
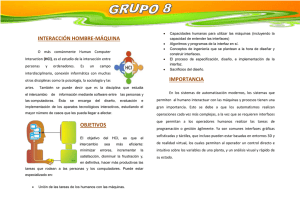
Vásquez Gálvez, Will Eduardo – VG162762. Grupo teórico: 01T, ADS. 1. Defina HCI (Interacción humano-computadora) Es una disciplina relacionada con el diseño, evaluación, desarrollo y estudio de los fenómenos que rodean los sistemas informáticos para uso humano, cuyo objetivo es alcanzar efectividad y eficiencia tanto empresarial como individual. 2. Explique cómo el ajuste entre los elementos de HCI del humano, la computadora y las tareas a desempeñar conducen a un buen desempeño y bienestar. Es importante llevar un buen ajuste para que al final las cosas salgan de la mejor manera posible, para ello, se recurre a la capacitación del personal, con esto se pretende que el personal aprenda a dominar sus herramientas de trabajo y conocer más a fondo su ambiente laboral para que sea más fácil llevar tareas a cabo, esto es una manera de llevar un buen ajuste. 3. ¿Cuáles son los componentes del término desempeño en el contexto de la HCI? Las componentes importantes mencionadas en el desempeño son: La eficiencia involucrada al realizar una tarea, la calidad de trabajo que esta produce ajustando así la tarea al objetivo en mente. 4. Explique que es Usabilidad Es un trabajo a largo plazo que forma parte del control total de la calidad, que puede cambiar la cultura de la empresa que la acoge. La usabilidad no es imagen corporativa, no es un informe que se lee y se guarda o algo que incumba sólo a un departamento. La usabilidad no es un extra en el desarrollo de productos y servicios. 5. Mencione tres formas en que los analistas pueden mejorar el diseño de tareas o de interfaces para ayudar, en forma respectiva, a una persona con discapacidad visual, auditiva o móvil. Para personas con discapacidad visual, usar teclados iluminados que logren distinguir las teclas, usar alguna herramienta de lupa para que sea más legible el contenido. Para personas que carecen de sensibilidad al color colocar colores que se logren diferenciar unos de otros, se recomienda no hacer mezcla de colores para evitar confusión por parte de este tipo de personas. Para personas con discapacidad auditiva, incluir en las aplicaciones algún apoyo auditivo, como por ejemplo, enlaces que lleven a otra sección para escuchar satisfactoriamente con auriculares todo el contenido, así será mucho más sencillo para este tipo de personas. 6. ¿Cuáles son los cinco objetivos para diseñar interfaces de usuario? Hacer que la interfaz de usuario corresponda con la tarea. Hacer la interfaz de usuario eficiente. Proveer una retroalimentación apropiada a los usuarios. Generar consultas que se puedan utilizar. Mejorar la productividad de los usuarios de computadora. 7. Defina las interfaces de lenguaje natural. ¿Cuál es su mayor desventaja? Son las interfaces que no requieren mayor conocimiento técnico para manejarlas, basta con el simple lenguaje natural del ser humano para hacerlas funcionar a voluntad. La mayor desventaja es que en un principio es muy compleja de programar y muy costosa en el mercado, a pesar de que para ciertas personas con discapacidades les ayuda mucho, las grandes empresas optan por no gastar en dichas aplicaciones. 8. Explique lo que significa interfaces de pregunta y respuesta. ¿A qué tipo de usuarios están mejor acostumbrados? Son aquellas en donde se muestran ventadas de dialogo con alguna pregunta para el usuario, acompañado con respuestas múltiples a seleccionar, dependiendo de la respuesta seleccionada por el usuario así se seguirá el patrón del programa hasta finalizar. Este tipo de interfaces van más que todo a los usuarios que tienden a instalar programas muy frecuentemente, ya que el asistente de instalación procede a preguntar al usuario a medida avanza el proceso de instalación. 9. Defina las interfaces gráficas de usuario. ¿Cuál es la dificultad clave que presentan para los programadores? Son aquellas interfaces que contienen una diversidad de componentes, colores, imágenes, entre otros elemento gráficos que añaden un gran atractivo visual para el usuario. La dificultad que presentan es que el desarrollador debe de tener claro el diseño a crear, este debe de cumplir e ir directamente relacionado con las necesidades del cliente, siempre teniendo en cuenta que debe de ser lo más sencillo posible de usar para el usuario. 10. ¿Para qué tipo de usuario es una GUI especialmente efectiva? La verdad es que son efectivas para la gran mayoría de usuarios, para trabajadores, estudiantes, niños, ancianos sobre todo, una app GUI facilita en gran escala no solo su manejo, sino también la comprensión rápida y efectiva de lo que se pretende enseñar en la aplicación, Por ejemplo: menús, juegos, operaciones bancarias, etc. 11. ¿Cuáles son los tres lineamientos para diseñar un buen diálogo en pantalla? Una comunicación significativa, de manera que la computadora comprenda lo que las personas introducen y las personas comprendan lo que la computadora presenta o solicita. Una mínima acción por parte del usuario. Operación y consistencia estándar. 12. ¿Cuáles son las funciones de los iconos, gráficos y color para proporcionar retroalimentación? La función de ellos es dar una retroalimentación visual al usuario, un icono a la par de un texto, colores que combinen con una función específica del sistema, gráficos para dar detalles más resumidos a los usuarios, todos estos puntos ayudan bastante a dar una rápida retroalimentación al usuario. 13. ¿Cuáles son las siete situaciones que requieren retroalimentación para los usuarios? I. II. III. IV. V. VI. VII. Acusar la aceptación de entrada. Reconocer que la entrada está en el formato correcto. Notificar que la entrada no está en el formato correcto. Explicar un retraso en el procesamiento. Acusar el llenado de una solicitud. Notificar que no se completó una solicitud. Ofrecer al usuario una retroalimentación más detallada. 14. ¿Cuál es una manera aceptable de decir al usuario que se aceptó la entrada? Una buena manera es desplegando algún cuadro de dialogo con un mensaje diciéndole de manera certera que el dato ingresado es correcto, incluso en algunas situaciones se puede indicar que continúe con el siguiente proceso luego de notificar que el dato de entrada es correcto. En resumen, proporcionar un mensaje con seguridad al usuario que el dato ingresado es correcto. Ejemplo: “Datos ingresados con éxito”. 15. Mencione cuatro formas prácticas en las que un analista puede mejorar la facilidad de navegación del usuario y la pegajosidad de un sitio Web de comercio electrónico. Crear un menú con rollover. Crear una colección de vínculos jerárquicos para comprender los niveles del programa. Colocar un mapa del sitio en la página de inicio y resaltar el vínculo de éste. Colocar una barra de navegación en cada página interna para facilitar navegación.