Repaso
CSS stands for Cascading Style Sheets
CSS describes how HTML elements should be displayed.
CSS Syntax
The selector points to the HTML element you want to style.
Each declaration includes a CSS property name and a value, separated by a
colon.
p is a selector in CSS (it points to the HTML element you want to
style: <p>).
color is a property, and red is the property value
text-align is a property, and center is the property value
The CSS element Selector
The id selector uses the id attribute of an HTML element to select a specific
element.
The id selector uses the id attribute of an HTML element to select a specific
element.
To select an element with a specific id, write a hash (#) character, followed
by the id of the element.
Three Ways to Insert CSS
External CSS
Internal CSS
Inline CSS
External CSS
Each HTML page must include a reference to the external style sheet file
inside the <link> element, inside the head section.
<link rel="stylesheet" href="mystyle.css">
Internal CSS
The internal style is defined inside the <style> element, inside the head
section.
Color
background color
CSS Border Color
background-image
background-image: url("gradient_bg.png");
Border Width
Border color
CSS Margins
Text Alignment
text-align: center;
margin-top
margin-right
margin-bottom
margin-left
CSS Padding
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
border-width: 5px;
border-color: red;
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
<h1 style="border: 2px solid Tomato;">Hello World</h1>
<h1 style="border: 2px solid DodgerBlue;">Hello World</h1>
<h1 style="border: 2px solid Violet;">Hello World</h1>
background-color: lightblue; linen;
color: white; navy; maroon; orange; red;
text-align: center;
margin-left: 20px;
font-family: verdana;
font-size: 20px;
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
<h1 style="color:blue;text-align:center;">This is a heading</h1>
<p style="color:red;">This is a paragraph.</p>
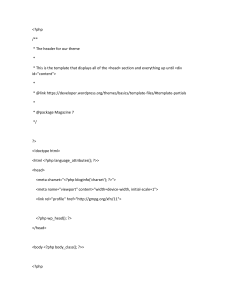
Introducir hoja de estilo CSS desde un archivo externo e importarlo
al document HTML
External CSS
Each HTML page must include a reference to the external style sheet file
inside the <link> element, inside the head section.
<link rel="stylesheet" href="mystyle.css">
Internal CSS
The internal style is defined inside the <style> element, inside the head
section.
HTML etiqueta div
Definición y uso, ejemplos de uso en un documento html
HTML <div> Tag
Definition and Usage
The <div> tag defines a division or a section in an HTML document.
The <div> tag is used as a container for HTML elements - which is then
styled with CSS or manipulated with JavaScript.
The <div> tag is easily styled by using the class or id attribute.
HTML id Attribute
The HTML id attribute is used to specify a unique id for an HTML
element.
You cannot have more than one element with the same id in an HTML
document.
The syntax for id is: write a hash character (#), followed by an id name.
Then, define the CSS properties within curly braces {}.
<!DOCTYPE html>
<html>
<head>
<style>
#myHeader {
background-color: lightblue;
color: black;
padding: 40px;
text-align: center;
}
</style>
</head>
<body>
<h1 id="myHeader">My Header</h1>
</body>
</html>
HTML class Attribute
The HTML class attribute is used to specify a class for an HTML
element.
Multiple HTML elements can share the same class.
In the following example we have three <div> elements with
a class attribute with the value of "city". All of the three <div> elements
will be styled equally according to the .city style definition in the head
section:
<!DOCTYPE html>
<html>
<head>
<style>
.city {
background-color: tomato;
color: white;
border: 2px solid black;
margin: 20px;
padding: 20px;
}
</style>
</head>
<body>
<div class="city">
<h2>London</h2>
<p>London is the capital of England.</p>
</div>
<div class="city">
<h2>Paris</h2>
<p>Paris is the capital of France.</p>
</div>
<div class="city">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
</div>
</body>
</html>