Práctica 3: Interacción con hojas de estilo en cascada
Anuncio

Diseño de Interfaces Hombre Máquina
Prácticas de laboratorio
Curso 2007/08
Práctica 3
Interacción con hojas de estilo en cascada
1 Objetivo
1.1 Creación de una hoja de estilo
La figura 1 muestra una página con información de una vivienda. En esta página se ha
colocado exclusivamente la información de la vivienda, sin aplicar ningún estilo.
Figura 1: página de la vivienda sin estilo
2
Diseño de Interfaces Hombre Máquina
Por otra parte, la figura 2 muestra la misma página anterior pero esta vez con el estilo
que se desea para la misma. Para obtener esta nueva versión de la página se ha
creado una hoja de estilo y se ha incluido en la página anterior colocando en el
encabezado de la misma un elemento LINK:
<LINK REL="stylesheet" TYPE="text/css" HREF="estilo.css">
Figura 2: página de la vivienda con el estilo definido en la hoja de estilo
El objetivo de este apartado es crear la hoja de estilo necesaria para que la página se
muestre de la forma que se aprecia en la figura 2. Para ayudar a construir esta hoja de
estilo se indican los elementos a los que debe aplicarse un estilo y las propiedades que
deben definirse para ellos.
Estilos genéricos:
• BODY: tipo de letra arial, alineación de texto centrada.
• H1: tamaño 24 puntos, color de texto azul.
• H2: tamaño 12 puntos, color de texto blanco sobre fondo azul.
• P: alineación de texto justificada.
• UL: usar como marcador la imagen ‘bolaverde.gif’, alinear texto a la izquierda.
• ADDRESS: tamaño de texto relativo de 0.8em.
Práctica 3: Interacción con hojas de estilo en cascada
3
Estilos con nombre:
• imagen-casa (aplicado a la imagen de la casa): flotar a la izquierda.
• caracteristica (aplicado a los nombres de las características): estilo de fuente
itálica, color de texto azul.
Estilos de bloques:
• caracteristicas (aplicado a un bloque que encierra la lista de características):
borde de 1 píxel de grosor, línea de trazos y color azul, márgenes izquierdo y
derecho del 30%, margen inferior relativo de 1em.
1.2 Barra de navegación
En este apartado se va a crear una barra de navegación con botones para facilitar la
navegación entre una serie de páginas. En concreto, se tendrá una página principal y
tres páginas colgadas debajo de ella. La barra de navegación permitirá pasar de la
página principal a cualquiera de las otras tres, y desde cada una de éstas a las otras
dos y a la página principal.
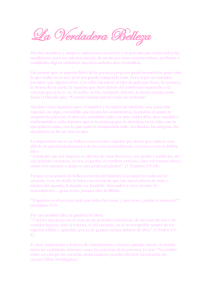
En la figura 3 se muestra la página principal, que pertenece a una inmobiliaria. Cada
una de las páginas secundarias muestra información sobre una de las viviendas de que
dispone la inmobiliaria. Una de ellas se muestra en la figura 4, mientras que la figura 5
muestra la estructura de las páginas.
Figura 3: página principal de la inmobiliaria
4
Diseño de Interfaces Hombre Máquina
Figura 4: página que muestra los datos de una de las viviendas
lindanav.html
casa1.html
casa2.html
casa3.html
Figura 5: estructura de las páginas para el apartado 2
La barra de navegación de la página principal está formada por tres botones que llevan
a las páginas de las tres viviendas. Las barras de navegación de éstas añaden un
botón que lleva a la página principal (etiquetado como ‘Inicio’). Obsérvese que el botón
de la vivienda a la que corresponde la página se encuentra resaltado respecto a los
demás. Todos los botones están realizados con textos cuyo estilo se define en la hoja
de estilo estilo.css:
BODY {font-family: arial, sans-serif; text-align: center;}
P.titulo {font-size: 24pt; color: blue; margin-bottom: 0; margin-top: 0;}
P.subtitulo {font-size: 12pt; color: black; margin-top: 0;}
ADDRESS {font-family: times, serif;}
UL {list-style-type: none; margin-left: 0; padding-left: 0;
Práctica 3: Interacción con hojas de estilo en cascada
5
margin-top: 1.5em;}
LI {display: inline;}
A:link, A:visited {color: white; background-color: blue; font-family:
verdana, sans-serif; font-size: 1.2em; font-weight: bold;
text-decoration: none; padding: 0.1em 1em; border: 3px solid blue;}
A:hover {color: yellow;}
A.activo:link, A.activo:visited {color: blue; background-color: white;
font-family: verdana, sans-serif; font-size: 1.2em; font-weight: bold;
text-decoration: none; padding: 0.1em 1em; border: 3px solid blue;}
A.activo:hover {background-color: yellow;}
IMG.vivienda {float: left;}
P.codigo {font-style: italic; margin-bottom: 0; padding-bottom: 0;
text-align: left;}
P.descripcion {margin-top: 0; padding-top: 0; text-align: left;}
IMG.linea {clear: left;}
1.3 Superposición y ocultación de imágenes
En este apartado se va a mostrar cómo pueden superponerse varias imágenes y hacer
que cada una de ellas pueda mostrarse u ocultarse. La figura 6 muestra la página que
se pretende obtener, y que contiene un mapa con la localización de las distintas
propiedades de la Inmobiliaria Lindavista. El mapa es en realidad la superposición de 5
imágenes distintas: una imagen de fondo con el mapa propiamente dicho y cinco
imágenes que muestran la ubicación en el mapa de otros tantos tipos de propiedades:
pisos, apartamentos, chalets, locales y oficinas.
Al activar o desactivar la casilla de verificación correspondiente a un determinado tipo
de propiedades, las imágenes de éstas aparecen o desaparecen, respectivamente
(figura 7).
Figura 6: página del apartado 3 con todas las propiedades visibles
6
Diseño de Interfaces Hombre Máquina
Para conseguir este comportamiento hay que colocar en primer lugar las imágenes de
las distintas propiedades en la página mediante posicionamiento absoluto. Para ello se
utiliza el elemento DIV:
<DIV STYLE="position: absolute; top: 80px; left: 200px">
<IMG ID="mapaFondo" SRC="mapa-fondo.gif"></DIV>
<DIV STYLE="position: absolute; top: 80px; left: 200px">
<IMG ID="mapaPisos" SRC="mapa-pisos.gif"></DIV>
<DIV STYLE="position: absolute; top: 80px; left: 200px">
<IMG ID="mapaApartamentos" SRC="mapa-apartamentos.gif"></DIV>
<DIV STYLE="position: absolute; top: 80px; left: 200px">
<IMG ID="mapaChalets" SRC="mapa-chalets.gif"></DIV>
<DIV STYLE="position: absolute; top: 80px; left: 200px">
<IMG ID="mapaLocales" SRC="mapa-locales.gif"></DIV>
<DIV STYLE="position: absolute; top: 80px; left: 200px">
<IMG ID="mapaOficinas" SRC="mapa-oficinas.gif"></DIV>
Por otra parte se colocan las casillas de verificación dentro de un elemento FORM:
<FORM>
<INPUT TYPE="checkbox" NAME="pisos" CHECKED
ONCLICK="cambiaVisibilidad(mapaPisos)">Pisos<BR>
<INPUT TYPE="checkbox" NAME="chalets" CHECKED
ONCLICK="cambiaVisibilidad(mapaChalets)">Chalets<BR>
<INPUT TYPE="checkbox" NAME="apartamentos" CHECKED
ONCLICK="cambiaVisibilidad(mapaApartamentos)">Apartamentos<BR>
<INPUT TYPE="checkbox" NAME="oficinas" CHECKED
ONCLICK="cambiaVisibilidad(mapaOficinas)">Oficinas<BR>
<INPUT TYPE="checkbox" NAME="locales" CHECKED
ONCLICK="cambiaVisibilidad(mapaLocales)">Locales<BR>
</FORM>
Como se puede apreciar, al hacer click sobre una casilla se invoca a la función
cambiaVisibilidad pasando como parámetro el identificador de la imagen
correspondiente. Esta función, definida en la sección HEAD de la página, es la
siguiente:
<SCRIPT>
<!-function cambiaVisibilidad(imagen)
{
if (imagen.style.visibility == "hidden")
imagen.style.visibility = "visible";
else
imagen.style.visibility = "hidden";
}
// -->
</SCRIPT>
En la función se pregunta por el estado actual de la imagen y en función del mismo se
le asigna un nuevo estado modificando su propiedad visibility. Así, si la imagen está
oculta (hidden) se hace visible, mientras que si está visible se oculta.
Práctica 3: Interacción con hojas de estilo en cascada
7
Figura 7: página del apartado 3 con algunas propiedades visibles
Por otra parte, en este apartado se utiliza una hoja de estilo que tiene el contenido
siguiente:
BODY {font-family: verdana, arial, sans-serif; font-size: 0.8em;
color: white; background-image: url(fondocurvo.gif);
background-repeat: no-repeat;}
P.titulo {font-family: arial; font-size: 2.4em; margin: 0 0 0.5em 0;}
P.subtitulo {font-family: arial; font-size: 1.2em; margin: 0 0 0.5em 0;}
IMG {float: left; margin: 0 1em 0.5em 0.5em;}
2 Herramientas
•
•
Para la creación de las páginas web se utilizará el entorno de programación Eclipse.
Las páginas se guardarán en el disco duro del PC y para su visualización se
utilizará el propio entorno Eclipse o bien los navegadores Mozilla Firefox o Internet
Explorer.
3 Documentación
•
•
Apuntes del curso “Diseño de Páginas Web”, www.lsi.us.es/cursos/cursoweb
Los ficheros necesarios para esta práctica pueden descargarse de la página web de
la asignatura, http://www.lsi.us.es/docencia/pagina_asignatura.php?id=23