Sist. de Referencia - Introducción OpenGL
Anuncio

Sistemas de referencia
Introducción a OpenGL
Introducción a la Computación Gráfica
Andrea Rueda
Pontificia Universidad Javeriana
Departamento de Ingeniería de Sistemas
●
The implementation principle:
If you understand a mathematical process well
enough, you can write a program that executes
it.
J.D. Foley, A. van Dam, S.K. Feiner, J.F. Hughes. Computer
graphics: principles and practice, 3rd edition. Addison-Wesley, 2013.
Quiz diagnóstico
●
●
●
●
●
¿Qué es una coordenada y cómo se expresa?
¿Qué es un sistema de referencia y qué relación
tiene con las coordenadas?
Siendo A = [1 2 3]T y B = [0 1 1], calcular AB y
BA
¿La definición ||v|| ||w|| |sin θ|, a qué concepto
corresponde y qué representa?
¿Cuál es la ecuación de una línea?
Recordando...
conceptos de álgebra lineal
y geometría
Coordenadas
●
Plano cartesiano
–
Cada punto se define con una dupla de números
reales → coordenada.
en.wikipedia.org/wiki/Cartesian_coordinate_system
Coordenadas
●
Coordenadas cartesianas:
desplazamiento en los ejes de coordenadas (x, y).
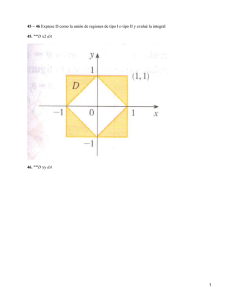
●
Coordenadas polares:
distancia radial al centro de coordenadas y
desplazamiento angular sobre el eje horizontal.
en.wikipedia.org/wiki/Polar_coordinate_system
Coordenadas
●
Polares a cartesianas:
x =r cos θ
y=r sin θ
●
Cartesianas a polares:
r =√ x + y
2
θ=tan
−1
2
y
x
()
en.wikipedia.org/wiki/Polar_coordinate_system
Coordenadas
●
Coordenadas 3D:
en.wikipedia.org/wiki/Cartesian_coordinate_system
Coordenadas
●
Coordenadas cartesianas:
desplazamiento en los ejes de coordenadas (x, y, z).
●
Coordenadas cilíndricas:
distancia radial al centro de coordenadas,
desplazamiento angular en el plano x-y,
desplazamiento en el eje z.
●
Coordenadas esféricas (polares en 3D):
distancia radial al centro de coordenadas,
desplazamiento angular en el plano x-y,
desplazamiento angular desde el eje z .
Coordenadas
●
Cilíndricas a cartesianas:
x =ρ cos ϕ
y=ρ sin ϕ
z =z
●
Esféricas a cartesianas
en.wikipedia.org/wiki/Cylindrical_coordinate_system
Coordenadas
●
Cilíndricas a cartesianas
●
Esféricas a cartesianas:
x =r cos θ sin ϕ
y=r sin θ sin ϕ
z =r cos ϕ
en.wikipedia.org/wiki/Spherical_coordinate_system
Vectores
●
Vector: diferencia entre dos puntos.
V =P 2 −P 1
=( x 2 −x 1, y 2 − y 1)
=(V x ,V y )
en.wikipedia.org/wiki/File:Vector_by_Zureks.svg
●
Segmento de línea dirigido, con magnitud
(módulo) y dirección.
2
x
∣V ∣= √V + V
2
y
α=tan
−1
Vy
Vx
( )
Vectores
●
Vector cartesiano tridimensional:
V =(V x , V y , V z )
2
x
2
y
∣V ∣= √V + V +V
Vx
cos α=
∣V ∣
2
z
cos β=
Vy
∣V ∣
Vz
cos γ=
∣V ∣
emweb.unl.edu/math/mathweb/vectors/vectors.html
Vectores
●
Suma de vectores:
V 1 +V 2=(V 1x + V 2x , V 1y +V 2y , V 1z + V 2z )
●
Multiplicación por un escalar:
s V =( s V x , s V y , s V z )
en.wikipedia.org/wiki/Euclidean_vector
Vectores
●
a−b
Resta de vectores:
V 1−V 2=(V 1 x −V 2 x , V 1 y −V 2 y , V 1 z−V 2 z)
●
Normalización → vector unitario:
V1 V 2 V3
V
V^ = =
+
+
|V| |V| |V| |V|
en.wikipedia.org/wiki/Euclidean_vector
Vectores
●
Producto escalar (punto, interno):
V 1⋅V 2=∣V 1∣∣V 2∣cos θ , 0≤θ≤π
en.wikipedia.org/wiki/Euclidean_vector
Vectores
●
Producto vectorial (cruz):
V 1×V 2 =u∣V 1∣∣V 2∣sin θ , 0≤θ≤π
en.wikipedia.org/wiki/Euclidean_vector
Vectores base
●
Vectores de eje:
u⃗k , k =1, 2,... , n
●
Vector de posición:
⃗r = x u⃗x + y u⃗y + z u⃗z
●
●
●
Vectores base unitarios:
u⃗k
uk=
∣u⃗k∣
Vectores base mutuamente perpendiculares →
base ortogonal.
Vectores base unitarios y perpendiculares →
base ortonormal.
Matrices
●
●
●
Disposición rectangular de magnitudes,
organizadas en filas y columnas.
Colección de vectores fila, o colección de
vectores columna.
Como convención, un vector suele
representarse como una matriz columna.
[]
vx
V = vy
vz
Matrices
●
Suma de matrices: A y B, tamaño n x m
(A+B)i,j = Ai,j + Bi,j,
●
1≤i≤n;1≤j≤m
Multiplicación por un escalar: A, tamaño n x m
(cA)i,j = c · Ai,j,
1≤i≤n;1≤j≤m
Matrices
●
Transpuesta de una matriz: A, tamaño n x m
(AT)i,j = Aj,i,
●
1≤i≤n;1≤j≤m
Multiplicación de matrices: A, tamaño n x m, B,
tamaño m x p
m
(A B)i,j =
∑A
k =1
Bk,j, 1 ≤ i ≤ n; 1 ≤ j ≤ p; 1 ≤ k ≤ m
i,k
Introducción a OpenGL
Software gráfico
●
●
Sistemas de propósito específico:
–
Photoshop (Adobe).
–
AutoCAD (Autodesk).
–
SolidEdge (Siemens).
Paquetes de programación general:
–
GL (Graphics Library), OpenGL (Silicon Graphics).
–
VRML (Virtual-Reality Modelling Language).
–
Java 2D y 3D.
GL
Graphics Library (Silicon Graphics):
●
●
Uno de los primeros paquetes gráficos, muy
popular debido a su uso en las estaciones
gráficas de Silicon Graphics.
Su creciente popularidad y extensión a otros
sistemas de hardware, generó el desarrollo y
liberación de OpenGL.
OpenGL
●
●
Interfaz de programación de aplicaciones (API)
que provee un amplio rango de funciones de
renderizado, mapeo de texturas, efectos
especiales y visualización de elementos 2D y
3D.
Desarrollado y actualizado por la organización
OpenGL Architecture Review Board.
OpenGL
●
Independiente del sistema operativo:
Funcional en Windows, Linux, Mac, …
●
Independiente del lenguaje de programación:
API implementada mayoritariamente en
hardware.
Correspondencia de lenguajes en C, C++,
Java, ...
OpenGL
●
Librerías asociadas:
–
GLU (OpenGL Utility Library):
subrutinas de visualización y proyección adicionales,
incluída en todas las implementaciones de OpenGL.
–
GLUT (OpenGL Utility Toolkit):
añade la funcionalidad para el manejo de ventanas
de visualización (independientes del dispositivo).
OpenGL
●
Dos aproximaciones:
–
Pipeline fija (OpenGL v 1.x):
transformaciones y caracterizaciones de los pixeles
se encuentran definidos en el hardware (GPU) y no
se pueden modificar.
–
Pipeline programable (OpenGL v 2.0 en adelante):
las etapas para visualización se pueden modificar
por el usuario a través de “shaders”, permitiendo
mayor flexibilidad.
OpenGL
●
●
Las nuevas versiones siempre son para
mejorar, sin embargo...
–
La pipeline programable hace que las tareas
difíciles se puedan programar fácilmente, pero
algunas tareas simples ahora resultan más
complejas de programar.
–
La pipeline programable es más robusta, pero es
menos intuitiva.
Como no estamos en un curso de sólo
OpenGL, utilizaremos la pipeline fija.
Pipeline de visualización
●
●
●
●
●
Elemento básico de visualización: pixel (picture
element).
Imagen: arreglo bidimensional (matriz) de
pixeles.
Visualización 3D: aplicar efectos a los pixeles
para crear la sensación de tridimensionalidad.
Renderización (rendering): convertir una
escena 3D en una imagen 2D.
Rasterización (rasterization): proceso de
renderización a partir de triángulos.
Pipeline de visualización
●
Proceso de rasterización:
Secuencia de triángulos
Operaciones
Matriz de pixeles
●
Triángulos: definidos por tres vértices,
coordenadas (X,Y,Z).
Pipeline de visualización
●
Proceso de rasterización (simplificación):
1.Transformación al espacio de visualización (clip
space).
2.Normalización de coordenadas.
3.Transformación a la ventana de visualización.
4.Conversión a fragmentos.
5.Procesamiento de fragmentos.
6.Escritura de fragmentos.
Pipeline de visualización
1.Transformación al espacio de visualización:
●
Clip space: volumen de visualización.
●
Clip coordinates: coordenadas de visualización.
Coordenadas 3D espaciales: 3 componentes.
Coordenadas 3D de visualización: 4 componentes.
(X,Y,Z,W) → W indica pertenencia al volumen de
visualización
●
●
Triángulos con vértices fuera del volumen son
divididos (clipping) en triángulos más pequeños.
Triángulos fuera del volumen son descartados.
Pipeline de visualización
2.Normalización de coordenadas:
Se dividen las coordenadas X,Y,Z por W, para
que el rango efectivo esté en [-1,1].
Pipeline de visualización
3.Transformación a la ventana de visualización:
X de izquierda a derecha.
Y de abajo a arriba.
Z de adelante hacia atrás.
ahora con respecto a la ventana en la que se
está ejecutando OpenGL.
Pipeline de visualización
4.Conversión a fragmentos:
Cada triángulo se analiza en términos de los
pixeles que cubre.
De esta forma, cada triángulo es una secuencia
de fragmentos que lo cubren.
Se utiliza solamente la información de las
coordenadas X,Y.
Pipeline de visualización
4.Conversión a fragmentos:
Pipeline de visualización
5.Procesamiento de fragmentos:
Por cada triángulo, los fragmentos se procesan
para transformarlos en valores de color y
profundidad.
Para evitar sobrelapamientos en la información
entre triángulos, todos los fragmentos de un
triángulo se procesan primero antes de pasar al
siguiente triángulo.
Pipeline de visualización
6.Escritura de fragmentos:
Escribir cada fragmento a la imagen final
(búfer), teniendo en cuenta la información de
color y profundidad.
Pipeline fija de OpenGL (C++)
●
Requiere la definición de:
–
Procedimiento de inicialización:
iniciación de la ventana de visualización, parámetros.
–
Procedimiento de visualización:
generación del contenido de la ventana de visualización.
–
Procedimiento de actualización de ventana:
actualización del contenido cuando la ventana cambia de
tamaño.
–
Procedimiento principal.
Pipeline fija de OpenGL (C++)
●
Descargue el código base:
sophia.javeriana.edu.co/~rueda­and
rea/intrCoGr/docs/introOpenGl.cpp
Pipeline fija de OpenGL (C++)
●
Librerías:
–
Windows:
#include <GL/glut.h>
–
Linux:
#include <GL/freeglut.h>
#include <GL/gl.h>
–
Mac:
#include <GLUT/GLUT.h>
#include <OpenGL/OpenGL.h>
Pipeline fija de OpenGL (C++)
●
Inicialización:
void myInit (void) {
glClearColor(1.0,1.0,1.0,1.0);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluOrtho2D(0, 640, 0, 480);
}
Pipeline fija de OpenGL (C++)
●
Inicialización:
void myInit (void) {
glClearColor(1.0,1.0,1.0,1.0);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
glOrtho(0, 640, 0, 480, 1.0, ­1.0);
}
Pipeline fija de OpenGL (C++)
●
Visualización:
void myDisplay (void) {
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(1.0, 0.0, 0.0);
Pipeline fija de OpenGL (C++)
●
Visualización:
glBegin(GL_LINES);
glVertex2i(600,15);
glVertex2i(10,345);
glEnd();
glFlush();
}
Pipeline fija de OpenGL (C++)
●
Actualización:
void myResize (int w, int h) {
glViewport(0, 0, w, h);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluOrtho2D(0, w, 0, h);
}
Pipeline fija de OpenGL (C++)
●
Procedimiento principal:
int main (int argc, char** argv) {
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowSize(640, 480);
glutInitWindowPosition(100, 100);
Pipeline fija de OpenGL (C++)
●
Procedimiento principal:
glutCreateWindow(“Graphics Window”);
glutDisplayFunc(myDisplay);
glutReshapeFunc(myResize);
myInit();
glutMainLoop();
return 0;
}
Ahora... a probar!
●
Compile y ejecute:
Linux:
g++ ­o pruebaApp introOpenGl.cpp ­lGL ­lGLU ­lglut
./pruebaApp
Ahora... a probar!
●
Modifique el programa para:
–
Añadir una línea de color azul que cruce la línea ya
pintada.
–
Dibujar un triángulo usando 3 líneas, cada una de
un color diferente.
Sistemas de referencia
Sistemas de referencia
●
Sistema de referencia de la pantalla:
–
Origen (0,0): punto superior-izquierdo de la pantalla.
Coordenada x se incrementa hacia la derecha.
Coordenada y se incrementa hacia abajo.
http://inventwithpython.com/chapter12.html
Sistemas de referencia
●
Sistema de referencia de la pantalla:
–
Gestión de la ventana de visualización:
- Creación (Título):
glutCreateWindow(“Graphics Window”);
- Posición en la pantalla:
glutInitWindowPosition(100,100);
- Tamaño:
glutInitWindowSize(640,480);
Sistemas de referencia
●
Sistema de referencia de la pantalla:
–
Gestión de la ventana de visualización:
100
100
300
400
Sistemas de referencia
●
Sistema de coordenadas cartesianas:
–
Origen (0,0): punto inferior-izquierdo de la ventana.
Coordenada x se incrementa hacia la derecha.
Coordenada y se incrementa hacia arriba.
Sistemas de referencia
●
Sistema de coordenadas de la pantalla:
Definido de forma relativa a la ventana.
●
Desventajas:
–
Tamaño de la ventana puede variar.
–
Especificación de los objetos en sus tamaños
originales (relación de aspecto).
Sistemas de referencia
Objetos
(coordenadas del mundo)
Área de los objetos
(mundo real)
Área de visualización
(pantalla)
Sistemas de referencia
Sistemas de referencia
●
Área de los objetos (ventana del mundo real):
y
ymmax
ymmin
xmmin
xmmax
x
Sistemas de referencia
●
Área de los objetos (ventana del mundo real):
y
ymmax
en OpenGL:
gluOrtho2D(xmmin, xmmax, ymmin, ymmax);
ymmin
xmmin
xmmax
x
Sistemas de referencia
●
Área de visualización (en pantalla):
yvmax
yvmin
xvmin
xvmax
Sistemas de referencia
●
Área de visualización (en pantalla):
yvmax
en OpenGL:
glViewport(xvmin, yvmin, xvmax­xvmin, yvmax­yvmin);
yvmin
xvmin
xvmax
Sistemas de referencia
●
●
En el procedimiento de inicialización, el área de
visualización se fija al mismo tamaño de la
ventana.
Al cambiar el tamaño de la ventana
(procedimiento de actualización), ¿qué pasa
con el tamaño del área de visualización?
Sistemas de referencia
●
●
●
En el procedimiento de inicialización, el área de
visualización se fija al mismo tamaño de la
ventana.
Al cambiar el tamaño de la ventana
(procedimiento de actualización), ¿qué pasa
con el tamaño del área de visualización?
Ejercicio:
en el archivo introOpenGL.cpp, analizar el
comportamiento al usar o no glViewport
Sistemas de referencia
Diferencias en las proporciones, debido a los
tamaños independientes:
●
y
ymmax
yvmax
ymmin
yvmin
xmmin
xmmax
x
xvmin
xvmax
Sistemas de referencia
Diferencias en las proporciones, debido a los
tamaños independientes:
●
y
ymmax
yvmax
ymmin
yvmin
xmmin
xmmax
x
xvmin
xvmax
Sistemas de referencia
●
●
En el procedimiento de inicialización, el área de
visualización se fija al mismo tamaño de la
ventana.
Al cambiar el tamaño de la ventana
(procedimiento de actualización), ACTUALIZAR
el tamaño del área de visualización para
mantener la relación de aspecto.
Sistemas de referencia
●
Coordenadas absolutas:
Posiciones reales dentro del sistema de
coordenadas.
●
Coordenadas relativas:
Desplazamiento a partir de la última posición a
la que se ha hecho referencia (posición actual).
posición actual: (3,8)
nueva coordenada: (2, -1) → (5,7)
Primitivas 2D
Primitivas 2D OpenGL
Elemento base de especificación:
glVertex* ();
●
Sufijos (*):
- Dimensionalidad: 2, 3, 4
- Tipo de dato: (i) entero, (s) entero corto,
(f) real, (d) real de doble precisión.
- Especificación vectorial (v).
Primitivas 2D OpenGL
●
Primitiva punto:
glBegin (GL_POINTS);
glVertex* (<coordenadas>);
glEnd ();
Primitivas 2D OpenGL
●
Primitiva punto:
glBegin (GL_POINTS);
glVertex* (<coordenadas>);
glEnd ();
●
2D entero:
glVertex2i (50, 100);
Primitivas 2D OpenGL
●
Primitiva punto:
glBegin (GL_POINTS);
glVertex* (<coordenadas>);
glEnd ();
●
2D entero vector:
int point[] = {50, 100};
...
glVertex2iv (point1);
Primitivas 2D OpenGL
●
Primitiva punto:
glBegin (GL_POINTS);
glVertex* (<coordenadas>);
glEnd ();
●
3D real:
glVertex3f (­78.5, 14.6, 188.33);
Primitivas 2D OpenGL
●
Primitiva punto:
glBegin (GL_POINTS);
glBegin (GL_POINTS);
glVertex* (<coordenadas>);
glVertex2i (50, 100);
glEnd ();
glVertex2i (75, 150);
glVertex2i (100, 200);
glEnd ();
Primitivas 2D OpenGL
●
Ejercicio:
Modificar el programa introOpenGl.cpp
para dibujar puntos en varias posiciones.
¿son visibles los puntos?
Primitivas 2D OpenGL
●
Propiedades de color:
glColor* ();
●
Sufijos (*):
- Dimensionalidad: 3 (RGB), 4 (RGBA)
- Tipo de dato: (i) entero, (s) entero corto,
(f) real, (d) real de doble precisión.
- Especificación vectorial (v).
Primitivas 2D OpenGL
●
Propiedades de color:
glColor* (<R>, <G>, <B>, <A>);
●
Valores:
0.0 (intensidad cero) - 1.0 (intensidad completa).
Primitivas 2D OpenGL
Elemento base de especificación:
glVertex* ();
●
Propiedades de color:
glColor3f (1.0, 0.0, 0.0);
glBegin (GL_POINTS);
glVertex2i (150, 200);
glEnd ();
Primitivas 2D OpenGL
●
Propiedades de color:
glBegin (GL_POINTS);
glColor3f (1.0, 0.0, 0.0);
glVertex2i (50, 100);
glColor3f (0.0, 1.0, 0.0);
glVertex2i (75, 150);
glColor3f (0.0, 0.0, 1.0);
glVertex2i (100, 200);
glEnd ();
Primitivas 2D OpenGL
●
Propiedades de color:
200
175
150
125
100
0
25
50
75
100
125
Primitivas 2D OpenGL
●
Ejercicio:
Modificar el programa introOpenGl.cpp
para dibujar puntos de diferentes colores.
¿son visibles ahora los puntos?
Primitivas 2D OpenGL
Elemento base de especificación:
glVertex* ();
●
Propiedades de grosor:
glPointSize (1.0);
glBegin (GL_POINTS);
glVertex2i (150, 200);
glEnd ();
Primitivas 2D OpenGL
●
Propiedades de grosor
200
175
150
125
100
0
25
50
75
100
125
Primitivas 2D OpenGL
●
Ejercicio:
Modificar el programa introOpenGl.cpp
para dibujar puntos de diferentes tamaños.
¿son visibles (ahora sí) los puntos?
Próxima clase
●
Taller 1:
Primitivas 2D
Referencias
●
●
D. Hearn, M.P. Baker. Gráficos por computadora con
OpenGL, 3a edición. Pearson Prentice Hall, 2006.
J.D. Foley, A. van Dam, S.K. Feiner, J.F. Hughes.
Computer graphics: principles and practice, 2nd edition in
C. Addison-Wesley, 1996.
●
en.wikipedia.org/wiki/OpenGL
●
www.opengl.org/about/
●
www.arcsynthesis.org/gltut/
●
●
www.cse.ohio-state.edu/~whmin/courses/cse581-2012winter/2D.pdf
www.sci.brooklyn.cuny.edu/~weiss/cisc3620/Lectures/02Chapter02.html