rollingstone - Sistemas de Diseño Gráfico
Anuncio

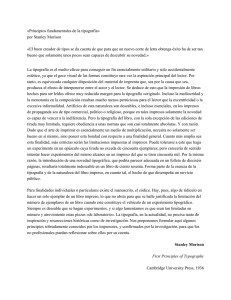
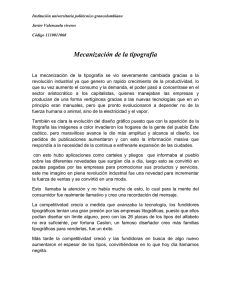
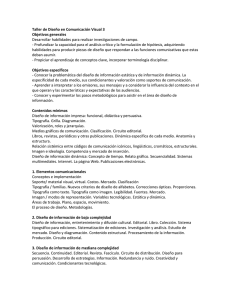
TIPOGRAFÍA ROLLINGSTONE .COM ALTO Decidí poner esta página sobre las demás por que a pesar de ser un sitio con navegación estandard, esto es: header, menú, contenido y footer, lo primero que llama la atención es el gran parecido con la revista. En primer lugar ayuda mucho el hecho de que los recursos que hacen reconocible a la revista como los filetes y las cajas, son faciles de reproducir con HTML y CSS logrando de esta forma una buen juego entre la estetica que pide la revista y los requerimientos que exige el diseño de una publicacion editorial dinamica en la web. Para suavizar el contraste entre la version impresa y la digital se utilizan dos recursos. Por un lado se utiliza la fuente Cochin como una imagen en destacados y títulos de secciones fijas en general, que no cambian. Por otro lado para el cuerpo de texto se usa Georgia Bold, una tipografía del grupo de las “Safe web fonts” que son comunes tanto en PC como en MAC. Si bien las dos fuentes son muy diferentes, comparten como característica el contraste de peso de los bastones, y como en la mayoría de los navegadores el render de la tipografía no es muy bueno solo se dejan ver las caracteristicas las obvias. A PESAR DE TENER UNA NAVEGACIÓN BÁSICA, LO PRIMERO QUE LLAMA LA ATENCIÓN ES EL GRAN PARECIDO CON LA REVISTA. EN ESPECIAL LA RELACIÓN DE PESO ENTRE TEXTO Y MISCELÁNEA. SITIOS DE INTERES redzonepush.com mariecatribs.com pineapplethief.com amazeelabs.com siblingrivalrywine.ca carsonified.com kx2web.com squaredeye.com INTERFAZ BAJO LAYOUT / GRILLA BASE TIPOGRAFÍA El sitio presenta el layout más difundido en la web. La navegación se controla desde la botonera todo el tiempo y la estructura se mantienen a través de todas las secciones, sin importar el tipo de información que se maneje. Las 3 columnas solo varian su ancho, sin aportar demasiado a la comunicación de la información, por esta razón solo hay pequeñas diferencias emtre los distintos tamaños de imagenes. Creo que si se utilizara una propuesta mas fuerte desde la imagen, siendo esta una revista en la que abundan las buenas producciones, sería mas interesante la lectura. Pero también deberia haber una cambio de layout para explotar de la mejor forma el contenido de cada sección. De esta forma se aportaría ritmo al sitio y tal vez ayudaría a evitar la mala costumbre de llenar todo. Con esto quiero resaltar el hecho de que no hay limite de soporte, siempre hay más espacio en la pantalla. Creo que el uso del blanco es algo que todavía no esta bajo control en la web a pesar de que cada día la tipografía gana mas terreno gracias a la posibilidad de embeber fuentes que no se encuentran en nuestra computadora. NIVEL DE INTERACTIVIDAD BAJO El único nivel de interactividad que permite el sitio es a través de los comentarios de las noticias. El resto del contenido es cargado por los administradores. Lo menos convencional son los videos de YouTube. ESCENARIO INMERCIVO MEDIO Me parece justo considerar este nivel como medio ya que el parecido con la revista es muy bueno y si el sitio es navegado en la resolución para la que fue diseñado (1024px) logra convencer y dar la sensación de estar frente a las hojas de la publicación impresa de la Rolling Stone. Insisto en que el uso de imágenes de mayor tamaño aportaría mucho a la estetica del sitio y por lo tanto a reforzar lo nombrado anteriormente. Es interesante ver primero el sitio en 1024, luego en una resolución mayor y notar que cuando la pantalla es mayor al diseño el blanco de los margenes sobrantes hace que se pierda parte del encanto que tenia antes. En este sentido el diseño de K-EX (ver ficha de Escenario Inmercivo) es muy simple ya que no hay variables entre las diferentes pantallas, pero al haber una relación entre lo que se muestra y el fondo la sensacion es completamento diferente. Al estar intergrado el fondo, como parte funcional del diseño, sumado al abundante espacio en blanco la sesación de inmerción es mucho mayor. MULTI TOUCH LIGHT TABLE INTERFAZ INTERFAZ TIPOGRAFÍA MEDIO ALTO El primer aspecto a destacar sobre esta propuesta es la amplitud de gestos que se tuvieron en cuenta para este proyecto que lleva ya dos años, y que actualmente solo apple a profundizado de forma similar tanto en el Ipad como en los nuevos gestos que aceptara el trackpad en Lion OS. Con esto quiero decir que lo interesante de esta idea es como los gestos guardan relación con el efecto que causan. Por ejemplo, cuando al dar pequeños golpes se logra aumentar la velocidad de beat. En cuanto a lo morfológico, la estructura sigue atada a la forma tradicional de las consolas, pero pero la manera de visualizar la información en relación a diferentes acciones que queremos relizar hace muy interesante e intuitiva la experiencia con el sistema. El color es otro de los aspectos que llaman la atención a primera vista pero solo cumplen una función estetica. Si bien no moletan no hacen ningún aporte y creo que en este caso particular el sonido y el color y la forma podrian dar como resultado algo más interesante. La tipografía cumple una función importante ya que si bien es muy interesante la propuesta visual, hay aspectos técnicos que se hace necesario representar con precisión. En general solo sirve para reforzar lo que se esta escuchando y viendo, salvo en el momento donde se deben buscar nuevos tracks, para esto solo basta con hacer click en el centro de la superficie y arrastrar el tema hasta la bandeja. Lo que no se aclara en ningún momento es como funciona la bsuqueda de tracks en caso de que quiera conectarle un disco con 500GB con de música, algo muy común. Digo buscar por que sería la funcion mas común. Aunque también sería aceptable tener alguna especie de divición entre artistas , generos, destacados, etc. Algún sistema que me permita jerarquizar y recorrer toda mi colección rapidamente sin necesidad de escrollear la lista que se presenta enel video, aparentemente la única opción. INTERACTIVIDAD MEDIO Los diseñadores del proyecto afirman que como cada DJ tiene sus metodos de trabajo la tabla cambia en relación a eso. Aunque esto pueda haber quedado solo en la etapa conceptual el ingreso de la pistas opr ejemplo, es muy útil y responde a la velocidad con que es necesario buscar música y pistas en el momento en que se hace la mezcla. ESCENARIO INMERCIVO MEDIO “INSTRUMENTS CHANGE SHAPE DEPENDING ON WHAT HAND GESTURES YOU USE. THE TOOLS EVOLVE WITH THE DJ.” A pesar de que es uno de los proyectos que tiene mayor fuerza visual a mi enteder no logra atrapar al usuario por las mismas razones que venimos nombrando en los puntos anteriores. Principalmente por que ademas de la pantalla que se ve en el video, no hay nada mas. Podríamos preguntarnos, ¿Y realmente necesita más pantallas, o más diversidad en la forma de mostrar el contenido? Es discutible, la respuesta a esto seriahacer una prueba con difernetes DJ’s y reelevar las necesidades. A pesar de que en la página del proyecto haya wireframes, bocetos a mano alzada y test’s me cuesta creer que con solo el diseño que se ve en el video puedan solucionarse todas las posibles necesidades del DJ. O mejor dicho, me cuesta creer que no haya podido explotarse de mejor forma una mesa de alrededor de 1mx50cm totalmente multitactil donde el usuario va a ser alguien con ambas manos completamente libre. Quiere decir, reproductores de mp3 han sido solucionados esultados increibles y recursos mucho mas simples. SITIOS DE INTERES annefrank.org/timeline#!/timeline vyemusic.com reactable.com francescobertelli.com apaka.com.pl zune.net/en-US/products/software transformerstudio.ru vladimirjones.com LAYOUT / GRILLA BASE ESCENARIO INMERCIVO K-EX .ORG ESCENARIO INMERCIVO ALTO ¿Por que elegí este diseño como destacado si visualmente no lleva a ningún mundo/escenario en particular? La primera cosa a destacar, es la forma en que la información aparece. A diferencia de muchos sitios web donde la información aparece a mediad que es rendereada (dependiendo del navegador) este hace que el contenido aparezca con una transición de opacidad que va de de 0 a 100, dando la sensación que se inicia o cominza algo. Por otro lado el diseño utiliza mucho blanco logrando reducir el contraste entre areas diseñadas y no diseñadas. En este aspecto tanto sitio de la revista Rolling Stone como mucho otros sitios que se diseñan para 1024px (el standard según de los últimos años) pierden mucha fuerza cuando se navegan desde resoluciones mayores. Con esto quiero decir, que la experiencia de navegar un sitio en fullscreen o no, es muy diferente ya que en mi opinion solo los diseños que fueron contemplados para diversos tamaños logran hacer que por un momento me olvide del browser. Sobre este último punto creo que es interesante este diseño por que desde le layout no hay nada demasido alejado de lo que conocemos todos incluso el contenido del sitio fue contemplado para un tamaño fijo, pero al hacer click sobre esa especie de menu que hay a la derecha el fondo del sitio, que tiene una carga visual importante, cambia. O sea que tenemos una propuesta diseñada para un tamaño standard mínimo pero que supo poner el foco donde era necesario para explotar estos rapports o ilustraciones que son la razón del sitio. A su vez, esta sensación que se produce al cambiar los fondos, se potencia aún mas cuando se utiliza el submenú de tres iconos que aparece a la derecha del módulo seleccionado. Por último, hay dos detalles que en este caso hacen la diferencia: Por un lado estan los tooltips de ayuda que aparecen al pasar el mouse sobre un elemento y el segundo es la navegación no tradicional que tenemos ya que no hay un menú, sino que tenemos frente a nosotros un gran panel de acciones o botones que produces acciones. De esta forma el rompe con el concepto de sitio web como “páginas” y propone una salución más interesante, y en cierta forma, mas simple. EL SITIO DE ROLLING STONE AL SALIR DE LOS 1024PX PIERDE PARTE DE LO QUE LO MANTIENE DENTRO DE SU ESTETICA. ESTE OTRO EN CAMBIO, A PESAR DE PARECER UN CAOS LOGRA HACER QUE POR UN MOMENTO UNO SE OLVIDE DEL BROWSER Y FOCALICE EN EL DISEÑO SITIOS DE INTERES wearetennis.com fail-ure.net Google Street View TIPOGRAFÍA BAJO INTERFACE ALTO NIVEL DE INTERACTIVIDAD MEDIO LAYOUT / GRILLA BASE NIVEL DE INTERACTIVIDAD WINDOWS PHONE 7 “CONTENT, NOT CHROME” DEL CONTENIDO SE DESPEGAUNA ESTETICA FUNCIONAL INTERACTIVIDAD ALTO El manual de diseño de la intefaz del WP7 comienza de la siguiente forma: “Relevant: your people, your location. Connected: your stuff, your piece of mind. Personal: your day, your way. Every application should connect to at least one of these threads.” Personalmente creo que este sistema operativo ha tenido de principi a fin un proceso de diseño que dificilmente podríahaber dado un mejor resultado. ¿Por que? Bueno principalmente por que tiene un equilibro ideal entre tipografía, imágen, interactividad, identidad, ritmo e interfaz. Como dice en las primeras lineas del manual, el dispositivo tiene que ser un reflejo del usuario, dejando de lado cualquier vicio estético que pueda interferir entre el contenido que necesita y el resultado. Para lograr esto la interfaz del WP7 se basa en una grilla de cuadrados que esta muy presente todo el tiempo y dependiendo del tipo de contenido que sea necesario mostrar e va alterando la cantidad de imagen, texto y blanco, que se muestra en cada una de las pantallas. El ingrediente que termina de unir todos los elementos y manda en la estética es el uso de la tipografía como imagen y como contenido, siendo una solución logica si recordamos la premisa principal. LAYOUT / GRILLA BASE Por otro lado, hay dos puntos que se hacen evidentes desde lo estetico y lo funcional de tal forma que parefe que el telefono estuviera vivo. Esto dos elemtos son por un lado la sensación del scroll infinito unida a la actualización constante que reciben todas las secciones del telefono por parte de las redes sociales. Gracias a esto, por ejemplo en el la pantalla principal del dispositivo tenemos un resumen de todas la actividad que nosotros creamos importantes haciendo una mezcla entre contenido estatico (elcontenido que ingresamos manuealmente al telefono), y el contenido dinamico queingresa desde internet. Este último punto es una de las mayores criticas que se hace al Iphone, que a pesar de estar increiblement resulto, obliga al usuario a entrar a una aplicación para obtener contenido de la misma resultando poco practico para acciones pequeñas, como por ejemplo recibir tweets. SITIOS DE INTERES Multi Touch Light Table listen.grooveshark.com INTERACTIVIDAD MUY ALTO TIPOGRAFÍA MUY ALTO INTERFAZ MUY ALTO ESCENARIO INMERCIVO MUY ALTO