universidad austral de chile sede puerto montt escuela de
Anuncio

UNIVERSIDAD AUSTRAL DE CHILE
SEDE PUERTO MONTT
ESCUELA DE INGENIERÍA EN COMPUTACIÓN
APLICACIÓN WEB DE APOYO A TABLAS SCRUM
PARA LA GESTIÓN DE DESARROLLO DE SISTEMAS.
Seminario de Titulación
para optar
al título de Ingeniero en Computación
PROFESOR PATROCINANTE:
Sra. Claudia Zil Bontes.
DAINERYS CALA BÉRTOLO
PUERTO MONTT – CHILE
2011
Con mi corazón lleno de gratitud dedico
este proyecto de tesis a mis padres, mi
familia y a cada uno de los que hicieron
posible su creación, que confiaron en mi
capacidad
y
fueron
participes
en
culminación de esta etapa de mi vida.
la
AGRADECIMIENTOS
A mis padres, pilares indiscutibles de mi formación, les agradezco por
todo el apoyo y el amor incondicional que siempre me han brindado en cada
paso de mi vida. Sin ellos, todo sería más difícil, y sé, que el cierre de este
ciclo de mi vida como estudiante, es un logro tanto para mí, como para ellos.
Lo cual me enorgullece mucho.
A mis hermanas y de manera especial, a Duni, mi hermanita menor,
mi confidente y amiga, por su paciencia y su inmenso cariño.
Un especial agradecimiento a la profesora Claudia Zil, quien fue mi
guía en este camino, y a todos los profesores de la Escuela de Ingeniería en
Computación, que me acompañaron en esta trayectoria de aprendizajes,
entregándome las herramientas necesarias para lograr hoy esta meta.
Finalmente, agradezco a mi país, mi Patria, mi raíz... que me vio
nacer y me vio partir. A ella le debo mis primeros estudios y mis valores. Y a
la Universidad Austral de Chile, quien es mi casa formadora de mi primer
título universitario.
ÍNDICE
1. Introducción ................................................................................................ 1
2. Objetivos .................................................................................................... 5
2.1 Objetivo general .................................................................................... 5
2.2 Objetivos específicos ............................................................................ 5
3. Planteamiento del problema ....................................................................... 6
3.1 Antecedentes ........................................................................................ 6
3.1.1 Definición del problema a resolver .................................................. 6
3.1.2 Identificación de esfuerzos anteriores ............................................. 8
3.1.3 Solución propuesta ....................................................................... 10
3.2 Justificación ........................................................................................ 13
3.2.1 Situación sin proyecto ................................................................... 13
3.2.2 Situación con proyecto.................................................................. 13
3.3 Delimitación ........................................................................................ 14
4. Metodología ............................................................................................. 16
5. Recursos .................................................................................................. 20
5.1 Hardware ............................................................................................ 20
5.2 Software .............................................................................................. 21
6. Desarrollo de la aplicación SCRUM4-U.................................................... 23
6.1 Inicio.................................................................................................... 23
6.1.1 Requerimientos Generales ........................................................... 23
6.1.2 Requerimientos Específicos ......................................................... 23
6.2 Diseño ................................................................................................. 27
6.2.1 Arquitectura del Sistema ............................................................... 27
6.2.2 Casos de Uso ............................................................................... 28
6.2.3 Diagrama de Clases ..................................................................... 30
6.2.4 Diseño de Base de Datos ............................................................. 41
6.2.4.1 Modelo Conceptual de la Base de Datos ................................ 41
6.2.4.2 Modelo Físico de la Base de Datos ........................................ 42
6.2.5 Diseño de la Interfaz ..................................................................... 46
6.3 Construcción .......................................................................................... 54
6.3.1 Ajax .................................................................................................. 55
6.3.2 Microsoft Silverlight .......................................................................... 65
6.3.3 Procedimiento almacenado .............................................................. 68
6.3.4 Scripts del modelo físico de la Base de Datos ................................. 70
6.4 Pruebas .................................................................................................. 72
6.4.1 Pruebas de Caja Blanca................................................................... 72
6.4.1.1 Prueba de caminos .................................................................... 74
6.4.2 Prueba de Caja Negra...................................................................... 81
7. Control de versiones ................................................................................ 85
8. Conclusiones ............................................................................................ 86
9. Bibliografía ............................................................................................... 89
ANEXO A ..................................................................................................... 94
Manual del usuario .................................................................................... 94
RESUMEN
Hoy en día con el auge de la tecnología, y con el objetivo de agilizar y
automatizar los procesos en el desarrollo de software, se ve la necesidad de
implantar Metodologías de Desarrollo de Software que ayuden a entregar un
producto de calidad en tiempo. Es por esto que las metodologías ágiles de
desarrollo de software han despertado interés gracias a que proponen
simplicidad y velocidad para crear sistemas. Un ejemplo claro de estas
metodologías ágiles es SCRUM, [QTX2011].
SCRUM como metodología ágil no se basa en el seguimiento estricto
de un plan, sino en la adaptación continua de las circunstancias de la
evolución del proyecto, permitiendo tener resultados en corto tiempo.
En este proyecto de tesis se desarrolló una aplicación web de apoyo a
las tablas de la metodología SCRUM, para la gestión de desarrollo de
sistemas. En dicho sistema existen 3 roles, donde cada uno cuenta con los
privilegios correspondientes para acceder a cada sección específica, como
lo solicitó el cliente.
Para la realización de este seminario de tesis se utilizó SCRUM como
metodología de trabajo, la misma metodología para la que se implementó el
sistema SCRUM-4U, cumpliendo con las entregas sistemáticas y las
reuniones retrospectivas.
El uso de componentes como Ajax, Microsoft Silverlight y vCalendar
facilitó el uso de la herramienta en el cliente y ayudó a cumplir los objetivos
trazados para su desarrollo, ya que por sobre todo le brinda al usuario, la
flexibilidad que se estaba buscando en una aplicación como ésta.
ABSTRACT
Nowadays the boom of technology and with the purpose of speeding
up and automating the processes in the development of software, it is
necessary to introduce Software Development Methodologies that help
deliver a quality product of on time. This is why the agile methodologies of
software development have attracted attention, which also offers simplicity
and speed to create systems. A clear example of these agile methodologies
is SCRUM.
Scrum as agile methodology is not based on strict tracking of a plan,
but in the continuous adaptation of the circumstances of the project's
evolution, allowing us to have results shortly.
A web application support to tables of SCRUM methodology, for the
management of system development, was developed in this thesis Project.
There are 3 roles in that system, each one with appropriate privileges to
access each specific section, as it requested by the client.
It was used SCRUM as work methodology for the accomplishment of
this thesis seminary, the same methodology for which system SCRUM-4U
was implemented, complying with the systematic deliveries and the
retrospective meetings.
The use of components such as Ajax, Microsoft Silverlight and
vCalendar facilitated the use of the tool to the client and helped to fulfill the
goals set for its development, since by, mostly, it offers the user the flexibility
that was looking for in an application like this one.
1. Introducción
El término de Ingeniería del Software se comenzó a mencionar
después de producirse la crisis del software, la que se refiere a la dificultad
de escribir programas libres de defectos, fácilmente comprensibles y
verificables. El desarrollo de software era notoriamente rudimentario y no
permitía planificar y estimar el esfuerzo de una manera razonable. La
ausencia de metodologías fácilmente conllevaba a un caos, por lo que se
importaron metodologías desde otros campos donde también existían
procesos de Ingeniería,
conocidas
actualmente como metodologías
tradicionales, [Pérez2011].
El punto discutible en aplicar metodologías tradicionales está en que
se obliga al equipo desarrollador a que fuerce al cliente a tomar todas las
decisiones al principio del proyecto. Lo anterior provoca un verdadero
problema, ya que al presionar a detallar los requisitos, si éstos son erróneos,
significará una toma de decisiones que luego serán muy costosas de
cambiar.
En este escenario, es donde las metodologías ágiles afloran como
una posible respuesta para llenar ese vacío metodológico; ya que al estar
orientadas a proyectos pequeños, estas metodologías constituyen una
solución para ese entorno, aportando una elevada simplificación que a pesar
1
de ello no renuncia a las prácticas esenciales para asegurar la calidad del
producto.
Hay diversos métodos ágiles que recogen la idea de las metodologías
ágiles, como es el caso de: eXtremeProgramming (XP), CrystalMethods y
SCRUM, entre otros.
Las metodologías ágiles son sin duda uno de los temas recientes en
Ingeniería de Software que están acaparando gran interés, prueba de ello es
que se están haciendo un espacio destacado en la mayoría de conferencias
y workshops celebrados en los últimos años.
Por lo antes mencionado es que nació la idea de desarrollar una
aplicación web de apoyo a las tablas SCRUM, para la gestión de desarrollo
de sistemas. Esta herramienta ayuda en las diferentes etapas de la
metodología que toma su nombre y principios de las observaciones sobre
nuevas prácticas de producción, realizadas por Hirotaka Takeuchi 1 e Ikujijo
Nonaka2 a mediados de los 80.
Para el desarrollo de esta aplicación web se utilizaron herramientas de la
Web 2.0 tales como Xajax (Ajax para php) y Microsoft Silverlight, que
facilitaron el hecho de compartir información entre los integrantes que
conforman el equipo de trabajo de determinado proyecto, la interoperabilidad
1
MBA y PhD en la Escuela de Negocios Haas de la Universidad de California, en Berkeley.
Actualmente decano de la “ Escuela Superior de Estrategia Corporativa Internacional” en la
Universidad Hitotsubashi en Tokio.
2
Profesor Emérito de la Escuela de Posgrado de la Universidad Hitotsubashi de Estrategia
Corporativa Internacional.
2
necesaria para que los usuarios tengan acceso completo a la información
disponible, el diseño centrado en ellos y la colaboración en la World Wide
Web; todo acompañado por un modelo relacional de base de datos, escrito
en PostgreSQL, que permitió desplegar de manera dinámica las actividades
de los integrantes de proyecto.
El presente documento de seminario de titulación también contiene
los antecedentes recopilados a lo largo del desarrollo de la aplicación,
además de nombrarse los sistemas similares existentes en el mercado pero
que por los motivos que se explican en el punto 3.1.2, no cumplen los
requerimientos establecidos.
Cabe señalar que este proyecto de tesis abarca los temas acerca del
desarrollo de la aplicación, donde se detallan las implementaciones más
relevantes durante el desarrollo del sistema web. Como anexo se entrega un
pequeño manual para los usuarios de SCRUM4-U.
A continuación se le presenta al lector una breve descripción del
contenido que verá en los diferentes capítulos de este seminario de tesis.
Capítulo 1. Introducción: En este capítulo se introduce al lector acerca
del contenido de fondo de este proyecto de tesis.
Capítulo 2. Objetivos: Definiciones de los objetivos generales y
específicos que se alcanzarán en este proyecto de tesis.
3
Capítulo 3. Planteamiento del Problema: Detalla los antecedentes y
justifica el desarrollo de este proyecto de tesis.
Capítulo 4. Metodología: En este capítulo se señala y describe la
metodología utilizada para el desarrollo del proyecto.
Capítulo 5. Recursos: Capítulo en el cual se especifica los recursos,
tanto de hardware como de software utilizados para el desarrollo del sistema
que da origen a este seminario de tesis.
Capítulo 6.
Planificación del Sistema: Capítulo que puntualiza todo
lo relacionado con la etapa de planificación y análisis.
Capítulo 7.
Control de versiones: Nombra la aplicación que se utilizó
como repositorio para almacenar el código fuente del proyecto.
Capítulo 8. Conclusiones: breve síntesis de lo expuesto. En ella se
recapitula lo más relevante del tema tratado.
4
2. Objetivos
2.1 Objetivo general
Generar una herramienta de apoyo a la gestión de proyectos para la
metodología ágil SCRUM.
2.2 Objetivos específicos
Para el desarrollo de un sistema web que sea la herramienta de apoyo
antes mencionada será necesario tener en cuenta lo siguiente:
Ingresar requerimientos y tareas.
Revisar y controlar las tareas asignadas de cada requerimiento
establecido.
Realizar un análisis estadístico para que el (los) usuario(s) de la
aplicación pueda(n) conocer si los procesos definidos tienen la capacidad
para cumplir con los requerimientos del cliente.
Generar el nivel de avance o término, según sea el caso, de la tarea o
requerimiento asignado.
Usar gráficos 2D donde se reflejen el avance de cada requerimiento y del
proyecto en general, con respecto al total.
5
3. Planteamiento del problema
3.1 Antecedentes
3.1.1 Definición del problema a resolver
SCRUM es una metodología de desarrollo de software basada en un
proceso iterativo e incremental utilizado comúnmente en entornos basados
en el desarrollo ágil de software.
En este proceso se aplican continuamente un conjunto de mejores prácticas
para trabajar en equipo y obtener, de un proyecto, el mejor resultado posible.
Además se realizan entregas parciales y regulares del producto final,
priorizadas por el beneficio que aportan al cliente.
Dicha metodología está especialmente indicada para proyectos en
entornos complejos, donde se necesita obtener resultados pronto, los
requisitos
son
cambiantes
o
poco
definidos
y
la
innovación,
la
competitividad, la flexibilidad y la productividad son fundamentales.
Se comienza con la visión general del producto, especificando y
dando detalle a las funcionalidades o partes que tienen mayor prioridad de
negocio, y que pueden llevarse a cabo en un periodo de tiempo breve
(según los casos pueden tener duraciones desde una semana hasta no más
de dos meses).
Cada uno de estos periodos es una iteración que finaliza con la
entrega de una parte (incremento) operativa del producto que se desea.
6
SCRUM gestiona la evolución de estas iteraciones que son la base
del desarrollo ágil mediante reuniones breves diarias donde todo el equipo
revisa el trabajo realizado el día anterior y el previsto para el día siguiente.
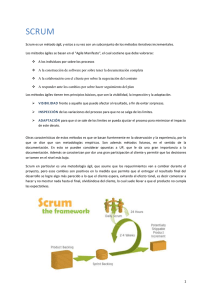
A continuación, en la figura 1, se muestra un diagrama de la
metodología que ayuda en el entendimiento de la misma, donde el “product
backlog” es la lista de requerimientos del usuario, el “sprint backlog” es la
lista de tareas de cada requerimiento y el “sprint” se refiere a la selección de
un conjunto de tareas de cada requerimiento:
Figura 1.- Diagrama de la metodología SCRUM
También hay que mencionar que un buen número de proyectos
fracasan por no llevar a cabo un seguimiento adecuado y control del mismo
7
ya que no todo depende de un buen plan, pues la misión del líder del
proyecto no termina al haber desarrollado el plan, sino al asegurarse de que
se ejecute éste de la mejor manera posible. Esto sería imposible sin un buen
seguimiento a dicho plan.
Es por todo lo antes mencionado que se pensó en el desarrollo de
una aplicación web que apoye este sistema ágil de gestión de proyectos,
que cuente con la flexibilidad que el cliente espera de una herramienta como
ésta y que sea de fácil manejo, ya que aunque existen varias herramientas
que están orientadas a esta metodología, ninguna concentra a todo aquello
que realmente necesita el usuario que usa SCRUM como metodología de
trabajo; un ejemplo claro de lo que se quiere lograr es que el usuario pueda
definir las etapas que estime conveniente y que luego se reflejarán en la
tabla gráfica de seguimiento.
3.1.2 Identificación de esfuerzos anteriores
Actualmente, en el mercado existen varias herramientas de gestión de
proyectos, tanto gratuitas como pagadas, que están orientadas a ayudar a
organizar un proyecto complejo en diferentes tareas y en un tiempo
determinado como es el caso de PivotalTracker (que tiene acceso gratissólo
para fines académicos), FireScrum (herramienta Open Source), ScrumNinja
(Licencia comercial y libre), entre muchas otras. A pesar de su existencia no
8
cumplen con las necesidades de la docente Claudia Zil para el módulo de
desarrollo de sistemas, debido a que, primero que todo, el hecho de que
estén alojadas en servidores públicos puede permitir la violación de la
información o la destrucción no deseada de la misma, además de no poder
mantener los datos críticos ocultos a quién no debiera tener acceso a ellos.
Otras desventajas de estas aplicaciones son la carencia de
funcionalidades, como por ejemplo:
PivotalTracker:
además de que le faltan
algunos elementos
importantes, como es la posibilidad de invitar a los clientes o agentes
externos a las pilas de productos para que vean el avance del
proyecto y que no se tienen en cuenta otros departamentos, como el
de desarrollo; está específicamente orientado a trabajar con la
metodología
ágil
de
programación
extrema,
(XP
-
XtremeProgramming).
ScrumNinja: sólo es libre para un usuario, si se quiere gestionar
equipos se necesita tener una licencia de pago.
En el caso de FireScrum, tanto en el sitio oficial de la aplicación como
en el buscador Google, no se encuentran instrucciones para su
instalación y posterior uso, lo que implica un freno para el usuario
ávido de una herramienta que le facilite el manejo de las tablas
SCRUM.
9
La flexibilidad que se desea con la herramienta a desarrollar no está
presente en las existentes, en cuanto a la definición de las tareas específicas
en el ciclo de desarrollo. Por ejemplo, no se puede especificar que en el
desarrollo o iteración se va a trabajar con actividades como análisis,
codificación y pruebas, sino que viene una actividad por iteración por
defecto.
3.1.3 Solución propuesta
Por las razones expuestas en el punto anterior surgió la necesidad de
crear una herramienta de apoyo, interactiva, para las tablas SCRUM, como
se muestra en la figura 2. La idea es mostrar de una manera interactiva y
resumida el camino de los requerimientos y sus tareas por las diferentes
etapas de la metodología.
Figura 2.- Imagen de referencia de las tablas de la metodología SCRUM.
10
En esta aplicación el usuario podrá ingresar la cantidad de
requerimientos y tareas que estime conveniente, ya que estará soportada
por una base de datos relacional. También podrá pertenecer a distintos
proyectos y ocupar diferentes roles en cada uno de ellos. Además, de una
manera entretenida y fácil se le brindará la posibilidad de que arrastren los
requerimientos y las tareas ya sea para ordenarlas (según prioridad) como
para establecer las tareas por las que se comenzará a trabajar.
Otras características que poseerá la aplicación a desarrollar es que se
podrán definir múltiples proyectos;
se establecerán desarrolladores y su
nivel de permisos, siendo éstos capaces de generar estadísticas, verificar y
controlar tareas asignadas así como realizar modificaciones en sus estados
de avance. También se permitirá definir el product backlog, las iteraciones
(sprint) y las actividades que conllevará el desarrollo de esta iteración,
siendo posible agregar a la iteración su sprint backlog y sus características.
Por otro lado, el usuario podrá generar tarjetas de iteración para su
impresión y seguimiento manual, y se mantendrá durante el periodo de
desarrollo de la iteración, los cambios que se van teniendo y se contará con
la generación de gráficos de avance (velocidad) de las tareas asignadas.
También se respaldarán los diversos tipos de reuniones que se
pueden implementar en la metodología brindando la opción de obtener la
11
documentación en formato de informe de lo sucedido en cada iteración o en
el proyecto completo.
En la figura 3 se muestra la arquitectura web que tendrá la aplicación.
La base de datos, el servidor web Apache y la herramienta de desarrollo
estarán en un mismo equipo mientras que el usuario se conectará a través
de la Web desde otro computador sea cual sea su plataforma, ya que ésta
es una de las ventajas de la aplicación a desarrollar: es multiplataforma.
Figura 3.- Diseño de la Solución
12
3.2 Justificación
3.2.1 Situación sin proyecto
Como se ha mencionado con anterioridad, la docente Sra. Claudia Zil
Bontes ha solicitado la creación de la aplicación para el apoyo a las tablas
SCRUM debido a que la situación sin el proyecto es deficiente. Hoy en día la
académica no cuenta con la aplicación adecuada orientada a la metodología
SCRUM, para llevar a cabo la creación de requisitos y tareas, la asignación
de responsabilidades y el posterior seguimiento y control del proyecto.
Además en el mercado no hay herramientas que sean lo suficientemente
flexibles en la definición de los parámetros necesarios para una metodología
ágil como SCRUM.
3.2.2 Situación con proyecto
El usuario de la aplicación de este proyecto de tesis podrá establecer
con claridad los requisitos del cliente, las tareas de los mismos, los
responsables de cada una de ellas así como hacer un seguimiento fidedigno
a cada proceso y controlar los tiempos.
Esta aplicación le permitirá al cliente crear un proyecto nuevo y
agregar una breve descripción del mismo. Luego, el scrum-manager
(administrador) podrá inscribir a los integrantes del mismo e ingresar los
13
requerimientos y tareas recogidas para una posterior asignación de
responsabilidades a desarrollar.
También podrá ingresar cuanto requerimiento y tarea se desee, así
como “mover” los requerimientos para un mejor orden de prioridades ya que
estará implementada la funcionalidad “drag and drop” (arrastre y suelte).
3.3 Delimitación
La aplicación sólo tendrá los datos necesarios para efectuar las
pruebas correspondientes.
El sistema será probado por dos personas: la docente Claudia Zil
Bontes y por la alumna tesista Dainerys Cala Bértolo.
Para la fase de pruebas, el sistema estará alojado en la máquina
donde se desarrollará, pudiendo acceder de forma local a la base de
datos.
No está contemplado en este proyecto de titulación la instalación de
la base de datos en un servidor fuera del de desarrollo. Pero se
dejará una pauta de instalación y las fuentes (código de la aplicación
y script de la base de datos) para su adecuada implementación.
14
Aunque se podrá graficar el estado de avance, tanto del proyecto en
general, como de cada requerimiento en forma particular, se
trabajará con estimaciones ya que para contar con una gran
cantidad de datos estadísticos sería necesario un periodo mínimo de
3 meses de trabajo periódico con un determinado equipo de
desarrollo de software, lo que por motivos de tiempo se hace
imposible.
15
4. Metodología
SCRUM será la metodología a usar en este proyecto de seminario de
titulación. Se eligió esta metodología debido a que es simple, pero que a la
vez requiere ser constante. No se basa en el seguimiento estricto de un plan,
sino en la adaptación continua de las circunstancias de la evolución del
proyecto que al construir el producto de forma incremental a través de
iteraciones breves (llamadas sprint en SCRUM), permite tener resultados en
corto tiempo e ir revisando estos sprints hasta que el cliente dé por
terminado el producto.
Los elementos que componen esta metodología y que serán
implementadas durante el desarrollo de proyecto son:
Las reuniones:
Figura 4. Reuniones del equipo desarrollador
16
En la figura 4 se muestra el seguimiento del sprint mediante una breve
revisión diaria donde cada miembro describe:
1. El trabajo que realizó el día anterior.
2. El que tiene previsto realizar.
3. Cosas que puede necesitar o impedimentos que deben suprimirse
para realizar el trabajo.
Cada persona actualiza en la pila del sprint el tiempo pendiente de
sus tareas, y con esta información se actualiza también el gráfico con el que
el equipo monitorea el avance del sprint (burn-down).
Las etapas:
Figura 5. Etapas de la metodología SCRUM.
17
Como se ilustra en la figura 5, las etapas de esta metodología son:
1. Pila del producto: (productbacklog) lista de requisitos de usuario
que a partir de la visión inicial del producto crece y evoluciona
durante el desarrollo.
2. Pila del sprint: (sprint backlog) lista de los trabajos que debe
realizar el equipo durante el sprint para generar el incremento
previsto.
3. Incremento: Resultado de cada sprint.
Los roles:
Todas las personas que intervienen, o tienen relación directa o
indirecta con el proyecto, se clasifican en dos grupos: comprometidos e
implicados.
El origen de estos nombres es esta metáfora que ilustra de forma
gráfica (figura 6), la diferencia entre “compromiso” e “implicación” con el
proyecto.
Una gallina y un cerdo paseaban por la carretera. La gallina preguntó
al cerdo: “¿Quieres abrir un restaurante conmigo?”. El cerdo consideró la
propuesta y respondió: “Sí, me gustaría. ¿Y cómo lo llamaríamos?”. La
gallina respondió: “Jamón con huevos”. El cerdo se detuvo, hizo una pausa y
contestó: “Pensándolo mejor, creo que no voy a abrir un restaurante contigo.
18
Yo estaría realmente comprometido, mientras que tú estarías sólo
implicada”.
Figura 6. Todos los entes que tienen relación directa o indirecta con el
proyecto
El desarrollo del proyecto de tesis se dividirá en tres etapas. La
primera tiene que ver con todo el tema de modelamiento de diagramas y
caso de uso, el diseño de la interfaz y la toma de requerimientos; la segunda
etapa abarcará la implementación de los requerimientos y la tercera, la
redacción de la documentación.
Cada etapa se desarrollará utilizando la metodología mencionada con
no más de dos iteraciones por etapa.
19
5. Recursos
5.1 Hardware
Para el desarrollo del sistema, se utilizó un notebook marca Dell,
modelo Inspiron14R N4010, con las siguientes características:
Tabla 1.- Descripción del Hardware de desarrollo de la aplicación.
Items
Descripción
Procesador
Intel(R) Core(TM) i3 M350 2-27.0GHz
Ubuntu 10.10 Maverick – Kernel Linux 2.6.35-22
Sistema Operativo
generic GNOME 2.32.0
Memoria RAM
3 GB
Disco Duro
250 GB SATA 7200 rpm
Como el sistema a desarrollar es una aplicación web lo único que
necesita el (los) usuario(s) final es un computador que cuente con conexión
a Internet y un navegador instalado en él.
20
5.2 Software
En
la siguiente tabla se ilustrarán
los softwares utilizados,
entendiendo como software al conjunto de los componentes lógicos
necesarios que hacen posible la realización de tareas específicas.
Tabla 2.- Descripción de los programas y las librerías utilizadas
para el desarrollo de la aplicación.
Herramienta
PostgreSQL 8.4
Uso
Sistema de gestión de base de datos
relacional orientada a objetos.
Linux (Ubuntu 10.10 Maverick
Sistema operativo para la base datos y
– Kernel Linux 2.6.35-22
la programación de la aplicación.
generic GNOME 2.32.0)
Servidor web HTTP de código abierto
Apache 2.0
para
plataformas
Unix
(BSD,
GNU/Linux, etc.), Microsoft Windows y
Macintosh.
21
Lenguaje de programación interpretado,
diseñado originalmente para la creación
PHP5
de páginas web dinámicas.
(HypertextPreprocessor)
Mejor soporte para la Programación
Orientada a Objetos.
Xajax
(Asynchronous JavaScript
And XML), Microsoft
Silverlight u otra aplicación
de la Web 2.0
Se utilizarán estos componentes para la
inserción
de
funciones
multimedia,
entre ellas, animaciones e interactividad
necesarias para la aplicación.
Estructura para aplicaciones web que
Microsoft Silverlight
agrega nuevas funciones multimedia
como por ejemplo: gráficos vectoriales.
22
6. Desarrollo de la aplicación SCRUM4-U
6.1 Inicio
Los requerimientos del proyecto fueron tomados de manera
incremental. No obstante a continuación se detallarán el total de los puntos
tratados.
6.1.1 Requerimientos Generales
Debe existir un espacio donde el usuario Administrador (scrum
manager), pueda ingresar, buscar, editar y eliminar la información tanto de
los proyectos creados como del contenido interno de cada uno de ellos y de
su equipo de trabajo.
6.1.2 Requerimientos Específicos
La aplicación desarrollada posee varios niveles de permiso para sus
desarrolladores, siendo los roles establecidos los detallados a continuación:
23
Administrador (scrum manager):
Tiene la habilidad de crear, editar y borrar proyectos.
Registrar el equipo de desarrollo.
Editar y borrar los requerimientos y sus tareas.
Establecer los sprints.
Asignar la velocidad del proyecto y de las tareas.
Ver los gráficos de avances.
Descargar los reportes de los proyectos creados en formato
Excel.
Redactar las reuniones y descargar las mismas en formato
PDF.
Usuario:
En este contexto, se considera usuario a los usuarios
desarrolladores que pertenecen a algún equipo de desarrollo.
Sólo puede ver los proyectos donde él es usuario (o
Administrador).
En el caso de ser usuario de un proyecto “x”, sólo puede
modificar su(s) tarea(s) asignada(s).
Ver los gráficos de avances.
Descargar los reportes de los proyectos creados en formato
Excel.
24
Redactar las reuniones y descargar las mismas en formato
PDF.
Invitado:
Es aquella persona que sólo podrá informarse a través del sistema,
está en el estado de “sólo lectura” y fue pensado para el cliente dueño del
proyecto donde su objetivo es sólo ver el avance de su proyecto.
Tendrá los privilegios suficientes para:
Ver los gráficos de avances.
Descargar los reportes de los proyectos creados en formato
Excel.
Redactar las reuniones y descargar las mismas en formato
PDF.
A continuación, se presenta el diagrama de actividades de la
aplicación (figura 7), para un mejor entendimiento del sistema desarrollado.
Como es de esperar, se puede observar que los usuarios
(desarrolladores) y los invitados pueden hacer sólo algunas de las
actividades que realiza el Administrador.
25
Figura 7.- Diagrama de Actividades del Administrador de la Aplicación
26
6.2 Diseño
6.2.1 Arquitectura del Sistema
El sistema presenta una arquitectura web, como se mencionó en el
punto 3.2, donde la base de datos, el servidor web Apache y la herramienta
de desarrollo estarán en un mismo equipo mientras que el usuario se
conectará a través de la Web desde otro computador sea cual sea su
plataforma, ya que ésta es una de las ventajas de la aplicación a desarrollar:
es multiplataforma.
Figura 8.- Arquitectura de la Solución
27
6.2.2 Casos de Uso
A continuación, se muestran los casos de uso donde se ven
representados los tres roles que contempla la aplicación: Administrador,
Usuario e Invitado.
Como se ve en la figura 9, dependiendo del usuario que ingrese al
sistema, así serán las opciones que tendrá éste para interactuar con él.
Figura 9.- Caso de Uso
28
Tabla 3.- Descripción del Caso de Uso: Crear etapa del proyecto.
Nombre:
Crear etapas del proyecto.
Actores:
Administrador.
Tipo:
Include, ya que para acceder a la aplicación es
necesario iniciar sesión (login)
Propósito:
Crear las etapas del proyecto es uno de los
requerimientos más importantes para el usuario ya
que le brinda la flexibilidad que se estaba buscando.
Resumen:
El objetivo de crear/editar/borrar las etapas del
proyecto es brindarle la oportunidad al usuario de
añadir todas las etapas que estime conveniente.
Precondiciones:
El usuario Administrador debe haber ingresado
previamente al sistema.
Flujo Principal:
1.- el usuario Administrador tiene que crear primero un
proyecto, estableciendo la cantidad de etapas que se
desea, mediante el botón “Add Project”.
2.- Luego al acceder al proyecto se podrán nombrar
las etapas, haciendo doble click encima del nombre
puesto por defecto.
Subflujos:
El usuario Administrador puede cambiar el o los
nombres de las etapas establecidas cuantas veces
quiera y en los proyectos que desee, uno por uno.
29
Excepciones:
Si añadió más etapas de las necesarias no se podrá
borrar el excedente. Tenga precaución.
6.2.3 Diagrama de Clases
Un diagrama de clases describe la estructura de un sistema
mostrando sus clases, atributos y las relaciones entre ellos. Son utilizados
durante el proceso de análisis y diseño de los sistemas, donde se crea el
diseño conceptual de la información que se manejará en el sistema.
A continuación, se muestra la composición de un diagrama de clases:
<Nombre Clase>
<Atributos>
<Operaciones o Métodos>
Superior: Contiene el nombre de la Clase
Intermedio: Contiene los atributos (o variables de instancia) que
caracterizan a la Clase (pueden ser private, protected o public).
Inferior: Contiene los métodos u operaciones, los cuales son la forma
como interactúa el objeto con su entorno (dependiendo de la
visibilidad: private, protected o public).
30
La representación de la relación que existe entre las capas y la
interfaz, correspondientes a este proyecto, es la siguiente. Más adelante se
mostrarán en detalle el contenido de cada capa.
Interfaz
Capa
Reglas de
Negocio
(Business
Rulers)
Capa
Acceso a Datos
(Data Access)
Figura 10.- Bosquejo del Diagrama de Clases y la relación existente.
La capa Reglas de Negocio, (figura 11, 12 y 13), soporta toda la lógica
de negocio y contiene todas aquellas funciones que hacen algún tipo de
tratamiento de los datos. Sus clases utilizan las funciones de la capa de
Acceso a Datos.
En la capa de Acceso a Datos, (figura 14), se realiza la conexión entre
la aplicación y el almacén de datos para poder manipularlos como y cuando
sea necesario.
La capa interfaz, (figura 15), está orientada a soportar la interactividad
de los usuarios con las funcionalidades brindadas por la capa Reglas de
31
Negocio. En esta capa se encuentran los controles visuales, formularios,
etc., que permiten al usuario realizar acciones sobre el Sitio Web.
Figura 11.- Diagrama de Clases y la relación existente entre sus clases.
Parte I.
32
Figura 12.- Diagrama de Clases y la relación existente entre sus clases.
Parte II.
33
Figura 13.- Diagrama de Clases y la relación existente entre sus clases.
Parte III.
Cada clase catalogo tiene su propia clase base en la cual están
implementadas las funciones „set‟ y „get‟, (mecanismo flexible para escribir y
leer datos sobre un atributo privado de una clase [Microsoft2011]).
Por ejemplo, la clase catalogProject, está relacionada con la clase
base Project quien contiene (a modo de ejemplo), lo siguiente:
function Description($description='')
{
if(strlen($description) != 0)
$this->description = $description;
else
return $this->description;
34
}
function ProjectName($project_Name='')
{
if(strlen($project_Name) != 0)
$this->projectName = $project_Name;
else
return $this->projectName;
}
La clase catalogTaskReq usa (figura 12):
catalogTaskStatus, catalogRequirements y catalogUser los utiliza
para hacer validaciones como por ejemplo, validar que el estado de la
tarea (creado, iniciado, etc.) exista en la base de datos.
catalogSprint, es invocado cuando el Administrador borra una tarea,
ya que también se elimina de la tabla Sprint en la base de datos
La clase catalogRequirements, (figura 12), hace uso de:
catalogTaskReq y catalogSprint, ya que cuando se borra un
requerimiento se deben quitar igualmente las tareas del mismo.
catalogProject, se utiliza cuando se agrega un nuevo requerimiento al
proyecto, ya que este catálogo tiene la función para realizar dicha
tarea.
35
La clase catalogSprint, (figura 13), accede a:
La clase requirements, para graficar los sprints de los requerimientos
del proyecto.
La clase catalogXML, (figura 13) usa los catálogos:
catalogTaskReq para poner los datos de las tareas en el xml y crear
así el xml que necesita Microsoft Silverligth para graficar.
catalogRequirements para insertar los datos de los requerimientos en
el gráfico que ilustra el avance de los requerimientos del proyecto.
catalogProject es utilizado para agregar los datos del proyecto,
(nombre del proyecto), en el gráfico de requerimientos.
Mientras que la figura 14 deja claro cuáles son las clases contenidas
en la capa Acceso a Datos (Data Access); la figura 15 representa la capa de
Interfaz, quien accede a varios de los catálogos, a través de los cuales, crea
las reuniones, crea al equipo de desarrollo y a sus integrantes, entre otros.
36
Figura 14.- Capa de Acceso a Datos.
Figura 15.- Representación de los archivos que componen la interfaz.
37
Dos de las clases mostradas anteriormente, catalogProject figura 11 y
catalogSprint figura 13, se encuentran descritas a continuación:
Clase 1
Nombre:
catalogProject
Atributos:
No tiene.
Operaciones: projectList: Devuelve la lista los proyectos existentes.
projectNameList: Lista los nombres de los proyectos
existentes.
statusProject: Devuelve el estado del proyecto (started o
finished).
projectNameListOwner: Lista los nombres y números de
los proyectos en que el usuario autentificado es dueño.
projectNameListUser: Lista los nombres y números de los
proyectos en que el usuario autentificado participa.
insertProject: Agrega un proyecto nuevo a la base de
datos.
searchProject: Busca un proyecto a través del número
del proyecto.
deleteProjectByNumber: Borra el proyecto deseado.
detailProjectByNumber: Devuelve el detalle del proyecto
según el número del proyecto.
maxNumberProject: Devuelve el número del último
38
proyecto creado.
updateProject: Actualiza el nombre, la descripción y la
fecha de inicio del proyecto.
updateDateEndProject: Asigna la fecha de término del
proyecto y lo pone en estado: finished.
searchOwnerProject: Devuelve el nombre del dueño del
proyecto.
Clase 2
Nombre:
Project
Atributos:
description
projectName
dateBegin
dateEnd
dateEstimatedEnd
teamNumber
numProject
owner
velocity
pointScale
statusProject
Operaciones: description: provee un mecanismo flexible para escribir y
39
leer datos sobre un atributo privado de una clase
[Microsoft2011]. En este caso la descripción del proyecto.
projectName: provee un mecanismo flexible para escribir
y leer datos sobre un atributo privado de una clase
[Microsoft2011]. En este caso el nombre del proyecto.
dateBegin: provee un mecanismo flexible para escribir y
leer datos sobre un atributo privado de una clase
[Microsoft2011]. En este caso la fecha de inicio del
proyecto.
dateEnd: provee un mecanismo flexible para escribir y
leer datos sobre un atributo privado de una clase
[Microsoft2011]. En este caso la fecha de fin del proyecto.
dateEstimatedEnd: provee un mecanismo flexible para
escribir y leer datos sobre un atributo privado de una clase
[Microsoft2011]. En este caso la fecha estimada de fin del
proyecto.
teamNumber: provee un mecanismo flexible para escribir
y leer datos sobre un atributo privado de una clase
[Microsoft2011]. En este caso el número del equipo del
proyecto.
numProject: provee un mecanismo flexible para escribir y
leer datos sobre un atributo privado de una clase
[Microsoft2011]. En este caso el número del proyecto.
40
owner: provee un mecanismo flexible para escribir y leer
datos sobre un atributo privado de una clase. En este
caso el dueño del proyecto.
velocity: provee un mecanismo flexible para escribir y leer
datos
sobre
un
atributo
privado
de
una
clase
[Microsoft2011]. En este caso la velocidad establecida
para el proyecto.
pointScale: provee un mecanismo flexible para escribir y
leer datos sobre un atributo privado de una clase
[Microsoft2011]. En este caso la escala de puntos
seleccionada para el proyecto.
statusProject: provee un mecanismo flexible para escribir
y leer datos sobre un atributo privado de una clase
[Microsoft2011]. En este caso el estado del proyecto
(started o finished).
6.2.4 Diseño de Base de Datos
6.2.4.1 Modelo Conceptual de la Base de Datos
Un modelo conceptual es un lenguaje que se utiliza para describir
esquemas conceptuales. El objetivo de esto es describir el contenido de
información de la base de datos.
41
Figura 16.- Modelo Conceptual de la Base de Datos.
6.2.4.2 Modelo Físico de la Base de Datos
EL diseño físico de una base de datos, parte del esquema lógico y da
como resultado el esquema físico de la base de datos. Este esquema
depende del esquema del tipo SGBD (sistemas de gestión de bases de
datos) que son un tipo de software muy específico, dedicado a servir de
interfaz entre la base de datos, el usuario y las aplicaciones que la utilizan;
para este proyecto de tesis se utilizó PostgreSQL 8.4.
42
Según Connolly, [Connolly1996], el diseño físico se divide en cuatro
fases, cada una de ellas compuestas por una serie de pasos:
1. Traducir el esquema lógico global para el SGBD.
o Diseñar las relaciones base para el SGBD.
o Diseñar las reglas de negocio para el SGBD.
2. Diseñar la representación física.
o Analizar las transacciones.
o Escoger las organizaciones de ficheros.
o Escoger los índices secundarios.
o Considerar la introducción de redundancias controladas.
o Estimar la necesidad de espacio en disco.
3. Diseñar los mecanismos de seguridad
o Diseñar las vistas de los usuarios.
o Diseñar las reglas de acceso.
4. Monitorizar y afinar el sistema.
Cabe mencionar que el esquema de la base de datos no permaneció
estático hasta el último mes de desarrollo, ya que antes estaba sujeto a
modificaciones, como por ejemplo, la
creación de otras tablas que no
estaban consideradas en un principio y el cambio de algunas relaciones,
según los requerimientos de usuario.
La siguiente imagen, figura 17, muestra el modelo físico general de la
base de datos, donde se encuentran representadas todas las tablas.
43
Figura 17.- Modelo físico general de la base de datos
Las siguientes tablas presentan las características de tablas Project,
Requirements y User.
44
Tabla 4.- Características de la tabla Project.
Atributo
Tipo
numberProject
numberTeam
owner
nameProject
description
beginDate
endDate
velocity
pointScale
estimateEndDay
statusProject
int4
int4
text
text
text
date
date
Int4
char(12)
date
text
Clave PK
x
Clave FK
Valores
Null
x
x
x
x
x
x
x
x
x
x
x
x
Clave FK
Valores
Null
x
x
x
x
Clave FK
Valores
Null
x
Tabla 5.- Características de la tabla Requirements.
Atributo
Tipo
Clave PK
numberRequirement
numberProject
nameRequirement
priority
int4
int4
text
int4
x
Tabla 6.- Características de la tabla User.
Atributo
Tipo
name
nick
password
email
typeUser
text
text
text
text
text
Clave PK
x
45
x
x
x
6.2.5 Diseño de la Interfaz
Para el diseño de la interfaz se utilizó la tecnología de hojas de estilos
en cascada que están agrupadas en una carpeta que se llama “css”.
CSS es un lenguaje usado para definir la presentación de un
documento estructurado escrito en HTML o XML (y por extensión en
XHTML), esta permite que todos los elementos se presenten de una manera
idéntica en cuanto a formato y colores.
Figura 18. Sección donde se ingresar proyectos y se visualizan los ya
creados.
46
Esta vista contiene en la parte superior, el encabezado que se
visualiza en todas las pantallas de la aplicación. A su izquierda se verá una
breve descripción de la aplicación y de la sección.
A su derecha podrá ver 7 diferentes tips (consejos) para mejorar el
trabajo diario con SCRUM, que irán apareciendo de forma aleatoria cada 20
segundos.
En el centro de a imagen, en la sección “My Projects” se mostrarán
los proyectos existentes. En caso de haber más de 4, se mostrarán los 4
últimos proyectos creados y través del botón “More Projects” se podrá ver el
resto. Mediante el botón “Add Project” se podrán agregar nuevos proyectos a
la aplicación.
La siguiente imagen ilustra algunas de las partes implementadas en el
sistema.
47
Pestañas
Sección detalle de proyecto
Sección de tareas
Requerimientos
Tarea creada
Etapas del proyecto
“Cajas” en donde se depositan las tareas
creadas según van avanzando en las
diferentes etapas del proyecto.
Figura 19. Pestaña Detail Project
Para el desarrollo de la interfaz se utilizaron componentes como
jQuery, simplemodal y vCalendar.
jQuery es una biblioteca o framework de JavaScript, que permite
simplificar la manera de interactuar con los documentos HTML, manejar
eventos, desarrollar animaciones y agregar interacción con la técnica Ajax a
páginas web. Los archivos Ajax se encuentran agrupados en la carpeta
llamada: “js”. Para hacer uso de este framework se deberá escribir la
sentencia: <scripttype="text/javascript"src="js/jquery/jquery-ui.js">
48
Ajax acrónimo de Asynchronous JavaScript And XML (JavaScript
asíncrono y XML), es una técnica de desarrollo web para crear aplicaciones
interactivas o RIA (Rich Internet Applications). Estas aplicaciones se
ejecutan directamente en el cliente, es decir, en el navegador de los usuarios
mientras se mantiene la comunicación asíncrona con el servidor en segundo
plano. De esta forma es posible realizar cambios sobre las páginas sin
necesidad de recargarlas, lo que significa aumentar la interactividad,
velocidad y usabilidad en las aplicaciones.
Simplemodal es un plugin de jQuery que proporciona una interfaz fácil
para crear cuadros de diálogos. Esto se utilizó para:
49
a) recuperar contraseña y para registrarse (login.php). Figuras 20 y 21.
Figura 20.- Formulario de registro.
Figura 21.- Formulario de recuperación de contraseña.
50
b) crear un proyecto nuevo (projects.php). Figura 22.
Figura 22.- Formulario para crear nuevos proyectos.
c) crear tareas con el botón AddTask (index.php). Figura 23.
Figura 23.- Formulario para añadir tareas.
51
Por su parte, VCalendar (CalendarioVirtual) es un calendario web de
código abierto utilizado para establecer las fechas de inicio y de estimación
de finalización del proyecto. Las imágenes de las figuras 24 y 25 muestran el
vCalendar utilizado.
Figura 24.- Extracto de la aplicación donde se ve el uso de VCalendar.
Figura 25.- Zoom de la figura 24 para una mejor visión.
Por otro lado, el uso de Microsoft Silverlight que es una estructura
para aplicaciones web que agrega nuevas funciones multimedia, fue
ventajoso a la hora de representar gráficos.
52
La siguiente imagen (figura 26), muestra un ejemplo del uso de esta
tecnología.
Título del
gráfico
Tareas del sprint 1
Leyenda del gráfico
Figura 26.- Gráfico donde se ven representadas las tareas del sprint 1.
Las tareas, que están representadas en el gráfico de la figura anterior,
se encuentran nombradas al pie del mismo. Para este ejemplo las tareas
mostradas son: crear role, editar role y listar roles; las cuales están
contenidas en el sprint 1, dato que se puede ver en el encabezado del
gráfico.
Al pie del gráfico también se puede encontrar la leyenda, (presente en
todo gráfico), que describe lo que sigue:
53
La barra de color azul representa los días estimados para el
desarrollo de la tarea „x‟.
La barra de color naranjo representa los días reales que han
transcurridos desde que se inició la tarea hasta que se terminó.
La línea roja horizontal ilustra el promedio de los días estimados para
el desarrollo de las tareas.
La línea verde horizontal muestra el promedio de los días reales
invertidos en el desarrollo de las tareas.
6.3 Construcción
Para la implementación del sistema se utilizó NetBeans IDE 6.7.1
como herramienta base de desarrollo, en conjunto con Microsoft Silverlight
para graficar los avances de cada proyecto y PostgreSQL, como ya se ha
mencionado con anterioridad, como motor de base de datos.
Para crear este tipo de sistema es necesario invocar los scripts que se
mencionaron en el punto 6.2.5 e instalar Microsoft Silverlight en el navegador
frecuente que se utilice, sólo para visualizar los componentes de multimedia
que contiene la aplicación (gráficos).
A continuación, se detallarán las implementaciones más relevantes
dentro del desarrollo de la interfaz de la aplicación.
54
6.3.1 Ajax
a) Uso de pestañas en Ajax.
Figura 27.- Interfaz que muestra en el lado izquierdo superior las
pestañas de la aplicación.
Figura 28.- Zoom de la figura 27 para una mejor visión de las pestañas.
Primero que todo para poder usar Ajax no es necesario instalar
librerías, basta con hacer referencia a los scripts que menciono en cada uno
de los siguientes bloques de código.
Ahora, para hacer uso de las pestañas (tabs) en Ajax es necesario
ocupar el script spryTabbedPanels.js y la hoja de estilos llamada
spryTabbedPanels.css. Este script permite moverse por las diferentes
pestañas de la aplicación sin refrescar la pantalla.
55
<script type="text/javascript"src="js/spryTabbedPanels.js">
</script>
<link
rel="stylesheet"type="text/css"href="css/spryTabbedPanels.css"
/>
Luego, se le asignan los nombres a las pestañas como se muestra:
<ul class="TabbedPanelsTabGroup">
<li class="TabbedPanelsTab"
onclick="reloadPage()">Detail Project</li>
<li class="TabbedPanelsTab">Settings</li>
<li class="TabbedPanelsTab">Graphics</li>
<li class="TabbedPanelsTab">Reports</li>
</ul>
b) Establecer prioridades de los requerimientos según lo desee el
usuario. Para ello basta con que el Administrador con el mouse haga
un click mantenido y arrastre hacia arriba o hacia abajo, según sea la
importancia del requerimiento.
Figura 29.- Interfaz que muestra en el lado izquierdo inferior la sección
de agregar/editar/eliminar los requerimientos de la aplicación.
56
57
c) Drag and Drop de las tareas.
Figura 30.- Interfaz que muestra en la ubicación centro-derecha la
sección donde se arrastran las tareas hasta la etapa deseada.
En el siguiente extracto de código se muestra cómo crear los objetos
“drag and drop”. Para que un objeto cumpla con esta propiedad se deben
usar los script que se mencionan a continuación.
58
59
60
Una vez creados los objetos el uso de ellos se realiza de la siguiente
manera:
61
62
63
64
6.3.2 Microsoft Silverlight
Como se dijo en el punto anterior, para cumplir con los requerimientos
solicitados por la docente Claudia Zil Bontes, se graficó utilizando Microsoft
Silverlight.
Para ello, Silverlight utiliza un archivo xml que contiene los datos a
graficar, por lo tanto, se tuvieron que traspasar los datos deseados mediante
php al archivo xml.
En el archivo statistics.php se puede ver que hay 2 botones, uno para
graficar los sprints y el otro para graficar los requerimientos.
Figura 31. Botones Sprint y Requirements, posicionados en la pestaña
“Graphics”.
El código a continuación que perteneciente al archivo statistics.php,
muestra las funciones necesarias para graficar:
65
Dependiendo de cuál botón se presione, se grafica uno u otro, y cada
cual llama a la función que corresponde. Ambas funciones, trabajan de la
misma manera. Por ejemplo: al presionar el botón "btngraphsprints" se llama
a la función "graphicSprints" que está en "catalogGraphics" dentro de la
carpeta BusinessRules.
En catalogGraphics.php, la función graphicSprints recibe el número
del proyecto como parámetro y con este dato busca todos los sprints del
proyecto y grafica las tareas asociadas a cada sprint. Cada gráfico se dibuja
en un iframe, en el cual muestra el contenido del archivo graphics.php. Si por
ejemplo hay 4 sprints con 2 tareas cada uno, se mostrarán 4 iframes
distintos, cada uno con sus 2 tareas graficadas.
Cabe mencionar que dentro del archivo catalogGraphics.php se le
pasan como parámetros, al archivo graphics.php, el número de proyecto, el
número del sprint que se quiere graficar y el tipo de gráfico. Este último
parámetro contiene si el gráfico es de tipo sprint o requirements.
A continuación se muestra el código de graphicSprints para una mejor
visión de lo explicado anteriormente.
66
Por su parte, el archivo graphics.php usa los siguientes scripts para
graficar:
También hay una estructura de control switch, que es quien recibe,
desde “catalogGraphics”, el parámetro "functionGraph", donde se discrimina
67
lo que se va a graficar (sprint o requerimiento), como se muestra a
continuación:
La
función
writeXmlSprint
que
se
encuentra
en
el
archivo
catalogXml.php es la que genera el xml que necesita Silverlight para graficar.
6.3.3 Procedimiento almacenado
Los procedimientos almacenados usualmente recogen y personalizan
operaciones comunes, como insertar un registro dentro de una tabla,
recopilar información estadística, o encapsular cálculos complejos.
En esta oportunidad se hizo uso de estos procedimientos cuando se
insertan los nombres de las etapas del proyecto, en la sección de tareas,
(figura 32), utilizando las sentencias commit y rollback. Dichas sentencias
permiten asegurar que todos los cambios efectuados sobre la base de datos
68
se guardarán permanentemente o se descartarán de forma definitiva,
respectivamente.
Figura 32.- Interfaz de la aplicación.
A continuación el script del procedimiento almacenado mencionado
anteriormente.
69
6.3.4 Scripts del modelo físico de la Base de Datos
A continuación se muestran algunos de los diferentes trozos de script
que conforman el modelo físico de la base de datos, en ellos se puede ver
como se crea la tabla Project, la tabla Requirements y la tabla User, con sus
atributos y claves.
70
Script 1.- Tabla Project de la Base de Datos
/*==============================================================*/
/* Table: PROJECT
*/
/*==============================================================*/
create table PROJECT (
NUMBERPROJECT_
INT4
not null,
NUMBERTEAM
INT4
null,
OWNER
TEXT
null,
NAMEPROJECT
TEXT
null,
DESCRIPTION
TEXT
null,
BEGINDATE
DATE
null,
ENDDATE
DATE
null,
VELOCITY
INT4
null,
POINTSCALE
CHAR(12)
null,
ESTIMATEDENDDATE
DATE
null,
STATUSPROJECT
TEXT
null,
constraint PK_PROJECT primary key (NUMBERPROJECT_)
);
Script 2.- Tabla Requirements de la Base de Datos
/*==============================================================*/
/* Table: REQUIREMENTS
*/
/*==============================================================*/
create table REQUIREMENTS (
NUMBERREQUIREMENT
INT4
not null,
NUMBERPROJECT_
INT4
null,
NAMEREQUIREMENT
TEXT
null,
PRIORITY
INT4
null,
constraint PK_REQUIREMENTS primary key (NUMBERREQUIREMENT)
);
Script 3.- Tabla User de la Base de Datos
/*==============================================================*/
/* Table: "USER"
*/
/*==============================================================*/
create table "USER" (
NAME
TEXT
null,
NICK
TEXT
not null,
PASSWORD
TEXT
null,
EMAIL
TEXT
null,
TYPEUSER
TEXT
null,
constraint PK_USER primary key (NICK)
);
71
6.4 Pruebas
6.4.1 Pruebas de Caja Blanca
Las pruebas de caja blanca (también conocidas como pruebas de caja
de
cristal
o
pruebas
estructurales)
se
centran
en
los
detalles
procedimentales del software, por lo que su diseño está fuertemente ligado
al código fuente.
En esta ocasión se eligió la clase catalogReunion para hacer las
pruebas de caja blanca a través de 3 de sus funciones. Dichas funciones se
muestran a continuación (figura 33):
Figura 33.- Diagrama que muestra las funciones de la clase
catalogReunion, con las que se hicieron las pruebas de caja blanca.
La figura 34 muestra el grafo de flujo que representa a cada una de
las tres funciones mencionadas en la figura 33.
72
Cabe destacar que cada nodo del grafo (figura 34), corresponde a una
o más sentencias de código y cada nodo que contiene una condición se
denomina nodo predicado.
En la siguiente figura los nodos 1, 3 y 4 son nodos que contienen
sentencias de código mientras que el nodo 2 es un nodo predicado.
Figura 34.- Grafo de flujo de las funciones nombradas en la figura 33.
Del grafo de flujo (figura 34), es evidente que se derivan dos casos de
prueba, es decir, dos caminos posibles para cada una de las tres funciones
ya mencionadas. Dichos caminos independientes por los cuales puede
circular el flujo de control son:
1–2–3–2–4
1–2–4
73
6.4.1.1 Prueba de caminos
El código de las funciones analizadas es:
74
A continuación, se muestran las tablas de las prueba de camino del
grafo de la figura 34, de las tres funciones de la clase catalogReunion.
Tabla 7.- Caso de prueba de los caminos del grafo de la figura 34 –
función listReunionProject (figura 33).
Caminos
1–2–3–2–4
flujo
La función recibe el número del proyecto
Ejecuta una consulta sql quien devuelve las
reuniones del proyecto.
Si el resultado de esa consulta no es nulo, o sea,
contiene 1 o más reuniones entra en el ciclo while
75
(nodo 2)
En el ciclo se crea un objeto de tipo reunión
(reunión provee un mecanismo flexible para escribir
y leer datos sobre un atributo privado de una clase.
En este caso los datos de la reunion.)
Luego se toman los datos obtenidos de la consulta
sql, (número de reunión, fecha de reunión, título de
reunión y contenido de la reunión), y se asignan a
los atributos del objeto reunion a través de sus
„properties‟.
El objeto reunion se almacena en un arreglo de
reuniones, y así sucesivamente mientras encuentre
reuniones.
Una vez que ha terminado el ciclo devuelve el
arreglo de reuniones.
1–2–4
La función recibe el número del proyecto
Ejecuta una consulta sql quien devuelve las
reuniones del proyecto.
Si el resultado de esa consulta es nulo, o sea, no
hay ninguna reunion almacenada, no entra al ciclo
while (nodo 2).
Luego, devuelve el arreglo de reuniones vacío.
76
Tabla 6.- Caso de prueba de los caminos del grafo de la figura 34 –
función listReunionProjectbyDate (figura 33).
Caminos
1–2–3–2–4
flujo
La función recibe el número del proyecto y la fecha.
Ejecuta una consulta sql quien devuelve las
reuniones del proyecto en la fecha dada (que recibe
la función).
Si el resultado de esa consulta no es nulo, o sea,
contiene 1 o más reuniones entra en el ciclo while
(nodo 2)
En el ciclo se crea un objeto de tipo reunión
(reunión provee un mecanismo flexible para escribir
y leer datos sobre un atributo privado de una clase.
En este caso los datos de la reunión.)
Luego se toman los datos obtenidos de la consulta
sql, (número de reunión, fecha de reunión, título de
reunión y contenido de la reunión), y se asignan a
los atributos del objeto reunion a través de sus
„properties‟.
Una vez que terminado el ciclo devuelve el objeto
reunion que contiene el número de reunión, fecha
de reunión, título de reunión y contenido de la
77
reunión.
1–2–4
La función recibe el número del proyecto y la fecha.
Ejecuta una consulta sql quien devuelve las
reuniones del proyecto.
Si el resultado de esa consulta es nulo, o sea, no
hay ninguna reunion almacenada, no entra al ciclo
while (nodo 2).
Luego, devuelve el objeto reunion vacío.
Tabla 8.- Caso de prueba de los caminos del grafo de la figura 34 –
función detailReunion (figura 33).
Caminos
1–2–3–2–4
flujo
La función recibe el número de la reunión.
Ejecuta una consulta sql quien devuelve la reunion
recibida, asociada al número recibido por la función.
Si el resultado de esa consulta no es nulo, o sea, la
reunion asociada al número recibido por la función
existe entra al ciclo while (nodo 2).
En el ciclo se crea un objeto de tipo reunión
(reunión provee un mecanismo flexible para escribir
y leer datos sobre un atributo privado de una clase.
En este caso los datos de la reunion.)
78
Luego se toman los datos obtenidos de la consulta
sql, (número de reunión, fecha de reunión, título de
reunión y contenido de la reunión), y se asignan a
los atributos del objeto reunion a través de sus
„properties‟.
Una vez que terminado el ciclo devuelve el objeto
reunion que contiene el número de reunión, fecha
de reunión, título de reunión y contenido de la
reunión.
1–2–4
La función recibe el número de la reunión.
Ejecuta una consulta sql, quien devuelve la reunion
recibida, asociada al número recibido por la función
Si el resultado de esa consulta es nulo, o sea, la
reunion asociada al número recibido por la función
no existe, no entra al ciclo while (nodo 2).
Luego, devuelve el objeto reunion vacío.
Los test se realizaron con la herramienta phpUnit [Bergmann2005] el
cual permitió realizar las pruebas pertinentes al código, verificando que el
funcionamiento de las aplicaciones php es el deseado. En el caso de haber
encontrado bugs y/o errores permite que al solucionarlos se mejore la
calidad del desarrollo de la aplicación.
79
Este software está basado en la familia de frameworks xUnit y
constituye junto con alternativas como SimpleTest o phpt, los principales
frameworks de pruebas unitarias en PHP.
A continuación se presenta el código de las pruebas realizadas a las
funciones mencionadas en la figura 33.
El Test de la función listReunionsProject fue aprobado. A dicha
función se le pasó el número de proyecto 73 (existente en la aplicación),
pero phpUnit no hace consultas a la base de datos, así que no sabe si ese
proyecto existe o no, el test se aprueba porque lo que devuelve la función
listReunionProject es un arreglo (que es lo correcto que devuelva).
public function testListReunionsProject()
{
$stack = $this->object->listReunionsProject(73);
$this->assertEquals($stack, Array());
}
El Test de la función listReunionsProjectByDate fue aprobado. Al igual
que en el test anterior, a dicha función se le pasó el número de proyecto 73
(existente en la aplicación) y además la fecha '2011-06-25', pero como ya se
dijo anteriormente, phpUnit no hace consultas a la base de datos, así que no
sabe si ese proyecto existe o no en esa fecha, por lo que el test se aprueba
porque lo que devuelve la función listReunionProjectByDate es un objeto de
tipo reunión (que es lo esperado).
80
public function testListReunionsProjectByDate()
{
$object= new reunion();
$reunion = $this->object->listReunionsProjectByDate(73, '201106-25');
$this->assertEquals($reunion, $object);
}
Lo mismo sucede con la función detailReunion. El test es aprobado
porque lo que devuelve la función detailReunion es un objeto de tipo reunión
(que es lo que se espera).
public function testDetailReunion()
{
$object= new reunion();
$reunion = $this->object->detailReunion(5);
$this->assertEquals($reunion, $object);
}
6.4.2 Prueba de Caja Negra
Las pruebas de caja negra en teoría de sistemas son un elemento que
es estudiado desde el punto de vista de las entradas que recibe y las salidas
o respuestas que produce cierta función de la aplicación.
Para este proyecto de tesis las pruebas de caja negra se hicieron
sobre la interfaz del sistema web, permitiendo validar tanto el ingreso de
datos válidos como el ingreso de datos inválidos. Para lo anterior se utilizó el
formulario de creación de proyectos, en donde se realizaron las siguientes
pruebas:
1. Ingreso de del nombre del proyecto:
81
a. Caso válido: el campo no puede ser nulo
b. Caso inválido: si el campo es nulo aparece la siguiente
notificación: „Name is required‟. (figura 35)
Figura 35.- Interfaz de ingreso de proyectos nuevo. Parte I.
2. Ingreso de la velocidad del proyecto:
a. Caso válido: el valor del campo debe ser un número entero
b. Caso inválido I: si el valor ingresado es una letra, aparece la
siguiente notificación: „Velocity must be a number‟ (figura 36).
82
Figura 36.- Interfaz de ingreso de proyectos nuevo. Parte II.
c. Caso inválido II: si el campo se deja nulo, aparece la siguiente
notificación: „Velocity is required‟ (figura 37).
Figura 37.- Interfaz de ingreso de proyectos nuevo. Parte III.
83
3. Ingreso de la descripción del proyecto:
a. Caso válido: el campo no puede ser nulo
b. Caso inválido: si el campo es nulo aparece la siguiente
notificación: „Description is required‟ (figura 38).
Figura 38.- Interfaz de ingreso de proyectos nuevo. Parte IV.
En el transcurso de las pruebas de caja blanca y caja negra
realizadas no se encontraron errores, esto verificó que lo desarrollado está
correcto y que las funciones testeadas devuelven los valores esperados.
84
7. Control de versiones
Un sistema de control de versiones (o sistema de control de
revisiones) es una combinación de tecnologías y prácticas para seguir y
controlar los cambios realizados en los ficheros del proyecto, en particular en
el código fuente, en la documentación y en las páginas web.
Como repositorio para almacenar el código fuente del proyecto se
utilizó el software RapidSVN, figura 39.
RapidSVN es un cliente de Subversion, gráfico y multiplataforma que
permite manipular nuestros repositorios de Subversion (software libre bajo
una licencia de tipo Apache/BSD). Es una de las alternativas más conocidas
para los sistemas GNU/Linux.
Figura 39.- RapidSVN
85
8. Conclusiones
Para la realización de este seminario de tesis se utilizó SCRUM como
metodología de trabajo y se llevaron a cabo reuniones de retrospección con
el fin de analizar el trabajo realizado hasta la fecha y el que se tenía previsto
realizar, así como lo que se podría necesitar o los impedimentos que debían
suprimirse para un mejor desarrollo del sistema.
Elegir esta metodología de trabajo fue de gran ventaja para lograr la
satisfacción del cliente debido a su flexibilidad y a su capacidad de
adaptación, ya que le permite al usuario redirigir la prioridad de los
requerimientos en función de los requisitos completados que le permiten
entender mejor el producto, de la velocidad real de desarrollo, etc.
Además el desarrollador trabaja de manera más enfocada y eficiente
cuando hay una fecha límite a corto plazo para entregar un resultado al que
se ha comprometido.
Por otro lado las iteraciones (Sprints) son regulares y de duración de
máximo un mes para facilitar la sincronización sistemática con otros
desarrolladores (en caso de haberlo) y con el cliente.
El capítulo 6 corresponde a la etapa de desarrollo de sistema web
SCRUM-4U, en tantos los capítulos anteriores tienen que ver con la antesala
para su implementación.
86
En dicho capítulo se utilizaron procedimientos almacenados para la
inserción de datos, componentes de Ajax para los formularios de ingreso de
información y tecnología Silverlight para los gráficos.
El uso de componentes Ajax resultó muy atractivo para el usuario ya
que además de proporcionarle una mejor interfaz, el hecho de que no viera
la recarga de las páginas le llamó mucho la atención. La interacción con el
componente vCalendar para elegir la fecha de estimación de finalización de
proyecto influyó en el buen recibimiento de la aplicación en el cliente;
mientras que los scripts utilizados para las funciones de „drag and drop‟ en el
sistema, dejan atrás las páginas tradicionales cargadas de textos y le facilita
el „trabajo‟ al usuario, pudiendo arrastrar las tareas por las distintas etapas
del proyecto de forma dinámica.
Con la implementación de SCRUM-4U, la herramienta de apoyo para
las tablas de SCRUM, se cumplió los requerimientos planteados por la
docente Sra. Claudia Zil Bontes, académica de la Universidad Austral de
Chile, Sede Puerto Montt, ya que le brinda por sobre todo, la flexibilidad que
ella estaba buscando en una aplicación como ésta. Como se pidió, existen
tres roles con sus respectivos privilegios y cada uno de ellos sólo puede
interactuar con la aplicación según lo establecido.
87
Para finalizar la presentación de este seminario de tesis, se concluye
que el sistema cumple las expectativas tanto para los usuarios que
desarrollan software como para el cliente que contrata esos servicios.
88
9. Bibliografía
[AjaxShake2010]
AjaxShake. Demos.
Disponible en:
http://www.ajaxshake.com/es/JS/search/403/calendario-jquery.html, 2011.
[Artem2008]
Artem. 7 Tips for Improving the Daily Scrum.
Disponible en:
http://agilesoftwaredevelopment.com/blog/artem/7-tips-daily-scrum,
febrero 2008.
[Bergmann2005]
8
de
Bergmann, Sebastian. PHPUnit Manual.
Disponible en:
http://www.phpunit.de/manual/current/en/writing-tests-for-hpunit.html#writingtests-for-phpunit.assertions.assertTrue
[Connolly1996]
Connolly T., Begg C. Strachan A. Database
Systemas. A practical approach to Design,
Implementations and management. AddisionWesley.
89
[Galván2008]
Galván Sánchez, Santiago. Blog de un profesor
de informática.
Disponible en:
http://diarioaula.blogspot.com/2009/07/arquitectura-de-4-capas.html, 25 de
julio de 2009.
[InternautDesign2009]
InternautDesign. Scrum Software.
Disponible en:
http://scrumninja.com/. 2010.
[JQuery2011]
The JQuery project and the jQuery UI TEAM.
Demos & Documentation.
Disponible en:
http://jqueryui.com/demos/, 2011.
[jQueryProject2010]
The jQuery Project. jQuery date picker plug-in.
Disponible en:
http://www.kelvinluck.com/assets/jquery/datePicker/v2/demo/, 2010.
[Manrique2008]
Manrique, Marlon J. NetBeans, PHPUnit y Ubuntu.
Disponible en:
http://www.marlonj.com/blog/2009/01/netbeans-phpunit-y-ubuntu/,
enero 2011.
90
21
de
[Microsoft2011]
Microsoft. Properties.
Disponible en:
http://msdn.microsoft.com/en-us/library/x9fsa0sw.aspx, 2011
[Pérez2011]
Pérez Sánchez, Jesús. Metodologías Ágiles.
Disponible en:
http://www.willydev.net/descargas/prev/metodologiasagiles.pdf, 2011.
[QTX2011]
QTX de México, S.A de C.V. Metodologías Ágiles
de Desarrollo de Software.
Disponible en:
http://www.qualitrain.com.mx/Metodologias-Agiles-de-Desarrollo-deSoftware-Primera-Parte.html, 2011.
[scrummanager2010]
Scrummanager. SCRUM – Apuntes.
Disponible en:
http://www.scrummanager.net/ok. 2009
[scrummanager2010]
Scrummanager.
Disponible en:
http://www.scrummanager.net/ok. 2010
91
Métricas
ágiles
–
Apuntes.
[scrum.es2010]
Scrum.es.ScrumNinja, herramienta de gestión de
pago.
Disponible en:
http://scrum.es/categoria/herramientas/. 2010
[Webyog2011]
Webyog. Silverlight, WPF, ASP.Net Charts &
Gauges Gallery.
Disponible en:
http://www.visifire.com/silverlight_wpf_charts_gauges_gallery.php, 2011
[Wikipedia2010]
MediaWiki. Crisis del software.
Disponible en:
http://es.wikipedia.org/wiki/Crisis_del_software. 2010
[Wikipedia2010]
MediaWiki. Web 2.0.
Disponible en:
http://es.wikipedia.org/wiki/Web_2.0. 2010
92
[Wikipedia2010]
MediaWiki. HirotakaTakeuchi.
Disponible en:
http://es.wikipedia.org/wiki/Hirotaka_Takeuchi. 2009
[Wikipedia2010]
MediaWiki. IkujiroNonaka.
Disponible en:
http://en.wikipedia.org/wiki/Ikujiro_Nonaka. 2010
93
ANEXO A
Manual del usuario
Cuando el Administrador/usuario/invitado ingresa al sitio de la
aplicación lo primero que ve es la portada:
Figura 1. Página de inicio de la aplicación desarrollada para el apoyo de
las tablas de la metodología SCRUM.
La primera vez que el usuario Administrador ingresa a la aplicación
debe registrase a través del enlace “Register” que aparece en la página de
94
inicio, el cual le mostrará un formulario de registro como el que se puede ver
en la Figura 2.
Figura 2. Formulario de registro de la aplicación desarrollada para el
apoyo de las tablas de la metodología SCRUM.
Una vez realizado esto se podrá proceder a iniciar sesión y
continuación verá la pantalla que se muestra en la Figura 3.
95
Figura 3. La imágen muestra los proyectos creados y permite ingresar
nuevos.
Esta vista contiene a su izquierda una reve descripción de la
aplicación y de la sección.
A su derecha podrá ver 7 diferentes tips (consejos) para mejorar el
trabajo diario con SCRUM, que irán apareciendo de forma aleatoria cada 20
segundos.
En el centro de a imagen, en la sección “My Projects” se mostrarán
los proyectos existentes. En caso de haber más de 4, se mostrarán los 4
últimos proyectos creados y través del botón “More Projects” se podrá ver el
resto. Mediante el botón “Add Project” se podrán agregar nuevos proyectos a
la aplicación completando los campos que muestra la Figura 4.
96
Figura 4. Formulario para la creción de nuevos proyectos.
En el campo de “Velocity” se deberá escribir la velocidad del proyecto,
en el campo “Point Scale” se podrá elegir entre la escala de puntos de
Fibonacci (0, 1, 2, 3, 5, 8), Linear (0, 1, 2, 3) o Power of 2 (Potencia de 2: 0,
1, 2, 4, 8); el campo de “N° Stages” contiene el número de etapas
planificadas por el SCRUM manager para que tenga el proyecto. Y para
finalizar el campo “Description” guarda una breve descripción de proyecto.
Una vez creado un proyecto podrá acceder a él haciendo click en su
nombre para luego pasar a ver la sección de “Detail Project”, Figura 5.
97
Figura 5. Interfaz que muestra el en detalle todo lo que contiene el
proyeto .
En la Figura 6 que se muestra a continución se puede ver mejor las
pestañas que se señalan en la Figura 6 (rectángulo rojo).
Figura 6. Esta imagen contiene las cuatro pestañas por donde el
usuario podrá navegar.
En la pestaña “Detail Project” podrá ver, en la sección “Detail project”,
el nombre del proyecto, la velocidad, la descripción, la fecha de inicio de
proyecto, fecha estimada de término del proyecto (establecida por el
Administrador) y la fecha real de término del proyecto (establecida
98
automáticamente cuando la última tarea del último requerimiento obtiene el
estado “release”).
Cualquier cambio realizados en esta sección deberán ser guardados
presionndo el botón “Save Changes”.
En esta aplicación se pueden ingresar la cantidad de requerimientos y
tareas (Figura 5) que se estimen convenientes, ya que está soportada por
una base de datos relacional así como también cada usuario (Administrador,
usuario e invitado), puede pertenecer a distintos proyectos y ocupar
diferentes roles en cada uno de ellos. Además, de una manera entretenida y
fácil se le brinda la posibilidad de que arrastre, por un lado los
requerimientos para que se puedan ordenar según la prioridad, y por el otro
las tareas a través de las diferentes etapas del proyecto, que fueron preestablecidas por el usuario en la creación del proyecto.
99
Figura 7. Formulario de ingreso de tareas.
La figura anterior muestra el formulario que se utiliza para crear las
tareas de los requerimientos del proyecto. El campo “Points” corresponde los
puntos que tendrá esa tarea y según la escala de puntos (Point Scale) que
se haya elegido al crear el proyecto, se mostrarán los valores que el usuario
puede elegir. El campo “Estimated Time” guarda lo días estimados que le
tomarán al usuario completar la tarea asignada. El campo “TaskOwner”
contiene el dueño de esa tarea, el cual puede ser cambiado por el usuario
Administrador cuando lo estime conveniente; los usuarios que aparecen en
ese combobox son sólo los desarrolladores que pertenecen a ese proyecto.
Para finalizar debe presionar el botón “Save” para guardar o “Cancel” según
sea el caso.
A través de la pestaña “Settings”, figura 8, se muestran las secciones
“User” y “AddPhasestothe Project”. En la primera el Administrador agrega a
los usuarios de su equipo de trabajo, en caso de querer agregar a un usuario
que ya pertenece a otro proyecto, mediante el combobox “Selectusertoadd”
podrá divisar todos los usuarios que están participando de manera activa en
otros proyectos y así elegir el que se desea. Eligiendo además, a través del
combobox “Select role” el role, valga la redundancia, que se quiere para
cada integrante.
Los datos de los usuarios ya creados pueden ser modificados en su
totalidad por el administrador o parcialmente por los usuarios de tipo
100
“usuarios”, debido a que como todo usuario integrante del equipo de trabajo,
sólo podrá modificar sus datos una vez iniciada la sesión.
Figura 8. Pestaña “Settings”.
En la segunda sección se da la posibilidad de agregar más etapas al
proyecto.
En la pestaña “Graphics”, figura 9, se podrán ver dos tipos de
gráficos. El primero mediante el botón “Sprints” que mostrará por separado
cada sprint del proyecto, reflejando los nombres de la tarea que lo
conforman, los días estimados,
los días reales, el promedio de los días
estimados y el promedio real de los días de cada tarea del sprint.
Pudiendo analizar, con lo anterior, el avance de cada tarea dentro de
los sprints y el tiempo que realmente se necesita para desarrollar “x” tarea.
Figura 9. Pestaña “Graphics”
101
Figura
10.
Botones
Sprints
y
Requirements
para
graficar,
pertenecientes a la pestaña “Graphics”.
A través del segundo botón “Requirements” se muestra un gráfico que
contiene el nombre de todos los requerimientos de proyecto, así como los
días estimados,
los días reales, el promedio de los días estimados y el
promedio real de los días de cada requerimiento. Este gráfico permite el
análisis del avance de cada requerimiento dentro del proyecto.
Por otro lado, tanto el usuario como el administrador podrán
descargar un archivo en formato xls, a través de la pestaña de “Reports”
(reportes), figura 10, que resume los requerimientos creados, el estado de
avance de sus tareas, los desarrolladores asignados a éstas, la fecha de
inicio y el tiempo estimado.
Figura 10. Pestaña “Reports”
Figura 11. Botones DownloadReport y DownloadtaskCards para
descargar los archivos xls correspondientes.
También se podrá descargar un archivo xls que contiene la
información de las tareas, figura 11, del proyecto de tal forma que
102
imprimiendo este archivo y recortando cada “bloque” de estas tareas con su
información, pueden ser colocadas como “tarjetas de tareas” en alguna
pizarra de corcho, por ejemplo, si el equipo de desarrollo está usando una
vía manual para el seguimiento del proyecto.
Además en esta sección, figura 12, se podrán registrar las reuniones
llevadas a cabo por el equipo desarrollador, buscar las reuniones ya
realizadas para su edición y descargar en formato PDF las mismas.
Figura 12. Sección de Reuniones contenida en la pestaña “Reports”
103