
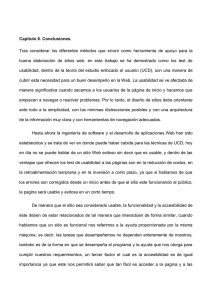
Introducción a la usabilidad, la accesibilidad y las métricas web [1.1] ¿Cómo estudiar este tema? [1.2] Usabilidad: definición y retos [1.3] Accesibilidad: definición y retos [1.4] Métricas web: midiendo el nivel de éxito [1.5] Perfiles de usuario: el caso de las personas con diversidad funcional TEMA 1 [1.6] Referencias bibliográficas 1 © Universidad Internacional de La Rioja (UNIR) • Diversidad funcional • Usuarios • Diseño para todos • DCU • Experiencia de usuario • Accesibilidad • Usabilidad • Interfaz de usuario • Métricas web TEMA 1 – Esquema Conceptos básicos • Inmigración digital • Discapacidad • Diversidad funcional Diseño centrado en el usuario, que es diverso Usabilidad: facilidad de uso de un producto Usabilidad: facilidad de uso de un producto Usabilidad y accesibilidad • Informática • Psicología • Estadística • Marketing Interdisciplinariedad Análisis de los datos de un sitio web Métricas web Introducción a la usabilidad, la accesibilidad y las métricas web Usabilidad, Accesibilidad y Métricas para Sitios Web Esquema Usabilidad, Accesibilidad y Métricas para Sitios Web Ideas clave 1.1. ¿Cómo estudiar este tema? Para estudiar este tema lee las Ideas clave que te presentamos a continuación. Además, debes leer las páginas 11-19 del Capítulo 1 «No me hagas pensar» del siguiente libro, disponible en el aula virtual bajo licencia CEDRO: Krug, S. (2014). No me hagas pensar: una aproximación a la usabilidad en la web. Madrid: Prentice Hall. Este tema tiene como objetivo principal conocer los fundamentos básicos de la usabilidad, la accesibilidad y las métricas web. Por lo tanto, este capítulo será una introducción general a todo lo que encontraremos a lo largo de la asignatura. La sociedad en la que vivimos y convivimos está inundada de tecnología. Prácticamente, cada paso que damos en el día a día tiene una relación con un dispositivo tecnológico, una máquina o una conexión informática. A continuación, unos ejemplos de actividades cotidianas que seguro te suenan muy familiares: suena el despertador en tu teléfono móvil, te lavas los dientes con el cepillo eléctrico, miras las noticias en tu tableta, compras un billete de tren en la web de Renfe, sacas dinero de un cajero automático, compruebas el correo electrónico en tu ordenador, haces la compra de la semana online y le enviamos un mensaje a nuestra madre para que sepa que estamos bien. En general, todos estos dispositivos se han diseñado para que nuestra vida diaria, como individuos y como sociedad, sea más fácil y para que optimicemos nuestro tiempo y capacidad de realizar tareas. Ahora bien, la pregunta inevitable es si todas cumplen realmente con ese cometido o si estamos cayendo en una espiral de invasión y TEMA 1 – Ideas clave 2 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web complejidad tecnológica que no nos permite integrarnos ni seguir el ritmo de avance de la sociedad actual. Vista esta doble perspectiva, el desarrollo tecnológico debe tener en cuenta las relaciones que las personas mantenemos con la tecnología en general, de modo que podamos diseñar y crear dispositivos, procesos, contenidos y sitios web que tengan simplicidad de uso, que faciliten nuestra vida diaria, que sean útiles, que sean satisfactorias y que todas las personas, independientemente de nuestras capacidades, podamos usar y tener acceso. Por lo tanto, en este tema aprenderemos los conceptos de usabilidad, accesibilidad y métricas web, que sin duda son las tres patas de esta asignatura y que centraremos en la filosofía de diseño centrado en el usuario. 1.2. Usabilidad: definición y retos Para empezar, os voy a pedir que miréis a vuestro alrededor, estéis donde estéis leyendo este documento, y que apuntéis todos los aparatos tecnológicos que hay a vuestro alrededor. Seguro que veis alguna pantalla, un dispositivo táctil, un teléfono o, posiblemente, tengáis uno entre las manos. Todos estos productos están diseñados para que su uso sea lo más satisfactorio para los usuarios, es decir, que las personas consigan sacarle el máximo partido a sus funcionalidades, posibilidades y capacidades mediante la comprensión de un uso fácil, que necesite poco esfuerzo y que no presente dificultades de aprendizaje. Básicamente, es esto a lo que nos referimos con usabilidad. En el proceso de creación e interacción con el diseño y la interfaz del producto interactivo, el usuario tiene una respuesta emocional: se divierte/se aburre, le gusta/le disgusta, se alegra/se enfada, se va el tiempo volando/se impacienta, disfruta/se frustra. Por lo tanto, como desarrolladores e ingenieros de software hay que tener en cuenta las necesidades, los deseos, las expectativas y las formas de interactuar de los usuarios. Es decir, el usuario es importante y, en muchas ocasiones, se hace fundamental situarlo en el proceso de diseño. TEMA 1 – Ideas clave 3 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web En este proceso de diseño, que veremos más adelante, se inserta la usabilidad, que debemos comprender en un doble sentido. Por un lado, tenemos que trabajar como desarrolladores o ingenieros, diseñando un producto que sea satisfactorio para el usuario, para la empresa y para nosotros mismos. Y por otro lado, tenemos que tener en cuenta que, en general, los usuarios no entienden ni el diseño ni cómo funciona, por ejemplo, una calculadora solar si lo que quieren hacer es una suma de 2+2. Básicamente solo quieren una facilidad de uso del producto de acuerdo a sus necesidades, sus capacidades y en un contexto específico. Por lo tanto, la usabilidad se refiere a la facilidad de uso de un producto. Bevan, Kirakowski y Maissel (1991) indican que el término parece provenir de la expresión anglosajona user friendly, que se traduce como «amigable» o «fácil de usar». Posteriormente, el término anglosajón ha derivado en usability, concepto más amplio y técnico. La usabilidad debe entenderse más allá del mero diseño tecnológico de interfaces y productos, y debe incluir también el componente emocional que acompaña al usuario final. La definición más extendida de usabilidad es la de la ISO (International Organization for Standardization), que la define en su norma ISO 9241-11 de 1998: usabilidad es el grado de eficacia, eficiencia y satisfacción con el que usuarios específicos pueden lograr objetivos específicos en contextos de uso específicos (Hassan, Martín y Iazza, 2004). Una segunda definición se da desde la ISO/IEC (International Electrotechnical Commision) en la norma ISO/IEC 9126-1 (ahora reemplazado por la norma ISO 25000 de 2005). Estas normas definen la usabilidad como el conjunto de atributos necesarios para que un software sea atractivo, entendido, aprendido y usado por el usuario cuando se utiliza en condiciones específicas. TEMA 1 – Ideas clave 4 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Una tercera definición la da Jakob Nielsen (2012) desde una doble perspectiva. Por un lado, dice que la usabilidad es un atributo de calidad que mide la facilidad de uso de una interfaz de usuario. Por otro, afirma que también se refiere a los métodos para mejorar la facilidad de uso de las interfaces en el proceso de diseño. Estas tres definiciones destilan cuatro características comunes: Efectividad. El producto debe ser útil y tiene que realizar de un modo efectivo la tarea para la que ha sido diseñado. Satisfacción. El diseño del producto debe ser amable con el usuario, que debe quedar satisfecho durante todo el proceso de ejecución de la tarea. Comprensible. El usuario debe comprender cómo usar el producto y cuál es la finalidad que se persigue. No es universal. La usabilidad no es universal, ya que depende del tipo de usuario y de las condiciones en las que se produzca la interacción entre persona y producto. A estos cuatro rasgos habría que añadirle, siguiendo la primera definición de Nielsen (2012), la conmensurabilidad y la concreción. La usabilidad puede cuantificar sus atributos de calidad objetivos y subjetivos mediante estudios en contextos específicos. Nielsen (2012) indica seis componentes de la calidad con los que se intenta responder a las siguientes preguntas: Facilidad de aprendizaje. ¿Es fácil para el usuario realizar las tareas básicas la primera vez que interaccionan con la interfaz? Eficiencia. Una vez que los usuarios han aprendido a usar la interfaz, ¿con qué rapidez pueden realizar las tareas? Errores. ¿Cuántos errores cometen los usuarios? ¿Cuál es la gravedad de esos errores? ¿Con qué facilidad pueden recuperarse de haber cometido esos errores? Facilidad de memorizar. Cuando los usuarios vuelven a la interfaz después de un tiempo sin usarla, ¿cuánto cuesta volver a utilizarla de forma competente? Satisfacción del usuario. ¿Satisface al usuario el uso el diseño? Utilidad. ¿Es lo que los usuarios necesitan? Alternativamente, Dix, Finlay, Abowd y Beale (2003) indica que un sistema interactivo tiene que seguir tres principios generales para mejorar la usabilidad: facilidad de aprendizaje, consistencia y robustez. Lorés, Granollers y Lana (2002) añaden TEMA 1 – Ideas clave 5 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web flexibilidad, recuperabilidad, tiempo de respuesta, adecuación de las tareas y disminución de la carga cognitiva. Estos principios se pueden ampliar en el primer capítulo del libro recomendado de la asignatura. De un modo más práctico, el producto debería seguir nueve principios de usabilidad: Que se dé visibilidad del estado del sistema. Que haya una coincidencia entre el producto y la realidad. Que el usuario tenga cierta libertad de uso. Que haya consistencia y estandarización. Que el usuario pueda dar vuelta atrás cuando hay un error. Que se impidan errores en la medida de lo posible. Que prime el reconocimiento antes que el recuerdo. El uso de un diseño minimalista sin elementos prescindibles. Que se proporcione un sistema de ayuda. Cabe preguntarse por qué es importante la usabilidad en un producto interactivo: básicamente por supervivencia. Nielsen (2012) indica dos ejemplos. Primero, si un sitio web es difícil de usar, la gente usará otro (a no ser que sea estrictamente único). Y segundo, si en un sitio web de venta online no puedes encontrar un producto, los usuarios no lo podrán comprar. Es una cuestión básica: cuando algo no funciona bien o no sabemos cómo usarlo, los usuarios lo abandonan. 1.3. Accesibilidad: definición y retos La accesibilidad es un concepto que va de la mano de la usabilidad. Se refiere a las posibilidades de acceso a un espacio, ya sea físico o virtual. La accesibilidad y sus barreras son ampliamente conocidas en el medio físico: escaleras en la entrada de edificios públicos, puertas estrechas en restaurantes, aceras sin rebordes o letreros importantes sin traducción al sistema braille son, entre muchos otros, algunos ejemplos que podemos citar. Dicho esto, cabe preguntarse qué es accesibilidad y cuáles TEMA 1 – Ideas clave 6 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web son sus barreras en el espacio virtual, como son los sitios web y el Internet en general. La definición más general de accesibilidad la da la norma ISO 9241-9 de 2005: La accesibilidad es la facilidad de uso de forma eficiente, eficaz y satisfactoria de un producto, servicio, entorno o instrumento, por personas que poseen diferentes discapacidades. En términos tecnológicos, nos referimos con accesibilidad a que todos los usuarios puedan usar equipos informáticos, acceder a la web, usar la telefonía móvil o, en definitiva, acceder a la sociedad de la información independientemente de sus capacidades. En este sentido debemos tener en cuenta dos perspectivas. Por un lado, la tecnología que se use. Y por otro, la posible limitación funcional del usuario, con especial atención a las personas con discapacidad física, sensorial, psíquica o tecnológica. En definitiva, se trata de que, en el proceso de diseño que sigamos como desarrolladores o ingenieros de software, partamos de la base de un diseño universal, un diseño para todos, de modo que los productos interactivos sean usables y accesibles para el mayor rango de usuarios y contextos específicos posible. TEMA 1 – Ideas clave 7 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web 1.4. Métricas web: midiendo el nivel de éxito La analítica web (también llamada análisis web o web analytics, en inglés) es una disciplina que tiene como objetivo la recopilación, medición, evaluación, análisis y explicación de los datos que se obtienen de los sitios web. Su objetivo principal es comprender su estructura de datos de modo que se puedan obtener conclusiones para definir las estrategias necesarias para optimizar su funcionamiento en términos de marketing y negocio. Tiene varios objetivos específicos: Tomar decisiones de marketing y negocio más eficientes. Mejorar el posicionamiento en Internet. Aumentar la cartera de clientes. Mejorar el diseño web. Evaluar los retornos económicos. Básicamente se trata de analizar de forma rigurosa y objetiva la información más relevante que nos dan los datos recopilados en un sitio web. El término web analytics no hay que confundirlo con las estadísticas del sitio, sino que se refiere a su observación, medición, comprensión y obtención de conclusiones que nos permitan optimizar el funcionamiento y la utilidad de un sitio web. La analítica web tiene en cuenta entonces tanto al usuario como al sitio web: estudiamos el comportamiento de los usuarios cuando interactúan con el sitio web para poder, por un lado, ofrecerle aquello que (consciente o inconscientemente) están solicitando y, por otro lado, optimizar el rendimiento económico que pueda obtener ese sitio web. TEMA 1 – Ideas clave 8 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Esta analítica web suele hacerse en términos de métricas de un sitio web, es decir, los datos que nos dan información sobre lo que está ocurriendo en ese sitio web. Hay una gran variedad de métricas para sitios web: visitas, visitantes únicos, páginas vistas, páginas vistas únicas, páginas más visitadas, duración de la visita, tasa de rebote, fuentes de tráfico, abandono del usuario, etcétera. Profundizaremos en ello más adelante. 1.5. Perfiles de usuario: el caso de las personas con diversidad funcional Las personas presentamos una gran diversidad: social, cultural, de capacidades, funcional, física, creativa, etc., que condiciona la manera en la que interpretamos las diferentes realidades (social y tecnológica, principalmente). Esta diversidad también puede influir en la manera en la que creamos productos y en la forma en la que los usamos. El diseño de productos, independientemente de su naturaleza, está orientado al uso humano. Por lo tanto, es imprescindible prestar una atención preferencial a sus capacidades, sus limitaciones y sus necesidades, más si cabe, como usuarios de productos y sistemas interactivos. Partimos entonces de una idea básica: el usuario final es una persona. Esta afirmación puede resultar banal, pero no debemos olvidar esa perspectiva por dos razones. Primero, porque en general desde la informática se sabe poco de la conducta y comportamiento humanos. Segundo, porque en último término las personas son los consumidores y su uso o compra del producto determina en gran parte el éxito del desarrollador o creador. TEMA 1 – Ideas clave 9 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Por lo tanto, tenemos que conocer con detalle los perfiles de usuario que van a usar los productos y sistemas interactivos que vamos a crear como desarrolladores o ingenieros de software. Y, sobre todo, tenemos que ser conscientes de que hay usuarios muy diferentes que utilizan un mismo software, por un lado, o que necesitan de programas específicos: personas mayores, personas en la brecha digital, personas sin estudios, niños y un largo etcétera. En esta diversidad nos interesa especialmente la diversidad funcional, muy relacionada con la discapacidad y los déficits. En la sociedad hay personas que presentan limitaciones, déficits y discapacidades en sus funciones, de modo que tienen unas necesidades diferentes a las que presenta ese teórico usuario estándar. Hay personas cuyas partes del cuerpo o sus sentidos funcionan de un modo diferente al común: son las personas con diversidad funcional. Esta diversidad funcional está relacionada con el concepto de discapacidad. Según la Organización Mundial de la Salud (OMS, 2011), hay personas que presentan una o varias deficiencias en su funcionamiento biológico o social. Esto provoca que las personas tengan diferentes capacidades y que realicen sus actividades de la vida diaria de manera alternativa al resto (generalmente la mayoría) de la población. En España, y en general en casi todos los países sin conflictos bélicos o circunstancias excepcionales, las discapacidades más comunes son las físicas y las sensoriales (Instituto Nacional de Estadística, INE, 2008). En concreto, hay casi cuatro millones de personas con discapacidad reconocida en España, casi un 10 % de la población. En el mundo se estima que alcanzan los mil millones, según cálculos de la OMS (2011). Por lo tanto, diversidad funcional, discapacidad y deficiencia son conceptos diferentes, pero estrechamente relacionados. Esta interrelación se encuadra dentro del modelo biopsicosocial, que considera una multidimensionalidad y una transversalidad de la diversidad funcional en la sociedad, de modo que se tengan en cuenta sus discapacidades en todos los ámbitos, para así garantizar el bienestar de todos. Es más, no debemos pensar solo en discapacidades permanentes. A lo largo de la vida, es probable que tengamos una discapacidad temporal y que, por lo tanto, modifique nuestras necesidades. TEMA 1 – Ideas clave 10 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Tenemos que poner la atención en dos planos. Por un lado, el usuario y sus capacidades, que puede entrar dentro del grupo de personas con diversidad funcional. Por el otro, el entorno y sus características, como es la interacción entre persona y dispositivo. Cuando ambos no confluyen, o dicho de otro modo, cuando las relaciones entre usuario/capacidades y entorno/características presentan alguna dificultad, nos encontramos con un espacio que debemos rellenar mediante algún tipo de apoyo. Tenemos, por lo tanto, dos opciones complementarias y no excluyentes para solucionar esas posibles relaciones de dificultad. Por un lado, podemos aumentar las ayudas técnicas a los usuarios, proporcionando productos de apoyo, y, por otro, podemos mejorar las características del entorno, por ejemplo, reduciendo los requisitos de acceso o uso: es el diseño para todos. La discapacidad puede ser producto de ambos elementos y, por lo tanto, todos somos susceptibles de tener una discapacidad (permanente o temporal) a lo largo de nuestras vidas. En pocas palabras, la atención a la diversidad es un asunto que nos concierne a todos, ya que la resolución de las relaciones de dificultad entre entorno y usuario beneficia a toda la sociedad y a los individuos que la forman. No hay que insistir en que todas las personas tienen los mismos derechos y oportunidades. Desde la ingeniería de software debemos considerarlo muy seriamente, de modo que proveamos un diseño, una accesibilidad y una usabilidad universal que beneficie al conjunto de la población. Debemos tener en cuenta cinco tipos de diversidad funcional: dos relacionadas con las funciones sensoriales, como son la visual y la auditiva; una relacionada con la discapacidad física, como es la motórica; una relacionada con el lenguaje y la comprensión, como es la cognitiva; y la diversidad tecnológica. TEMA 1 – Ideas clave 11 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web La diversidad funcional visual es aquella que se deriva de alguna limitación en el sentido de la vista. La OMS (2014) distingue dos tipos de discapacidad visual. Por un lado, baja visión o personas con resto visual, personas que aún conservan una disminuida capacidad de visión; y por otro, ceguera, personas que no ven nada. Entre las personas con baja visión se establece asimismo una amplia tipología de diversidad que se relaciona con tres aspectos: la agudeza visual, la forma de percibir los objetos y el color. La diversidad funcional auditiva se refiere a las limitaciones que se pueden encontrar en el sistema auditivo o del oído. Por un lado, están aquellas que no oyen absolutamente nada; y por otro, aquellas que tienen dificultades en el oído, pero que conservan parte de esa función. En ambos grupos debemos considerar la distinción entre personas sordas prelocutivas y personas sordas poslocutivas. Las primeras son aquellas personas que perdieron la capacidad de oír antes de aprender a hablar, mientras que las segundas son aquellas que la perdieron cuando ya habían aprendido a hablar. Las personas sordas prelocutivas usan la lengua de signos como lengua materna y suelen tener dificultades con la comprensión y la expresión escrita. Las personas sordas poslocutivas, en cambio, no suelen tener ese tipo de complicaciones. Tengamos en cuenta que todos somos potenciales personas sordas poslocutivas, ya que siempre cabe la posibilidad de que, por diferentes razones, perdamos la capacidad de oír, parcial o completamente, a lo largo de nuestra vida. Las personas con diversidad funcional motórica son aquellas que tienen dificultades en su aparato locomotor. Suelen producirse por alteraciones en el sistema nervioso o por alteraciones en los músculos, huesos o articulaciones. Generalmente, derivan en problemas de movilidad, destreza y tareas motrices. Las personas con diversidad funcional cognitiva pueden presentar dificultades en la comprensión, en el lenguaje o en el aprendizaje: nos referimos a la diversidad funcional cognitiva. En ocasiones, estas discapacidades suele estar asociada a otras, como es la auditiva o la social. Suelen tener dificultades de comprensión del lenguaje escrito u oral, puede estar afectada por problemas de aprendizaje, por nivel educativo o formación, por la edad o por otra discapacidad, como es el caso de las personas sordas prelocutivas o los sordos ciegos, o algunos tipos de discapacidad psíquica. TEMA 1 – Ideas clave 12 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Por último, la diversidad funcional tecnológica es producto de la modernidad y de la velocidad a la que ocurren las transformaciones sociales y tecnológicas. Muchas personas, bien no se han habituado al uso de ordenadores, móviles o Internet, bien no necesitan de su uso directo, o bien no los conocen. Son los llamados inmigrantes digitales, personas que no tienen relación con la tecnología o con lo virtual, o que no siguen su ritmo de cambio. Los inmigrantes o discapacitados digitales son fruto de tres variables. Primero, la cuestión generacional y socializadora. Segundo, la rápida transformación de la tecnología, cuyos productos tienen una caducidad muy rápida. Y tercero, la resistencia de algunos a ceder ante lo que se supone que es una invasión de lo humano: muchas personas rechazan la tecnología por considerarla una forma de vida que ocupa las relaciones humanas y sociales. 1.6. Referencias bibliográficas Bevan, N., Kirakowski, J. y Maissel, J. (septiembre, 1991). What is Usability? Proceedings of the 4th International Conference on HCI, Stuttgart, Elsevier. Re Dix, A., Finlay, J. E., Abowd, G. D. y Beale, R. (2003). Human-Computer Interaction. Boston: Pearson-Education. Hassan, Y., Martín, F. J. y Iazza, G. (2004). Diseño Web Centrado en el Usuario: Usabilidad y Arquitectura de la Información. Hipertext.net, 2. Recuperado de http://www.upf.edu/hipertextnet/numero-2/ INE. (2008). Encuesta sobre Discapacidades, Autonomía personal y situaciones de Dependencia (EDAD). Madrid: INE. Lorés, J. Granollers, T. y Lana, S. (2002). Introducción a la interacción persona-ordenador. En J. Lorés Vidal (Ed.), La interacción persona-ordenador. Recuperado de http://aipo.es/libro/pdf/01Introd.pdf Nielsen, J. (2012). Introduction to Usability. Recuperado de http://www.nngroup.com/articles/usability-101-introduction-to-usability/ TEMA 1 – Ideas clave 13 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web OMS. (2011). Discapacidades. Recuperado de http://www.who.int/topics/disabilities/es/ TEMA 1 – Ideas clave 14 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Lo + recomendado Lecciones magistrales Introducción a la usabilidad, la accesibilidad y las métricas web El objetivo de esta lección magistral es conocer los fundamentos básicos de estos tres términos. Para ello, los definiremos y daremos una serie de objetivos, principios y características de cada uno de ellos. La lección magistral está disponible en el aula virtual No dejes de leer… Usabilidad y diseño centrado en el usuario Hassan, Y., Martín, F. J. y Iazza, G. (2004). Diseño Web Centrado en el Usuario: Usabilidad y Arquitectura de la Información. Hipertext.net, 2. Artículo de 2004 de Yusef Hassan Montero, Francisco J. Martín Fernández y Gzhala Iazza, expertos en usabilidad, que nos ofrecen una introducción al papel de la usabilidad dentro de un proceso de diseño centrado en el usuario. Accede al artículo desde el aula virtual o a través de la siguiente dirección web: http://www.upf.edu/hipertextnet/numero-2/diseno_web.html TEMA 1 – Lo + recomendado 15 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Accessibility vs. Usability vs. W3C web «standards» Desde la página de la Universidad del Estado de Pennsylvania nos ofrecen una información esencial para comprender las diferencias que hay entre usabilidad, accesibilidad y estándares web. Muy didáctico, sobre todo en la parte en que explican, desde diferentes dimensiones de la web, cómo coinciden los tres elementos y qué soluciones se pueden adoptar. Accede a la información desde el aula virtual o a través de la siguiente dirección web: http://accessibility.psu.edu/accommodations/usability/ No dejes de ver… Usabilidad, accesibilidad…y lo que queda en el medio Vídeo (en inglés) que ejemplifica la usabilidad y la accesibilidad que debería tener un sitio web. En este caso se trabaja desde el caso estadounidense, de modo que se puede poner en comparativa con otras realidades. Muy interesante la parte de productos de apoyo, en especial la de los lectores de pantalla. Accede al vídeo desde el aula virtual o a través de la siguiente dirección web: https://www.youtube.com/watch?v=AKZl56NK-qQ TEMA 1 – Lo + recomendado 16 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web + Información A fondo No solo usabilidad: una revista muy completa La revista No solo usabilidad se edita online desde 2003. Trata temas relacionados con las personas, el diseño y la tecnología, lo que en términos conceptuales podría decirse que trata sobre accesibilidad, experiencia de usuario, usabilidad e interacción persona-ordenador. Artículos breves, muy específicos y de gran contenido práctico. Accede a la revista desde el aula virtual o a través de la siguiente dirección web: http://www.nosolousabilidad.com/ Enlaces relacionados Google Analytics Google ofrece varias herramientas de medición de análisis de sitios web en Google Analytics. Permite calcular y analizar las visitas, las páginas vistas, el tráfico, la duración de las visitas y los accesos desde diferentes dispositivos, entre otras métricas. Una solución para empezar a conocer el mundo de la web analytics. Accede al artículo desde el aula virtual o a través de la siguiente dirección web: http://www.google.es/intl/es/analytics/ TEMA 1 – + Información 17 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Bibliografía Jacko, J. A. (Ed.). (2012). Human Computer Interaction Handbook: Fundamentals, Evolving Technologies, and Emerging Applications. Boca Raton, FL: CRC press. Nielsen, J. (1993). Usability engineering. Nueva York: Academic Press. Shackel, B. y Richardson, S. J. (1991). Human factors for informatics usability. Cambridge: Cambridge University Press. TEMA 1 – + Información 18 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Test 1. Cuando una persona interactúa con un producto o sistema interactivo… A. Tiene una respuesta emocional. B. Sigue un modelo mental de actuación. C. Puede encontrarse dificultades. D. Todas las anteriores son correctas. 2. A la hora de crear un diseño de un producto o sistema interactivo, los desarrolladores, diseñadores e ingenieros de software deben tener en cuenta: A. Los deseos y necesidades de los usuarios. B. Las capacidades de los usuarios. C. Las motivaciones de los usuarios. D. Todas las anteriores son correctas. 3. ¿Cuál de los siguientes no es un rasgo de la usabilidad? A. El producto debe ser útil y tiene que realizar de un modo efectivo la tarea para la que ha sido diseñado. B. El diseño del producto debe ser amable con el usuario, que debe quedar satisfecho durante todo el proceso de ejecución de la tarea. C. El usuario debe comprender cómo usar el producto y cuál es la finalidad que se persigue. D. La usabilidad es universal. 4. Según Nielsen (2012), ¿cuál es la razón más importante para que un producto sea usable? A. Supervivencia en el mercado. B. Satisfacción del cliente. C. Generalización del producto al máximo número de usuarios posible. D. Todas las anteriores son correctas. TEMA 1 – Test 19 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web 5. Si estamos hablando de personas que no quieren entrar en la dinámica de uso de las nuevas tecnologías y en su colonización de la vida cotidiana, nos referimos a: A. Nativos digitales. B. Ascetas. C. Inmigrantes digitales. D. Personas con diversidad funcional. 6. ¿Por qué es importante la interfaz de usuario? A. Porque condiciona únicamente la accesibilidad del programa. B. Porque mejora la relación con el ordenador del usuario con diversidad funcional. C. Porque el diseño de la interfaz determina el éxito de ventas del producto interactivo. D. Porque condiciona en gran medida el éxito de llevar a cabo una tarea en un producto interactivo. 7. Generalmente se distinguen dos tipos de discapacidad visual: A. Baja visión y personas con resto visual. B. Baja visión y personas que usan gafas o lentillas. C. Ceguera y baja visión. D. Ceguera y personas con baja visión y resto visual. 8. La discapacidad suele ser producto de la confluencia de dos factores: A. El entorno y la sociedad. B. El usuario y la sociedad. C. Las capacidades del usuario y las características del entorno. D. Las características del usuario y las capacidades del entorno. 9. La discapacidad solo se asocia con limitaciones físicas. A. Falso, se asocia con limitaciones sensoriales. B. Falso, también se asocia con limitaciones sensoriales. C. Verdadero. D. Falso, también se asocia con limitaciones sensoriales, cognitivas y sociales. TEMA 1 – Test 20 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web 10. Los inmigrantes digitales son consecuencia de tres variables fundamentales: cuestión generacional, la resistencia a la tecnología y… A. El rápido cambio de los productos de apoyo para personas con diversidad funcional. B. El alto ritmo de cambio de la tecnología. C. La diversidad de sistemas operativos. D. La diversidad de dispositivos. TEMA 1 – Test 21 © Universidad Internacional de La Rioja (UNIR) Usabilidad [2.1] ¿Cómo estudiar este tema? [2.2] Aproximación histórica al concepto [2.3] Diseño centrado en el usuario y experiencia de usuario [2.4] Estándares sobre usabilidad [2.5] Principios y objetivos de la usabilidad [2.6] Utilidad, usabilidad y accesibilidad TEMA 2 [2.7] Referencias bibliográficas TEMA 2 – Esquema 1 • Estándares • Experiencia de usuario • Utilidad • DCU • Producto interactivo • Interfaz de usuario • Usabilidad Conceptos básicos ISO/IEC 18021 ISO/IEC 9126 ISO 9241-210 ISO 9241 Orientados al productor y a los usuarios Estándares Usabilidad dentro de un DCU para garantizar una experiencia de usuario satisfactoria Usabilidad, DCU y UX Usabilidad Objetivos de uso Contextos Capacidades Usuario Producto Objetivos de la usabilidad Retroalimentación Información Opciones Control Interacción Coherencia Principios de la usabilidad Usabilidad, Accesibilidad y Métricas para Sitios Web Esquema © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Ideas clave 2.1. ¿Cómo estudiar este tema? Para estudiar este tema lee las Ideas clave que te presentamos a continuación. Además, debes leer las páginas 21-29 del capítulo 2 «Cómo usamos realmente la web» del siguiente libro, disponible en el aula virtual bajo licencia CEDRO: Krug, S. (2014). No me hagas pensar: una aproximación a la usabilidad en la web. Madrid: Prentice Hall. Además deberás leer las páginas 81-92 del capítulo 3 «Miro, leo, pienso: tres niveles de interacción», del siguiente libro: Mordecki, D. (2012). Miro y entiendo. Disponible en http://www.mordecki.com/html/descargamye.php Los productos y sistemas interactivos presentan una cualidad clara: van a ser usados por personas. Algunos van dirigidos a usuarios más expertos, otros a los usuarios estándar y otros a usuarios nada expertos. Independientemente de su nivel de conocimiento, todos presentan una característica común: quieren un producto usable adaptado a sus necesidades, motivaciones y deseos, es decir, que les sea satisfactorio en el contexto en el que lo usen. Para conseguir productos usables, los desarrolladores deben comprender a los usuarios, conocer cómo los usan y adaptarse a sus necesidades y capacidades. En este tema profundizaremos en el concepto de usabilidad, de modo que sepamos su origen, sus objetivos, la relación que tiene con la accesibilidad y la utilidad. Todo insertado dentro del proceso de diseño centrado en el usuario. TEMA 2 – Ideas clave 2 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web 2.2. Aproximación histórica al concepto La usabilidad nace bajo el amparo de la interacción persona-ordenador, disciplina en la que el conocimiento de las capacidades y limitaciones del humano se usa para el diseño de sistemas, software, tareas, herramientas, entornos y organizaciones. El propósito principal es la mejora de la productividad, a la par que se provee de una experiencia segura, cómoda y satisfactoria para el usuario (Helander, Landauer y Prabhu, 1997, p. xi). La interacción persona-ordenador, por lo tanto, pone en relación a las personas, la tecnología y el diseño para la creación de productos y sistemas interactivos con los que el usuario pueda interactuar satisfactoriamente. Trabaja de un modo interdisciplinar con la ergonomía, las ciencias sociales, el diseño, la ingeniería y la informática. Además, propone un diseño metodológico mixto que combina métodos cualitativos y cuantitativos para tener un conocimiento exhaustivo de los usuarios y del producto durante todo el proceso de diseño. Se proporciona así un marco comprensivo y comprehensivo de las relaciones que se establecen entre usuarios y productos informáticos. En un principio, la usabilidad se insertó en este marco disciplinar. Sin embargo, el rápido desarrollo de la tecnología, su democratización y el incremento exponencial del número de usuarios hizo que adquiriera entidad propia. Jakob Nielsen fue uno de los grandes artífices de la popularización de la usabilidad en los años 90 del siglo XX gracias a la publicación de libros como Usability Engineering en 1993, Usability Inspection Methods en 1994 y Designing Web Usability: The Practice of Simplicity, bestseller en 1999. Nielsen, junto con otros muchos autores (que no enumeramos dada la longitud de la lista y porque seguro nos olvidábamos de algún nombre que merecería aparecer), ha puesto de manifiesto la importancia de la usabilidad en el diseño, tanto de la tecnología como de los productos que usamos cada día desde el punto de vista del usuario (uso), del desarrollador (creación y eficacia) y de las empresas (rentabilidad). TEMA 2 – Ideas clave 3 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web 2.3. Diseño centrado en el usuario y experiencia de usuario Tal y como la concebimos hoy, la usabilidad forma parte de dos materias más amplias. Por un lado, desde el punto de vista práctico, se integra en el diseño centrado en el usuario. Por otro lado, desde el punto de vista teórico, se enmarca en la experiencia de usuario. El diseño centrado en el usuario (DCU) (user centered design, UCD en sus siglas en inglés) es una filosofía de diseño que sitúa al usuario en el epicentro de todo el proceso, participando preferentemente en cada una de las fases que lo componen (Norman y Draper, 1986). De este modo, se pretende conseguir productos que los usuarios encuentren útiles y que satisfagan sus necesidades y expectativas. El diseño centrado en el usuario es una filosofía de diseño que parte de la idea de que el usuario debe tener un papel activo durante todo el proceso de desarrollo del producto, incluyéndose sus necesidades, intereses, motivaciones y limitaciones reales. Así, el diseño centrado en el usuario parte de la idea de que sea el usuario el que oriente todo el proceso de diseño. La hipótesis es básica: tienen que ser aquellos que vayan a utilizar mayormente el producto, los usuarios, los que den ideas, consejos y guía sobre dicho producto a unos diseñadores o desarrolladores que, a su vez, deben conocer las necesidades y motivaciones de esos usuarios para adquirir el producto. Es por lo tanto una relación bidireccional que, en teoría, beneficia a ambas partes: el desarrollador vende un trabajo que satisface a quien lo adquiere. Todas estas expresiones se incluyen en la experiencia de usuario y deben estudiarse sobre todo desde dos áreas: el marketing y el diseño inclusivo, usable y accesible. La norma ISO 9241-210 define la experiencia de usuario o user experience (conocido generalmente como UX, de sus siglas en inglés) de esta manera: La experiencia de usuario se refiere a las percepciones y respuestas de una persona a partir del uso o del uso previsto de un producto, sistema o servicio. Se añade, por lo tanto, un elemento de satisfacción y placer con el producto interactivo, una característica que se une a la de usabilidad y accesibilidad. TEMA 2 – Ideas clave 4 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web En resumen, tenemos que comprender la usabilidad en el marco de estos dos conceptos que centran su interés en la respuesta del usuario. Sin embargo, no tenemos que olvidar que son los desarrolladores e ingenieros quienes marcan la hoja de ruta del proceso de diseño y que la máxima de «el cliente siempre lleva la razón» no se puede llevar al extremo. 2.4. Estándares sobre usabilidad Cuando hablamos de tecnología, diseño y software, somos conscientes de que estos productos llegarán (más o menos) por igual a todas partes del diverso mundo en el que nos encontramos, ya sea en términos culturales, societales o de usuario. Por lo tanto, cabe preguntarse si la usabilidad sigue unos estándares que todos tengamos que seguir. En este sentido, seguro que todos conocemos la Organización Internacional para la Estandarización (International Organization for Standardization, ISO, en sus famosas siglas clásicas), organización que facilita estándares que favorezcan y optimicen el intercambio internacional de productos y servicios. No está de más recordar qué es un estándar. Tal y como lo define la ISO (2015), es un documento que proporciona requisitos, especificaciones, directrices o características que pueden utilizarse de forma consistente para asegurar que los materiales, productos, procesos y servicios se adecuen a su propósito. En el ámbito de la tecnología, provee de detalles técnicos y reglas para que el producto se use correctamente. No debemos olvidar que estos estándares son recomendaciones, una guía para diseñar los productos, y que ofrecen cierta flexibilidad a la hora de su desarrollo. TEMA 2 – Ideas clave 5 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web La usabilidad forma parte de los más de 19 500 estándares que recoge la ISO, lo que indica su importancia a la hora de crear productos que satisfagan las necesidades de todos los usuarios, que deben ser los principales beneficiarios de la aplicación de estos estándares. Los estándares ISO más importantes sobre usabilidad son los siguientes: ISO 9241 (1998): serie de normas enfocadas a la calidad en usabilidad y ergonomía de los productos y sistemas interactivos, tanto de hardware como de software. La principal es la ISO 9241-11, que recoge la definición de usabilidad y una guía que inserta los contextos de uso y explica las medidas de usabilidad. ISO 9241-210 (2010): estándar centrado en productos interactivos que presenta una novedad importante en usabilidad. Ya no solo ofrece recomendaciones, sino que también precisa requisitos para la adecuación de los productos a usuarios y contextos de uso específicos. ISO/IEC 9126: estándar que, desde el punto de vista de la ingeniería de software, recoge las características de calidad del producto y una guía de uso. La parte 1 de la norma, referida a los modelos de calidad, es la más relevante para la usabilidad. ISO/IEC 18021: recoge las especificaciones técnicas para la interfaz de usuario de las herramientas móviles. En el apartado «+ Información», podéis encontrar un enlace en el que se recogen y describen los principales estándares sobre usabilidad. TEMA 2 – Ideas clave 6 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Una vez revisamos estos estándares, podemos comprobar que básicamente hay dos categorías de normas. Por un lado, los estándares orientados al proceso, como es el caso de las ISO 9241; por otro, los estándares orientados al producto, como es el caso de la ISO 9126. Ambas se deben complementar para que haya una confluencia entre la usabilidad (entre otros), definida por las primeras, y la calidad en uso, concepto más centrado en la eficiencia y eficacia del producto y definido por las segundas. No obstante, proceso y producto están íntimamente relacionados y ambos dependen bidireccionalmente del otro. Sin embargo, en los casos en los que hay que sacrificar parte de algunos de los dos, en general es la usabilidad quien suele claudicar frente a la eficacia y la eficiencia. Por último, si bien estos estándares están orientados a la universalización, es imprescindible apuntar que la definición de usabilidad necesita una especificación en términos de usuarios y contextos de uso, tal y como recoge la norma ISO 9241-210: 2010. De este modo, el seguimiento de esta norma implica que a la hora del diseño y de la usabilidad se tengan en cuenta los requerimientos de los diferentes usuarios y de los posibles y diversos contextos de uso en el que utilizarán los productos y sistemas interactivos. 2.5. Principios y objetivos de la usabilidad En ocasiones trabajamos con productos que no se adaptan a nuestras condiciones de uso o a nuestras necesidades. A veces pensamos: «parece que el diseñador lo ha hecho para sí mismo». Este es uno de los grandes errores que debemos evitar a la hora de diseñar un producto. Es importante que tengamos en cuenta a las personas que lo van a utilizar y los contextos de uso en el que se va a usar, preferiblemente dentro de un proceso de creación y desarrollo centrado en el usuario. Para llevarlo a cabo con éxito, debemos plantear desde un principio cuáles son los objetivos que perseguimos para, en último término, satisfacer al usuario. Si durante el proceso de desarrollo este no está satisfecho, tendremos la oportunidad de redefinir objetivos o modificar funcionalidades, diseño o visualización del producto. En pocas palabras, tendremos flexibilidad de adecuar el diseño a las necesidades del usuario final, TEMA 2 – Ideas clave 7 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web siempre en un marco de colaboración con el desarrollador, la empresa y los estándares correspondientes. Objetivos de la usabilidad Al pensar en la usabilidad de un producto, tanto desde los estándares como los desarrolladores, debemos pensar que va dirigido a unos usuarios concretos que van a hacer uso del mismo en unos contextos específicos. Por lo tanto, la usabilidad no es algo exclusivo del producto, sino que también tiene en cuenta al usuario, el contexto y los objetivos que se marca de acuerdo a esos dos. Por lo tanto, se torna fundamental que definamos unos objetivos medibles para poder cuantificar el grado de usabilidad del producto por parte de los usuarios en esos contextos. ¿Cómo podemos hacerlo? Generalmente se marcan objetivos en forma de facilidad de uso y aprendizaje de uso del producto, su eficiencia, funcionamiento, satisfacción y experiencia de usuario, básicos para que alcance el éxito. Los objetivos tienen también que ser «usables», es decir, tenemos que establecer objetivos simples, claros, precisos y, ante todo, realistas. Principios de la usabilidad En general, un principio es una proposición amplia para poder solucionar algún tipo de problema. En el caso del diseño de software, productos y sistemas interactivos, un principio es básicamente lo mismo: una proposición que ayuda a solucionar algún problema de diseño en términos de interacción, funcionamiento y visualización de una interfaz o producto. En otras palabras, los principios son propuestas que el desarrollador o diseñador toma para mejorar el producto y para que el usuario tenga una experiencia más satisfactoria. En el campo de la usabilidad, algunos autores utilizan el término heurístico o heurística para referirse al principio que permite guiar el proceso de diseño para tomar una decisión sobre un aspecto de la interfaz de usuario. Profundizaremos en este concepto más adelante. Antes de eso, es importante remarcar la necesidad del uso de principios de usabilidad para que los productos y sistemas interactivos sean usables, si bien no es suficiente, ya que hay otros elementos que también deben incluirse: objetivos, perfil de usuario y contextos de uso. TEMA 2 – Ideas clave 8 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web ¿Cuáles son los principios esenciales en usabilidad? Si bien hay diversidad en su enumeración, en general se definen seis principios de usabilidad: coherencia, interacción, control, opciones, información y retroalimentación. Coherencia. Un producto o sistema interactivo tiene que ser coherente en su estructura de páginas, secciones o áreas, así como en cada una de ellas. En términos de usabilidad, el usuario debe ser capaz de reconocer la terminología, simbología y organización, independientemente de dónde se encuentre. Interacción. Debe ser intuitiva y predecible. El usuario debe recibir una respuesta cada vez que realiza una acción en el sistema, que, además, debe ofrecer una versión previa de sus resultados. De esta manera, en caso de error, los resultados serán reversibles y modificables; dicho de otro modo, el usuario será capaz de deshacer la acción si no está satisfecho. Así, el usuario gana en confianza y el sistema en credibilidad. Control. El usuario debe tener el control sobre las acciones que realiza en la interfaz, producto o sistema interactivo. Además, debe ser capaz de personalizar el producto para adecuarlo a sus preferencias, necesidades e intereses, de modo que aumente su satisfacción. De esta manera, el usuario optimizará las acciones que realice con frecuencia, mejorará su experiencia y hará más eficiente la interacción. Opciones: los usuarios deben tener opciones para realizar acciones o para encontrar las diferentes funcionalidades que buscan. La interfaz, sistema o producto, por lo tanto, tiene que ser flexible y debe ofrecer un repertorio de posibilidades para hacer una misma tarea; asimismo, esa interfaz, sistema o producto debe adaptarse al amplio abanico de capacidades de usuario y a sus diversos contextos de uso. Información. El usuario debe ser capaz de encontrar la información de manera rápida, por lo que la visualización e interacción con el diseño tiene que ser intuitiva y predecible. Para ello, se hace imprescindible conocer a los usuarios y el contexto en el que usan ese producto, de modo que se les pueda ayudar para que puedan encontrar toda la información de la forma más rápida y eficiente posible. Retroalimentación o feedback. El usuario necesita tener respuestas previas y posteriores a la realización de una acción. Así, quiere saber qué tareas puede hacer, qué tiempo le va a llevar y cuántos pasos tiene que dar. Además, en cada momento, la interfaz, producto o sistema interactivo debe darle una respuesta a la acción que esté haciendo. TEMA 2 – Ideas clave 9 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web 2.6. Utilidad, usabilidad y accesibilidad A la hora de diseñar un producto o sistema interactivo tenemos en la mesa varios objetivos que cumplir: queremos que sea funcional, bonito, útil, usable y accesible, aspectos que se supone redundarán en la satisfacción para el usuario. Esto es lo que, por ejemplo, se plantearon Douglas Engelbart y Bill English, ingenieros que inventaron el primer ratón en 1968. Este dispositivo revolucionó la forma con la que el usuario interaccionaba con el ordenador. Pero, en ese momento, ni Engelbart ni English pensaron en el diseño, ni en la usabilidad, ni en la facilidad de uso, sino que sobre todo primó la utilidad. De hecho, Engelbart más o menos pensó (y escribió): el usuario debe adaptarse a los dispositivos. Es más, ese ratón no era fácil de usar, sobre todo para usuarios noveles. Ratón original de Engelbart y English. Autor: John Chuang. Fuente: Flickr En la actualidad, ese paradigma de diseño ha cambiado, de modo que ahora gira más en torno a las necesidades y satisfacción del usuario, así como a los contextos en los que se usan los productos y sistemas interactivos. Cabe plantearse, en este sentido, la importancia relativa que debemos otorgarle a la usabilidad, la accesibilidad, la utilidad, la aceptabilidad y la satisfacción del usuario. Vayamos por partes. En primer lugar, usabilidad y accesibilidad van de la mano, hasta el punto de que en general un producto o sistema interactivo (sobre todo en lo relativo a la web) no es usable si no es accesible, y viceversa. En segundo lugar, la utilidad de los productos debe ser un valor intrínseco para su funcionamiento y éxito entre los potenciales usuarios. En tercer lugar, Nielsen (1993) establece que, si bien un producto debe ser usable, también tiene TEMA 2 – Ideas clave 10 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web que ser necesariamente aceptado de dos maneras: en la práctica, es decir, si va a ser usado en el mundo real; y socialmente, es decir, si va a ser compatible con la sociedad en la que se inserte. Y en cuarto lugar, la satisfacción del usuario debe ser siempre el objetivo final de todo desarrollador. Pongamos ahora todo en común. La usabilidad, tal y como dice Nielsen (1993), es entonces una dimensión de la aceptabilidad práctica: los usuarios quieren y necesitan productos fáciles de usar (independientemente de lo complejos que sean). No es tan simple, sino que también se necesitan productos útiles en el marco de la aceptabilidad social, por un lado, y la aceptabilidad de perfiles de usuario y contextos de uso, por otro. En este sentido, aparece de nuevo la aceptabilidad práctica, de manera que, como desarrolladores, diseñadores o empresa, tenemos que saber si el usuario va a adquirir el producto, para lo cual pensará, siempre antes de comprarlo, si le va a ser útil en una perspectiva doble: útil en el sentido que mejorará/optimizará las tareas asociadas al producto, por un lado, y usable, en el sentido que el coste de oportunidad de aprender a usarlo (es decir, que el uso del producto o sistema interactivo esté libre de esfuerzo) le compensará. Por lo tanto, el usuario tiene que medir el grado en el que el producto o sistema interactivo perciba la utilidad, la usabilidad y el placer, de modo que genere un nivel de aceptabilidad suficiente para adquirirlo. En resumen, hay que combinar utilidad, usabilidad y diseño en los productos o sistemas interactivos para que se generen en el usuario los incentivos suficientes para que este lo adquiera. TEMA 2 – Ideas clave 11 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web 2.7. Referencias bibliográficas Helander, M. G., Landauer, T. K. y Prabhu, P. V. (Eds.). (1997). Handbook of humancomputer interaction. Amsterdam: Elsevier. ISO (1998). ISO 9241-11: Ergonomic requirements for office work with visual display terminals (VDTs) -- Part 11: Guidance on usability. ISO (2001). ISO/IEC 9126: Software engineering -- Product quality. ISO (2002). ISO/IEC 18021: Information technology -- User interfaces for mobile tools for management of database communications in a client-server model. ISO (2010). ISO 9241-2010: Ergonomics of human-system interaction -- Part 210: Human-centered design for interactive systems. ISO (2015). ISO CD/9241-11: Ergonomics of human-system interaction -- Part 11: Usability: Definitions and concepts. Nielsen, J. (1993). Usability engineering. Nueva York: Academic Press. Norman, D.A y Draper, S.W. (1986). User Centered System Design. Hillsdale, NJ: Lawrence Erlbaum Associates. TEMA 2 – Ideas clave 12 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Lo + recomendado Lecciones magistrales Memoria a corto plazo y usabilidad En esta lección magistral veremos qué es la usabilidad, qué es el diseño centrado en el usuario y la experiencia de usuario, así como una serie de estándares sobre usabilidad. La lección magistral está disponible en el aula virtual No dejes de leer… Memoria a corto plazo y usabilidad Nielsen, J. (7 de diciembre de 2009). Short-Term Memory and Web Usability. Nielsen Norman Group. Este artículo del año 2009 de Jakob Nielsen (en inglés) nos habla sobre la capacidad que el cerebro humano tiene a la hora de memorizar información y utilizarla en el corto plazo, así como sobre los efectos que esta debilidad tiene en la interacción del usuario con una página web. Accede al artículo desde el aula virtual o a través de la siguiente dirección web: http://www.nngroup.com/articles/short-term-memory-and-web-usability/ TEMA 2 – Lo + recomendado 13 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web No dejes de ver… Usabilidad en aplicaciones móviles En este vídeo (en inglés) podemos ver la conferencia que Jakob Nielsen, experto en usabilidad, dio en 2013 a los empleados de Google para fomentar la usabilidad de las interfaces móviles. Un intento de anticiparse a un futuro muy presente en el que las aplicaciones móviles copan el mercado. Accede al vídeo desde el aula virtual o a través de la siguiente dirección web: https://www.youtube.com/watch?v=sELOUAmFHjA TEMA 2 – Lo + recomendado 14 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web + Información A fondo Estándares sobre usabilidad Carreras, O. (15 de marzo de 2012). Estándares formales de usabilidad y su aplicación práctica en una evolución heurística [entrada en un blog]. Usable y accesible. El siempre recomendable blog de Olga Carreras nos ofrece una lección muy completa sobre los estándares de usabilidad. Explica qué es un estándar, qué tipos y cuáles son los más relevantes. Además, lo pone en relación con la evaluación heurística. Accede al artículo desde el aula virtual o a través de la siguiente dirección web: http://olgacarreras.blogspot.com.es/2012/03/estandares-formales-de-usabilidad-ysu.html TEMA 2 – + Información 15 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Enlaces relacionados Artículos sobre usabilidad La web del Nielsen Norman Group aporta muchísimos artículos sobre usabilidad. Lo más relevante es la constante actualidad de los temas, de modo que siempre podemos estar a la última. Un must. Accede a la página desde el aula virtual o a través de la siguiente dirección web: http://www.nngroup.com/articles/ User Experience Professionals Association La User Experience Professionals Association (UXPA) es una asociación profesional que recoge a profesionales de todas las ramas de la experiencia de usuario, entre ellas la usabilidad. Da información sobre congresos, eventos, noticias y edita las revistas User Experience Magazine y Journal of Usability Studies. Accede a la página desde el aula virtual o a través de la siguiente dirección web: https://uxpa.org/ TEMA 2 – + Información 16 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Bibliografía Nielsen, J. (1994). Usability engineering. San Diego, CA: Elsevier. Rosson, M. B. y Carroll, J. M. (2002). Usability engineering: scenario-based development of human-computer interaction. San Francisco, CA: Morgan Kaufmann. Seffah, A. y Metzker, E. (2004). The obstacles and myths of usability and software engineering. Communications of the ACM, 47(12), 71-76. TEMA 2 – + Información 17 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Test 1. ¿Bajo qué gran disciplina nace el estudio de la usabilidad? A. Ciencias de la computación. B. Accesibilidad. C. Interacción persona-ordenador. D. Informática. 2. ¿Cuál de los siguientes autores ha popularizado la usabilidad, tanto académica como divulgativamente? A. Jakob Nielsen. B. Herman Limoy. C. Douglas Fairbanks. D. Gerrard Fernández. 3. Filosofía de diseño que parte de la idea de que el usuario debe tener un papel activo durante todo el proceso de desarrollo del producto. A. Diseño centrado en el desarrollador. B. Diseño centrado en el usuario. C. User centered design. D. B y C son correctas. 4. Percepciones y respuestas de una persona a partir del uso o del uso previsto de un producto, sistema o servicio. A. Experiencia de usuario. B. User experience. C. UX. D. Todas las anteriores son correctas. 5. ¿Qué organismo suele proporcionar los diferentes estándares sobre usabilidad? A. La ISO, International Organization for Standardization. B. La ISO, International Standardization Organization. C. La AEA, Asociación de Estándares Europea. D. Ninguna de las anteriores es correcta. TEMA 2 – Test 18 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web 6. En el ámbito de la tecnología, elemento que provee de detalles técnicos y reglas para que el producto se use correctamente. A. Estándar. B. Principio fundamental. C. Regla. D. Técnica. 7. ¿Cuál de los siguientes estándares no se refiere a usabilidad? A. ISO 9241. B. ISO/IEC 9126. C. ISO/IEC 18021. D. ISO 9421-210. 8. En términos de usabilidad, ¿qué indica principalmente la norma ISO 9241-210? A. Que hay que tender a la universalización. B. Que la usabilidad debe medirse igual en todos los contextos de uso. C. Que la usabilidad debe medirse igual para todos los usuarios. D. Que hay que tener en cuenta perfiles de usuario y contextos de uso. 9. De los siguientes, ¿cuál no es un principio de usabilidad? A. Coherencia. B. Robustez. C. Interacción. D. Control. 10. La interfaz de usuario de un sistema o producto interactivo debe ser intuitiva y predecible. ¿A qué principio de usabilidad nos referimos? A. Control. B. Coherencia. C. Interacción. D. Retroalimentación. TEMA 2 – Test 19 © Universidad Internacional de La Rioja (UNIR) Evaluación de la usabilidad: métodos sin usuarios [3.1] ¿Cómo estudiar este tema? [3.2] Evaluación de la usabilidad: objetivos y métodos [3.3] Tipos de métodos de evaluación sin usuarios [3.4] Evaluación heurística: definición y objetivos [3.5] Evaluación heurística: principios heurísticos [3.6] Evaluación heurística: metodología de evaluación TEMA 3 [3.7] Referencias bibliográficas TEMA 3 – Esquema 2 Proceso iterativo entre diseño y prototipado. Se puede hacer en todo el proceso de DCU Evaluación • Estándares • Evaluación heurística • Principios heurísticos • Evaluación con usuarios • Evaluación sin usuarios • Evaluación Conceptos básicos Según lugar de evaluación Según estilo de evaluación Según la forma de recoger la información Según las personas que intervienen Tipología de evaluación • Evaluación • Selección de heurísticas Tres pasos en el proceso: • Schneiderman • Nielsen Heurística: principio que guía el proceso de diseño para tomar decisiones. Evaluación heurística Expertos en usabilidad Evaluación sin usuarios Evaluación con usuarios Evaluación de la usabilidad: métodos sin usuarios Usabilidad, Accesibilidad y Métricas para Sitios Web Esquema © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Ideas clave 3.1. ¿Cómo estudiar este tema? Para estudiar este tema lee las Ideas clave que encontrarás a continuación. Además, tendrás que leer las páginas 95-115 del capítulo 4 «Métodos de evaluación de usabilidad» del siguiente libro: Mordecki, D. (2012). Miro y entiendo. Disponible en http://www.mordecki.com/html/descargamye.php. Como en todo proceso creativo, los diseños que se crean deben ser examinados para comprobar su validez y fiabilidad. Así, la evaluación de los diseños previos, así como de los prototipos de los productos y sistemas interactivos, es fundamental para minimizar el riesgo de errores en el producto final. De esta manera, podemos comprobar si las decisiones de diseño que se han tomado han sido las adecuadas o si, en el proceso iterativo que nos guía, debemos volver atrás para realizar los cambios pertinentes. La evaluación de la usabilidad debe hacerse durante todo el desarrollo, pero prestando especial atención a las primeras etapas del diseño, ya que descubrir errores al principio del proceso minimiza el coste de solucionarlos. Esta evaluación de la usabilidad puede hacerse solo con expertos, contando con los usuarios o combinando ambos modelos. En este tema trabajaremos el proceso de evaluación de la usabilidad sin usuarios. Un producto sin errores de usabilidad es fundamental para una completa satisfacción del usuario. TEMA 3 – Ideas clave 3 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web 3.2. Evaluación de la usabilidad: objetivos y métodos Dentro del diseño de software, productos o sistemas interactivos, la evaluación de la usabilidad es un proceso iterativo, ya que sus resultados pueden determinar, bien que tengamos que volver a etapas previas del desarrollo, como podrían ser el análisis de requisitos de los usuarios, el diseño o el prototipado, o bien que podamos seguir adelante. Los diseños y prototipos que se desarrollan deben ser evaluados para comprobar el grado de éxito o fracaso que tienen. Pueden darse dos casos: o bien el prototipo no supera la prueba, de modo que hay que replantear diseño, objetivos o requisitos; o bien supera la prueba, de modo que podremos pasar a la siguiente fase de diseño de otra de las partes del producto o lanzar el producto si era el prototipo final. En este punto cabe hacerse una pregunta: ¿hay que contar con los usuarios para esta evaluación? La respuesta es evasiva: sí y no. Sí, porque el usuario es el que ha definido esos requisitos y objetivos, por lo que parece razonable tenerlo en cuenta. Y no, porque también tenemos que tener en cuenta los objetivos del diseño y del diseñador, evaluando si las decisiones que se han tomado en la conceptualización y prototipado son las convenientes. Se produce entonces un doble proceso de evaluación usuario-diseñador. Por todo ello, es importante que la evaluación se realice desde los primeros prototipos y que desde el primer momento se tengan en cuenta las necesidades e impresiones de los usuarios: una evaluación tardía o sin considerar a las personas puede tener un impacto económico y temporal inasumible en el proceso de diseño. Objetivos y ventajas de la evaluación En el proceso de diseño, la evaluación tiene cuatro objetivos básicos: Identificar posibles problemas de diseño. Comprobar qué efecto tiene el producto en el usuario: satisfacción, facilidad de aprendizaje, usabilidad, adaptabilidad a los diferentes contextos. Comprobar la funcionalidad del producto y el modo en que el usuario consigue hacer las tareas. En último término, implicar al usuario en el proceso de diseño. TEMA 3 – Ideas clave 4 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Este proceso tiene varias ventajas: reduce los costes de producción, mantenimiento y apoyo técnico, mejora la calidad del producto al pasar varias pruebas de contraste y mejora la satisfacción de los usuarios. Métodos de evaluación Hay varias formas de llevar a cabo la evaluación de diseños y prototipos, dependiendo de la variable que se elija. Rodríguez Baena (2013) señala cuatro posibles clasificaciones: Según el lugar de evaluación: estudios de campo, estudios de laboratorio y estudios en remoto. Primero, los estudios de campo permiten evaluar el producto en entornos reales, pero la presencia de otras personas puede dificultar el trabajo. Segundo, los estudios de laboratorio permiten que se planifiquen situaciones controladas sin interrupciones, pero eso provoca que sea un espacio antinatural. Tercero, los estudios en remoto no necesitan la presencia física del usuario, sino que se hacen a distancia. Así, son más baratos, pero disminuye la capacidad de información y el feedback con el usuario. Según la forma de recabar la información: métodos automáticos y métodos manuales. Los métodos automáticos se realizan con mecanismos de hardware y software que facilitan la evaluación. Se suelen usar con productos finales. Los métodos manuales permiten la evaluación de aspectos que no entran dentro de patrones establecidos en cualquier punto del desarrollo, pero son más costosos económica y temporalmente. Según el estilo de evaluación: métodos de inspección, métodos de indagación y test. En los métodos de inspección los evaluadores son especialistas o expertos que examinan la usabilidad de la interfaz. En los métodos de indagación, los evaluadores examinan a los usuarios para evaluar sus necesidades y nivel de satisfacción. En los test, por su parte, los usuarios trabajan directamente con el sistema y los evaluadores analizan esa interacción. Según las personas que intervienen: métodos con usuarios y métodos sin usuarios. Los métodos con usuarios cuentan con usuarios reales que se implican en las pruebas de evaluación del producto o sistema interactivo. Sus desventajas son la dificultad de captación de usuarios reales representativos y el coste que conlleva. En los métodos sin usuarios, los expertos evalúan los sistemas o productos, de modo que TEMA 3 – Ideas clave 5 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web suele ser más rápido y económico. Ahora bien, no tiene en cuenta las necesidades del usuario real, por lo que puede ser una evaluación sesgada. En este tema nos centraremos en esta última clasificación. La recomendación que se suele hacer es que se comience con una evaluación sin usuarios y que sus resultados se consoliden o amplíen con una evaluación con usuarios. 3.3. Tipos de métodos de evaluación sin usuarios En los métodos de evaluación sin usuarios, que también se suelen llamar métodos de inspección, unos expertos estudian y evalúan la usabilidad del sistema o producto interactivo. Estos métodos tienen la ventaja de que se pueden llevar a cabo cuando el diseño ya está finalizado en su totalidad, que proporciona diferentes opiniones de expertos y que es rápido, pero puede ser contraproducente al no involucrar a los usuarios. Por lo tanto, la figura clave en los métodos de inspección o métodos de evaluación sin usuarios es la del experto evaluador. Este evaluador es generalmente un experto en usabilidad que evalúa esa usabilidad de un producto o sistema interactivo, de tal manera que encuentre problemas o barreras y, consecuentemente, proponga mejoras. Hay varios tipos de métodos de evaluación sin usuarios: Evaluación heurística. Recorrido o paseo cognitivo. Inspección formal de usabilidad. TEMA 3 – Ideas clave 6 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Inspección de estándares. Método GOMS (goals, operators, methods, selection rules, es decir, objetivos, operadores, métodos y reglas de selección). En este capítulo desarrollamos solamente el método de evaluación sin usuarios más generalizado: la evaluación heurística. 3.4. Evaluación heurística: definición y objetivos El método de evaluación sin usuarios más conocido es la evaluación heurística, que consiste en el estudio y examen de la interfaz por expertos en usabilidad para ver si se cumplen una serie de normas o principios llamados heurísticos, establecidos desde la disciplina interacción persona-ordenador. En informática, una heurística se refiere a un principio que permite guiar el proceso de diseño para tomar una decisión sobre una interfaz completa o solo un aspecto de la interfaz de usuario del producto o sistema interactivo. En pocas palabras, son reglas de diseño orientativas pero recomendables. El objetivo principal de la evaluación heurística es que un experto teste la usabilidad del sistema, de modo que podamos encontrar errores y subsanarlos de acuerdo a las heurísticas que se hayan seleccionado o que sean más convenientes para nuestro sistema concreto. La evaluación heurística puede realizarse en cualquier momento del proceso de diseño, aunque es especialmente recomendable en las etapas más tempranas. También sirve para evaluar prototipos, sobre todo para corregir posibles errores de usabilidad. TEMA 3 – Ideas clave 7 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Las ventajas son relevantes: rápido, económico en tiempo y recursos, fácil de llevar a cabo y se tienen opiniones expertas que parten de un mismo conjunto de principios. Frente a ello, presenta tres principales desventajas: la selección de los heurísticos se convierte en inconveniente al poder condicionar la evaluación, y hay que hacer el esfuerzo de sistematizar, estandarizar y aislar la subjetividad de las opiniones; la selección de expertos en usabilidad también puede ser, bien subjetiva, o bien puede condicionar los resultados del test, dependiendo de su área o experiencia; y por último, puede haber un sesgo a la hora de traducir los problemas encontrados en recomendaciones de mejora. Por todo ello, es importante que, si se tienen los recursos económicos y temporales, la evaluación heurística se refuerce con un método de evaluación con usuarios, de modo que se minimicen los sesgos anteriormente descritos. 3.5. Evaluación heurística: principios heurísticos Los principios heurísticos nacen en el libro Designing the User Interface (1987) de Ben Schneiderman, pero, como tales, se inscriben en el famoso artículo de 1990 de Jakob Nielsen y Rolf Molich, titulado «Heuristic Evaluation of User Interfaces». Posteriormente, muchos otros autores han propuesto principios o reglas heurísticas para distintos tipos de sistemas interactivos. Nos centraremos en los dos primigenios: los diez principios heurísticos de Nielsen y las ocho reglas de Schneiderman. TEMA 3 – Ideas clave 8 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Los diez principios heurísticos de Jakob Nielsen Los principios heurísticos de Jakob Nielsen gozan de enorme difusión, sobre todo para el desarrollo de productos y sistemas web. Ahora bien, a pesar de su popularidad, no hay que caer en el error de que son suficientes para que una web sea usable, ya que hay otras dimensiones que considerar. Los diez heurísticos de Nielsen son los siguientes: 1. Visibilidad del estado de sistema. El sistema tiene que mantener informado en todo momento al usuario de lo que está haciendo, proporcionando opciones visibles y respuestas en un tiempo razonable. 2. Correspondencia entre el sistema y la realidad. El sistema tiene que hablarle al usuario en el lenguaje y la gramática propia de este, adaptándose en todo momento a sus modelos mentales. El usuario prevalece por encima del sistema. 3. Libertad y control por parte del usuario. El usuario debe mantener en todo momento el control sobre el sistema, teniendo opciones de salida en caso de error y la capacidad de hacer y deshacer acciones. 4. Consistencia y estándares. El usuario no tiene por qué saber que diferentes palabras o acciones significan lo mismo; es necesario seguir convenciones y estándares para evitar confusión. 5. Prevención de errores. El diseño debe prevenir la aparición de errores; en caso de que haya, tiene que incluir una opción de confirmación previa a ejecutar la acción. 6. Reconocimiento antes que recuerdo. Hay que minimizar el uso de memoria por parte del usuario, potenciando el reconocimiento con instrucciones de uso del sistema visibles y accesibles. 7. Flexibilidad y eficiencia en el uso. Es necesario incluir diferentes modos de interacción, de modo que el usuario escoja la que más le convenga dadas sus circunstancias. Importante para la diversidad funcional y la brecha digital. 8. Diálogos estéticos y diseño minimalista. El sistema no tiene que incluir información superflua, ya que entraría en competencia con aquella realmente TEMA 3 – Ideas clave 9 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web sustantiva. El sistema debe tener fuentes, color y organización comprensibles y legibles por todos. Importante para la diversidad funcional y la brecha digital. 9. Ayudar a los usuarios a reconocer, diagnosticar y recuperar los errores. Los mensajes de error deben ser claros, indicar el problema con precisión y ofrecer alternativas o soluciones. 10. Ayuda y documentación. Hay que dar ayuda y documentación sobre el sistema, aunque siempre es preferible que pueda ser usado sin su consulta. La ayuda debe ser fácilmente localizable, visible y centrada en las tareas del usuario. Las ocho reglas de Ben Shneiderman De las obras de Ben Schneiderman se han deducido ocho reglas de oro para el diseño de interfaces: 1. Lucha por la coherencia. Secuencias frecuentes de acciones son necesarias en situaciones similares. Las estructuras de comandos, pantallas, menús y terminología deben ser coherentes en todo el sistema. 2. Permite que los usuarios frecuentes usen atajos. Cuando la frecuencia de uso aumenta, el usuario quiere ser más eficiente, por lo que debemos proporcionar formas para reducir el número de acciones y el tiempo que se tarda en hacer. Ejemplos para ellos son los atajos de teclado, los accesos directos o los comandos ocultos. 3. Ofrece retroalimentación a las acciones. Para cada acción debe haber una respuesta desde el sistema, que cambiará dependiendo de la acción. Para aquellas más frecuentes y menores, el feedback puede ser modesto; para las menos frecuentes y de peso, la respuesta debe ser sustancial. TEMA 3 – Ideas clave 10 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web 4. Diseña acciones secuenciales. Las respuestas anteriores deben satisfacer a los usuarios y convencerlos de que están listos para el siguiente paso. Por lo tanto, la secuencia de acciones debe ser secuencial y con un inicio y final claros. 5. Aporta una gestión de errores sencilla. Es evidente que el sistema debe ser diseñado para que no haya errores; si aparece alguno, el sistema tiene que ser capaz de detectarlo y ofrecer una solución sencilla y comprensible para superarlo. 6. Permite una fácil reversión de las acciones. El usuario debe ser consciente de que las acciones no deseadas se pueden deshacer, aliviando su ansiedad y frustración ante posibles errores. 7. Da poder de control al usuario. El sistema tiene que estar a disposición del usuario, que debe tener la capacidad de controlar y gestionar las acciones. La interfaz, por lo tanto, debe ser lo más amigable (user friendly) posible. 8. Reduce la carga de memoria a corto plazo. Hay que simplificar lo que aparece en pantalla, ya que el humano tiene limitaciones para procesar información a corto plazo. Otros principios heurísticos Una vez Jakob Nielsen publicó el decálogo de heurísticos que hemos visto, fueron apareciendo otros principios heurísticos (entre muchos otros) para llevar a cabo evaluaciones alternativas: Principios heurísticos de Constantine (1994). Principios heurísticos de Instone (1996). Principios heurísticos de Mayhew (1999). TEMA 3 – Ideas clave 11 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web 3.6. Evaluación heurística: metodología de evaluación Para llevar a cabo una evaluación heurística de usabilidad, debemos planificar cuidadosamente el proceso de selección de principios y de evaluadores. En primer lugar, hay que seleccionar o elaborar las heurísticas a cada sistema o producto interactivo, adecuándolas a cada caso concreto en términos de tipo de producto y de dispositivo en el que se va a utilizar. Y segundo, tenemos que elegir a los evaluadores adecuados al producto y a nuestro presupuesto. Se recomienda seleccionar entre 3 y 5 expertos en usabilidad. Si la captación es compleja, también se puede hacer con usuarios con experiencia en el sistema a evaluar. Una vez realizados estos dos pasos, se proporciona a los evaluadores un listado de principios heurísticos y de preguntas que deben contestar indicando la frecuencia con la que aparece el error y la importancia del problema. De esta manera se podrá hacer un informe con los problemas detectados. Veámoslo con más detalle. Planificación El primer paso que tenemos que dar antes de entrar en la evaluación es planificar cómo se va a llevar a cabo todo el proceso de evaluación. Pensemos en dos sitios webs tipo: un medio de comunicación y una tienda online. Las necesidades de usabilidad de cada uno de los sitios, obviamente, son diferentes. Asimismo, las motivaciones, los deseos y las necesidades de los usuarios también son diversas. Por lo tanto, es esencial que definamos todo el proceso de evaluación a partir del conocimiento del sector al que se adscribe el sitio web. En segundo lugar, se hace la selección de evaluadores en función de lo anterior, de modo que minimicemos el sesgo, ya que pueden ser expertos del sector y con experiencia en la TEMA 3 – Ideas clave 12 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web evaluación de heurísticas. Además, debemos tener en cuenta nuestro tiempo y recursos para que la selección se optimice en número de evaluadores, que generalmente se encuentra entre tres y cinco. En tercer lugar, se procede a la selección de las heurísticas, que dependerá asimismo de los dos pasos anteriores. Además, hay que considerar los contextos de uso de la interfaz del sistema o producto interactivo y las necesidades y motivaciones de los usuarios. Para la evaluación de estas heurísticas suele elaborarse una plantilla que incluya tanto los principios heurísticos como una escala de validación. Puesta en práctica Los expertos realizan su trabajo de forma individual, de modo que se elimine la posible contaminación que podría aparecer si trabajan juntos. La evaluación debe hacerse partiendo de un conocimiento previo de la interfaz y de los principales perfiles de usuario a los que va dirigida. La clave de la evaluación está principalmente en la detección y categorización de los problemas detectados, especialmente en términos de importancia. Por lo tanto, los evaluadores deben indicar la frecuencia con la que ocurre, la facilidad de superación por parte del usuario y la gravedad del problema. Una vez revisados todos los principios heurísticos, los evaluadores deben poner en común los resultados y tienen que realizar un informe final conjunto que sirva a los desarrolladores para llevar a cabo las mejoras propuestas. TEMA 3 – Ideas clave 13 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web 3.7. Referencias bibliográficas Constantine, L. L. (1994). Collaborative usability inspections for software. Proceedings of the Software Development’94. San Francisco: Miller Freeman. Instone, K. (1997). Usability heuristics for the Web. Web Review, October. Recuperado de http://instone.org/heuristics Mayhew, D. J. (mayo, 1999). The usability engineering lifecycle. CHI'99 Extended Abstracts on Human Factors in Computing Systems (pp. 147-148). Association for Computing Machinery. Nielsen, J. y Molich, R. (marzo, 1990). Heuristic evaluation of user interfaces. Proceedings of the SIGCHI conference on Human factors in computing systems, 249256. Association for Computing Machinery. Rodríguez Baena, L. (2011). Fundamentos de interacción persona-ordenador. 3. Evaluación. Escuela Superior de Ingeniería y Arquitectura, Universidad Pontificia de Salamanca. Scheneiderman, B. (1987). Designing the User Interface: Strategies for Effective Human-Computer Interaction. Reading: Addison-Wesley. TEMA 3 – Ideas clave 14 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Lo + recomendado Lecciones magistrales Evaluación de la usabilidad: métodos sin usuarios En esta lección magistral veremos qué es la evaluación de la usabilidad y cuáles son sus objetivos, así como sus métodos, en concreto, la evaluación sin usuarios. Este método se puede emplear para testar cualquier producto, sistema interactivo o software, durante el proceso de diseño. La lección magistral está disponible en el aula virtual TEMA 3 – Lo + recomendado 15 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web No dejes de leer… La evaluación heurística: breve guía de aplicación para sitios web Hassan, Y. y Martín, F. (30 de marzo de 2003). Guía de evaluación heurística de sitios web. No solo usabilidad, 2. La revista online No solo usabilidad publica este artículo de Hassan Montero y Martín Fernández (2003) que muestra una guía en forma de checklist para realizar una evaluación heurística con base en algunas dimensiones básicas. Muy didáctica y con mucha utilidad para comenzar a hacer evaluaciones heurísticas de sitios web. Accede al artículo desde el aula virtual o a través de la siguiente dirección web: http://www.nosolousabilidad.com/articulos/heuristica.htm La evaluación heurística: breve guía de aplicación para sitios web Nielsen, J. (1 de enero de 1995). How to Conduct a Heuristic Evaluation. Nielsen Norman Group. La página del grupo Norman Nielsen nos ofrece un artículo de Jakob Nielsen (en inglés) en el que se muestran los principios generales para llevar a cabo una evaluación heurística de acuerdo a los principios de Nielsen y, muy interesante, sentando bases teóricas de su planteamiento. Además, hace una comparativa con los test de usuarios, de modo que podemos comparar ambos tipos de evaluación. Accede al artículo desde el aula virtual o a través de la siguiente dirección web: http://www.nngroup.com/articles/how-to-conduct-a-heuristic-evaluation/ TEMA 3 – Lo + recomendado 16 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web No dejes de ver… Evaluación heurística de SemAnts Este vídeo nos muestra un proceso de evaluación heurística de una plataforma experimental que llevó a cabo Technosite dentro de un consorcio más amplio para el proyecto SemAnts. Tenéis la evaluación al final del vídeo, pero es preferible verlo completo para comprobar la evolución del diseño. Accede al vídeo desde el aula virtual o a través de la siguiente dirección web: https://www.youtube.com/watch?v=ynLnhGMDl-Y TEMA 3 – Lo + recomendado 17 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web + Información A fondo Los diez principios heurísticos de Nielsen Nielsen, J. (1 de enero de 1995). 10 Usability Heuristics for User Interface Design. Nielsen Norman Group. La fantástica página del grupo de trabajo de Jakob Nielsen nos ofrece un artículo (en inglés) sobre los diez principios heurísticos del propio Nielsen. Desarrolla cada uno de ellos y, además, nos ofrece muchos otros enlaces para profundizar en este tema. Accede al artículo desde el aula virtual o a través de la siguiente dirección web: http://www.nngroup.com/articles/ten-usability-heuristics/ Las ocho reglas de oro de Schneiderman Por su parte, la Universidad de Washington hace esta recopilación de las ocho reglas de oro de Ben Scheneiderman, que podemos comparar con los diez principios heurísticos de Nielsen. Sin duda, una ayuda imprescindible para comprender los inicios de la evaluación heurística. Accede al artículo desde el aula virtual o a través de la siguiente dirección web: http://faculty.washington.edu/jtenenbg/courses/360/f04/sessions/schneidermanGold enRules.html TEMA 3 – + Información 18 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web La iniciativa UsabAIPO La Asociación Interacción Persona-Ordenador puso en marcha en 2004 la iniciativa UsabAIPO, con la que pretendía realizar una evaluación heurística de la usabilidad los sitios web académicos de las universidades latinoamericanas. Una iniciativa muy orientada al diseño para todos y a la promoción de una adecuada usabilidad en el contexto educativo, que suele ser muy diverso y donde se debería garantizar el acceso virtual para todos los estudiantes. Para más información, el segundo artículo cuenta los primeros pasos de esta iniciativa UsabAIPO. Accede a los artículos a través del aula virtual o desde la siguiente dirección web: http://aipo.es/articulos/4/16.pdf http://aipo.es/articulos/5/1248.pdf Enlaces relacionados Asociación Interacción Persona-Ordenador AIPO tiene entre sus objetivos promover y difundir la interacción persona-ordenador y servir de vínculo entre los científicos y profesionales que desarrollen actividades en este ámbito. Su página ofrece, entre otras cosas, una sección académica, una sección profesional y otra de publicaciones. Accede a la página través del aula virtual o desde la siguiente dirección web: http://aipo.es/ TEMA 3 – + Información 19 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Recursos externos Estos recursos que planteamos a continuación los necesitarás para el «Laboratorio». Navegadores de escritorio (IE, Chrome, Firefox, Opera). Complemento Web Developer para Chrome y Firefox La extensión Web Developer agrega varias herramientas de desarrollo web a un navegador, además, este complemento puede emplearse para revisar la accesibilidad de un sitio web. http://chrispederick.com/work/web-developer/ Complemento HTML Validator para Firefox HTML Validator es un complemento para Firefox basada en dos algoritmos de validación desarrollados por la W3C llamados Tidy y OpenSP, que una vez instalado, nos agrega un icono en la barra de estado desde donde podremos ver si el código de una web presenta errores en HTML. http://users.skynet.be/mgueury/mozilla/ Emuladores de móviles Opera Mobile Emulator Opera Mobile Emulator es una nueva aplicación con la que se puede emular diferentes navegadores móviles de forma que podremos depurar y comprobar cómo se visualizan páginas web en cada uno de ellos. http://www.opera.com/es/developer/mobile-emulator TEMA 3 – + Información 20 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Mobilizer Mobilizer es una aplicación que permite visualizar sitios web, archivos HTML locales, archivos Flash o simples imágenes en dispositivos que hagan uso de iOS, Android y BlackBerry OS. http://mobile1st.com/ Bibliografía Nielsen, J. (1999). Usability engineering at a discount. En G. Salvendy y M. J. Smith (Eds.), Designing and using human-computer interfaces and knowledge based systems (pp. 394-401). Amsterdam: Elsevier Science Publishers. Nielsen, J. y Mack, L. (1994). Usability Inspection Methods. Nueva York: John Wiley & Sons. Nielsen, J. y Tahir, M. (Eds.). (2002). Usabilidad de páginas de inicio: análisis de 50 sitios web. Madrid: Prentice Hall. TEMA 3 – + Información 21 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Actividades Laboratorio: Evaluación heurística Objetivo Con esta actividad podrás aprender a realizar una evaluación de usabilidad de forma real, como si fueras un experto en usabilidad, participando en una técnica de evaluación sin usuarios, como es la evaluación heurística. Para alcanzar este objetivo es necesario un trabajo previo de conocimiento del procedimiento, y de las heurísticas a utilizar. Por esta razón, como recurso adicional, te facilitamos una guía con los principios heurísticos a utilizar, y la evaluación heurística de «La mar de letras», donde se muestra una práctica de evaluación de principios heurísticos de un sitio web que te puede servir de referencia para el desarrollo del laboratorio. Descripción Para realizar esta actividad, primeramente, debes seleccionar una página web para la evaluación. Debes seleccionar tres de los siguientes cinco principios para realizar el análisis: Visibilidad y orientación inmediatas. Control y libertad del usuario. Consistencia y estándares. Prevención de errores. Eficacia de los mensajes de error. No es necesario realizar una evaluación con todos los principios heurísticos, sino aplicar solamente tres de los cinco principios anteriormente indicados. El entregable será un documento en versión PDF, y el informe debe incluir la URL y la fecha en que se ha realizado la evaluación. Además, se incluirá un apartado por cada principio heurístico evaluado, y en caso de que no se haya cumplido, se explicará por qué se considera que no se ha cumplido el principio. No es suficiente con detectar problemas de usabilidad, sino que también es necesario presentar una propuesta de mejora. TEMA 3 – Actividades 22 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Extensión máxima: el documento tendrá una extensión máxima de 7 páginas (incluyendo portadas e índices), fuente Georgia 11 e interlineado 1,5. Criterios de evaluación Se valorará la claridad conceptual de las explicaciones y la adecuada aplicación de los principios heurísticos. Se valorará, además, las propuestas de mejora para los problemas encontrados. También se tendrá en cuenta el uso de apoyo gráfico, y el estilo y formato académico del documento (según aparece en la rúbrica). Como requisito adicional, esta actividad se realizará de forma individual. Rúbrica Evaluación heurística Puntuación máxima Descripción (valor real: 6,5 puntos) (puntos) Peso % Criterio 1 Claridad de las explicaciones y aplicación correcta de los principios heurísticos seleccionados. 5 50 % Criterio 2 Propuestas de mejora para los problemas de usabilidad encontrados. 3 30 % Criterio 3 Uso de apoyo gráfico (capturas de pantalla), y formato y estilo académico del documento (redacción, estructura del documento, uso de las normas APA, etc.). 2 20 % 10 100 % TEMA 3 – Actividades 23 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Test 1. ¿Debemos contar con los usuarios en la fase de evaluación? A. Sí, siempre. B. No, nunca. C. Sí, pero solo cuando sepan de tecnología. D. Sí, porque han participado en los pasos anteriores, pero también el diseñador tiene que evaluar. 2. La evaluación debe realizarse desde los primeros prototipos. A. No, porque tiene un coste económico muy alto. B. No, porque los primeros prototipos aún son de baja fidelidad. C. Sí, pero solo lo debe hacer el diseñador. D. Sí, y debe hacerlo tanto el diseñador como el usuario. 3. ¿Cuál de los siguientes objetivos no se corresponde con el proceso de evaluación? A. Comprobar qué requisitos necesita el producto. B. Comprobar la funcionalidad del producto. C. Identificar posibles problemas de diseño. D. Comprobar el modo en que el usuario consigue hacer las tareas. 4. De entre los siguientes, ¿cuál no es una forma de llevar a cabo una evaluación de diseños o prototipos? A. Según el lugar de evaluación. B. Según la manera de recoger la información. C. Según la tecnología de diseño. D. Según las personas que intervienen. 5. Métodos de evaluación automáticos y manuales. ¿A qué forma de hacer una evaluación nos referimos? A. Según el lugar de evaluación. B. Según la manera de recoger la información. C. Según el estilo de evaluación. D. Según las personas que intervienen. TEMA 3 – Test 24 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web 6. ¿Cuál de los siguientes es un método de evaluación sin usuarios? A. Evaluación heurística. B. Card sorting. C. Evaluación de requisitos. D. Ninguno de los anteriores. 7. El usuario no tiene por qué saber que diferentes palabras o acciones significan lo mismo. ¿A qué principio heurístico de Nielsen nos referimos? A. Correspondencia entre el sistema y la realidad. B. Consistencia y estándares. C. Flexibilidad y eficiencia en el uso. D. Diálogos estéticos y diseño minimalista. 8. ¿A qué se refiere el principio heurístico de Nielsen llamado visibilidad del estado del sistema? A. A que el sistema tiene que mantener informado al usuario de lo que está haciendo. B. A que el sistema tiene que hablarle al usuario en un lenguaje que este comprenda. C. A que hay que minimizar el uso de memoria por parte del usuario. D. A que es necesario incluir diferentes modos de interacción. 9. ¿Qué dos elementos son claves para llevar a cabo una adecuada evaluación heurística? A. La selección de la tecnología de diseño y de los evaluadores. B. La selección de la tecnología de evaluación y de los requisitos. C. La selección del método y del lugar de la evaluación. D. La selección de los evaluadores y de los principios heurísticos a evaluar. 10. ¿Cuál es el número óptimo de expertos en usabilidad que requiere una evaluación heurística? A. Ninguno, no hacen falta expertos. B. Uno, para que no haya incongruencias ni sesgo. C. Entre 3 y 5, para tener diferentes puntos de vista y especialidades. D. Todos los que permita el presupuesto con el que contemos. TEMA 3 – Test 25 © Universidad Internacional de La Rioja (UNIR) Evaluación de la usabilidad: métodos con usuarios [4.1] ¿Cómo estudiar este tema? [4.2] Tipos de métodos de evaluación con usuarios [4.3] Test de usuarios: definición y objetivos [4.4] Test de usuarios: metodología de evaluación [4.5] Test de usuarios: clasificación TEMA 4 [4.6] Referencias bibliográficas TEMA 4 – Esquema 1 Proceso iterativo entre diseño y prototipado. Se puede hacer en todo el proceso de DCU Evaluación • Usuarios • Estándares • Laboratorios • Test con usuarios • Evaluación con usuarios • Evaluación Conceptos básicos Encuesta Análisis contextual Grupos de discusión Entrevistas Card sorting Test con usuarios Métodos Usuarios y expertos en usabilidad Evaluación con usuarios • Informe final • Tareas hechas por el usuario, con control de facilitador y observador • Planificación Proceso de evaluación • Observadores • Facilitadores • Usuarios Participantes Test controlado entre usuarios y expertos Test con usuarios Evaluación de la usabilidad: métodos con usuarios Usabilidad, Accesibilidad y Métricas para Sitios Web Esquema © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Ideas clave 4.1. ¿Cómo estudiar este tema? Para estudiar este tema lee las Ideas clave que encontrarás a continuación. Además, tendrás que leer las páginas 116-129 del capítulo 4 «Métodos de evaluación de usabilidad» del siguiente libro: Mordecki, D. (2012). Miro y entiendo. Disponible en http://www.mordecki.com/html/descargamye.php. En un proceso de diseño centrado en el usuario, como ya hemos visto, es importante involucrar al usuario en todas las fases. Si bien en el capítulo anterior comprobamos que durante la fase de evaluación de la usabilidad de la interfaz de un producto o sistema interactivo podemos llevarlo a cabo solo con evaluadores, esta fase se puede completar introduciendo a los usuarios como «expertos» en usabilidad, o dicho de otro modo, como las personas que finalmente van a usar esos productos o sistemas interactivos. Los usuarios se convierten por lo tanto en una fuente de información esencial. Por supuesto, hay que reconocer que no son expertos, pero sí que tienen gran fiabilidad y un punto de vista del que podrían ofrecer solo los evaluadores expertos. En este tema trabajaremos para conocer en profundidad el proceso de evaluación con usuarios, de modo que podamos saber cómo podemos incluir a los usuarios para realizar una evaluación de la usabilidad que complemente a la realizada previamente por los expertos. TEMA 4 – Ideas clave 2 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web 4.2. Tipos de métodos de evaluación con usuarios En términos de usabilidad, es verdaderamente relevante la manera en que el usuario interacciona con la interfaz o con el sistema, sobre todo en términos de procesamiento de la información. Los métodos de evaluación con usuarios incluyen a estos en el proceso de examen y de búsqueda de errores de usabilidad en los productos o sistemas interactivos. Se busca información de la interacción directa de los usuarios. Los usuarios, por lo tanto, son fuente de información sobre el producto que finalmente van a adquirir, por lo que, en ocasiones, es conveniente incluirlos en el proceso de evaluación, observando qué hacen y cómo se comportan bajo el ojo del diseñador. La evaluación con usuarios se puede hacer durante todo el proceso de diseño del producto, pero no solo eso, sino que se puede extender a todo su ciclo de vida, incluyendo evaluaciones posteriores al lanzamiento del producto. En todo caso, como en cualquier tipo de evaluación, la información que podamos conseguir en las fases tempranas del proceso de diseño lo hará mucho más eficiente y eficaz, de modo que podremos crear mejores productos y con menores potenciales problemas de usabilidad. Se puede realizar mediante diversas técnicas como la encuesta, el análisis etnográfico o contextual, la entrevista, el card sorting o los grupos de discusión. No obstante, hay una técnica muy extendida y popular para la evaluación con usuarios: el test de usuario. En este tema nos centraremos exclusivamente en esta técnica. 4.3. Test con usuarios: objetivos y métodos Dentro del proceso de diseño centrado en el usuario, el test con usuarios es un método de evaluación de la usabilidad en el que una serie de usuarios evalúan la usabilidad de un sitio o página web. En este proceso de evaluación, el usuario examina el sitio web y expresa cuáles son los problemas de usabilidad que encuentra a la hora de realizar unas tareas concretas que le indica una persona experta. TEMA 4 – Ideas clave 3 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web El método de test con usuarios involucra a estos en el proceso de diseño y evaluación de la usabilidad del sistema. Se trabaja con perfiles de usuarios reales que realizan tareas reales que se observan y analizan para encontrar los posibles problemas reales a los que los usuarios se podrían enfrentar una vez saliera el producto. Esta técnica da mucha información sobre los modelos mentales que los usuarios siguen para interactuar con el sistema, pero es costosa en tiempo y dinero. Por ello, el test con usuarios es preferible usarlo cuando el diseño del producto ya esté avanzado, de modo que los usuarios evalúen un prototipo de baja o alta fidelidad. En general, una evaluación heurística previa se torna recomendable, de modo que minimicemos errores y maximicemos el esfuerzo del test. En este sentido, es muy importante plantearse la necesidad de llevar a cabo el test con usuarios, ya que es una técnica costosa temporal y económicamente. Además, debemos estar seguros, por un lado, de la pertinencia de la técnica, sobre todo si hemos realizado previamente una evaluación sin usuarios; y, por otro, de que el sistema o producto que estamos evaluando cumple los requisitos mínimos de accesibilidad (igualmente conocido con las técnicas de evaluación sin usuarios). Una vez que se ha comprobado que se cumple satisfactoriamente con ambas condiciones, debemos plantearnos en qué etapa del proceso de diseño es más conveniente aplicar el test con usuarios. En este caso la norma sigue siendo la misma que en anteriores ocasiones: cuanto antes, mejor. Así, evitamos la posibilidad de que encontremos fallos que en ese momento ya serían imposibles de tratar o cuyo coste o arreglo no fuera asumible. Además, podemos realizar el test de usuarios con el diseño o con un prototipo de cualquier nivel de fidelidad con el producto final. TEMA 4 – Ideas clave 4 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Una tarea importante en este test es la selección de evaluadores. Los perfiles que se tomen deben cubrir el máximo rango posible de potenciales usuarios: con y sin experiencia, que usen o no el sistema, con mucho y poco conocimiento de informática, así como a partir de perfiles sociodemográficos variados (aunque este tiene menor importancia). La clave y la dificultad están en combinar una gran variedad de perfiles en pocos usuarios. Es suficiente contar con una muestra pequeña, con un óptimo de cinco (Nielsen, 2000). Dice Steve Krug (2001) que probar con un usuario es cien por cien mejor que no probar con ninguno; además, comenta que es mucho menos costoso probar con solo uno al principio que con 50 al final, cuando ya es más complicado cambiar el diseño. En el test con usuarios son necesarias tres personas: el usuario, que lleva a cabo la prueba; el moderador o facilitador, que modera el test; y los observadores, que recogen otros aspectos que el facilitador no llega a percibir. El usuario sería el consumidor final del producto o sistema que estamos evaluando. Su selección es fundamental, ya que necesitamos a aquellas personas que vayan a usar frecuentemente ese producto o, dicho con otras palabras, que vayan a adquirir el producto una vez esté a la venta. En este sentido, hay que reconocer que la diversidad de usuarios es grande, por lo que tenemos que reclutar una muestra representativa que comprenda el mayor rango posible de perfiles de usuario. El moderador o facilitador es la persona experta que se encarga de dirigir el test y estar con el usuario durante el proceso de evaluación. El facilitador debe cumplir básicamente tres tareas: o Hacer que el usuario se sienta cómodo y sea tolerante al error. Para ello debe aliviar signos de estrés, agobio, cansancio o frustración que pueda ver en los usuarios. Esto es muy importante sobre todo en términos psicológicos. En ese sentido, debe ser capaz de sacar el máximo partido de los usuarios sin que ello les provoque problemas. o El moderador actúa como intermediario entre el usuario y los observadores, por lo que debe intentar que a estos les llegue la máxima información posible. Para ello debe mantener una relación empática con los TEMA 4 – Ideas clave 5 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web usuarios, dirigiendo bien sus tareas y evitando que sus comentarios se desvíen de la tarea o tema que se esté tratando. o El facilitador debe ser coherente y estricto con la información que le den los usuarios, de modo que debe valorar si el usuario es apto para realizar las tareas, si el usuario debe abandonarla o si la información que ha dado va a ser útil. Los observadores forman un equipo que se encarga de recopilar y registrar los datos de los test con usuarios para que sean analizados posteriormente por el equipo de desarrolladores. Este equipo debe estar bien coordinado y definir sus tareas de forma óptima, de modo que todas las tareas queden cubiertas: control del tiempo, cumplimiento de tareas, comunicación verbal, comunicación no verbal y tareas especializadas. En principio, el equipo de observación no es imprescindible, aunque sí muy recomendable. Una última pregunta que cabe plantearse es dónde llevar a cabo el test de usabilidad con usuarios. La literatura sobre este tema es muy amplia, por lo que solo nos circunscribiremos al espacio. En este caso, es importante contar con un laboratorio de usabilidad (permanente o portátil) que permita crear un entorno controlado y, al mismo tiempo, cómodo para los usuarios. El laboratorio debe contar con óptimas condiciones de sonido, luz, ventilación y mobiliario. Además, para la recogida de datos es fundamental tener un sistema de micrófonos y cámaras que permita recolectar la información desde diferentes puntos de vista. A continuación, puedes ver un laboratorio real de test de usabilidad con usuarios. Se profundizará posteriormente en la clasificación de test con usuarios. Laboratorio de usabilidad de InterUX (Tallin, Estonia). Fuente: http://www.interux.com/Usability-Lab-Estonia-Tallinn.html TEMA 4 – Ideas clave 6 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web 4.4. Test con usuarios: metodología de evaluación En la prueba de un test con usuarios, el usuario debe realizar una serie de tareas previamente seleccionadas mediante la evaluación heurística, indicando la duración máxima de cada una, proporcionando una información clara sobre qué tiene que hacer el usuario y estableciendo un escenario de uso. Además, el evaluador debe ofrecer toda la información de la prueba y el producto al usuario, garantizando la confidencialidad de los datos obtenidos. El usuario hará las tareas correspondientes y los evaluadores y observadores comprobarán cómo lo hace y qué errores aparecen. Es importante que el usuario vaya explicando qué está haciendo y por qué, ya que maximiza la información y permite su grabación. El evaluador no puede ayudar y debe circunscribirse únicamente a la explicación inicial y a la observación y toma de notas. Finalmente, facilitadores y observadores elaboran un informe final en el que se recogen todos los errores que han surgido durante el test, toda la información de cada usuario y cada prueba, así como una relación de soluciones o recomendaciones a cada uno de ellos. Este informe debe cotejarse con el que hayamos conseguido en la fase de evaluación de la usabilidad sin usuarios, de modo que tengamos toda la información necesaria para mejorar la usabilidad del producto o sistema interactivo correspondiente. 4.5. Test con usuarios: clasificación Los test con usuarios pueden clasificarse de acuerdo a una serie de dimensiones básicas: lugar en el que se lleva a cabo, presencia del usuario y tipo de diseño o prototipo que estamos evaluando. En primer lugar, los test con usuarios se pueden llevar a cabo en un laboratorio o en un entorno menos formal. o A los que se llevan a cabo en laboratorios de usabilidad se les suelen llamar test formales: el entorno es controlado y se ha construido específicamente para llevar a cabo este tipo de pruebas. TEMA 4 – Ideas clave 7 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web o A los que se llevan a cabo en otro tipo de entornos se suelen llamar test informales: las condiciones del entorno cambian y solo se tienen los elementos necesarios para llevar a cabo el test, como es un ordenador, el software correspondiente, una cámara y el usuario. Los test informales son más económicos y rápidos, por lo que se recomiendan cuando el test se hace con condiciones económicas más precarias. En segundo lugar, los test con usuarios también se pueden dividir entre aquellos en los que el usuario está presente y en los que se realizan remota o virtualmente. o A aquellos en los que el usuario está presente físicamente se les llama test presenciales. De acuerdo a la clasificación anterior, pueden hacerse en entornos formales o informales, aunque generalmente se realizan más en los primeros. o A los que se realizan sin la presencia física de los usuarios se les llama test virtuales o remotos. Son muy útiles cuando tenemos a los usuarios repartidos por un amplio marco geográfico y para reducir costes. Además, tiene la ventaja de eliminar el factor laboratorio, que en ocasiones puede incomodar a los usuarios. Frente a ello, en este tipo de test el facilitador encuentra más dificultades para la moderación, por lo que es posible que se pierda parte del control de la información. En tercer lugar, los test con usuarios se dividen dependiendo del tipo de diseño o prototipo que estemos evaluando, sobre todo en cuanto a su fidelidad con el producto final. o Por lo tanto, en primer lugar tenemos test con prototipos de baja fidelidad, es decir, aquellos que se encuentran en una etapa incipiente del diseño y aún no tienen algunas de las funcionalidades de las que tendrá el producto final. La ventaja de estos test es que permiten encontrar errores de diseño en las primeras fases, de modo que se minimiza el coste de arreglo. Además, son fáciles de realizar, ya que generalmente se hacen en papel o con un software de prototipado que permite hacer cambios rápidos. o En segundo lugar, podemos hacer test con prototipos de alta fidelidad, es decir, aquellos que se encuentran en una fase final del diseño, tienen un gran parecido con el producto final e incorpora la mayor parte de funcionalidades. En este caso se suelen usar en las etapas finales del proceso de diseño. Tienen un TEMA 4 – Ideas clave 8 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web mayor coste económico, pero suelen dar mucha información, ya que prácticamente va a ser el producto que se encuentre el usuario en el mercado. El uso de uno u otro tipo de test de usuarios dependerá de las necesidades del equipo de usabilidad y de los desarrolladores, de la fase de proyecto en la que nos encontremos, así como de los recursos económicos y temporales de los que dispongamos. 4.6. Referencias bibliográficas Krug, S. (2001). No me hagas pensar. Madrid: Prentice Hall. Nielsen, J. (19 de marzo de 2000). Why You Only Need to Test with 5 Users. Nielsen Norman Group. Recuperado de http://www.nngroup.com/articles/why-you-only-needto-test-with-5-users/ TEMA 4 – Ideas clave 9 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Lo + recomendado Lecciones magistrales Evaluación de la usabilidad: métodos con usuarios En esta lección magistral hablaremos sobre el proceso de evaluación de la usabilidad con usuario. Veremos también qué tipos de evaluaciones hay y, en concreto, nos centraremos en el test de usuario. La lección magistral está disponible en el aula virtual No dejes de leer… Métodos de test con usuarios: qué, por qué, cuándo y cómo Hassan, Y. y Martín, F. (9 de diciembre de 2003). Método de test con usuarios. No solo usabilidad, 2. La revista online No solo usabilidad publica este artículo de Hassan Montero y Martín Fernández (2003) que explica de un modo muy didáctico qué son los test con usuarios y, algo mucho más relevante, nos da una serie de indicaciones sobre por qué, cuándo y cómo hacerlos. Accede al artículo desde el aula virtual o a través de la siguiente dirección web: http://www.nosolousabilidad.com/articulos/test_usuarios.htm TEMA 4 – Lo + recomendado 10 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web No dejes de ver… Test de usuario en laboratorios Este vídeo animado (en inglés, subtitulado) nos muestra un proceso de evaluación en un laboratorio de usabilidad. Es muy pedagógico, ya que podemos ver todo el proceso de una manera amena, didáctica y con una alta variedad de recursos. Accede al vídeo desde el aula virtual o a través de la siguiente dirección web: https://www.youtube.com/watch?v=BrVnBdW6_rE Test de usuario con un prototipo en papel En este simpático vídeo (en inglés) podemos ver un proceso de evaluación mediante la técnica del test de usuario de un prototipo hecho en papel. La usuaria es una niña de 4 años que lleva a cabo un test sobre una página web infantil. Un método rápido y económico que tiene unos rendimientos muy buenos. Además, se va explicando poco a poco para qué nos sirven los retornos que nos da el usuario. Accede al vídeo desde el aula virtual o a través de la siguiente dirección web: https://www.youtube.com/watch?v=9wQkLthhHKA TEMA 4 – Lo + recomendado 11 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web + Información A fondo Métodos remotos de test con usuarios Schade, A. (12 de octubre de 2013). Remote Usability Tests: Moderated and Unmoderated. Nielsen Norman Group. La página del grupo de trabajo de Jakob Nielsen nos ofrece un artículo de Amy Schade (2013) (en inglés) sobre los métodos remotos de test con usuarios. Nos da información sobre los dos tipos principales: moderados y no moderados. Una información muy práctica para llevarlos a cabo con éxito. Accede al artículo desde el aula virtual o a través de la siguiente dirección web: http://www.nngroup.com/articles/remote-usability-tests/ TEMA 4 – + Información 12 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Cómo no malgastar dinero en un test de usuario Nielsen, J. (12 de septiembre de 2005). Time Budgets for Usability Sessions. Nielsen Norman Group. No hay duda de que los recursos económicos son limitados en todos los trabajos. Es algo que debemos controlar de una manera estricta en los test con usuarios. Nielsen (2005) nos da una serie de pistas para optimizar los recursos y para evitar gastar, dicen los datos, hasta un 40% de los recursos en tareas no esenciales (en inglés). Accede al artículo desde el aula virtual o a través de la siguiente dirección web: http://www.nngroup.com/articles/time-budgets-for-usability-sessions/ Un must para conocer la usabilidad Gould, J. D. y Lewis, C. (marzo, 1985). Designing for usability: key principles and what designers think. Comunications of the ACM, 28(3). Uno de los artículos más relevantes sobre la necesidad de incluir a los usuarios en la evaluación de la usabilidad apareció en 1985 de la mano de Gould y Lewis. Dan los principios básicos desde el punto de vista del desarrollador, proporcionando un conocimiento fundamental para iniciarse (en inglés). Accede al artículo desde el aula virtual o a través de la siguiente dirección web: http://isites.harvard.edu/fs/docs/icb.topic761456.files/p300-gould.pdf TEMA 4 – + Información 13 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Enlaces relacionados Usabilidad: qué, por qué y cómo analizarla En este sitio puedes encontrar definiciones, conceptos, métodos, ejemplos y proyectos relacionados con la usabilidad y la experiencia de usuario. Especialmente interesante es el apartado de descargas, donde tienes documentos relacionados con los test de usabilidad, artículos y cursos de evaluación. Accede a la página desde el aula virtual o a través de la siguiente dirección web: http://www.usability.gov/ Bibliografía Dumas, J. S. y Redish, J. (1999). A Practical Guide to Usability Testing. Portland, OR: Intellect. Nielsen,J. (1999). Usability engineering at a discount. En G. Salvendy y M. J. Smith (Eds.), Designing and using human-computer interfaces and knowledge based systems (pp. 394-401). Amsterdam: Elsevier Science Publishers. Nielsen, J. y Tahir, M. (Eds.). (2002). Usabilidad de páginas de inicio: análisis de 50 sitios web. Madrid: Prentice Hall. TEMA 4 – + Información 14 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Test 1. ¿Cuándo debemos contar con los usuarios en la fase de evaluación? A. Solo en las primeras fases. B. Solo cuando tenemos un prototipo de alta fidelidad. C. Solo cuando se diseñan las funcionalidades más simples. D. Siempre, aunque no sea necesario. 2. ¿Cuál de las siguientes no es una técnica de evaluación de la usabilidad con usuarios? A. Card sorting. B. Entrevista. C. Evaluación heurística. D. Grupos de discusión. 3. ¿Es necesaria una evaluación heurística antes de realizar un test con usuarios? A. No, aunque sí es muy recomendable. B. Sí, ya que nos da mucha información. C. Sí, ya que la opinión del experto pesa más que la de los usuarios. D. B y C son correctas. 4. En un test con usuarios, ¿qué tipo de evaluadores debemos reclutar? A. Usuarios con y sin experiencia. B. Usuarios con variados niveles de conocimientos tecnológicos. C. Usuarios con distintos perfiles sociodemográficos. D. Todas las anteriores son correctas. 5. ¿Cuál es el número óptimo de evaluadores que se necesitan en un test con usuarios? A. Uno, para que no haya incongruencias ni sesgo. B. Un máximo de tres, cada uno con un perfil diferente de edad. C. Cinco, ya que así conseguimos conocer más del 90 % de los problemas. D. El máximo que permita nuestros recursos. TEMA 4 – Test 15 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web 6. ¿Qué tres personas son necesarias en una evaluación mediante test de usuarios? A. El usuario, el moderador y el observador. B. El usuario, el diseñador y el desarrollador. C. El usuario, el desarrollador y una persona neutral que no conozca el producto. D. Todas las anteriores son correctas. 7. ¿Cuál de las siguientes tareas no se corresponde con la de un facilitador en un test con usuarios? A. Hacer que el usuario se sienta cómodo. B. Evitar la fatiga física del usuario. C. Mantener una relación empática con el usuario. D. Ayudar al usuario a hacer las tareas propuestas. 8. Según el espacio donde desarrollemos las pruebas, ¿qué tipo de test con usuarios podemos encontrar? A. Formales e informales. B. Informales y de guerrilla. C. Formales y de laboratorio. D. Ninguna de las anteriores es correcta. 9. Según dónde se encuentre el usuario físicamente durante las pruebas, ¿qué tipo de test con usuarios podemos encontrar? A. Remotas y virtuales. B. Remotas y presenciales. C. Moderadas e informales. D. Ninguno de las anteriores es correcta. 10. En un test con usuarios, debemos tratar a estos como expertos en usabilidad. A. Sí, siempre. B. Solo cuando sean realmente expertos en usabilidad. C. Solo cuando tengan un alto nivel de conocimiento tecnológico. D. No, hay que tratarlos como usuarios, a todos por igual. TEMA 4 – Test 16 © Universidad Internacional de La Rioja (UNIR) Accesibilidad: definición y pautas [5.1] ¿Cómo estudiar este tema? [5.2] Diseño universal [5.3] Consorcio W3C, iniciativa WAI y pautas WCAG TEMA 5 [5.4] Referencias bibliográficas TEMA 5 – Esquema 2 • Niveles de conformidad • Prioridades • Criterios de conformidad • Pautas WCAG 2.0 • Puntos de verificación • Pautas WCAG 1.0 • Pautas WCAG • Iniciativa WAI • W3C • Diseño universal • Accesibilidad Conceptos básicos 3 prioridades y 3 niveles de conformidad (A, AA, AAA) 14 pautas y 65 puntos de verificación WCAG 1.0 3 prioridades y 3 niveles de conformidad (A, AA, AAA) Criterios de conformidad 4 principios que recogen 12 pautas Soporte Neutralidad tecnológica WCAG 2.0 Pautas de accesibilidad al contenido en la web: WCAG Facilidad de acceso a la web y a los productos y sistemas interactivos. Diseño para que todos los usuarios puedan usar el producto o sistema interactivo Siete principios Accesibilidad Diseño universal Accesibilidad: definición y pautas Usabilidad, Accesibilidad y Métricas para Sitios Web Esquema © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Ideas clave 5.1. ¿Cómo estudiar este tema? Para estudiar este tema lee las Ideas clave que encontrarás a continuación. Además, tendrás que leer el siguiente artículo: Carreras, O. (2012). Accesibilidad web y SEO [Artículo en un blog]. Recuperado de http://www.usableyaccesible.com/archivos/Accesibilidad_web_y_SEO_capitulo_amp liado_olga_carreras.pdf Internet y los productos interactivos se han generalizado en todos los sectores de la población y ya forman parte de muchas de nuestras actividades de la vida diaria. Un ejemplo, sin ir muy lejos, es estar recibiendo educación universitaria 100 % online. Por lo tanto, nos encontramos con un reto mayúsculo: hacer que la red de redes y los productos interactivos sean completamente accesibles en la diversidad, eliminando barreras sociales, físicas, tecnológicas y mentales. Cuando desarrollamos contenidos interactivos debemos ser conscientes de las necesidades de acceso a la información que tienen algunos grupos, en especial las personas con diversidad funcional, los inmigrantes digitales y aquellos que se encuentran en la brecha digital en términos de dispositivos. En este tema trabajaremos los conceptos de accesibilidad web y diseño universal desde las normativas y estándares relacionados. TEMA 5 – Ideas clave 3 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web 5.2. Diseño universal En general, la accesibilidad la definimos como facilidad para acceder a algún sitio. Es un tema muy relevante en las agendas públicas, sobre todo en términos arquitectónicos y físicos. De hecho, la norma ISO 9241-9 de 2005 define accesibilidad de la siguiente manera: Facilidad de uso de forma eficiente, eficaz y satisfactoria de un producto, servicio, entorno o instrumento por personas que poseen diferentes capacidades. En el ordenador y en la web nos referimos a la misma idea: facilidad de acceso a la web, a Internet y a cualquier producto interactivo, de modo que todos los usuarios puedan usarlos con eficiencia y satisfacción, en cualquier contexto de uso e independientemente de sus capacidades. La accesibilidad tecnológica es relevante para todos los usuarios, no solo para aquellos con ciertas limitaciones, por tres razones: El acceso a esos productos debe ser un derecho para todas las personas. Los usuarios operamos en muchos y variados contextos de uso que podrían no garantizar una accesibilidad plena. Que los productos sean accesibles facilita la interacción de todos los usuarios. En este sentido, ha surgido el concepto de diseño para todos o diseño universal. Básicamente se refiere a que hay que diseñar pensando en que todos los usuarios puedan usar el producto interactivo. En términos web, un sitio debe presentar la información de tal manera que todos podamos acceder a ella sin dificultades, desde el mayor número posible de dispositivos, en el máximo de situaciones, con productos de apoyo (si así lo TEMA 5 – Ideas clave 4 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web necesitan) y, desde el punto de vista empresarial, que sea comercialmente posible. Debe ser una idea de diseño continua, atendiendo a las posibles necesidades de los usuarios y a los cambios tecnológicos que vayan surgiendo. El diseño universal sigue siete principios: 1. Uso equitativo: el diseño debe ser usable para personas con diferentes habilidades, de modo que se evite la discriminación y la segregación de grupos de usuarios. 2. Uso flexible: el diseño debe adaptarse a un amplio rango de preferencias, gustos y habilidades. 3. Uso simple e intuitivo: el diseño debe ser fácil de usar y de entender, independientemente de la experiencia del usuario, sus habilidades y sus capacidades motrices y sensoriales. 4. Información perceptible: el diseño debe comunicar la información necesaria al usuario de manera efectiva y perceptible, independientemente de las capacidades sensoriales y motrices de los usuarios, y de las condiciones ambientales. 5. Tolerancia para el error: el diseño debe minimizar los peligros y las consecuencias negativas de acciones erróneas azarosas o accidentales. 6. Esfuerzo físico mínimo: el diseño debe poder usarse de manera eficiente y cómoda con el menos esfuerzo posible por parte del usuario. 7. Tamaño y espacio para aproximación y uso: se debe facilitar el espacio y el tamaño necesarios para que el usuario pueda utilizar el producto de forma cómoda y eficiente, independientemente de sus habilidades sensoriales y motrices. Estos principios son orientativos pero fundamentales para conseguir un diseño que beneficie a todos los usuarios de productos interactivos. 5.3. Consorcio W3C, iniciativa WAI y pautas WCAG Para poder conseguir una accesibilidad plena y un diseño universal se necesita de una legislación y de una normativa que guíe, oriente y, de algún modo, obligue a los desarrolladores sobre los criterios a tener en cuenta en el desarrollo de productos interactivos y servicios web. La normativa sobre accesibilidad web está regulada por el World Wide Web Consortium (W3C, consorcio de la web), organismo internacional que rige el desarrollo de los TEMA 5 – Ideas clave 5 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web estándares que se usan en Internet. En concreto, lo lleva a cabo el grupo de trabajo Web Accesibility Initiative (WAI, iniciativa para la accesibilidad web), que proporciona un espacio de debate con otras organizaciones para crear guías de trabajo para facilitar el desarrollo de la accesibilidad en contenidos, navegadores y productos. La WAI trabaja principalmente en tres ámbitos: materiales de apoyo, recursos colaborativos y pautas. Sin ser leyes, estas últimas son reconocidas a nivel mundial y se consideran estándares internacionales de accesibilidad en la web. Respecto a estas pautas de accesibilidad, la WAI ha creado cuatro guías: 1. Pautas de accesibilidad para herramientas de autor (ATAG, Authoring Tool Accesibility Guidelines): dirigida a los desarrolladores de herramientas para crear contenidos web, editores de HMTL y CSS, y gestores de contenido, entre otros. 2. Pautas de accesibilidad para agentes de usuario (UAAG, User Agent Accesibility Guidelines): dirigida a los agentes de usuario (navegadores y ayudas técnicas, principalmente), describe las pautas necesarias para ofrecer una interfaz de usuario y unos contenidos web accesibles. 3. Pautas de accesibilidad de aplicaciones ricas de Internet (WAI-ARIA, Accesible Rich Internet Applications): define el modo en que se deben diseñar las aplicaciones web para que sean accesibles para todos. Ayuda especialmente con contenidos dinámicos e interfaces de usuario desarrolladas con Ajax, HTML o JavaScript. 4. Pautas de accesibilidad al contenido en la web (WCAG, Web Content Accesibility Guidelines): dirigida a los contenidos web, se refiere a las condiciones que deben cumplir para que sean accesibles. Nos centraremos en estas pautas, las más relevantes a la hora de diseñar y crear sitios web accesibles. Pautas WCAG Las pautas WCAG explican cómo hacer accesibles los contenidos en la web a todos los usuarios, prestando especial atención a las personas con diversidad funcional o en la brecha digital. TEMA 5 – Ideas clave 6 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Sin ser leyes, son referencia normativa y técnica para los desarrolladores, a quienes proporciona información en tres sentidos: qué pautas hay que seguir, cómo aplicarlas y listas de verificación para comprobar que se han aplicado correctamente. Hay dos versiones de las pautas WCAG: 1.0 y 2.0. Pautas WCAG 1.0 La primera versión de las pautas WCAG nace en 1999. Si bien en 2008 surge una segunda versión, las pautas WCAG 1.0 se mantienen aún como un referente sobre accesibilidad web. Las WCAG 1.0 se componen de 14 pautas que se subdividen a su vez en 65 puntos de verificación. Cada uno de ellos, a su vez, tiene asignada una prioridad: o Prioridad 1: se corresponde con aquellos puntos de verificación que garantizan un mínimo de accesibilidad. Si no se satisfacen, algunos grupos de usuarios no podrán acceder total o parcialmente al contenido web. o Prioridad 2: se corresponde con aquellos puntos de verificación que si no se satisfacen algunos grupos de usuarios tendrían importantes dificultades para acceder al contenido web. o Prioridad 3: se corresponde con aquellos puntos de verificación que mejoran el acceso de los usuarios a los contenidos. Relacionado con estas prioridades, la accesibilidad de una página web se mide por niveles de conformidad: o Nivel A: la web cumple los puntos de verificación correspondientes a la prioridad 1. o Nivel AA: la web cumple los puntos de verificación correspondientes a las prioridades 1 y 2. o Nivel AAA: la web cumple los puntos de verificación correspondientes a las prioridades 1, 2 y 3. TEMA 5 – Ideas clave 7 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Las 14 pautas WCAG 1.0 son las siguientes: o Pauta 1. Proporcione alternativas equivalentes para el contenido visual y auditivo: hay que proporcionar al usuario un contenido que tenga el mismo propósito que el contenido visual o auditivo. Por ejemplo, aportar una descripción textual a las imágenes para que los usuarios ciegas puedan identificarlas. o Pauta 2. No se base sólo en el color: hay que asegurarse de que los textos y gráficos sean comprensibles sin color. Además, debe existir un contraste suficiente entre los colores de primer y segundo plano, esencial para personas daltónicas, con baja visión o que usen pantallas monocromáticas. o Pauta 3. Utilice marcadores y hojas de estilo de forma adecuada: los documentos deben marcarse con las etiquetas adecuadas a los estándares. Deben usarse hojas de estilo CSS para organizar correctamente la información. o Pauta 4. Identifique el idioma usado: hay que marcar el idioma que se está usando. Además, hay que marcar aquellas palabras que estén en otro idioma o que sea una abreviatura. o Pauta 5. Cree tablas que se transformen correctamente: las tablas tienen que tener todos los marcadores necesarios para que se puedan transformar con navegadores accesibles u otras aplicaciones de usuario. Deben usarse para albergar datos y no para maquetar. Si se usan tablas de maquetación, hay que asegurarse de que se acceda al contenido linealmente. o Pauta 6. Asegúrese de que las páginas que incorporan nuevas tecnologías se transformen correctamente: las páginas deben ser accesibles desde cualquier navegador. Si tienen características que algunos navegadores no pueden leer por cualquier motivo, debe darse la opción de desactivarlas. o Pauta 7. Asegure al usuario el control sobre los cambios de los contenidos tempodependientes: los elementos que se muevan, tengan destellos o parpadeen deben poder ser controlados por el usuario. Por ejemplo, los lectores de pantalla no pueden leer textos en movimiento. TEMA 5 – Ideas clave 8 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web o Pauta 8. Asegure la accesibilidad directa de las interfaces de usuario incrustadas: si un objeto incrustado tiene su propia interfaz, tiene que ser accesible por sí mismo. Si no es posible, hay que dar una alternativa que sí lo sea. o Pauta 9. Diseñe para la independencia del dispositivo: hay que diseñar los elementos de la página para que puedan usarse con cualquier dispositivo de entrada. Por ejemplo, si para introducir una clave solo puede hacerse mediante ratón, alguien que no pueda usarlo no será capaz de realizar la acción. o Pauta 10. Utilice soluciones provisionales: se recogen soluciones temporales para facilitar la accesibilidad cuando se usen navegadores o productos de apoyo antiguos. Son pautas de verificación provisionales, es decir, se esperaba que no fueran necesarios en el futuro. De hecho, algunos han quedado ya obsoletos. o Pauta 11. Utilice las tecnologías y pautas W3C: hay que seguir los estándares de accesibilidad y utilizar tecnología W3C. Si se usa otra tecnología, hay que asegurar que se transforma correctamente. o Pauta 12. Proporcione información de contexto y orientación: hay que agrupar los elementos adecuadamente y aportar información contextual para facilitar la comprensión de la relación entre elementos de la página. o Pauta 13. Proporcione mecanismos claros de navegación: se debe diseñar para que la navegación sea clara y coherente. El contenido o función de los enlaces se debe identificar. Se deben evitar frases como “pinche aquí”, ya que es ambiguo y no aporta información. Hay que proporcionar un mapa del sitio y barras y menús de navegación. o Pauta 14. Asegúrese de que los documentos sean claros y simples: debe usarse un lenguaje claro para facilitar la comprensión por parte de todos los usuarios. Hay que completar el texto con contenido audiovisual, asegurándose de que este tenga alternativas para que las personas con diversidad funcional sensorial pueda acceder a ello. TEMA 5 – Ideas clave 9 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Pautas WCAG 2.0 La W3C publicó la segunda versión de pautas WCAG en 2008 para así adaptarse a los grandes cambios tecnológicos que se habían producido desde 1999. Las pautas WCAG 2.0 se basan en dos fundamentos: neutralidad tecnológica y soporte para la accesibilidad. Primero, las nuevas pautas ya no sostienen que se usen únicamente tecnologías W3C, sino que se abre al uso de cualquier otra tecnología de contenido, siempre y cuando se sigan esas pautas de accesibilidad. De esta manera, las pautas WCAG 2.0 son tecnológicamente neutrales y es responsabilidad del desarrollador usar las tecnologías que prefiera de forma adecuada. Segundo, y relacionado con esta neutralidad tecnológica, las WCAG 2.0 abogan por que el uso que se haga de la tecnología de contenido tenga soporte para la accesibilidad, sobre todo por parte de los productos de apoyo y las aplicaciones de los usuarios, que tienen que ser compatibles y estar disponibles para los mismos. Las pautas WCAG 2.0, además, han simplificado la documentación, reorganizándola de tal manera que hay cuatro documentos básicos: o Las recomendaciones WCAG 2.0 (http://www.w3.org/TR/WCAG20/), que es el documento normativo. o Cómo cumplir las WCAG 2.0 (How (http://www.w3.org/WAI/WCAG20/quickref/), to que meet da WCAG 2.0) información sobre tecnologías y los requisitos de las pautas. o Comprender las WCAG 2.0 (Understanding WCAG 2.0) (http://www.w3.org/TR/UNDERSTANDING-WCAG20/), que dan información sobre la filosofía que siguen. o Técnicas para las WCAG 2.0 (Techniques for WCAG 2.0) (http://www.w3.org/TR/WCAG20-TECHS/) , que da técnicas para ayudar a los desarrolladores a cumplir las pautas. Estos cuatro documentos se interrelacionan para minimizar los errores de comprensión de las pautas, como vemos en la siguiente imagen. TEMA 5 – Ideas clave 10 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Documentos WCAG 2.0. Fuente: w3c.org Estas nuevas pautas se estructuran en tres elementos: principios básicos, pautas y criterios de conformidad. Hay cuatro principios básicos: perceptible, operable, comprensible y robusto. o Principio 1. Perceptible: la información y los componentes de la interfaz deben darse de tal manera que todos los usuarios puedan percibirlo. o Principio 2. Operable: los componentes de la interfaz de usuario deben ser operables, de modo que los usuarios sean capaces de interactuar con el contenido. o Principio 3. Comprensible: los contenidos y la interfaz de usuario deben ser comprensibles para facilitar su manejo. o Principio 4. Robusto: el contenido debe ser robusto para que pueda ser accesible en cualquier aplicación y compatible con los posibles productos de apoyo. Dentro de cada principio se agrupan las pautas, que en esta versión son doce. Cada una de ellas tiene unos criterios de conformidad asociados, de la misma manera que en las WCAG 1.0 existían los puntos de verificación. Los criterios de conformidad, a su vez, establecen niveles de conformidad A, AA y AAA. Ahora bien, en estas pautas un mismo criterio de conformidad puede aparecer en distintos niveles adoptando diferentes niveles de exigencia. Cada una de las pautas, además, tiene correspondencia con el apartado pertinente de los documentos Cómo cumplir las WCAG 2.0 y Comprender las WCAG 2.0. TEMA 5 – Ideas clave 11 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Las pautas WCAG 2.0 se organizan, por lo tanto, como podemos ver a continuación. Pautas WCAG 2.0. Fuente: https://www.digitalpulse.pwc.com.au/wpcontent/uploads/2014/08/WCAG20Map.pdf Las desarrollamos con más detalle. o Principio 1. Perceptible. ˗ Pauta 1.1. Alternativas textuales. Proporcione alternativas textuales para cualquier contenido no textual, de modo que pueda transformarse a otros formatos que los usuarios necesiten, como textos ampliados, braille o un lenguaje más simple. ˗ Pauta 1.2. Medios tempo-dependientes. Proporcione alternativas para medios tempo-dependientes. ˗ Pauta 1.3. Adaptable. Cree contenido que pueda presentarse de distintas maneras (por ejemplo, con un layout más simple), sin perder información o estructura. ˗ Pauta 1.4. Distinguible. Facilite a los usuarios ver y escuchar el contenido, incluyendo la separación entre el primer y el segundo plano. TEMA 5 – Ideas clave 12 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web o Principio 2. Operable. ˗ Pauta 2.1. Accesible por teclado. Todas las funcionalidades deben estar disponibles mediante el teclado. ˗ Pauta 2.2. Tiempo suficiente. Proporcione a los usuarios tiempo suficiente para leer y usar el contenido. ˗ Pauta 2.3. Ataques y convulsiones. No diseñe contenido de manera que pueda crear ataques o convulsiones. ˗ Pauta 2.4. Navegable. Proporcione los medios para ayudar a los usuarios a navegar, encontrar el contenido y saber dónde se encuentran. o Principio 3. Comprensible. ˗ Pauta 3.1. Legible. Haga el contenido textual legible y comprensible. ˗ Pauta 3.2. Predecible. Haga que las páginas web aparezcan y operen de un modo predecible. ˗ Pauta 3.3. Entrada de datos asistida. Ayude a los usuarios a evitar y corregir los errores. o Principio 4. Robusto. ˗ Pauta 4.1. Compatible. Maximice la compatibilidad con los agentes de usuario actuales y futuras, incluyendo los productos de apoyo. Para que una página se considere conforme a las pautas WCAG 2.0, debe cumplir cinco requisitos de conformidad: o Nivel de conformidad: para cumplir un determinado nivel de conformidad, hay que satisfacer todos los criterios que están tanto en ese nivel como en otro de mayor nivel. ˗ Nivel A: la página web cumple todos los criterios de conformidad de nivel A, o proporciona una versión alternativa conforme. ˗ Nivel AA: la página web cumple todos los criterios de conformidad de nivel A y nivel AA, o proporciona una versión alternativa conforme. ˗ Nivel AAA: la página web cumple todos los criterios de conformidad de los niveles, A, AA y AAA, o proporciona una versión alternativa conforme. TEMA 5 – Ideas clave 13 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web o Páginas completas: los niveles de conformidad se aplican a la página web completa. No es posible excluir una parte de la página para así cumplir con las pautas. o Procesos completos: cuando la página web forme parte de un proceso, se le aplica el nivel de conformidad menor que tenga cualquier otra página del proceso. Por ejemplo, en las páginas de un proceso de compra online: si una de las páginas no es accesible, el conjunto se considera no accesible. o Uso de las tecnologías exclusivamente según métodos que tengan soporte para la accesibilidad. Una página puede cumplir las pautas sin que se usen tecnologías compatibles con la accesibilidad, siempre y cuando proporcione una alternativa accesible. o Sin interferencia: si se usa una tecnología no accesible, esta no debe interferir en el acceso al resto de la página. 5.4. Referencias bibliográficas W3C (1999). Web Content Accessibility Guidelines 1.0. Recuperado de http://www.w3.org/TR/WCAG10/ W3C (2008). Web Content Accessibility Guidelines (WCAG) 2.0. Recuperado de http://www.w3.org/TR/WCAG20/ W3C (2014). Accessible Rich Internet Applications (WAI-ARIA) 1.0. Recuperado de http://www.w3.org/TR/wai-aria/ W3C (2014). How to Meet WCAG 2.0. Recuperado de http://www.w3.org/WAI/WCAG20/quickref/ W3C (2014). Techniques for WCAG 2.0. Recuperado de http://www.w3.org/TR/WCAG20-TECHS/ W3C (2014). Understanding WCAG 2.0. Recuperado de http://www.w3.org/TR/UNDERSTANDING-WCAG20/. TEMA 5 – Ideas clave 14 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Lo + recomendado Lecciones magistrales Accesibilidad: definición y pautas En esta lección magistral veremos el concepto de accesibilidad, enmarcado dentro de un principio de diseño universal o para todos, así como toda la normativa asociada a esa accesibilidad. La lección magistral está disponible en el aula virtual No dejes de leer… Introducción a la accesibilidad web La W3C y la WAI nos ofrecen una breve introducción a la accesibilidad que puede complementar muy bien lo que vemos en este tema. Además de definir los términos más importantes, nos da muchísimos enlaces con los que poder profundizar en temas más concretos (la mayoría en inglés). Accede al artículo a través del aula virtual o desde la siguiente dirección web: http://www.w3c.es/Traducciones/es/WAI/intro/accessibility TEMA 5 – Lo + recomendado 15 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Algunos mitos sobre accesibilidad Penn State University nos da un catálogo de mitos sobre la accesibilidad. Imprescindible para no partir de falsas ideas. Accede al artículo desde el aula virtual o a través de la siguiente dirección web: http://accessibility.psu.edu/accommodations/myths/ No dejes de ver… Interacción con los dispositivos de una persona sordociega Taller de expertos organizada por el Centro Nacional de Tecnologías de la Accesibilidad (CENTAC). Se nos ofrecen visiones de la accesibilidad desde la universidad, la sanidad, la empresa privada y el diseño web. Es algo largo pero dan valor a la accesibilidad web en entornos socioeconómicos muy diferentes. Accede al vídeo desde el aula virtual o a través de la siguiente dirección web: https://www.youtube.com/watch?v=gnxMSGXGSDE TEMA 5 – Lo + recomendado 16 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web La filosofía de las pautas WCAG 2.0 Ramón Corominas, consultor de accesibilidad de la empresa Technosite, nos ofrece una estupenda conferencia sobre las pautas WCAG 2.0. Importante para comprender su filosofía y sus posibilidades de aplicación. Accede al vídeo desde el aula virtual o a través de la siguiente dirección web: https://www.youtube.com/watch?v=N2VOohHw6eA TEMA 5 – Lo + recomendado 17 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web + Información A fondo Pautas WCAG 2.0 en castellano Traducción oficial de las pautas WCAG 2.0. (recomendación del W3C de 11 de diciembre de 2008). Como se dice en este tema, la W3C profundiza en las pautas relacionando los documentos esenciales de estas pautas. Imprescindible para completar la formación más actual en pautas de accesibilidad. Accede al artículo desde el aula virtual o a través de la siguiente dirección web: http://www.codexexempla.org/traducciones/pautas-accesibilidad-contenido-web2.0.htm Técnicas para la aplicación de las directrices de accesibilidad de las pautas WCAG 1.0 en el contenido web 1.0 La web sidar.org, autora de la traducción oficial de las pautas WCAG 1.0, nos ofrece también la traducción del catálogo de técnicas esenciales para poder aplicar correctamente esas pautas en el contenido web 1.0. Accede al artículo desde el aula virtual o a través de la siguiente dirección web: http://www.sidar.org/recur/desdi/traduc/es/tecni/tecnuclea/wgac10coretechspanish.htm TEMA 5 – + Información 18 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Enlaces relacionados Observatorio de accesibilidad web de Discapnet El portal Discapnet nos presenta el observatorio de accesibilidad TIC, que tiene el acertado subtítulo de «apuesta por una Internet para todos». Muy interesante el breve artículo sobre las ventajas de la accesibilidad en un sitio web. Accede a la página desde el aula virtual o a través de la siguiente dirección web: http://www.discapnet.es/Castellano/areastematicas/Accesibilidad/Observatorio_infoa ccesibilidad/Paginas/default.aspx Bibliografía Connell, B. R., Jones, M., Mace, R., Mueller, J., Mullick, A., Ostroff, E., Sanford, J., Steinfeld, E., Story, M. y Vanderheiden, G. (1997). The Principles of Universal Design. Version 2.0. Raleigh: North Carolina State University. Lawrence, S. y Giles, C. L. (julio, 1999). Accessibility of information on the web. Nature, 400(6740), 107. Ministerio de Trabajo y Asuntos Sociales (2002). Libro Verde. La accesibilidad en España: diagnóstico y bases para un plan integral de supresión de barreras. Madrid: IMSERSO. Nielsen, J. (1999). Designing web usability: The practice of simplicity. Nueva York: New Riders Publishing. TEMA 5 – + Información 19 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Rojas, R. y Hashagen, U. (2002). The First Computers. History and Architecture. Cambridge: MIT Press. Paciello, M. G. (2000). Web Accesibility for People With Disabilities. New York: Taylor & Francis. Simon, H. y Yesilada, Y. (2008). Web Accesibility: A Foundation for Research. Londres: Springer. Thatcher, J., Burks, M. R., Heilmann, C., Henry, S. L., Kirkpatrick, A., Lauke, P., Lawson, B., Regan, B., Rutter, R., Urban, M. y Waddell, C. D. (2006). Web Accesibility: Web Standards and Regulatory Compliance. New York: Apress. TEMA 5 – + Información 20 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Actividades Actividad: Accesibilidad de los contenidos web Objetivos Con esta actividad podrás aprender a reconocer las barreras de accesibilidad que aparecen en los contenidos web. Además, aprenderás a utilizar herramientas automáticas y a evaluar manualmente la accesibilidad de una página web. También podrás poner en práctica las pautas WCAG en una página web real. Descripción de la actividad En esta actividad te proponemos buscar barreras de accesibilidad en un sitio web para cualquiera de los tipos de diversidad funcional: visual, auditiva, cognitiva y motórica. Se debe recoger una muestra de las páginas para el análisis, y es necesario utilizar una combinación de las técnicas manuales y automáticas vistas en clase. Para la evaluación automática, como mínimo se debe utilizar TAW. El entregable será un documento en versión PDF, y el informe debe incluir la muestra de páginas seleccionadas para el análisis, la diversidad funcional o el perfil de usuario para el que los problemas encontrados representan una barrera. Además, es necesario indicar el criterio de éxito/conformidad que no se cumple (WCAG 2.0), y alguna recomendación para solventar los problemas encontrados. Extensión máxima: 7 páginas (incluyendo portadas e índices), fuente Georgia 11, interlineado 1,5. Criterios de evaluación Se valorará la claridad conceptual de las explicaciones basadas en los análisis realizados (asociados a una diversidad funcional), y el uso correcto de las herramientas de evaluación. Se valorará, además, las recomendaciones para solventar los problemas encontrados. También se tendrá en cuenta el uso de apoyo gráfico, y el estilo y formato académico del documento (según aparece en la rúbrica). Como requisito obligatorio, esta actividad se realizará de forma individual. TEMA 5 – Actividades 21 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Rúbrica Accesibilidad de los contenidos web Puntuación máxima Descripción (puntos) (valor real: 6,5 puntos) Peso % Criterio 1 Claridad de las explicaciones basadas en los análisis realizados y uso correcto de las herramientas de evaluación. 5 50 % Criterio 2 Recomendaciones para solventar los problemas de usabilidad encontrados. 3 30 % Criterio 3 Uso de apoyo gráfico (capturas de pantalla), y formato y estilo académico del documento (redacción, estructura del documento, uso de las normas APA, etc.). 2 20 % 10 100 % TEMA 5 – Actividades 22 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Test 1. Facilidad de acceso a la web para todos los usuarios, independientemente de sus capacidades. A. Usabilidad. B. Diseño para todos. C. Accesibilidad. D. Ninguna de las anteriores. 2. Diseño para todos o diseño universal. A. Diseño de manera que todos los usuarios puedan usar el producto interactivo. B. Diseño de modo que todos los usuarios puedan acceder a la información sin dificultades. C. Diseño de modo que todos los usuarios puedan acceder a la misma información desde diferentes dispositivos. D. Todas las anteriores son correctas. 3. ¿Cuál de los siguientes no es un principio del diseño universal o diseño para todos? A. Uso simple e intuitivo. B. Información perceptible. C. Esfuerzo físico mínimo. D. Uso desigual. 4. El diseño debe adaptarse a un amplio rango de preferencias, gustos y habilidades. ¿A qué principio del diseño universal nos referimos? A. Uso equitativo. B. Tolerancia al error. C. Uso flexible. D. Uso simple e intuitivo. 5. Pautas que nos indican cómo hacer accesibles los contenidos en la web. A. WCAG. B. WAI-ARIA. C. ATAG. D. UAAG. TEMA 5 – Test 23 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web 6. 14 pautas y 65 puntos de verificación asociados: ¿a qué pautas de accesibilidad nos referimos? A. WCAG 1.0. B. WCAG 2.0. C. WAI 1.0. D. W3C. 7. En accesibilidad, la web cumple los puntos de verificación correspondientes a las prioridades 1, 2 y 3 de las pautas de accesibilidad. A. Nivel A. B. Nivel AA. C. Nivel AAA. D. Nivel AAAA. 8. ¿Cuál de los siguientes no es un principio básico de las pautas WCAG 2.0? A. Accesible. B. Perceptible. C. Operable. D. Comprensible. 9. Las pautas WCAG de la W3C son de obligado cumplimiento para todos los sitios web. A. Verdadero, siempre y, además, es por ley. B. Verdadero, pero solo para aquellos sitios con más de un millón de visitas al mes. C. Falso, solo deben cumplirlas las grandes empresas. D. Falso, son solo una referencia normativa y técnica para desarrolladores. 10. Las WCAG 2.0 tienen dos principios básicos. Uno es el soporte para la accesibilidad, ¿y el otro? A. Tecnología avanzada. B. Legislación nacional asociada. C. Neutralidad tecnológica. D. Ninguno de los anteriores. TEMA 5 – Test 24 © Universidad Internacional de La Rioja (UNIR) Evaluación de la accesibilidad [6.1] ¿Cómo estudiar este tema? [6.2] Tipos de evaluación en la accesibilidad [6.3] Herramientas automáticas de evaluación de la accesibilidad de contenido web [6.4] Evaluación de la accesibilidad del contenido web para personas con diversidad funcional TEMA 6 [6.5] Accesibilidad web y experiencia de usuario TEMA 6 – Esquema 2 • Normativa sobre accesibilidad • Revisión manual • Revisión automática • Evaluación de accesibilidad • Niveles de conformidad • Prioridades • Pautas WCAG 2.0 • Pautas WCAG 1.0 • Diseño universal • Accesibilidad Conceptos básicos Accesibilidad web y UX Tecnología y contenido Norma UNE 139803:2012 Para evaluar las pautas que no se pueden evaluar automáticamente Revisión manual Ejemplos: TAWDIS, Hera. Se realiza mediante herramientas automáticas, validadores o barras de desarrollo. Revisión automática Norma UNE 139803:2004 Garantizar la accesibilidad para todos: normativa y legislación sobre accesibilidad Accesibilidad y diversidad funcional Proceso que verifica las diferentes pautas de accesibilidad al contenido web Evaluación de la accesibilidad web Evaluación de la accesibilidad Usabilidad, Accesibilidad y Métricas para Sitios Web Esquema © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Ideas clave 6.1. ¿Cómo estudiar este tema? Para estudiar este tema lee las Ideas clave que encontrarás a continuación. La accesibilidad web es fundamental para que la interacción persona-ordenador sea óptima y se haga un diseño para todos. Además, hemos comprobado que el diseño de la accesibilidad web debe tener unos requisitos o pautas para que así la web sea accesible. Nos preguntamos ahora cómo podemos evaluar la accesibilidad web. En este tema nos planteamos las diferentes técnicas y validadores existentes para comprobar si esas pautas o requisitos se han cumplido. Veremos técnicas automáticas y herramientas manuales y profundizaremos de una forma más práctica en la accesibilidad. Además, nos centraremos en la relación entre la accesibilidad web y las personas con diversidad funcional, generalmente los principales damnificados por la falta de una accesibilidad web adecuada. TEMA 6 – Ideas clave 3 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web 6.2. Tipos de evaluación de la accesibilidad La evaluación de la accesibilidad de un sitio web es fundamental para detectar barreras de accesibilidad. Es un proceso complejo que no puede automatizarse en su totalidad, ya que la verificación de algunas de las pautas necesita del juicio humano. Por lo tanto, la evaluación de la accesibilidad suele hacerse combinando métodos automáticos y manuales. La evaluación de la accesibilidad puede hacerse para una única página web o para el sitio web completo. En este último, generalmente se hace una selección de páginas web de acuerdo a una tipología. Para un análisis poco exhaustivo se recomienda que se revisen siete páginas: página de presentación o de selección de idioma (si la hay), página de portada, mapa web, una página característica (que dependerá de la temática del sitio), página con tablas de datos, página con formularios y páginas con documentos que se puedan descargar. El nivel de accesibilidad del sitio vendrá dado por el nivel de la página menos accesible. Básicamente, hay tres formas de evaluar la accesibilidad del contenido web: manualmente, examen de código fuente y herramientas automáticas. En primer lugar, se puede realizar una revisión manual de la web. Para ello, simplemente debemos comprobar que no hay barreras en los contenidos más visuales y estructurales, como son las imágenes, los vídeos, la organización del contenido, la presencia de información sobre accesibilidad, la posibilidad de cambiar el contraste, la selección de idioma o la posibilidad de cambiar el tamaño de la fuente de la página. Este tipo de evaluación puede ser una buena primera forma de acercarnos a los elementos más simples, que suelen ser las mayores barreras a la accesibilidad del contenido web. En segundo lugar, es posible obtener el código fuente de la página, de forma que podamos detectar las barreas de accesibilidad que vienen definidas desde la programación y el desarrollo. Para llevar a cabo este tipo de evaluación se necesita ser experto, tanto en accesibilidad como en lenguaje HTML. Por lo tanto, está pensado para usuarios avanzados. En tercer lugar, hay software y aplicaciones online que permiten la evaluación de la accesibilidad de páginas web a partir de las pautas WCAG 1.0 y WCAG 2.0. TEMA 6 – Ideas clave 4 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Generalmente ofrecen un informe detallado de los distintos criterios de éxito o conformidad que se cumplen, los que no se cumplen, los que no aplican y los que deben verificarse manualmente. Por otro lado, podemos encontrar validadores de HTML y de CSS que nos permiten saber si se está usando correctamente el estándar correspondiente. 6.3. Herramientas automáticas de evaluación de la accesibilidad del contenido web Hay varias técnicas automáticas para la evaluación de la accesibilidad web, tal y como nos propone la W3C (http://www.w3.org/WAI/ER/tools/index.html). En castellano destacan dos: TAW (Test de Accesibilidad Web). (http://www.tawdis.net/) y HERA (Hojas de estilo para la revisión de la accesibilidad) (http://www.sidar.org/hera/index.php.es). Además de esas, hay muchas otras que puedes ver en el apartado «A fondo». Test de Accesibilidad Web (TAW) TAW es una herramienta automática de análisis de accesibilidad que permite revisar la accesibilidad de un sitio web bajo las pautas WCAG 2.0 del W3C. El procedimiento es sencillo: basta con introducir la URL de la página web y TAW genera un informe HTML con el resultado de la revisión. Es una herramienta que está en continua evolución, y aunque fue creada teniendo como referencia técnica las pautas de accesibilidad al contenido web en sus versiones 1.0 y 2.0, actualmente solo permite evaluar conforme a las WCAG 2.0. Es considerada como la herramienta de referencia en habla hispana para la evaluación automática de la accesibilidad. TEMA 6 – Ideas clave 5 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web El informe de evaluación ofrece un análisis de la accesibilidad web indicando tanto los problemas detectados automáticamente como los que requieren de una revisión manual. Podéis ver un ejemplo a continuación. Resultados de un análisis de accesibilidad web mediante TAW. Fuente: tawdis.net Los problemas automáticos son aquellos que pueden reconocerse mediante el programa, mientras que las advertencias y no verificados requieren una revisión manual. HERA HERA es una herramienta online de evaluación de la accesibilidad web de acuerdo a las pautas WCAG 1.0. De nuevo el procedimiento es sencillo: basta con introducir la URL de la página web y el programa nos ofrece un informe de evaluación, como podéis ver en la siguiente imagen. Resultados de un análisis de accesibilidad web mediante HERA. Fuente: http://www.sidar.org/hera/ También nos da constancia de los errores que puede detectar automáticamente, pero los otros los debemos revisar manualmente. TEMA 6 – Ideas clave 6 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Herramientas manuales de evaluación de la accesibilidad web La revisión manual de la accesibilidad web permite verificar con mayor profundidad las diferentes pautas. Además, permite hacerlo en diferentes contextos y circunstancias: mediante el uso de productos de apoyo para ciertas discapacidades, utilizando herramientas de modificación de algunas características del sitio web o interactuando con la página en distintos navegadores o sistemas operativos. Este proceso lo suelen llevar a cabo expertos en accesibilidad que conocen en profundidad las pautas WCAG. No obstante, la WAI ofrece un documento con algunas técnicas para llevar a cabo esa evaluación manual tanto para pautas WCAG 1.0 como para las WCAG 2.0. Esta evaluación suele ser más de tipo cualitativo mediante observación de los puntos a verificar en cada página, con el uso de diferentes navegadores o respondiendo a una serie de preguntas que indiquen los problemas más comunes que los usuarios encuentran a la hora de interactuar con la web. Barras de evaluación de la accesibilidad web Además de las herramientas de validación automática que hemos visto, hay otras formas de realizar una evaluación de la accesibilidad web: nos referimos a las barras de accesibilidad o barras de desarrollo. Suelen ser complementos a los navegadores, de modo que el análisis suele simplificarse. Es más, estas barras permiten evaluar de modo manual-automático diferentes elementos, como el contraste de color, la estructura de la web o la inclusión de textos alternativos a las imágenes. Os resumimos algunos de los más comunes. AIS Web Accesibility Toolbar: barra de evaluación de la accesibilidad web para Internet Explorer. Como herramienta más relevante, permite simular las experiencias de usuarios con diversidad funcional a la hora de navegar por la web. Por ejemplo, en la siguiente imágen puedes ver cómo se puede analizar el color. Provee enlaces a diferentes validadores de estándares, como los de la W3C de CSS y código HTML. Como desventaja, que solo está disponible para Internet Explorer, de modo que no es accesible para otros navegadores u otros sistemas operativos que no soporte este navegador. Lo tienes disponible en http://www.visionaustralia.org/. TEMA 6 – Ideas clave 7 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Análisis de color en la AIS Tollbar. Fuente: Visionaustralia.org Firefox Accessibility Evaluation Toolbar: extensión para Mozilla Firefox que permite visualizar la página sin imágenes, ver la estructura de encabezados de la página o deshabilitar CSS, entre otras funciones. Para más información: http://firefox.cita.uiuc.edu/. Firefox Juicy Studio Accessibility Toolbar: extensión para Mozilla Firefox que permite examinar las propiedades de WAI-ARIA, así como tablas o contraste de color. Más información en http://juicystudio.com/. Validadores de estándares CSS y HTML: también es posible evaluar si la página cumple con los estándares CSS o con los de HTML mediante estos validadores online. o Para CSS: CSS Validation Service. (http://jigsaw.w3.org/css-validator/) o Para HTML: Markup Validation Service. (http://validator.w3.org/) TEMA 6 – Ideas clave 8 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web 6.4. Evaluación de la accesibilidad del contenido web para personas con diversidad funcional Para las personas con diversidad funcional, la garantía de una correcta accesibilidad a la web y a los productos interactivos les proporciona un acceso igualitario a la red y, por extensión, a muchas posibilidades de realizar tareas que se han convertido básicas en la vida diaria. Se consiguen varios objetivos: igualdad de oportunidades, equiparación de derechos (y de obligaciones, por ende), evitar la discriminación en el ámbito virtual y garantizar un acceso equitativo a un espacio de actividad social, económica y ya cotidiano. Esta tarea es verdaderamente compleja desde el punto de vista mental de los diseñadores y desarrolladores, que, en general, trabajan para la generalidad de la población. Además, es un trabajo que, en ocasiones, puede ser costoso en tiempo y dinero, por lo que las empresas de desarrollo se presentan ante el dilema de ofrecer esas alternativas o ayudas para el grupo de usuarios con diversidad funcional. ¿Qué se puede hacer ante esto? Hemos visto las referencias normativas internacionales sobre accesibilidad, como son las pautas WCAG. Ahora bien, estas pautas no son un documento legal obligatorio, sino orientativo. Por lo tanto, cabe plantearse el establecimiento de referencias legales que sean de obligado cumplimiento, al menos en ciertos ámbitos, como las administraciones públicas, o en sitios web con una actividad notable y con un acceso mayoritario. Así, cada país ha desarrollado una normativa propia sobre accesibilidad, generalmente basada en las indicaciones de la WAI. En España hay un desarrollo normativo muy potente que se resume en las siguientes leyes: AENOR (1998). Aplicaciones informáticas para personas con discapacidad. Requisitos de accesibilidad de las plataformas informáticas. Soporte lógico. Norma UNE 139802:1998 EX. Madrid: AENOR. España. Ley 34/2002, de 11 de julio, de servicios de la sociedad de la información y de comercio electrónico. BOE, 12 de julio de 2002, núm. 166. TEMA 6 – Ideas clave 9 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web España. Orden PRE/1551/2003, de 10 de junio, por la que se desarrolla la Disposición final primera del Real Decreto 209/2003, de 21 de febrero, por el que se regulan los registros y las notificaciones telemáticas, así como la utilización de medios telemáticos para la sustitución de la aportación de certificados por los ciudadanos. BOE, 13 de junio de 2003, núm. 141, pp. 22890-22893. España. Ley 51/2003, de 2 de diciembre, de igualdad de oportunidades, no discriminación y accesibilidad universal de las personas con discapacidad. BOE, 3 de diciembre de 2003, núm. 289. AENOR (2004). Aplicaciones informáticas para personas con discapacidad. Requisitos de accesibilidad para contenidos en la Web. Norma UNE 139803:2004. Madrid: AENOR. España. Real Decreto 1414/2006, de 1 de diciembre, por el que se determina la consideración de persona con discapacidad a los efectos de la Ley 51/2003, de 2 de diciembre, de Igualdad de oportunidades, no discriminación y accesibilidad universal de las personas con discapacidad. BOE, 16 de diciembre de 2006, núm. 300, pp. 44285-44286. España. Real Decreto 366/2007, de 16 de marzo, por el que se establecen las condiciones de accesibilidad y no discriminación de las personas con discapacidad en sus relaciones con la Administración General del Estado. BOE, 24 de marzo de 2007, núm. 72, pp. 12852-12856. España. Ley 11/2007, de 22 de junio, de acceso electrónico de los ciudadanos a los Servicios Públicos. BOE, 23 de junio de 2007, núm. 150, pp. 27150-27166. España. Real Decreto 1494/2007, de 12 de noviembre, por el que se aprueba el Reglamento sobre las condiciones básicas para el acceso de las personas con discapacidad a las tecnologías, productos y servicios relacionados con la sociedad de la información y medios de comunicación social. BOE, 21 de noviembre de 2007, núm. 279, pp. 47567-47572. España. Ley 27/2007, de 23 de octubre, por la que se reconocen las lenguas de signos españolas y se regulan los medios de apoyo a la comunicación oral de las personas TEMA 6 – Ideas clave 10 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web sordas, con discapacidad auditiva y sordociegas. BOE, 24 de octubre de 2007, núm. 255. España. Ley 49/2007, de 26 de diciembre, por la que se establece el régimen de infracciones y sanciones en materia de igualdad de oportunidades, no discriminación y accesibilidad universal de las personas con discapacidad. BOE, 27 de diciembre de 2007, núm. 310, pp. 53278-53284. España. Ley 56/2007, de 28 de diciembre, de Medidas de Impulso de la Sociedad de la Información. BOE, 29 de diciembre de 2007, núm. 312, pp. 53701-53719. España. Ley 7/2010, de 31 de marzo, General de la Comunicación Audiovisual. BOE, 1 de abril de 2010, núm. 79. España. Ley 26/2011, de 1 de agosto, de adaptación normativa a la Convención Internacional sobre los Derechos de las Personas con Discapacidad. BOE, 2 de agosto de 2011, núm. 184, pp. 87478-87494 AENOR (2012). Requisitos de accesibilidad para contenidos en la Web. Norma UNE 139803:2012. Madrid: AENOR. España. Real Decreto Legislativo 1/2013, de 29 de noviembre, por el que se aprueba el Texto Refundido de la Ley General de derechos de las personas con discapacidad y de su inclusión social. BOE, 3 de diciembre de 2013, núm. 289, pp. 95635-95673. Las dos normas UNE que hemos marcado en negrita serían los equivalentes españoles a las pautas WCAG 1.0 (reinterpretadas por la Norma UNE 139803: 2004) y las pautas WCAG 2.0 (equiparables totalmente a la Norma UNE 139803: 2012). En la actualidad, la norma de obligado cumplimiento es la de 2012, si bien dada la magnitud de los cambios se ha dado un tiempo de adaptación, de modo que muchos sitios web aún siguen creándose de acuerdo a la norma de 2004 y a las pautas WCAG 1.0. En cualquier caso, según la Oficina Permanente Especializada del Ministerio de Sanidad, Servicios Sociales e Igualdad, la norma de aplicación a todos los efectos es la de 2012. Cabe preguntarse: ¿pero todos los sitios web tienen que seguir esta normativa? No. La Ley 56/2007, de 28 de diciembre, de Medidas de Impulso de la Sociedad de la TEMA 6 – Ideas clave 11 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Información (LISI), establece que a partir de 2009 tienen la obligación de crear contenidos accesibles: La Administración Pública. Las entidades y empresas que se encarguen de gestionar servicios públicos empresas privadas que reciban financiación pública. Las empresas con más de 100 trabajadores o que facturen más de 6 millones de euros, especialmente las entidades bancarias, las aseguradoras, las agencias de viaje, las empresas de transporte, las suministradoras de gas, agua y electricidad, las empresas de telecomunicaciones y las grandes superficies. Posteriormente se han incluido también las redes sociales (que estén desarrolladas por entidades cuyo volumen anual de operaciones sean mayor a 6 millones de euros). Además, en el Real Decreto 1494/2007, de 12 de noviembre, se ha establecido que el nivel de conformidad AA es el mínimo que deben cumplir esos sitios web. 6.5. Accesibilidad web y experiencia de usuario Al igual que ocurría con la usabilidad, la clave de la accesibilidad a los contenidos web es, por lo tanto, garantizar una experiencia de usuario satisfactoria para todos los usuarios, independientemente de sus capacidades, diversidades o conocimientos. En el caso de la accesibilidad, esta afirmación toma más gravedad, ya que su característica más relevante es esa: que todos puedan acceder a los contenidos. Hay, por lo tanto, una gran diversidad y variabilidad de usuarios que usan la web en escenarios también diversos y variables. Uno de los objetivos que tenemos como desarrolladores es condensar esa doble variabilidad, de modo que proporcionemos opciones tecnológicas y de contenido que satisfagan todas las necesidades. Debemos tener en cuenta dos elementos: tecnología y contenido. La relación entre ambos es evidente; lo que no hay que hacer es poner una sobre la otra. Por un lado, la tecnología debe adaptarse a los usuarios y a los contextos específicos, pero no al contrario, es decir, debe estar a disposición de la mejora de la experiencia de usuario. Por otro lado, el contenido web por sí mismo no es accesible, sino que se trata a través de la tecnología; por lo tanto, hay que plantear la creación de contenido desde el punto de vista del usuario, de modo que su disposición, estructura y programación sea accesible para TEMA 6 – Ideas clave 12 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web todos. Esto lo podremos conseguir más fácilmente si se plantea un diseño universal y centrado en el usuario. Si hemos hecho alguna cita a lo largo de las Ideas clave incluiremos aquí la referencia completa. TEMA 6 – Ideas clave 13 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Lo + recomendado Lecciones magistrales Evaluación de la accesibilidad En esta lección magistral veremos cómo llevar a cabo una evaluación de accesibilidad, qué tipo de herramientas hay para llevarla a cabo y de qué manera se relaciona la accesibilidad web con la diversidad funcional. La lección magistral está disponible en el aula virtual No dejes de leer… Legislación española sobre accesibilidad web Carreras, O. (14 de febrero de 2008). Legislación sobre accesibilidad web en España, Europa y otros países [Artículo en un blog]. Usable y accesible. Las leyes siempre se han constituido en un páramo seco y complicado de leer, con un lenguaje muy técnico. Para poder superarlo, Olga Carreras, en su blog Usable y Accesible, nos ofrece un actualizado análisis de la legislación española sobre accesibilidad web y, acorde con la temática, en un lenguaje muy accesible. Imprescindible. Accede al artículo desde el aula virtual o a través de la siguiente dirección web: http://olgacarreras.blogspot.com.es/2005/01/referencia-sobre-legislacin-espaola.html TEMA 6 – Lo + recomendado 14 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Algunos mitos sobre la accesibilidad web P. R. (23 de noviembre de 2005). Algunos mitos de la accesibilidad web. Elmundo.es. Generalmente, en cada disciplina aparece una serie de mitos sobre el tema que normalmente provienen de personas ajenas o sin conocimientos. Sobre la accesibilidad también se han vertido varios mitos. Accede a los artículos desde el aula virtual o a través de la siguiente dirección web: http://www.elmundo.es/navegante/2005/11/23/esociedad/1132768151.html http://www.webcredible.com/blog/web-accessibility-myths/ Web accesibility myths Moss, T. (1 de mayo de 2005). Web accesibility myths. Webcredible. Aquí os dejamos otro artículo sobre los diferentes mitos que ha habido, en esta ocasión en inglés. Muy curioso y, más importante, que nos permitirá no caer en ideas infundadas. Accede a los artículos desde el aula virtual o a través de la siguiente dirección web: http://www.webcredible.com/blog/web-accessibility-myths/ TEMA 6 – Lo + recomendado 15 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web No dejes de ver… Evaluación de la accesibilidad web con TAW Os dejamos este vídeo en el que se dan los criterios básicos para realizar un análisis de accesibilidad web mediante TAW. Además, nos explican cómo leer los resultados de la evaluación. Muy instructivo. Accede al vídeo desde el aula virtual o a través de la siguiente dirección web: https://www.youtube.com/watch?v=mfzP9Vtubpo Evaluación de la accesibilidad web con lectores de pantalla Dos vídeos sobre evaluación de accesibilidad de la web de Renfe mediante dos lectores de pantalla: JAWS y NVDA. De algún modo, nos ponemos en la piel de una persona ciega y comprendemos cómo leen las web y las dificultades que se encuentran. Accede al vídeo desde el aula virtual o a través de la siguiente dirección web: https://www.youtube.com/watch?v=k9vQwsxFrgg https://www.youtube.com/watch?v=8IpiywE42uk TEMA 6 – Lo + recomendado 16 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web + Información A fondo Validadores de accesibilidad Carreras, O. (13 de enero de 2015). Validadores y herramientas [Artículo en un blog]. Usable y accesible. Olga Carreras nos propone una serie de validadores de accesibilidad web. Un catálogo muy amplio que se suma a TAW y HERA. Fundamental. Accede al artículo desde el aula virtual o a través de la siguiente dirección web: http://www.usableyaccesible.com/recurso_misvalidadores.php Diez razones por las que a los clientes no les importa la accesibilidad Heilmann, C. (septiembre, 2008). 10 Reasons Clients Don´t Care About Accesibility [Artículo en un blog]. Webmasters Lookup. En este artículo (en inglés) nos enumeran diez razones por las que los clientes de los diseñadores web no tienen en cuenta la accesibilidad web. Muy interesante desde el punto de vista profesional. Viene acompañado de multitud de enlaces de sitios no accesibles, para así contextualizar la teoría y la práctica. Accede al artículo desde el aula virtual o a través de la siguiente dirección web: http://www.webmasterslookup.com/blog/archives/446-10-Reasons-Clients-DontCare-About-Accessibility.html TEMA 6 – + Información 17 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Análisis de accesibilidad web de redes sociales Observatorio de accesibilidad TIC (2011). Accesibilidad de plataformas de Redes Sociales. Discapnet. El portal Discapnet nos ofrece un breve análisis de la accesibilidad web de las redes sociales, plataformas muy expandidas en Internet y entre los usuarios de todo el mundo. Muy importante, dado que estas redes permiten la comunicación entre los usuarios y su uso es generalizado. Accede al informe desde el aula virtual o a través de la siguiente dirección web: http://www.discapnet.es/Castellano/areastematicas/Accesibilidad/Observatorio_infoaccesibil idad/informesInfoaccesibilidad/Paginas/AccesibilidaddePlataformasdeRedesSociales.aspx Enlaces relacionados Usable y accesible. 75 directrices de accesibilidad de Nielsen El siempre interesante blog de Olga Carreras nos da 75 directrices de accesibilidad sacadas del informe Beyond ALT Text: Making the Web Easy to Use for Users with Disabilities, que nos da una líneas maestras de cómo actuar frente a diferentes perfiles de usuario. Este post debe ser solo una excusa para revisar todo su blog. Accede a la página desde el aula virtual o a través de la siguiente dirección web: http://olgacarreras.blogspot.com.es/2007/02/las-75-directrices-de-accesibilidadde.html TEMA 6 – + Información 18 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Bibliografía Abascal, J., Arrue, M., Fajardo, I., Garay, N. y Tomás, J. (2004). The use of guidelines to automatically verify web accessibility. Universal Access in the Information Society, 3(1), 71-79. Brajnik, G. (2006). Web accessibility testing: When the method is the culprit. En Proceedings of Computers Helping People with Special Needs Conference 2006, pp. 156-163. Berlín: Springer. Hackett, S. y Parmanto, B. (2005). A longitudinal evaluation of accessibility: higher education web sites. Internet Research, 15(3), 281-294. Lazar, J., Dudley-Sponaugle, A. y Greenidge, K. D. (2004). Improving web accessibility: a study of webmaster perceptions. Computers in Human Behavior, 20(2), 269-288. Lazar, J., Beere, P., Greenidge, K. D. y Nagappa, Y. (2003). Web accessibility in the MidAtlantic United States: a study of 50 homepages. Universal Access in the Information Society, 2(4), 331-341. W3c (s.f.). Accesibility Evaluation Resources. Recuperado de http://www.w3.org/WAI/eval/Overview.html TEMA 6 – + Información 19 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web Test 1. La evaluación de un sitio o página web debe hacerse: A. Solo de forma automática. B. Solo de forma manual. C. De forma automática y manual. D. De forma automática, semiautomática y manual. 2. ¿Cuál de las siguientes no es una herramienta automática de evaluación de la accesibilidad web? A. TAW. B. PHI. C. HERA. D. Todas las anteriores son herramientas de evaluación de la accesibilidad web. 3. ¿Qué normativa de accesibilidad web permite evaluar la herramienta automática TAW? A. Solo las pautas WCAG 1.0. B. Solo las pautas WCAG 2.0. C. Las pautas WCAG 1.o y las 2.0. D. Las pautas WCAG 1.0 y las WAI-ARIA. 4. ¿Qué normativa de accesibilidad web permite evaluar la herramienta automática HERA? A. Solo las pautas WCAG 1.0. B. Solo las pautas WCAG 2.0. C. Las pautas WCAG 1.o y las 2.0. D. Las pautas WCAG 1.0 y las WAI-ARIA. TEMA 6 – Test 20 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web 5. ¿Qué son las barras de validación de accesibilidad? A. Son programas independientes que nos permiten hacer un análisis automático de la accesibilidad de los contenidos web de una página. B. Son complementos de los navegadores que nos permite evaluar algunos requisitos de accesibilidad de las páginas web. C. Son barras que nos ayudan a programar el diseño de la accesibilidad de las páginas web. D. Ninguna de las anteriores es correcta. 6. ¿Cómo podemos evaluar la accesibilidad de un sitio web? A. Examinando la página principal. B. Examinando una página al azar. C. Examinando unas cuantas páginas al azar. D. Examinado una serie de páginas representativas del sitio. 7. ¿Cuál es la normativa sobre accesibilidad que se tiene en España en estos momentos? A. Norma UNE 139803: 2004. B. Norma UNE 139803: 2012. C. Norma UNE 139802:1998. D. Pautas WCAG 1.0. 8. ¿Con qué normativa sobre accesibilidad en España se corresponden las pautas WCAG 2.0? A. Norma UNE 139803: 2004. B. Norma UNE 139803: 2012. C. Real Decreto 366/2007. D. Real Decreto Legislativo 1/2013. 9. En España, ¿tienen que seguir todos los sitios web la normativa actual (2015) sobre accesibilidad web? A. Sí, todas deben seguirla. B. Sí, pero solo si han adquirido el compromiso con el Ministerio de Industria. C. No todas, solo las de la Administración Pública y las grandes empresas, como los bancos o los supermercados. D. No todas, solo los de la Administración Pública, las empresas privadas dependientes de la Administración Pública y las empresas con más de 100 trabajadores o que facturen más de 6 millones de euros al año. TEMA 6 – Test 21 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para Sitios Web 10. Todos los países siguen una misma legislación internacional para garantizar la accesibilidad web: A. Falso, cada país ha desarrollado una normativa propia sobre accesibilidad, generalmente basada en las indicaciones de la WAI. B. Verdadero. C. Falso, cada país tiene una legislación diferente, que además no tiene por qué basarse en las indicaciones de la WAI. D. Ningún país tiene legislación sobre accesibilidad, es algo que no está regulado. TEMA 6 – Test 22 © Universidad Internacional de La Rioja (UNIR) Métricas web [7.1] ¿Cómo estudiar este tema? [7.2] Analítica web [7.3] Tipos de métricas [7.4] Auditoría de sitios web TEMA 7 [7.5] Referencias bibliográficas de tres • Procesos del ciclo de vida • Rasgos de calidad • Componentes del sitio ortogonal Modelo calidad web con dimensiones: Finalidad empresarial Finalidad económica Auditoria web Fuentes de tráfico © Universidad Internacional de La Rioja (UNIR) • Tasa de rebote Tasa de rebote 1 Modelo WQM • Tráfico Abandono del usuario Páginas más visitadas Duración de la visita Páginas vistas únicas Porcentaje de salidas Usuario + marketing Medición y comprensión de la web y del usuario Páginas vistas Visitantes únicos Visitas Métricas web • Visitas • Web Quality Model • Métrica web • Medición web • Web analytics Fomento de una visión interdisciplinar Analítica web • Auditoría TEMA 7 – Esquema • Analítica web Conceptos básicos Métricas web Usabilidad, Accesibilidad y Métricas para sitios web Esquema Usabilidad, Accesibilidad y Métricas para sitios web Ideas clave 7.1. ¿Cómo estudiar este tema? Para estudiar este tema lee las Ideas clave que encontrarás a continuación. Imaginemos una conversación con ese amigo que ha creado un blog o que ha montado una tienda web para vender artesanía. Varias de las preguntas que suelen salir son: ¿Entra mucha gente? ¿Tienes muchas visitas? ¿Qué tipo de usuarios entran? Estas son algunas cuestiones sobre las que nos queremos preguntar al hacer una analítica web. En este sentido, debemos dejar claro que realizar un análisis de un sitio web no es solo contar visitas o ver en qué páginas se entra más. La analítica web es algo más complejo y, sobre todo, algo muy interdisciplinar. En este tema describimos qué hacemos cuando nos planteamos hacer una analítica web, qué tipo de estrategias podemos seguir a la hora de planificarla, qué funciones podemos medir y qué disciplinas se ven implicadas en esta materia. 7.2. Analítica web La analítica web (también llamada análisis web o web analytics, en inglés) es una disciplina que tiene los objetivos de recopilar, medir, evaluar, analizar, comprender y explicar todos los datos que se pueden obtener de los sitios web. Más resumido, su gran objetivo es entender la estructura de datos de los sitios web, de manera que se puedan obtener recursos para definir estrategias que permitan optimizar su funcionamiento en términos de marketing, negocio y posicionamiento. TEMA 7 – Ideas clave 2 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para sitios web Además, se pueden enumerar cinco objetivos específicos: Tomar decisiones de marketing y negocio más eficientes. Mejorar su posicionamiento en Internet. Aumentar la cartera de clientes. Mejorar el diseño web. Evaluar los retornos económicos. En otras palabras, se trata de analizar de forma rigurosa y objetiva la información más relevante que nos dan los datos que podemos recopilar de un sitio web. Insistimos en que web analytics no debe confundirse con simples estadísticas, sino que es algo más amplio. Web analytics se refiere a la observación, medición, comprensión y obtención de conclusiones que permiten optimizar el funcionamiento y la utilidad de un sitio web; en términos de negocio, y en último término, nos debe llevar a obtener mayores beneficios en tráfico, ventas, anunciantes, adecuación a perfiles de usuario e incluso usabilidad y accesibilidad. Debemos seguir entonces una interpretación abierta y amplia de analítica web, definiéndola como un «conjunto de procesos que permiten gestionar el conocimiento que se obtiene a través de las herramientas de medición de sitios web, obtener conclusiones sobre este conocimiento y actuar en función de estas conclusiones, con el fin de alinear la estrategia de medición online con la estrategia de negocio» (Maldonado, 2010, p. 165). Es más, también es importante incluir en este conjunto de procesos a un segmento protagonista en el uso de las web: los usuarios, que en último término son los que generan los datos en los que se va a fundamentar la web analytics. Por lo tanto, la analítica web tiene en cuenta tanto al usuario como al sitio web, es decir, estudiamos el comportamiento de los usuarios cuando interactúan con el sitio web para poder, por un lado, ofrecerle aquello que, bien de forma consciente, bien de forma inconsciente, están solicitando; por otro lado, es importante optimizar el rendimiento económico que se pueda obtener de ese sitio web. TEMA 7 – Ideas clave 3 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para sitios web 7.3. Tipos de métricas web La analítica web persigue, por lo tanto, mejorar tanto la calidad del sitio web como generar beneficios. Para poder llevar a cabo estas dos grandes tareas, los expertos han desarrollado algunas propuestas «en forma de metodologías, marcos de calidad, modelos de estimación, guías de estilo y métricas» (Piattini, García, Garzás y Genero, 2005, p. 114). El modelo WQM En general, esto suele hacerse en términos de mediciones de un sitio web, es decir, los datos que nos dan información sobre lo que está ocurriendo en ese sitio web. En dos artículos relacionados, Ruiz, Calero y Piattini (2003) y Calero, Ruiz y Piattini (2005) definieron el modelo WQM (Web quality model), que distingue tres dimensiones ortogonales de la calidad web: Componentes del sitio web. Características de calidad. Procesos del ciclo de vida. Calero et al. (2005, p. 229) TEMA 7 – Ideas clave 4 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para sitios web En primer lugar, la dimensión «componentes del sitio web» (web features) incluye tres aspectos web: contenido, presentación y navegación. Se refiere básicamente a sus contenidos y su estructura. Calero et al. (2005) se refieren tanto a los aspectos clásicos (texto, vídeo, imágenes…) como a programas y aplicaciones como scripts o programas Java, entre otros, que proveen funcionalidades. En segundo lugar, la componente «características de calidad» (quality characteristics) es una combinación entre el estándar ISO 9126 y el modelo Quint2 (Niessink, 2002), basado en el primero. Quitn2 es un modelo jerárquico con seis elementos: funcionalidad, fiabilidad, usabilidad, eficiencia, portabilidad y mantenimiento. Cada uno de ellos tiene una serie de subcaracterísticas (para profundizar, véase Calero et al., 2005, pp. 230-248). En tercer lugar, en la componente «procesos del ciclo de vida» (life-cycle processes) se sigue el estándar ISO/IEC 12207, que considera los procesos primarios y organizacionales. Entre los primarios, se incluyen el proceso de desarrollo, el operacional y el de mantenimiento; entre los organizacionales, se incluyen el proceso de gestión de proyectos (project-management) para clasificar las estimaciones de las métricas, permitiendo estimar el esfuerzo necesario en los proyectos, y el proceso de reutilización de gestión de programas (reuse program-management), para clasificar la reutilización de las métricas. Así, el modelo WQM puede usarse para la clasificación de métricas, ubicándolas así en el modelo cúbico de la imagen anterior. Como ejemplo, Calero et al. (2005) revisaron 385 métricas de más de sesenta trabajos del período 1992-2004, obteniendo los resultados que vemos en la siguiente imagen, que resumimos (para profundizar, Calero et al., 2005, pp. 233-248). TEMA 7 – Ideas clave 5 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para sitios web Distribución de las métricas en las tres dimensiones del modelo WQM. Fuente: Calero et al. (2005, p. 235) En la dimensión «componentes del sitio web», la presentación fue la característica que comprende más métricas, de modo que, en ese período, se primaba más el atractivo de la página para los usuarios que la navegación o el contenido. En la dimensión «características de la calidad», en ese período casi la mitad de las métricas se referían a la usabilidad, por lo que ya había un esfuerzo en hacer la vida más fácil a los usuarios. Por último, en la dimensión «procesos del ciclo de vida», tres cuartos de las métricas se corresponden con la explotación y el mantenimiento, probablemente debido a la naturaleza evolutiva de la web. Métricas web clásicas Hay una gran variedad de métricas para sitios web: visitas, visitantes únicos, páginas vistas, páginas vistas únicas, páginas más visitadas, duración de la visita, tasa de rebote, fuentes de tráfico, abandono del usuario, etcétera. Antes de verla con más detenimiento, debemos recordar que no solo es importante medirlas, sino que deben traducirse en conocimiento para comprender qué necesita o qué piden los usuarios del sitio web correspondiente. TEMA 7 – Ideas clave 6 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para sitios web Visitas. Son las sesiones que se abren en un sitio web. Lo que mide básicamente son los navegadores que acceden e interactúan en el sitio web, independientemente del tiempo que estén y el número de páginas que visiten. Es una métrica importante, ya que podremos medir desde qué dispositivos se accede. Por ejemplo, si vemos que al sitio web se accede en mucha mayor medida desde móvil, podremos replantearnos mejoras para adaptar la web a ese tipo de dispositivos. Visitantes únicos. Representa el número de visitantes que acceden e interactúan en un sitio web durante un período de tiempo específico, independientemente de las sesiones que realice. Se mide a través de las cookies. Muy importante, define estrategias de marketing y publicitarias. Páginas vistas. Se refiere al número de páginas que un usuario visita en cada acceso al sitio web. Por sí sola da poca información (si vamos dos veces a la portada contaría como dos páginas), por lo que suele combinarse con otras métricas como las visitas a la página. Lo que sí es relevante conocer es el número de veces que se visita cada página, sobre todo en términos de venta de publicidad. Páginas vistas únicas. Es la misma que las páginas vistas, pero evitando duplicados. Duración de la visita. Tiempo que pasa un usuario en el sitio web. Páginas más visitadas. Son las páginas con más visitas del sitio web. Es una medida de éxito, lo que nos permitirá rediseñar el sitio para que sea más fácil llegar a ellas o para mejorar la tasa de rebote a través de enlaces internos. Abandono del usuario y porcentaje de salidas. Con esta métrica podemos conocer las páginas del sitio web en las que el usuario lo abandona con más frecuencia. Esta métrica nos permite diseñar estrategias de mejora de esas páginas que son menos atractivas o que presentan problemas. Tasa de rebote. Porcentaje de visitantes que abandonan una página del sitio web sin haber interactuado con ella, es decir, que entran y salen de la página web sin hacer ninguna acción. El objetivo de las páginas web es que los usuarios permanezcan un tiempo determinado en ella, de modo que con esta métrica podemos saber aquellas TEMA 7 – Ideas clave 7 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para sitios web que no lo están cumpliendo. Generalmente se mide cuando el usuario no hace un clic durante el tiempo que esté en la página. Fuentes de tráfico. Se refiere a las fuentes de acceso al sitio web. Hay básicamente tres tipos. o El tráfico directo: usuarios que escriben la url en su navegador, que hace clic en algún enlace en correo o en documento, o que la tenga entre sus favoritos. o El tráfico de referencia: usuarios que hacen clic en un enlace de otra página. o El tráfico de búsqueda: visitas de usuarios que llegan a la web a través de los diferentes buscadores. No hay duda que es importante saber desde dónde llegan los visitantes, sobre todo para hacer una campaña de publicidad en algún tipo de web (redes sociales, periódico o buscadores, por ejemplo). Como decíamos antes, la medición en analítica web es fundamental, pero aún más esencial es comprenderla y relacionarla, de modo que le podamos sacar el máximo partido a nuestro sitio web. 7.4. Auditoría de sitios web Para finalizar con la analítica web, cabe preguntarse cómo realizar una auditoría de un sitio web. Es un tema relevante que enlaza perfectamente con la interdisciplinariedad de la web analytics. Las auditorías de sitios web son importantes por dos motivos. Primero, para ofrecer al usuario aquello que está solicitando (o que creemos que solicita), algo que hemos podido saber a través del análisis de las métricas web. Segundo, adaptarnos a las normas y estándares correspondientes, por ejemplo, en términos de usabilidad y accesibilidad. De esta manera cumplimos con nuestros usuarios o clientes (finalidad empresarial) y con la normativa o legislación vigente, evitando así posibles sanciones (finalidad económica). TEMA 7 – Ideas clave 8 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para sitios web Una correcta y completa auditoría web debe considerar básicamente cinco elementos: La programación del sitio web. El servidor o tipo de alojamiento web. La estructura y organización de la web. El diseño. El contenido. Como podemos suponer, cada una de esas partes se refiere a un punto muy concreto del sitio web y de las implicaciones en el propio sitio, los usuarios o el mercado, de modo que es importante tener un equipo –o una persona, en su defecto– que al menos tenga entre sus filas a programadores, diseñadores y expertos en marketing. Solo de esta manera podremos sacarle todo partido a la auditoría. 7.5. Referencias bibliográficas Calero, C., Ruiz, J. y Piattini, M. (2005). Classifying web metrics using the web quality model. Online Information Review, 29(3), 227-248. Maldonado, S. (2010). Analítica web. Medir para triunfar. Madrid: ESIC. Niessink, F. (2002). Software requirements: functional and non-functional software requirements. Recuperado de http://foswiki.cs.uu.nl/foswiki/pub/Swa/CourseSchedule20082009/2-SARequirements.pdf Piattini, M. G., García, F. O., Garzás, J. y Genero, M. G. (2008). Medición y estimación del software. Técnicas y métodos para mejorar la calidad y la productividad. Madrid: Ra-Ma. Ruiz, J., Calero, C. and Piattini, M. (2003), A three-dimensional web quality model, Proceedings of the International Conference on Web Engineering (ICWE 2003), LNCS 2722, 384-385. TEMA 7 – Ideas clave 9 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para sitios web Lo + recomendado Lecciones magistrales Métricas web En esta lección magistral vamos a ver qué es una analítica web y veremos un modelo de métrica llamado WQM. La lección magistral está disponible en el aula virtual TEMA 7 – Lo + recomendado 10 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para sitios web No dejes de leer… Medición y estimación del software Piattini, M. G., García, F. O., Garzás, J. y Genero, M. G. (2008). Medición y estimación del software. Técnicas y métodos para mejorar la calidad y la productividad. Madrid: Ra-Ma. Un libro muy amplio, escrito mano a mano por profesores de universidad y por profesionales de reconocido prestigio, que nos da una serie de claves para mejorar la calidad y la productividad del software. Algunos de los capítulos están dedicados a las métricas web. Un básico en la ingeniería de software. No dejes de ver… Si hay que elegir una única métrica, escoge la tasa de rebote Os dejamos este vídeo en el que el experto en analítica web Avinash Kaushik nos explica por qué la tasa de rebote sería la mejor métrica web si nos pidieran que eligiéramos solo una. Accede al vídeo desde el aula virtual o a través de la siguiente dirección web: https://www.youtube.com/watch?v=ppgfjo6IIf4 TEMA 7 – Lo + recomendado 11 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para sitios web + Información A fondo El blog de Avinash Kaushik El experto en web analytics Avinash Kaushik también saca tiempo para tener a punto un blog en el que nos va informando sobre las novedades más relevantes en el campo de la analítica web y el marketing digital. Muchos vídeos, análisis, podcasts y documentos de ayuda. Imprescindible. Accede al blog desde el aula virtual o a través de la siguiente dirección web: http://www.kaushik.net/avinash/ Enlaces relacionados Google Analytics El gigante Google también nos ofrece un servicio estándar de analítica web. Muy intuitivo y con muchas funciones tanto para usuario medio como avanzado. Vale la pena entrar en las funciones disponibles y en sus herramientas de análisis. Accede a la página desde el aula virtual o a través de la siguiente dirección web: http://www.google.com/intl/es_ALL/analytics/index.html TEMA 7 – + Información 12 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para sitios web Yandex Metrica, una alternativa a Google Analytics La empresa rusa Yandex nos ofrece un software gratuito de analítica web. Muy simple e intuitivo, a las clásicas métricas web le añade mapas de calor, grabaciones de sesiones de usuario y un webvisor. Una buena alternativa a Google Analytics. Y gratis. Accede a la página desde el aula virtual o a través de la siguiente dirección web: https://appmetrica.yandex.com/ Bibliografía Kaushik, A. (2007). Web Analytics. An hour a day. Indianapolis: Wiley. Kaushik, A. (2009). Web Analytics 2.0. Indianapolis: Wiley. Phippen, A., Sheppard, L. y Furnell, S. (2004). A practical evaluation of web analytics. Internet Research, 14(4), 284-293. TEMA 7 – + Información 13 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para sitios web Test 1. Otro modo de llamar a la analítica web: A. Web analytics. B. Análisis SEO. C. Análisis SEM. D. Marketing Strategy Analytics. 2. ¿Cuál de las siguientes materias no se contempla en la analítica web? A. Lingüística. B. Marketing. C. Diseño web. D. Economía. 3. ¿Qué significan las siglas del modelo WQM? A. Web Quality Model. B. Web Qualifying Model. C. Web Quantity Model. D. Ninguno de los anteriores. 4. ¿Cuál de los siguientes no es una dimensión del modelo WQM? A. Programación del diseño. B. Componentes del sitio web. C. Características de calidad. D. Procesos del ciclo de vida. 5. Son las sesiones que se abren en un sitio web. ¿A qué métrica nos referimos? A. Visitas. B. Páginas más visitadas. C. Visitantes únicos. D. Tráfico referencial. TEMA 7 – Test 14 © Universidad Internacional de La Rioja (UNIR) Usabilidad, Accesibilidad y Métricas para sitios web 6. Páginas del sitio web en las que el usuario se va con más frecuencia. ¿A qué métrica nos referimos? A. Abandono del usuario. B. Visitantes únicos. C. Tasa de rebote. D. Ninguna de las anteriores. 7. Porcentaje de visitantes que abandonan una página del sitio web sin haber interactuado con ella. ¿A qué métrica nos referimos? A. Tasa de rebote. B. Tasa de abandono. C. Tráfico directo. D. Visitas. 8. Usuarios que hacen clic en un enlace de otra página. ¿A qué tipo de tráfico nos referimos? A. Tráfico de referencia. B. Tráfico de búsqueda. C. Tráfico directo. D. Tráfico general. 9. Dos finalidades principales de las auditorías web. A. Económica y empresarial. B. Económica y de diseño. C. Empresarial y de marketing. D. Tecnológica y empresarial. 10. La finalidad empresarial de una auditoría web busca cumplir principalmente con: A. Usuarios o clientes. B. Normativa. C. Instituciones tecnológicas. D. Estándares. TEMA 7 – Test 15 © Universidad Internacional de La Rioja (UNIR)