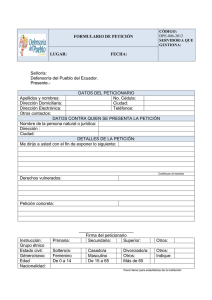
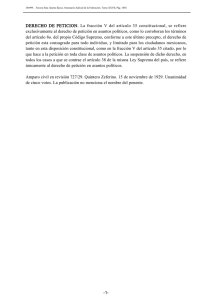
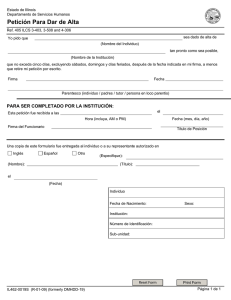
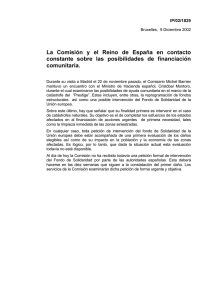
Sistemas Distribuidos Basados en la WEB Andrew Tanembaum M. L. Liu Contenido z z z z z z z Introducción Lenguajes: HTML, XML El Protocolo: HTTP Contenido Web Generado en Forma Dinámica: CGI Sesiones Web y datos de estado de la sesión. Applets Servlets Contenido z z Servicios web SOAP 1 Aplicaciones en Internet z z z La aplicación distribuida más conocida es la World Wide Web o la Web Se trata de un sistema distribuido de servidores HTTP y clientes WEB. La web nació gracias a Tim Berners-Lee a finales de 1990 en el CERN, el laboratorio Europeo de Física de partículas de Suiza. Aplicaciones en Internet z z La idea era permitir que un numeroso y geográficamente disperso grupo de investigadores tuviera acceso a documentos compartidos. Vinculando los documentos entre sí, fue fácil integrarlos desde diferentes proyectos en un nuevo documento sin necesidad de realizar cambios centralizados. Arquitectura z z El WWW es una aplicación cliente/servidor basada en el protocolo HTTP (hypertext Transfer Protocol, Protocolo de Transferencia de Hipertexto) Un servidor WEB es un servidor orientado a conexión que implementa HTTP y que por defecto ejecuta en el puerto 80. 2 Arquitectura z z La parte central de un sitio WEB está conformada por un proceso que tiene acceso a un sistema de archivos local que guarda documentos. El modo más simple de referirse a un documento es por medio de una referencia llamada localizador uniforme de recursos (URL). El URL especifica la localización del documento, a menudo incluyendo el nombre de su servidor. Arquitectura z z z Un usuario ejecuta un cliente WWW (normalmente conocido como navegador) en una máquina local. Un navegador es responsable de desplegar adecuadamente el documento. También acepta entradas del usuario, en su mayor parte para permitirle seleccionar referencias a otro documento, el cual el navegador busca y despliega. Client machine Server machine Browser Web server 2. Server fetches document from local file OS 3. Response 1. Get document request (HTTP) 3 Documentos Web - - - Todo en la web llega en forma de documento. Un documento no sólo contiene texto simple, sino que puede poseer características dinámicas tales como: audio, video, animaciones, etc. Un documento tiene dos partes: la parte principal o plantilla y la información en sí. La parte principal se construye en un lenguaje de marcas. HTML z z Hypertext Markup Language o Lenguaje de Marcado de hypertexto, es el lenguaje de etiquetado (tags) utilizado para crear documentos que pueden ser recuperados usando WWW. HTML permite insertar vínculos a otros documentos. Cuando se activan o se seleccionan estos vínculos, el documento requerido será solicitado al servidor. Ejemplo Código de HTML <html> <body> This is a paragraph. This is a paragraph. This is a paragraph <p>This is a paragraph.</p> <p>This is a paragraph.</p> <p>This is a paragraph.</p> </body> </html> 4 Ejemplo Código de HTML <html> <body> z z This text is a link to a page on this Web site. This text is a link to a page on the World Wide Web. <p> <a href="lastpage.htm"> This text</a> is a link to a page on this Web site. </p> <p> <a href="http://www.microsoft.com/"> This text</a> is a link to a page on the World Wide Web. </p> </body> </html> XML (lenguaje de marcado extensible) z z z Mientras que HTML permite etiquetar un documento para la presentación posterior de la información, el XML permite estructurar su información. Utiliza etiquetas para describir la información contenida en el documento. HTML y XML incluyen toda clase de señalizaciones que se refieren a documentos embebidos (empotrados). Ejemplo XML <note> <to>Mary</to> <from>Jani</from> <heading>Reminder</heading> <body>Don't forget me this weekend!</body> </note> 5 Ejemplo XML <breakfast_menu> <food> <name>Belgian Waffles</name> <price>$5.95</price> <description> two of our famous Belgian Waffles with plenty of real maple syrup </description> <calories>650</calories> </food> <food> <name>Strawberry Belgian Waffles</name> <price>$7.95</price> <description> light Belgian waffles covered with strawberries and whipped cream </description> <calories>900</calories> </food> </breakfast_menu> MIME z z Los documentos insertados pueden ser de varios tipos. Cada documento insertado lleva un tipo MIME (multipurpose Internet Mail Interchange) asociado. Tipo Subtipo text Plain rich text, html, xml, etc. message E-mail, news application Octect-stream (puede usarse para enviar archivosJava.class) Adobe-postcript, xml image Jpeg, gif audio Basic, midi, mp3 Vídeo Mpeg, quicktime HTTP z z z z Es un protocolo, orientado a conexión, sin estado y de petición–respuesta. Los clientes WEB o navegadores implementan el protocolo, para poder conectarse a los servidores web y obtener documentos HTML. Un servidor HTTP o servidor WEB ejecuta por defecto en el puerto 80. En http/1.0 cada conexión sólo permite una ronda de petición-respuesta: un cliente obtiene una conexión y manda una petición; el servidor procesa la petición, emite una respuesta y cierra la conexión. 6 HTTP z z Si un cliente necesita contactar al mismo servidor más de una vez en una misma sesión debe reconectarse al servidor por cada nueva petición. Este esquema trabaja bien si sólo se van a recibir documentos simples, no obstante, no es muy eficiente para recibir documentos que contienen un gran número de enlaces a otros documentos. HTTP z z z Como resultado http/1.0 se extendió para permitir la cabecera de petición Connection: Keep-Alive, que es enviada por los clientes que desean una conexión persistente con el servidor; el servidor mantiene la conexión abierta después de enviar la respuesta. En http/1.1 las conexiones son persistentes por defecto. El protocolo, independientemente de si se mantiene o no la sesión abierta sigue siendo sin estado. Cada petición se maneja como una nueva. HTTP z Http es un protocolo de petición-respuesta basado en texto, ya que tanto la petición como la respuesta son cadenas de caracteres. Cada petición y respuesta están compuestas, en orden, por las siguientes partes: z z z z La línea de petición/respuesta Una sección de cabecera Una línea en blanco El cuerpo. 7 Ejemplos URI Solicitado Protocolo Método http GET /index.html HTTP/1.1 <línea en blanco> sección de cabecera Métodos: GET: para solicitar el contenido de un documento WEB referenciado por el URI especificado. HEAD: Para solicitar sólo la cabecera del documento, no el documento completo. POST: Usado para enviar datos a un proceso servidor. HTTP La sección de cabecera puede estar compuesta por una o más líneas con el siguiente formato: <clave>: <valor>\r\n Algunas de las claves son: - Accept: especifica los tipos de contenido aceptados por el cliente. - User-Agent: especifica el tipo de navegador. - Connection: Se puede especificar “Keep-Alive” - Host: Nombre del servidor. z Ejemplos HEAD / HTTP/1.1 Accept:*/* Connection: Keep-Alive Host: algunaMaquina.com User-Agent: Generic <linea en blanco> POST /cgi/miServidor.cgi HTTP/1.0 Accept: */* Connection: Keep-Alive Host: algunaMaquina.com User-Agent: Generic Content-type: application/x-www.form-urlencoded Content-length: 11 <linea en blanco> Nombre=jorge&[email protected] La especificación del tipo de contenido sigue un esquema establecido en el protocolo conocido como MIME 8 Códigos devueltos por HTTP z En respuesta a un petición del cliente, el servidor HTTP debe enviar una respuesta. La respuesta también se compone de varias partes: z z z z 1. La respuesta o línea de estado 2. Una sección de cabecera 3. Una línea en blanco El cuerpo. Códigos devueltos por HTTP Los códigos de estado son los siguientes: z 100-199 Informativo z 200-299 Petición del cliente satisfactoria z 300-399 Petición del cliente redirigida z 400-499 Petición del Cliente incompleta. z 500-599 Errores en el servidor. Ejemplos: HTTP/1.0 200 OK HTTP/1.1 404 NOT FOUND Contenido WEB generado en forma dinámica z z Al principio la web se utilizaba para transmitir contenido estático: un archivo plano, un archivo con una imagen. Según fue evolucionando, las aplicaciones comenzaron a utilizar http con diferentes propósitos: z El navegador puede recibir datos basados en información dinámica introducidos durante una sesión. Ejemplo: Una aplicación web típica, como el carrito de compras requiere el envío de datos introducidos por el cliente a tiempo de ejecución. 9 Contenido WEB generado en forma dinámica z z CGI (Interfaz de Compuerta común) define la forma estándar mediante la cual un servidor WEB es capaz de ejecutar un programa (script cgi) tomando los datos de un usuario como entrada. En general los datos del usuario provienen de un formulario html; este formulario especifica el programa a ser ejecutado del lado del servidor, junto con valores de los parámetros. Contenido WEB generado en forma dinámica z Cuando el servidor ve la solicitud, inicia el programa nombrado en la solicitud y transfiere los valores del parámetro. El programa realiza su trabajo y, por lo general, regresa los resultados en la forma de un documento que podrá desplegar el navegador donde se encuentra el usuario. 2. Start process to fetch document 1. Get request 5. Return result HTTP request handler CGI program 3. Database interaction 4. HTML document created Web server CGI process Database server 10 CGI z z Un script CGI puede estar escrito en cualquier lenguaje de programación, incluyendo los lenguajes interpretados (perl, TKL, Python, JavaScript, Visual Basic Script), al igual que lenguajes compilados (C, C++, Ada) Un script cgi se invoca normalmente desde una página web especial, conocida como el formulario. El formulario web z Es un tipo especial de página web que: z z Proporciona una interfaz gráfica que le permite al usuario introducir datos. Cuando el usuario presiona el botón de envío, invoca la ejecución de un programa externo en la máquina del servidor web. Sesiones web y datos de estado de la sesión z z Durante una sesión de una aplicación web, se emiten diversas peticiones HTTP, cada una de las cuales puede invocar a un programa externo como puede ser un script cgi. Varios de los scripts invocados, pueden necesitar los mismos datos (ejm, el identificador del usuario). Es decir hay datos que necesitan ser compartidos por los scripts a lo largo de la sesión. 11 Sesiones web y datos de estado de la sesión z z Sin embargo, debido a que los scripts web son programas separados ejecutados en contextos independientes, no comparten datos (por otro lado se activan y mueren con la petición) Ni HTTP, ni CGI, tienen soporte para datos de estado de sesión, ya que ambos protocolos son sin estado y no tienen el concepto de sesión. Sesiones web y datos de estado de la sesión z Debido a la popularidad de las aplicaciones de internet han surgido diversos mecanismos que permiten compartir datos de sesión entre scripts CGI (y otros programas externos). Estos mecanismos se clasifican en: z z Mecanismos del lado del servidor: se pueden usar archivos o bases de datos como repositorios de datos de una sesión. La desventaja de este mecanismo es el overhead que genera y la necesidad de administrar estos archivos donde se guardan los datos que deben persistir entre sesiones. Mecanismos del lado del cliente: campos ocultos del formulario, cookies. Sesiones web y datos de estado de la sesión z Campos ocultos en el formulario: z z En este caso se introducen los datos de estado de sesión en los formularios web generados dinámicamente. Es un campo oculto. Es simple, ya que sólo requiere de la introducción de nuevos campos en el formulario y no se necesitan recursos adicionales ni el cliente ni en el servidor. La simplicidad conlleva el riesgo de privacidad y seguridad, ya que los datos de estado se transmiten como campos ocultos sin proteger. Este esquema no debe utilizarse para transmitir datos sensibles como número de tarjetas de crédito. 12 Sesiones web y datos de estado de la sesión z Uso de cookies: z z Este esquema hace uso de una extensión del protocolo HTTP básico que permite que una respuesta del servidor pueda contener información de estado que el cliente deberá almacenar en un objeto. Un script puede crear un cookie como parte de la respuesta HTTP. SE incluye la línea de cabecera Set-Cookie. Sesiones web y datos de estado de la sesión z z z Cuando el navegador recibe esta respuesta, crea un objeto, una cookie, que contiene el par nombre-valor especificado para cada elemento de datos de estado, por ejemplo: id=12345. La cookie se almacena en la máquina cliente de forma temporal o de forma persistente. Cuando sea necesario, el cookie (el par nombre-valor) se envía en las peticiones al servidor web. Sesiones web y datos de estado de la sesión z Uso de cookies: z z z z Cada cookie contiene un par nombre=valor con codificación URL, para cada elemento de datos de estado, por ejemplo: id=12345. Un script CGI puede crear un cookie como parte de la respuesta que genera. Cuando el navegador recibe esta respuesta crea un cookie que contiene el par, nombre=valor específico. La cookie se almacena en la máquina cliente de forma temporal o persistente. 13 Applets z z Son clases java solicitadas por el navegador a un servidor web, utilizando el protocolo http y ejecutadas a continuación por la máquina virtual java en el entorno del navegador. Un applet se especifica en una página HTML usando la etiqueta APPLET Applets z z z z Cuando el navegador analiza la etiqueta, se lanza una petición al servidor HTTP. GET /applets/HolaMundo.class HTTP/1.1 El servidor localiza el archivo y envía su contenido al cliente en el cuerpo de la respuesta http. Una vez recibido el archivo de la clase del applet, el navegador lo ejecuta en su maquina virtual de Java y muestra su resultado. Petición HTTP Servidor Cliente Respuesta HTTP 14 Applets z Debido a que los applets se descargan de una máquina remota y se ejecutan en la máquina local, su ejecución está sometida a restricciones por razones de seguridad. z z Una de estas restricciones es que el applet no tiene permitido leer o escribir archivos almacenados en el computador en que se está ejecutando. Otra restricción es que no tiene permitido la realización de conexiones de red excepto a la máquina de donde proviene Servlets z z z Son otro tipo de programa Java. Son extensiones del servidor, ejecutados en la máquina del servidor, como una acción desencadenada por la petición del cliente. A diferencia de los CGI, pueden usarse para extender cualquier servidor que tenga un protocolo del tipo petición-respuesta. No obstante, se utilizan normalmente con servidores HTTP, en cuyo caso se denominan servlets http. Servlets: Soporte Arquitectónico z z A diferencia de los scripts cgi, que ejecutan en el servidor sin ningún sistema de soporte arquitectónico adicional, la ejecución de los servlets requiere la existencia de un módulo conocido como motor de servlets o contenedor de servlets. Dependiendo de la implementación del servidor, un servlet puede persistir mientras siga teniendo peticiones, o de forma indefinida hasta que se apague el servidor. 15 Servlets: Soporte Arquitectónico z Persistencia: z z z Un script cgi se carga y ejecuta cada vez que un cliente lo solicita, mientras que una sola instancia de un servlet seguirá ejecutando cuando tenga peticiones. Debido a esta característica un servlet puede mantener datos de estado de las sesiones de los clientes durante su tiempo de vida. Existen varias implementaciones que proporcionan la arquitectura de servlets: el JSWDK y el Apache Tomcat. Servicios WEB z z z z Se proponen para la construcción de aplicaciones a partir de componentes distribuidos (servicios) independientes del lenguaje y de la plataforma. Un servicio lo proporciona un servidor y es accedido por un cliente. Un servicio web es un servicio tradicional puesto a disposición de todo el mundo en internet. Este servicio web se apega a un conjunto de estándares que le permiten ser descubierto y accedido a través de la red por aplicaciones que también se apegan a dichos estándares. Ejemplos de servicios: reporte meteorológico, validación de tarjetas de crédito, generador de números primos, Mapping de una dirección IP a un país, Información sobre el campeonato de fútbol europeo 2008, envío de texto para eliminar lenguaje obsceno, envíos de sms, conversión de temperatura (celciusfarenheit) etc. (www.xmethods.net) Pila de Protocolos z z z z z Protocolo de descubrimiento de servicios: permite al servicio ser registrado y localizado. (UDDI: Universal Description, Discovery and Integration) Capa de descripción de servicios: permiten que un servicio sea descrito en el directorio (WSDL, Web service description language, muy parecido a los lenguajes de definición de interfaz). Capa de mensajería: proporciona mecanismos para la intercomunicación entre procesos, incluyendo la funcionalidad del empaquetamiento de datos (Soap, XML) Capa de transporte: envía los mensajes (TCP, HTTP, SMTP, etc) Capa de red: se encarga de la transmisión física y del encaminamiento de paquetes (IP) 16 Protocolos z z Protocolo de descubrimiento de servicios: permite al servicio ser registrado y localizado. (UDDI: Universal Description, Discovery and Integration) Capa de descripción de servicios: permiten que un servicio sea descrito en el directorio (WSDL, Web service description language). Muy parecido a los lenguajes de definición de interfaz, una descripción WSDL contiene definiciones precisas de las interfaces provistas por un servicio, es decir procedimientos, tipos de datos, etc. Puede ser transformado automáticamente en resguardos del lado del cliente y del lado del servidor. Soap z z z Soap: es un protocolo que al igual que Corba o JAVA RMI incorpora el paradigma de los objetos distribuidos. La diferencia es que también incorpora los protocolos de internet. Es un protocolo que extiende HTTP para permitir acceso a objetos distribuidos que representan servicios web. Cada mensaje soap se codifica en XML por razones de inter-operabilidad. El mensaje se transporta en una petición o respuesta http Look up a service Client machine Server machine Client application Server application Stub Stub Communication subsystem SOAP Publish service Communication subsystem Generate stub from WSDL description Generate stub from WSDL description Servicedescription description(WSDL) (WSDL) Service Service description (WSDL) Directory service (UDDI) 17 Soap Nombre del método, lista de parámetros servidor web Cliente Web objeto de servicio valor devuelto Petición Respuesta 18