4.- Composer: Formato de párrafos, títulos y listas
Anuncio

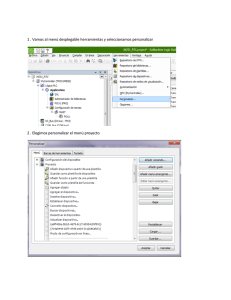
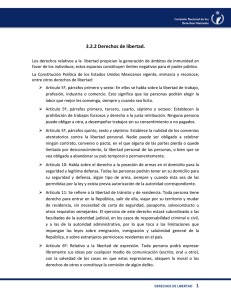
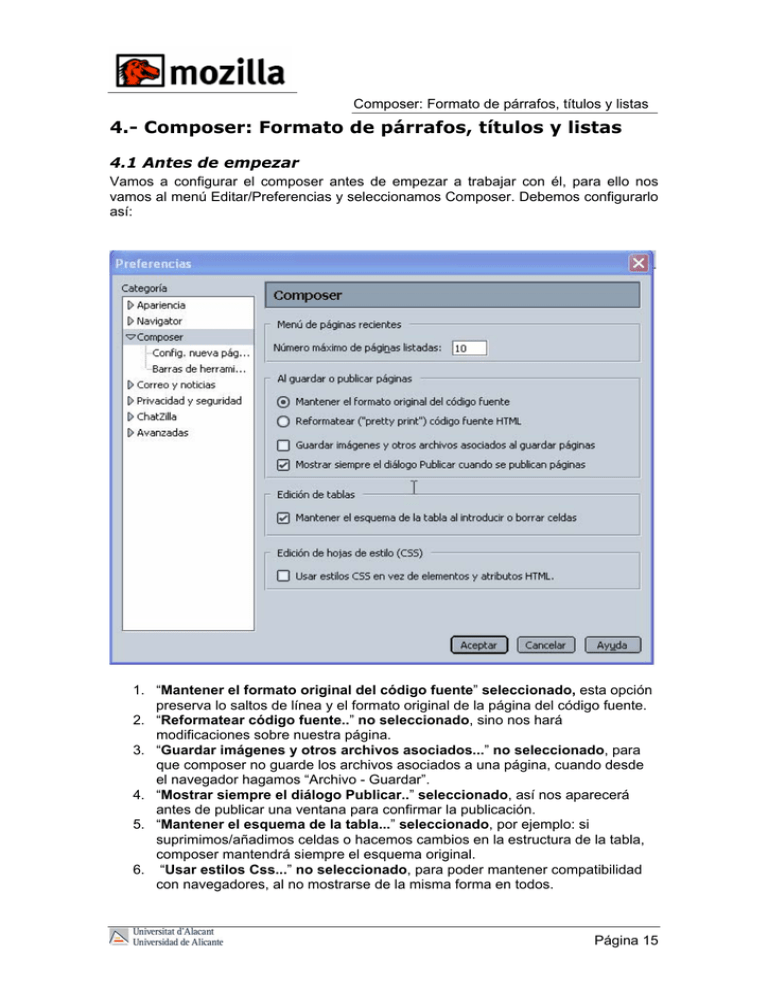
Composer: Formato de párrafos, títulos y listas 4.- Composer: Formato de párrafos, títulos y listas 4.1 Antes de empezar Vamos a configurar el composer antes de empezar a trabajar con él, para ello nos vamos al menú Editar/Preferencias y seleccionamos Composer. Debemos configurarlo así: 1. “Mantener el formato original del código fuente” seleccionado, esta opción preserva lo saltos de línea y el formato original de la página del código fuente. 2. “Reformatear código fuente..” no seleccionado, sino nos hará modificaciones sobre nuestra página. 3. “Guardar imágenes y otros archivos asociados...” no seleccionado, para que composer no guarde los archivos asociados a una página, cuando desde el navegador hagamos “Archivo - Guardar”. 4. “Mostrar siempre el diálogo Publicar..” seleccionado, así nos aparecerá antes de publicar una ventana para confirmar la publicación. 5. “Mantener el esquema de la tabla...” seleccionado, por ejemplo: si suprimimos/añadimos celdas o hacemos cambios en la estructura de la tabla, composer mantendrá siempre el esquema original. 6. “Usar estilos Css...” no seleccionado, para poder mantener compatibilidad con navegadores, al no mostrarse de la misma forma en todos. Página 15 Composer: Formato de párrafos, títulos y listas 4.2. Título y propiedades de página El título, autor y descripción de documento es muy útil ya que los motores de búsqueda, como por ejemplo Google, Yahoo,.. y en particular el buscador de la UA, utilizan este tipo de información para indexar las páginas. Si pinchamos en menú Formato y seleccionamos Título y propiedades de página, nos aparecen estas tres opciones para rellenar 4.3. Formato de Texto Para dar formato a los textos de nuestra página seleccionamos el texto y nos vamos a menú Formato: en las 4 primeras opciones que aparecen podemos indicar el tipo de letra, el tamaño del texto, si queremos aplicarle algún estilo (por ejemplo: negrita), y definir un color para el texto. Página 16 Composer: Formato de párrafos, títulos y listas No recomendamos aplicar el tamaño del texto pulsando directamente sobre los botones , al introducir etiquetas incompatibles con todos los navegadores y también porque internamente composer va sumando etiquetas “small” y “big” cada vez que pulsamos sobre cualquiera de los botones, pudiendo crear una aglomeración de etiquetas sobre un texto, puesto que elegir una opción no elimina la otra. 4.4. Formato de párrafo Para aplicar un formato de párrafo seleccionamos el párrafo, nos vamos a menú Formato – Párrafo y escogemos uno de los siguientes: 1. Cuerpo del texto: fuente y estilo por defecto. 2. Titulo1-Titulo6: formato de titular 3. Párrafo: Inserta etiqueta de párrafo incluyendo margen inferior y superior. 4. Dirección: Suele ser utilizado para la “firma” (por ejemplo el e-mail). 5. Preformato: Respeta tabulaciones, espacios en blanco y retornos de carro, preservando el diseño original. Para alinear un párrafo o texto nos vamos a menú Formato – Alinear. A continuación podemos ver un ejemplo de los distintos estilos de formato de párrafo: Página 17 Composer: Formato de párrafos, títulos y listas 4.5. Listas y sangrado de párrafos El trabajo con listas y sangrado es similar al usado en programas de las suites Office u OpenOffice. Para crear una lista o quitarla nos vamos a Formato - Lista, y seleccionamos la que nos interese, ninguna si queremos quitarla, o sino seleccionamos propiedades de la lista para configurar. Si tenemos el siguiente esquema: Seleccionamos el texto y pulsamos en “Formato – Lista – No Numerada” o “Formato – Lista –Numerada” , si queremos que sea una lista numerada. Página 18 Composer: Formato de párrafos, títulos y listas y el resultado es: También se podría haber optado por crear la lista al introducir la primera línea, de manera que conforme vamos pulsando retorno de carro, se generan las viñetas. Una manera abreviada de generar la lista es pulsar sobre los iconos generar listas numeradas/no numeradas. para Si queremos modificarla o quitarla nos vamos a menú Formato – Lista, y seleccionamos la opción deseada. Página 19 Composer: Formato de párrafos, títulos y listas Si la tenemos ya creada y queremos cambiar el estilo, situamos el ratón sobre la lista y nos vamos a menú “Formato – Lista – Propiedades de la lista”. Para aumentar o disminuir la sangría de un texto nos vamos a menú Formato – Incrementar Sangrado/Reducir Sangrado Si aplicamos el sangrado sobre una lista, el tipo de lista irá cambiando, ya que crea una sublista, veamos el ejemplo: Página 20 Composer: Formato de párrafos, títulos y listas Página 21 Composer: Formato de párrafos, títulos y listas 4.6. Insertar tabla de contenidos En la opción de Menú “Insertar/Tabla de contenidos” tenemos la opción para que Composer cree automáticamente una lista con enlaces internos dentro de nuestra página, la distinción entre los distintos enlaces la marcamos nosotros dependiendo de la etiqueta que escogemos, vemos un ejemplo: Tenemos un documento con 3 párrafos y en cada párrafo hay una etiqueta de titular “h3”. Página 22 Composer: Formato de párrafos, títulos y listas Ahora pinchamos en “Insertar/tabla de contenidos” Y escogemos en primer lugar la etiqueta que queremos de primer nivel, en este caso es “H3” Página 23 Composer: Formato de párrafos, títulos y listas Si quisiéramos distinguir entre más subniveles, rellenaríamos las siguientes, pero en este caso solo vamos a poner enlaces de primer nivel. Una vez que hemos aceptado, se crea una lista numerada con enlaces internos. Página 24 Composer: Formato de párrafos, títulos y listas 4.7. Eliminar o deshabilitar estilos de texto Para cambiar el estilo, color o tipo de letra del texto seleccionado: Seleccione el texto sobre el que desea aplicar el formato. Abra el menú Formato y escoja uno de los siguientes: Tipo de letra: úselo para seleccionar un tipo de letra. Si prefiere utilizar los tipos de letra personalizados por el lector del navegador seleccione Anchura variable o Anchura fija. Nota: Generalmente es mejor seleccionar uno de los tipos de letra proporcionados por el menú ya que éstos funcionan en todos los ordenadores. Por ejemplo, los tipos de letra Helvetica, Arial, Times y Courier por lo general se ven de la misma manera cuando se muestran en cada uno de los distintos ordenadores. Si selecciona un tipo de letra diferente, podría no visualizarse de la misma manera en otro ordenador. Tamaño: úselo para seleccionar un tamaño de letra relativo. Podemos aplicar el tamaño del texto pulsando directamente sobre los botones , pero no es recomendable ya que internamente composer inserta etiquetas “small” y “big” siendo más complicado dar un mismo tamaño a todo el texto de una página. • Habitualmente en la web de la UA se suele usar el tamaño “medio” para el cuerpo del texto, el “grande” y “muy grande” para los títulos. • Estilo de texto: úselo para seleccionar un estilo, como cursiva, negrita, subrayado, superíndice… o para aplicar un estilo estructurado, por ejemplo, Código. • Color de texto: úselo para seleccionar un color mediante el selector de color. Si está familiarizado con los códigos hexadecimales de color de HTML, puede escribir un color específico o escribir simplemente un nombre de color en inglés (por ejemplo, "blue"). Encontrará un convertidor de color manejable Para eliminar todos los estilos de texto (negrita…) de un texto, nos vamos a menú Formato – Borrar todos los estilos de texto. Para descontinuar un formato de texto o un enlace: • Situe el cursor sobre el punto donde quiere descontinuar. • Seleccionamos en el menú “Formato”, y nos aparecerá la opción de “descontinuar estilo de texto” o “descontinuar enlace”. Para aplicar un formato a un párrafo: Seleccione el texto al que desea aplicar el formato. Escoja un formato de párrafo utilizando la lista desplegable de la barra de formato: • Cuerpo del texto: aplica la fuente y estilo por defecto al texto normal sin afectar al espaciado anterior o posterior al texto. • Título 1 - Título 6: aplica un formato de titular al párrafo. Título 1 es el titular de mayor grado mientras que Título 6 es el de menor grado. • Párrafo: inserta una etiqueta de párrafo (se utiliza para comenzar un nuevo párrafo). El párrafo incluye un margen superior y otro inferior. • Dirección: puede ser utilizado para la "firma" de una página web que indique el autor de la página y una persona con la cual contactar para obtener más información, por ejemplo: [email protected]. Quizá se desee añadir la fecha y un aviso de copyright. Este formato aparece a menudo en la base de las páginas web bajo una línea horizontal. Navigator mostrará el formato dirección en cursiva. Página 25 Composer: Formato de párrafos, títulos y listas • Preformato: éste es útil para elementos del tipo de ejemplos de código, datos en columna y mensajes de correo que se desea sean mostrados con una fuente de ancho fijo. Con el texto normal la mayoría de los navegadores eliminan los espacios extra, tabulaciones y retornos de carro. Sin embargo, el texto que utiliza el estilo preformato se muestra con los espacios en blanco intactos, preservando el diseño del texto original. Para dar formato a un elemento de una lista: • Haga clic para emplazar el punto de inserción dentro de la línea de texto a la que se desea aplicar el formato. • Abra el menú Formato y escoja Lista. • Escoja el estilo de lista (No numerada, numerada). Para cambiar el estilo de las viñetas o de los números: • Haga clic para emplazar el punto de inserción dentro del texto del elemento de la lista que desea modificar o seleccione uno o más elementos de la lista si se desea aplicar un estilo nuevo a toda la lista. • Abra el menú Formato y escoja Propiedades de la lista... dentro del submenú Lista. • Seleccione una viñeta o un estilo de numeración de la lista desplegable. En el caso de listas numeradas se puede especificar un número de comienzo. En el caso de las listas no numeradas se puede modificar el estilo de la viñeta. Utilice el cuadro de diálogo Propiedades de la página para introducir propiedades como el título, autor y descripción del documento sobre el que se está trabajando. Esta información es útil si se planea utilizar la página como un sitio web ya que los motores de búsqueda utilizan este tipo de información para indexar las páginas. Se puede ver esta información desde la ventana del navegador escogiendo el menú Ver y seleccionando Información de la página. Abra el menú Formato y seleccione Título de la página y propiedades. Edite cualquiera de las propiedades siguientes: • Título: escriba el texto que desee que aparezca en el título de la ventana cuando cualquiera vea la página con un navegador. Esta es la manera en la que la mayoría de las herramientas de búsqueda web localizan las páginas, así que escoja un título que transmita la temática de la página. • Autor: escriba el nombre de la persona que creó el documento. Esta información es útil para los lectores que buscan sus documentos utilizando una herramienta de búsqueda web mediante el nombre del autor. • Truco: si se introduce el nombre del autor en las preferencias de Composer, entonces no se tendrá que introducir cada vez que se crea una nueva página. • Descripción: introduzca una descripción breve del contenido del documento. También se pueden introducir palabras clave para la búsqueda con el objetivo de ayudar a otras personas a encontrar la página cuando sea publicada en la red. Se puede cambiar el color de fondo o especificar una imagen como fondo de la página en la que se está trabajando. Esta elección afecta a la forma en que aparecerán el texto y los vínculos de la página a la gente que la visualice mediante un navegador. Para establecer los colores y el fondo de la página actual, empezando desde la ventana de Composer: • Abra el menú Formato y seleccione Color y fondo de la página. Página 26 Composer: Formato de párrafos, títulos y listas • • • • • • Edite cualquiera de las siguientes propiedades: Colores por defecto del lector: seleccione esto si desea que la página utilice las configuraciones de color para el texto y los vínculos del navegador del lector. Usar colores personalizados: seleccione esto si desea especificar los colores del texto y los vínculos. Para cada elemento, seleccione un color de la lista desplegable. En el panel de la derecha aparecerá una vista previa de cada tipo de vínculo. Imagen de fondo: seleccione esto si desea que el fondo de la página sea una imagen. Escriba el nombre del archivo de la imagen o haga clic en Elegir un archivo... para localizar el archivo de la imagen en el disco duro o red local. Nota: Las imágenes de fondo se colocan en mosaico y cubren por completo el color de fondo. La URL es relativa a la ruta de la página: si está marcada, Composer convertirá la URL a una dirección relativa a la localización de la página. Esto es especialmente útil si se planea copiar las páginas a un servidor web para que otra gente pueda verlas. Página 27