universidad de chile facultad de ciencias físicas y
Anuncio

UNIVERSIDAD DE CHILE
FACULTAD DE CIENCIAS FÍSICAS Y MATEMÁTICAS
DEPARTAMENTO DE LAS CIENCIAS DE LA COMPUTACIÓN
DESARROLLO DE UNA APLICACIÓN MÓVIL PARA LA ADMINISTRACIÓN
DE AVANCES SOBRE PLANOS ARQUITECTONICOS
MEMORIA PARA OPTAR AL TÍTULO DE INGENIERO CIVIL EN COMPUTACIÓN
NICOLÁS EDUARDO DUJOVNE WEINBERGER
PROFESOR GUÍA:
SERGIO OCHOA DELORENZI
MIEMBROS DE LA COMISIÓN:
LUIS GUERRERO BLANCO
OSCAR ALBERTO HERRERA DIAZ
SANTIAGO DE CHILE
AGOSTO 2007
RESUMEN DE LA MEMORIA
PARA OPTAR AL TÍTULO DE
INGENIERO CIVIL EN
COMPUTACIÓN
POR: NICOLÁS DUJOVNE W.
FECHA: 12/08/2007
PROF. GUIA: Dr. SERGIO OCHOA
DESARROLLO DE UNA APLICACIÓN MÓVIL PARA LA ADMINISTRACIÓN DE
AVANCES SOBRE PLANOS ARQUITECTÓNICOS
Últimamente la arquitectura se ha visto favorecida por los avances efectuados en el
ámbito de las Ciencias de la Computación. Uno de los mayores beneficios es poder contar con
herramientas que permitan la creación y administración de planos digitales, reemplazando así, en
cierta medida, la confección de planos sobre papel. Con la masificación del uso de estos planos
digitales surgen oportunidades para apoyar otras fases del proceso de construcción de obras,
como la fase de seguimiento, en la que es necesario registrar los avances logrados en la
construcción, comparándolos con la planificación inicial que se desprende de los planos
confeccionados. El contenido de este Trabajo de Título se centra, precisamente, en el desarrollo
de una herramienta para apoyar la fase de seguimiento de un proceso de construcción.
El objetivo principal del trabajo fue aportar una primera aproximación de diseño e
implementación de una herramienta que permita administrar los avances en obras de
construcción, utilizando para ello planos digitales. Dicha herramienta debe permitir al usuario
realizar anotaciones por sobre el plano digital, pudiendo de esta forma registrar los avances y las
observaciones necesarias. Para efectos de este trabajo se consideraron dos tipos de anotaciones:
delimitaciones de zonas coloreadas dentro del plano e ingreso de texto a mano alzada. Asimismo,
debe funcionar sobre dispositivos Tablet PC, facilitando de esta manera su uso en terreno
mediante el uso del lápiz provisto por dichos dispositivos.
El trabajo se inició con una investigación del estado del arte en cuanto al uso de
herramientas para la confección de planos arquitectónicos. Posteriormente se procedió a la
búsqueda de alternativas para el desarrollo, desde el lenguaje de programación hasta librerías o
utilidades que pudieran ser de ayuda para el proyecto. Finalmente se procedió a realizar el diseño
y la implementación, apoyándose en reuniones semanales con el Profesor Guía y un estudiante de
Magister asociado al tema, en las cuales se validaban los avances logrados y se planificaban los
pasos a seguir.
El resultado final del trabajo fue una herramienta que, si bien no puede ser usada en
terreno en su estado actual, cumple los objetivos planteados y sirve de base para posteriores
desarrollos. De esta forma se dejan abiertas numerosas posibilidades para trabajos futuros
relacionados con el apoyo al seguimiento de obras arquitectónicas, profundizando o extendiendo
el trabajo realizado en este proyecto.
2
Muchas gracias a todas las
personas que me han apoyado a lo largo de
mi vida, tanto en lo personal como en los
estudios, este trabajo está dedicado a ellos.
Este trabajo de memoria fue
parcialmente financiado por el proyecto
Fondecyt No. 11060467.
3
Índice de Contenido
1. Introducción ................................................................................................................................. 7 1.1. Justificación .......................................................................................................................... 9 1.2. Objetivos del Trabajo ......................................................................................................... 10 1.3 Requisitos de la Solución .................................................................................................... 11 1.4. Plan de Trabajo Ejecutado .................................................................................................. 12 2. Investigación Realizada ............................................................................................................. 14 2.1. Implementación y manejo de capas en imágenes ............................................................... 15 2.1.1. JFDraw ........................................................................................................................ 15 2.1.2. Batik SVG Toolkit ........................................................................................................ 17 2.1.3. Graphics 2D ................................................................................................................ 17 2.1.4. G - 2D Graphics Library and Rendering Engine for Java .......................................... 18 2.1.5. Librería gráfica de C#: System.Drawing ..................................................................... 19 2.2. Formato de Plano Digital a Utilizar.................................................................................... 20 2.3. Reconocimiento de Elementos Arquitectónicos en Planos Digitales ................................. 21 3. Resultados de la Investigación .................................................................................................. 22 3.1. Conclusiones de la Investigación ....................................................................................... 22 3.2. Problemática a Resolver ..................................................................................................... 23 3.3. Alcance del Proyecto .......................................................................................................... 24 4. Diseño de la Solución ................................................................................................................ 26 4.1. Consideraciones de Diseño................................................................................................. 26 4.1.1. Manipulación de Imágenes .......................................................................................... 26 4.1.2. Manejo de Archivos XML........................................................................................... 28 4.2. Estructura de las Anotaciones............................................................................................. 29 4.2.1. Definición de anotación Área ...................................................................................... 32 4.2.2. Definición de anotación TextoLibre ............................................................................ 32 4.3. Estructura de Capas ........................................................................................................... 33 4.4. Capa de Texto utilizando InkOverlay................................................................................. 34 4.5. Sincronización entre las Capas ........................................................................................... 36 4.6. Implementación de Marcas y Estados ................................................................................ 37 4.7. Estructura de Almacenamiento ........................................................................................... 39 4.8. Diagrama de Clases ............................................................................................................ 41 4
5. Prototipo Implementado ............................................................................................................ 42 5.1. Estructura de la Herramienta .............................................................................................. 42 5.2. Menú de la Aplicación........................................................................................................ 43 5.2.1. Crear nuevo Proyecto .................................................................................................. 44 5.2.2. Abrir Proyecto ............................................................................................................. 44 5.2.3. Guardar Proyecto ......................................................................................................... 45 5.2.4. Manipulación de Anotaciones ..................................................................................... 45 5.3. Barra de Herramientas de Imágenes ................................................................................... 45 5.3.1. Modo de Desplazamiento / Zoom ............................................................................... 46 5.3.2. Modo de Marcar Anotaciones ..................................................................................... 47 5.3.2.1. Creación de Anotaciones de Área ........................................................................ 47 5.3.2.2. Creación de anotaciones de texto a mano alzada ................................................. 48 5.3.3. Leyenda de Anotaciones.............................................................................................. 49 5.4. Seleccionador de Planos ..................................................................................................... 50 5.5. Detalle de Anotación .......................................................................................................... 51 5.6. Visor de Imágenes .............................................................................................................. 52 6. Resultados Preliminares ............................................................................................................ 53 7. Discusión y Conclusiones.......................................................................................................... 54 8. Trabajo a Futuro ........................................................................................................................ 55 9. Bibliografía y Referencias ......................................................................................................... 57 Apéndice A: Código Fuente de la Solución Implementada .......................................................... 59 Implementación de Clase Área .................................................................................................. 59 Implementación de Clase TextoLibre ........................................................................................ 60 Implementación Clase PlanoDigital .......................................................................................... 60 Rutina de Creación de Nuevo Proyecto..................................................................................... 62 Rutina de Carga de Proyecto en XML....................................................................................... 63 Rutina de Actualización de Vista de Plano Digital ................................................................... 65 Apéndice B: Ejemplo de Estructura de XML de Almacenamiento de Proyectos ......................... 67 Apéndice C: Ejemplo de Estructura de XML de Configuración de la Aplicación........................ 69 5
Índice de Figuras
Figura 1 - Ejemplos de manejo de capas del Software JFDraw ................................................... 16
Figura 2 - Ejemplo de uso de la librería binaria de JFDraw ......................................................... 16
Figura 3 - Imagen de demostración de uso de librería G ............................................................. 19
Figura 4 - Formatos posibles para exportar un plano de ArchiCad 10 (versión estudiante) ........ 20
Figura 5 - Ejemplo de propuesta de definición de polígonos ....................................................... 23
Figura 6 - Ejemplo de uso de marca referencial ........................................................................... 24
Figura 7 - Ejemplo de recorte de una imagen para su despliegue ................................................ 27
Figura 8 - Diagrama de clases de Anotación ................................................................................ 30
Figura 9 - Estructura de simulación de capas ............................................................................... 34
Figura 10 - Diagrama de clases de uso de Administradores ........................................................ 37
Figura 11 - Extracto de almacenamiento de proyectos en XML .................................................. 39
Figura 12 - Extracto de XML de almacenamiento ....................................................................... 40
Figura 13 - Extracto de almacenamiento de anotación de texto a mano alzada ........................... 40
Figura 14 - Diagrama de clases de la solución ............................................................................. 41
Figura 15 - Vista general de la Aplicación ................................................................................... 42
Figura 16 - Acciones para la manipulación de proyectos............................................................. 43
Figura 17 - Acciones para la manipulación de anotaciones ......................................................... 43
Figura 18 - Ejemplo de estructura de directorios para crear un nuevo proyecto de seguimiento 44
Figura 19 - Ejemplo de nombre de archivo en título de la aplicación .......................................... 45
Figura 20 - Barra de Herramientas de imágenes .......................................................................... 45
Figura 21 - Ejemplo de eliminación de anotación ........................................................................ 46
Figura 22 - Ejemplo de creación de nueva anotación................................................................... 47
Figura 23 - Ejemplo de ingreso de anotación de área .................................................................. 48
Figura 24 - Ejemplo de ingreso de nueva anotación de texto....................................................... 48
Figura 25 - Ejemplo de visualización de anotaciones de texto .................................................... 49
Figura 26 - Ejemplo de selección de plano .................................................................................. 50
Figura 27 - Ejemplo detalle de anotación ..................................................................................... 51
Figura 28 - Ejemplo visor de imágenes ........................................................................................ 52
6
1. Introducción
La arquitectura, como muchas otras áreas de estudio, se ha visto beneficiada con los
avances de la computación durante los últimos años. Antiguamente, hablar de planos
arquitectónicos era hablar de planos confeccionados a mano sobre papel. Por lo tanto, uno de los
mayores beneficios para la arquitectura moderna fue poder contar con herramientas que permitan
la creación y administración de planos digitales y de la información contenida en ellas. De esta
manera, se simplifica el proceso de actualizarlos y compartirlos entre las distintas personas que
trabajan con ellos. El uso de dichos planos digitales ha ganado mucha fuerza, tanto así que ha
pasado a formar parte importante del proceso de construcción, en particular en la confección
inicial y en la coordinación entre las distintas áreas.
Finalizada la etapa de confección de los planos y una vez que se procede con el inicio de
construcción de la obra, se utilizan dos métodos para evaluar y seguir el avance de ésta. En el
primero, el equipo de construcción utiliza una carta Gantt con las tareas a realizar, con lo cual
pueden acceder a una estimación de cuán ajustados están con respecto a la planificación inicial.
Por su parte, el otro método para medir el avance de la obra - que es utilizado por el equipo
arquitectónico – consiste en ir marcando en la impresión del plano final los avances, detalles y/o
comentarios que vayan surgiendo a medida que avanza la construcción. Para esto, se requiere que
una persona acuda con el plano de cada obra al lugar físico de construcción y realice las
actualizaciones pertinentes. Posteriormente, de ser necesario, se modifica dicho plano de acuerdo
a la información obtenida, imprimiendo esta nueva versión, debiendo por tanto traspasar la
información de avance de la versión anterior a esta nueva.
Ahora bien, la versión final impresa que se utiliza para seguir los avances no sólo es útil
para el equipo arquitectónico, sino que también lo es para el equipo de construcción, utilizada
como guía para ejecutar la obra. En resumen, en terreno se trabaja mucho con los planos en
papel, por lo que resulta complejo lograr un manejo adecuado de la información que registran en
estos planos todos los actores involucrados. Típicamente, podrían existir distintas versiones de
planos parcialmente actualizados, que serían utilizados por personas que pertenecen a distintas
áreas, como por ejemplo arquitectos, jefes de obra, ingenieros civiles e ingenieros eléctricos,
entre otros. Esto suele ocasionar inconsistencias, requiriendo un esfuerzo importante para
mantener los planos actualizados.
La cantidad de planos arquitectónicos que se manipulan en una obra está directamente
relacionada con la magnitud de ésta, por lo que, a medida que se realizan construcciones de
mayor envergadura, mayor será la cantidad de planos utilizados. Por lo tanto, el apoyo
computacional se torna indispensable en estos escenarios de construcción.
7
En este contexto, la administración de la información a través de planos arquitectónicos se
está convirtiendo en un tema crucial para el buen manejo de los proyectos. Día a día se proyectan
construcciones más complejas, grandes o desafiantes, las cuales requieren cada vez más de un
manejo de información adecuado para su nivel de complejidad. Esto involucra información de
diversas áreas tales como arquitectura, construcción, redes eléctricas/telefónicas/TV/Internet y
circuitos sanitarios, entre otros. Cada uno de estos planos aporta con información específica para
el desarrollo de la obra, la cual tiene que ser acumulada y sincronizada periódica y
adecuadamente. En la actualidad, éste es uno de los mayores problemas del manejo de la
información en el escenario de la construcción debido a que, en primera instancia, se maneja de
forma digital para luego traspasarlo a papel. Esta información en papel tiene importantes
limitaciones para ser recolectada, integrada y distribuida.
La propuesta de este trabajo de título es desarrollar una herramienta para poder efectuar
el seguimiento de las obras mediante planos digitales, apoyando así todo el proceso de
construcción. El trabajo, específicamente, se focalizó en el soporte que es necesario entregar a un
inspector técnico de obra (ITO), el cual está encargado de supervisar y revisar que la obra se lleve
a cabo tal como estaba estipulado y, en ciertos casos, realizar actualizaciones sobre los planos.
Para esto se propone reemplazar los planos impresos por planos digitales accesibles a través de
un dispositivo Tablet PC. De esta manera se facilita el transporte y, por sobre todo, la
administración de la información contenida en éstos.
8
1.1. Justificación
Uno de los problemas a resolver en los procesos de construcción es el manejo de la
información. En la actualidad la mayor parte de las herramientas de software existentes apoyan la
confección y visualización de los planos de diversa índole, dejando con menor cobertura el
proceso una vez terminados los planos, que es exactamente el enfoque de este trabajo de título.
Actualmente, el seguimiento a las obras mediante planos digitales no se practica por falta de
herramientas que brinden la seguridad necesaria para la correcta coordinación entre los planos
confeccionados. La propuesta es dar un primer paso al diseñar e implementar una herramienta
que pueda proveer esta coordinación entre los planos y los avances o modificaciones a realizar.
También se considera una sincronización en las versiones de las capas de distintas personas que
tengan el mismo plano digital (esto no se profundiza en este trabajo, pero sí se requiere que se
detalle en futuras versiones).
Por otro lado, la herramienta descrita no sólo resulta útil para realizar seguimiento de
avances de obras, sino también para utilizarse con otros fines. En el mismo proceso de confección
de planos, la herramienta podría ser aplicada como base para ofrecer una solución al traspaso y
modificación de los planos por parte de los involucrados en éste. Por ejemplo, reconociendo los
espacios dejados por el arquitecto para que el encargado detalle el sistema eléctrico en los
espacios para ello asignados, ayudando así a la coordinación entre las partes. De esta forma se
estaría utilizando el modelo de capas propuesto en este trabajo, de modo que cada involucrado
(arquitecto, ingeniero eléctrico, ingeniero civil, etc.) trabaje sobre una capa, administrándola sin
intervenir en el trabajo del resto del equipo, teniendo así vistas parciales o totales de los planos.
Este proyecto aporta cuantiosas posibilidades para desarrollar trabajos futuros, dado que
es el pionero en este ámbito. Sería interesante desarrollar en profundidad el tema de
reconocimiento de la estructura del plano arquitectónico (existen diversos documentos al respecto
e incluso algunas implementaciones), ya que mientras más detalles se obtengan en este punto,
mayor es la especificación que se puede lograr en la administración de los avances o comentarios
respecto a la obra. Otro trabajo que se desprende de este proyecto podría ser generalizar la
estructura de capas propuesta, logrando así una mayor división entre los avances de distinta
índole, expandiendo las áreas beneficiadas por la herramienta, pudiendo hacer uso de esta
funcionalidad con otros fines.
Finalmente, se podría pretender desarrollar a futuro un prototipo para la visualización de
los planos en 3D, de manera de poder realizar un seguimiento de avances aún más detallado, así
como también darle un uso en otras áreas. Esto último tomando en cuenta hacia adonde apunta la
tecnología para la visualización de planos arquitectónicos. Sin un estudio en profundidad de las
diversas posibilidades de extensibilidad de este proyecto, las anteriores son sólo algunas de las
opciones, teniendo en cuenta que este proyecto es la base para futuros desarrollos.
9
1.2. Objetivos del Trabajo
El objetivo general de este trabajo de título estuvo enfocado en la investigación, diseño e
implementación de una aplicación móvil para dar seguimiento a los proyectos de obras de
construcción, mediante el uso de imágenes obtenidas de los planos digitales. Esta solución
permite manejar la información en base a capas, así como también realizar marcas sobre las
mismas, indicando comentarios asociados (superpuestos al plano) y almacenando la información
de la capa en archivos XML. La aplicación fue diseñada para funcionar sobre dispositivos Tablet
PC. Los objetivos específicos diseñados para alcanzar el objetivo general, son los siguientes:
1. Diseño e implementación de una estructura en XML para almacenar la información
relevante de un plano arquitectónico. Esta estructura permite, a su vez, obtener la posición
de un punto o espacio dentro de un plano, junto con información asociada a éste.
2. Diseño de la interfaz gráfica que le permita a un usuario manipular los planos, obteniendo
una representación gráfica de los mismos a partir de los datos almacenados.
3. Implementación de una aplicación para Tablet PC que permite desplegar una imagen de
un plano en formato digital (por ejemplo JPEG), así como también, marcar puntos o zonas
del plano adjuntando información de texto y/o una delimitación de áreas.
10
1.3 Requisitos de la Solución
Durante la realización del proyecto, se debieron cumplir ciertos requisitos básicos con
respecto de lo que se esperaba para la solución. A continuación se detallan algunos de estos
requisitos:
− La solución debe funcionar sobre un dispositivo Tablet PC, aprovechando y haciendo uso de
sus características particulares.
− La aplicación debe permitir la creación de un nuevo proyecto de seguimiento en base a las
imágenes de los planos de un proyecto de construcción. Para esto se debe proponer e
implementar un método para su realización.
− Además, y relacionado con el punto anterior, se deben poder diferenciar los distintos tipos de
planos utilizados en un proyecto de construcción como - por ejemplo - planos estructurales,
eléctricos, de agua y gas, entre otros, para poder ser integrados al nuevo proyecto.
− Los planos deben ser presentados agrupados según las zonas o áreas que representen en la
obra, identificando en cada caso los tipos de planos mencionados anteriormente. Por ejemplo,
el primer piso de un edificio podría contar tanto con planos estructurales, como
arquitectónicos y de terminaciones.
− La aplicación debe proveer las funcionalidades de acercamiento y desplazamiento en los
planos.
− La aplicación debe permitir realizar marcas para distinguir los puntos de interés en cada
plano, con la finalidad de poder realizar su seguimiento. Las marcas deberán almacenar,
además, información acerca de su estado, autor, posición, etc.
− Dentro de la información asociada a cada marca debe existir un atributo de estado, el cual
debe poder ser actualizado por los usuarios. Además, este atributo debe tener valores por
defecto, tal que denoten el estado de avance para una anotación.
− La solución debe permitir la realización de marcas de texto a mano alzada sobre los planos,
haciendo uso del lápiz provisto por los dispositivos Tablet PC.
11
− Los proyectos de seguimiento a las obras creados por la aplicación deben ser almacenados en
disco en formato XML, para lo cual se debe proponer e implementar una estructura de
almacenamiento.
− Los proyectos creados y almacenados por la aplicación deben ser portables, es decir, se debe
considerar que la acción de intercambio de estos archivos será de uso común.
1.4. Plan de Trabajo Ejecutado
Para alcanzar los objetivos definidos, se diseñó el siguiente plan de trabajo:
1. Investigación del proceso de confección y administración de planos de obra, dentro de un
proyecto de construcción de infraestructura física (2 semanas) – Estatus: Terminado.
2. Investigación sobre representación vectorial y material existente relacionado con
reconocimiento de patrones de imágenes, particularmente en los que respecta a planos
arquitectónicos (1 mes) - Estatus: Terminado.
3. Investigación de buenas prácticas de representación y almacenamiento de información en
XML (2 semanas) – Estatus: Terminado.
4. Investigación y práctica en el uso de dispositivo Tablet PC (2 semanas) - Estatus:
Terminado.
5. Diseño de la estructura de almacenamiento de la información en XML (1 mes) – Estatus:
Terminado.
6. Diseño e implementación de las capas de información basadas en la arquitectura (redes
eléctricas, gas, agua, arquitectura, etc.), utilizando la información almacenada en los
archivos XML ya diseñados (2 meses) – Estatus: Terminado.
7. Diseño e implementación de interfaz de usuario para visualizar planos y realizar marcas
sobre éstos (2 meses) - Estatus: Terminado.
8. Realización de pruebas y ajustes a la solución propuesta (3 semanas) - Estatus:
Terminado.
9. Confección del documento final del trabajo de título (2,5 meses) – Estatus: Terminado.
12
El cronograma de trabajo asociado a las actividades antes presentadas es el siguiente:
Cronograma de Actividades:
Mes /
Tarea
1
2
3
4
5
6
7
8
9
1
XX
XX
2
3
4
5
6
7
XXXX
XX
XXXX
XXXX
8
XX
XX
XX
XX
XX
XX
XXXX
XX
XXX
XXXX
La organización de las actividades propuestas se basó en una investigación sobre los
temas y trabajos relacionados a este proyecto. Posteriormente, se continúo con la implementación
de la solución, procediendo a distribuir las tareas, trabajando paralelamente en ellas y
desarrollando el informe final del trabajo de título a medida que se avanzaba. Finalmente, se
realizaron las actividades de experimentación y ajuste de las soluciones desarrolladas.
13
2. Investigación Realizada
Dadas las características de este trabajo de título, uno de los desafíos más importantes a
enfrentar fue el relacionado con las imágenes digitales. Por conformar un tema bastante extenso
se decidió dividirlo en 3 aspectos, que son de gran relevancia en el desarrollo del trabajo.
El primero de los aspectos investigados está relacionado con la problemática de la
implementación de capas por sobre el plano arquitectónico digital. Para ello, se buscaron trabajos
relacionados con la implementación de ideas similares en ésta u otras áreas, así como también
herramientas que faciliten el manejo tanto del plano digital como de las capas que van sobre él.
Otro aspecto fundamental en la investigación de imágenes digitales fue la definición del
tipo de imagen a utilizar, es decir, en términos técnicos, el formato de imagen con el cual se
trabaje. El enfoque de esta investigación no sólo estuvo ligado con la selección de un formato que
permitiera el manejo de capas que se implementen por sobre el plano digital, sino también con la
integración a los formatos que el software utilizado por ingenieros civiles o arquitectos para
confeccionar dichos planos permita generar. Dicha integración resulta de vital importancia,
debido a que la idea es apoyar el proceso de gestión de seguimiento de las obras, por lo que es
necesario que la solución se adapte a las herramientas utilizadas.
Un último aspecto investigado se refirió al reconocimiento de elementos arquitectónicos
en planos digitales. El objetivo fue ser capaces de reconocer los polígonos que forman la
estructura del plano. A pesar de no ser un tema fundamental en este trabajo de título, sí fue
necesario investigar posibles soluciones, tratando de lograr una aproximación para que en algún
futuro trabajo se pueda obtener esta característica.
14
2.1. Implementación y manejo de capas en imágenes
En este tema la idea fue interiorizarse con el manejo de imágenes digitales,
particularmente en diversas formas de trabajar con una capa sobre una imagen base, para lo cual
se buscaron ejemplos y herramientas que facilitaran la manipulación de imágenes. Dentro de esta
búsqueda se barajaron 2 alternativas como lenguaje de programación para la implementación de
la aplicación a realizar: Java y C#.
2.1.1. JFDraw
El Software freeware - desarrollado en Java por JFImagine - es un software gráfico
basado en el uso de vectores y capas que permite la creación de imágenes de cualquier tipo,
utilizando para ello elementos geométricos predefinidos. La aplicación es de licencia gratuita
para utilizarla confeccionando dibujos, diagramas, etc. Además se ofrece la librería binaria, con
fines de desarrollo, para manipular imágenes por un costo de US$ 299.
Se realizaron pruebas en el software, las cuales se basaron en la confección de dibujos
utilizando figuras geométricas en distintas capas y la exportación de las imágenes generadas a un
formato XML. El objetivo de estas pruebas fue dimensionar si las características del software
abarcaban las funcionalidades requeridas para este trabajo de título. Ahora bien, dado los
resultados obtenidos, se puede deducir que el manejo de capas es muy similar a lo que se desea
lograr, por lo que - basándose en las pruebas realizadas a este software – es posible concluir que
es factible utilizar la librería binaria para el desarrollo de la aplicación.
En la figura 1 se muestran las pruebas realizadas en este software. Se trata de 2 figuras
geométricas superpuestas fácilmente identificables, cada una de ellas en una capa distinta. La
idea es que, sin modificar los objetos de la imagen, se pueden manipular las capas para ponerlas
al frente, al fondo, o no desplegarlas. La imagen en los tres casos mostrados es la misma, sólo
cambia el manejo de las capas.
15
Figura 1 - Ejemplos de manejo de capas del Software JFDraw
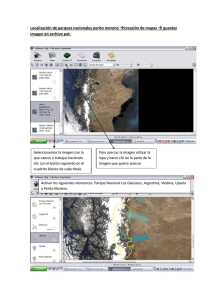
En el sitio Web del software (www.jfimagine.com) existe una sección especial para
desarrolladores, en la cual se puede acceder a la documentación de la librería, así como también a
ejemplos de lo que se puede lograr con ella. Pese a no poder ejecutar los ejemplos, por no contar
con la librería binaria, de uno de ellos se desprende la factibilidad de fijar una imagen de fondo y
trabajar sobre ella en una capa distinta - como se puede apreciar en la figura 2 – donde se trabaja
con un mapa geográfico de fondo trazando segmentos para englobar un continente.
Figura 2 - Ejemplo de uso de la librería binaria de JFDraw
16
2.1.2. Batik SVG Toolkit
Batik es un conjunto de herramientas, basado en Java, para la generación y manipulación
de imágenes de formato SVG (Scalable Vector Graphics). Se basa en una serie de módulos de los
cuales cada uno ofrece una cierta funcionalidad, que pueden ser utilizados en conjunto o por
separado.
Esta herramienta podría ser de gran utilidad para este trabajo de título si se decide utilizar
el formato de imágenes SVG, ya que provee de muchas funcionalidades útiles para la
manipulación de este formato. Por otro lado, la elección de utilizar esta plataforma tiene por
consecuencia forzar el uso del formato SVG para los planos digitales, así como también para las
capas implementadas por sobre el plano. En definitiva, la decisión de adoptar esta herramienta
está directamente relacionada con la selección del formato de planos digitales utilizado y el
formato para las capas que llevan los avances por sobre éste.
2.1.3. Graphics 2D
Graphics 2D es parte de la librería de Java para la creación de aplicaciones gráficas. Es la
base de muchas de las herramientas que proveen un manejo de mayor nivel en el lenguaje. La
idea de considerarlo como una alternativa, es diseñar una implementación propia para la
manipulación de capas. Para ello, se utiliza la imagen del plano digital como base y se dibuja por
sobre ésta la capa correspondiente al seguimiento de avances.
Al emplear esta librería, se podría obtener una solución precisa para el problema que se
requiere abordar sin estar incurriendo en la incorporación de características que no se necesitan.
Pero por otro lado, esto implica trabajar a más bajo nivel y podría tardar más tiempo que las otras
alternativas en lograr una solución funcional.
17
2.1.4. G - 2D Graphics Library and Rendering Engine for Java
Una de las áreas del conocimiento en la que el manejo de las imágenes digitales es muy
común es la geología. Últimamente se han digitalizado imágenes de todos los sectores del
planeta, desarrollándose así una rama en la que se requiere un manejo de imágenes tal que
permita, por ejemplo, distinguir una ruta dentro de una ciudad, para lo cual se utiliza una capa por
sobre el mapa geográfico del lugar, destacándose la ruta e información asociada a ella.
Una de las soluciones enfocadas a resolver este tema es G, una librería genérica
construida sobre la base de Java 2D (java.awt.Graphics2D), desarrollada por GeoSoft
(Geotechnical Software Services). A diferencia de otras librerías o aplicaciones relacionadas a la
geología, la librería G está construida de manera genérica, lo que permite que no sólo sea
utilizada en el ámbito de la geología, sino en cualquier ámbito que se requiera manejar gráficos
en 2D.
Por otro lado, gracias a que es una abstracción de Graphics 2D, provee las mismas
características pero con un modo de utilización más simple y fácil de manejar. Una de sus
particularidades es que puede ser extendida, lo que puede ser muy útil para adaptarla a las
condiciones específicas en las que se realizó el trabajo. Además es muy liviana aproximadamente 80 Kb - con lo que, probablemente, no se esté incurriendo en la inclusión de
funcionalidades o características no requeridas.
En el sitio Web de esta herramienta se pueden encontrar variados ejemplos, incluyendo
manejo de zoom in/out, así como también de desplazamiento horizontal y vertical en una imagen,
ambas características requeridas para implementar en este trabajo de título. Otro de los ejemplos
incluye la imagen de la figura 3, donde se muestra cómo el usuario puede trazar una ruta por
sobre una imagen definida de fondo.
18
Figura 3 - Imagen de demostración de uso de librería G
2.1.5. Librería gráfica de C#: System.Drawing
El análogo a la clase Graphics 2D de Java es la librería de C# System.Drawing, para
desarrollar aplicaciones gráficas. El análisis funcional de esta alternativa es muy similar al
realizado en la revisión de Graphics 2D, es decir, requiere una programación a más bajo nivel
considerando que no se utilice ninguna herramienta que encapsule las funcionalidades de la
librería.
Por otro lado, la utilización de la plataforma .NET en el proyecto ofrece un gran beneficio
en comparación a Java, debido a que posee una versión particular para los dispositivos Tablet PC,
a diferencia de Java que utiliza la misma versión que en los PC tradicionales, logrando así .NET
un mejor manejo de las características particulares de los Tablet PC.
19
En relación al uso de C# y .NET en el manejo de imágenes se cuenta con el trabajo de
título "Navegación y actualización de información de cartografía, usando dispositivos
HandHelds", desarrollado por el alumno Manuel Villarroel [Villarroel, 2006]. Dicho trabajo
utiliza este lenguaje y una plataforma con funcionalidades similares a lo que se logró en este
trabajo de título en cuanto a imágenes digitales se refiere.
2.2. Formato de Plano Digital a Utilizar
La razón de la investigación en este tema reside en la importancia de la definición del
formato utilizado para las imágenes digitales en la aplicación desarrollada. Para esto, fue
necesario considerar una serie de características y/o restricciones deseables con las que el formato
elegido debía cumplir.
En primer lugar, es un requisito fundamental que la aplicación desarrollada sea
compatible con el software utilizado por los arquitectos para confeccionar los planos
arquitectónicos, es decir, que dichos planos puedan ser exportados al formato ya adoptado. Para
esto se utilizó el software ArchiCad, versión 10 para estudiantes, comprobando a cuales formatos
es posible exportar los planos, como se puede ver en la figura 4.
.
Figura 4 - Formatos posibles para
exportar un plano de ArchiCad 10
(versión estudiante)
20
Una vez determinado el conjunto de formatos, fue necesario determinar qué tipo de
imagen digital se utilizaría, imágenes vectoriales o mapas de bits, para lo cual fue necesario
investigar qué tipo de imagen se ajustaba mejor a las necesidades de este trabajo de título. La
investigación se llevó a cabo buscando en Internet definiciones, comparaciones y ejemplos de
ambos tipos de imágenes.
Otras consideraciones incluyeron restricciones con respecto al tamaño del archivo dado
que, por lo general, se espera trabajar con planos arquitectónicos de gran tamaño, la exportación
debe ser a un formato que permita una compresión adecuada, evitando de esta manera una
pérdida de calidad significativa ya que mientras más grande sea el archivo en bytes, más lenta
puede resultar su manipulación, lo que afecta directamente el tiempo de respuesta de la aplicación
desarrollada.
2.3. Reconocimiento de Elementos Arquitectónicos en Planos Digitales
Aunque no es un requisito de este trabajo de título contar con un reconocimiento de los
elementos arquitectónicos, sí se consideró una investigación al respecto. Ésta se realizó con la
finalidad de analizar la factibilidad de lograr algún tipo de implementación dentro de los alcances
este proyecto, o bien para dejar la investigación realizada como una base para trabajos futuros.
En este contexto, el paper “A system for virtual prototyping of architectural projects”,
[Sánchez, 2003], resulta muy importante, ya que es un trabajo directamente relacionado con el
reconocimiento de elementos arquitectónicos en el dibujo de un plano. Si bien se basa en planos
confeccionados a mano, podría servir para poder reconocer las partes de un plano digital y, por
tanto, la posibilidad de manejar dichas partes del plano arquitectónico como objetos. Aún más, en
dicho paper también se introduce el diseño de un framework para realizar el procedimiento
descrito, por lo que, para futuros trabajos se deja abierta la posibilidad de utilizar el framework y
validar si podría ser de utilidad para solucionar el reconocimiento automático de figuras del
plano.
21
3. Resultados de la Investigación
Luego de realizar la investigación descrita en el capítulo anterior, y previo al desarrollo
del prototipo a implementar en este trabajo de título, es necesario sacar conclusiones de los
resultados obtenidos. A continuación se presentan una serie de consideraciones tomadas en
cuenta luego de la investigación realizada. Además se plantea el alcance del trabajo y la
problemática a solucionar.
3.1. Conclusiones de la Investigación
El primer tema a tratar es el relacionado con el lenguaje de programación a utilizar: las
dos opciones son Java y C#. Pese a que para Java se pueden encontrar más herramientas y
frameworks relacionados en Internet, se propuso trabajar con C#, ya que de esta forma es posible
aprovechar las investigaciones e implementaciones desarrolladas por trabajos de título anteriores
y paralelos a este, facilitando así la integración y la compatibilidad con ellos. Además, otro factor
que se tomó en cuenta fue el mayor soporte ofrecido por la plataforma .NET para desarrollar
aplicaciones sobre dispositivos Tablet PC.
En cuanto al formato de las imágenes para los planos, pese a que el ideal hubiese sido
haber trabajado con el formato vectorial SVG, basado en XML, se desistió de tal modelo debido
a que al momento de la investigación no fue posible generarlo desde las aplicaciones CAD,
utilizadas para confeccionar los planos. Con esto no se estaría cumpliendo uno de los requisitos
básicos para la integración de la solución al proceso de gestión de las obras de construcción. Por
ello se decidió utilizar formatos de mapa de bits, como JPEG (“Joint Photographic Experts
Group”), PNG (“Portable Network Graphics”) o similares, ampliamente soportados por la
librería de gráficos de 2D de .NET para C#.
Para la implementación del ingreso de texto a mano alzada por parte de los usuarios
haciendo uso del lápiz provisto por los dispositivos Tablet PC, se dispuso utilizar la librería
Microsoft.Ink, incluida en el paquete de desarrollo de software para Tablet PC. Dentro de ésta se
encuentra la clase InkOverlay, la cual permite realizar este tipo de anotaciones y además provee
funcionalidad para almacenarlas.
22
3.2. Problemática a Resolver
Una vez definido el lenguaje de programación, la siguiente etapa fue proponer un diseño
para el manejo de las anotaciones que realice el usuario en el plano digital. Hay que aclarar que
en este trabajo de título, al ser la primera aproximación de esta aplicación, se decidió no
implementar un reconocimiento de los objetos del plano, al menos no como una prioridad.
Alternativamente, se propuso implementar una funcionalidad tal, que el usuario pueda generar
figuras geométricas marcando los vértices de ésta, de tal forma que luego a dicha figura
geométrica se la pueda rellenar de un cierto color, dependiendo del estado en el que se encuentre
el objeto que está identificado. Esto se puede ver gráficamente en el ejemplo de la figura 5,
donde se muestra un segmento de un plano arquitectónico. La interacción del usuario con el
sistema radica en marcar los vértices de la figura geométrica que desea identificar, en este caso
la habitación del medio. Posteriormente la aplicación traza las aristas y le da la opción al usuario
de seleccionar el estado en el que se encuentra la zona marcada.
Figura 5 - Ejemplo de propuesta de definición de polígonos
Otro aspecto definido fue el ingreso de texto a la capa por sobre el plano. Dada la
variedad de usuarios que podrían hacer uso de la aplicación, desde ingenieros civiles hasta jefes
de obra de construcción, en algunos casos podría surgir abuso del ingreso de texto, lo que tendría
como consecuencia un problema del punto de vista gráfico ya que afectaría la visión del plano
original. Esto sumado a que la aplicación funciona sobre dispositivos Tablet PC, donde se escribe
a mano alzada, lo que afectaría de manera negativa la visión del plano y, en definitiva, al uso de
la aplicación.
23
La propuesta para la solución al problema es mediante el uso de marcadores para texto. Es
decir, si el usuario quiere agregar un texto a algún sector del plano, simplemente señaliza la
posición del marcador y luego ingresa el texto deseado. Con lo anterior se logra que el texto no se
despliegue junto con los avances de la obra, sino que sólo se desplieguen los marcadores, los
cuales son usados para mostrar u ocultar el texto asociado a ellos. Así se evita el colapso de la
vista gráfica de la aplicación con textos por todo el plano, sin dejar de lado la funcionalidad de
poder agregarlo y visualizarlo, ya que es parte fundamental de la comunicación entre las
personas.
Figura 6 - Ejemplo de uso de marca referencial
3.3. Alcance del Proyecto
A grandes rasgos la aplicación funciona en base a capas (o layers), las cuales se pueden
superponer al plano digital, desplegando de esta forma las marcas que cada capa contenga. Por
ejemplo, marcas que indiquen avance, comentarios, modificaciones, etc. Pese a que dentro del
marco de este trabajo de título sólo se consideró desarrollar dos capas, la solución implementada
puede ser extensible a múltiples capas. De esta manera, las capas de información sobre un plano
podrán ser superpuestas- a futuro- según las necesidades del usuario.
En este primer paso en la construcción de la herramienta se consideró como un tema
fundamental la definición y el diseño de una estructura de almacenamiento de información para
cada capa. Esta fue implementada utilizando XML para su posible sincronización posterior entre
distintas versiones de capas asociadas a un mismo plano. El siguiente paso consistió en
desarrollar la interfaz de creación y modificación de dicha capa mediante el uso de un dispositivo
Tablet PC. Así, esta primera versión le permite a un usuario - en base a una serie de planos
digitales - realizar marcaciones básicas con respecto a avances, utilizando así la aplicación como
una base para futuros desarrollos en el tema.
24
Paralelamente, y no siendo éste un tema fundamental para este trabajo, también se investigó
y analizó la posibilidad de lograr algún tipo de reconocimiento de las partes más relevantes de un
plano arquitectónico, tales como puertas, ventanas, habitaciones, pasillos, entre otros. Al realizar
esto y, considerando el uso de herramientas ya existentes, se evitó el haber tenido que desarrollar
el reconocimiento de imágenes. Se concluyó finalmente que este reconocimiento es una
propuesta interesante para una futura aproximación al tema.
En resumen, el alcance de este trabajo de título constó en diseñar e implementar una capa
sobre un plano arquitectónico, con el fin de poder marcar y comentar avances o modificaciones
en una obra de construcción. Esto, con un soporte de almacenamiento de información basado en
XML y haciendo uso de un dispositivo Tablet PC. Paralelamente, otro alumno [Moya 2007],
trabajó en una sincronización de archivos XML de carácter genérico. Dicha investigación
constituye un factor fundamental en la puesta en marcha de este proyecto, ya que permite la
sincronización entre los registros de avances de una obra de distintos usuarios trabajando sobre la
misma.
25
4. Diseño de la Solución
4.1. Consideraciones de Diseño
A continuación se comentan algunas de las consideraciones que se tomaron en cuenta al
momento de diseñar la solución de software a la problemática planteada, considerando tanto
factores prácticos como de eficiencia.
4.1.1. Manipulación de Imágenes
Dado que los proyectos de seguimiento creados por la aplicación desarrollada serán
usados principalmente en terreno, fue imprescindible considerar su portabilidad. Es por esto que
físicamente deben tener una estructura tal que permitan una fácil transmisión de ellos entre los
usuarios, ya que se espera que el envío de proyectos entre los actores involucrados sea muy
frecuente. Para solucionar la inquietud anterior se optó por incluir las imágenes de los planos en
el archivo XML que contiene el proyecto. Esto se obtuvo utilizando una codificación en base 64
para las imágenes, con lo cual se logró que los proyectos dependan sólo de un archivo XML que
almacene toda la información necesaria para utilizarlo en la aplicación.
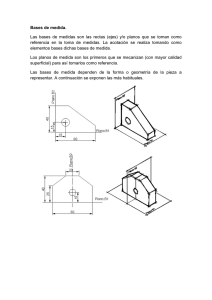
Asimismo, en referencia al tema de las imágenes a manipular, fue necesario tener en
consideración sus tamaños ya que, por tratarse de representaciones de planos, en su mayoría se
espera que éstos sean de gran tamaño, como mínimo 2.000 pixeles de largo y/o ancho. Por tal
razón, operaciones del estilo de acercamiento o replicación de las imágenes en memoria no
pueden ser implementadas a la ligera. Para evitar problemas en lo que respecta a este ámbito, sólo
se mantiene en memoria la imagen del plano que se está desplegando, manteniendo el resto de las
imágenes en disco de modo que, al realizar acercamientos, solamente se efectúa la operación al
sector que queda visible para el usuario. De esta forma se logró independizar la aplicación del
tamaño de las imágenes de los proyectos, logrando que la eficiencia no se vea perjudicada al
manejar imágenes de gran tamaño.
En la figura 7 se puede ver gráficamente cómo se realiza el recorte de una sección del
plano para su despliegue. Este recorte se calcula en base a las dimensiones del control de
visualización, ponderado por el inverso del factor de acercamiento. A modo de ejemplo, si el
control tiene un tamaño de 100x100 pixeles y el factor de acercamiento es de 2, es decir un 200%
de su tamaño original, el recorte del plano será de 50x50 pixeles. Esto ya que posteriormente será
necesario ampliar el recorte por el factor de acercamiento, para así utilizar todo el espacio
dispuesto para ello en la visualización. La operación recién descrita tiene sus consecuencias
puesto que, en la manipulación de imágenes en C#, el origen del sistema de referencias
corresponde al extremo superior izquierdo. Con la extracción del recorte del plano,
implícitamente se modificó el sistema de referencias con el cual se tiene que trabajar, por lo que
el nuevo origen se encuentra en el extremo superior izquierdo del recorte, lo que hace necesario –
previo a su presentación sobre el plano - transformar las coordenadas almacenadas para las
anotaciones al nuevo sistema.
26
Figura 7 - Ejemplo de recorte de una imagen para su despliegue
27
4.1.2. Manejo de Archivos XML
Otra consideración importante es la eficiencia de la solución, la que depende de diversos
factores, siendo uno de ellos la escalabilidad, en términos del tamaño de los proyectos. Es decir,
la solución tiene que ser apta para realizar seguimientos a proyectos de gran envergadura, como
por ejemplo el de un edificio, el cual puede llegar a contener más de un centenar de planos que lo
describan. Por este motivo, la manipulación del archivo XML - que contiene al proyecto - pasa a
ser de gran relevancia ya que cargarlo completo en la memoria del dispositivo móvil puede no ser
la mejor opción. Teniendo presente esta consideración, se optó por leer en forma secuencial el
archivo XML mediante XMLReader, un parser similar a SAX (por sus siglas en inglés Simple
API for XML), cargando los datos en la estructura definida por la aplicación, evitando así utilizar
un objeto DOM (Document Object Model), que sería la alternativa para manipulación de
archivos XML, pues este último requiere de un gran uso de memoria para archivos de este
tamaño. Considerando que las imágenes de los planos se incluyen dentro del archivo XML, se
puede concluir que la lectura y escritura secuencial resultan más eficientes que cargar en
memoria un objeto que represente al archivo XML del proyecto entero, bajo la premisa que sólo
se va a utilizar una imagen del plano a la vez.
Ahora bien, al almacenar las imágenes en una estructura de datos propia de la aplicación,
igualmente se está incurriendo en un uso innecesario de memoria, ya que sólo se requiere
manipular una imagen a la vez para desplegarla en el visor de la aplicación. Tomando en cuenta
esta característica, a medida que se lee el archivo XML, se almacenan las imágenes en un
directorio temporal, guardando en la estructura sólo las referencias a éstas. Así, se pretende
disminuir el uso de memoria, utilizando en su lugar accesos a disco para obtener las imágenes de
los planos, cuando el usuario cambie el plano a visualizar por la aplicación.
Para el funcionamiento de la aplicación se generó un archivo de configuración adicional en formato XML –, el cual contiene información independiente de cada proyecto de seguimiento.
Este archivo incorpora los estados posibles para las anotaciones asociados a sus respectivos
colores, así como las imágenes utilizadas para marcar la existencia de anotaciones de texto
asociadas a su estado de visualización. Al iniciar la aplicación, el contenido de este archivo es
almacenado en memoria mediante el uso del patrón de diseño Singleton [Buschman, 1996] en dos
clases distintas, de manera que todas las clases de anotación tengan acceso a estas asociaciones,
abstrayendo el uso de estados de avance y visualización en el resto de las clases de la solución.
28
4.2. Estructura de las Anotaciones
En esta primera versión, la solución desarrollada debía soportar sólo dos tipos de
anotaciones: la delimitación de áreas o zonas mediante polígonos y el ingreso de texto a mano
alzada, mediante el uso del lápiz. Sin embargo, la estructura de la aplicación se diseñó
contemplando la futura necesidad por implementar nuevos tipos de anotaciones. Además,
teniendo en cuenta que para cada anotación se pide como requerimiento almacenar una serie de
información asociada - independiente del tipo al que pertenezca - se implementó una estructura
de herencia. Con una clase base, Anotación, que agrupa los atributos y métodos comunes para
todo tipo de anotación. De esta forma se logra una abstracción desde el punto de vista práctico,
en que para la aplicación principal, el manejo de anotaciones es transparente, utilizando para ello
polimorfismo.
29
Figura 8 - Diagrama de clases de Anotación
En el diagrama de la figura 8 se puede apreciar la relación entre las clases que componen la
estructura, así como también los métodos definidos por la clase Anotación que deben ser
implementados por cada clase que herede de ella.
z
Métodos Virtuales de Anotación:
c dibujaAnotacion: Método que encapsula la funcionalidad de dibujar la anotación. La
idea es abstraer lo más posible a la aplicación principal de la lógica particular de cómo
cada anotación se representa sobre el plano. Para esto, recibe como parámetros el
objeto Graphics, donde está representado el plano, el factor de acercamiento con el
cual se tiene que dibujar la anotación y un rectángulo especificando la sección de la
imagen que va a ser desplegada en pantalla.
30
c
z
hitTesting: Este método recibe como parámetro un punto del plano, el cual el usuario
seleccionó, y retorna un valor booleano dependiendo si el punto está haciendo
contacto con la anotación en cuestión.
Atributos comunes de una Anotación
c Autor original: Define al usuario que genera la anotación.
c Autor de última modificación: Define al último usuario que modificó la anotación
c Fecha de creación: Fecha en la cual se genera por primera vez esta anotación.
c Fecha de última modificación: Última fecha de modificación de la anotación. Se
considera una modificación a cualquier cambio en los valores de los atributos que
representan una anotación.
c Estado: Estado de avance de la anotación, según se haya definido en el archivo de
configuración.
c Identificador: Código identificador único de la anotación. Se genera al momento de
la creación de la anotación.
31
4.2.1. Definición de anotación Área
La anotación Área implementa la necesidad de poder seleccionar una zona o área del
plano, definiendo un estado de avance para ella. Este estado define, a su vez, un color semitransparente, con el cual el área puede ser visualizada por el usuario. La estructura del objeto se
define por una serie de puntos ingresados por el usuario en forma secuencial, que pasan a formar
los vértices del polígono que delimita al área. Los puntos seleccionados se almacenan en un
arreglo de objetos Point en la variable vértices.
Para dibujar la anotación sobre el plano, es necesario re-calcular la posición de los
vértices almacenados, considerando la porción de la imagen del plano que se va a desplegar, así
como también el factor de acercamiento utilizado. De esta manera se logra mantener la
consistencia de posición del área con respecto a la imagen del plano. Por otro lado, el color y el
factor de transparencia, también conocido como alfa, se obtienen del administrador de estados,
utilizando para ello el estado de la anotación a dibujar.
En el caso de detección de la selección del objeto, mediante el puntero del dispositivo
móvil por parte del usuario, se genera un polígono con las coordenadas almacenadas, utilizando
una estructura provista por C# (llamada GraphicsPath), para luego chequear mediante dicha
estructura si el punto seleccionado por el usuario está contenido por el polígono.
4.2.2. Definición de anotación TextoLibre
La anotación TextoLibre satisface la necesidad de almacenar la información del ingreso de
texto a mano alzada por parte del usuario. En este caso, el objeto sólo almacena la posición que
marca la existencia de una anotación realizada a mano alzada, puesto que los trazos que ingresa el
usuario son almacenados en la aplicación principal por medio de la clase inkOverlay. La posición
es almacenada con respecto al origen del plano y se representa gráficamente con una imagen
designada para ello, la cual se obtiene a través del administrador de marcas, utilizando el estado
de avance de la anotación.
En este caso, la acción de dibujar la anotación representa la visualización gráfica de la
marca que hace referencia al texto. Se implementó de esta forma para evitar que el despliegue del
plano se vea colapsado por el texto que se ha ingresado en él. El texto oculto es referenciado
mediante unas imágenes designadas para ello, que al ser seleccionadas permiten mostrar u ocultar
el texto asociado. En consecuencia, dibujar la marca de la anotación implica re-calcular la
posición de ella en base a las coordenadas del origen de la porción del plano a visualizar, junto
con el factor de zoom, dibujando por sobre el plano la marca correspondiente.
32
Para la detección de la selección de la anotación por parte del usuario, se realiza un
proceso similar al caso de las áreas, pero utilizando un rectángulo que está definido por el tamaño
de la imagen que se despliega referenciando al texto. Luego, se verifica si el rectángulo contiene
el punto seleccionado por el usuario, retornando un valor booleano según sea el caso.
4.3. Estructura de Capas
Para satisfacer la necesidad de desplegar las anotaciones a realizar por la aplicación sobre
el plano sin modificar la imagen original, se optó por un diseño de capas. Este diseño permite
tener una capa o layer para cada imagen representativa de un plano, en la cual se almacenan las
anotaciones. Cada capa se simula por medio de una lista, mediante un objeto ArrayList que
contiene las anotaciones. De esta manera, por ejemplo, para dibujar las anotaciones se debe iterar
sobre esta lista, manipulando cada anotación para discernir si debe ser desplegada o no,
dependiendo del valor de sus atributos.
Ahora bien, como un proyecto de construcción consta de más de un plano, alcanzando a
tener en ciertos casos una gran cantidad de ellos, se utiliza una tabla de Hash para almacenarlos,
teniendo como llave para cada plano el nombre de éste. Luego, como cada plano se subdivide en
una serie de tipos de planos, el valor para cada llave es un arreglo finito, que contiene en cada una
de sus casillas un objeto representativo del tipo de plano, llamado PlanoDigital.
Este objeto, llamado PlanoDigital, es el que contiene tanto la imagen original del plano
como también la lista que representa la capa por sobre éste, definida anteriormente. En estricto
rigor, más que el Bitmap del plano, contiene en disco la ruta a éste, almacenada en un directorio
temporal, como una manera de no abusar del uso de memoria, cargando sólo la información en
memoria cuando se visualiza el plano. Además, el objeto tiene atributos que definen las
coordenadas de origen del recorte del plano desplegado, así como también su factor de
acercamiento. Estos últimos son reiniciados cada vez que se abre un proyecto de seguimiento y
son necesarios para no perder la visión en la que el usuario dejó el plano cuando decide revisar
otros, para luego volver a trabajar en la misma posición.
33
Figura 9 - Estructura de simulación de capas
Con la estructura descrita, es posible tener una serie de planos donde cada uno de ellos se
compone de un número finito de tipos de planos, obteniendo una capa de anotaciones sobre cada
uno de estos tipos. Además, el objeto definido para contener la imagen y la lista de anotaciones
pasa a ser considerado como el plano de seguimiento, pues no sólo consta de la imagen del plano,
sino que también de las anotaciones de avances realizadas sobre él. En la figura 9 se puede ver de
forma más clara la asociación entre las clases. La clase Administrador es la clase principal de la
aplicación.
4.4. Capa de Texto utilizando InkOverlay
La manipulación de texto a mano alzada en la aplicación se lleva a cabo mediante el uso
de la clase InkOverlay, la que provee las funcionalidades necesarias para ingresar el texto a través
del lápiz del dispositivo Tablet PC, así como también las de almacenamiento y agrupación de los
trazos ingresados. Esta clase está incorporada dentro de la librería Microsoft.Ink, que pertenece a
las utilidades de desarrollo de software de los dispositivos Tablet PC (Software Development
Kit).
Lógicamente, este objeto puede ser visto como una capa complementaria para la capa de
anotaciones, pues contiene los trazos asociados a las anotaciones almacenadas para cada plano.
La diferencia es que se utiliza el mismo objeto InkOverlay para todo el proyecto de seguimiento,
gracias a la colección incorporada por InkOverlay para agrupar trazos que compartan una cierta
lógica. En este caso, la lógica de agrupación corresponde a un conjunto de trazos que definen el
contenido de una anotación de texto a mano alzada.
34
Cada uno de estos conjuntos de trazos están asociados a una palabra clave, con la cual se
almacenan y es posible recuperarlos, similar a la idea de una tabla de Hash. Por lo que, al crear
una anotación de texto a mano alzada, además de generar el objeto anotación, se guardan los
trazos ingresados por el usuario en un nuevo conjunto, con el identificador del objeto anotación
como la llave del conjunto. De esta manera, para poder desplegar un conjunto de trazos
almacenados, es necesario contar con el identificador de la anotación asociada.
Esta agrupación de trazos realizada por el objeto InkOverlay también permite manipular
cada conjunto de trazos por separado. Esto da la posibilidad de tener sólo uno de estos objetos
para cada proyecto de seguimiento, desplegando el texto almacenado con el identificador de la
anotación que el usuario seleccione. De esta forma, al cambiar de plano visualizado basta con
ocultar todas las agrupaciones, mostrando sólo las que sean visibles en el nuevo plano
seleccionado.
La decisión de diseño de utilizar sólo un objeto InkOverlay por cada proyecto de
seguimiento se tomó teniendo en consideración que - dadas las funcionalidades que ofrece - no se
justificaría tener uno por plano, como podría pensarse lógicamente que debiera ser. Dada la
forma en que se diseñó, cada anotación de texto a mano alzada tiene implícitamente asociada una
agrupación de trazos, la cual puede ser obtenida con su atributo de identificador único. Además,
al incluir sólo un objeto InkOverlay, se simplifica el proceso de almacenamiento del texto en el
archivo XML, ya que la alternativa de tener un InkOverlay por plano, o que cada anotación de
texto libre almacene sus propios trazos implica no sólo más procesamiento sino también lo hace
más complejo.
35
4.5. Sincronización entre las Capas
Una vez que ya está claro el funcionamiento de cada capa por separado, es necesario
evidenciar cómo se llevó a cabo la sincronización entre ellas, pues es fundamental que las
anotaciones se desplieguen en la misma posición en que el usuario las ingresó ya que, de lo
contrario, éstas pierden sentido. En primer lugar, la imagen del plano a visualizar se carga en
memoria y es almacenada de forma temporal en la clase principal de la aplicación. Luego, se
extrae la porción de la imagen que va a ser desplegada, en base a la posición y al factor de
acercamiento que tenga el plano, para dibujarlo como imagen de fondo en el visor. Una vez que
se tiene el fondo, se proceden a dibujar las anotaciones del plano sobre la imagen del visor,
modificando la visibilidad de la agrupación asociada a cada anotación de texto libre en el objeto
InkOverlay según corresponda.
Ahora bien, las coordenadas del origen del visor representan - en realidad - las
coordenadas del extremo superior izquierdo del extracto de la imagen obtenida. Como las
coordenadas almacenadas por las anotaciones consideran el origen del sistema de referencias el
extremo superior izquierdo de la imagen del plano, es necesario realizar las operaciones
pertinentes para dibujar las anotaciones en el lugar que les corresponda. Para esto se utiliza la
siguiente fórmula:
P' = (P – V) * Zoom
donde P' representa la posición en el nuevo sistema de referencias; P es el punto almacenado por
la anotación con respecto al origen de la imagen; V es el origen de la fracción extraída de la
imagen para ser desplegada y Zoom es el factor de acercamiento utilizado.
En el caso de la sincronización del plano con el objeto InkOverlay, es un poco más
complejo, ya que éste utiliza un sistema de coordenadas propio, para lo cual es necesario
transformar los valores de desplazamiento antes de realizar la operación. Por otro lado, el origen
de ese sistema de coordenadas coincide en todo momento con el extremo superior izquierdo del
visor de la aplicación, por lo que es necesario desplazarlo en el sentido contrario de manera que
permanezca en el lugar que le corresponde. Además, como se utiliza sólo una estructura
InkOverlay para todo el proyecto de seguimiento, es preciso ajustar la posición de ésta cada vez
que se cambie el plano a visualizar para, de forma de mantener la relación entre las anotaciones y
el texto almacenado.
36
4.6. Implementación de Marcas y Estados
Dentro del alcance de este proyecto se implementaron dos tipos de anotaciones para
realizar el seguimiento a las obras, estructurando la solución de tal forma que a futuro se puedan
agregar más tipos sin mayores problemas. Ahora bien, cada una de estas anotaciones se despliega
en pantalla de diferente manera: una utilizando un color para rellenar un área y la otra mediante
una imagen pequeña, marcando la posición de un texto asociado. Dado que se utilizó
polimorfismo para abstraer a la clase principal de los distintos tipos de anotaciones, es necesario
solucionar el problema de cómo cada anotación obtiene el color asociado a su estado, o bien la
imagen que representa la marca.
Para esto la aplicación utiliza dos tipos de estados: el estado de avance, que representa el
estado en el que se encuentra cada anotación mediante el cual se realiza el seguimiento al
proyecto, y el estado de visualización, que representa la forma en que cada anotación será
visualizada. Esto último es principalmente relevante para las anotaciones de texto a mano alzada,
ya que decide con qué imagen se va a marcar la existencia de este tipo de anotación.
Ahora bien, tanto los estados de avance como los estados de visualización son
inicializados en la aplicación por medio de un archivo de configuración, en el cual deben estar
definidos sus nombres y asociaciones con color e imagen respectivamente. Para efectos de este
proyecto se utilizaron tres tipos de estados, tanto para el avance como para la visualización.
Para resolver el problema planteado, se recurrió a la utilización del patrón de diseño
Singleton [Buschman, 1996], instanciándolo al iniciar la aplicación con los datos almacenados en
el XML de configuración. De esta forma, al generar una nueva instancia de un objeto Anotación,
éste referencia a la clase de administración que le corresponda, obteniendo de ella el detalle del
color o la imagen para referenciar la marca.
Figura 10 - Diagrama de clases de uso de Administradores
37
En la figura 10 se observa la interacción de las anotaciones con los administradores. En el
caso del administrador de estados, éste cuenta con una tabla de Hash donde almacena la
asociación entre los estados de avance de una anotación y su color representativo. Por su parte en
el caso del administrador de marcas se utiliza simplemente una lista en que cada posición
representa el tipo de visualización con la imagen asociada a éste.
38
4.7. Estructura de Almacenamiento
Como parte fundamental del trabajo realizado se encuentra la propuesta e implementación
de una estructura de almacenamiento para los proyectos de seguimiento, la cual permita la
persistencia de las anotaciones ingresadas, así como también de las modificaciones realizadas.
Dentro de los requisitos para la aplicación se especifica que el formato del archivo con la
estructura definida debe ser XML, de forma de poder hacer uso de la sincronización para estos
archivos, desarrollada en forma paralela.
La primera consideración a tener en cuenta para la definición de la estructura del archivo,
es que debe contener información general referente al proyecto de seguimiento, así como nombre
y versión. Lo anterior se torna fundamental si se toma en cuenta que dentro de los alcances de la
aplicación para trabajos futuros se encuentra la incorporación de un manejo de versiones,
sustentado en las modificaciones que se le van realizando a las imágenes de los planos. Además,
como en el diseño se consideró hacer uso de sólo un objeto – InkOverlay - para almacenar los
textos ingresados a mano alzada, se optó por guardar esta estructura en su completitud en vez de
extraer cada conjunto de trazos para almacenarlo en la anotación que le corresponda. Esto último,
serializando el objeto en base 64 y almacenándolo previo a la definición de los planos.
Figura 11 - Extracto de almacenamiento de proyectos en XML
Para almacenar los planos, es importante que la estructura definida permita asociar, para
cada tipo de plano, su imagen relacionada y las anotaciones que se hayan realizado sobre ella,
agrupando cada uno de estos tipos definidos dentro de una zona o área de la obra referenciada
como plano. Lo recién descrito debe poder repetirse tantas veces como planos haya en el
proyecto, y cada uno de estos planos debe poseer un nombre asociado de forma de ser fácilmente
identificable dentro de la aplicación.
39
Figura 12 - Extracto de XML de almacenamiento
En cuanto al almacenamiento de las anotaciones para cada tipo de plano, se barajaron dos
alternativas posibles. La primera consistía en desglosar el objeto de cada anotación mediante el
uso de polimorfismo, cada anotación se representaba en formato XML según correspondiera para
posteriormente, al abrirse un proyecto almacenado, se hiciera el procedimiento inverso en cada
caso. La otra opción consistía en serializar y des-serializar en formato XML los objetos de
anotación, según el tipo de objeto que fuere, haciendo uso para ello de las librerías provistas por
el framework. Se optó por esta última alternativa debido a que simplifica en gran medida el
código, evitando así tener que realizar modificaciones a futuro si se desean agregar más atributos
a cada anotación y/o crear nuevos tipos de anotaciones.
Figura 13 - Extracto de almacenamiento de anotación de texto a mano alzada
40
4.8. Diagrama de Clases
Hasta ahora se han explicado en forma separada cada uno de los componentes de diseño
que conforman la solución, los cuales se relacionan de una u otra manera a la clase principal,
Administrador. Ella contiene la implementación del flujo de la interacción con el usuario, así
como también los procesos de lectura y almacenamiento de proyectos en disco. Con las
consideraciones anteriores, la idea central es abstraer las particularidades de diseño de la solución
para que sean utilizadas en esta clase principal.
Figura 14 - Diagrama de clases de la solución
41
5. Prototipo Implementado
En esta sección se documenta tanto la propuesta de diseño y la usabilidad implementada
para la solución, como también las acciones posibles a realizar por los usuarios para manipular
los proyectos de seguimiento administrados a través de la aplicación.
5.1. Estructura de la Herramienta
Desde un punto de vista de usabilidad, la aplicación se podría definir en dos conceptos:
por un lado, la manipulación de las imágenes, es decir, la posibilidad de desplazarse por el plano,
realizar acercamientos y agregar anotaciones. Por otra parte, la navegación de los planos y la
manipulación de los detalles de las anotaciones. Para satisfacer estas necesidades, se plantea un
diseño con dos barras de herramientas, una para cada uno de los conceptos definidos
respectivamente, facilitando de esta manera la utilización de la aplicación desde un punto de vista
de usabilidad.
Figura 15 - Vista general de la Aplicación
42
Leyenda de Figura 15:
1. Menú de la aplicación: menú con acciones generales para la manipulación de proyectos
de seguimiento y para las anotaciones.
2. Barra de herramientas de imágenes: barra de herramientas con funcionalidades para la
manipulación de las imágenes de los planos.
3. Seleccionador de planos: herramientas para la navegación de los proyectos de
seguimiento.
4. Detalle de anotaciones: despliegue de los detalles de las anotaciones, así como también
botón para crearlas y guardar los cambios realizados en el estado de éstas.
5. Visor de imágenes: espacio de despliegue de las imágenes de los planos.
5.2. Menú de la Aplicación
La aplicación, como requisito, debe proveer las funcionalidades básicas para la
manipulación de archivos. En este caso se manipulan archivos XML con el formato definido para
los proyectos de seguimiento. El menú asociado a la manipulación de proyectos provee 4
funcionalidades vitales para poder realizar un buen uso de la aplicación, en cuanto a crear, abrir y
guardar proyectos de seguimiento.
Figura 16 - Acciones para la manipulación de
proyectos
Figura 17 - Acciones para la
manipulación de anotaciones
43
5.2.1. Crear nuevo Proyecto
Esta función se utiliza para generar un nuevo proyecto de seguimiento en base a las
imágenes del plano, para luego dejarlo abierto en la aplicación. La creación del proyecto requiere
un directorio con un cierto formato, en el que utiliza los nombres de las carpetas y los nombres de
las imágenes para generar el proyecto de acuerdo a las características de la obra.
Figura 18 - Ejemplo de estructura de directorios para crear un nuevo proyecto
de seguimiento
El directorio raíz que contenga las imágenes del nuevo proyecto debe llevar el nombre
que se le quiera asignar al proyecto. En el ejemplo de la figura 18, “nuevo proyecto”. Dentro de
éste, deberá haber un directorio para cada agrupación de planos que posea el proyecto. En este
caso, se utiliza el modelo de un edificio o casa, con los planos de los tres primeros pisos más el
patio delantero, en el que el nombre de cada directorio pasa a ser el nombre de la agrupación de
planos dentro de la aplicación. Dentro de cada directorio, se esperan las imágenes de los tipos de
planos, los cuales tienen que hacer referencia en su nombre al tipo que correspondan: si son
eléctricos, “_eléctrico” ó estructurales, “_estructural”. Además, pueden estar en cualquier
formato de mapa de bits (jpg, png, bmp, etc.).
El proyecto, posteriormente, debe ser guardado por el usuario en un nuevo archivo:
Opción “Guardar como...”, asignándole el nombre que se desee, el cual es independiente del
nombre almacenado internamente por la aplicación para el proyecto.
5.2.2. Abrir Proyecto
Opción que permite abrir un proyecto de seguimiento previamente creado por la
aplicación, almacenado en un archivo XML, según la estructura definida anteriormente. No
permite abrir archivos que no cumplan con dicho formato.
44
5.2.3. Guardar Proyecto
La aplicación implementa dos formas de guardar el proyecto actualmente en uso; la
primera lo hace en el mismo archivo que fue abierto, reescribiéndolo de manera de guardar los
cambios realizados. La segunda consta en guardarlo en un archivo distinto al que se utilizó para
abrirlo, el que puede ser un archivo nuevo o también se puede escribir sobre uno ya existente.
Luego, la aplicación hace uso de este último para la acción de “Guardar”. El archivo
actualmente en uso puede ser visto sobre la barra del menú de la aplicación, en el título de ésta,
donde se hace referencia a su localización en disco.
Figura 19 - Ejemplo de nombre de archivo en título de la aplicación
5.2.4. Manipulación de Anotaciones
En esta primera versión de la aplicación, sólo se implementó la acción de ocultar todas las
anotaciones de texto visibles, en vez que el usuario tenga que ocultarlas de a una. Lo relevante de
este menú fue dejar propuesta su existencia con el objetivo que, en futuras versiones, albergue
otro tipo de acciones útiles para la manipulación de anotaciones.
5.3. Barra de Herramientas de Imágenes
Para la manipulación de las imágenes de los planos se implementó una barra de
herramientas - en la parte superior de la aplicación, referenciada por el número 2 en la figura 15 en la cual se le presentan al usuario tanto las opciones básicas de acercamiento y desplazamiento
de las imágenes, como también la funcionalidad para crear nuevas anotaciones. Además, muestra
una leyenda descriptiva acerca de las distintas marcas utilizadas para las anotaciones de texto
asociadas a su significado.
En la figura 20 se muestra la barra de herramientas de imágenes, donde se pueden
diferenciar tres zonas: las acciones a realizar por el puntero, ya sea desplazamiento o creación de
nuevas anotaciones, una para aumentar o disminuir el factor de acercamiento o zoom para la
imagen y, finalmente, el cuadro de leyenda de anotaciones descrito anteriormente.
Figura 20 - Barra de Herramientas de imágenes
45
5.3.1. Modo de Desplazamiento / Zoom
Al seleccionar este modo, es posible desplazarse por la imagen del plano elegido mediante
el lápiz del dispositivo Tablet PC. Para esto, es necesario pinchar un punto del plano y arrastrar el
lápiz en dirección contraria a la cual se desee desplazar. Lo anterior resulta sumamente intuitivo,
debido a que es el movimiento normal que un usuario realizaría si quisiera desplazar la vista del
plano. El movimiento de desplazamiento finaliza una vez que el lápiz es levantado de la pantalla,
dejando de hacer contacto con ella.
En este modo también es posible realizar acercamientos o alejamientos, utilizando para
ello los botones “+” o “-” ubicados en la barra, o bien seleccionar un nuevo valor en el campo de
selección que despliega el zoom actual del plano. Por otro lado, ésta también es la modalidad
para seleccionar anotaciones mediante contacto con la marca o la superficie de la anotación. En el
caso de anotaciones de texto, las marcas que hacen referencia a éstas cambiarán según el estado
de visualización que tengan, descritos en la barra en “Leyenda Anotación”. Además, haciendo
uso del botón del lápiz que simula la acción de realizar un click con el botón secundario de un
mouse, es posible eliminar anotaciones al seleccionarlas, tal como se observa en la figura 21.
Figura 21 - Ejemplo de eliminación de anotación
46
5.3.2. Modo de Marcar Anotaciones
Para el modo de marcado de anotaciones, se debe seleccionar la opción “Marcar”
ubicada en “Acciones de Puntero”. En este modo el usuario tiene la opción de crear nuevas
anotaciones, utilizando el lápiz debe seleccionar en la imagen el punto donde quiera crearla. En
esa posición, se despliega un menú con las posibilidades de anotaciones a crear. Para las
anotaciones de área, este es el primer punto del polígono a definir, mientras que para las de de
texto es la posición de la marca que hace referencia al texto.
Figura 22 - Ejemplo de creación de nueva anotación
5.3.2.1. Creación de Anotaciones de Área
Para la creación de una anotación de área, la aplicación utiliza el primer punto ingresado
como el primer vértice del polígono a definir, esperando que el usuario ingrese el resto de los
vértices del área, para luego finalizar la aplicación con el botón “guardar”, ubicado en la barra de
herramientas de planos. Es importante destacar que los vértices deben ser ingresados en orden,
pues así es como se ingresan en la aplicación. Los puntos que el usuario va seleccionando para
ser vértices del polígono que definen el área de la anotación, se van marcando de color rojo a
modo de recordatorio exacto del lugar donde estos puntos están ubicados, como se puede ver en
la figura 23.
47
Figura 23 - Ejemplo de ingreso de anotación de área
5.3.2.2. Creación de anotaciones de texto a mano alzada
En el caso de las anotaciones de texto a mano alzada, el puntero del lápiz cambia a un
punto para ingresar trazos, utilizando el visor de la aplicación como un espacio de dibujo. El
punto seleccionado inicialmente para crear la anotación se usa para desplegar la marca asociada
al texto a ingresar. En este caso, todo trazo ingresado queda guardado bajo ésta, sin importar
cuantas veces se levante el lápiz de la pantalla. Esto es debido a que la aplicación agrupa los
trazos según la anotación a la cual correspondan. En la figura 24 se puede apreciar un ejemplo del
ingreso de una anotación de texto.
Figura 24 - Ejemplo de ingreso de nueva anotación de texto
Para asignarles un estado y finalizar las anotaciones ingresadas, tanto de área como de
texto, se utiliza el área habilitada para ello en la barra lateral “Detalle Anotación”.
48
5.3.3. Leyenda de Anotaciones
La leyenda de anotaciones se despliega con fines meramente informativos, recordando al
usuario los estados posibles para las anotaciones de texto. En la figura 25 se puede ver un
ejemplo de los tres estados posibles para una de estas anotaciones.
Figura 25 - Ejemplo de visualización de anotaciones de texto
49
5.4. Seleccionador de Planos
Para la navegación de los planos del proyecto, se implementó un campo de selección
donde se listan todas las zonas disponibles para la obra de construcción. Para cada una de las
zonas existen dos tipos de planos, el estructural y el eléctrico. Éstos son los dos que se
implementaron en el prototipo. Al seleccionar una zona y un tipo de plano, la imagen asociada se
despliega en el visor de imágenes, pudiendo de esta forma registrar el avance para el plano
seleccionado.
Es importante destacar que, para una mejor usabilidad de la aplicación, se implementó
una memoria temporal de la posición en que se deja cada plano, de forma que permita navegar
por distintos planos y, al volver a alguno ya visualizado, éste se encuentre en la misma posición
en que se dejó. Se habla de temporal debido a que sólo sucede mientras se tiene abierto el
proyecto. Una vez que se finaliza, se reinician los valores tanto de desplazamiento como de
acercamiento para todos los planos.
Figura 26 - Ejemplo de selección de plano
50
5.5. Detalle de Anotación
Esta zona se utiliza para el despliegue del detalle de las anotaciones, lo que ocurre cuando
una anotación es seleccionada por el usuario en modo de desplazamiento. Además, se utiliza
junto con la creación de anotaciones para asignarles un estado y guardarlas en la aplicación.
También es posible cambiar el estado de las ya existentes, guardando los cambios al finalizar.
Figura 27 - Ejemplo
detalle de anotación
51
5.6. Visor de Imágenes
El visor de imágenes hace referencia a un espacio habilitado para el despliegue de las
imágenes de los planos. Sólo se despliega una imagen si existe un plano seleccionado, en caso
contrario no se muestra ninguna imagen. Además, contiene barras de desplazamiento como forma
alternativa para moverse en el plano.
Figura 28 - Ejemplo visor de imágenes
52
6. Resultados Preliminares
Durante el desarrollo del prototipo, las instancias de validación se basaron en reuniones
semanales con el Profesor Guía Dr. Sergio Ochoa y el alumno de magíster Gabriel Bravo, quien
continuará el trabajo realizado. En dichas reuniones se validaban las funcionalidades obtenidas,
así como también se delineaban los siguientes pasos a seguir.
En una instancia final de validación del prototipo desarrollado, se realizó una reunión con
un profesor de Ingeniería Estructural de la Pontificia Universidad Católica de Chile, Dr. Diego
López-García, quien tiene vasta experiencia en gestión de proyectos de construcción. El objetivo
de la reunión fue exponer la solución obtenida, recibiendo indicaciones – desde su perspectiva y
experticia en el tema - acerca de la utilidad que puede tener en la práctica en su estado actual, así
como también cuáles son las proyecciones futuras para el proyecto.
Se lograron interesantes resultados en dicha reunión, ya que, por un lado, aterrizó en
cierta manera el proyecto, haciéndonos notar que el prototipo trataba de resolver tres problemas
en uno. Esto último, dado que el seguimiento de una obra de construcción se puede dividir en tres
partes: un seguimiento estructural, otro arquitectónico y, finalmente, las terminaciones como
cañerías y sistema eléctrico, entre otros. Dado lo anterior se tienen tres tipos de seguimiento,
para lo cuales no se hace una diferenciación en la aplicación.
También nos reafirmó que el estándar - al menos en Chile - para realizar seguimientos a
las obras se lleva a cabo a través de la utilización de cartas Gantt, usualmente mediante el
software Microsoft Project. Lo anterior, acotando que tanto la elaboración como la actualización
de dichas cartas Gantt son un “cuello de botella” no menor en el proceso de seguimiento. Por ello
una potencial utilidad de la aplicación, en un estado más avanzado, podría ser la de apoyar ese
proceso, actualizando las cartas Gantt a medida que se marcan los avances en el software.
Respecto a las anotaciones implementadas por este prototipo, en el tema de la selección
de áreas propuso validar la utilidad de asociar un volumen a cada área, para que, de esta manera,
el usuario pueda calcular el uso de materiales en el seguimiento de planos estructurales. En este
punto, la selección de las áreas para cada plano requiere un trabajo extra, el cual no es
despreciable, por lo que, idealmente, los datos podrían ser obtenidos directamente desde el
software CAD utilizado para la elaboración de los planos. El problema con la idea planteada es
que el formato que poseen los planos al generarlos vía CAD es propietario, lo que haría muy
difícil la labor de importarlos a la aplicación.
En el tema de las anotaciones de texto a mano alzada se validó que su uso sería útil para
los tres tipos de seguimiento, constituyendo una anotación fundamental para dar libertad al
usuario de expresar cualquier tipo de comentario o ajuste, sin verse en la obligación de utilizar las
opciones provistas a futuro para cada tipo de seguimiento.
53
7. Discusión y Conclusiones
El trabajo realizado cumple a cabalidad con los objetivos generales planteados en un
comienzo, puesto que se logró diseñar e implementar un prototipo funcional para realizar
seguimientos de obras de construcción. Más aún, se lograron validar en forma preliminar los
alcances de la solución obtenida con una persona experta en el área de gestión de proyectos de
construcción. Pese a que los resultados no fueron totalmente satisfactorios desde el punto de vista
de satisfacer las necesidades para realizar un seguimiento real, sí se consiguió una visión más
clara para delimitar los próximos avances en el desarrollo del proyecto, de manera de permanecer
alineados con las necesidades de gestión de las obras de construcción.
En cuanto a los objetivos específicos definidos inicialmente, también se lograron
soluciones satisfactorias ya que, en una primera instancia, se diseñó e implementó una estructura
para el almacenamiento de los datos de seguimiento ingresados a través de la aplicación. Es más,
no sólo se logró esto, sino que la estructura que posee el archivo XML es tal, que permite que
contenga todo el proyecto sin depender de otros archivos, como por ejemplo imágenes. Dado lo
anterior, además se cumple el requisito de portabilidad exigido, facilitando el futuro traspaso de
proyectos entre usuarios.
Otro de los objetivos logrados de manera exitosa fue el diseño de una interfaz gráfica que
le permite al usuario navegar en forma rápida y fácil por los planos del proyecto. Además, le
permite manipular las imágenes desplegadas en el visor, para lo cual se terminó implementando como parte del trabajo - el desplazamiento y acercamiento de éstas, luego de utilizar y validar el
uso de un componente externo que realizaba dichas funciones. Con lo anterior, el proyecto se vio
beneficiado por una mejor sincronización entre las capas de anotaciones y se logró una mejor
eficiencia al navegar por un plano.
Al ser ésta la primera aproximación para una solución al seguimiento de obras de
construcción, se investigó como objetivo central un prototipo funcional de manera de poder
validarlo y continuar el trabajo en base a las indicaciones recibidas. Ahora bien, desde un punto
de vista más técnico, la idea fue también el generar una base de código que permita, dada la retroalimentación recibida con respecto a las funcionalidades, servir de inicio para futuros desarrollos.
Para ello, durante el proyecto se consideraron medidas en el diseño para satisfacer futuras
demandas como, por ejemplo, la estructura para soportar nuevos tipos de anotaciones tanto en la
aplicación como también en el archivo de almacenamiento.
En resumen, tanto los logros como las conclusiones obtenidas en este trabajo de título son
fundamentales para futuros desarrollos en el área de soluciones tecnológicas para el control de
avances en obras de construcción. Basados en el desarrollo realizado y en las indicaciones
obtenidas por el Ingeniero Civil ya mencionado, es posible modificar las funcionalidades
ofrecidas actualmente por la aplicación, con el objetivo de satisfacer las necesidades existentes en
la industria. Así, ésta podrá servir de herramienta en próximos desarrollos con versiones más
aterrizadas a los requerimientos de los usuarios que realizan los seguimientos de las obras en
terreno.
54
8. Trabajo a Futuro
Al ser éste el primer trabajo de desarrollo de software para el apoyo al seguimiento de
avances en obras de construcción en el Departamento de las Ciencias de la Computación, es
mucho lo que falta por hacer. La idea de esta sección es que sirva para los trabajos que continúen
a éste, aportando ideas y dejando en claro los principales caminos a seguir.
El primer tema planteado consiste en una investigación para validar el posible uso de
formatos de archivos propios de software CAD, utilizados por arquitectos e ingenieros civiles
para la confección de los planos, para cargar la información inicial al proyecto de seguimiento, en
vez de utilizar las imágenes en formato de mapa de bits. La gran falencia del prototipo en su
estado actual es la necesidad de que el usuario le indique los puntos de interés para el
seguimiento, así como áreas y puntos específicos, lo que implica un tiempo extra en los procesos
ya existentes. El caso ideal se lograría al eliminar o reducir dichos tiempos adicionales,
permitiendo optimizar los procesos de seguimiento realizados para la gestión de los proyectos de
construcción.
Ahora bien, la utilización de archivos de formato CAD para la carga inicial de los
proyectos puede resultar una tarea muy difícil, imposible en cierta medida, pues se trata de
formatos propietarios de las empresas que comercian el software, por lo que su estructura interna
es desconocida. En caso que no se obtengan resultados positivos, se propone una investigación
referente al reconocimiento de imágenes, en particular de planos, con el mismo objetivo de la
investigación anterior, es decir, automatizar la detección de elementos relevantes para el
seguimiento. De esta manera, se busca dar un paso más hacia la optimización en el proceso de
seguimiento ya que, pese a no representar una disminución total del tiempo de configuración, sí
es posible reducirlo comparativamente a lo que se debe realizar en la actualidad.
Referente a otro tema para futuros avances, se pudo concluir de la reunión con el
Ingeniero Civil que el prototipo actual trata de abarcar tres tipos de seguimientos distintos: uno
estructural, otro arquitectónico y finalmente el de terminaciones. Por ello se deja propuesto que,
en próximos desarrollos, se dividan éstos en tres vistas distintas para un proyecto para, de esta
manera, ofrecer las funcionalidades adecuadas para cada tipo de seguimiento. Las diferencias
radican, principalmente, en que se interesa administrar tipos de marcas particulares para cada
caso, con distintas opciones, por lo que habría que validar si la separación de dichas vistas ofrece
una mejor usabilidad para la aplicación.
Para el apoyo, tanto a la posible implementación de los distintos tipos de seguimiento, así
como también al prototipo en su estado actual, sería de gran valor efectuar nuevos tipos de
anotaciones. Para esto, se propone validar e implementar el uso de anotaciones de audio como
alternativa a las de texto a mano alzada, lo que permitiría al usuario realizar anotaciones en un
menor tiempo, facilitando así, su labor de realizar el seguimiento a la obra. Incluso, podría ser
utilizado de forma complementaria, implementando anotaciones híbridas, en las que el usuario
pueda asociar texto y audio al mismo punto referencial en el plano.
55
A su vez, para la implementación de los distintos tipos de vistas, podría ser de gran
utilidad permitir al usuario definir cuáles son los puntos relevantes para el seguimiento de avance
para cada tipo. Por ejemplo, en un seguimiento de un plano de terminaciones eléctricas, permitir
al usuario ingresar las posiciones de los enchufes y paneles. Dado que en caso de no tener un
reconocimiento previo de estos puntos de interés, es sumamente importante contar con esta
funcionalidad. Asimismo, el ejemplo anterior puede ser extendido para seguimientos
estructurales, arquitectónicos y otros tipos de terminaciones, previa definición de cuales son los
puntos de interés en cada caso.
Finalmente otra de las proyecciones obtenidas de la reunión con el Ingeniero Civil, fue la
posibilidad que la aplicación se sincronice de alguna forma con el software Microsoft Project,
utilizado actualmente para llevar a cabo el seguimiento de avances mediante cartas Gantt. Dado
lo anterior, se propone una validación de la posibilidad de realizar dicha función, principalmente
investigar cómo poder realizar las asociaciones entre las tareas creadas en MS Project y las
anotaciones generadas en la aplicación de seguimiento. El objetivo principal de esto radica en la
posibilidad de actualizar automáticamente las cartas Gantt según los avances que se vayan
registrando en la aplicación y, de esta forma, optimizar los tiempos utilizados actualmente para
ese fin.
56
9. Bibliografía y Referencias
[Buschman, 1996] Buschman, F., Meunier, R., Rohnert, H., Sommerland, P., Stal, M.: PatternOriented Software Architecture: A System of Patterns. John Wiley & Sons, 1996.
[Kamel, 1993] Kamel, N. An Integrated Approach to Shared Synchronous Groupware
Workspaces. Proceedings of the Fourth Workshop on Future Trends of Distributed
Computing Systems, IEEE Computer Society Press, pp. 157-163. Lisbon, Portugal,
1993.
[Moya, 2007] Moya, C. Módulo para la Sincronización Automática de Documentos XML.
Memoria de Ingeniero Civil en Computación. DCC, Universidad de Chile, Julio,
2007.
[Nah, 2005] Nah, F., Sheng, H. The Value of Mobile Applications: A Utility Company Study.
Communications of the ACM, Vol. 48, No. 2. pp. 85-90. 2005.
[Neyem, 2005] Neyem, A., Ochoa, S.F., Guerrero, L.A., Pino, J.A. Sharing Information
Resources in Mobile Ad-hoc Networks. 11th Int. Workshop on Groupware (CRIWG
2005). Lecture Notes in Computer Science. Springer. Porto do Galinhas, Brazil.
Sept. 2005.
[Neyem, 2006] Neyem, A., Ochoa, S.F., Pino, J.A. A Strategy to Share Documents in MANETs
using Mobile Devices IEEE 8th International Conference on Advanced
Communication Technology (ICACT 2006). Phoenix Park, Korea. Feb. 2006.
[Perry, 2001] Perry, M., O'Hara, K., Sellen, A., Brown, B., Harper, R. Dealing with mobility:
understanding access anytime, anywhere. ACM Trans. Computer-Human
Interactions, Vol. 8, No. 4. pp. 323-347. December 2001.
[Sanchez, 2002] Sánchez, G. Lladós, J., Tombre, K. A mean string algorithm to compute the
average among a set of 2D shapes. Pattern Recognition Letters. Vol. 23, No. 1-3. Pp.
203-213 2002.
[Sánchez, 2003] Sánchez, G., Valveny, E., Lladós, J. Martí, E., Ramos, O., Lozano, N., Mas, J.
A system for virtual prototyping of architectural projects. Proceedings of Fifth IAPR
International Workshop on Pattern Recognition, pp. 65-74, Barcelona, Spain. July
2003.
[Schaffers, 2006] Schaffers, H., Brodt, T., Pallot,M., Prinz, W. (eds). The Future Workplace Perspectives on Mobile and Collaborative Working, Telematica Instituut, The
Netherlands. 2006.
[Spinelli, 2003] Spinelli, G. and Brodie, J. Proceedings of HCI’03: Towards an Understanding of
Common Information Spaces in Distributed and Mobile Work. Crete, Greece. 22-27
June 2003.
57
[Villarroel, 2006] Villarroel, M. Navegación y Actualización de Información de Cartografía,
Usando Dispositivos HandHelds. Documento de Memoria para optar al grado de
Ingeniero Civil en Computación. Departamento de Ciencias de la Computación,
Universidad de Chile. Nov. 2006.
[Wang, 2005] Wang, Y., van de Kar, E., Meijer, G. Designing mobile solutions for mobile
workers: lessons learned from a case study. Proceedings of the ACM 7th
International Conference on Electronic Commerce. Xian, China. Pp.582-589. 2005.
58
Apéndice A: Código Fuente de la Solución Implementada
A continuación se presenta parte del código fuente de la solución implementada. El
código fuente presentado corresponde a las clases más importantes que constituyen la
herramienta.
Implementación de Clase Área
public class Area: Anotacion{
public Point[] vertices;
[System.Xml.Serialization.XmlIgnoreAttribute]
AdministradorEstados administradorEstados;
public Area()
{
administradorEstados = AdministradorEstados.Instance();
}
public Area(string autor, DateTime fechaCreacion)
{
this.fecha_creacion = fechaCreacion;
this.autor_original = autor;
administradorEstados = AdministradorEstados.Instance();
}
public void setVertices(Point[] puntos)
{
this.vertices = puntos;
}
public override void dibujaAnotacion(System.Drawing.Graphics g, double zoom, Rectangle view)
{
bool dibuja = false;
for (int i = 0; i < vertices.Length; i++)
{
if (view.Contains(vertices[i]))
{
int alphaValue = 100;
Color color = administradorEstados.getColorEstado(this.estado);
Brush brush = new SolidBrush(Color.FromArgb(alphaValue, color));
Point[] tmp = new Point[vertices.Length];
for (int k = 0; k < vertices.Length; k++)
{
tmp[k] = new Point((int)((vertices[k].X - view.X) * zoom), (int)((vertices[k].Y - view.Y) *
zoom));
}
g.FillPolygon(brush, tmp);
break;
}
}
}
public override bool hitTesting(Point click, int marcaWidth, int marcaHeight)
{
GraphicsPath gp = new GraphicsPath();
gp.AddLines(vertices);
return gp.IsVisible(click);
59
}
}
Implementación de Clase TextoLibre
public class TextoLibre : Anotacion
{
public Point marcaReferencial;
[System.Xml.Serialization.XmlIgnoreAttribute]
AdministradorMarcas administradorMarcas;
public TextoLibre()
{
administradorMarcas = AdministradorMarcas.Instance();
}
public TextoLibre(Point posicion, string autor, DateTime fecha_creacion)
{
this.marcaReferencial = posicion;
this.autor_original = autor;
this.fecha_creacion = fecha_creacion;
administradorMarcas = AdministradorMarcas.Instance();
visibilidad = 0;
}
public override void dibujaAnotacion(System.Drawing.Graphics g, double zoom, Rectangle view)
{
Rectangle view_tmp = new Rectangle(view.X, view.Y, (int)(view.Width / zoom),
(int)(view.Height / zoom));
if (view_tmp.Contains(marcaReferencial))
{
Point tmp = new Point((int)((marcaReferencial.X - view.X) * zoom), (int)((marcaReferencial.Y
- view.Y) * zoom) - administradorMarcas.marca_height);
g.DrawImage((Image)administradorMarcas.getBitmap(visibilidad), tmp);
}
}
public override bool hitTesting(Point click, int marcaWidth, int marcaHeight)
{
Size s = new Size(marcaWidth, marcaHeight);
Point tmp = new Point(marcaReferencial.X, marcaReferencial.Y administradorMarcas.marca_height);
Rectangle r = new Rectangle(tmp, s);
return r.Contains(click);
}
}
Implementación Clase PlanoDigital
public class PlanoDigital
{
public List<Anotacion> anotaciones;
public String ruta_imagen;
public String tipo_plano;
public String nombre_imagen_plano;
60
private double _zoom;
private Point _origen;
public PlanoDigital()
{
anotaciones = new List<Anotacion>();
_origen = new Point(0, 0);
_zoom = 1;
}
public void setZoom(double zoom)
{
_zoom = zoom;
}
public double getZoom()
{
return _zoom;
}
public void setOrigen(Point origen)
{
_origen = origen;
}
public Point getOrigen()
{
return _origen;
}
public String getRutaImagen()
{
return ruta_imagen;
}
public List<Anotacion> getAnotaciones()
{
return anotaciones;
}
public int addAnotacion(Anotacion a)
{
int tmp = anotaciones.Count;
this.anotaciones.Insert(tmp, a);
return tmp;
}
public Anotacion getAnotacion(int i)
{
return (Anotacion)anotaciones[i];
}
public void setTipoPlano(String tipo)
{
tipo_plano = tipo;
}
public void dibujaAnotaciones(Graphics g, Bitmap b, double zoom, Rectangle view)
{
if(anotaciones.Count > 0)
foreach (Anotacion a in anotaciones)
{
a.dibujaAnotacion(g, zoom, view);
}
61
}
public void writeToXML(XmlTextWriter writer)
{
writer.WriteStartElement(tipo_plano);
//Guardar la imagen del plano en XML
writer.WriteStartElement("imagen");
writer.WriteAttributeString("nombre", nombre_imagen_plano);
Bitmap bm = new Bitmap(ruta_imagen);
MemoryStream ms = new MemoryStream();
bm.Save(ms, ImageFormat.Jpeg);
byte[] bitmapArray = ms.ToArray();
writer.WriteBase64(bitmapArray, 0, bitmapArray.Length);
writer.WriteEndElement();
bm.Dispose();
//Guardar anotaciones en XML
writer.WriteStartElement("anotaciones");
if (anotaciones.Count > 0)
foreach (Anotacion anotacion in anotaciones)
{
anotacion.visibilidad = 0;
XmlSerializer s = new XmlSerializer(anotacion.GetType());
s.Serialize(writer, anotacion);
}
writer.WriteEndElement();
writer.WriteEndElement();
}
}
Rutina de Creación de Nuevo Proyecto
private void crearNuevoProyecto(string path)
{
iniciaAplicacion();
try
{
DirectoryInfo dir_root = new DirectoryInfo(path);
tempDirectory = Directory.CreateDirectory(temp_path + "\\Administrador de Planos\\" +
dir_root.Name);
ArrayList nombres_directorios = new ArrayList();
nombres_directorios.Add("Seleccione un plano");
foreach (DirectoryInfo dir in dir_root.GetDirectories())
{
string plano_nombre = dir.Name;
nombres_directorios.Add(plano_nombre);
PlanoDigital[] pd = new PlanoDigital[2];
Directory.CreateDirectory(temp_path + "\\Administrador de Planos\\" + dir_root.Name + "\\"
+ plano_nombre);
foreach (FileInfo plano_imagen in dir.GetFiles())
62
{
int inicio = plano_imagen.Name.LastIndexOf('_') + 1;
int final = plano_imagen.Name.LastIndexOf('.');
string tipo = plano_imagen.Name.Substring(inicio, final - inicio); ;
if (tipo.CompareTo("estructural") == 0)
{
pd[0] = new PlanoDigital();
String image_full_path = tempDirectory.FullName + "\\" + plano_nombre + "\\" +
plano_imagen.Name;
plano_imagen.CopyTo(image_full_path, true);
pd[0].nombre_imagen_plano = plano_imagen.Name;
pd[0].ruta_imagen = image_full_path;
pd[0].setTipoPlano("estructural");
}
else if (tipo.CompareTo("electrico") == 0)
{
pd[1] = new PlanoDigital();
String image_full_path = tempDirectory.FullName + "\\" + plano_nombre + "\\" +
plano_imagen.Name;
plano_imagen.CopyTo(image_full_path, true);
pd[1].nombre_imagen_plano = plano_imagen.Name;
pd[1].ruta_imagen = image_full_path;
pd[1].setTipoPlano("electrico");
}
}
planos.Add(plano_nombre, pd);
}
selectorDePlano.DataSource = nombres_directorios;
}
catch(Exception exc)
{
MessageBox.Show(exc.Message+"\n "+exc.StackTrace);
}
}
Rutina de Carga de Proyecto en XML
public void guardaProyectoToXML(string nombre_archivo)
{
FileInfo xmlFile = new FileInfo(nombre_archivo);
StreamWriter xmlStreamWriter = xmlFile.CreateText();
//StreamWriter xmlStreamWriter = xmlFile.
XmlTextWriter writer = new XmlTextWriter(xmlStreamWriter);
writer.WriteStartElement("proyecto");
writer.WriteAttributeString("nombre", "");
writer.WriteAttributeString("version", "");
byte[] base64ISF_bytes = inkOverlay.Ink.Save(PersistenceFormat.InkSerializedFormat);
String base64ISF_string = Convert.ToBase64String(base64ISF_bytes);
writer.WriteElementString("inkOverlay", base64ISF_string);
writer.WriteStartElement("planos");
63
foreach (KeyValuePair<string, PlanoDigital[]> de in planos)
{
PlanoDigital[] pd = (PlanoDigital[])de.Value;
writer.WriteStartElement("plano");
writer.WriteAttributeString("nombre", (String)de.Key);
for (int i = 0; i < pd.Length; i++)
{
if(pd[i] != null)
pd[i].writeToXML(writer);
}
writer.WriteEndElement();
}
writer.WriteEndElement();
writer.WriteEndElement();
writer.Close();
xmlStreamWriter.Close();
}
public PlanoDigital readPlanoDigitalFromXML(XmlReader reader, String nombrePlano)
{
PlanoDigital plano = new PlanoDigital();
while (reader.Read())
{
switch (reader.NodeType)
{
case System.Xml.XmlNodeType.Element:
if (reader.Name.Equals("imagen"))
{
String image_name = reader.GetAttribute("nombre");
String image_full_path = tempDirectory.FullName + "\\" + nombrePlano + "\\" + image_name;
FileStream fs = new FileStream(image_full_path, FileMode.Create);
plano.nombre_imagen_plano = image_name;
plano.ruta_imagen = image_full_path;
byte[] buf = new byte[1024];
int numRead = 0;
while ((numRead = reader.ReadElementContentAsBase64(buf, 0, 1024)) > 0)
{
fs.Write(buf, 0, numRead);
}
fs.Close();
}
if (reader.Name.Equals("Area"))
{
XmlSerializer s = new XmlSerializer(typeof(Area));
Area area_tmp = (Area)s.Deserialize(reader.ReadSubtree());
plano.anotaciones.Add(area_tmp);
}
if (reader.Name.Equals("TextoLibre"))
{
XmlSerializer s = new XmlSerializer(typeof(TextoLibre));
TextoLibre texto_tmp = (TextoLibre)s.Deserialize(reader.ReadSubtree());
64
plano.anotaciones.Add(texto_tmp);
//Oculta las anotaciones contenidas en el objeto inkOverlay
inkOverlay.Ink.CustomStrokes[texto_tmp.getId()].ModifyDrawingAttributes(hideAnotacion);
}
break;
}
}
return plano;
}
Rutina de Actualización de Vista de Plano Digital
private void actualizarVistaPlano(int nuevo_tipo_plano)
{
try
{
tipo_de_plano = nuevo_tipo_plano;
double zoomPlano = plano_en_uso[tipo_de_plano].getZoom();
Point origenPlano = plano_en_uso[tipo_de_plano].getOrigen();
zoomSelectionBox.Text = (zoomPlano*100).ToString()+"%";
//Seteo los parametros de zoom y desplazamiento del plano, almacenados temporalmente por la sesion en
el objeto PlanoDigital
Point p_aux = multiplicaPoint(origenPlano,zoomPlano * -1);
inkOverlay.Renderer.PixelToInkSpace(planoBoard.Handle, ref p_aux);
inkOverlay.Renderer.Move((float)p_aux.X, (float)p_aux.Y);
inkOverlay.Renderer.Move((float)0, (float)0);
inkOverlay.Renderer.Scale((float)zoomPlano, (float)zoomPlano, false);
planoBoard.Image = null;
Graphics g = planoBoard.CreateGraphics();
dibujaPlano(g);
Rectangle src = new Rectangle(0, 0, planoBoard.Width, planoBoard.Height);
inkOverlay.Draw(src);
}
catch (NullReferenceException ne)
{
MessageBox.Show("NullPointerException: " + ne.Message);
}
}
private void dibujaPlano(Graphics g)
{
double zoomPlano = plano_en_uso[tipo_de_plano].getZoom();
Point origenPlano = plano_en_uso[tipo_de_plano].getOrigen();
Rectangle src = new Rectangle(0, 0, planoBoard.Width, planoBoard.Height);
Size dest_size = new Size((int)(planoBoard.Width / zoomPlano), (int)(planoBoard.Height / zoomPlano));
Rectangle dest = new Rectangle(new Point(origenPlano.X, origenPlano.Y), dest_size);
g.DrawImage(imagenOriginalPlano, src, dest, GraphicsUnit.Pixel);
dibujaAnotaciones(g);
if (textoLibre_tmp != null)
65
textoLibre_tmp.dibujaAnotacion(g, zoomPlano, dest);
}
66
Apéndice B: Ejemplo de Estructura de XML de Almacenamiento de Proyectos
A continuación un archivo XML de ejemplo utilizado para almacenar un proyecto de
seguimiento, creado por la aplicación. La codificación de las imágenes y las marcas de texto
fueron omitidas, por razones de espacio.
<proyecto nombre="Proyecto de prueba" version="1">
<inkOverlay>AMEEHQSkCYoEARCFH...</inkOverlay>
<planos>
<plano nombre="2do piso">
<estructural>
<imagen nombre="2do_piso_estructural.png">/9j/4AA...</imagen>
<anotaciones>
<TextoLibre xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:xsd="http://www.w3.org/2001/XMLSchema">
<Id>55956262</Id>
<autor_original>ndujovne</autor_original>
<fecha_creacion>2007-06-21T17:57:36.609375-04:00</fecha_creacion>
<fecha_ultima_modificacion>0001-01-01T00:00:00</fecha_ultima_modificacion>
<estado>Finalizada</estado>
<marcaReferencial>
<X>781</X>
<Y>183</Y>
</marcaReferencial>
</TextoLibre>
<Area xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:xsd="http://www.w3.org/2001/XMLSchema">
<Id>52661490</Id>
<autor_original>ndujovne</autor_original>
<fecha_creacion>2007-06-21T17:57:40.53125-04:00</fecha_creacion>
<fecha_ultima_modificacion>0001-01-01T00:00:00</fecha_ultima_modificacion>
<estado>Critico</estado>
<vertices>
<Point>
<X>366</X>
<Y>177</Y>
</Point>
<Point>
<X>504</X>
<Y>185</Y>
</Point>
<Point>
<X>464</X>
<Y>249</Y>
</Point>
<Point>
<X>377</X>
<Y>271</Y>
</Point>
</vertices>
</Area>
</anotaciones>
</estructural>
67
<electrico>
<imagen nombre="2do_piso_electrico.png">/9j/4AAQSkZ...</imagen>
<anotaciones />
</electrico>
</plano>
<plano nombre="1er Piso">
<estructural>
<imagen nombre="1er piso estructural.png">/9j/4AAQSkZ...</imagen>
<anotaciones />
</estructural>
<electrico>
<imagen nombre="1er piso electrico.png">/9j/4AAQSkZ...</imagen>
<anotaciones />
</electrico>
</plano>
</planos>
</proyecto>
68
Apéndice C: Ejemplo de Estructura de XML de Configuración de la
Aplicación
A continuación un archivo XML de ejemplo que contiene la información de configuración
necesaria para el uso de la aplicación. La codificación de las imágenes fue omitida, por razones
de espacio.
<configuracion>
<estados n_estados="3">
<estado indice="0" color="Green">Finalizada</estado>
<estado indice="1" color="Yellow">Atrasado</estado>
<estado indice="2" color="Red">Critico</estado>
</estados>
<marcas width="17" height="15">
<marca ajuste_width="15" ajuste_height="0" tipo="0" nombre="oculto">iVBORw...</marca>
<marca ajuste_width="15" ajuste_height="0" tipo="1" nombre="visible">iVBORw...</marca>
<marca ajuste_width="15" ajuste_height="0" tipo="2" nombre="seleccionado">iVBORw...</marca>
</marcas>
</configuracion>
69