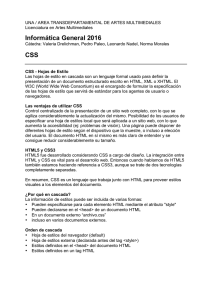
Definicion de estilos mediante clases e Id
Anuncio

1. Definición de estilós pór medió de
clases.
En muchas situaciones una regla de estilo puede ser igual para un conjunto de marcas HTML,
en esos casos conviene plantear una regla de estilo con un nombre genérico que
posteriormente se puede aplicar a varias marcas de HTML.
Para conocer la sintaxis para la definición de clases veamos un ejemplo, la pagina1.html es:
<html>
<head>
<title>Problema</title>
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<h1 class="resaltado">Titulo de nivel 1</h1>
<p>
Este parrafo muestra el resultado de aplicar la clase .resaltado en la
última
<spanclass="resaltado">palabra.</span>
</p>
</body>
</html>
La hoja de estilo externa (estilos.css) es:
body {
background-color:#eeeeee;
}
.resaltado{
color:#000000;
background-color:#ffff00;
font-style:italic;
}
La sintaxis para definir una clase aplicable a cualquier marca HTML es:
.resaltado{
color:#000000;
background-color:#ffff00;
font-style:italic;
}
Es decir, la inicializamos con el caracter punto y seguidamente un nombre de clase. Dentro
definimos las reglas de estilo como hemos venido trabajando normalmente.
El nombre de la clase no puede comenzar con un número.
Luego, para indicar que una marca sea afectada por esta regla:
<h1 class="resaltado">Titulo de nivel 1</h1>
Es decir, agregamos la propiedad class y le asignamos el nombre de la clase (sin el punto).
Podemos inicializar tantas marcas HTML con esta regla como necesitemos:
<p>
Este parrafo muestra el resultado de aplicar la clase .resaltado en la
última
<spanclass="resaltado">palabra.</span>
</p>
Aca definimos la propiedad class a la marca span y le asignamos la misma clase aplicada
anteriormente a la marca h1.
Ejercicio
Problema 1:
Definir en la hoja de estilo estas dos clases:
.subrayado {
color:#00aa00;
text-decoration:underline;
}
.tachado {
color:#00aa00;
text-decoration:line-through;
}
Luego, en la página html, definir un título con nivel h1 (subrayar todo el título). Luego un
párrafo que tenga algunas palabras subrayadas y otras tachadas (utilizar la marca span para
asignar estilos a una palabra).
Problema 2:
Definir estas dos reglas en la hoja de estilo externa. Luego crear una página HTML que
contenga 3 preguntas y 3 respuestas. A cada pregunta y respuesta disponerla en un párrafo
distinto. Asignar los estilos .pregunta y .respueta
.pregunta {
font-family:verdana;
font-size:14px;
font-style:italic;
color:#0000aa;
}
.respuesta {
font-family:verdana;
font-size:12px;
font-style:normal;
text-align:justify;
color:#555555;
}
Ejercicio resuelto
Problema 1
página1.html
<html>
<head>
<title>Problema</title>
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<h1 class="subrayado">Ésto es un titulo de nivel 1 subrayado.</h1>
<p>
En éste párrafo encontrarán varias palabras. Alguna
<spanclass="subrayado">estarán subrayadas</span> y
<spanclass="tachado">otras tachadas.</span><br />
Pero no solo eso, sino que aquellas palabras que estén
<spanclass="subrayado">subrayadas</span> o
<spanclass="tachado">tachadas</span>, se mostrarán de color verde.
</p>
</body>
</html>
estilos.css
.subrayado {
color:#00aa00;
text-decoration:underline;
}
.tachado {
color:#00aa00;
text-decoration:line-through;
}
Problema 2
pagina1.html
<html>
<head>
<title>Problema</title>
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<p class="pregunta">¿Quees HTML?</p>
<p class="respuesta">Es el lenguage de programación que utilizan las
páginas web.</p>
<p class="pregunta">¿Que es una dirección IP?</p>
<p class="respuesta">Es un número con el cual se identifica una computadora
en una red de internet. Éste número es único para todas las computadoras
que pertenezcan a una mmisma red.</p>
<p class="pregunta">¿Que es un nombre de dominio DNS?</p>
<p class="respuesta">Es un nombre asociado a un número IP con el cual
podemos identificar una página web mediante un nombre conocido y
entendible.</p>
</body>
</html>
estilos.css
.pregunta {
font-family:verdana;
font-size:14px;
font-style:italic;
color:#0000aa;
}
.respuesta {
font-family:verdana;
font-size:12px;
font-style:normal;
text-align:justify;
color:#555555;
}
2. Definición de estilós pór medió de
Id.
La diferencia fundamental en la definición de un estilo por medio de Id con respecto a las
clases, es que sólo podremos aplicar dicho estilo a una sola marca dentro de la página HTML.
La sintaxis para definir un estilo por medio de Id es:
#cabecera {
font-family:Times New Roman;
font-size:30px;
text-align:center;
color:#0000ff;
background-color:#bbbbbb;
}
Es decir, utilizamos el caracter numeral (#) para indicar que se trata de un estilo de tipo Id.
Luego, sólo una marca HTML dentro de una página puede definir un estilo de este tipo:
<div id="cabecera">
Hay que tener en cuenta que sólo una marca puede definir la propiedad id con el valor de
cabecera.
Los dos archivos completos del ejemplo entonces quedan (pagina1.html):
<html>
<head>
<title>Problema</title>
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<div id="cabecera">
<h1>Título de la cabecera</h1>
</div>
</body>
</html>
Y el archivo de estilos (estilos.css) es:
#cabecera {
font-family:Times New Roman;
font-size:30px;
text-align:center;
color:#0000ff;
background-color:#bbbbbb;
}
Ejercicio
Definir tres estilos de tipo Id (cabecera, cuerpo y pie), luego definir en el archivo HTML tres areas
(div) inicializando el atributo Id con los nombres de estilo creados.
Ejercicio resuelto
Pagina1.html
<html>
<head>
<title>Problema</title>
<link rel="StyleSheet" href="estilos.css" type="text/css">
</head>
<body>
<div id="cabecera">Esto es una marca div puesto como Cabecera</div>
<div id="cuerpo">Esto es el cuerpo del texto utilizando tambien un elemento
div. Debajo se usará un pie también utilizando un div donde solo se
colocará el número de página</div>
<div id="pie">Página 1 de 1</div>
</body>
</html>
Estilos.css
#cabecera{
text-align:center;
font-size:36px;
color:#000066;
}
#cuerpo{
font-size:14px;
font-family:Arial, Helvetica, sans-serif;
}
#pie{
text-align:right;
font-size:12px;
color:#900;
}