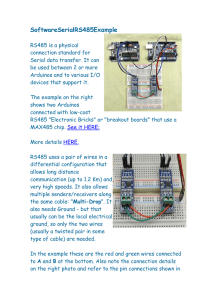
Table of Contents
1. Introduction
2. Your New Spark Device
3. Connect and Develop
4. Hello, Internet!
how to use this tutorial
This tutorial is made up of Blueprints for mini projects, placed into lessons meant to teach you about how to use your new
Spark device.
Blueprints help you do everything from blink your device for the first time to wiring a whimsical home invasion protection
system. Each Blueprint is made up of discrete parts:
Blueprint Name
description of the blueprint
Ingredients (This section includes a list of what you will need to complete the
Blueprint.)
Hardware
Components that you may need, such as...
Core/Photon
Sensors
Shields
Cords
etc...
Software
Applications you may need, such as...
Command line tools
Smartphone apps
etc...
Experience
Knowledge that is helpful to complete this Blueprint, such as...
Past Blueprints
Proficiency with various programming languages
Steps
Steps are listed below materials. They are often interspersed with:
Learning notes
These are notes for beginners. They explain key concepts that the Blueprint is trying to illustrate. You know they are
coming because of the line above and the block quoting. You know they have ended when the block quotes end...
...and normal formatting returns below the line.
Now get your device ready and read on!
woah i got this cool thing, what is it?
You've just opened your box from Spark and gotten your new device.
This means you're holding your new Spark device, whether it be a Core or Photon.
What's on it?
The Microcontroller. The microcontroller is the brain of your chip. It runs your software and tells the rest of the device what
to do. Unlike your computer, it can only run one application (often called firmware or an embedded application), which can
be simple, just a few lines of code, or very complex, depending on what you want to do. The microcontroller interacts with
the outside world using pins.
The Pins. Pins are the input and output parts of the microcontroller that are exposed on the sides of your device. GPIO
pins can be hooked to sensors or buttons to listen to the world, or they can be hooked to lights and motors to act upon the
world. There are also pins to allow you to power your device, or power motors and outputs outside of your device. There
are pins for Serial/UART communication, and a pin for resetting your device. Read about your pins here and here.
The Wifi Module. This is probably why you bought your device-- the wifi module allows your Core or Photon to
communicate with the internet. It connects your device to the internet in the same way that your smartphone might connect
to a wifi network.
Buttons and LEDs. Your device tells you what is going on using its RGB LED. You can give it some instructions (factory
reset, erase wifi networks, etc) using the RST and MODE buttons. There's also a nice blue LED on your device that you
can control with the D7 pin.
For more technical details on what comes on your device, go here.
Okay great, I want to play with it I want to make it do a thing right now!
Good, me too! Let's get started.
Blueprint 001: Getting Started
This Blueprint is a Spark "Hello World." Use it to connect your device to the internet for the very first time, and blink the D7
LED on your device by using your smartphone.
Materials
Hardware
Your Spark device, brand new and out of the box!
USB to micro USB cable (included with Photon Kit, Maker Kit, and Core)
Power source for USB cable (such as your computer, USB battery, or a power brick)
Software
Spark Core Mobile App
Download for iPhone
Download for Android
Experience
None! This is your first Blueprint.
Step 1: Power On Your Device
Plug the USB cable into your power source. (Your computer works perfectly for this purpose.)
I've got the powerrrrrr!!!
Although you may be plugging it into your computer, your device doesn't need the computer to learn to connect to the
internet. Right now, it's just using it for power. You could just as easily power your device with a power brick, a battery
shield, or another power source wired to the VIN pin.
As soon as it is plugged in, the RGB LED on your device should begin blinking blue.
If your device is not blinking blue, hold down the "MODE" button for three seconds to reset.
If your device is not blinking at all, or if the LED is burning a dull orange color, it may not be getting enough power. Try
changing your power source or USB cable.
Step 2: Connect With Your Smartphone
What happens when my device wants to talk to the internet?
When your device comes to life for the first time, it has a specific set of objectives:
Find wifi
Connect to wifi
Execute firmware
Unless you tell it not to, your device will run through these commands every time you power it on. You can teach it
different wifi networks using your phone or computer. It remembers up to 7 wifi networks, and it will connect to these
automatically if it can find them.
When you power on your device for the very first time, though, it doesn't know any networks. It blinks blue, which is
its way of saying, "Hey, I'm ready to find some wifi." Let's help it out.
Open the Spark Core app on your phone. Log in or sign up for an account with Spark if you don't have one.
Make sure your phone is connected to the WiFi you want to teach to your device (it'll show up in the SSID blank on the
app). Enter your password and click CONNECT!
This may take a little while- but don't worry. It should go through the following colors:
Blinking blue: Listening for Wi-Fi credentials
Solid blue: Getting Wi-Fi info from app
Blinking green: Connecting to the Wi-Fi network
Blinking cyan: Connecting to the Spark Cloud
Blinking magenta: Updating to the newest firmware
Breathing cyan: Connected!
If you are having trouble connecting, that's okay! Go to this page to troubleshoot your connection. If you can't connect at all,
that's okay too. Read over this example quickly, and then check out the next lesson to connect your device using the USB
cable.
Once you have connected your device, it has learned that network. Your device can store up to seven networks. If you feel
like your device has too many networks on it, you can wipe your device's memory of any wifi networks it has learned. You
can do so by continuing to hold the MODE button for 10 seconds until the RGB LED flashes blue quickly, signaling that all
profiles have been deleted. The RGB LED should now be flashing blue again.
Step 3: Blink an LED!
The Spark app should now be on the Tinker screen, as shown below.
What is Tinker?
We've taken the liberty of loading some firmware onto your device for you. It's called Tinker, and it helps you talk to
your device by sending power to the pins and reading power levels from the pins. Tinker's functions include:
reads the input of a digital pin, such as one connected to a button or motion sensor. The input will
digitalRead
be either HIGH (powered at 3.3 V) or LOW (not powered).
digitalWrite
sends digital output to a digital pin, such as one connected to a signal light. You can set this
output to HIGH (powered at 3.3 V) or LOW (not powered).
analogRead
reads the input of an analog pin, such as one connected to a temperature sensor. The input will be
between 0 and 255.
analogWrite
writes analog output to an analog pin, such as a dimmable LED. You can set this output from 0 to
255.
We'll go over this more later, so don't worry. For more documentation on Tinker, click here.
As you can see on your smartphone, the circles represent different pins on your device. If you tap on these circles, you can
see the Tinker functions available for the associated pins.
We could use tinker and the smartphone app to talk to any pin on your device. If you had a motor, an LED, a sensor, etc.,
you could interact with it using Tinker on your phone. But since I know you're very eager to get started, let's use an LED
already provided on your device.
The D7 pin comes already wired to a small blue LED on the face of your device. When you set the power of the D7 pin to
high, this LED turns on. Let's do that now.
Tap D7 then digitalWrite in the popup. Now when you tap the D7 circle the tiny blue LED should turn off or on!
Congratulations, you just blinked an LED over the internet, using your Spark device!
Keep in mind that with tinker, you can communicate with any of the pins, not just with the D7 LED. You can wire things to
the pins to run motors, read sensors, and much more. The real fun part comes when you write your own firmware, of
course. We'll go over that in later sections.
connect me to the internets please
We connected your device to the internet in the first lesson using your phone, but this isn't the only way to connect. Here's
an important reference on how to get your device online in other ways, namely, with the command line interface (Spark
CLI). If you're already connected and really eager to get going, skip to the second part of this lesson or write a blinking
program in the lesson after that.
Blueprint 002: Connecting with the Spark CLI
Connect your Core or Photon using Spark CLI, the command line interface. Perfect Blueprint to use if you can't get it online
using the phone application in Blueprint 001: Getting Started.
Materials
Hardware
Core or Photon
USB to micro USB cable
Computer
Software
node.js
Spark CLI - installation instructions in Step One
Knowledge
Terminal/command line super-basics
Nothing fancy. If you know how to access your command line, you're all set.
Step One: Downloading the Command Line Interface
First make sure you have node.js installed. Then open your command prompt or terminal and enter:
npm install -g spark-cli
spark cloud login
Once that is done, upgrade to the latest version using:
npm update -g spark-cli
Step Two: Connect Your Core Using Serial
Make sure your core is plugged into the USB port on your computer. Make sure it is blinking blue (looking for wifi networks).
If it is blinking green instead, this means it is trying desperately to connect to a network. You can wait to see if it blinks cyan,
or you can hold the MODE button for ten seconds until it blinks blue again.
If you have never connected your core before, then the following will walk you through the process:
spark setup
Note that it will ask you to enter your login credentials. If you don't have a login yet, create one at spark.io/build.
If you have connected in the past, you can connect your core by typing:
spark serial wifi
This will instruct you on how to connect over serial.
What is Serial?
Serial communication is used to send information over USB between a microcontroller and another chip or computer.
In this lesson, we are sending wifi credentials to your device over USB. Once it learns this information, it will be
drawing power and not information via USB.
Now you're connected! Your core is online and listening to the network. You can feel free to skip the next step, or if you
want to play with the CLI some more, keep reading!
Step Three: Blink the D7 LED with the CLI (optional)
If you have not yet flashed firmware to this device, then the tinker functions are accessible for you to call through the
command line. To see what functions are available currently on your device, type:
spark list
The output will probably look something like this:
Checking with the cloud...
Retrieving cores... (this might take a few seconds)
my_core_name (0123456789ABCDEFGHI) is online
Functions:
int digitalread(String args)
int digitalwrite(String args)
int analogread(String args)
int analogwrite(String args)
The number after your core's name is your core ID. If you have multiple cores on your account, these will be listed too.
spark list
will also inform you of which cores are online and offline.
Wait, in the smartphone app and in the development environment, it says digitalWrite, not digitalwrite. Are
these the same thing?
Yes. It's just a stylistic thing. When we are in the development environment, we use digitalWrite() because that is
standard formatting for this purpose. When you call a Spark function over the internet, you are posting to a URL, and
it is standard formatting to have this be in lowercase.
Using the function digitalwrite, you can set the D7 LED to high over the command line. Make sure you know your core ID
(shown after your core name when you
spark list
, and type the following:
spark call 0123456789ABCDEFGHI digitalwrite D7,HIGH
This function should return a
1
to your command line prompt and you should see the D7 LED turn on. Awesome, right?
You can turn it off using
spark call 0123456789ABCDEFGHI digitalwrite D7,LOW
Yayyy!! You blinked a light from the command line!
Using
spark call
and tinker, you can communicate with any of the pins, not just with the D7 LED. You can wire things to
the pins to run motors, read sensors, and much more. The real fun part comes when you write your own firmware, of
course. We'll go over that in the next sections.
If you want to learn more about the Spark CLI, it's awesome and totally helpful. Documentation is here.
onwards to development!
Bored with Tinker? Put your own firmware on your device.
Now that you've connected your device, it's time to put new firmware on it. We'll review how to use the development
environment and go over some of the fun things you can put into Spark's firmware.
You can write firmware for your device using the online development environment found at spark.io/build. Go through this
guide to learn about the development environment.
If you prefer, you can also download Spark Dev, the local development environment. Documentation for Spark Dev can be
found here.
Building with Spark
A fun way to go through building with Spark is to follow the examples in the documentation. But here's a brief overview of
the development environment to get you started.
Go to docs.spark.io/build and follow the instructions to set up and get familiar with the online development environment. It
goes over everything in much more detail. Here's a quick cheat-sheet on the icons, in case you forget:
Flash Send, or "flash," your selected firmware to your selected device.
Verify Check your code for errors without actually sending it to your device. A good opportunity to see if your code
will compile properly and fix bugs without running the entire upload process.
Save Save your work to your account without flashing or verifying.
Code See your current code, edit your code, rename your firmwares, select examples to use.
Libraries Search and select helpful libraries to use in your code.
Docs A link to Spark's documentation.
Cores A list of all your devices. See which ones are online, select the one to which you might want to flash new
firmware. This section also shows you your device IDs.
Settings Change your pasword, log out, see and reset your access token.
Now I want to write something. How do I do that?
Spark's development environment uses Wiring, the same programming language used for Arduino. I won't go into detail
about Wiring, but here are some basics.
There are two sections that need to be included in every Wiring program:
setup
and
loop
. These are defined for you
when you create a new program in the development environment.
Setup
defines a function that will be executed when your device powers on. This usually includes setting the pins
void setup()
as inputs or outputs and defining URLs through
Spark.function()
Loop
void loop()
defines a function that will be run over and over again, indefinitely, after your device runs
wanted your LED to blink indefinitely, for example, you might tell it to turn on and then off in
void setup()
void setup()
. If you
.
Outside of Loop and Setup
You can define global variables and separate functions outside of loop and setup. Note that you don't have to put anything
in
void loop()
if a loop is not necessary for your project. The RC car example shows this in its use of
Spark.function()
,
where the loop is left empty.
Wait, I don't get it.
To get a basic idea of loop and setup, check out the "Blink an LED" example at spark.io/build at the bottom of the code
sidebar. It has a lot of awesome comments to help you understand what is going on. Important functions used in this code
are:
pinMode
digitalWrite
delay
Check out the RC Car Example as well for an idea of how we can control our devices using
Spark.function()
. When you
are ready, move on to the next section to get a better idea of how Spark devices communicate with the cloud. Blueprint
Hello, Internet!
Spark, meet the Internet. The Internet, meet Spark.
Spark-powered devices communicate with the Internet using SparkOS. If you've been following this tutorial, you've already
been using SparkOS, but this chapter will give you a little more information on how it works.
What is Spark OS?
Spark OS is our distributed operating system for the Internet of Things. It is made up of three parts:
Your Device. Your Core or Photon contains a firmware library that connects it to the Internet. The firmware helps it
communicate with...
The Spark Cloud. The Cloud, hosted on powerful servers, delivers messages to and from your devices. We access
the Cloud using the REST API. (More on this in a moment.)
Spark Interfaces. We can talk to the Spark Cloud using interfaces such as the Spark Mobile App (which you used to
blink the D7 LED in Lesson 2) or SparkJS (our Javascript wrapper).
How do they work together?
Let's start by talking about the REST API.
REST means a lot of things, but for our purposes, it is an interface for you to easily find and interact with your device from
the web.
Every Spark device has its own URL that can be used to
GET
variables,
POST
a new function call, or
PUT
new firmware.
This URL lives on the Spark Cloud. You can write firmware for your device that can be accessed through the API.
What information is needed when I contact the REST API?
There are 3 pieces of information that you need to deliver to the REST API in order to contact your device:
Who are you? We want to make sure that you and only you have access to your device. Listing your access
token identifies you.
What device do you wish to contact? You may have several devices running at the same time. Using the
device ID allows you to pick the one you want to talk to.
What would you like to do? We can define a function or variable in the device's firmware that can be identified
in a
GET
or
POST
request.
For example, we could hook up our core to a thermometer and define a variable for temperature in our firmware.
Then we could
GET
information on temperature by asking the API:
GET /v1/devices/0123456789abcdef01234567/temperature
Where
0123456789abcdef01234567
represents your device ID and
temperature
represents your temperature variable
as defined in your firmware.
But how do we send a
GET
,
POST
, or
PUT
request? What do we use to send it, and what happens when we do?
This is where the Spark Interfaces come in. You have been talking to your device so far using the Spark Mobile App, which
sends a
POST
request to your device to blink the D7 LED. You could also use SparkJS to do this-- more on this later. For
me, though, the clearest example came with HTML forms.
The first time I learned about
POST
requests was with simple HTML forms when I was a kid-- fill out a form, and
POST
it to
the pertinent page to submit the results. Since the principles of the
POST
request are the same, you can send a request to
the REST API in the same way.
Check out the Blueprint below.
Blueprint 003: Blinking from an HTML page
In this Blueprint, you will use URLs to blink the D7 LED on your device. (Technically, we are always using URLs to blink the
D7 LED, but in this case we'll be playing with them through the browser.)
Materials
Hardware
Core or Photon
USB to micro USB cable
Computer
Software
spark.io/build or Spark Dev
a text editor
a browser
Knowledge
Blueprint 001: Getting Started
Blueprint 002: Connecting with the Spark CLI
Step One: Set Up Your Device
Get connected to wifi using either your smartphone or the CLI, as detailed in Blueprint 001 and Blueprint 002. We won't go
over this again here-- if you need a refresher, head on back to those recipes in lesson one and lesson two respectively.
Step Two: Who Are You?
The REST API identifies us by our Access Token. You can find your Access Token by clicking on the Settings icon in the
development environment.
The Settings Icon looks like this:
This will open a tray that contains your Access Token. Copy it and keep it somewhere safe!
What is the purpose of a Spark Access Token?
An access token grants permissions for controlling and communciating with your Spark device. The tokens are
managed with a standard authentication / token system called OAuth.
Step Three: Which Device?
Now we will need to know what device to contact. Go to the "Cores" icon in the development environment to get your
Device ID.
The Cores icon looks like this:
You'll see a display like the following:
If you only have one device registered to your account, that device will be the only one listed.
Click on the star to select which device you want to send your firmware to.
Then, click on the small arrow next to your selected device's name. This will expand the tray and give you your Device ID.
Copy this and keep it somewhere safe for now.
Step Four: What to Do?
Now let's tell our device what to do by putting firmware on it. We will make a function called
POST
blink
that we can call using a
request.
Make a new app. Give it whatever name you want-- I called mine "postBlink_1". Copy and paste the code below into the
window:
int led=D7;
void setup() {
pinMode(led, OUTPUT); // set the D7 LED as output
Spark.function("blink",blinkfunc);
// a POST request for "blink" will reference blinkfunc, defined below
}
// call the below function when the POST request matches it
int blinkfunc(String command) {
digitalWrite(led, HIGH);
// turn it on
delay(1000);
// wait 1 second
digitalWrite(led, LOW); // turn it off
delay(1000);
// wait another second
return 1;
// return 1 to show that this worked.
}
void loop() {
//not doing anything here
}
Click the
button to Save.
Click the
button to Verify your code.
Now, finally, click the
button to Flash the firmware to your device.
This will flash the code to the device you selected in Step Three.
Step Five: Blink That LED!
Now that we have defined our function, we should be able to reference it in a
POST
request to our device.
We do that by contacting the URL that already exists for our device. It involes our Access Token and our Device ID. We are
going to have it execute a function we wrote into the firmware in Step Four.
The format of your URL will be:
https://api.spark.io/v1/devices/
YOUR DEVICE ID HERE
/
YOUR FUNCTION HERE
?access_token=
YOUR ACCESS
TOKEN HERE
An example URL might be:
https://api.spark.io/v1/devices/0123456789abcdef01234567/blink?
access_token=1234123412341234123412341234123412341234
Fill in the info you took down on your Device ID and Access Token from Steps Two and Three. Go to that URL in your
browser, and you'll see that your core will blink, just like we instructed it to in the
blink
function we wrote in Step Four.
I see Curl a lot in the documentation. What is that?
Curl is a terminal command that allows you to transfer data to and from a server. If you use a Mac with OS X or any
standard Linux build, you already have curl installed and can work with it immediately through the terminal. It is just
one way to contact the REST API, and it gives you some versatility in terms of passing variables.
If you don't have curl, that's okay! If you understand
POST
requests, you can use a different method to work this out.
If you want to use curl in this example, go to the command line and type this:
curl https://api.spark.io/v1/devices/0123456789abcdef01234567/blink -d access_token=1234123412341234123412341234123412341234
Typing
-d
in curl defines a POST request and allows you to put some data in there. In this case, the data we need
to pass is our access token.
Now execute that command. It should blink, just like in the example above!
Ready for the next step? We're going to add an argument.
Step Six: Add An Argument
We can make our firmware more complex by using arguments. Make a new app in your development environment. I named
mine "postBlink_2". Copy and paste the code below into your window, save it, and flash it to your device.
int led=D7;
void setup() {
pinMode(led, OUTPUT); // set the D7 LED as output
Spark.function("blink",blinkfunc);
// a POST request for "blink" will reference blinkfunc, defined below
}
// call the below function when the POST request matches it
int blinkfunc(String command) {
if (command == "hi") {
digitalWrite(led, HIGH);
// turn it on
delay(1000);
// wait 1 second
digitalWrite(led, LOW); // turn it off
delay(1000);
// wait another second
return 1;
// return 1 to show that this worked.
}
else if (command == "sos") {
digitalWrite(led, HIGH);
// blink SOS
delay(500);
digitalWrite(led, LOW);
delay(500);
digitalWrite(led, HIGH);
delay(500);
digitalWrite(led, LOW);
delay(500);
digitalWrite(led, HIGH);
delay(500);
digitalWrite(led, LOW);
delay(500);
digitalWrite(led, HIGH);
delay(1000);
digitalWrite(led, LOW);
delay(500);
digitalWrite(led, HIGH);
delay(1000);
digitalWrite(led, LOW);
delay(500);
digitalWrite(led, HIGH);
delay(1000);
digitalWrite(led, LOW);
delay(500);
digitalWrite(led, HIGH);
delay(500);
digitalWrite(led, LOW);
delay(500);
digitalWrite(led, HIGH);
delay(500);
digitalWrite(led, LOW);
delay(500);
digitalWrite(led, HIGH);
delay(500);
digitalWrite(led, LOW);
delay(500);
return 1;
// return 1 to show that this worked.
}
else {
return -1; // return -1 to show that it did not work.
}
}
void loop() {
//not doing anything here
}
There is now one function on your device:
Passing the argument
hi
blink
. This function takes either the argument
will cause the D7 LED to blink once. Passing the argument
sos
hi
or the argument
sos
.
will blink the D7 LED in a morse
code S-O-S pattern.
Step Six: Blink With An Argument
Now we can tell our core to blink just once, or blink in an SOS morse code pattern, depending on what we want.
We use
POST
requests when we submit HTML and PHP forms. Sending a
POST
request to the REST API works on the
same principle. In fact, let's put together a little form in HTML to prove this fact.
Create a new text file in your text editor. Copy and paste this code into the editor. Edit it to include your actual Device ID
and Access Token. Let's make a very simple HTML page to link up to that:
<form action="https://api.spark.io/v1/devices/53ff68066667574824422467/blink?access_token=db7a2ffc9953e8e4dbbe0d66fee286a0b7979b51" met
Blink me a message!<br>
<input type="radio" name="args" value="hi">Just say hello. (Blink once.)
<br>
<input type="radio" name="args" value="sos">It's an emergency! (Blink SOS.)
<br>
<input type="submit" value="Submit">
</form>
Save this as a .html file. I called mine "hellointernet.html"
Now open it up!
You'll see the form below, which will let you send the command "once" or "twice" to your Core, letting it blink once or twice
as you may desire.
If you want to use curl for this, you can do it with the following commands, which use
-d args=
to define arguments.
Blink once:
curl https://api.spark.io/v1/devices/0123456789abcdef01234567/blink -d access_token=1234123412341234123412341234123412341234 -d "ar
Blink SOS:
curl https://api.spark.io/v1/devices/0123456789abcdef01234567/blink -d access_token=1234123412341234123412341234123412341234 -d "ar
Connecting Your Device to Other Applications
This kind of command is actually pretty powerful. We can send commands to our core when something happens on our
computer, through a local script. We can send commands when something happens on the internet. We can set up a server
on Heroku or a similar service, and send a request to our Core when certain kinds of data come in.
In one extremely simple example, let's say that I want someone to be able to notify me by blinking the core on my desk
when they need something.
If they are just saying hi, the core should blink once. If there is a big emergency, the core should blink S-O-S.
Load this firmware onto your core:
Of course, that's just proof-of-concept. You can make it much prettier and much more interesting using javascript and a
heroku server. Go crazy.
This tutorial will be updated continuously, so check back later for more!