Composer: Introducción - Universidad de Alicante
Anuncio

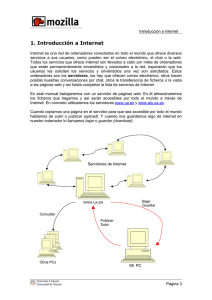
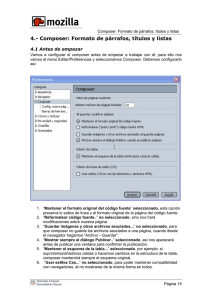
Composer: Publicar sus páginas en la web 3.- Composer: Introducción Mozilla Composer nos permite crear nuestras propias páginas web y publicarlas en la web. No tenemos que saber HTML para utilizar Composer; es tan fácil como usar un procesador de textos. Por su sencillez y su precio (es gratuito) es el que se recomienda siempre para publicar en la Universidad de Alicante. Con la herramienta componer sólo publicaremos páginas web, el contenido multimedia (imágenes, videos, pdf, word,…) serán publicados a través de la aplicación desarrollada por la Universidad llamada “Publiweb”. Más información en el apartado 10 “Entorno de publicación web”: Los botones de la barra de herramientas nos permiten añadir listas, tablas, imágenes, enlaces a otras páginas, colores y tipos de letra. Podemos ver qué aspecto tendrá el documento en la web a medida que se crea, y puede compartir fácilmente un documento con otros usuarios, sin importar qué tipo de navegador o programa de correo con soporte de HTML utilicen. Las partes o zonas en que se divide la pantalla del composer son las siguientes: En los menús encontraremos todas las opciones. Generalmente usaremos los botones de la barra de herramientas y del Formato de Texto. Antes de empezar resaltar que antes de pulsar un botón o seleccionar un menú, debemos pensar sobre que parte de texto, imágenes o tabla, vamos a aplicarlo. Con esto tratamos de hacer hincapié en que al igual que para poner un texto en negrita, seleccionamos el texto que nos interesa y damos a negrita, para hacer un enlace, primero debemos seleccionar el texto que queremos que sea el enlace. Página 7 Composer: Publicar sus páginas en la web 3.1. Barra de estado La podemos ver en la siguiente imagen: Nos permite alternar entre el composer y el navegador, así como seleccionar etiquetas y borrarlas. Veamos un ejemplo donde quitamos la etiqueta “b” de texto en negrita en un párrafo: Primero pinchamos sobre la etiqueta “b”, se seleccionará todo el texto que engloba dicha etiqueta: Ahora pinchamos botón derecho sobre la etiqueta y nos sale un cuadro de diálogo que nos permite eliminarla: Página 8 Composer: Publicar sus páginas en la web Una vez eliminada la etiqueta vemos el resultado final: 3.2. Barra de herramientas de modo edición La podemos ver en la siguiente imagen: Composer permite saltar rápidamente entre cuatro "modos de edición" o vistas. Cada modo de edición permite continuar trabajando en el documento, pero muestra diferentes niveles de etiquetas HTML (e iconos de etiquetas). La barra de herramientas del modo de edición tiene cuatro pestañas: • Normal: éste es el modo de edición WYSIWYG (‘What You See Is What You Get’ – ‘lo que ves es lo que obtienes’), por lo que se visualiza la forma en la que se mostrará el documento al tiempo que se crea. Seleccionamos este modo para que se muestren los bordes de las tablas y los iconos de los vínculos internos. El resto de iconos de las etiquetas HTML están ocultos. • Mostrar todas las etiquetas: Seleccionamos este modo para que se muestren los iconos de todas las etiquetas HTML. • Etiquetas <HTML>: seleccionamos este modo para ver y editar el documento como código fuente HTML sin formato. • Vista preliminar: seleccionamos este modo para visualizar y editar el documento de la manera exacta en la que aparecerá en la ventana de un navegador. Nota: los enlaces y las funciones JavaScript estarán desactivadas. Página 9 Composer: Publicar sus páginas en la web 3.3. Barra de herramientas La podemos ver en la siguiente imagen: Las 3 siguientes opciones no las usamos, porque en la Universidad trabajamos modificando y publicando páginas ya creadas. Para crear un nuevo documento. Desaconsejada Cuando queremos recuperar una página que hemos grabado anteriormente. Almacenar lo que hayamos hecho o modificado. Publicación directa. Es el sistema que se usa actualmente en la Universidad de Alicante para actualizar nuestras páginas. Para ver en el navegador el resultado de la página que acabamos de publicar. Para imprimir el documento, da igual en qué vista nos situemos, porque imprime lo que se visualiza en la “vista normal”. Nos permite hacer vínculos o enlaces entre páginas. Ver más información en el apartado 6: “Composer: enlaces” Permite saltar a determinados sitios de nuestra página. Esta opción no aparece por defecto, debemos irnos a “Editar – preferencias – composer – barra de herramientas” y seleccionar “Enlace interno”. Ver más información en el apartado 6.4: “Enlaces con ancla” Página 10 Composer: Publicar sus páginas en la web Insertar imágenes. Ver más información en el apartado 7 “Composer: Imágenes”. Para insertar tablas. Ver más información en el apartado 8 “Composer: Tablas” Para revisar la ortografía del documento. Pinchamos sobre el botón y nos saldrá un cuadro de diálogo que nos permite revisar la ortografía. Pudiendo seleccionar el idioma de la revisión, añadiendo palabras al diccionario, etc. Si el diccionario del idioma no está en la lista desplegable podemos descargarlo de la siguiente dirección: http://dictionaries.mozdev.org/installation.html Página 11 Composer: Publicar sus páginas en la web 3.4. Barra formato de texto La podemos ver en la siguiente imagen: El aspecto visual es muy parecido a las barras de herramientas de editores de texto, aunque algo más limitado. Determina el estilo de párrafo. Por ejemplo (Titulo1 - <H1> // Titulo2 - <H2>). Nota: al pasar de un estilo a otro nos hace un salto de línea. Vemos un ejemplo con los distintos tipos: Página 12 Composer: Publicar sus páginas en la web Color del texto, y color del fondo del texto. Por ejemplo dentro de una tabla podemos asignar el color de fondo de una celda. Reduce el tamaño de la fuente.(No usado en el web de la UA por incompatibilidad entre Navegadores) Aumenta el tamaño de la fuente. .(No usado en el web de la UA por incompatibilidad entre Navegadores) Pone el texto en negrita. Pone la letra en Cursiva. Subraya el texto. (No usado por producir confusión con enlaces) Crea una lista de viñetas. Cuando trabajemos con listas (tanto viñetas como numeradas) el composer deja una línea en blanco antes de la lista. Es una limitación del HTML. Ver más información en el apartado 2.3 Crea una lista numerada. Sangría hacia la izquierda. Es la manera de poder recuperar o disminuir la sangría que tuviera el párrafo. Sangría hacia la derecha. No recomendamos sangrar con espacios porque es posible que de un navegador a otro o de un tamaño de ventana a otro, se vea de manera diferente. Para ello usamos esta opción que también la podemos usar dentro de una lista para crear subniveles dentro de un nivel. En el caso de las lista de viñetas si vamos sangrando la viñeta cambia de formato. (Círculos, círculos rellenos y cuadrados rellenos). Página 13 Composer: Publicar sus páginas en la web Alineación a la izquierda. Alineación al centro. Alineación a la derecha. Justifica el texto. Crea una capa Cambia la disposición de la capa, la envía al fondo. Cambia la disposición de la capa, la pone delante de todas. Página 14