Lab 03. Hojas de estilo CSS. - Departamento de Lenguajes y
Anuncio

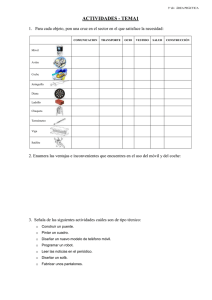
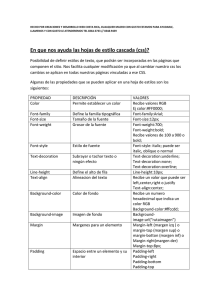
Ampliación de Bases de Datos Realice los ejercicios que se describen a continuación usando el editor de HTML indicado por los profesores de la asignatura y el servidor web estudiado en las prácticas previas. Escuela Técnica Superior de Ingeniería Informática Departamento de Lenguajes y Sistemas Informáticos Hojas de Estilo CSS Grupo de Ingeniería del Software, noviembre 2006 Enunciado Esta práctica consiste en la aplicación de hojas de estilo CSS para dar formato a un documento HTML. Para ello, vamos a comenzar modificando la tabla y el formulario desarrollados en la práctica anterior para darle formato utilizando una hoja de estilo. A continuación, veremos un uso más avanzado de las CSS consistente en diseñar la estructura de un sitio web. 1. Dar formato a tabla En la práctica anterior realizamos una tabla como la que aparece en la figura 1 utilizando los atributos align, valign, bgcolor y border. Es decir, mezclando elementos de formato en el código HTML de la tabla. El objetivo de este ejercicio es eliminar esos atributos del código HTML y crear una hoja de estilo en donde figure toda esa información de formato. Las propiedades de estilo básicas que tendrá que usar serán border-style, border-collapse (para conseguir que los bordes de las celdas sean una única línea), vertical-align, text-align y background-color, aparte de tener que usar los atributos class y/o id en el código HTML. Observe las ventajas de utilizar una hoja de estilo en caso de que deseemos, por ejemplo, modificar el color asociado a ABD o el color de fondo de las celdas de cabecera (use nombre de colores estándar cuando sea posible). Intente hacer que todas las columnas de la tabla salvo la de las horas tengan el mismo ancho mediante la hoja de estilo CSS. Figura 1: Tabla usando CSS 2. Dar formato a un formulario En la práctica anterior, maquetamos el formulario que aparece en la figura 2 utilizando una tabla. Esta es una práctica en desuso en la actualidad y no recomendada1. En este ejercicio vamos a eliminar la tabla del formulario y realizaremos la maquetación haciendo uso de elementos de posicionamiento de las hojas de estilo. Algunos consejos que pueden ayudar son los siguientes: 1. Agrupe mediante elementos div todos aquellos elementos susceptibles de tener que tratarse como un grupo desde el punto de vista del posicionamiento. P.e. los botones radio del sexo, que pueden agruparse en un div que flote a la derecha. Figura 2: Formulario usando CSS 2. Para poder alinear los cuadros de texto se necesita poder especificar un mismo tamaño para los elementos label correspondientes. Por lo tanto, tendrá que definirlos como un bloque (display: block) y darles un ancho fijo (width: XX). Por defecto, un elemento label se visualiza como inline (en la misma línea que el anterior). 3: Se puede reemplazar el atributo size de los cuadros de texto y los atributos cols y rows del elemento textarea por las propiedades de estilo width y height. 1 Para más información, consultar la web http://www.effectivetranslations.com/stupidtables/ Ampliación de Bases de Datos Realice los ejercicios que se describen a continuación usando el editor de HTML indicado por los profesores de la asignatura y el servidor web estudiado en las prácticas previas. Escuela Técnica Superior de Ingeniería Informática Departamento de Lenguajes y Sistemas Informáticos Hojas de Estilo CSS Grupo de Ingeniería del Software, noviembre 2006 Enunciado 3. Maquetar un portal web Cree un archivo llamado portal.html con un contenido similar al de la figura 3 aplicando los conceptos vistos en los dos primeros ejercicios de esta práctica y usando como base la siguiente estructura de documento: <html> <head>...</head> <body> <div id="header"> <h1>Mi sitio web</h1> </div> <div id="menu"> <ul> <li> <a href="portal.html">Inicio</a> </li> <!-- resto de enlaces --> </ul> </div> <div id="main"> <div id="sideBar"> <!-- contenido a la derecha --> </div> Figura 3: Ejemplo de portal web <div id="content"> <!-- contenido central --> </div> </div> <div id="footer"> Copyright 2006 David Benavides &amp; Amador Dur&aacute;n &amp; Manuel Resinas. </div> </body> </body> Para conseguir que los elementos de la lista se visualicen en una misma línea es necesario usar la propiedad display con el valor inline. Para evitar que se visualicen los marcadores habituales de las listas puede usar la propiedad list-style-type con el valor none. Ampliación de Bases de Datos Realice los ejercicios que se describen a continuación usando el editor de HTML indicado por los profesores de la asignatura y el servidor web estudiado en las prácticas previas. Escuela Técnica Superior de Ingeniería Informática Departamento de Lenguajes y Sistemas Informáticos Hojas de Estilo CSS Grupo de Ingeniería del Software, noviembre 2006 Enunciado 4. Cambiar el aspecto de un portal web Cree una nueva hoja de estilo CSS para que la apariencia del portal sea la que puede verse en la figura 4 sin modificar nada del código HTML. Figura 4: Estilo alternativo para el portal web