Tema 2.1.2.
Anuncio

Técnicas de Programación
2.1.- Introducción: unos conceptos previos y primeros
conceptos de la API
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
Introducción
En Windows, no son las aplicaciones quienes manejan los recursos del sistema como pueden
ser la memoria, los ficheros, las ventanas y hasta los controles gráficos. Es el sistema operativo
quién realiza todas estas tareas. Y la aplicación se limita a realizar peticiones de lo que necesita.
Estas peticiones se realizan mediante lo que se denomina la API de Windows, que es un
conjunto de funciones que proporciona el sistema operativo para poder habilitar la
comunicación. Pero este conjunto de funciones es muy grande, poco estructurado y difícil de
manejar, por lo que describiremos algunas de ellas pero no todas.
Vamos a comenzar viendo algunas características de Windows:
•Para que el programador no tenga que ocuparse del modelo de tarjeta gráfica o de la impresora
los programas Windows son, o debieran serlo, independientes de la máquina en la que se
ejecutan, produciéndose el acceso a los dispositivos físicos a través de interfaces, y nunca se
accede directamente a ellos. Es el sistema operativo el que se encargue de las comunicaciones
con ellos.
•En Windows los recursos (memoria, teclado, ratón,...) pueden ser usado por una o varias
aplicaciones. Desde el punto de vista de un programador vamos a considerar como recursos los
menús, los iconos, los cuadros de diálogo, los cursores, etc.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
1
Introducción
• Las aplicaciones Windows se presentan como ventanas, por lo que cada aplicación tiene al
menos una ventana, la ventana principal, y todas las comunicaciones entre usuario y aplicación
se canalizan a través de ella. Cada ventana comparte el escritorio o espacio de la pantalla con
otras ventanas, aplicaciones, aunque sólo una puede estar activa, es decir, sólo una puede
recibir información del usuario.
• Los programas en Windows están orientados a eventos, esto significa que normalmente los
programas están esperando a que se produzca un evento (acontecimientos como clic del ratón,
una pulsación de tecla, una entrada de datos por un puerto,etc) que les incumba, y mientras
tanto permanecen a la espera. Es decir, Windows es un sistema operativo multitudinaria, y el
tiempo del microprocesador ha de repartirse entre todos los programas que se estén
ejecutando.
• Las aplicaciones Windows intercambian datos con el usuario mediante los denominados
controles, de los que existen muchos. Entre los más importantes tenemos:
Controles estáticos como etiquetas, marcos, iconos o dibujos.
Control edit, para que el usuario introduzca datos.
Control list box con el que el usuario puede escoger entre varias opciones.
Control combo box que es una combinación entre un edit y un list box.
Control scroll bar o barras de desplazamiento.
Control button para realizan acciones o comandos.
Control check box que permite leer variables de dos estados "checked" o "unchecked"
Control radio button que se usa en grupos excluyentes entre sí.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
2
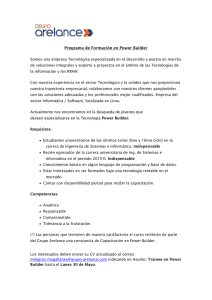
Ventanas
Dado que el componente fundamental vamos a ver los elementos que la componen.
1. Menú de control de la
aplicación que normalmente
contiene el icono de la
ventana y que despliega el
menú del sistema.
2. Barra de menú que
se sitúa debajo de la
barra
de
título
y
contiene los menús de
la aplicación.
3. Barra de título que contiene el icono y el
título de la ventana. Con clic y arrastrando sin
soltar podemos mover la ventana por la
pantalla, y mediante doble clic, cambiar entre
el modo maximizado y tamaño normal.
4. Botón minimizar que sirve para disminuir
el tamaño de la ventana y mandarla a la
barra de estado.
Botón maximizar que sirve para agrandar la
ventana hasta que ocupe toda la pantalla.
Cuando la ventana ya está maximizada, se
sustituye por restaurar.
Botón cerrar que sirve para cerrar la
ventana.
5. Barra de scroll vertical que permite
desplazar verticalmente la vista del
área de cliente .
7. Borde, que puede ser de varios
tipos, dependiendo de que estén o no
activas las opciones de cambiar el
tamaño de la ventana. Se trata de un
área estrecha alrededor de la ventana
que permite cambiar su tamaño.
6. Barra de scroll horizontal que
permite desplazar horizontalmente la
vista del área de cliente.
8. Área de cliente, que es donde el programador sitúa los
controles, y los datos para el usuario. En general ocupa toda
la superficie de la ventana que no lo está por las otras zonas.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
3
El IDE de C++ Builder
C++ Builder es un entorno pensado para el desarrollo de aplicaciones RAD (Rapid Application
Development) de forma rápida para Windows.
Con esta herramienta se pueden desarrollar
aplicaciones Win32 de consola o tipo DOS, tipo GUI (Graphical User Interface) o interfaz gráfica de
usuario e incluso aplicaciones cliente-servidor.
IDE es el acrónimo de Integrated Development Environment o Entorno de Desarrollo Integrado. El IDE
de C++ Builder es una aplicación Windows y como tal cumple con los estándares de aspecto, diseño y
comportamiento que aconseja Microsoft a los desarrolladores de aplicaciones. Este entorno consta de
varias ventanas cada una de las cuales tiene su propósito particular dentro del programa.
El IDE dispone de las herramientas necesarias para diseñar, implementar, ejecutar y depurar
aplicaciones. El IDE consta de:
1.- Ventana Principal, con la barra de menús, la barra de herramientas y la paleta de componentes.
2.- Área de trabajo, que inicialmente muestra el diseñador de formularios, y escondido u oculto
parcialmente tras éste aparece el editor de código. A la izquierda se colocan el árbol de visualización
de objetos y el inspector de objetos.
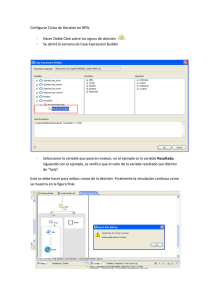
1.- Ventana principal
Barra de menús
Barra de título con icono, nombre de la aplicación y nombre del
proyecto/grupo de proyectos con el que actualmente se está trabajando.
y de escritorios
Botones de acceso rápido
Paleta de componentes
Por defecto asigna el nombre Project1 al proyecto con el que se va a trabajar, aunque éste deberá
cambiarse, lógicamente. El concepto de proyecto es fundamental ya que es el mecanismo de organizar
sensatamente todos los ficheros (formularios, código fuente, recursos, etc.) asociados a una
aplicación.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
4
El IDE de C++ Builder
Menú principal:
File: Con entradas para crear, abrir, reabrir, salvar, cerrar, imprimir, salir del entorno, etc.
Edit: Con las funciones típicas de edición (deshacer, rehacer, copiar, pegar y borrar) y funciones de
ayuda a la colocación de elementos en la interfaz (alinear, traer al frente, enviar al fondo, etc.).
Search: Con las opciones típicas de búsqueda.
View: Permite seleccionar las ventanas que deseamos ver.
Project: Para gestionar el proyecto o aplicación y generar su programa asociado con la compilación y
el linkado.
Run: Con los comandos de ejecución y depuración de la aplicación.
Component: Para la gestión de componentes VCL (Visual Component Library) y la configuración de la
Paleta de componentes.
Database: Para trabajo con bases de datos.
Tools: Permite visualizar y cambiar opciones del entorno de desarrollo, modificar la lista de programas,
crear y editar imágenes y añadir y configurar herramientas auxiliares.
Windows: Para movernos entre las distintas ventanas del proyecto.
Help: Contiene toda la ayuda sobre C++ Builder.
Barras de herramientas. Tienen como objeto acelerar las operaciones más comunes del menú
principal. Si nos acostumbramos a utilizarla agilizaremos el uso del entorno significativamente. A
continuación describimos brevemente cada una de ellas.
Standar: New - abre la ventana de diálogo New Items. Open – Muestra la ventana de diálogo Abrir
Fichero. La flechita de la derecha nos permite seleccionar el fichero a abrir de los mostrados en la lista
desplegada. Save – Archiva los cambios realizados en todos los ficheros incluidos en el proyecto que
tenemos abierto usando el nombre por defecto para cada fichero. Save All – Archiva todos los ficheros
abiertos incluyendo el proyecto y los módulos. Open Project – Permite abrir un proyecto completo. Add
file to project – Abre la ventana de diálogo Add to Project. Remove file from project - Abre la ventana
de diálogo Remove from Project.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
5
El IDE de C++ Builder
Barras de herramientas:
View: View Unit - Muestra la ventana de diálogo View Unit para mostrar la ventana Unit que deseemos
(Ctrl+F12). View Form - Muestra la ventana de diálogo View Form para visualizar la ventana form que
deseemos (Shift+F12). Toggle Form/Unit – Conmuta entre las ventana form y su unit correspondiente
(F12). New Form – Crea y añade un form en blanco al proyecto actual.
Debug: Run – Compila y ejecuta la aplicación (F9). Pause- Detiene temporalmente la ejecución del
programa. Trace Into – Ejecuta una línea del programa rastreando en funciones o procedimientos (F7).
Step Over – Ejecuta una línea del programa sin rastrear en funciones o procedimientos (F8).
Custom: Contiene un único botón para lanzar la ayuda de C++ Builder.
Desktops: Pick list o lista desplegable - Nos permite conmutar entre varios escritorios que tengamos
salvados previamente. Save current desktop – Nos permite archivar con un nombre dado los valores de
escritorio actuales. Set debug desktop - Establece el escritorio actual como escritorio de depuración.
Si dejamos el cursor del ratón sobre los iconos nos aparecerán mensajes o pistas de ayuda,
informándonos de la funcionalidad de cada uno de los botones.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
6
El IDE de C++ Builder
Barras de herramientas:
Component palette: Compuesta por múltiples pestañas que dan acceso a los componentes que son los
elementos básicos con los que construiremos los programas.
Los componentes constituyen los bloques básicos sobre la que se construyen aplicaciones Windows
con C++ Builder basadas en la VCL (Visual Component Library) y son la base de la VCL.
Todos los componentes (visibles y no visibles) están accesibles rápida y cómodamente gracias a la
paleta de componentes. Podemos decir que es un gran almacén de componentes listos para ser
incorporados a una aplicación, seleccionándolo y colocándolo en un formulario.
Por conveniencia, todos los componentes disponibles se encuentran organizados en distintas páginas
o carpetas según su funcionalidad. Cada pestaña de la paleta de componentes da acceso a un conjunto
de iconos que representan a componentes que pueden usarse para diseñar la aplicación.
Todos los componentes de C++ Builder se encuentran cargados por defecto, aunque se le pueden
añadir más mediante las opciones del menú de componentes (opción Component del menú principal).
Cada componente tiene asignada una página, por lo que el usuario no puede elegir la ubicación de los
componentes disponibles por defecto en la paleta de componentes, aunque puede modificar la
disposición de las páginas y añadir nuevas páginas o componentes (Tools/Environment Options).
Para colocar un componente en un formulario se debe seleccionar con un clic en la paleta de
componentes el botón que representa al componente y a continuación, pinchar sobre el formulario en
el lugar donde se desea colocarlo. Otra forma es hacer doble clic sobre el componente insertándose
automáticamente en el centro del formulario. Esta última forma presenta el inconveniente de que los
componentes se sitúan unos sobre otros en el mismo lugar de referencia.
Conocer los componentes y su filosofía de trabajo (propiedades, métodos y eventos) es fundamental
para un programador. Posteriormente entraremos en más detalles sobre los componentes disponibles
en C++ Builder y sobre la estructura de la VCL.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
7
El IDE de C++ Builder
Personalizar las barras de herramientas: Las barras de herramientas se puede personalizar (al igual
que casi todas las partes del entorno) situando el cursor sobre cualquiera de ellas y pulsando con el
botón derecho seleccionando Customize, lo que activará una ventana como la que vemos
seguidamente.
La pestaña Toolbars permite seleccionar/deseleccionar las barras de
herramientas visibles.
La pestaña Commands permite añadir las propiedades que necesitemos para
anexarlas a alguna barra de herramientas solamente pinchando y arrastrando
con el ratón al panel de la barra de herramientas. Si queremos eliminar alguna
propiedad basta con pinchar y arrastrar con el ratón fuera del panel de la barra
de herramientas.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
8
El IDE de C++ Builder
Personalizar
las
barras
de
herramientas:
En
Options
disponemos de dos opciones
seleccionables,
– Show tooltips. Muestra o no
muestra los mensajes de ayuda al
paso del ratón sobre los iconos.
– Show shortcut keys on tooltips.
Muestra o no en la ayuda
emergente las teclas de acceso
rápido asociadas al icono.
Personalizar la paleta de componentes: Haciendo clic
con el botón derecho sobre el área de esta paleta
accedemos a un menú contextual en el que con Tabs
podemos determinar que pestaña se muestra la primera,
con Show Hints activar/desactivar las pistas rápidas,
con Hide ocultamos la paleta, con Help accedemos a la
ayuda sobre el tema y Properties activa la ventana que
vemos, donde podemos renombrar, añadir, eliminar o
reordenar las páginas de componentes.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
9
El IDE de C++ Builder
2.- Área de trabajo. Nos encontramos con dos tipos de ventanas, las de elaboración de la interfaz de
aplicaciones Windows (Formulario, Inspector de Objetos y Árbol de visualización de Objetos) y las de
implementación de la aplicación en código fuente C++ mediante un editor (Editor de Código).
Para cada formulario se genera un fichero fuente C++ (.cpp) y su fichero de cabecera asociado (.h). El
fichero C++ contendrá los manipuladores de eventos para los componentes que pongamos en el
formulario y el fichero de cabecera contendrá los ficheros include requeridos para el formulario.
Formulario: Es la ventana que aparece en el centro con el título Form1 y que actúa como contenedor de
los componentes necesarios para acciones como solicitar datos, mostrar información o realizar otras
tareas. En tiempo de ejecución un formulario se comporta como cualquier ventana de Windows. En la
imagen vemos el formulario inicial en tiempo de diseño, donde podemos ver la similitud con la ventana
descrita en la introducción a la API. Como hemos indicado anteriormente, es una ventana cuadriculada
que sirve para diseñar las ventanas (o formularios) que formarán la aplicación. Es una herramienta
visual destinada a diseñar y presentar la interfaz de usuario (la apariencia externa) de una aplicación.
Un formulario puede ser la ventana principal de un programa, un cuadro de diálogo o cualquier otra
ventana.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
10
El IDE de C++ Builder
Inspector de Objetos: Es la ventana que aparece en la parte izquierda de la pantalla y consta de tres
elementos básicos:
Lista de componentes de que consta la aplicación, que
contiene el nombre de cada componente que existe en la
aplicación y el tipo de éste.
Pestaña de propiedades, que muestra
las propiedades del elemento que
tengamos seleccionado así como los
valores que tiene. Estas propiedades se
pueden modificar para establecer la
configuración del formulario.
Pestaña eventos que contiene los
nombres de los eventos aplicables al
componente
así
como
los
procedimientos que se ejecutarán al
generarse los eventos.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
11
El IDE de C++ Builder
Inspector de Objetos:
Cada componente tiene asociado un conjunto de propiedades y métodos y un conjunto de eventos a
los que puede responder. Con el inspector de objetos podremos moldear los componentes de una
aplicación según nuestras necesidades, en cuanto a su apariencia (propiedades) y funcionalidad
(eventos a los que puede responder). En definitiva, podemos modificar las propiedades de los
componentes y construir los gestores de eventos a los que éstos pueden responder.
En la parte superior se especifica el objeto activo, en la figura, el botón
llamado Button1. Las propiedades del objeto activo aparecen en la página
con la pestaña Properties y los eventos a los que puede responder en la
página con la pestaña Events.
Para seleccionar un objeto desde el inspector de objetos se despliega la
lista de objetos y se selecciona el objeto en la lista. También se puede
seleccionar desde el diseñador de formularios pinchando (un solo clic)
sobre el objeto o desde Object TreeView pinchando (un solo clic) sobre el
nombre.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
12
El IDE de C++ Builder
Inspector de Objetos (Algunas propiedades – Properties referidas al componente Label)
• Left es la posición horizontal en que se encuentra el componente, comenzando desde la parte izquierda del
elemento que la alberga.
• Top es la posición vertical, tomada a partir de la parte superior de su “contenedor”.
• Autosize es un valor de tipo “bool” (“boolean”), que indica si la etiqueta cambiará su tamaño automáticamente
cuando nosotros cambiemos el texto (por defecto, su valor es true).
• Height es la altura del componente y Width es su anchura.
• ParentColor nos permite indicar si queremos que el color de esta etiqueta (el de fondo; el del texto lo veremos un
poco más adelante) sea el color del “contenedor”.
• Color es el color con que se escribirá (nuevamente el de fondo), en caso de que no queramos que sea el mismo que
el de su “contenedor”. Tenemos definidas una serie de constantes para facilitarnos el trabajo. Unas indican colores
“físicos”, como ClBlue (azul) o ClYellow (amarillo), mientras que otras se apoyan en la paleta que hayamos elegido
en Windows, como ClBtnFace (el color de la cara de los botones o de los elementos 3D) y ClActiveBorder (el color
del borde de la ventana activa).
• ParentFont es para decir si queremos que use el mismo tipo de letra que su “contenedor”.
• Font es el tipo de letra (fuente) con la que se escribirá esa etiqueta de texto. Para modificarla, hacemos doble clic
en “Font” o clic en Font, y después en el botón de “puntos suspensivos” que aparece junto a esta palabra. Veremos
la ventana habitual en Windows para elegir tipo de letra y apariencia, en la que podemos elegir todas las
características de un paso.
Inspector de Objetos (Algunos sucesos o eventos – Events referidos a componente Button)
• OnClick: se activará cuando se pulse el botón.
• OnEnter: se activará cuando el botón pase a ser control activo (por ejemplo, cuando se llegue a él pulsando la tecla
del tabulador).
• OnExit: cuando el botón deje de ser el control activo (por ejemplo, si se pulsa el tabulador cuando el botón está
activo).
• OnKeyPress, OnKeyDown, OnKeyUp: cuando se presione una tecla, o justo en el momento de empezar a pulsarla, o
justo en el momento de terminar de pulsarla.
• OnMouseMove, OnMouseDown, OnMouseUp: cuando el ratón se mueva por encima del botón (o del control que
sea), o cuando se empieza a pulsar el botón, o cuando se deja de pulsar el botón.
• OnDragDrop, OnDragOver, OnEndDrag: tienen que ver con la posibilidad de arrastrar y soltar (drag and drop), muy
frecuente en Windows.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
13
El IDE de C++ Builder
Al hacer doble clic en un cierto componente, pasamos directamente a modificar la rutina
correspondiente al suceso más habitual (por ejemplo, el “OnClick” para un botón). Si queremos
modificar otro suceso (por ejemplo “OnKeyDown”), deberemos seleccionarlo en el Inspector de
Objetos y hacer doble clic en la ventana a la derecha del nombre de dicho suceso. C++ Builder
escribirá la cabecera por nosotros y nos dejará el hueco para completar los detalles como vemos en la
figura, donde hemos efectuado un doble clic en el Button1 del FormPrincipal del ejemplo 2 y doble clic
sobre el evento OnKeyDown de Button2. Podemos observar como la ventana que estaba en blanco ha
tomado el valor Button2KeyDown.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
14
El IDE de C++ Builder
Editor de Código: Es la ventana que permite introducir el código fuente para definir el funcionamiento
de nuestra aplicación.
Inspector de clases
Editor de código
Pestañas para cambiar entre páginas de código
.cpp y .h. La pestaña Diagram la veremos
posteriormente
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
15
Relación IDE - API
Vamos a establecer la relación entre la descripción de la ventana y las propiedades de un Form que
aparecen en el inspector de objetos.
Partes de una ventana
Propiedad en inspector de objetos
1. Menú de control (icono) - - - - - - - - - - - - - - - - - - - - - - 2. Barra de menú - - - - - - - - - - - - - - - - - - - - - - - - - - - - - 3. Barra de título - - - - - - - - - - - - - - - - - - - - - - - - - - - - - 4. Botones minimizar, maximizar y cerrar - - - - - - - - - - 5. Barra de scroll vertical - - - - - - - - - - - - - - - - - - - - - - - 6. Barra de scroll horizontal - - - - - - - - - - - - - - - - - - - - - 7. Borde - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - 8. Área de cliente - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Icon
Es un componente que estudiaremos
Caption
BorderIcons
VertScrollBar
HorzScrollBar
BorderStyle
Height, Width, Color, Font, Name, etc
Ejemplo 1.- Propiedades
Se trata de modificar,mediante el inspector de objetos, varias propiedades de las descritas para
ver su efecto en tiempo de diseño y en tiempo de ejecución sobre el formulario de aplicación que se
crea cuando se inicia C++ Builder.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
16
Colocación de componentes
Mediante el uso del ratón podemos colocar componentes de la paleta de componentes en el área de
diseño. Lo único que tenemos que hacer es:
1. Buscar el componente en la paleta de componentes.
2. Pinchar sobre el componente para seleccionarlo.
3. Pinchar en el formulario: el componente ha quedado asociado al formulario.
4. Arrastrarlo hasta su posición final.
Un doble clic sobre un componente lo sitúa en la parte central del Form activo en ese momento. Esta
acción la podemos repetir situándose los componentes en la misma zona. La posición de un
componente siempre se ajusta al punto más próximo de la rejilla para facilitar su ajuste (su alineación).
Las opciones relacionadas con la rejilla pueden modificarse en Tools/Environment Options.
Siempre hay un componente (o en su defecto, el propio formulario) activo. Visualmente se sabe cuál es
porque aparece enmarcado con trazos descontinuos en el diseñador de formularios. Se puede activar
cualquier componente pinchando (un sólo clic) sobre él. Podemos modificar la situación de un
componente de la forma habitual en Windows con pinchar y arrastrar o mediante las opciones Top y
Left del inspector de objetos. También podemos dimensionar un componente mediante las opciones
Height y Width del inspector de objetos o situar el cursor sobre uno de los puntos cuadrados que
indican la selección del objeto y con un clic arrastrar en el sentido que indican las flechas (cursor del
ratón).
Si se pincha dos veces en lugar de una, se activa el editor de código para escribir el gestor del evento
asociado por defecto a ese componente. Si esto no es lo que queremos basta con volver a activar el
diseñador de formularios y continuar con la fase de diseño. Cuando se guarde el proyecto, el código
que C++ Builder ha insertado automáticamente desaparecerá porque no hemos introducido ningún
código para ese gestor. Cada formulario representa una ventana individual de la aplicación, pudiendo
diseñar, añadir, eliminar o reconfigurar los componentes según las necesidades de la aplicación.
En ningún caso se borrará manualmente lo que C++ Builder ha insertado automáticamente:
podría provocar una inconsistencia interna y hacer inaprovechable el trabajo realizado.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
17
Colocación de componentes
Ejemplo 2.- Diseño de nuestro primer formulario
En primer lugar colocamos componentes en un formulario y lo redimensionaremos para que quede
(aproximadamente) como vemos en la figura. Todos los componentes necesarios para realizar este
ejemplo se encuentran en la página de componentes Standard. Pulsar sobre el botón Run o F9 y ver
funcionamiento.
Estructura y configuración de un proyecto
En estos momentos debemos explicar como se estructura y configura un proyecto en C++ Builder
aunque aún no vamos a trabajar profundamente con aplicaciones visuales.
Estructura habitual de un proyecto escrito en C++
Una aplicación escrita en C++ se compone de un módulo (fichero) que contiene la función main() y,
opcionalmente, de una serie de módulos adicionales que pueden contener declaraciones de clases,
declaraciones de funciones (prototipos), definiciones de clases, etc. Para la creación de un ejecutable
se requiere:
1. Un fichero makefile en el que se especifica la dependencia entre los diferentes módulos y la
manera en la que se generan los módulos objeto, bibliotecas y el ejecutable final.
2. Ejecutar el programa make para que interprete el fichero makefile y desencadene las órdenes
oportunas para la creación del ejecutable, de acuerdo a lo especificado en el fichero makefile.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
18
Estructura y configuración de un proyecto
Ficheros de proyecto en C++ Builder
En C++ Builder la gestión de proyectos software se realiza automáticamente y el usuario no necesita
construir el fichero makefile ni ejecutar make para obtener el ejecutable, C++ Builder se encarga de
todo esto. Para este trabajo estructura los ficheros asociados a una aplicación en un proyecto. Se
puede decir que un fichero de proyecto es un fichero makefile. La extensión de estos ficheros es .bpr
(Borland Project).
Emplearemos el proyecto del ejemplo 2, que consiste en desarrollar una sencilla aplicación que consta
de una única ventana. El proyecto se llamará Ejemplo2.bpr.
En todo proyecto existe un fichero que contiene la función principal. En aplicaciones que hacen uso de
la VCL la función main() se llama WinMain() y se aloja en un fichero cuyo nombre coincide con el del
proyecto. Habitualmente no es preciso trabajar sobre este fichero, aunque se es preciso, para mostrar
en el editor de código el fichero que contiene a la función WinMain(), seleccionaremos Project/View
Source). La función WinMain() se alojará en el fichero Ejemplo2.cpp.
Además, cualquier aplicación que contenga al menos una ventana existirán dos módulos adicionales:
1. Un módulo con extensión .cpp con el código asociado a esa ventana (usualmente contiene los
gestores de los eventos que se pueden gestionar en esa ventana).
2. Un módulo cabecera con extensión .h que contiene la declaración de los componentes que se
incluyen en la ventana.
En este ejemplo 2, los ficheros asociados a la ventana principal (y única) se llamarán Principal.cpp y
Principal.h.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
19
Estructura y configuración de un proyecto
Configurar un proyecto en C++ Builder
El primer consejo es que cada aplicación debería estar en un directorio propio donde se guardarán
todos los ficheros asociados a la aplicación, Por ejemplo, crear un directorio llamado Ejemplo2 para
guardar los ficheros asociados al proyecto.
Ahora se procede a configurar la aplicación. Consiste, básicamente en proporcionar nombres
significativos al proyecto y a los ficheros asociados al proyecto.
a) Si se acaba de arrancar C++ Builder aparece, por defecto, un formulario vacío llamado Form1
asociado al proyecto Project1.bpr.
b) Si existe un proyecto vigente, lo más cómodo es crear una nueva aplicación (File/New
Application) salvando, si se desea el proyecto vigente.
En cualquier caso se crean, por defecto:
Project1.bpr, fichero de proyecto.
Project1.cpp, fichero que contiene la función WinMain(),
Unit1.cpp, fichero que contiene las funciones asociadas al formulario principal (constructor de la
ventana y que posteriormente contendrá, además, los gestores de los eventos que puede gestionar).
Unit1.h (especificación de los componentes del formulario principal).
Puede comprobarse usando el gestor de proyectos (View/Project Manager).
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
20
Estructura y configuración de un proyecto
Continuación Ejemplo 2.- Diseño de nuestro primer formulario
1.- Cambiar el nombre y título del formulario principal utilizando el inspector de objetos, por ejemplo
cambiar la propiedad Caption por Ejemplo 2 y la propiedad Name por FormPrincipal.
2.- Guardar ficheros asociados a ventanas (File/Save As) en el directorio adecuado para dar nombres
significativos a los ficheros. Por ejemplo, guardar Unit1.cpp como UnitPrincipal.cpp. (Unit1.h cambia
automáticamente a UnitPrincipal.h).
3.- Guardar el proyecto: (File/Save Project As) en el directorio adecuado. Por ejemplo, guardar
Project1.bpr como Ejemplo2.bpr. Observar que Project1.cpp ha cambiado automáticamente a
Ejemplo2.cpp, y que éste contiene a la función WinMain().
4.- Analizar estos cambios visualizando Project Manager.
5.- Observar los cambios producidos en el menú Project.
Dar un nombre a la aplicación y fijar un icono.
Estos datos aparecerán al minimizar el programa durante
su
ejecución.
Para
definirlos
seleccionamos
Project/Options/Application.
Podemos aplicar esto a cualquiera de nuestros
programas y ver los efectos cuando se pone en
ejecución.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
21
Estructura y configuración de un proyecto
Ejemplo 3.- Modificaciones de diseño de nuestro primer
formulario
En primer creamos un nuevo directorio denominado
ejemplo 3 y abrimos el ejemplo 2 tal y como lo dejamos
anteriormente. Lo que necesitamos, para mantener el
ejemplo 2 intacto, es salvar nuestros archivos en el
nuevo directorio antes de comenzar a trabajar con el
ejemplo 3. Con Ejemplo2 abierto clicamos en File/Save
As... y guardamos en nuestro nuevo directorio y también
File/Save Project As ... para archivar el proyecto
cambiando el nombre de Ejemplo2 a Ejemplo3. Con esto
tendremos los archivos necesarios mínimos para el
proyecto, como vemos en la figura. Posteriormente
veremos los tipos de archivos.
Realizar las modificaciones que citamos en la lista siguiente usando el Inspector de Objetos (pestaña
Properties).
FormPrincipal: Caption = Ejemplo 3 y Name = FormPrincipal.
Label1 : Caption = Nombre y Name = LabelNombre.
Edit1 : Dejar vacío el valor de Text y Name = EditNombre.
RadioButton1 : Caption = Opción 1 y Name = RadioButtonOp1.
RadioButton2 : Caption = Opción 2 y Name = RadioButtonOp2.
CheckBox1 : Caption = Activación de opciones, Name = CheckBoxOpciones y Checked = true
Button1 : Caption = OK, Name = ButtonOK y Enabled = false.
Button2 : Caption = Salir y Name = ButtonSalir.
Label2 : Dejar vacío el valor de Caption y Name = LabelSalida. Activar el cuadro de diálogo asociado a
la propiedad Font y establecer los siguientes valores: Font = MS Serif, Font Style = Bold, Size = 10 y
Color = clNavy.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
22
Estructura y configuración de un proyecto
Observamos que, básicamente, se trata de modificar los valores de las propiedades Caption y Name:
Caption: Se refiere al título o leyenda que acompaña a los componentes (por ejemplo, al texto que
aparece sobre un botón).
Name: Se refiere al nombre con el que se va a referenciar al componente desde el programa. Al ser un
identificador (como un nombre de variable, por ejemplo) debe ser significativo. Por defecto, C++
Builder asigna nombres como Button1 y Button2 y es conveniente asignarles otros más clarificadores
como ButtonOK o ButtonSalir, por ejemplo.
Cuando se coloca un componente en un formulario, C++ Builder crea un puntero al componente en la
declaración del formulario (fichero main.h en este ejemplo) y gracias a ello se puede acceder al
componente a través del código. C++ Builder emplea la propiedad Name del componente para
denominar al puntero.
En tiempos de diseño y ejecución tendremos algo similar a:
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
23
Colores
Los colores están definidos como constantes, cuyo nombre empieza por “cl” y sigue con el nombre del
color en inglés (con su primera letra escrita en mayúsculas). Por ejemplo, podemos esperar que el
color “rojo” estándar de Windows sea “clRed” (y efectivamente, así es), o que el negro sea clBlack, o el
azul sea clBlue. Tenemos también colores basados en la paleta de colores de pantalla que hayamos
definido en el Panel de Control de Windows. Por ejemplo, clMenu es el color que se haya escogido
desde el Panel de Control para el texto de los menús. La lista completa sería ésta:
Valor
Significado
Valor
Significado
clBlack
Negro
clScrollBar
Color barras de desplazamiento
clMaroon
Marrón
clBackground
Color fondo del escritorio de Windows
clGreen
Verde
clActiveCaption
Barra de titulo de la ventana activa
clOlive
Verde aceituna
clInactiveCaption
Barra de titulo de la ventana inactiva
clNavy
Azul marino
clMenu
Color de fondo de los menús
clPurple
Púrpura
clWindow
Color de fondo de las ventanas
clTeal
Azul verdoso
clWindow Frame
Color del borde de las ventanas
clGray
Gris
clMenuText
Color del texto de los menús
clSilver
Plata
clWindowText
Color del texto en las ventanas
clRed
Rojo
clCaptionText
Color del texto de la ventana activa
clLime
Verde lima
clBtnFace
Color de la “cara” de los botones
clYellow
Amarillo
clInactiveBorder
Borde de la ventana inactiva
clBlue
Azul
clAppWorkSpace
Color espacio de trabajo de la ventana
clFuchsia
Fucsia
clHighlight
Color de fondo del texto seleccionado
clAqua
Agua
clBtnShadow
Color de la “sombra” de los botones
clWhite
Blanco
clInactiveCaptionText
Texto barra de título de ventanas inactivas
clNone
Ninguno
clBtnHighlight
Color de un botón destacado
clGrayText
Color del texto gris
cl3DDkShadow
Color de la sombra de objetos 3D
clBtnText
Color del texto de los botones
cl3DLight
Color del objeto 3D seleccionado
clHightlightText
Color del texto seleccionado
clInfoText
Color del texto mensajes de información.
clActiveBorder
Borde de la ventana activa
clInfoBk
Color de fondo de los mensajes de información
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
24
Editor de código
C++ Builder nos permite el acceso a la totalidad del código fuente de la aplicación. Por esto es
importante saber qué partes de ese código están mantenidas automáticamente, y sobre todo ¡evitar
modificarlo!.
El editor de código está relacionado muy estrechamente con el inspector de objetos. Al hacer doble clic
en un evento, el IDE genera automáticamente el código para la función manejadora para tal evento. No
tenemos que preocuparnos de cuál es exactamente el prototipo que debemos de usar para la función
que maneje el evento, ya que este se generará correctamente en la unidad de código asociada al Form
actual. Cuando queramos eliminar un manejador de evento que ha sido generado automáticamente es
conveniente no borrar "a mano" la función. Lo mejor es borrar "el cuerpo" de dicha función (lo que el
programador escribe) y dejar que el resto lo elimine C++ Builder (lo que ocurrirá cuando se guarde el
archivo).
Continuación Ejemplo 3.- Código para la aplicación
Construir el gestor del evento que se genera al hacer clic sobre el botón de salir creado en el ejemplo 3.
Se trata de que al pinchar sobre este botón la aplicación termine su ejecución. Para ello seleccionar el
componente ButtonSalir y en la pestaña Events del inspector de objetos, hacemos doble clic en
OnClick. El editor de código muestra el siguiente código, generado automáticamente:
void __fastcall TFormPrincipal::ButtonSalirClick(TObject *Sender)
{
Línea en blanco
}
//--------------------------------------------------------------------------Escribir en la línea en blanco el siguiente código: Application->Terminate();
Application es un puntero a tipo TApplication y para acceder a las propiedades y métodos de un
puntero a objeto se usa “->“. Aunque en este momento no entendamos muy bien esto ya veremos
posteriormente los conceptos de puntero, métodos y propiedades. Ahora, generar el ejecutable y
ejecutar el programa: al hacer clic sobre el botón de salir, el programa deja de ejecutarse.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
25
Administrador de proyectos - Archivos de un proyecto
Un proyecto es un conjunto de archivos que trabajan en equipo para crear un archivo ejecutable
independiente o una DLL.
Los proyectos que componen un grupo de proyectos, y los archivos que componen cada uno de esos
proyectos, es lo que presenta, en forma de árbol, el administrador de proyectos. Puede emplearse
como navegador para seleccionar el módulo con el que se va a trabajar o el proyecto activo. Para
visualizar el gestor de proyectos, seleccionar View/Project Manager. El gestor de proyectos puede
"pegarse" al editor de código, arrastrándolo hasta colocarlo sobre éste último, como vemos en la
figura.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
26
Administrador de proyectos - Archivos de un proyecto
En todo momento existe un único proyecto activo, y será este el que se
ejecute si elegimos la opción Run/Run. Podemos agregar, mediante el
menú contextual que se despliega al clicar botón derecho sobre
Project Manager, nuevos proyecto o proyectos ya existentes. También
se puede salvar el grupo de proyectos y acceder al código fuente del
archivo que define el grupo de proyectos.
En la figura vemos como hemos añadido Ejemplo2 al grupo de
proyectos que además hemos salvado con el nombre que vemos.
Con los botones podemos: Añadir un nuevo
proyecto al grupo, eliminar un proyecto del
grupo o cambiar el proyecto activo.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
27
Administrador de proyectos - Archivos de un proyecto
Los ficheros de proyecto especifican todos los recursos necesarios (ficheros .cpp, .h, ficheros de descripción de
formularios, etc.) que se necesitan para la construcción del ejecutable. Los ficheros de proyecto tienen extensión
.bpr y el ejecutable que se genera tiene el mismo nombre que el proyecto y la extensión .exe, lógicamente. Todo
proyecto en C++ Builder se compone, al menos, de un archivo de código que contiene la función principal
(WinMain()). Su nombre es el nombre del proyecto, con la extensión .cpp. Este fichero no está, habitualmente, visible,
ya que no es necesario modificarlo. Puede abrirse en el editor de código con la opción Project/View Source, como
vemos en la figura:
Cualquier aplicación típica tendrá al
menos una ventana. Para cada
ventana habrá un módulo, formado
por una pareja de ficheros: un .cpp y
su correspondiente .h: en el fichero
.cpp estarán los gestores de los
eventos
asociados
a
los
componentes de esa ventana y en
el .h (que no se modificará,
normalmente) estará la declaración
de los componentes de esa ventana.
Además del fichero que contiene la
función principal, un proyecto puede
tener asociados una serie de
módulos adicionales en los cuales
pueden incluirse funciones y clases
de objetos, como en cualquier
aplicación C++. Cada uno de estos
módulos estará formado por una
pareja de ficheros: un .cpp y su
correspondiente .h. A un grupo de
proyectos se le pueden añadir
proyectos, archivos, formularios,
módulos... nuevos o que ya existan.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
28
Administrador de proyectos - Archivos de un proyecto
Hemos dicho que, en definitiva, el administrador de proyectos es únicamente un organizador de archivos.
Veamos brevemente qué tipos de archivos pueden formar parte de un proyecto/grupo de proyectos, y cuál es
su cometido:
Extensión
Descripción
.bpr
Es el archivo makefile de opciones del proyecto. Define qué y cómo se debe compilar.
.cpp
Archivos fuente de C++. Es el código que le damos a los eventos de los objetos que tendrá el
formulario final.
.h
Archivos de cabecera de C++. Para cada archivo .cpp, C++ Builder crea automáticamente un .h
correspondiente que contiene la declaración del formulario y dice a C++ Builder la lista de
componentes y los eventos que tendrá la aplicación.
.obj
.exe o .dll
Archivos objeto resultado de la compilación. Es el archivo binario producto de la compilación.
Es el archivo final según la elección realizada en la creación del proyecto, el .exe podrá ejecutarse,
y el .dll es una libreria dinámica utilizable desde otros programas.
.tds
Archivos temporales para la compilación incremental.
.res
Archivo de recursos.
.dfm
Archivos de descripción de formulario. Contiene la información, definición y declaración del
formulario y otros detalles importante como el tamaño, color, títulos, fondos, etc, así como detalles
del resto de los componentes utilizados. Aunque está en formato binario, puede verse como texto
seleccionando View as text en el menú contextual que aparece al pulsar con el botón derecho del
ratón cuando se está situado sobre el formulario. Para volver a verlo como forma seleccionamos
con el botón derecho View as Form.
.dsk
Es el archivo que contiene la configuración del escritorio en el momento de crear o finalizar un
proyecto.
.bpg
Es un archivo de grupo de proyectos. Describe qué proyectos conforman el grupo de proyectos.
.hpp
Archivos de cabecera creados automáticamente por C++ Builder.
.~h .~cpp .~dfm
Archivos temporales de los anteriores
En la página siguiente podemos ver el archivo .dfm como texto activando View as Form, aunque
también podemos verlo con un editor de texto cualquiera.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
29
Administrador de proyectos - Archivos de un proyecto
Aunque se pueden realizar modificaciones sobre el archivo que se reflejarán en el formato gráfico no
resulta lo más conveniente salvo que seamos expertos y en necesidades muy concretas.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
30
Administrador de proyectos - Archivos de un proyecto
En la figura vemos estos ficheros en el caso del ejemplo 3.
Antes de continuar con más aspectos de la API y de las aplicaciones visuales nos introduciremos en
las aplicaciones de consola para iniciar la programación C y C++.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
31
El sistema de ayuda de C++ Builder
El sistema de ayuda será una de las herramientas que más útiles nos resulte en nuestro trabajo con C+
+ Builder. Especialmente la documentación de los componentes y clases predefinidas.
Saber programar con C++ Builder no significa dominar todos y cada uno de los aspectos del entorno,
sino que más bien es conocer los principios en los que éste se basa, y los detalles concretos ya los
buscaremos en la Ayuda cuando nos sean necesarios.
La ayuda es una ayuda estándar de Windows por lo que no entraremos en más detalles, sólo comentar
que pulsando F1 obtendremos una ayuda contextual. Así, por ejemplo, en el caso de hacerlo en el
editor de código, se nos ofrecerá la ayuda correspondiente a la palabra que se encuentre bajo el
cursor, como vemos en las imágenes siguientes.
Ventana de ayuda desplegada al escoger
C++ Builder Help del menú Help
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
32
El sistema de ayuda de C++ Builder
Ventana de ayuda que se despliega
al pulsar F1 sobre la palabra clave
Application
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
33
El sistema de ayuda de C++ Builder
Ejemplo proporcionado en la ayuda
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
34
El sistema de ayuda de C++ Builder
Pulsando F1 sobre cualquier opción de un menú se mostrará la ayuda asociada a esa opción, como
vemos en la imagen.
Otra forma de ayuda que C++ Builder proporciona son algunas facilidades muy útiles a la hora de
escribir código. Las más importantes son:
• Auto-completar código. Al escribir el nombre de una clase seguido del operador de acceso punto (.) o
el nombre de un puntero que referencia a un objeto seguido del operador de acceso flecha (->) se
muestra la lista de propiedades, métodos y eventos asociados a esa clase, como podemos ver en la
figura de la página siguiente.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
35
El sistema de ayuda de C++ Builder
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
36
El sistema de ayuda de C++ Builder
• Patrones de código. Al pulsar Ctrl+J se muestran los patrones de código (también llamados
"esqueletos") que pueden insertarse en el código de nuestro programa. Pueden crearse y guardarse
nuevos patrones.
Es posible configurar estas utilidades seleccionando Tools/Editor Options/Code Insight.
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
37
a
l
e
d
Fin
s
e
r
p
n
ó
i
c
a
t
en
Tema 2.1.2.- Introducción a la API y al IDE de C++ Builder
38