Descarga
Anuncio

TAREA NO 1
INTRODUCCIÓN A DECORACIÓN CON HTML Y CSS
SEGUNDO BÁSICO SECCIONES: A,B,C y D
1. Lea y subraye las páginas: 105,106,110,116,117 a la 121. (Debe de dejar
evidencia que subrayo). Y las páginas: 138 a la 153
2. En su cuaderno debe de realizar lo siguiente A MANO, CON BUENA
LETRA.(Busque las respuestas en el capítulo 6 y 7 del libro)(Copie
pregunta y respuesta)
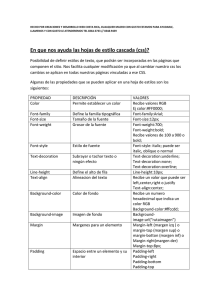
a) ¿Qué significan las siglas CSS?
b) ¿Para que sirve CSS y en que nos ayuda a mejorar el lenguaje html?
c) Investigar en internet para que sirve la etiqueta <div></div>
d) Investigar en internet para que sirve el atributo id (Este se utiliza
usando la etiqueta <div></div>
e) Investigar en internet para que sirve el atributo class(Este se utiliza
usando la etiqueta <div></div>
f) ¿Cuál es el código que sirve para enlazar html y css desde un archivo
externo y que utiliza la etiqueta “link”?
g) ¿Qué es un gradiente y para que sirve?
h) ¿Qué es una transformación? Y mencione todos sus atributos y
funciones
i) ¿Qué es una transición? Y mencione todos sus atributos y sus
funciones
3. Copie el siguiente código ejemplo de html y css
Parte estructural de html
<!DOCTYPE html>
<html>
<head>
<title> paginas </title>
<link rel="stylesheet" type="text/css" href="deco.css" />
</head>
<body>
<div id="titulo">
<h1> Mi Primer CSS </h1>
</div>
<div id="rotulo">
<h1> I Love New York </h1>
</div>
</body>
</html>
Parte Decorativa de CSS:
body {
background: -webkit-linear-gradient(180deg,red,blue,purple,black);
}
#titulo {
color: yellow;
opacity:5;
width: 760px;
-webkit-text-stroke: 10px red;
height:400px;
font-style:black;
font-size:80px;
border-style:dotted;
border-width:6px;
border-color: magenta;
border-radius: 18px 20px 17px 20px;
font-family:Impact;
box-shadow: 13px 12px 13px 13px skyblue;
text-shadow: 5px 8px 9px 9px black;
-webkit-transition: 2s ease-out;
}
#titulo:hover{
-webkit-text-stroke: 7px black;
background: -webkit-linear-gradient(90deg,magenta,black,purple);
width: 500px;
height:400px;
opacity:1;
font-family:Comic Sans Ms;
font-size:30px;
border-style:double;
border-width:15px;
border-color:white;
border-radius:50px 45px 44px 50px;
-webkit-transform: skew(8deg);
}
#rotulo {
background: -webkit-linear-gradient(100deg,green,black);
width:1000px;
height:375px;
opacity:4;
font-family:Times New Roman;
font-size:80px;
border-width:14px;
border-color:red;
border-radius:75px 70px 70px 90px;
border-style:dashed;
color:white;
-webkit-transition: 5s ease-out;
font-weight:10px;
}
#rotulo:hover{
background: -webkit-linear-gradient(190deg,white,orange,yellow);
width:600px;
height:200px;
opacity:0.7;
font-family:Arial;
font-size:37px;
border-width:7px;
border-color:magenta;
border-radius:23px 45px 50px 25px;
border-style:double;
color:white;
-webkit-transform:rotate(360deg);
font-weight:10px;
}
COPIE LISTA DE COTEJO, SI NO LA COPIA NO SE LE VALIDA LA TAREA
1. COPIO PREGUNTA Y RESPUESTA
2. COPIO CODIGO COMPLETO
3. SUBRAYO LIBRO
TOTAL
/2
/2
/1
/5
“ANIMO… EL CAMINO HACIA LAS ESTRELLAS Y EL ÉXITO QUE
TU ALCANZARÁS YA ESTA CERCA…” (Profe. Víctor y Miss Débora)