PENTAHO Dashboard
Anuncio

Introducción a Pentaho Dashboard
Material Extraído de Pentaho Solutions - Business Intelligence and Data Warehousing with Pentaho and MySQL
Lic. Ana Smail
Año 2010
Introducción a Pentaho Dashboard
“La comunidad de código abierto se nutre de la participación y la
cooperación. Hay varios canales de comunicación disponibles
donde las personas pueden ayudar, pero no están obligados a
hacerlo. Usted es responsable de su propio éxito, lo que
requerirá tiempo, esfuerzo y una pequeña cantidad de
capacidad técnica. “
Año 2010
Introducción a Pentaho Analysis
Bibliografía
Pentaho Solutions - Business Intelligence and Data Warehousing with Pentaho and MySQL – de Roland Bouman
Jos van Dongen
Bibliografía web
http://wiki.pentaho.com/display/ServerDoc1x/03.+Action+Sequenc
es
http://wiki.pentaho.com/display/ServerDoc2x/Design+Studio
http://wiki.pentaho.com/display/ServerDoc2x/3.+Action+Sequence
+Editor
Año 2010
Introducción a Pentaho Analysis
Qué veremos en este módulo ?
Introducción a pentaho Dashboard
CDF : community Framework Dashboard
Pentaho Designer: Action Sequence
Año 2010
Introducción a Pentaho Dashboard
Un Dashboard (tablero de instrumentos) es una
aplicación que se utiliza para presentar el
contenido de BI de alto nivel a los usuarios finales.
El contenido del Dashboard, es casi siempre de
carácter gráfico.
Por lo general, los indicadores gráficos de alto
nivel que aparecen en el Dashboard proporcionan
cierto grado de interactividad que permite al
usuario navegar por contenidos más detallados.
Año 2010
Introducción a Pentaho Dashboard
CDF (Community Dashboard Framework)
Es un conjunto de tecnologías open source que permite a los
desarrolladores de BI crear cuadros de mando dinámicos para el
Pentaho Server BI.
Los CDF Dashboard, son páginas web que utilizan la tecnología
AJAX para combinar de forma dinámica los componentes de BI,
tales como informes, gráficos, tablas OLAP, y mapas.
El CDF está incluido en el servidor Pentaho BI, pero es desarrollado
y mantenido por los miembros de la Comunidad Pentaho en vez de
la Companía Pentaho.
Se distribuye bajo licencia LGPL. Se aloja en :
http://code.google.com/p/pentaho-cdf/.
Año 2010
Introducción a Pentaho Dashboard
¿Dónde encontrar documentación?
La documentación del proyecto está disponible en:
el Wiki de Pentaho
http://wiki.pentaho.com/display/COM/Community
+Dashboard+Framework.
Hay un foro en forums.pentaho.com, que se
dedica a temas del CDF.
Para obtener asistencia comercial, puede contactar
con WebDetails en http://www.webdetails.pt/
Año 2010
Introducción a Pentaho Dashboard
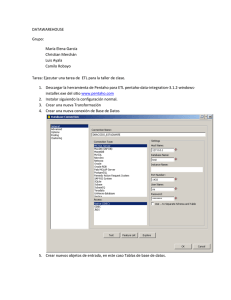
CDF: Conceptos y Arquitectura
Extraído de: Pentaho Solutions - Business Intelligence and Data -Warehousing with Pentaho and MySQL
Año 2010
Introducción a Pentaho Dashboard
CDF: Conceptos y Arquitectura
1.
El usuario final desde un navegador web explora un dashboard. Lo que
causa una petición HTTP enviada al Pentaho Server BI.
2.
El Pentaho Server BI recibe la solicitud y reconoce que debería entregar
un dashboard al cliente. La solicitud contiene el nombre y el path de la
solución del dashboard, basta con localizar el archivo xcdf que
corresponde.
3.
El archivo. Xcdf especifica:
template-dashboard: marcadores de posición de componentes +
instrucciones JavaScript para llenar los componentes.
template-document o externo (debe estar explícitamente)
4.
La página web es recibida por el navegador en el que se lee y se
muestra. El dashboard es inicializado.
Año 2010
Introducción a Pentaho Dashboard
CDF: Conceptos y Arquitectura
5.
Después de la inicialización del Dashboard, los componentes
responden a los comandos implementados por el objeto.(“p.e.:
update, actualización del contenido”)
6.
El Pentaho Server BI recibe la solicitudes de los componentes,
que por lo general, solicitan la ejecución de un action sequence.
7.
El Pentaho Server BI ejecuta la action sequence.
8.
El contenido generado por la “action sequence” se envía de
nuevo al componente solicitante. Este coloca el contenido en su
marcador de posición dentro del document-dashboard con lo
que se hace visible.
Año 2010
Introducción a Pentaho Dashboard
Glosario
Pentaho Solution Repository:
Una solución es un conjunto de documentos que juntos definen los procesos
y actividades que implementan la solución de sistemas de un problema de
negocios.
Las actividades y procesos ejecutados por Pentaho BI se encuentran en
pentaho/biserver/pentaho-solutions
Action Definition:
Definicón XML que especifica parámetros, recursos y seteos requeridos para
la ejecución de un paso dentro de un componente.
Action Sequence Definition:
Documento XML que define la interacción entre una o más Action Definition.
Se almacenan el Solution Repository.
Component:
Puede contener todo el código requerido para ejecutar una tarea o solo ser
una interface a otra aplicación o sistema. Los datos e instrucciones para los
componentes son proveídos por una Action Sequence Definition.
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO
Antes de empezar hay que ajustar el encoding según el documento “How…”
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO: detalle de componentes
El panel de control contiene los siguientes componentes:
En la parte superior izquierda, un gráfico circular que
muestra el gasto por Ejercicio.
En la parte inferiror izquierda, un gráfico circular que
muestra el gasto por fuente.
En la parte superior derecha un gráfico de barra que de
acuerdo al ejercicio y fuente selecionada muestra las 10
partidas de la red programática en las que más se ha
gastado.
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO: Setup
Crear una carpeta separada para mantener todos los items relacionados
con el dashboard (es mejor hacerlo desde la consola de usuario). Esto
hace más sencillo crear nuevos, sólo copiando y modificando uno ya
existente, y permite reusar componentes.
Para ver la carpeta creada hay que refrescar el repositorio.
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO: Setup
Cuando creamos una carpeta desde la consola de usuario de
Pentaho, se crea asociado a la carpeta un archivo index.xml .
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO: archivo .xcdf
El archivo .xcdf es un archivo XML que describe el dashboard.
Se crean en cualquier directorio del Solution Repository, para
permitir que el usuario navegue hasta el Dashboard.
Todo el contenido del archivo está entre los tags <cdf> y
</cdf>.
Los tags más importantes son:
<title>: es obligatorio y define el nombre del dashboard y
cómo aparece al usuario.
<template>: identifica el template del contenido del
dashboard. El valor es un nombre de archivo.
<style>: identifica un document template, en el que
contenido del dashboard se colocará. Si no se especifica, se
utilizará en por defualt proveído por el CDF.
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO: creando el archivo .xcdf
Primer paso en la creación de un Dashboard.
Crear un nuevo archivo de texto presupuesto.xcdf directamente en el
directorio “presupuesto”, con algún editor de texto.
1.
Abrir el archivo presupuesto.xcdf y agregar el siguiente contenido:
1.
<?xml version="1.0" encoding="ISO-8859-1"?>
<cdf>
<title>Dashboard Presupuesto</title>
<author>Ana</author>
<description>Dashboard Presupuesto</description>
<icon></icon>
<template>presupuesto-template.html</template>
</cdf>
Salvar el archivo
2.
Archivos en el directorio Material/Dashboard/01-presupuesto
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO: Crear el archivo HTML del Dashboard
Crear el document-dashboard.
El archivo presupuesto.xcdf incluye el tag <template>, para especificar el content template
del dashboard:
<template>presupuesto-template.html</template>
Este archivo presupuesto-template.html debe crearlo en el mismo directorio dónde está el
presupuesto.xcdf.
Abrir el presupuesto-template.html y agregar:
<h1>Prueba Dashboard</h1>
<script language=“javascript“ type=“text/javascript“>
// Obtener repositorio de la solucion y path
var solution = Dashboards.getQueryParameter(“solution“);
var path = Dashboards.getQueryParameter(“path“);
// Dashboard Parameters
//parameter definitions go here
// Component Definitions
var components = [];
</script
<script language="javascript" type="text/javascript">
// Dashboard initialization
function load(){
Dashboards.init(components);
}
load();
</script>
Salvar los cambios.
Archivos en el directorio Material/Dashboard/01-presupuesto
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO: información en el código del document-dashboard
Obtener el path y la solución.
?solution=SIU&path=/Dashboard/presupuesto&action=pres
upuesto.xaction
Parámetros de Dashboard
Dashboard.globalcontext=true, es el valor por default
Define el comienzo de la sección de parámetros y permite al
dashboard utilizar todas las variables globales como
parámetros
Componentes de Dashboard
El padrón típico es el de crear todas las definiciones de
componentes y añadir todos juntos al objeto Dashboard con
una llamada a su método init.
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO: TESTING
Desde la Consola de Usuario, refrescando primero el repositorio (esto
conviene hacerlo desde la Consola Administrativa antes de iniciar sesión
en la de Usuario)
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO: Action Sequence – Gráfico de Gasto por Ejercicio
Por cada component del Dashboard de ejemplo tenemos que crear una
Action Sequence.
Crear una Action Sequence se utiliza el PENTAHO DESIGN.
1.
Iniciar PENTAHO DESIGN desde:
pentaho/design_tools/design-studio/PentahoDesignStudio.exe
Archivos en el directorio Material/Dashboard/02-presupuesto
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO: Pentaho Design Studio
Las principales funciones son crear/editar, testear, y
desplegar action sequence, xml y otros documentos.
Editores basados en formularios que sirven para la
definición de los action sequences y generar los
correspondientes documentos XML.
No utilizado para crear o modificar report definitions,
esquemas OLAP o ETL scripts, pero sí para linkear estos
recursos en los correspondientes componentes.
Los archivos de las Action Sequence finalizan con .xaction.
Es una aplicación que corre dentro de ECLIPSE
Archivos en el directorio Material/Dashboard/02-presupuesto
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO: Pentaho Design Studio
2.
Crear un proyecto para el repositorio de soluciones de
Pentaho BI Server.
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO: Encoding del Pentaho Design Studio
3.
Configurar Design Studio para trabajar por defecto con ISO8859-1.
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO: Desarrollando Action Sequence
Las nuevas Action Sequences son creadas a partir de un
Template
El template por default es “blank”
Otros Templates: Hello World, Send Email, Shark Burst,
Sample Burst Action
Desin Studio contiene 4 tabs para la configuración de
action sequences:
General: propiedades generales asociadas con la action
sequence.
Define Process: Donde se hace la definición del proceso.
Especifica inputs, action definitions, workflow y outputs.
XML Source: Visualiza y edita el XML.
Test: Ejecuta la action sequence sobre un Pentaho BI Server
que esté corriendo.
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO: Action Sequence – Gráfico de Gasto por Ejercicio
1.
2.
Crear una nueva action sequence dentro de SIU/Dashboard/presupuesto
llamada EjercicioPagado.xaction
El primer paso de la action sequence es un proceso relacional llamado
“EjercicioPagadoData” (se puede encontrar este tipo de Process Action en el submenú
“Get Data Form”), que tiene asociada una consulta SQL
3.
El segundo paso de la action sequence es llamada PieChart. El proceso se
encuentra en el submenú Chart.
Algunas opciones del gráfico circular:
<chart-attributes>
<chart-type>PieChart</chart-type>
<url-template><![CDATA[javascript:clickOnEjercicio('{ejercicio}')]]></url-template>
<paramName>ejercicio</paramName>
<include-legend>false</include-legend>
<title-font>
<font-family>Ariel</font-family>
<size>12</size>
<is-bold>false</is-bold>
<is-italic>false</is-italic>
</title-font>
</chart-attributes>
Documentación:
http://wiki.pentaho.com/display/ServerDoc2x/Chart+Reference
Archivos en el directorio Material/Dashboard/02-presupuesto
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO: XactionComponet
Incluir el componente , xactionComponent,
en el template-document del dashboard:
Agregar una marca de posición dashboard dónde
se mostrará la salida del componente.
Archivo SIU/dashboard/presupuesto/presupuesto-template.html
<div id="ejercicioPObject"></div>
<script language="javascript" type="text/javascript">
………… resto del archivo …………………………
El tag <div> debe estar antes que el tag <script>
Archivos en el directorio Material/Dashboard/02-presupuesto
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO: XactionComponet
Crear un objeto JavaScript que sabe qué action
sequence ejecutar.
ejercicioP =
{
name: "ejercicioP",
type: "xaction",
solution: "SIU",
path: "Dashboards/presupuesto",
action: "EjercicioPagado.xaction",
listeners:[],
parameters: [],
htmlObject: "ejercicioPObject",
executeAtStart: true,
preExecution:function(){},
postExecution:function(){}
}
var components = [ejercicioP];
Archivos en el directorio Material/Dashboard/02-presupuesto
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO: XactionComponet
Agregar el parámetro “ejercicio”
var ejercicio = "null";
Crear la función que reacciona a la
selección de una porción del gráfico.
<SCRIPT LANGUAGE="JavaScript">
function clickOnEjercicio(value) {
Dashboards.fireChange('ejercicio',value);
}
</SCRIPT>
Archivos en el directorio Material/Dashboard/02-presupuesto
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO: XactionComponet
Los atributos de un “component” son:
name: string que identifica el componente. Debe ser único.
Type: string que se usa para instanciar un objeto de una clase
de componente. (en este caso Xaction o XactionComponente)
Solution: string con el nombre del repositorio de la solición.
Path: Ruta dentro de la solución.
Action: nombre del archivo .xaction.
Parameters: arreglo de parámetros deben ser pasados
cuando se invoca la action sequence.
htmlObject: string asignado al id del marcador de posición
<div>. Establece un link entre el documento HTML y el objeto
Javascript.
executeStart: valor booleano. En true hace que el componete
sea creado con todos los componentes al iniciarse el
dashboard. Sin embargo, puede cambiar en respuesta al
cambio en un parámetro.
Archivos en el directorio Material/Dashboard/02-presupuesto
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO: Action Sequence – Gráfico de Gasto por Fuente
Creamos una Action Sequence que devuelva el segundo gráfico de torta,
mostrando las fuentes y el monto pagado:
1.
Crear una nueva action sequence dentro de
SIU/Dashboard/presupuesto llamada fuentePagado.xaction.
2.
El primer paso de la action sequence es un proceso relacional llamado
“fuentePagadoData” (se puede encontrar este tipo de Process Action en el
submenú “Get Data Form”), que tiene asociada una consulta SQL
3.
El segundo paso de la action sequence es llamada PieChart. El proceso
se encuentra en el submenú Chart.
<chart-attributes>
<chart-type>PieChart</chart-type>
<url-template><![CDATA[javascript:Dashboards.fireChange('fuente',
'{fuente}')]]></url-template>
<paramName>fuente</paramName>
…………………………………………………..
El método “fireChange()” comunica el cambio del parámetro al objeto
Dashboard
Archivos en el directorio Material/Dashboard/03-presupuesto
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO: XactionComponent– Gráfico de Gasto por Fuente
Incluir el componente , xactionComponent, en el
template-document del dashboard:
Agregar una marca de posición dashboard dónde se
mostrará la salida del componente.
Crear un objeto JavaScript que sabe qué action sequence
ejecutar.
Agregar el parámetro “fuente”
var fuente = "null";
Modificar la función que reacciona a la selección de una
porción del gráfico.
<SCRIPT LANGUAGE="JavaScript">
// Esta funcion es ejecutada cuando un usuario que ha
// seleccionado una fuente selecciona un ejercicio
// El proposito de la funcion es resetear la variable fuente a
// null y pasar el ejercicio que ha sido seleccionado
// The function is executed from the url-template tag in the ejercicioPagado.xaction
function clickOnEjercicio(value) {
fuente = "null";
Dashboards.fireChange('ejercicio',value);
}
</SCRIPT
Archivos en el directorio Material/Dashboard/03-presupuesto
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO: Action Sequence – Gráfico de Gasto por
Red Programática para un Ejercicio y Fuente
Creamos una Action Sequence que devuelva el segundo
gráfico de torta, mostrando las fuentes y el monto pagado.
1.
Crear una nueva action sequence dentro de
SIU/Dashboard/presupuesto llamada RedPPagado.xaction.
2.
Usar la If Statement (Process Action),para testear cuál de los
parámetros ejercicio o fuente tiene valor y construir la consulta
MDX al cubo de presupuesto.
3.
Como último paso de la action sequence crear un
proceso llamado RedBarChart. El proceso se encuentra
en el submenú Chart y corresponde a un gráfico de
Barras.
Archivos en el directorio Material/Dashboard/04-presupuesto
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO: XactionComponent– Gráfico de Gasto por Red
Programática para un Ejercicio y Fuente
Incluir el componente , xactionComponent, en el templatedocument del dashboard:
Agregar una marca de posición dashboard dónde se mostrará la
salida del componente.
Crear un objeto JavaScript que sabe qué action sequence
ejecutar.
redPP =
{
name: "redPP",
type: "xaction",
solution: "SIU",
path: "Dashboards",
action: "RedPPagado.xaction",
listeners:["fuente", "ejercicio"],
parameters: [["fuente", "fuente"], ["ejercicio", "ejercicio"]],
htmlObject: "redPPObject",
executeAtStart: true,
preExecution:function(){},
postExecution:function(){}
}
var components = [ejercicioP,fuenteP,redPP];
Archivos en el directorio Material/Dashboard/04-presupuesto
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO: Cambio dinámico del título del Dashboard
Se trata de que el título del Dashboard cambie respondiendo a la selección
de Ejercicio o Fuente, o ambas.
Agregar un marcador de posición
<div id="titleObject"></div>
Agregar el componente nuevo:
titleString =
{
name: "titleString",
type: "text",
title: "SIU_Presupuesto",
listeners:["fuente", "ejercicio"],
htmlObject: "titleObject",
executeAtStart: true,
expression: function(){return this.title},
preExecution:function(){
if( ejercicio == "null" && fuente != "null") {
this.title = "Top Ten por " + fuente;
}
else if ( ejercicio != "null" && fuente == "null") {
this.title = "Top Ten por " + ejercicio;
}
………………………….. },
postExecution:function(){}
}
var components = [ejercicioP,fuenteP,redPP,titleString];
Archivos en el directorio Material/Dashboard/05-presupuesto
Año 2010
Introducción a Pentaho Dashboard
EJEMPLO: Personalizar el Document Template
El document-template usado por default es el que se
entrega con el CDF y se encuentra en PentahoSolution/System/Pentaho-cdf y se llama templatedashboard-mantle.html que no incluye navegación.
Creamos en el mismo directorio uno personalizado llamado
template-dashboard-siu.html
Agregamos al archivo pentahosolution/SIU/Dashboard/presupuesto/presupuesto.xcdf el
tag
<style>siu</style>
Lo que le informará que este dashboard tiene un document
tempplate personalizado.
Archivos en el directorio Material/Dashboard/05-presupuesto
Año 2010
Preguntas
Lic. Ana Smail
([email protected])
Año 2010