
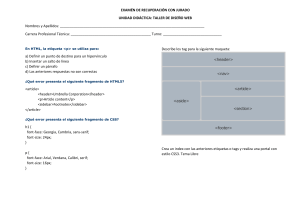
<!DOCTYPE html> <html lang="es"> <head> <title>Manual HTML y CSS3</title> <meta charset="utf-8"> </head> <body> <!--Título de la página--> <header> <h1>Guía Rápida de HTML5 y CSS3</h1> <hr> </header> <!--Enlaces de navegación--> <nav> </nav> <!--Secciones--> <section> <!--Contenido de la página divido en artículos--> <article> <h3>Etiquetas HTML</h3> <ul> <li>h1..h6: título</li> <li>p: párrafo</li> <li>ol - ul: lista ordenada y lista desordenada, respectivamente</li> <li>table: tabla</li> <li>img: imagen</li> <li>a: enlace</li> <li>br: salto de línea</li> <li>hr: línea</li> </ul> </article> <article> <h3>Propiedades CSS</h3> <h4>Selectores</h4> <ul> <li>Universal (*): se aplica a todos los elementos de la página</li> <li>Etiqueta: se aplica a la etiqueta html nombrada</li> <li>Clase (.): se aplica a todos los elementos que llevan la clase</li> <li>Identificador (#): se aplica a un único elemento</li> </ul> <h4>Colores</h4> <ul> <li>background: color o imagen de fondo</li> <li>background-color: color de fondo</li> </ul> <h4>Textos</h4> <ul> <li>font-family: familia de fuentes</li> <li>font-size: tamaño de la fuente</li> <li>text-align: alineación del texto </li> <li>font-weight: ancho de la fuente</li> <li>font-style: estilo de la fuente</li> <li>text-decoration: decoración del texto</li> </ul> <h4>Cajas</h4> <ul> <li>margin: margen entre cajas</li> <li>border: borde de la caja</li> <li>padding: distancia entre contenido y borde </li> <li>height: altura de la caja</li> <li>width: ancho de la caja</li> </ul> </article> </section> <!--Barra lateral, izquierda o derecha--> <aside></aside> <!--Pie de página--> <hr> <footer> <p>ITI-Programación Básica</p> </footer> </body> </html> ITI21 Clase 2