INTERACCIÓN HOMBRE MÁQUINA
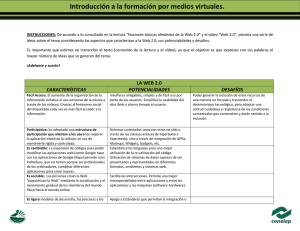
Anuncio

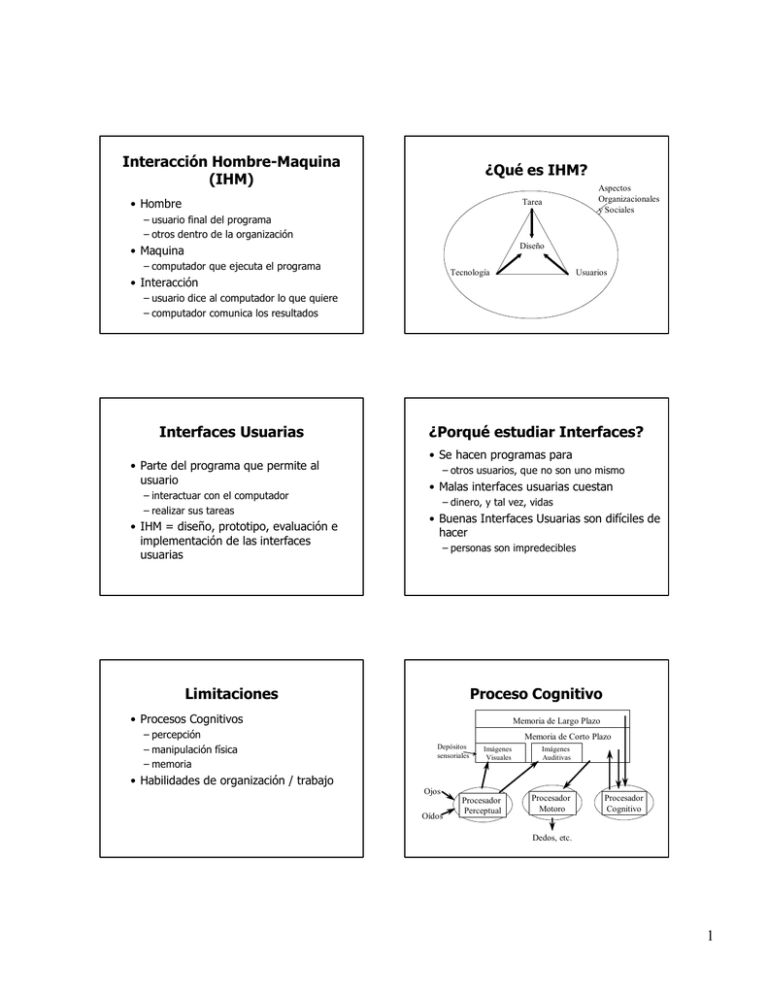
Interacción Hombre-Maquina (IHM) ¿Qué es IHM? • Hombre Tarea –usuario final del programa –otros dentro de la organización • Maquina Aspectos Organizacionales y Sociales Diseño –computador que ejecuta el programa Tecnología • Interacción Usuarios –usuario dice al computador lo que quiere –computador comunica los resultados Interfaces Usuarias • Parte del programa que permite al usuario –interactuar con el computador –realizar sus tareas • IHM = diseño, prototipo, evaluación e implementación de las interfaces usuarias ¿Porqué estudiar Interfaces? • Se hacen programas para –otros usuarios, que no son uno mismo • Malas interfaces usuarias cuestan –dinero, y tal vez, vidas • Buenas Interfaces Usuarias son difíciles de hacer –personas son impredecibles Limitaciones Proceso Cognitivo • Procesos Cognitivos –percepción –manipulación física –memoria Memoria de Largo Plazo Memoria de Corto Plazo Depósitos sensoriales Imágenes Visuales Imágenes Auditivas • Habilidades de organización / trabajo Ojos Oídos Procesador Perceptual Procesador Motoro Procesador Cognitivo Dedos, etc. 1 Proceso Cognitivo • Basado en datos empíricos • Tres subsistemas interactuando – perceptual, motora, cognitivo • Algunas veces serial, otras paralelo – serial en acción y paralelo en reconocimiento Proceso Cognitivo • Parámetros – procesadores tienen un ciclo de tiempo (T) ~ 100-200 ms – memorias tienen capacidad, tiempo de retención y tipo •presionando tecla en respuesta a la luz •conduciendo, leyendo señales y escuchando al mismo tiempo Proceso Cognitivo • Memoria de corto plazo –capacidad limitada (7 ± 2 “chunks”) •6174591765 vs. (617) 459-1765 •DECIBMGMC vs. DEC IBM GMC –acceso rápido (~ 70ms) & retención corta (~200 ms) Proceso Cognitivo • Memoria de largo plazo –episódica & semántica –enorme (si no es “ilimitada”) –más lento acceso (~100 ms) –muy buena retención •pasa a MLP después de pocos segundos Proceso Cognitivo • Factores que afectan proceso cognitivo –excitación y vigilia, fatiga –carga perceptual (mental) –conocimiento de resultados –monotonía y fastidio –suspensión sensitiva, suspensión del sueño –ansiedad y miedo, aislamiento –envejecimiento, drogas y alcohol Modelo mental • Representaciones mentales de cómo funciona un objeto y como la interfaz lo controla • Gente tiene modelos preconcebidos, que no pueden ser fácilmente alterados –calculadoras prefijas •+ ( * 3 2 ) 5 –arrastrar al papelero - borrar 2 Modelo Mental • Interfaces deben comunicar el modelo –ayuda en línea tiene su beneficio, pero no debería ser necesaria Modelo Mental • Objetos bien diseñados tienen significado –claves visuales para su operación • Objetos pobremente diseñados –no ofrecen claves –claves falsas Modelo objeto/acción de la interfaz Modelo objeto/acción de la interfaz • Diseño de objeto - acción: –Entendimiento de tarea •objetos del mundo real •acciones aplicadas a estos objetos –Creación de representaciones metafóricas de objetos y acciones –Diseñador hace que las acciones sean visibles a usuarios ¿Qué es el diseño centrado en usuario? ¿Qué es el diseño centrado en usuario? • Desarrolladores trabajando con los usuarios finales • Entender el proceso de trabajo –ayuda a definir lo que tiene que hacer el sistema y lo que no –mucha interacción, exploración y retroalimentación –puntos de interacción entre computadores y personas • No es centrado en tecnología, sino en el usuario • Pensar sobre el mundo en términos del usuario •usuario y cliente no es la misma persona •no se debe diseñar para el proceso del gerente 3 ¿Porqué hacerlo? • Cerca de 25% de todos los proyectos fallan –incompletos por restricciones de presupuesto y tiempo –completados, pero dificiles de aprender y usar –evite fallas prestando atención a las necesidades de usuario Metas de Ingeniería de Sistemas • Funcionalidad apropiada –tareas –si es inadecuada, no importa cuan espectacular es la interfaz –funcionalidad excesiva confunde y retrasa al usuario Metas de Diseño de la Interfaz de Usuario • 5 factores humanos: – Tiempo de aprendizaje •¿Cuánto tiempo toma aprender las tareas? –Velocidad de desempeño •¿Cuánto tiempo toma para realizar las tareas? ¿Porqué hacerlo? • Soluciones –productos faciles de aprender y usar se venden mejor –atención adecuada a la interfaz puede ayudar a terminar en producto en plazo estipulado –reducir costos de entrenamiento –mejorar facilidad de uso! Metas de Diseño de la Interfaz de Usuario • Centrar el diseño en el usuario –variedad de usuarios y tareas –usuarios evolucionan y cambian • “Amigabilidad”de la interfaz no se puede medir –Otros factores Metas de Diseño de la Interfaz de Usuario • 5 factores humanos : –Tasa de errores de usuarios •¿Cuántos errores y de qué tipo se hacen normalmente durante las aplicaciones típicas? –Retención en el tiempo •¿Cuanto tiempo recuerdan los usuarios el manejo del sistema después de un tiempo? 4 Metas de Diseño de la Interfaz de Usuario • 5 factores humanos : –Satisfacción subjectiva •¿Cuán contentos están los usuarios con el sistema? ¿Cómo diseñar e implementar interfaces? • Diseño no es un estado, sino un proceso • Diseño centrado en usuario –Análisis de tareas –Creación de prototipos –Evaluación –Programación –Iteración Análisis de tareas • Observar las practicas existentes de trabajo • Crear ejemplos y escenario de uso actual • Revisar nuevas ideas antes de implementar el software ¿Cómo diseñar e implementar interfaces? • Interfaces de usuario son productos de trabajo de equipo (idealmente) –¿Quiénes están involucrados? •Diseñadores gráficos •Diseñadores de interacción / interfaces •Escritores técnicos •Antropólogos y Sociólogos •Ingenieros Informáticos Ciclo de diseño de IU Diseñar Evaluar Prototipear Creación de prototipos • Construir un diseño aproximado • Técnicas de baja fidelidad –dibujos en papel –cortar, copiar, pegar –segmentos de video • Herramientas de creación de prototipos –Visual Basic, Director, etc. 5 Evaluación Implementación • Test con los usuarios reales (participantes) • Técnicas de bajo costo • Herramientas • Modelos de Eventos • Modelos de Input / Ouput • etc. –evaluaciones expertas –walkthroughs Iteración En cada etapa! Principios Diseñar Evaluar • Principio de reconocimiento de diversidad • Ocho reglas doradas • Principios de despliegue de datos • Principios de entrada de datos Prototipear Principio 1: Reconocimiento de la diversidad Principio 1: Reconocimiento de la diversidad • Perfiles de uso • Características del usuario –Principiantes o usuarios por primera vez –Usuarios expertos intermitentes –Usuarios expertos frecuentes –Edad, sexo y habilidades físicas –Educación y fondo cultural o étnico –Entrenamiento –Motivación y metas –Personalidad 6 Principio 1: Reconocimiento de la diversidad Principio 1: Reconocimiento de la diversidad • Perfiles de tarea • 5 Estilos de interacción –Matriz de frecuencias de uso y tareas por perfiles de usuarios es útil Principio 2: Uso de las ocho reglas doradas –Manipulación directa –Selección del menú –Formularios –Lenguaje de comando –Idioma natural Principio 2: Uso de las ocho reglas doradas • Reforzar consistencia –La más frecuentemente violada •Terminología •Sugerencias •Menús •Ayuda en pantalla •Estilo, color, capitalización y fuentes Principio 2: Uso de las ocho reglas doradas Principio 2: Uso de las ocho reglas doradas • Permitir uso de accesos directos para usuarios frecuentes • Ofrecer retroalimentación informativa –Abreviaciones y claves especiales –Comandos ocultos y facilidades de macros Edit Cut Ctrl-X Copy Ctrl-C Paste Ctrl-V 7 Principio 2: Uso de las ocho reglas doradas Principio 2: Uso de las ocho reglas doradas • Diseñar diálogos para completar tarea • Ofrecer prevención del error y manejo del error simple –Secuencias de acciones deben organizarse en grupos: Comienzo, medio y fin Principio 2: Uso de las ocho reglas doradas Principio 2: Uso de las ocho reglas doradas • Permitir deshacer acciones en forma fácil • Apoyar locus interior de control • Reducir la carga de memoria de corto plazo searching database for matches Principio 3: Prevenir errores • Reducir errores asegurando acciones completas y correctas: –Secuencias completas –Comandos correctos Principios de despliegue de datos • 5 principios de alto nivel –Consistencia del despliegue de datos –Eficiencia en asimilación de información por el usuario –Mínima carga en memoria del usuario –Compatibilidad de despliegue de datos con entrada de datos –Flexibilidad para control del despliegue de datos 8 Principios de despliegue de datos Principios de despliegue de datos • Consiguiendo atención del usuario –Intensidad –*Marcas* – Tamaño – Fuentes – Inversión de colores –Parpadeo –Color y parpadeo de color –Audio Principios de despliegue de datos Cinco objetivos de alto nivel para entrada de datos • Es un ejemplo de codificación en tamaño • Consistencia de transacciones de entrada de datos –las letras más grandes para titulos más importantes •y más chicas para titulos de menor importancia –1.234.567-8 –12345678 • Compatibilidad de entrada de datos con despliegue de datos –1.234.567-8 Cinco objetivos de alto nivel para entrada de datos Cinco objetivos de alto nivel para entrada de datos • Mínimas acciones de usuario • Mínima carga en memoria de usuario • Flexibilidad para control del usuario sobre entrada de datos 9 Conclusiones • Solo una primera aproximación a diseño, creación de prototipos y evaluación de interfaces usuarias –tareas de los usuarios –limitaciones cognitivas que afectan diseño –tecnicas de diseño e implementación de interfaces Impacto Social e Individual de Interfaces Usuarias Entre la esperanza y el miedo Entre la esperanza y el miedo • Esperanzas pueden unir a muchas personas en una acción determinada • Esperanzas pueden unir a muchas personas en una acción determinada –Esperanza debe superar a menudo la resistencia creada por miedo –Miedo puede ser una barrera espantosa para cambiar, pero también un estímulo para la acción Entre la esperanza y el miedo • Aspectos potenciales para moldear al futuro: –Acceso universal a la tecnología computacional •Conveniente y económico •Electricidad, software, hardware •Aplicaciones de re-ingeniería y requerimiento de servicios •Simplificación de tareas comunes –Computación es omnipresente en todo el planeta –Extrapolación de tecnología plantea que adelantos en tecnología son beneficiosos a la sociedad Diez plagas de la edad de la información • Ansiedad • Alienación • Poca información de minorías • Impotencia del individuo • Desorientación por complejidad y velocidad 10 Diez plagas de la edad de la información • Fragilidad organizacional • Invasión de privacidad • Desempleo y desplazamiento • Falta de responsabilidad profesional • Deterioro de la imagen de las personas Prevención de Plagas • Diseño centrado en el ser humano • Apoyo organizacional • Diseño de trabajo • Educación Prevención de Plagas • Retroalimentación y premios • Elevación de conciencia pública • Legislación • Investigación avanzada 11