Ampliación de Bases de Datos - Departamento de Lenguajes y
Anuncio

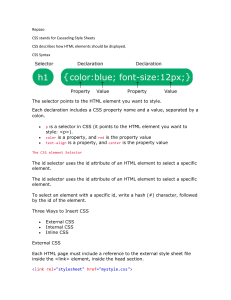
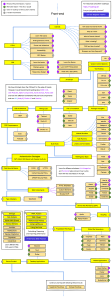
Ampliación de Bases de Datos Escuela Técnica Superior de Ingeniería Informática Departamento de Lenguajes y Sistemas Informáticos Cascade Stylesheets (CSS) Grupo de Ingeniería del Software, October 2008 Exercises The following exercises involve creating CSS to define the style and the layout of an HTML document. To this end, we start modifying the table and form that were developed in the previous laboratory class to give them style using a CSS. Next, we study a more advanced use of CSS which involves defining the layout of a web site. 1. Formatting the table In the previous lab class, we made a table like that depicted in figure 1 and we use attributes align, valign, bgcolor and border to set its format. In other words, we mixed formatting elements with the content in the HTML code. The goal of this exercise is to move this formatting information from these attributes in the HTML code to a stylesheet. The main style properties that must be used are border-style, bordercollapse (collapses the borders of adjacent cells to one unique line), vertical-align, text-align and background-color. In addition, you may need to use attributes class and/or id in the HTML code. Notice the advantages of using a stylesheet in case we wish, for instance, to change the color assigned to ABD or the background color of the headers of the table (use standard color names when possible). Try to set the same width to all the columns of the table by means of the CSS. Figure 1: Table using CSS 2. Formating the form In the previous lab class, we created a form similar to that depicted in figure 2. In this exercise we are going to use a CSS to create a layout for this form like the one depicted in figure 2. Some advises that may be helpful are: 1. Group in div all those elements that can be treated as a group from the point of view of the layout. For instance, the radio buttons about the sex can be grouped into a div that floats to the right. 2. To align the text boxes you have to specify the same size to their corresponding labels. Therefore, labels should be defined as a block (display: block) and they must be given a fixed width (width: XX). By default, a label is an inline box. Figura 2: Form using CSS 3. You can replace attribute size in the text boxes and attributes cols and rows in the text area with properties width and height in the stylesheet. Ampliación de Bases de Datos Escuela Técnica Superior de Ingeniería Informática Departamento de Lenguajes y Sistemas Informáticos Cascade Stylesheets (CSS) Grupo de Ingeniería del Software, October 2008 Exercises 3. Layout of a web site Create a file called portal.html with a content similar to the web page depicted on figure 3 and apply the concepts that you have learnt in the two first exercises. You can use the following structure as a starting point: <html> <head>...</head> <body> <div id="header"> <h1>Mi sitio web</h1> </div> <div id="menu"> <ul> <li> <a href="portal.html">Inicio</a> </li> <!-- other links --> </ul> </div> <div id="main"> <div id="sideBar"> <!-- right content --> </div> Figura 3: Example of web portal <div id="content"> <!-- central content --> </div> </div> <div id="footer"> Copyright 2006 David Benavides &amp; Amador Dur&aacute;n &amp; Manuel Resinas. </div> </body> </body> For the elements of the list to be displayed in the same line, it is necessary to set them as inline boxes (display: inline). In addition, you can set property list-style-type to none to hide the circles in each list item. Ampliación de Bases de Datos Escuela Técnica Superior de Ingeniería Informática Departamento de Lenguajes y Sistemas Informáticos Cascade Stylesheets (CSS) Grupo de Ingeniería del Software, October 2008 Exercises 4. Changing the layout of a web site Create a new CSS file to change the look of the web site to that of figure 4 without changing the HTML code. Figura 4: Alternative style for the web page