Motion tween - Universidad Iberoamericana
Anuncio

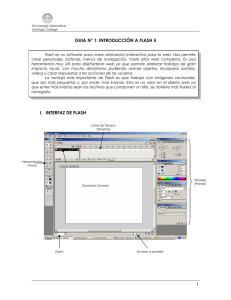
Curso de Flash 8 Profesor: D.G. Luis Javier García Roiz [email protected] Universidad Iberoamericana Lección 1 Motion Tween • Descripción Flash es una herramienta líder en el mercado de animación, programación y contenidos dinámicos en Internet. Desarrollada por la empresa Macromedia, y después por Adobe, Flash es una aplicación muy versátil para generar animación vectorial en línea y en video, además de ser una herramienta útil para desarrollo debido al manejo de lenguaje de programación ActionScript, basado en JavaScript. •Interfaz La interfaz de Flash 8 utiliza una alegoría con un cortometraje de cine. En esta, el espacio de trabajo se denomina escenario, los actores de la “película” se encuentran en una biblioteca, y se puede dividir las acciones en escenas. Interfaz básica: 1.- Herramientas de trabajo 2.- Escenario 3.- Línea de tiempo 4.- Ventana de Propiedades 5.- Ventanas específicas: Color, Conductas, Escenas, Biblioteca, etc. 1 3 5 2 4 •Herramientas de trabajo Selección Subselección Transformación Modificación de gradientes Línea Lazo Pluma Tipografía Elipse Rectángulo> Polystar Lápiz Pincel Tintero Cubeta Gotero Goma Vista Herramienta Mano Acercamiento Colores Delineado Relleno Opciones •Animación Para crear una animación, tenemos que comprender el concepto de Keyframe, o Fotograma Clave. En la animación tradicional, el animador principal define los movimientos clave en alguna secuencia, y los animadores secundarios completan los cuadros necesarios para terminar el tiempo de la secuencia (Figura 1 y 2). Figura 1 Keyframe 2 Keyframe 1 Figura 2 In beween Keyframe 1 Keyframe 2 •Animación de Movimiento Existen dos tipo de animación en Flash: Animación de Movimiento y Animación de Forma. En la primera se necesitan definir los Keyframes iniciales y consecuentes del tipo de animación que se quiere hacer: 1. Primero se crea el Keyframe inicial dibujando un círculo con la herramienta Elipse. Este círculo no tiene delineado. 2. Siguiente, se inserta un Keyframe secundario en el cuadro número 12 de la línea de tiempo. Hay dos maneras de hacer esto, la pirmera es dando clic con en el botón derecho del ratón e indicar la opción Insert Keyframe, la otra es en el menú de Insert, indicar la opción Insert>Timeline>Keyframe. La primera opción es más rapida. Flash ejecuta sus animaciones a 12 cuadros por segundo, entonces nuestra animación será de 1 segundo. Este Keyframe duplicará la posición original del primer Keyframe. 3. Al insertar el Keyframe en el cuadro 12 de la línea de tiempo, tenemos que modificar la posición del objeto, para definir un Keyframe inicial y un Keyframe secudario. Este cambio de posición puede ser de cualquier tipo: arriba-abajo, chico-grande, etc, dependiendo del tipo de movimiento que queremos hacer. 4. La siguiente instrucción será indicar al Keyframe inicial que ejecute el Motion Tween. Flash completará todos los cuadros necesarios para dar la impresión de movimiento. Es importante que esta orden se haga en el cuadro de la línea de tiempo en donde se va a empezar la animación. El botón derecho del ratón nos permite acceder rápidamente a esta orden. 5. Listo. Flash deberá de completar los cuadros subsiguientes, y dibujará los Keyframes intermedios. Esto se indica con una flecha negra en la línea de tiempo. En Flash 8 no es necesario convertir los objetos a Símbolos, como se tenía que hacer en versiones anteriores. Esto hace más eficiente el proceso. Flash 8 automáticamente generará en la Library (Biblioteca), los símbolos correspondientes a la animación. Estos símbolos tienen los nombres de Tween 1 y Tween 2, y así sucesivamente.