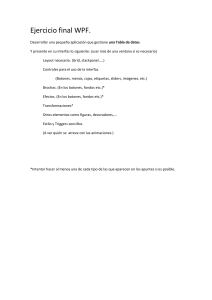
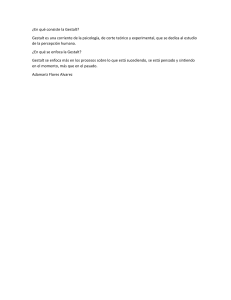
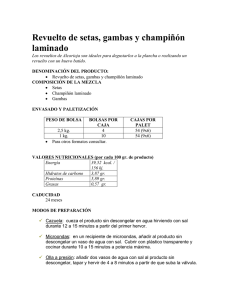
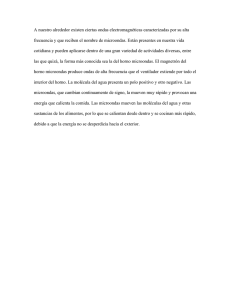
1-ActivEvalContinua-2425 A) Informe sobre la Usabilidad de un Microondas 1. Introducción El microondas es un electrodoméstico de uso común en la mayoría de los hogares y permite calentar o cocinar alimentos rápidamente. Sin embargo, muchos modelos presentan problemas de usabilidad que dificultan el uso correcto y cómodo de sus funciones. En este informe, analizaremos algunos de estos problemas de usabilidad en un microondas típico y propondremos soluciones para mejorar su interfaz de usuario. 2. Problemas de Usabilidad Detectados Al utilizar un microondas, hemos identificado los siguientes problemas de usabilidad: - Distribución de botones poco intuitiva: Los botones están dispuestos sin un orden lógico aparente, y no están agrupados por función, lo que hace que encontrar opciones como “Calentar” o “Descongelar” sea más complicado de lo necesario. - Etiquetas confusas: Algunos botones no describen claramente lo que hacen. Por ejemplo, en ciertos modelos, opciones como “Comida Congelada” o “Rápido” pueden no dejar claro el efecto o el nivel de potencia que aplicarán. - Abreviaturas complicadas: Muchos microondas usan abreviaturas como “PWR” (potencia) o “DEF” (descongelar), que no siempre son fáciles de entender sin el manual. Esto genera frustración y pérdida de tiempo al usuario. - Pantalla limitada: Las pantallas digitales de algunos modelos solo muestran números o códigos, sin indicar claramente la etapa del proceso de cocción o cuánto tiempo queda, lo que puede confundir al usuario. 3. Propuestas de Mejora Para resolver estos problemas y hacer el microondas más intuitivo, proponemos algunas mejoras basadas en principios de usabilidad: - Reorganizar y agrupar los botones: Agrupar los botones según la función ayudaría a hacer la interfaz más lógica y fácil de usar. Podríamos dividirlos en categorías como “Funciones principales” (Calentar, Descongelar, Recalentar) y “Ajustes” (Potencia, Temporizador). - Etiquetas claras y descriptivas: Evitar abreviaturas y usar etiquetas que describan mejor las funciones. Por ejemplo, reemplazar “DEF” con “Descongelar” y, si es posible, especificar alimentos (por ejemplo, “Descongelar Carne”). - Uso de iconos intuitivos: Incorporar iconos junto a las etiquetas, como un plato de sopa para recalentar o un símbolo de carne para descongelar, facilitaría el reconocimiento visual de las funciones. • Pantalla informativa: Modificar la pantalla para que muestre mensajes más útiles, como “Cocinando”, “Tiempo restante: 2 minutos”, o “Etapa: Descongelando”. Esto brindaría a los usuarios una mejor idea de lo que está ocurriendo en cada momento. 4. Conclusión Con estos cambios, el microondas sería más fácil y rápido de usar, reduciendo la confusión y mejorando la experiencia del usuario. Estas mejoras simplificarían el uso de un aparato doméstico cotidiano, adaptándolo mejor a las necesidades y expectativas de los usuarios, sin que estos tengan que memorizar combinaciones de botones o consultar el manual constantemente. Aquí podemos ver un microondas minimalista el cual sin el manual habría muchas opciones que no se entenderían y no sabrías como funcionan: -Y aquí un microondas donde todo se especifica más y es más claro a la hora de su utilización: B) Informe sobre la Aplicación de las Leyes de Gestalt en una Tienda en Línea 1. Introducción Las leyes de Gestalt son principios psicológicos sobre la percepción visual que ayudan a entender cómo las personas organizan los elementos en un espacio. En el diseño de interfaces, aplicar estas leyes permite organizar la información de una forma que sea clara y fácil de entender para los usuarios. En este informe, analizaremos cómo se aplican (o no) las leyes de Gestalt en la página principal y en la sección de productos de una tienda en línea, usando capturas de pantalla para ilustrar cada caso. 2. Análisis de la Aplicación de las Leyes de Gestalt 2.1 Ley de Proximidad Ejemplo aplicado: En la página de inicio, los productos están agrupados en categorías como "ROPA HASTA UN 50%", donde se incluyen los productos de hombre, mujer y niño, o "DEPORTES", donde todo lo relacionado con esto se encuentra en la misma columna. Esta proximidad ayuda a que el usuario vea cada grupo de productos como una unidad relacionada, haciéndolo más fácil de entender. 2.2 Ley de Similaridad • Ejemplo aplicado: Los productos en la misma categoría tienen un formato visual similar (mismo tamaño de imagen, fuente y color para el precio). Esto permite al usuario reconocer de inmediato los productos de una misma sección y entender que están relacionados sin esfuerzo adicional. En este ejemplo, el precio se identifica rápidamente por el tamaño color y fuente de la letra, Así como el descuento aplicado o el nombre del producto por tener distintos formatos entre conceptos pero comunes para todos los productos. 2.3 Ley de Cierre • Ejemplo aplicado: En la parte inferior de la navegación, los elementos están separados dentro de un recuadro incompleto. Aunque no esté completamente cerrado, el usuario percibe el menú como una sola unidad gracias al principio de cierre. 2.4 Ley de Continuidad • Ejemplo aplicado: La barra de productos recomendados sigue una disposición horizontal continua, que guía la vista del usuario de izquierda a derecha de manera natural, permitiendo ver los productos en secuencia sin perder el orden. 2.5 Ley de Figura y Fondo • Ejemplo aplicado: En la página de producto, el fondo es blanco, lo que ayuda a que el producto resalte claramente como la figura principal. Esto facilita que el usuario centre su atención en el artículo sin distracciones de otros elementos. 3. Ejemplo de Falta de Aplicación de las Leyes de Gestalt: Ley de Proximidad en Categorías de Ropa y Calzado Descripción del Problema: En la sección "Nuestras Categorías de Ropa y Calzado", los elementos no están agrupados de manera efectiva. Aunque las categorías están organizadas en columnas, el espacio entre columnas es demasiado corto y no hay separadores visuales claros que indiquen agrupaciones o relaciones. Esto puede generar confusión en el usuario, dificultando la percepción de que las categorías forman parte de un mismo grupo o contexto. Problemas Identificados: 1) Falta de agrupación visual: No hay líneas, bordes, o colores que separen grupos lógicos de categorías, como "ropa", "calzado" o "accesorios". 2) Dificultad de navegación: Los usuarios pueden tardar más en localizar una categoría específica, especialmente si están explorando por temática en lugar de lectura lineal. 4. Conclusión La aplicación de las leyes de Gestalt en el diseño de esta tienda en línea facilita que los usuarios puedan navegar por la página y entender la información sin esfuerzo. Sin embargo, en las áreas donde estas leyes no se aplican, el diseño puede parecer confuso o desorganizado. Esto resalta la importancia de usar los principios de Gestalt para lograr una interfaz bien estructurada y centrada en el usuario. C) Informe sobre Principios de UX Aplicados en el Diseño de Interfaces Gráficas 1. Principio de Hick • Definición: El principio de Hick establece que el tiempo que una persona necesita para tomar una decisión aumenta a medida que la cantidad y la complejidad de opciones disponibles se incrementan. En términos de UX, esto implica que mientras más opciones haya en una pantalla, más difícil será para el usuario decidir qué hacer. • Aplicación en el diseño de interfaces: En una interfaz gráfica, este principio se aplica organizando las opciones en categorías o usando menús desplegables que solo muestran las opciones más relevantes. De esta forma, el usuario ve una cantidad limitada de opciones y puede encontrar lo que necesita sin distraerse con demasiada información. 2. Ley de Fitts • Definición: La ley de Fitts sostiene que el tiempo que toma alcanzar un objetivo en una interfaz depende de su tamaño y distancia. En UX, esto significa que los botones y elementos interactivos más importantes deben ser grandes y accesibles, especialmente en pantallas táctiles. • Aplicación en el diseño de interfaces: Para aplicar esta ley en una interfaz, los botones de acciones frecuentes como “Aceptar” o “Enviar” deben ser grandes y estar ubicados en zonas accesibles, como en la parte inferior de la pantalla en un dispositivo móvil. Los elementos secundarios o de menor uso pueden ser más pequeños o ubicarse en zonas menos destacadas. 3. Principio de Miller • Definición: El principio de Miller sugiere que la capacidad de la memoria a corto plazo de una persona es limitada, siendo capaz de retener entre 5 y 9 elementos a la vez. En diseño de UX, esto significa que es importante organizar la información en grupos o secciones pequeñas para no sobrecargar al usuario. • Aplicación en el diseño de interfaces: Para implementar este principio, es útil dividir el contenido en bloques o secciones que contengan entre 5 y 9 elementos, o utilizar pestañas para organizar la información. De esta forma, el usuario puede procesar la información fácilmente sin sentirse abrumado.