:
x’ = x * sx
y’ = y * sy
En forma matricial
Rafael Rivera López
2
Graficación
Cizallado:
x’ = x + shx*y
y’ = shy*x + y
En forma matricial:
Rotación:
x’ = x*cos θ - y*sin θ
y’ = x*sin θ + y*cos θ
Rafael Rivera López
3
Graficación
En forma matricial:
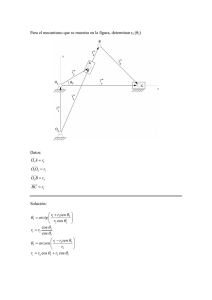
Deducción:
x' = r cos(ɸ + ɵ)
y' = r sin(ɸ + ɵ)
Usando identidades trigonométricas:
x' = r cos(ɸ + ɵ) = r cos ɸ cos ɵ - r sin ɸ sin ɵ
y' = r sin(ɸ + ɵ) = r cos ɸ sin ɵ + r sin ɸ cos ɵ
Pero:
x = r cos ɸ
y
y = r sin ɸ
x' = x cos ɵ - y sin ɵ
y' = x sin ɵ + y cos ɵ
Rafael Rivera López
4
Graficación
2.2.3.- Coordenadas Homogéneas
–
El escalado, el cizallado y la rotación son resultado de combinaciones lineales de x y y.
–
La traslación no es resultado de una combinación lineal y no se pude representar con
una matriz.
–
Un punto en el plano cartesiano puede representarse en tres coordenadas (x,y,z), para z
diferente de cero.
–
Esta representación se conoce como coordenadas homogéneas.
–
Generalmente se toma z=1, por lo que (x,y) en coordenadas homogéneas es (x,y,1).
2.2.4.- Transformaciones Homogéneas
Traslación: Se puede representar como una combinación lineal
Rafael Rivera López
5
Graficación
Escalado:
Cizallado:
Rotación:
Método:
void setTransform( double m00, double m10,
double m01, double m11,
double m02, double m12)
El último renglón nunca cambia, por lo que no se considera en el método
Rafael Rivera López
6
Graficación
Para implementar la simetría, se tiene que:
package ejemplosgraphics2d;
import java.awt.*;
import java.awt.geom.*;
import javax.swing.*;
public class Homogeneas extends JPanel{
public void paintComponent(Graphics g){
Graphics2D g2 = (Graphics2D)g;
// Origen de coordenadas al centro de la pantalla
g2.translate(getWidth()/2,getHeight()/2);
// Ejes X y Y
Line2D linea1 = new Line2D.Double(-1*getWidth()/2,0,getWidth(),0);
g2.draw(linea1);
Line2D linea2 = new Line2D.Double(0,-getHeight()/2,0,getHeight());
g2.draw(linea2);
// Objeto original
g2.setColor(Color.blue);
Rectangle2D r = new Rectangle2D.Double(100,100,100,100);
g2.draw(r);
// Definición de transformación
AffineTransform tr = new AffineTransform();
// Traslación
tr.setTransform(1,0,0,1,20,20);
Shape r1 = tr.createTransformedShape(r);
g2.setPaint(Color.magenta);
g2.draw(r1);
// Rotación
Shape r2 = null;
g2.setPaint(Color.green);
for(int i=1;i<8;i++){
double angulo = Math.toRadians(45*i);
tr.setTransform(Math.cos(angulo),Math.sin(angulo),
-Math.sin(angulo),Math.cos(angulo),0,0);
r2 = tr.createTransformedShape(r);
g2.draw(r2);
Rafael Rivera López
7
Graficación
}
// Cuadrado con centro en el origen
g2.setColor(Color.blue);
r = new Rectangle2D.Double(-50,-50,100,100);
g2.draw(r);
// Escalado
g2.setPaint(Color.ORANGE);
tr.setToScale(0.5,0.5);
tr.setTransform(0.5,0,0,0.5,0,0);
Shape r3 = tr.createTransformedShape(r);
g2.draw(r3);
// Cizallado
g2.setPaint(Color.DARK_GRAY);
tr.setTransform(1,0.5,0.5,1,0,0);
Shape r4 = tr.createTransformedShape(r);
g2.draw(r4);
QuadCurve2D quad = new QuadCurve2D.Double(20,20,100,300,300,150);
g2.draw(quad);
tr.setTransform(-1,0,0,1,0,0);
Shape r5 = tr.createTransformedShape(quad);
g2.draw(r5);
}
}
Rafael Rivera López
8