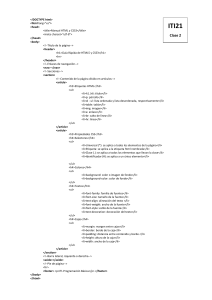
establecer los componentes frontend de la aplicación web JESUS IGNACIO PEÑA MENDIETA Centro de Gestión y Desarrollo Sostenible Sur colombiano (SENA) Análisis y desarrollo se software (2834887) Jhon Faiber Cerquera(instructor) Líbano Tolima Colombia 2024 COMPONENTES FRONTEND DE LA APLICACIÓN WEB Introducción En el marco del proyecto de desarrollo “Gestión Cafetera”, me propuse construir el frontend de la aplicación utilizando HTML, CSS y JavaScript. De esta forma permitirá una mejor interacción con el usuario, optimizando la experiencia y funcionalidad de la plataforma. En este documento, se detallan los elementos de HTML empleados en la pantalla de inicio, proporcionando una guía clara de su estructurada para su implementación. Objetivo El objetivo de este documento es especificar la estructura de los componentes que se utilizarán para cumplir con las necesidades del software a desarrollar. Se describirán los elementos HTML necesarios para el diseño frontend del software, asegurando que se sigan las normas básicas de presentación de un documento escrito, incluyendo una portada, introducción, objetivo y la definición de los elementos HTML a utilizar. ESTRUCTURA DEL PROYECTO GESTIÓN CAFETERA EN FORMATO WEB: Pantalla inicio ESTRUCTURA BÁSICA DEL HTML Raíz principal: <html> El elemento HTML </html> (o elemento HTML raíz) representa la raíz del documento HTML. El resto de los elementos descienden de este elemento. Metadatos del documento <head> El elemento HTML </head> provee información general (metadatos) acerca del documento, incluyendo su título y enlaces a scripts y hojas de estilos. <meta> Los metadatos contienen información sobre la página . <link>El elemento HTML </link> especifica la relación entre el documento actual y un recurso externo. Este elemento fue usado para enlazar hojas de estilos. <title>El elemento </title> en este proyecto HTML se define el título del documento (gestión cafetera) que se muestra en un buscador en la barra de título o la pestaña de una página. Solo contiene texto; las etiquetas dentro del elemento se ignoran. Seccionamiento básico y Seccionamiento del contenido <body> El elemento </body> de HTML representa el contenido de un documento (DOM) del HTML. <header> El elemento </header> fue utilizado para agregar título y menú de la pagina <section> EL elemento </section> representa una sección genérica del documento HTML que sirve para determinar qué contenido corresponde a qué parte de un esquema. <h1>, <h2>,<h3>,<h4>,<h5> Los elementos de encabezado se implementan cinco niveles de encabezado del documento. <div> elemento </div> se utilizo como contenedor de diferentes elementos