CRÉACIÓN DE PÁGINAS WEB
Anuncio

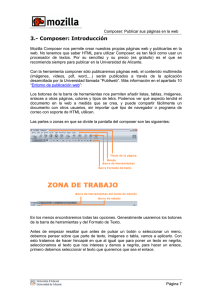
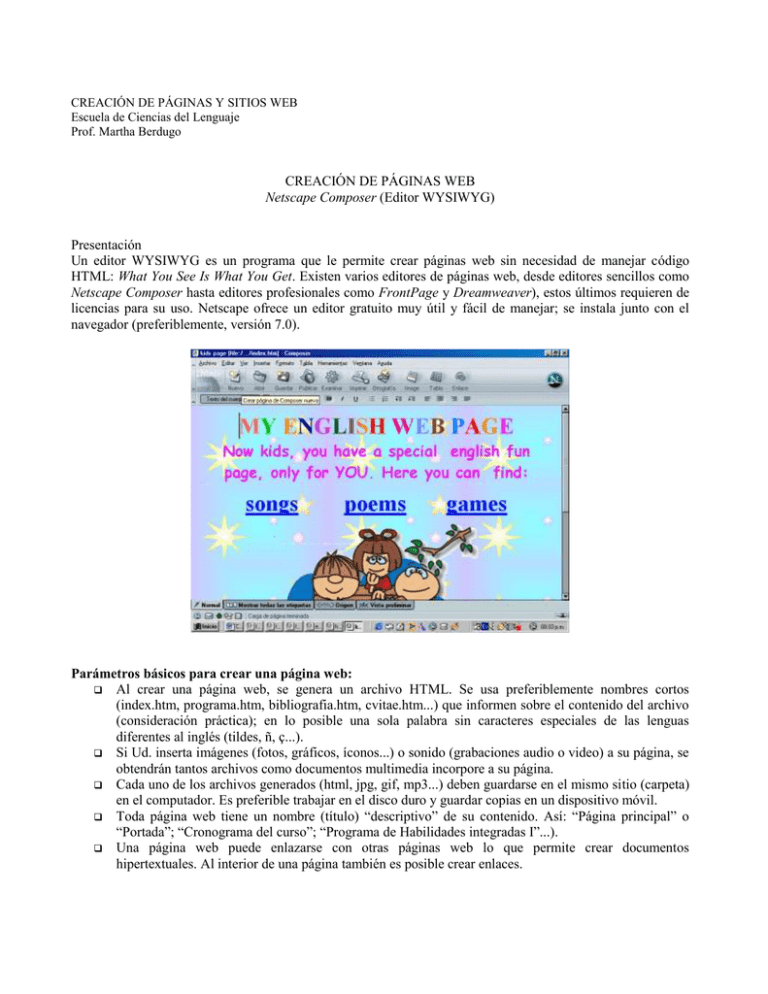
CREACIÓN DE PÁGINAS Y SITIOS WEB Escuela de Ciencias del Lenguaje Prof. Martha Berdugo CREACIÓN DE PÁGINAS WEB Netscape Composer (Editor WYSIWYG) Presentación Un editor WYSIWYG es un programa que le permite crear páginas web sin necesidad de manejar código HTML: What You See Is What You Get. Existen varios editores de páginas web, desde editores sencillos como Netscape Composer hasta editores profesionales como FrontPage y Dreamweaver), estos últimos requieren de licencias para su uso. Netscape ofrece un editor gratuito muy útil y fácil de manejar; se instala junto con el navegador (preferiblemente, versión 7.0). Parámetros básicos para crear una página web: Al crear una página web, se genera un archivo HTML. Se usa preferiblemente nombres cortos (index.htm, programa.htm, bibliografia.htm, cvitae.htm...) que informen sobre el contenido del archivo (consideración práctica); en lo posible una sola palabra sin caracteres especiales de las lenguas diferentes al inglés (tildes, ñ, ç...). Si Ud. inserta imágenes (fotos, gráficos, íconos...) o sonido (grabaciones audio o video) a su página, se obtendrán tantos archivos como documentos multimedia incorpore a su página. Cada uno de los archivos generados (html, jpg, gif, mp3...) deben guardarse en el mismo sitio (carpeta) en el computador. Es preferible trabajar en el disco duro y guardar copias en un dispositivo móvil. Toda página web tiene un nombre (título) “descriptivo” de su contenido. Así: “Página principal” o “Portada”; “Cronograma del curso”; “Programa de Habilidades integradas I”...). Una página web puede enlazarse con otras páginas web lo que permite crear documentos hipertextuales. Al interior de una página también es posible crear enlaces. La interactividad de una página web (HTML) es muy limitada; las acciones del usuario se limitan a menudo a la navegación hipertextual o hipermedia y al envio de un correo electrónico al autor de la página. Es posible incorporar al código HTML diversas aplicaciones de software que permiten otros tipos de interactividad: animaciones, formularios, ejercicios interactivos... Existen aplicaciones que guían en el proceso de diseño y modelos o plantillas (templates) prediseñadas para páginas web (Geocities.com de Yahoo y HomePage Builder, por ejemplo). Características general de los editores WYSIWYG El funcionamiento de un editor WYSIWYG se asemeja un poco al de un procesador de texto muy sencillo en la medida en que ofrece diversas herramientas para edición de texto (tipo, tamaño y estilo de fuente) y de tablas. Sin embargo, las funciones varían notoriamente y es importante no “buscar” las mismas funciones de un procesador. Aprender a utilizar un editor de página web implica explorar las diferentes opciones o comandos de los menús para darle forma al texto que se desea obtener. El editor le permite visualizar el diseño aproximado de su página, pero para verificar el resultado final (lo que verá el usuario) debe ir al navegador. Los enlaces creados no funcionan, por ejemplo, en el editor, hay que verificarlos en el navegador. Todos los editores le ofrecen la posibilidad de ver el código fuente (HTML) de la página. A medida que se diseña la página, el editor codifica la información en lenguaje HTML. Si desea entender más sobre cómo funciona una página web, puede intentar leer el código (no es difícil de descifrar). PRÁCTICA I Crear una página web (programa del curso, cronograma). - Abra el editor Netscape Composer. De un título a la página. Vaya a formato y asigne un título en “Título y propiedades de la página”. Guarde el archivo (comando Guardar en el menú Archivo) Edite el contenido de la página. Edite el texto: tamaño, tipo y estilo de letra (ulilizar el menú Formato o los accesos directos en los íconos visibles en la parte superior). Edite el fondo (background) de su página en Formato, opción Colores y fondo de la página. Inserte una tabla y edítela con la funciones de Tabla. Grabe los cambios a medida que los realice. Verifique el diseño en el navegador, dando click en ícono Examinar. El navegador se abrirá y le mostrará la página que ha diseñado. Una vez verifique el diseño, puede cerrar el navegador (no el Composer). Para crear enlaces a otras páginas web de otros sitios - Seleccione el texto, la imagen (foto o ícono) que desea enlazar y de click en el ícono Enlace (menú Insertar, Enlace). - Ingrese el URL (dirección web) con la cual va a enlazar el texto o la imagen. - De clik en Aceptar, guarde los cambios y vaya a Examinar para verificar el Enlace en el navegador. Para crear enlaces a otras páginas del mismo sitio web - Para crear enlaces entre páginas, éstas deben haber sido creadas previamente. - Seleccione el texto, la imagen (foto o ícono) que desea enlazar y de click en el ícono Enlace (menú Insertar, Enlace). - Busque el archivo de la página o ingrese el nombre exacto del archivo (por ej. bibliog.htm) con el cual va a enlazar el texto o la imagen. - De clik en Aceptar, guarde los cambios y vaya a Examinar para verificar el Enlace en el navegador. Para crear enlaces internos en una misma página Esta opción es útil para cuando se tiene una pequeña tabla de contenido al comienzo de la página, por ejemplo, en el programa del curso, en un documento, un artículo con varias secciones. - Elabore su tabla de contenido y digite el contenido del documento (se puede copiar y pegar desde Word). Seleccione en el cuerpo del texto las palabras o el subtítulo de la sección que desea enlazar con la tabla de contenido. Cree un anclaje seleccionando Anclaje con nombre en el menú Insertar. Cree después un enlace desde la tabla de contenido, seleccionando la misma palabra o subtítulo de sección, con la siguiente comando: símbolo de número seguido del nombre del anclaje (palabra o subtítulo que seleccionó)