enlaces
Anuncio

WebSA (Web Software Architecture)
En los últimos años, dentro del desarrollo de aplicaciones web han surgido una gran variedad de
metodologías basadas en UML que abordan con éxito la especificación de la navegación y presentación
que dicho tipo de aplicaciones exige. Sin embargo, obligados por un mercado cada vez más competitivo
que exige una continua evolución de las aplicaciones hipermedia y el aumento en la complejidad que
implica su desarrollo, se hace necesario recoger requisitos de calidad que van a darnos la posibilidad de
abordar con éxito su desarrollo y posterior mantenimiento.
Siguiendo una aproximación DSSA (Domain-Specific Software Architecture) para abordar la
especificación de la arquitectura software de una aplicación Web, vamos definir un conjunto de modelos
basándonos en el estándar MDA (Model-Driven Architecture) que nos van a proporcionar diferentes
vistas y niveles de abstracción, para definir un proceso de refinamiento que va a permitirnos especificar
casi por completo el código de una aplicación web requiere.
1. Introducción
Actualmente en un mercado tan competitivo como es internet, nos encontramos con
la necesidad de desarrollar las aplicaciones web cada vez más complejas y en el menor
tiempo posible. Además dichas aplicaciones deben cumplir con una serie de requisitos
de calidad como son el rendimiento, la usabilidad, la escalabilidad, el mantenimiento,
etc. para poder satisfacer a unos usuarios muy exigentes. Esto conduce a que su
desarrollo capture dichos requisitos y los incorpore en el resto de las fases del ciclo de
vida.
En los últimos años, dentro de la ingeniería del software ha nacido un nuevo
paradigma como es el Web Engineering, en el cual se han definido una colección de
metodologías cada una de las cuales especifica con mayor o menor acierto la
problemática que un desarrollo web exige. Sin embargo, salvo excepciones como
[Conallen99], [Hassan02] las metodologías se preocupan en capturar los aspectos
funcionales, navegacionales y de presentación de una aplicación, y olvidan los
requisitos de calidad o no funcionales, que expresados mediante la arquitectura del
software [Bass00] son capaces de completar las necesidades que dicha aplicación
requiere. Como indica Grady Booch [Booch01] refiriéndose a las aplicaciones web: “En
mi experiencia, la presencia (o ausencia) de una buena arquitectura es un elemento
esencial para predecir el éxito o fracaso de un proyecto”.
Por otro lado, existen una gran diversidad de aplicaciones web cada una de las
cuales difiere tanto en número de clientes potenciales (desde pequeñas intranets a
grandes aplicaciones en internet), como en los mecanismos de seguridad que se
requieren (desde aplicación bancaria a una web de humor) , los cambios a los que está
sujeta en un futuro (un sitio web contra una aplicación de administración), etc.
Por todo ello basándonos en la experiencia en el desarrollo de aplicaciones para web,
hemos planteado una aproximación que capture a través de un conjunto de modelos
UML y siguiendo una aproximación compatible MDA [OMG01], las diferentes vistas
en las que se compondría una aplicación web. Nuestra propuesta se basa en la definición
de una arquitectura software para web, utilizando una aproximación del tipo DSSA
(Domain-Specific Software Architecture), que se basa en el estudio de un dominio para
restringir el espacio del problema y de la solución.
1
En nuestro caso, centrados en el dominio específico de las aplicaciones web a nuestra
aproximación le llamamos WebSA (Web Software Architecture).
Para su definición, se sigue un proceso de desarrollo que implica realizar
inicialmente un proceso de recogida de requisitos de usuario, en el cual obtendremos
tanto requisitos funcionales como los no funcionales. Estos últimos expresados a partir
de un conjunto de atributos de calidad claramente clasificados. A partir de dichos
requisitos, se efectúa la definición de un conjunto de modelos expresados mediante
UML y siguiendo el estándar MDA, cada uno de los cuales se encarga de recoger una
vista diferente de la aplicación. Además, cada uno de los modelos se encuentran
relacionados entre sí, ya sea mediante la trazabilidad de cada una de las vistas, o
mediante los procesos de mapeo de los modelos que se encuentran en diferentes niveles
de abstracción. Definimos por lo tanto un perfil UML a partir de la extensión
conservadora del metamodelo UML, esto nos permitirá formalizar sus relaciones y
poder recoger de la forma más completa una aplicación web.
Para la implementación de las diferentes vistas, WebSA ha extendido la
reconocida metodología OO-H [Cachero00] definida para el desarrollo de una
aplicaciones hipermedia en las fases de análisis y diseño. Incorporándole por un lado la
recogida de los requisitos no funcionales, a partir de los cuales se definirán nuevas
vistas a la aplicación, que van a aportar la información sobre la arquitectura software y
la vinculación de los aspectos funcionales y no funcionales. Dándonos así la definición
completa y necesaria de una aplicación web, que nos va a permitir obtener un entorno
de compilación de modelos traslativos[Bell98] y generar el código para cualquier tipo
de aplicación web.
En los siguientes puntos vamos a especificar inicialmente una introducción a la
aproximación WebSA en la que explicaremos en que se basa una arquitectura DSSA.
Entraremos en la explicación de la diferentes vistas en las que dividimos una aplicación
web, para posteriormente definir el metamodelo que va a formalizar nuestra
aproximación. Seguidamente vamos justificar el uso de la arquitectura del software,
para entrar a explicar cada una de las fases en las que se compone las vistas de
arquitectura. Para la arquitectura lógica veremos las diferentes fases en las que se
compone, descomposición en subsistemas, descomposición en componentes abstractos
y la integración de componentes..
2
2. Introducción a WebSA
Para entender que es WebSA, primero vamos a definir que significan las dos últimas
siglas, “SA”, es decir, la Arquitectura del Software que en ocasiones sigue siendo la
gran desconocida dentro de la ingeniería del software, pero que en los últimos años está
tomando una gran relevancia.
Existen múltiples definiciones de arquitectura del software, pero de todas ellas vamos a
quedarnos con dos definiciones que considero que más han influido en este trabajo.
Definición de [Bass97]:
“La arquitectura del software de un programa o un sistema de computación es la
estructura o estructuras del sistema, las cuales comprenden componentes software,
las propiedades visibles de estos componentes y las relaciones entre ellos”.
De esta definición lo más importante es el hecho que define claramente cuales son los
elementos que ha de recoger la arquitectura. Sin embargo, otra definición que aporta
más contenido al mencionar las propiedades no funcionales es la de [BMR+96]:
“Es la descripción de los subsistemas y componentes de un sistema software y las
relaciones entre ellos, típicamente representado mediante vistas que muestran las
propiedades funcionales y no funcionales más relevantes.
El intento de esta definición es indicar que la arquitectura del software debe abstraerse
de alguna información del sistema (de otra manera no estaríamos apuntando a la
arquitectura, estaríamos viendo todo el sistema) y aun así proveer suficiente
información para ser la base para el análisis, toma de decisión, y por lo tanto reducción
de riesgos.
Definición de WebSA:
WebSA es una metodología para la definición de arquitecturas software de las
aplicaciones web, la cual se basa principalmente en 2 aspectos:
1. La definición de la arquitectura a través del paradigma DSSA (Domain Specific
Software Architecture),es decir, de las arquitecturas software de dominio
específico, que en su caso fija el dominio en el desarrollo de aplicaciones web.
2. Dicha metodología además se basa en la definición de arquitecturas mediante
múltiples vistas concurrentes, para ello se vale de la utilización del estándar
MDA, que nos permite definir un conjunto de modelos UML, dándole la
formalidad necesaria con la utilización de estándares como MOF para la
definición de los elementos de modelado, y de OCL, para la definición de
restricciones.
A continuación vamos a entrar en más detalle justificando el uso de dichos
paradigmas.
3
2.1 Una aproximación DSSA
Como indica el autor [Coglianese92], una arquitectura expresada mediante una
aproximación DSSA se basa en la siguiente asunción: ‘El desarrollo de sistemas en un
dominio bien conocido es un proceso de emparejamiento de los requerimientos hacia
aproximaciones conocidas para aportar soluciones en ese dominio”.
Como hemos comentado WebSA se especializa en un dominio de aplicación
específico como son las aplicaciones web, que implica restringir tanto el espacio del
problema como el espacio de la solución, lo que lleva en muchos casos a que el
desarrollo de diferentes sistemas software sea bastante similar. Como menciona
[Nilson94], el desarrollo de una arquitectura DSSA se basa en el estudio de las
propiedades comunes y diferencias entre las aplicaciones de un dominio. A este proceso
se lo denomina “ingeniería de dominio”.
Las propiedades más importantes de una arquitectura DSSA [Hoffmann96] que
deseamos cumplir con WebSA son:
• Trabajar en un espacio del problema y de la solución restringidos.
• Genericidad, para poder adaptar el DSSA a un desarrollo en concreto.
• Un nivel de abstracción adecuado para abarcar todo el dominio.
• Elementos de reuso dentro del proceso de desarrollo que son típicos de cada
dominio.
Como veremos seguidamente, cada uno de estos puntos van a ser perseguidos,
además de pretender principalmente que WebSA defina correctamente el dominio de las
aplicaciones web. Entre las propiedades anteriores destacamos principalmente el hecho
de que trabajar en un espacio de solución restringido nos facilitará la tarea de identificar
la funcionalidad de ciertos componentes que en otras ocasiones sería imposible, por otro
lado, también consideramos importante que el nivel de abstracción adecuado nos va
permitir recuperar elementos de reutilización.
Siguiendo la definición de una arquitectura DSSA, nuestra aproximación parte
inicialmente de una fase de recogida de requisitos en la que vamos a incorporar a los
tradicionales requisitos funcionales recogidos mediante casos de uso, y de los requisitos
no funcionales recogido a través de escenario de calidad. Ambos conjuntos de requisitos
van a ser el punto de partida para el posterior análisis y diseño, donde como veremos
aparece la especificación tanto de los aspectos funcionales como los aspectos
meramente arquitectónicos. Dichos ámbitos van a estar especificados a través de
diferentes vistas interrelacionadas mediante relaciones de dependencia definidas en un
metamodelo UML común.
A continuación vamos a mostrar la otra parte principal de nuestra aproximación que es
el uso de MDA para la especificación de los diferentes modelos especificados dentro de
nuestra aproximación.
4
2.2 Definición de arquitectura web mediante MDA
Utilizando la definición de arquitectura que menciona [Conallen99]: “Mirar la
descripción de una arquitectura es como una versión condensada de todo el conjunto
de artefactos de desarrollo”. Nuestra aproximación se basa en la separación en
diferentes vistas concurrentes de la representación del todo el sistema web, para ello nos
vamos a valer del estándar definido en la OMG llamado MDA.
MDA [OMG2001] define una aproximación para la especificación de sistemas cuyo
principio es la separación de la funcionalidad del sistema de los aspectos dependientes
de la plataforma destino. Esto lo realiza mediante una arquitectura de modelos que
provee un conjunto de guías para estructurar las especificaciones expresadas como
modelos.
Como vemos en la definición de MDA, existen dos aspectos diferenciados, la
separación con la plataforma destino, que en nuestro caso es importante, ya que la
arquitectura la vamos a definir a un nivel de abstracción donde la plataforma no se
especifica, y además nos va a facilitar el hecho de que proporcionan mapeos a
plataformas como J2EE, .NET y CORBA. Y el siguiente aspecto y no menos
importante es la aportación de una arquitectura de modelos, la cual está definida a partir
de los conceptos de vista, refinamiento y abstracción que nos van a permitir definir un
conjunto de modelos interrelacionados con diferentes vistas y en diferentes niveles de
abstracción que nos permitirá realizar un seguimiento durante todo el ciclo de vida.
Las principales ventajas que nos aporta la aproximación MDA son:
• Integración con sistemas legados .
• Utilización de estándares como UML, XMI, CWM que nos proporcionan la
posibilidad de intercambiar nuestros modelos a cualquier herramienta que sea
compatible UML.
• La formalización a través MOF y OCL de todos los modelos definidos a partir
de UML.
• Reducción de costes durante todo el ciclo de vida de la aplicación.
• Rápida inclusión de los beneficios de las tecnologías emergentes en sus sistemas
existentes.
Existen trabajos previos que han abordado con éxito la especificación de la arquitectura
de una aplicación tratando por separado las vistas que la constituyen, los más
importantes son los de [Kruchten95] el cual define 4+1 vistas concurrentes para definir
un sistema, y posteriormente [Hofmeister99] que separa en 4 vistas la arquitectura
software. Sin embargo, ambas aproximaciones se basan únicamente en UML, y se
definen para expresar cualquier tipo de arquitectura, mientras que en nuestra
aproximación se hace uso de MDA y además está fijada en el dominio de las
aplicaciones web lo que nos va a permitir llegar a un nivel de detalle mucho mayor.
A continuación, vamos a definir el conjunto de vistas de WebSA. Entendiendo por
vista, como un conjunto de artefactos creados en el proceso del desarrollo del software.
Estas vistas se definen como una extensión de las vistas definidas en la metodología
OO-H. OO-H define las vistas existentes en la parte funcional de la aplicación web, y
5
sobre dichas vistas vamos a incorporar aquellas que tratan los aspectos no funcionales,
tanto en la parte de requisitos como en la arquitectura, además de establecer la
trazabilidad entre cada una de las partes lo que nos va a permitir expresar aspectos que
únicamente se pueden tratar cuando la parte funcional y no funcional están juntas.
Además, cada una de las vistas las vamos a agrupar dentro de lo que se denomina punto
de vista (viewpoint). Un punto de vista es una colección de vistas que comparten un
conjunto de asuntos.
Los puntos de vista las vistas que contienen son las vistas definidas son las
siguientes:
Punto de Vista de Requisitos:
Realizado durante la fase de requisitos, en el los analistas recogen la información
necesaria a partir de la cual vamos a especificar el sistema.
1. Vista Requisitos Funcionales: En dicha vista se expresan mediante los casos de
uso que recogerían los requisitos funcionales.
2. Vista Requisitos No Funcionales: En esta vista se expresan mediante
escenarios de calidad los requisitos no funcionales.
Punto de Vista Funcional:
A partir de los requisitos de usuario especificados en la fase anterior se definen un
conjunto de vistas que van a recoger la funcionalidad de un sistema web. Dichas vistas
están definidas en la metodología OO-H:
3. Vista Conceptual: Expresa la funcionalidad del sistema de información sobre el
que se define la aplicación.
4. Vista de Presentación: se preocupa de indicar cual va ser el aspecto de la
aplicación y la funcionalidad asociada a esta.
5. Vista de Navegación: expresa cada una de las interacciones que el usuario
realiza para transcurrir a través de los diferentes escenarios de la aplicación.
6. Vista Procesos: expresa cuales son las actividades de los procesos y el flujo de
los procesos, estableciendo que actividades deben procesarse en secuencia o en
paralelo.
Punto de Vista de Arquitectura:
A partir de los requisitos funcionales y no funcionales se definen las vistas que
tradicionalmente se han denominado de arquitectura, y son la principal aportación del
este trabajo:
7. Vista de la Arquitectura Lógica: expresa cuáles son los componentes lógicos
(subsistemas, módulos o componentes software) que participan en nuestra
solución, y la relación entre ellos.
8. Vista de la Arquitectura Física: expresa cuáles son los componentes físicos
que participan en nuestra solución, y la relación entre ellos (clientes, servidores,
redes, BD, etc).
Una vez hemos enumerado las vistas que constituyen una arquitectura WebSA,
necesitamos indicar cuales son las relaciones que existen entre cada una de ellas. Esto lo
vamos a formalizar mediante un metamodelo UML. Por metamodelo se definimos lo
siguiente:
6
Metamodelo: Un metamodelo es una definición precisa de los elementos de modelado,
sus relaciones y de reglas bien formadas necesarias para crear modelos semánticos.
En nuestra aproximación, hemos utilizado UML para definir el metamodelo, esto nos va
a permitir formalizar y relacionar cada unas de las vistas de la arquitectura WebSA,
además de poder establecer una trazabilidad entre los diferentes elementos de las vistas.
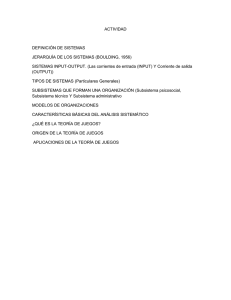
Requirements ViewPoint
Functional
Requirements View
Functional ViewPoint
Non-Functional
Requirements View
Architectural ViewPoint
Conceptual
View
Presentation
View
Process View
Navigational
View
Logic A rchit ectural
Vi ew
Physical
Architectural View
Figura 1. Modelo de dependencia entre las vistas WebSA.
Como se puede apreciar en la figura 1, el sistema se define inicialmente a través
de un punto de vista de requisitos que contiene las vistas de requisitos funcionales y no
funcionales, que recogen la información necesaria a partir de la cual se van a constituir
tanto la vista funcional, representados por las cuatro vistas de OO-H, como las vistas no
funcionales que serían recogidos por las vistas de Arquitectura lógica y física.
Conviene remarcar que existen dependencias a la hora de elaborar cada una de
las vistas del sistema, así por ejemplo en el punto de vista funcional se hace necesario
establecer las vistas de proceso y conceptual, para poder tener luego la vista
navegacional y a continuación la vista de presentación. Además, en el punto de vista
arquitectónico, inicialmente definimos una vista de arquitectura lógica para
posteriormente tener la correspondencia a nivel físico en la vista de arquitectura física.
Por otro lado existe una interdependencia mutua entre las vistas de la parte
funcional y las vistas de la parte de arquitectura, es decir, ambas partes están vinculadas
por relaciones de dependencia, lo que nos va a permitir en muchas ocasiones tomar
decisiones en la parte funcional en función de aspectos recogidos en la arquitectura, y
viceversa.
A continuación vamos a entrar a describir una de las vistas descritas de la
arquitectura, la arquitectura lógica, que como veremos se compone a su vez de un
conjunto de modelos cada uno de los cuales va a estar localizado en diferentes niveles
de abstracción. En posteriores trabajos mostraremos el modelo de arquitectura física.
7
3. Arquitectura Lógica
Como hemos indicado anteriormente, dicha arquitectura se encarga de expresar
cuáles son los componentes lógicos (subsistemas, módulos o componentes software)
que participan en nuestra solución y la relación entre ellos. Dicha arquitectura va a
inferirse a partir de los requisitos funcionales y no funcionales definidos en fases
anteriores.
Para conseguir emparejar cada uno de los requisitos no funcionales recogido en la fase
de requerimientos con el diseño arquitectónico especificado en las vistas de
arquitectura, vamos a utilizar por un lado los patrones, definidos a diferentes niveles de
abstracción, que nos va a dar indicar cuales son los requisitos que cumplen en cada uno
de los casos, y por otro, cuales son las operaciones unitarias que se están realizando al
aplicarse. Por otro lado, en el caso de los requisitos funcionales como veremos estos se
van a intervenir a través de un mapeo con los componentes de la arquitectura, y fijado a
través de las relaciones establecidas entre las diferentes vistas en el metamodelo de
WebSA.
Existen muchas técnicas y lenguajes para especificar la arquitectura lógica de un
sistema. Nosotros utilizaremos una nomenclatura basada en UML siguiendo otras
aproximaciones como [Hofmeister99, Kruchten95] que nos aporta una serie de ventajas
como la posibilidad de formalizar la aproximación mediante un metamodelo estándar
UML permitiéndonos la utilización de herramientas existentes, además utilizando otros
estándares OMG que nos proporciona MDA, para poder hacer mapeos entre las
diferentes vistas.
Nuestra aproximación divide en 3 modelos cada uno correspondiendo a 3 fases
dentro del diseño de la arquitectura lógica, cada una de estas fases va a estar situada en
un nivel de abstracción distinto, que nos va a permitir recoger diferentes aspectos de la
arquitectura, y poder captar todos los requisitos especificados por el usuario:
1. Modelo de Subsistemas: Denominado tradicionalmente como diseño
estructural, define cuales son los subsistemas que van a constituir nuestra
aplicación.
2. Modelo de Configuración de Componentes Web: Consiste en refinar cada
uno de los subsistemas descomponiéndolos en cada uno de los componentes
abstractos propios de una aplicación web, expresándose de forma
independiente de dominio y de plataforma.
3. Modelo de Integración de Componentes Web: Consiste en definir cuales
son los componentes y módulos concretos una vez está apareados con el
dominio del problema.
Como vemos cada uno de estos modelos tiene una dependencia de forma que el modelo
de configuración de componentes guarda las restricciones establecidas por el modelo de
subsistemas, y de la misma manera, el modelo de integración ha de mantener las
relaciones establecidas con el modelo de configuración.
En los siguientes puntos vamos a definir detalladamente cada uno de estos modelos.
8
3.1
Modelo de Subsistemas (M.S.)
El modelo de subsistemas denominado tradicionalmente diseño estructural tiene que
ver con el diseño de las macrocomponentes de nuestra aplicación. Esta fase localizada
en el nivel de abstracción más alto en el diseño arquitectónico, consiste en definir
claramente cuales van a ser los subsistemas que van a constituir nuestra aplicación.
Cada uno de los subsistemas van a estar identificados con una capa lógica de la
aplicación. Dicha separación por capas es un principio que nos va a ayudar a reducir la
complejidad de los sistemas, basándose en el patrón “layering approach”[BMR+96].
La reducción de las dependencias entre los módulos y el tratamiento local de los
cambios, la portabilidad y la reutilización son aspectos bien conocidos de una
aproximación estratificada por capas. Tradicionalmente se ha definido un modelo de
arquitectura de 3 capas para las aplicaciones cliente/servidor [BMR+96].
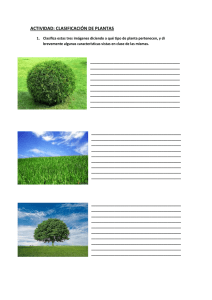
Sin embargo, cada una de estas capas podrían llegarse a refinar aun más, el modelo
“Seeheim-model” [NoSc99] distingue 6 capas diferentes una aplicación, ver Figura 2.
Modelo 3 Capas
Modelo 6 Capas
Presentación
Interfaz de Usuario
Control de Usuario
Control de procesos
Lógica de Negocio
Objetos de Negocio
Acceso a Datos
Persistencia
Física de Datos
Figura 2. Refinamiento del modelo de capas.
Cada una de estas divisiones las vamos a realizar basándonos en unos patrones de
arquitectura situados en este nivel de abstracción llamados “patrones de distribución”
definidos por [ReWo97].
A continuación definimos cual es la funcionalidad de cada una de las capas, cual es el
patrón que se aplica para su división, y la explicación de cada una de las capas.
Seguidamente entraremos a explicar cada patrón más detalladamente. Las capas son las
siguientes:
9
Interfaz de Usuario: Capa encargada de dotar de la funcionalidad necesaria para la
interacción entre el usuario y la aplicación, el patrón distribución que divide ambas
capas se denomina “presentación distribuida”, y divide en el refinamiento en 2
subcapas:
Presentación: Se encarga de una capa distribuida que se encarga de dotar
únicamente la funcionalidad de aspecto, y recibir las peticiones del usuario que
en algunos casos serán validadas.
Control de Usuario: Capa que se encarga de recibir las peticiones del usuario,
gestionando la navegación del interfaz de usuario, y redireccionando las
peticiones a la lógica de negocio, la cual procesará la petición y devolverá un
resultado al control de usuario.
Lógica de Negocio: Esta es la parte del sistema que resuelve las reglas de negocio
especificadas para el dominio del problema. Si aplicamos el patrón de distribución
“Núcleo de Aplicación distribuido” podemos dividirla en dos subcapas:
Procesamiento de Control: Esta parte del sistema se encarga de atender las
peticiones que se reciben del cliente, convirtiéndolas en procesos que se
realizará de forma transaccional o no, de forma síncrona o asíncrona.
Objetos de Negocio: En dicho subsistema residen los elementos que contienen la
representación de los objetos definidos en el dominio del problema
Persistencia: Como su nombre indica, es la parte del sistema encargada del dotarle de
persistencia al sistema de información. Dada la división marcada por la aplicación del
patrón “Base de Datos Remota”, la funcionalidad se distribuye en 2 subcapas:
Acceso a Datos: Este subsistema se encarga de contener aquellos elementos que
permiten el acceso a los datos físicos desde la capa de lógica de negocio
Capa Física de Datos: Este subsistema determina cuales van a ser las fuentes
físicas de datos que va a contener nuestro sistema.
Como hemos indicado a este nivel de abstracción vamos a recoger los patrones
arquitectónicos de distribución definidos por [ReWo97], cada uno de los cuales va a
dividir la arquitectura en diferentes subsistemas cliente y servidor. La decisión de
adoptar un estilo de distribución particular va a estar dirigida por los requerimientos no
funcionales. Cada uno de los patrones va a estar influenciado por un conjunto de
fuerzas, cuya intensidad viene marcada por los requerimientos del sistema, e indicarán
si finalmente aplicamos o no dicho patrón.
A continuación pasamos a explicar los patrones de distribución identificados, y los
motivos por los cuales se aplican:
1. Presentación Distribuida: Este patrón separar el sistema de la componente
de presentación. Una parte de la componente de presentación es una unidad
distribuida y es procesada separadamente de la otra parte de la presentación
la cual puede ser empaquetada junto con otras capas de la aplicación. Este
patrón nos permite una fácil implementación y clientes muy finos.
Anteriormente eran los sistemas Host con sus terminales 3270 el ejemplo
clásico. Pero hoy en día son los clientes ligeros web, html y flash los que
mejores ejemplos de la aplicación de este patrón.
10
2. Interfaz de Usuario Remoto: En lugar de distribuir cierta parte de la
funcionalidad de la presentación, en este caso todo el interfaz se convierte en
una unidad de distribución y actúa como cliente del núcleo de la aplicación
en la parte servidora.
3. Núcleo de la Aplicación Distribuido: Este patrón divide el núcleo de la
aplicación en dos partes las cuales son procesadas de forma separada. Este
patrón se convierte realmente interesante cuando las transacciones expanden
los límites de los procesos (procesamiento de transacciones distribuidas).
4. Base de datos remota: La base de datos es el componente más grande de un
sistema de información con requerimientos especiales en la ejecución de su
entorno. A veces, algunas aplicaciones funcionan como una base de datos .
Este patrón localiza el componente base de datos de forma separada al
sistema.
5. Base de datos distribuida: Este patrón descomponen la base de datos en
componentes separados los cuales interactuan por medio de interprocesos
que comunican los servicios. Con una base de datos distribuida una
aplicación puede integrar los datos desde diferentes sistemas de base de
datos o los datos pueden ser almacenados en una localización cercana a
donde se están procesando.
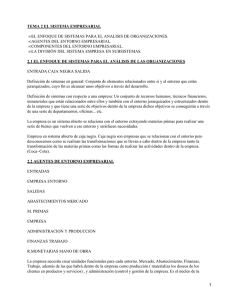
Cada uno de los patrones se puede aplicar de forma ortogonal, es decir, no influye el
hecho de aplicar un patrón a la hora de poder aplicar el siguiente. A continuación en la
figura 3 podemos ver como cada patrón de distribución va dividiendo cada una de las
capas.
Modelo 2 Capas
Modelo 3 Capas
Modelo 6 Capas
Presentación
Interfaz de
Usuario
Interfaz de
Usuario
Presentación
Distribuida
Control de Usuario
Interfaz de usuario
remoto
Lógica de
Negocio
Servidor
Núcleo
Aplicación
Distribuido
Base De
Datos
Remota
Control de procesos
Objetos de Negocio
Acceso a Datos
Persistencia
Base de Datos
Distribuidas
Física de Datos
Figura 3. Esquema de aplicación de cada uno de los patrones de distribución sobre las
capas.
Una vez identificados los tipos de capas, cada uno de los cuales aporta un dominio del
problema específico, vamos a definir cuales van a ser los elementos del modelo de
subsistemas.
11
Aparecen como elementos principales:
Subsistema: Elemento de mayor granularidad en el diseño
arquitectónico de una aplicación. Define una agrupación de componentes
desarrollados para dotarle de la funcionalidad necesaria para cumplir con
la tarea propia de una capa lógica. Por ello, vamos a distinguir tantos
tipos de subsistemas como capas identificadas.
o Representación UML: Es un estereotipo de paquete que
corresponde con el tipo de subsistema que estamos definiendo.
Existen tantos tipos como capas y subcapas definidas. Es decir
que definimos 9 tipos.
<<Tipo de subsistema>>
Nombre de subsistema
Figura 4. Representación de un subsistema.
Relación de dependencia: Se establece una relación de dependencia
entre cada uno de los subsistemas que viene marcada por las relaciones
de uso. Utilizamos la dependencia de paquetes de UML.
Por otro lado, en el metamodelo de WebSA, vamos a definir mediante el lenguaje de
restricción OCL [OMG] las posibles relaciones que se establecen entre los diferentes
tipos de subsistemas, e indicar que elementos vamos poder descomponer según el tipo
de distribuciones posibles.
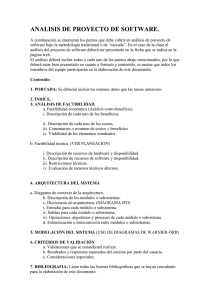
En la siguiente figura se muestra un ejemplo de diagrama de diseño estructural de una
aplicación web de comercio electrónico llamada Telecomercio. Cabe reseñar que cuenta
con dos interfaces de usuario, uno que sería el sitio web que colgaríamos de internet, y
el otro es una herramienta de administración con la cual cargaríamos información sobre
personalización y contenido al sitio web.
12
<<Presentation>>
W eb Site
T elecomercio
<<Presen tation> >
Administrador W eb
Site
<<Dialog Control>>
DC W eb Site
<<Dialog Control>>
DC A dm inis trador
<<Business Logic>>
T elecomercio
<<Persistence>>
BDT elecomercio
Figura 5. Ejemplo de Telecomercio.
Una vez hemos divido del sistema en los subsistemas que lo consituyen el siguiente
paso es adentrarnos en cada uno de ellos, y ver cuales son los componentes que lo
componen. Dichos componentes deben definirse en armonía respecto al esquema
definido a este nivel, ya que las dependencias establecidas entre los diferentes
subsistemas, nos indicarán si los componentes de estos podrán relacionarse o no.
13
3.2
Modelo de Configuración de Componentes la Web
Una vez hemos fijado a través de los requisitos no funcionales cuales van a ser la
distribución en subsistemas que va a tener nuestra aplicación, el siguiente paso consiste
en descomponer cada uno de dichos subsistemas en los componentes que van a
constituir la arquitectura estática de nuestra aplicación.
Básicamente, el modelo de configuración de componentes de web consiste en fijar la
configuración estática de los diferentes subsistemas a través de una colección de
componentes del dominio web abstractos vinculados entre sí a través de diferentes tipos
de relaciones de dependencia. Dentro de dicho diagrama, cada uno de dichos
componentes web abstractos van a estar identificados por un tipo propio del subsistema
en el que está ubicado, y además tendrá asociada una cardinalidad sobre la población de
dicho componente. Por otro lado, las relaciones igualmente vendrán a fijar el tipo y las
cardinalidades entre los diferentes componentes del sistema.
A este nivel de abstracción, vamos a poder identificar otra serie de elementos de
reutilización como son los “patrones de arquitectura” que nos van a permitir relacionar
dicho modelo con los requisitos no funcionales. Como veremos en las fases posteriores,
dichos patrones de arquitectura identificados por autores como [BMR+96] y [Conallen]
serán aplicados a los componentes de las diferentes capas de la aplicación web.
Por otro lado, este modelo podemos considerarlo similar al que propone
[Hassan2001] en su modelo ALS [Architecture Level Schema], pero a diferencia de este
además de expresar la relación existente entre los componentes y los subsistemas, se
intenta fijar el tipo y la cardinalidad de los componentes con lo cual se restringe la
población de los componentes concretos identificados en próximos refinamientos.
Las propiedades principales de dicho diseño modular son:
1. Se define una ontología de elementos localizados en el dominio de las
aplicaciones web.
2. Proporciona un nivel de abstracción que recoge los patrones arquitectónicos
y frameworks, que posibilitan recoger nuevos requisitos de calidad. Eso sí
siempre restringidos a lo especificado en el diseño estructural.
3. Independiente de dominio, que nos aporta la posibilidad de reutilizar dicho
modelo para más de un sistema.
4. Independencia de lenguaje y de plataforma que no nos obliguen a tomar
compromisos tecnológicos en una fase temprana, y de esta manera poder
especificar un abanico más amplio de implementaciones.
5. Definición y formalización de los elementos a través del metamodelo
WebSA en UML, lo que nos proporciona una trazabilidad de los elementos
que aquí se incorporan.
6. Orientado a web, consecuencia del punto anterior, ya que los elementos que
se manejan están definidos para aplicaciones hipermediales.
14
Un componente a este nivel de abstracción va a proporcionarnos una tarea concreta
e identificada como común dentro de la arquitectura de una aplicación web. Para ello a
cada uno de estos componentes vamos a dotarlos de dos propiedades comunes:
1.
Un tipo: Nos va a indicar cual es la tarea a desempeñar dentro de la
arquitectura de la aplicación, y cual es la disposición y relaciones que puede
tener. Este tipo va a estar restringido a una aplicación web y a la capa dentro
del cual se define, con lo cual vamos a conseguir reducir el número de mapeos
posibles a los elementos de diseño concretos. Como veremos en el próximo
modelo, dicho tipo va a marcar el mapeo que se va a realizar con los
elementos de las vistas funcionales de la aplicación web.
2.
Cardinalidad de despliegue: Va a definir cual es el número de elementos
concretos que se van a generar en las posteriores fases de diseño.
3.2.1 Constructores del diseño modular
Vamos a definir cuales van a ser los elementos y las propiedades que dichos
elementos van a tener:
a) Componente Abstracto
Representa una abstracción de uno o más componentes software con una misma
funcionalidad o tarea dentro de una aplicación web. Además, cada componente va a
tener una relación de dependencia con uno o más componentes que estarán
restringidas en función del tipo y del modelo de subsistemas definido en la fase
anterior. Vemos la definición dentro del metamodelo de dicho artefacto.
Class
WebApplicationComponent
Cardi nality : String
type : String
Client Page
Model
Session
...
Figura 6. Definición de los componentes MCC dentro del metamodelo
WSA.
Propiedades: Cada componente va a tener un conjunto de atributos que indican
su función dentro de la arquitectura de la aplicación.
15
a. Tipo: Indica el tipo de tarea que dicho componente software va a representar
en la aplicación web. Un componente dentro del dominio de una aplicación
web podría ser desde una pagina , a un componente de servidor, a un
componente de control, etc.
b. Cardinalidad: Indica cual va a ser el conjunto de componentes software
concretos que se van a generar a partir de este.
c. Interfaz: Representa las operaciones que dicho componente oferta al resto
del sistema para poder ser invocado. Dicho interfaz al estar definido a un
nivel de abstracción más alto que los componentes software concretos, va a
contener únicamente métodos que sean comunes a todos los componentes
generados posteriormente. A dicho interfaz vamos a representarlo mediante
la notación “lollipop” de UML.
Representación UML-> El componente se representa mediante un estereotipo de
clase. Según el tipo que se defina podremos indicar el icono con el cual se
representa, y en último caso representarlo entre llaves como cualquier estereotipo.
<<Tipo de componente>>
Interfaz
Nombre de componente
Cardinalidad
Figura 7. Representación de un componente.
b) Conector Abstracto
Relación de dependencia establecida entre dos componentes del sistema.
Además, dicha relación puede establecerse sobre el componente o sobre su interfaz,
lo que indica un nivel de acoplamiento menor. Esta relación expresa una
dependencia entre los dos componentes, dependencia que va a venir expresada por
el tipo del conector. Además, al igual que los elementos, se va a definir una
cardinalidad de despliegue que va a generar los elementos conectores que cumplan
la condición de despliegue.
Propiedades:
a. Tipo: Indica el tipo de relación establecida entre los dos elementos
arquitectónicos. Cada uno de estos tipos va a indicar si se trata de una
tarea de invocación, construcción (build), si es remota o local (admite
llamadas entre dos nodos diferentes de la arquitectura física), etc.
b. Cardinalidades: Indica cual va a ser el número de relaciones que se
van a establecer entre los componentes relacionados. Puede ser 0-1,
1, *,+.
16
Representación en UML: En este caso cada uno de los tipos va a venir representada
por un estereotipo de la relación de dependencia.
Componente A
Card. A
Card. B
Componente B
<<Tipo dependencia>>
Figura 8.Representación de la relación de dependencia entre 2
componentes.
3.2.2 Clasificación de los tipos de Componentes
Vamos a realizar una clasificación de los diferentes tipos de componentes que
vamos a poder identificar en función del subsistema en el que nos encontremos
dentro del diseño modular. Dichos tipos van a estar definidos dentro del dominio de
las aplicaciones web y más concretamente en cada una de las capas que por si
mismas desempeñan una función diferente.
Para la definición de dichos tipos vamos a definir cual es su relación dentro del
metamodelo de WebSA, y su vinculación la parte funcional de OO-H con el tipo
genérico definido. Sin embargo, existen algunos componentes que son propios de
las aplicaciones web y no están vinculados con la parte funcional, p.e. el
componente Explorador. Para dichos componentes no tienen un mapeo con la parte
funcional pero si formar parte del metamodelo de WebSA.
Para hacer la clasificación de los tipos vamos a indicar cuales de ellos pueden
definirse en cada una de las 10 capas identificadas en el modelo de Subsistemas.
Existen tipos de elementos que por contener funcionalidad perteneciente a más de
una capa solo puedan definirse en una capa compuesta, por ejemplo, un applet
contiene funcionalidad de la capa de presentación y de la de control así que solo
puede definirse en un subsistema de tipo interfaz de usuario.
3.2.2.1 Subsistemas de Interfaz de Usuario
Capa encargada de dotar de la funcionalidad necesaria para la interacción entre
el usuario y la aplicación. En función de la aplicación del patrón de distribución
“Presentación Distribuida” va a estar divida a su vez por dos subcapas: Presentación
y Control de Usuario.
A la hora de elegir cuales son los elementos más adecuados para cada una de las
capas, nos hemos basado en los trabajos como [Conallen] que define un conjunto de
elementos para especificar una aplicación web en UML.
Existen tipos de componentes que se solo se pueden ejecutar cuando presentación y
control no están separados, son los siguientes:
Objeto Web: Componente que es ejecutado en el cliente proporcionando la
funcionalidad tanto de presentación como de control de diálogo. Normalmente
17
se ejecuta en el browser mediante plugins, los ejemplos más típicos son los
Applets Java, los componentes Flash, y los Actives.
A continuación indicamos los elementos que podemos identificar en cada una de las
subcapas, que igualmente pueden utilizarse cuando ambas capas están unidas.
a) Subsistema de Presentación.
Este subsistema cuya principal función es la de mostrar e interactuar con el
usuario de la aplicación. En esta capa va a aparecer los siguientes tipos elementos
(Componente):
Explorador: Cualquier explorador HTML estandar, con soporte o no a plugins
Flash, Java. Capaz de interpretar las páginas de presentación, estilo y funcional,
mostrárselas al usuario. Aparte de esto es capaz de aceptar y de devolver cookies.
Pagina Cliente: Componente que contiene el contenido necesario para presentar la
información al usuario, recibir la entrada de datos, validarlos si es necesario y
además realizar las invocaciones al servidor. (p.e. HTML, XML, página flash).
Puede contener referencias a otros componentes cliente, estilo y funcional.
Pagina Estilo: Componente que únicamente mantiene información referente al
aspecto del interfaz de usuario (p.e. CSS, XSL). Puede ser referenciado por un
componente cliente.
Pagina Funcional : Componente que mantiene funcionalidad para la interacción del
usuario con el interfaz de la aplicación. Dicha funcionalidad puede ser validación,
presentación, navegación, etc. (p.e. Javascript, ActionScript). Puede ser referenciado
por un componente cliente.
Almacén: Componente que mantiene a un mecanismo de almacenamiento
localizado en la capa del cliente, que le va a permitir recuperar información entre
sesiones. El ejemplo más habitual es la cookie.
b) Subsistema de Control de Diálogo
Este subsistema llamado Control de diálogo o capa de presentación se encarga
de realizar el procesamiento de la funcionalidad de presentación, tanto en lo que se
refiere a su navegación, a su presentación, y en las invocaciones que se realicen a la
capa de la lógica. Basándonos en la separación funcional de procesamiento, entrada y
salida que hace el patrón MVC [BMR+96], vamos a incorporar ciertos elementos
comunes dentro de esta capa.
Los principales tipos identificados son:
Página Servidora: Componente que realiza el procesamiento de la pagina web
mediante scripts ejecutados en la parte servidora, normalmente por un engine
que ejecuta el código de la página y le devuelve el contenido al servidor web.
Dicho componente contiene la información referente a la presentación y/o lógica
en el servidor y genera uno o más componentes de la capa de interfaz de usuario.
(p.e. ASP, JSP, PHP, Coldfusion, etc).
18
Control: Componente que se encarga de recibir las peticiones realizadas por el
usuario y establece la reacción del interfaz. La funcionalidad que aporta es la de
redireccionar las peticiones de servicios a la lógica de negocio o al componente
modelo, y la de redireccionar las peticiones de navegación a páginas servidoras.
Representación en Metamodelo:
Para definir la reacción obtendremos la información del modelo de
navegación (NAD). A partir del cual establecemos una relación con la clase
Navigational Link, el la cual control contendrá la funcionalidad de n enlaces. Por
otro lado, tendrá una relación de asociación con la clase Operación OO-H,
definida a partir de la herencia de la clase Operación del UML.
<<W ebApplicat ionComponent>>
WAC1
<<NAD class>>
NAD1
1
target
<<Operation>>
ConceptualC1
1
<<ControlAWD>>
CAWD1
sourc e
0..n
0..1
0..n
0..n
0..1
0..n
<<Navigational Link>>
NV1
<<OperationOOH>>
op1
Figura 9. Metamodelo del componente ControlAWD
Modelo: Componente que representa los datos y la funcionalidad del dominio de
la aplicación en la capa de presentación. Está definido mediante el diagrama de
clases de la vista conceptual.
Vista: Componente obtiene la información del modelo, y muestra la información
al usuario. La forma en que la muestra es independiente del dominio de la
aplicación. Viene definida por el CLD o modelo de presentación.
Sesión: Componente que mantiene la información durante la sesión de un
determinado usuario.
Aplicación: Componente que mantiene la información común para todos los
usuarios.
Cliente: Componente que mantiene la información para un determinado cliente.
Legado: Componente que realiza una invocación a la capa de control o que es
demandado por la capa de control para que haga una determinada tarea.
19
Almacén: Componente que va a mantener información de forma persistente
localizada en la capa de presentación o control. Dicha información accesible
únicamente por los componentes de esta capa almacena información referente a
configuración, idioma, personalización, etc. Un ejemplo puede ser un fichero
properties de java, un xml, etc.
3.2.2.2 Subsistemas de Lógica de Negocio
Esta es la parte del sistema que resuelve las reglas de negocio especificadas para el
dominio del problema. Dicha capa puede estar o no divida por dos subcapas, procesos
de negocio y por los objetos de negocio. Ambas partes aparecen especificadas por la
vista conceptual de sistema, y se van a distribuir en un conjunto de componentes que en
función de los requisitos de calidad van a sugerir la utilización de computación
distribuida, standalone, etc. Los componentes identificados en este subsistema están
basados en abstracciones del estándar EDOC (Enterprise Distributed Object
Computing)[OMG02], esto nos va a permitir posteriormente obtener en el refinamiento
a componentes concretos definidos en el estándar EDOC, para los cuales MDA nos
proporcionará los mapeos a distintas plataformas.
a) Subsistema de Procesamiento de Control
Esta parte del sistema se encarga de atender las peticiones que se reciben del cliente,
convirtiéndolas en procesos que se realizará de forma transaccional o no, de forma
síncrona o asíncrona. Aquí utilizaremos las siguientes combinaciones de componentes:
Sesión Sin Estado: Componente que no mantiene estado de un determinado cliente, es
decir, se crea un hilo de ejecución nuevo por cada invocación que se realice. Lo que le
otorga la posibilidad de generar n hilos muy ligeros y atender a muchos clientes
simultáneamente. Se utiliza cuando el número de usuarios de la aplicación es elevado.
Sesión Con Estado: Componente que mantiene estado de un determinado cliente
durante toda su interacción. Lo que le obliga a establecer una instancia por cada cliente.
Resultando más útil cuando se exigen altas prestaciones, a un número de usuarios no
muy elevado.
Sesión Asíncronos: Componente que recibe invocaciones en modo asíncrono de una
lista de distribución o de una pila de llamadas.
Componente Por Lotes: Componente que realiza un conjunto de eventos no
transaccionales.
Componente Servidor Legado: Componente que realiza su tarea desde un sistema
legado.
Funcional: Componente que contiene una colección de funciones accesibles por el
resto de elementos del subsistema.
b) Subsistema de Objetos de negocio
20
En dicho subsistema residen los elementos que contienen la representación de
los objetos definidos en el dominio del problema. En nuestra aproximación aparecen
definidos en la vista conceptual. Dichos componentes pueden ser de estos tipos:
Entidad Distribuida: Componente que representa una instancia de
una o más clases del modelo. Además, mantiene la información del modelo en memoria
de manera que previo un proceso de carga, se accede a esta información y
posteriormente se actualiza dicha información en la capa de persistencia. Esto permite
reducir el número de accesos a base de datos con la ventaja a nivel de rendimiento que
supone.
Entidad Local: Componente que representa una instancia de una o
más clases del modelo, pero que necesita acceder a la persistencia para realizar
cualquier operación. Es utilizada cuando no es necesario optimizar los accesos a BD.
CAD (Componente de Acceso a Datos): Componente cuya funcionalidad es la de
acceder a los datos independizando a las componentes del dominio del tipo
de persistencia que el sistema utiliza. Está basado en el patrón de diseño DAO de
Gamma.
Funcional: Componente que contiene una colección de funciones
accesibles por el resto de elementos del subsistema.
Legado: Representa una instancia del modelo o de otro sistema que es mantenida por
un sistema legado.
3.2.2.3 Subsistemas de Persistencia
Parte del sistema encargada del dotarle de persistencia al sistema de
información. Dada la división marcada por la aplicación del patrón Base de Datos
Remota, los componentes en cada una de las subcapas van a estar enfocados por un lado
al acceso y por el otro a la gestión de dichos datos.
a) Subsistema de acceso a datos.
Este subsistema se encarga de contener aquellos elementos que permiten el
acceso a los datos físicos desde la capa de lógica de negocio. Además provee de la
funcionalidad necesaria para poder otorgar una serie de mejoras de rendimiento y
escalabilidad como son la utilización de un pool de conexiones o la de disponer de bases
de datos remotas.
Pool: Componente que consiste en una colección de recursos que nos permiten
reutilizar dichos recursos para un conjunto de usuarios elevados, y además reducir
drásticamente el tiempo necesario para crear y destruir cada conexión física.
Fuente de Datos: Componente que nos proporciona la conexión lógica con la fuente
de datos. Va a mantener una serie de propiedades como son la posibilidad de admitir
transacciones, el usuario y password, etc.
21
CAD (Componente Acceso Datos): Componente que nos proporciona la posibilidad de
realizar una conexión física con la fuente de datos. Dicho puente puede admitir
conexiones remotas (TCP/IP...), ser estandar (JDBC,ODBC....), admitir BDOO o BDR
o Legacy.
b) Subsistema físico de Datos
Este subsistema determina cuales van a ser las fuentes físicas de datos que va a
contener nuestro sistema. Dichas fuentes son de diversa naturaleza, y pueden estar
distribuidas de forma local o remota dependiendo del tipo de puente utilizado. Los
elementos que nos podemos encontrar son los siguientes:
Almacen: Gestor donde almacenamos la información de nuestro sistema de
información. Puede ser de diferentes tipos:
Relacional: Base de Datos Relacional, compuesta por un conjunto de tablas
relacionadas y mediante un lenguaje de consulta SQL que nos facilita el acceso a
los datos.
Orientado Objetos: Base de Datos Orientada a Objetos, más sofisticada que la
relacional puesto que no solo permite el tratamiento de los datos, sino que
proporcionan un lenguaje propietario que posibilita la definición de lógica de
negocio a este nivel.
Ficheros Planos: Base de datos que gestiona ficheros fisicos, ya sea con un
formato propio o estándar (XML).
Legada: Sistema legado que nos proporciona datos de un sistema existente y sobre el
cual vamos a acceder para el funcionamiento del sistema.
Funcional: Funciones localizadas a un nivel dependiente del gestor de base de datos,
pueden tratarse tanto de procedimientos almacenados en el lenguaje del propio gestor o
en XML.
3.2.3 Definición de los tipos de conectores
Existen diferentes 3 tipos de conectores cada uno de los cuales indica una relación
diferente entre componentes o módulos:
Invocación Remota: Llamada que realiza un componente a otro elemento del diagrama
de forma remota, es decir, soporta una distribución en nodos físicos diferentes
(HTTP,TCP/IP,SMTP).
Invocación Remota Segura: Llamada que realiza un componente a otro elemento del
diagrama de forma remota y además utilizando un protocolo seguro (p.e. HTTPS,
IMAP/SSL, SMTP/SSL, etc.)
Invocación local: Llamada que realiza un componente a otro elemento del diagrama de
forma local, es decir, dichos elementos han de residir en el mismo subsistema.
22
Construir (build):Identifica que componente página servidora es responsable de la
creación de uno o más componentes página cliente, o funcional o estilo. Es una relación
direccional puesto que solo los componentes página servidora tiene conocimiento de los
componentes cliente y no al contrario.
Contiene (Include):Relación que se establece entre dos componentes en el que el
primer componente contiene al segundo. Relación definida por [Conallen99] para
vincular una página template con las páginas que referencia.
3.2.4 Ejemplo Diagrama del Modelo de Composición de Componentes Web
Una vez hemos definido cuales son los elementos que componen el diseño
modular, a continuación vamos a mostrar un ejemplo de un diagrama utilizando la
notación UML que hemos proporcionado para cada elemento.
<<Presentation>>
P1
<<Browser>> 1..1
0..n
B1
<<remote>>
<<Cl ient PageWD>>
PC1
<<Functional Page>>
FP1
1..n
1..n <<rem ote>>
1..n
1.. 1 <<Style Page>>
<<rem ote>>
SP1
1..*
1..1
<<rem ote>>
<<build>>
<<Dialog Control>>
D1
1
<<ControlWD>>
CWD1
<<SessionWD>>
S1
1..1
1..1
1..1
<<Server PageWD>>
SWD1
<<local>>
1.. n
<<local>>
1..n
<<Model>> 1..n
1..n <<ViewWD>>
M1
VWD1
<<local>>
1..n
<<local>>
1..n
1..n
<<Business Logic>>
BL1
<<rem ote>>
1..n
<<Session S tatel ess>>
SS1
0..n
0..*
0..*
<<Distributed Entity>>
E1
0..1
<<BLFunc tional >>
BLF1
<<local>>
<<local>>
<<local>>
0..n
0.. n
<<DAC>>
DAC2
<<DAC>>
DAC1
1..n
<<remote>> 1..n
<<Persistence>>
Pers1
<<rem ote>>
1..1
<<Pool>> 1..1 1..1
1..n <<DataSource>>
Pool1
DS1
<<local>>
1..n
1..1
<<Relational DB>>
DB1
<<remote>>
Figura 10. Modelo de Composición de componentes de la aplicación de Telecomercio.
23
3.3 Diagrama de Integración de Componentes
Una vez hemos identificado en los modelos anteriores la arquitectura de la
aplicación, se hace necesario vincular la parte no funcional recogida a través de los
diagramas de arquitectura anteriores con la parte funcional de la aplicación, recogida a
través de los diagramas de procedentes de las fases de análisis. Existen aproximaciones
que defienden la idoneidad de esta aproximación pues postulan que es la única manera
en la cual se puede recoger todos los requisitos que una aplicación exige.
Entre los componentes definidos en el DDC pertenecientes al dominio de las
aplicaciones web, existen algunos que tienen una vinculación estrecha con la parte
funcional, el caso más claro es el caso componente “modelo” de la parte de control de
usuario, dicho componente contiene la funcionalidad de una o más clases, las cuales
están expresadas en el modelo conceptual y de proceso de la aplicación en la parte del
cliente.
Esta vinculación de los componentes nos va a proporcionar un mapeo por defecto
que dará como resultado un modelo sin refinar de la integración de la arquitectura y
funcionalidad expresada hasta este momento. Sin embargo, en muchas ocasiones esto
no es suficiente, como hemos comentado anteriormente, existen requisitos que
solamente podemos recogerlos cuando involucramos tanto a la arquitectura como a la
funcionalidad. Por ejemplo, poder definir la granularidad de los componentes que se
encuentran en la capa de la lógica de negocio, es decir, cual va a ser la funcionalidad
que va a contener dichos componentes. Dicha propiedad va a influir enormemente en el
rendimiento de la aplicación, y solo lo podríamos fijar correctamente si integramos
ambas partes.
En resumen, el diagrama de integración presenta las siguientes propiedades:
1. Recoge requisitos que implican tanto aspectos funcionales como no funcionales.
2. Es dependiente de aplicación, ya que representa los componentes del dominio de
las aplicaciones web para una aplicación en concreto.
3. Es independiente de plataforma de manera que dicho modelo puede servir para
generar código sobre diversas implementaciones. Es según la especificación
MDA un modelo PIM (Platform-Independent-Model).
4. Reduce drásticamente el tiempo de modelado ya que se nos proporciona un
modelo por defecto gracias al mapping que nosotros debemos refinar.
5. Respecta las restricciones establecidas por los modelos de arquitectura
abstractos.
3.3.1 Constructores
En este diagrama nos vamos a encontrar con los siguientes constructores:
a) Componente Concreto (CCAW)
Unidad más pequeña dentro del modelo de integración, y representa a un
componente software dentro del dominio una aplicación web. Es la instanciación de un
componente abstracto del tipo definido en el modelo de composición de componentes y
recoge la funcionalidad completa que dicho componente aportará al sistema. Se
encuentra al mismo nivel de abstracción que un componente del perfil EDOC.
24
A diferencia de los componentes abstractos definidos en el modelo MCC donde los
componentes de diferentes tipos únicamente realizaban tareas identificadas como
comunes en el dominio de las aplicaciones web, un componente de este nivel contiene
toda la funcionalidad del componente software.
Además presenta la característica fundamental de ser independiente de dispositivo,
es decir, soporta n implementaciones, tantas como plataformas sean capaces de
reproducir su funcionalidad, lo que nos otorga un mayor nivel de reutilización, y por
otro lado, dota de mayor portabilidad a un sistema.
Propiedades:
a) Tipo: Al igual que en nivel abstracto dicho tipo sigue representando la tarea que
dicho componente software realiza en la aplicación web. Un componente dentro
del dominio de una aplicación web podría ser desde una pagina, a un
componente de servidor, a un componente de control, etc.
b) Servicios: Son aquellas operaciones ofertadas por el componente definidos por
el tipo del componente y por el dominio de la aplicación. Dichos servicios son
obtenidos a través del mapeo con la parte funcional del sistema.
c) Interfaz: Representa un subconjunto de los servicios públicos definidos por el
componente dentro del dominio de la aplicación, que dicho componente oferta al
resto del sistema para poder ser invocados. Se reduce así el nivel de dependencia
entre un componente y otro cuando la relación se establece a través de su
interfaz y no del mismo componente. A dicho interfaz vamos a representarlo
mediante la notación “lollipop” de UML.
Representación UML: El componente concreto de aplicación web se representa
también como un estereotipo de la clase UML. Dicha clase va a contener un conjunto de
servicios que va a ofertar el componente, dichos servicios va a ser operaciones de la
clase que van a poder ser invocadas desde otros componentes.
Un ejemplo del componente carrito de nuestra aplicación de telecomercio:
<<MODEL>>
CARRITO
Interfaz
S1. AñadirItem (articulo)
S2. BorrarItem (articulo)
S3. MostrarTodosItems
Figura 11. Ejemplo del componente concreto del tipo Model.
25
b)Módulo (MAW):
Es el conjunto de uno o más elementos concretos del mismo tipo dentro de una
aplicación web, dichos elementos son módulos, componentes y conectores. Su
funcionalidad es la de agrupar la funcionalidad de un conjunto de elementos reduciendo
así la complejidad de modelado.
Se genera a partir del proceso de refinamiento de un componente abstracto cuya
cardinalidad es mayor que 1, que al realizarse la integración da lugar a un conjunto de
componentes del mismo tipo, los cuales serán contenidos por dicho módulo.
Representación UML: Se especifica mediante un estereotipo de paquete UML llamado
<<ModuleMIC>>, de manera que es modulo puede ser utilizado para contener
componentes de cualquier tipo definido.
c) Conector Concreto (CCWA)
Relación establecida entre dos componentes o módulos concretos del sistema. Es la
instanciación de una relación de dependencia definida en el modelo abstracto de
arquitectura. Influyendo en el mapeo la cardinalidad definida en el conector abstracto y
las relaciones establecidas en el metamodelo entre los tipos de los componentes
abstractos y la parte funcional, obteniendo así un conector perteneciente al del dominio
de la aplicación.
Por último indicar que dicha relación cuando representa una invocación, se establece
con un determinado servicio público del componente destino, ya sea sobre el mismo
componente o sobre su interfaz lo que indicaría un nivel de acoplamiento menor.
Propiedades:
c. Tipo: Indica el tipo de relación establecida entre los dos componentes o
módulos concretos. Cada uno de estos tipos va a indicar si se trata de una
tarea de invocación, construcción (build), si es remota o local (admite
llamadas entre dos nodos diferentes de la arquitectura física), etc.
d. Servicio: En aquellas relaciones del tipo invocación local o remota que
representan invocaciones de uno a otro componente dicho conector
puede identificar el servicio que invoca en el componente destino.
Representación en UML: En este caso cada uno de los tipos va a venir representada
por un estereotipo de la relación de dependencia.
26
3.3.2 Mapeo por defecto del modelo Abstracto de Componentes al modelo
Concreto de Componentes.
Derivado de las relaciones de dependencia establecidas en el metamodelo entre los
componentes abstractos del dominio de las aplicaciones web con los elementos de la
parte funcional definidos en OO-H, viene representado en la figura 2. Vamos a obtener
un mapeo por defecto, basándonos en aproximación que propone MDA, en el cual
vamos a indicar cuales son los elementos concretos que obtendríamos de forma
automática sin hacer ningún tipo de refinamiento.
Dicha propuesta viene definida además por un conjunto de reglas de transformación que
van a proponer un mapeo de la funcionalidad dentro del componente, dichas reglas de
transformación van a intentar basarse en patrones de arquitectura de cada una de las
capas, y de esta manera puede servir como punto de referencia para personas poco
expertas en el diseño de aplicaciones web.
Esta propuesta por defecto nos va ayudar fundamentalmente a acelerar el proceso de
modelado del software, de manera que nos concentraremos fundamentalmente en
recoger aquellos requisitos que se localizan en esta capa y que implican que las partes
funcional y no funcional del sistema estén integradas.
Vista Funcional
Modelo
Subsistemas
Modelo
Proceso
Modelo NAD
Modelo
Conceptual
Modelo MCC
Modelo
Presentación
Modelo Integracion
de Componentes
Figura 12. Modelo dependencia entre los diferentes modelos.
Una de las características claves de MDA es la noción de mapeo. Un mapeo es un
conjunto de reglas y técnicas usadas para modificar un modelo de manera que
obtengamos otro modelo. Uno de los mapeo definidos en MDA son los usados para
transformar, PIM a PIM, es decir cuando dos modelos independientes de plataforma se
encuentran en diferentes niveles de abstracción, y el segundo es mejorado, filtrado o
especializado durante el ciclo de vida del desarrollo del software. Este es el caso de
27
nuestro mapeo en el cual estamos mapeando entre varios modelos los cuales se
encuentran en diferentes niveles de abstracción y uno deriva de los otros.
3.3.3 Proceso del Mapeo
Partiendo del modelo abstracto de componentes web, vamos a analizar cada uno los
componentes, que tienen una relación con la parte funcional del sistema, p.e. pagina
cliente, control, y expresar cual sería su mapeo dentro del modelo concreto de
componentes web.
Siguiendo el ejemplo del modelo de Telecomercio, vamos a tomar el componente
Control para ver como sería su refinamiento por defecto. Si considerábamos que dicho
componente control tiene una cardinalidad de 1 dentro del modelo, eso quiere decir que
va a convertirse en un componente concreto directamente.
El diagrama de refinamiento sería el siguiente:
<<Navigational Link>>
NewClass4
<<OperationOOH>>
NewClass 2
0..n
0..n
0..1
<<ControlAWD>>
Control1
0..n
0..1
<<refine>>
{derived}
0..1
<<ControlCWD>>
Control2
0..n
{derived}
0.. 1
Figura 13. Ejemplo de refinamiento del Componente Concreto Control.
Para este componente definimos las siguientes reglas de transformación:
1. Para las operaciones OO-H defino un servicio en el componente CWD llamado
recibirPeticionServicio.
2. Para los link navegacionales defino un servicio en el componente CWD llamado
recibirPeticionNavegacion.
3. Para cada operación realizo una llamada local al componente modelo (si existe)
o sesion o entitad. De forma que establezco la prioridad en este orden.
4. Para cada link navegacional realizar una llamada a una página servidora o
cliente que sea el destino navegacional.
En nuestro caso de ejemplo de Telecomercio, vamos a ver como se mapean del modelo
abstracto de componentes al modelo de integración de componentes, la capa de control
de diálogo. En la figura XXX, vemos como siguiendo las reglas de mapeo vamos a
obtener los diferentes elementos:
28
<<ControlACW>>
CWD1 {card=1}
<<Dialog Cont rol>>
D1
1..1
<<local>>
1..1
<<WebSessionACW>>
S1 {card=1}
<<local>>
0..1
1..n
0..n
<<local>>
<<ModelA CW>>
1.. n
M1 {card=*}
1..n
<<Server PageACW>>
SWD1 {card=*}
<<local>>
1..n
1..1
1..n
<<local>>
1..n
<<local>>
1..n
<<ViewACW >>
VWD1 {card =1}
<<Dialog Cont rol>>
<<ControlCCW>>
CCW 1
<<local>>
recibirPeticionServicio()
recibirPeticionNavegacion()
<<W ebS essionCCW>>
S11
Server Page Module
WebSite
<<local>>
AnyadirObjeto()
BorrarObjeto()
ObtenerObjeto()
<<local>>
<<local>>
<<local>>
<<ModuleMIC>>
ModuleM odel1
<<ViewCCW>>
VCCW1
Figura 14. Mapeo entre el MDC y el MIC.
Como vemos cuando realizamos el mapeo, las cardinalidades de los componentes
concretos se pierden ajustándose a la funcionalidad, y en el caso de que se presenten
más de un componente del mismo tipo, dichos componentes se reúnen en un modulo de
dicho tipo.
Viendo con más detalle el mapeo realizado en dicha capa, vamos a ver el contenido del
modulo de componentes Model figura 13, esterotipado con el nombre
<<ModuleMIC>>, indicando que se trata de un módulo del diagrama de integración de
componentes. Como vemos establecen las relaciones entre cada uno de los componentes
que integran el paquete Model, y con los componentes de los demás paquetes con los
cuales se ha establecido igualmente una relación de dependencia.
29
<<ControlCCW>>
CCW 1
(from Logical Vie w)
recibirPeticionServicio()
recibirPeticionNavegacion()
<<local>>
validarCliente
Nuevo Carrito
<<local>>
<<local>>
<<ModelWeb>>
Cliente
CrearCliente()
BorrarClient e()
ValidarCliente()
Obt enerCliente()
GenerarPedido
<<ModelWeb>>
Carrito
Nuevo Carrito()
AnyadirItem()
BorrarItem()
MostrarTodosItems()
GenerarPedido()
<<local>>
CrearPedido
<<ModelWeb>>
Pedido
CrearPedido()
Anyadir Objeto
<<WebSessionCCW>>
S11
(from Logical Vie w)
AnyadirObjeto()
BorrarObjeto()
ObtenerObjeto()
Figura 15. Contenido del modulo Model del modelo MIC.
3.3.4 Proceso de refinamiento
El proceso de mapeo automático nos a generado un modelo que en algunos casos
podríamos considerar válido, pero en otras ocasiones puede resultarnos insatisfactorio.
Por ejemplo, el hecho de que generemos en el mapeo por defecto en un componente
entidad una operación por cada operación OO-H definida en la clase conceptual, puede
ser poco recomendable en aquellos casos donde se trate de un alto número de servicios
y obtuviéramos así un componente demasiado pesado que afectara al rendimiento del
sistema.
Se hace necesario en la mayoría de los casos un proceso de refinamiento en el cual se
capturen aquellos requisitos de usuario que no hemos podido recoger en fases
anteriores.
Los procedimientos más típicos de refinamiento que podremos realizar con este modelo
son los siguientes:
1. Integración de funcionalidad en componentes: Integramos la funcionalidad
que estaba repartida en 2 o más componentes, en un solo componente
reduciendo así el número de invocaciones entre componentes.
2. División de funcionalidad de componentes: Dividimos la funcionalidad
localizada en un solo componente y la repartimos en 2 o más componentes.
3. Cambios de invocación de componentes: Puede venir consecuencia de otros
cambios de refinamiento, o puede derivarse de un cambio de la arquitectura en
algunos casos particulares del dominio del problema. Por ejemplo, si queremos
30
que para la clase carrito, el componente model en lugar de llamar a la lógica de
negocio, resuelva la operación en la capa de control de diálogo.
4. Supresión de componentes: Queremos que un componente concreto no nos
parezca adecuado para nuestra arquitectura ya sea porque no es necesario, p.e. el
componente entidad de carrito, o porque se deriva de un cambio de integración.
5. Creación de nuevos componentes concretos: Queremos crear un componente
ya sea porque necesitamos aumentar la funcionalidad o porque simplemente se
deriva de un cambio de división.
31
5. Referencias
[Bass97] Bass, Clements, and Kazman. Software Architecture in Practice, AddisonWesley 1997.
[Bass00] Bass, L., Klein, M., Bachmann, F. “Quality Attribute Design Primitives”
CMU/SEI-2000-TN-017, Carnegie Mellon, Pittsburgh, December, 2000
[Bell98] Bell R.(1998) “Code Generation from Object Models”. Embedded
Programming Systems Journal, March, 1998.
[BMR+96] Frank Buschman, Regine Meunier, Hans Rohnert, Peter Sommerlad,
Michael Stal: Pattern-Oriented Software Architecture – A System of Patterns; John
Wiley & Sons Ltd. Chichester, England, 1996
[Booch01] Grady Booch: The Architecture of Web Applications. DeveloperWorks:
IBM developer solutions. June 2001.
[Coglianese92] L. Coglianese, W. Tracz: Architecture-Based Development Process
Guidelines for Avionics Software, Technical Report ADAGE-IBM-92-02, IBM Federal
Systems Company, Dec. 1992.
[Conallen99] Jim Conallen. Building Web Applications with UML. Adisón Wesley
Longman. December 1999.
[Dun90] R. H. Dunn: Software Quality - Concepts and Plans, Prentice-Hall, 1990.
[Hassan02] Admed E Hassan, R.C. Holt. Architecture Recovery of Web Applications.
ICSE’02, May 2002.
[Hoffmann96] Christoph Hofmann, Eckart Horn, Wolfgang Keller, Klaus Renzel,
Monika Schmidt. The field of software architecture. November 96.
[Hofmeister99] C. Hofmeister, R. L. Nord, D. Soni. Siemens Corporate Research,
Princeton, New Jersey, USA.. 1999
[Kruchten95] Kruchten, P. (1995) The 4+1 View Model of Architecture, IEEE
Software.
[OMG01] Model-Driven Architecture (MDA) Home Page:
http://www.omg.org/mda/index.htm
[OMG02] UML Profile for Enterprise Distributed Object Computing Specification.
Febrary 2002.
[Nilson94] Nilson, Roslyn; Kogut, Paul; & Jackelen, George Component Provider's and
Tool Developer's Handbook Central Archive for Reusable Defense Software (CARDS).
STARS Informal Technical Report STARS-VC-B017/001/00. Unisys Corporation ,
March 1994.
32
[NoSc99] J. Noack, B. Schienmann: Introducing Object Technology in a Large Banking
Organization, IEEE Software, May 1999, 71-81
[Schwabe99] Schwabe, D., Almeida, R., & Moura, I. 1999a. Leveraging Templatebased Website Implementations Using Design Methods. In: 8th International World
Wide Web Conference.
[UML 2003] UML 1.5 Standard, OMG (2003). www.omg.org
33