Adobe PageMaker 6.5
Anuncio

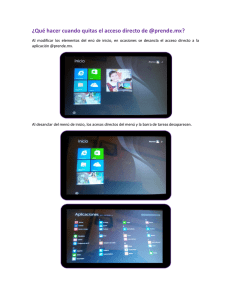
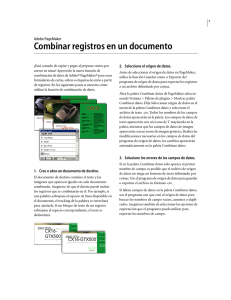
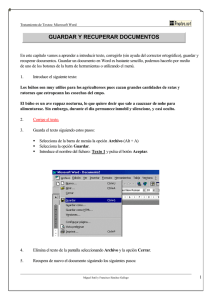
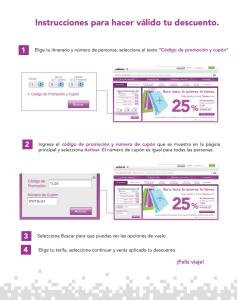
SISTEMAS INFORMÁTICOS PARA LA GESTIÓN ADMINISTRATIVA PRÁCTICA 2 (Adobe PageMaker 6.5) Departamento de Lenguajes y Sistemas Informáticos Pág. 1 Profesor: Manuel Tovar Apellido 1 Apellido 2 Nombre DNI Normas: − La práctica que a continuación se desarrolla tiene carácter obligatorio. Consta de un ejercicio a realizar con Adobe PageMaker 6.5. El alumno entregará el resultado del ejercicio a la fecha que se le indique. Pág. 2 Profesor: Manuel Tovar PRACTICA 2. ADOBE PAGEMAKER 6.5 Introducción a PageMaker 6.5 PageMaker es un programa de composición de páginas (desktop publishing), que permite realizar trabajos profesionales, combinando precisión con profesionalidad. PageMaker puede crear cualquier tipo de publicaciones, desde periódicos hasta folletos a todo color y revistas para páginas interactivas en WWW. Ya sea para realizar un primer trabajo creativo o bien teniendo experiencia para diseñar publicaciones, las herramientas de trazado y diseño de PageMaker hacen posible realizar una amplia gama de funciones y proporcionar resultados profesionales. PageMaker tiene un preciso control tipográfico y gestiona separaciones de color, lo que permite realizar pruebas de imprenta y pre-prensa. PageMaker incluye herramientas integradas para crear pubicaciones en HTML (Hipertext Markup Language) o PDF (Portable Format Document), destinadas a ser distribuidas en Internet. PageMaker expande y condensa caracteres desde el 5% hasta el 250% del diseño original de la fuente, crea texto inverso; y permite capitulares, topes, cabeceras, pies y otras funciones mediante utilidades automatizadas. Pagemaker vincula gráficos a un texto especificado; añade líneas por encima y por debajo de un párrafo, controla con precisión los espacios y las distancias; gira textos y objetos. PageMaker tiene una Paleta de Control Dinámica que facilita el trabajo y permite tener precisión en las tareas de autoedición realizadas. PageMaker puede abrir y mantener abiertos varios documentos al mismo tiempo, lo que facilita copiar gráficos y texto de uno a otro. Esta posibilidad permite comparar diseños de páginas, buscar y sustituir texto y formatos, y comprobar la ortografía en todos los documentos abiertos a un tiempo. Antes de aprender a manejar las distintas utilidades que tiene el programa de composición de páginas Adobe PageMaker, resumamos lo que debemos de conocer de su entorno de trabajo y cómo esta conformado. Para más de talle utiliza el manual proporcionado junto tus apuntes de teoría en la página Web de la asignatura La pantalla principal de PageMaker tiene los siguientes elementos: 1.- Borde de la ventana. Permite controlar las dimensiones del área de trabajo. 2.- Barra de Título del Programa: Muestra el nombre de la aplicación. En ella se encuetran los botones de dimensionamiento. 3.- Barra de Menú. Muestra los diferentes comandos que tiene. Consta de 9 comandos. Estas opciones de Menú se pueden activar apuntando con el ratón y haciendo clic o presionando la tecla Alt y simultáneamente el carácter subrayado del comando de la barra. 4.- Barra de título de la ventana activa. Muestra el directorio donde está instalado PageMaker y el nombre de documento con el que se está trabajando. 5.- Barra de desplazamiento. Permite desplazarse dentro de la ventana de trabajo. Pág. 3 Profesor: Manuel Tovar Paleta de herramientas estándar Paleta de estilos Paleta de colores Paleta de páginas maestras Paleta de Control de Modo de Texto Iconos de Páginas Descripción de los iconos más utilizados: Función que realiza Herramienta de Selección/Edición Icono Función que realiza Herramienta polígono Icono Herramienta de texto Herramienta lupa Herramienta de óvalos Control de giros Herramienta de ángulos rectos Herramienta de recorte Herramienta de líneas diagonales Herramienta de arrastrar Herramienta de línea perpendicular Polígonos Descripción de la Práctica El objetivo de esta práctica es que se realice un documento igual al que se presenta en el ejercicio siguiente Pág. 4 Profesor: Manuel Tovar Ejercicio 1. Texto en columnas. Inserción de imágenes. El ejercicio consiste en realizar la portada de una revista inmobiliaria. Para ello tomaremos los elementos necesarios del archivo “practica2.zip” que podemos bajar de nuestra página en Internet. El archivo “practica2.zip” contiene una imagen gráfica (fotografía) y dos archivos word “textoA.doc” y “textoB.doc” que contienen los textos a insertar en el documento PageMaker. El documento a realizar es el siguiente: Pág. 5 Profesor: Manuel Tovar Para realizar el documento seguiremos los siguientes pasos: Ejecutar PageMaker 6.5. Para ejecutar el programa PageMaker 6.5 tendremos que pulsar Inicio > Programas > Adobe > Adobe PageMaker 6.5 Crear una Nueva Publicación 1.Para crear una nueva publicación pulsamos Archivo > Nuevo Aparecerá la siguiente ventana de diálogo donde seleccionamos el tipo de documento. Nuestro documento es de Tamaño A4 y Orientación Alta. 2.Pulsaremos el botón OK. Aparecerá entonces el área de trabajo de PageMaker 6.5. Como medida de seguridad vamos a guardar ya el documento en nuestro diskette. 3. Pulsamos Archivo > Guardar Como En la ventana Guardar documento seleccionamos la unidad A: y damos nombre al documento: Practica2.p65 Texto en Columnas Veamos como podemos añadir columnas al documento. 1.- Seleccionamos en la barra de Menús las opciones Composición > Columnas y en el cuadro de diálogo de Columnas introducimos 2 en el Número de columnas y 5 en Espacio entre columnas Pág. 6 Profesor: Manuel Tovar PageMaker automáticamente creará dos columnas de igual tamaño, podemos observar la guía entre dichas columnas, el espacio entre las columnas se denomina canal. Si no aparecen las guías entre las columnas tendremos que ir a la barra de menús y pulsar Ver > Mostrar Guías Ya tenemos preparado nuestra publicación en dos columnas, a continuación vamos a añadir cada uno de los elementos comenzando por la fotografía. Colocar un Gráfico PageMaker permite importar, enlazar y exportar elementos gráficos compatibles. En nuestra práctica el archivo “casa.tif” es un archivo gráfico salvado en escala de grises TIFF (blanco y negro) y con una resolución de 100dpi (pixels por pulgada). 1.- Selecciona en la barra de menús Archivo > Colocar. Busca en la carpeta de trabajo el archivo casa.tif selecciona dicho archivo y pulsa el botón Abrir. Observaremos que nuestro puntero de ratón cambia de aspecto ( ) , esto nos permitirá seleccionar el área rectangular del documento donde queremos colocar el gráfico. 2.- Selecciona un área rectangular en la primera columna. Al soltar el botón del ratón aparecerá la fotografía. Podemos ajustar tanto el tamaño de la imagen señalando con el cursor los puntos situados en el borde de la imagen. Si deseamos desplazar la imagen completa situamos el cursor en el centro de la imagen y pulsamos el botón izquierdo del ratón, cuando el puntero cambie de aspecto podremos desplazar la imagen. Pág. 7 Profesor: Manuel Tovar Colocar el texto en la columna 2 A continuación vamos a colocar el texto contenido en el archivo “textoA.doc” en la columna de la derecha. 1.- En la barra de menús selecciona Archivo > Colocar. Aparecerá el cuadro de diálogo de documentos, seleccionaremos de nuestra carpeta de trabajo el archivo textoA.doc y pulsaremos Abrir. Observamos que de nuevo el cursor ha cambiado de forma ( ). 2.- Con el nuevo cursor activo, seleccionaremos el área de la columna donde deseamos colocar el texto. Los puntos A, B, y C son los modificadores del aspecto del área seleccionada. Ajusta, haciendo uso de dichos modificadores, el texto para que sea visualizado por completo. 3.- Para mayor seguridad pulsamos Archivo > Guardar. Dar formato al texto de la columna 2 Una vez colocado el texto cambiaremos su formato, para introducir algunas variaciones. 1.- Pulsa ( T ) en el cuadro de herramientas. Observa como el cursor cambia de aspecto, colócalo en el texto de la columna 2 y pulsa Edición > Seleccionar Todo. Observa como todo el texto introducido en la columna 2 ha quedado seleccionado. Vamos a cambiar el formato del texto, para ello utilizaremos la Paleta de Control de Modo de Texto. 2.- Selecciona la fuente Times New Roman con tamaño 11, por defecto el Interlineado cambiará automáticamente a 13,2. 3.- Para mayor seguridad pulsa Archivo > Guardar. Pág. 8 Profesor: Manuel Tovar Crear una Letra Capitular (Capital) Veamos como modificar el aspecto de la primera letra del texto introducido, la E de “En el corazón...”. 1.- Selecciona el Zoom (Herramienta de Lupa) de la paleta de herramientas estándar ( un área rectangular al comienzo del primer párrafo. ) y traza 2.- En la Paleta de control de Modo de Texto pulsa la ( T ), y cuando el cursor haya cambiado de aspecto selecciona la primera letra del párrafo, la E. 3.- En la Paleta de control de modo de texto selecciona Times New Roman como tipo de fuente. 4.- Pulsa en la barra de menús las opciones Utilidades > Plugins > Capitular. 5.- Observa como aparece una Paleta para definir letra Capitular. En ella introduce Tamaño 4 y pulsa Aplicar. 6.- En la barra de menús selecciona Ver > Encajar en ventana. Observa el aspecto que posee nuestra portada por el momento. Vamos a seguir añadiendo elementos a la misma. 7.- Como medida de seguridad pulsa Archivo > Guardar. Pág. 9 Profesor: Manuel Tovar Colocar el subtítulo de la Imagen Veamos como podemos colocar las dos líneas de texto bajo la fotografía. Si no has dejado espacio entre la fotografía y el borde inferior de la página mueve la fotografía hacia arriba en la primera columna. PageMaker posee capacidad de procesador de texto, es esta capacidad la que utilizaremos para añadir el subtítulo. 1.- Selecciona el botón ( T ) de la Paleta de Control de Modo Texto. Haz Clic en la primera columna, bajo la fotografía para establecer un punto de inserción. El cursor parpadeante indica el comienzo del punto de inserción. 2.- Introduce el siguiente Texto: Cerca del incomparable Charles River, esta casa posee el encanto del barrio histórico de Cambridge. 3.- Ajustamos mediante la Paleta de control de Modo de Texto el tipo de letra a Arial Narrow con tamaño de fuente 11 e Interlineado 17. Colocar el texto de la Columna 1 A continuación vamos a colocar el texto contenido en el archivo “textoB.doc” en la columna de la derecha. 1.- En la barra de menús selecciona Archivo > Colocar. Aparecerá el cuadro de diálogo de documentos, seleccionaremos de nuestra carpeta de trabajo el archivo textoB.doc y pulsaremos Abrir. Observamos que de nuevo el cursor ha cambiado de forma ( ). 2.- Con el nuevo cursor activo, seleccionaremos el área de la columna izquierda donde deseamos colocar el texto. 3.- Pulsamos el botón ( T ) de la paleta de herramientas, ponemos el cursor en el texto introducido en la columna de la izquierda y escogemos de la barra de menús las opciones Edición > Seleccionar Todo. 4.- Cambiamos, mediante la Paleta de Control de Modo de Texto la fuente a Myriad Roman tamaño 10 e Interlineado 26. Pág. 10 Profesor: Manuel Tovar Cambiar los colores del Texto Como puedes observar la primera palabra de cada párrafo tiene un tipo de fuente y un color diferente al resto. Veamos como podemos realizar esta modificación al texto introducido en la columna de la izquierda. 1- Con la Herramienta de Texto Seleccionada ( T ) haz doble clic sobre la primera palabra del primer párrafo del texto de la columna 1. “Espaciosos”. La palabra quedará seleccionada. 2.- En la paleta de Colores selecciona el color Negro, y cambia el Matiz al 40%. Observa como la palabra espaciosos ha cambiado de tonalidad. 3.- Dejando seleccionada la palabra “Espaciosos” cambiamos el tipo de letra a Platino Linotype tamaño 20, Interlineado 26, Cursiva. 4.- Repite el mismo proceso para las primeras palabras de los restantes párrafos. (Recientemente, Modernas, Ajardinado). 5.- Como medida de seguridad realiza Archivo > Guardar. Sangrar los párrafos. Observa que la segunda y la tercera línea de cada párrafo del texto de la columna 1 tienen un sangrado diferente que la primera. Veamos como realizar este sangrado. 1.- Con la herramienta de texto seleccionada ( T ), haz clic en el texto de la primera columna y selecciona Editar > Seleccionar todo. 2.- Cuando el texto se encuentra seleccionado, de la barra de menús selecciona Tipos > Sangría/Tabuladores. Aparecerá el siguiente cuadro de diálogo. 3.- Ajusta los pequeños triángulos señalados en la figura con una flecha, dejando el superior en la posición cero, y desplaza el inferior 1,5 cm hacia la derecha. 4.- Al pulsar Aplicar el texto seleccionado quedará sangrado correctamente. Pulsamos OK para salir del cuadro de diálogo. Pág. 11 Profesor: Manuel Tovar Crear el Título ( Cabecera ) Veamos como podemos crear la siguiente cabecera de página. 1.-Selecciona en la barra de menús las opciones Ver > Tamaño Real. 2.-Selecciona la Herramienta de Texto ( T ) en la Paleta de herramientas. 3.- Haz clic en la cabecera de la página para establecer un punto de inserción. 4.- Escribe: Home Review 5.- En la paleta de control de texto selecciona el tipo de fuente Palatino Linotype tamaño 65, Interlineado 78. Ajusta mediante los puntos modificadores el texto para alinearlo horizontalmente. En este punto tenemos que seleccionar la palabra “Review” y realizar las siguientes modificaciones: 6.- Selecciona la herramienta de texto ( T ) y haz doble clic sobre la palabra “Review”. Dicha palabra quedará seleccionada. 7.- Selecciona en la barra de menús las opciones Edición > Cortar. La palabra desaparecerá de la pantalla. 8.- Selecciona la herramienta de Selección (puntero) y reduce el tamaño del bloque de texto. 9.- Selecciona de nuevo la herramienta de Texto ( T ) traza el área de pantalla donde quieres dejar la palabra y realiza las opciones de menú Edición > Pegar 10.- Cambia el tamaño de la letra a 90, y con color Negro, cambia el Matiz del color al 30% Pág. 12 Profesor: Manuel Tovar Tenemos que pasar hacia detrás la palabra “Review” para poder ver con claridad la letra “e” de “Home”. 11.- Selecciona el bloque de texto “Review” con la herramienta de selección ( ). 12.- Realiza en la barra de menús Elementos > Organizar > Enviar detrás. 13.- Realiza Archivo > Guardar. Nos queda modificar el punto sobre la “i” de la letra “Review”. 14.- Selecciona con la lupa un área que abarque la letra “i” de la palabra “Review”. El Zoom hará aumentar el tamaño del área seleccionada. ). El cursor cambiará de forma, en este momento 15.- Pulsa sobre la herramienta de óvalos ( podemos dibujar un círculo y superponerlo sobre el punto actual de la “i” 16.- Realiza como medida de seguridad Archivo > Guardar. Pág. 13 Profesor: Manuel Tovar Ya tienes los conocimientos necesarios para continuar tu sólo con la práctica. Falta por añadir un cuadro en donde se introduzca la dirección con un tipo de letra Times New Roman, tamaño 15, interlineado 25 y 0,25 mm de separación entre caracteres. Y falta también una línea vertical separadora de las dos columnas. Con éstos dos elementos damos por finalizada la portada de nuestra revista. Pág. 14 Profesor: Manuel Tovar