
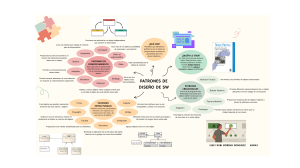
PATRONES DE DISEÑO DE SOFTWARE Juan Luis Cueto Morelo Octubre 2023 — Ingenienria De Software — Jimmy Jose Sanchez Garcia RESUMEN Bien sabido es que en la programacion orientada a objetos, los patrones en una estructura bien fundamentada son muy usuales. La colaboracion entre los ojetos de las clases hace que para facilitar el entendimiento del codigo y que este sea mas claro, entendible, bien definido y estructurado se convierta en una base fundamentar a la hora de escribir codigo y diseñar el sistema, es decir, la arquitectura del software. En este informe se resaltará la importancia de los patrones de diseño en el software, se verá como y que tan importantes son para un sistema, ademas de saber y entender que solucionan dichos patrones. Ademas, se mencionaran muchos de los mas conocidos y se hará enfasis en dos de ellos para ejemplificar la importancia de los mismos. PATRONES DE DISEÑO PÁGINA 2 LOS PATRONES DE DISEÑO EN LA INGENIERIA ¿QUE SON? Christopher Alexander fue un arquitecto que reunió diversos patrones reutlilizables para formar una colección, involucrando (era la intencion) a los usuarios a futuro de las construcciones en el proceso de diseño. De ahí que el concepto de “Patrones De Diseño” haya surgido con enfoque hacia la contruccion. Poco despues, dicha iniciativa fue adoptada por cientificos informaticos como Erich Gamma, Richard Helm, Ralph Jonson y Jhon Vlissides en la que se conoce como “Gang Of Four”. Lo que en 1994 fue un potenciador muy importante para los patrones de softwre en el libro Design Patterns - Elements of Reusable Object-Oriented Software. Los patrones de diseño son modelos que nos sirven de herramientas para dar y buscar soluciones a diversos problemas muy comunes en el entorno del desarrollo de software no solo con codigo, si no que tambien pueden usarse en el diseño de interfaces. De manera analoga podemos decir que los patrones de diseño son como los muy populares frameworks que conocemos hoy en dia (como vue.js, angular, react, entre otros), su uso puede ser en diversos ambientes para dar solucion a cualquier problema que nos encontremos sin importar en que lenguaje estemos programando. PATRONES DE DISEÑO PÁGINA 3 Los patrones en general describen un problema muy comun y evidentemente, la solucion del mismo, pero con una paeculiaridad: la reutilizacion, es decir, dar una o varias solciones a uno o mas problemas de tal manera que esa solucion pueda aplicarse una y otra vez sin tener que repetir lo mismo una y otra vez. Y se conforman por 4 elementos basicos: 1. Un nombre que describe un problema de diseño ademas de sus soluciones y consecuencias. 2. Un problema que da la claridad acerca de cuando se debe aplicar. 3. La solucion del problema, la cual describe los elementos que conforman el diseño, las relaciones, responsabilidades y colaboraciones. 4. Las consecuencias de los resultados, ventejas y desventajas de la aplicación del patron y consecuencias como flexibilidad, extensibilidad y portabilidad del sistema. En otras palabras, los patrones de diseño se pueden definir como “descripciones de clases y objetos relacionados que estan particularizados para resolver un problema de diseño general en un determinado contexto”. Nomina, abstrae e identifica aspectos clave de una estructura de diseño comun, de ahí su efectividad para la creacion de diseño orientado a objetos reutiizable. En cuento a su funcionamiento, identifica clases e instancias que forman parte del problema, los roles de cada una y las colaboraciones entre ellas. Patrones de diseño hay muchos, pero cada uno se enfoca en un problema en especifico y señala como se aplica si las restricciones de diseño lo permiten de manera óptima así como las consecuencias de su utlizacion. Cabe resaltar que un patron de diseño, aunque se habla de que es similar a un framework, no es como ellos en el sentido de que no se puede “descargar una plantilla y editarla a nuestro gusto”, ya que no estamos hablando de un codigo funcional escrito en algun lenguaje de programacion, librerias, etc. Los patrones suelen tener en su descripcion un proposito en el que se explica brevemente el problema y la solucion, motivacion que profundiza mas en estos dos aspectos, estructura de lases que muestra cada parte del patron y sus relaciones y un breve ejemplo funcional de la manera de como funciona para facilitar su entendimiento por parte de los programadores y cualquiera que lo utilice. PATRONES DE DISEÑO PÁGINA 4 ¿PARA QUE SIRVEN? Como se ha mencionado en lineas anteriores, los patrones de dieño nos permiten diseñar soluciones y reutlilizarlas cuantas veces queramos. En la ingeieria de software escribir codigo es algo simple, pero en realidad no lo es tanto como parece, ya que en la actualidad la escalabilidad y reutilizacion son factores determinantes en el éxito de cualquier tipo de proyecto, de manera mas especifica, el objetivo es que el codigo escrito pueda ser entendido y reutilizado por cualquiera las veces que sean necesarias. En resumidas cuentas, los patrones de diseño sirven para crear modulos que otros desarrolladores puedan utilizar, entender y mejorar si es posible. Hay que resaltar que los patrones deben ser estandar, es decir, su lenguaje debe ser universal entre programadores, los codigos deben ser reutilizables y no enfatizar en cosas que ya estan resualtas. Escribir codigo de manera correcta y resolver problemas de manera mas estandar y sencilla. ¿QUE SOLUCIONAN? El problema de agilidad en el desarrollo de una solución es un tema de vital importancia a la hora de desarrollar software, los patrones de diseño sirven como aceleradores para este proceso utilizando un modelo que ya está y que se puede comprobar que tuvo resultados exitosos. Los desarrolladores usan estos patrones para darle solución a problemas comunes de diseño, además de optimización en cuanto al rendimiento del sistema, ¿a que nos referimos con esto? Simple y sencillamente se trata de un software lo mas eficiente posible y en consecuencia, una mejor experiencia de usuario para los clientes que se beneficien de dichas solucione además de que utilizando patrones, al ir diseñando de manera “ordenada” es posible detectar y corregir errores y mejorar el código en gran medida. Código entendible y bien estructurado, menor inversión de tiempo y esfuerzo, mayor calidad de software, mayor escalabilidad y fácil ubicación de objetos debido a la buena estructuración son de las principales ventajas del uso de estos. PATRONES DE DISEÑO PÁGINA 5 ¿CUALES SON LOS PATRONES DE DISEÑO? PATRONES DE DISEÑO PÁGINA 6 Los patrones de los que hablamos se clasifican en tres grandes categorias: 1. Creacionales: su fundamento es la instancia, la creacion de las mismas. Encapsulamiento de conocimiento de las clases y privatizar el proceso de creación e instancia. Entre ellos se encuentran: Factory Method(a nivel de clase) define una interfaz para crear un objeto dejando que las subclases decidan que clase instanciar, permitiendo así que una clase padre asigne tareas de creacion de objetos en sus subclases. Abstract Factory proporciona una interfaz para la creacion de familias de objetos con alguna interdependencia sin definir las clases a las que pertenecen. Builder separa la construccion de un objeto complejo de su representacion de tal manera que el mismo constructor pueda crear representaciones distintas. Prototype especifica los tipos de objeto que serán creados por una intancia prototipica y crea nuevos objetos copiando de ese mismo prototipo. Singleton garantiza relaciones unarias, es decir, que una clase solo tenga una sola instancia. PATRONES DE DISEÑO PÁGINA 7 2. Comportamantales: tal como se entiende, se fundamenta en el comportamiento, pero a nivel de aplicación, su logica apunta a solucionar problemas de relaciones y asignaciones entre clases y objetos. Interpreter (a nivel de clase), dado un lenguaje, se encarga de definir una representacion de su gramatica junto con un intérprete que usa dicha representacion para interpretar sentencias de codigo. Template Method (a nivel de clase) define en una operación la estructura de un algoritmo asignando en las subclases algunos de sus pasos, permitiendo aque las subclases redefinan algunos pasos del algoritmo sin alterar su estructura. Chain of Responsability evita acoplar el emisor de una peticion a su receptor, esto, al brindar a varios objetos la posibilidad de dar respuesta a la solicitud, a su vez crea una cadena con los objetos receptores y transfiere la solicitu por medio de la cadena hasta que algun objeto la atienda. Command encapsula una peticion de un objeto, permitiendo parametrización a los clientes que presentan diversas peticiones, encola o lleva un registro de las peticiones ademas de tener la capacidad de deshacer operaciones. Iterator proporciona una manera de acceso secuancial a los elementos de un objeto añadido sin poner su representacion interna. Memento representa y externaliza el estado interno de un objeto sin vulnerar su encapsulado, de tal manera que este pueda volver a dicho estado mas adelante. Mediator define un objeto que encapsula la forma en que se relaciona un conjunto de objetos, promoviendo un minimo acoplamiento al evitar que los objetos “señalen” a otros de manera directa permitiendo ina interaccion independiente entre ellos. PATRONES DE DISEÑO PÁGINA 8 Observer define una dependencia de uno a muchos entre objetos de tal forma que cuando un objeto tenga cambios en su estado se notifique a los demas objetos que dependen de el y en consecuencia, actualicen su estado tambien. State permite que un objeto pueda alterar su comportamiento a medida que su estado interno vaya cambiando, haciendo así, una impresión de que la clase del objeto cambia. Strategy define una familia de algoritmos encpsulandolos y haciendolos intercambiables, permitiendo así que un algoritmo varie de manera independiente a los clientes que lo utilizan. Visitor representa una operación sobre los elementos de una estructura de objetos permitiendo definir una operación nueva sin cambiar las clases de los elementos sobre los que trabaja. PATRONES DE DISEÑO PÁGINA 9 3. Estructurales: como su nombre lo indica, su fundamento es la estructura de las clases, es decir, la composicion como suestructuras para formar estructuras. Adapter(a nivel de clase y objeto) transforma la interfaz de una clase a la que los clientes esperan, permitiendo la cooperacion entre clases que de manera distinta no podrian tener interfaces asociadas. Bridge desacopla una abstraccion de su implementacion de tal manera que ambas puedan variar de forma independiente. Composite combina objetos en estructuras de arbol para representar jerarquias de parte-todo, permitiendo que los clientes traten de manera uniforme a los ojetos individuales y a los compuestos. Decorator añade de manera dinamica nuevas responsabilidades a un objeto, proporcionando una nueva alternativa flexible a la herencia para extender la funcionalidad. Facade proporciona una interfaz unificada para un grupo de interfaces de un subsistema, definiendo una interfaz de alto nivel que hace que el subsistema sea mas facil de usar. Flyweight usa el compartimento para permitir un gran numero de objetos de grano fino de forma eficiente. Proxy proporciona un reemplazo a delegado de otro objeto para controlar el acceso al mismo. PATRONES DE DISEÑO PÁGINA 10 Los patrones de diseño mencionados anteriormente son muy utilizados y conocidos desde Gang Of Four mencionado al inicio de este informe. De los que detallaremos el patron estructural Facade y uno no mencionado aquí pero de uso muy relevante en la actual era de la tecnologia: El Modelo MVC. Mas en detalle, el patron estructural Facade, proporciona una interfaz unificada para un grupo de interfaces de un subsistema, definiendo una interfaz de alto nivel que hace que el subsistema sea mas facil de usar. Esto surge de la necesidad de una buena experiencia de usuario, es decir, para que un software tenga aceptacion uno de los principales requisitos es que sea facil de usar, de ahí el objetivo de facade, reducir la complajidad de un sistem a nivel de interfaces, reducir la comunicación y las dependencias entre los subsistemas que conforman al principal. La solucion que describe este patron es incorporar un objeto nuevo que actúe como fachada proporcionado una interfaz unitaria y simple para los servicios mas generales del subsistema. En teoría, si un usuario quiere realizar una tarea de, por ejemplo, desarrollar un ejercicio matemático en la calculadora de una app, no necesita de saber lo que esta por debajo, solo le interesa que su calculo se realice, hacer visible todas las interfaces que realizan los procedimientos solo le complicaría su experiencia, de ahí que solo se necesite una interfaz mas general, o de alto nivel, que actúe como fachada cubriendo a las demás para que solo sea visible la vista que muestra el resultado del cálculo. Cabe resaltar que las interfaces de menor nivel no se ocultan completamente, si no que quedan disponibles por si alguien las necesita en algún momento. Este patrón se utiliza cuando se quiera dar una interfaz sencilla a un sistema de alta complejidad, ya que trabajar por subsistemas puede convertir a cada uno en algo muy complejo. La aplicación de patrones puede retornar en un gran número de clases pequeñas buscando “simplificar” el sistema y que sea más reusable y fácil de personalizar. Precisamente esa simplicidad es lo que hace que se vuelva muy complejo para los clientes que lo usan; de ahí que facade sea tan útil. PATRONES DE DISEÑO PÁGINA 11 Este patrón se utiliza cuando se quiera dar una interfaz sencilla a un sistema de alta complejidad, ya que trabajar por subsistemas puede convertir a cada uno en algo muy complejo. La aplicación de patrones puede retornar en un gran número de clases pequeñas buscando “simplificar” el sistema y que sea más reusable y fácil de personalizar. Precisamente esa simplicidad es lo que hace que se vuelva muy complejo para los clientes que lo usan; de ahí que facade sea tan útil. Otra situación en la que se usa este patrón es cuando las dependencias entre cliente y clase que implementan abstracciones son muchas. En esta situación se inserta una fachada que desacople el subsistema de los clientes y de los demás subsistemas, fomentando así la independencia entre ellos. También se puede señalar el hecho de querer dividir en varias capas el sistema, usando una fachada se define una entrada en cada nivel o capa, en caso de que sean dependientes es posible reducir las dependencias ya que solo tendrían que comunicarse por medio de sus fachadas. En cuanto al funcionamiento, los clientes se comunican con el subsistema deseado a través de la fachada, sus peticiones todas son enviadas por este medio, una vez recibidas las envía a los objetos del subsistema que cumplen con las características para cumplir con la petición. Además, los clientes que suelen usar la fachada no necesariamente tienen que acceder a los objetos propios del subsistema de manera directa. Es válido recalcar que al ocultar las partes del subsistema se reduce la cantidad de objetos con los que interactúa el cliente simplificando así el sistema haciéndolo as fácil de usar, al usar fachada se reduce el acoplamiento entre componentes permitiendo la modificación de componentes si afectaciones mayores a cliente además de eliminar dependencias complejas, y finalmente no impedimento para que las aplicaciones o demás entidades usen las clases del subsistemas si es necesario. PATRONES DE DISEÑO PÁGINA 12 Por otro lado, tenemos al muy conocido patrón MVC: El modelo MVC por sus siglas en inglés, también conocido como Model – View Controller o Modelo – Vista – Controlador es una forma de distribución de tareas, el cual actúa como separador de código por cada tarea, es decir, divide los códigos de un proyecto en partes separadas a las cuales se les asignan tareas en específico, para de esta manera lograr mayores beneficios, este modelo trabaja por capas y generalmente se trabaja en los sistemas que tienen como partes funcionales Interfaces De Usuario (no limitándose solo a este caso) para diversas aplicaciones. Por otra parte, para el caso de las necesidades que los clientes y desarrolladores experimentan a diario, mediante este modelo se permite diseñar y fortalecer programas, de tal manera que su estructura funcional, no funcional y externa sea mucho más efectiva, siendo el software más adecuado para la actividad, aportando ganancias como una mayor facilidad de mantenimiento, separación de códigos por tareas y principalmente la reutilización de código. Como ya se ha mencionado líneas más arriba, este modelo tiene como fundamento la división de código por tareas, esto en tres capas, las cuales se definen en su nombre: los modelos, las vistas y los controladores los cuales definiremos a continuación: LOS MODELOS: esta corresponde a la capa primaria, y es en esta donde se trabaja con todo lo que respecta a los datos, es decir, aquí se contienen los medios con los que se accede a la información y los medios que dan la capacidad para manipular el estado de dicha información: selectores, modificadores, para insertar, entre otros. Cabe resaltar que la información de la que se habla generalmente se encuentra contenida en bases de datos, y la manera en la que se accede a esta es por medio de un lenguaje de acceso que se basa en las clases/objetos dejando de lado los procesos de acceso que dependen de los motores de bases de datos utilizados. LAS VISTAS: esta capa es la responsable de contener todo el código funcional que muestra las interfaces de usuario, es decir, procesos de salida, resaltando que aquí se trabajan con datos que se envían a los Modelos y en estas se genera la salida según lo requiera el sistema. LOS CONTROLADORES: esta es la última capa del modelo, en esta se contiene toda la parte de código correspondiente a los procesos de respuesta a las solicitudes que recibe el sistema, por ejemplo, agregar nueva información, realizar una venta, buscar la información de un producto, ver la lista de todos los productos, etc. Esto que acabamos de decir, puede compararse a una especie de camino o puente entre las capas de Modelos y Vistas ya que esta capa no actúa como operando sobre la información, solamente envía la información que recibe para que las demás capas la procesen y le devuelvan a esta misma capa una salida o respuesta. PATRONES DE DISEÑO PÁGINA 13 A continuación, se presenta un diagrama corto sobre la manera en la que opera el Modelo – Vista – Controlador: Este es un diseño de cómo funciona el modelo MVC, los usuarios acceden a la aplicación, ejecutan el controlador (interfaz gráfica), luego ingresan información que el controlador comparte entre el modelo y la vista para que sea procesada y finalmente se le envíe una respuesta al usuario, aunque en ocasiones es el controlador el que le presenta la respuesta al usuario. PATRONES DE DISEÑO PÁGINA 14 REFERENCIAS [1] iitalomorales. (2015, 14 de septiembre). Patrones de diseño: ¿qué son y para qué sirven? [Blog post]. Platzi. https://platzi.com/blog/patrones-dediseno/ [2] Refactoring Guru. (s. f.). What is a Design Pattern? [Blog post]. Recuperado 16 de octubre de 2023, de https://refactoring.guru/es/design-patterns/what-is-pattern [3] Design Patterns: Elements of Reusable Object–Oriented Software, 1ª edición, Ed. Addison-Wesley Profesional (10 de noviembre de 1994). [4] Gamma, Erich, Richard Helm Ralph Johnson and John Vlissides (1995). Design Patterns: Elements of Reusable Object-Oriented Software. Addison-Wesley. ISBN 0-201-63361-2. [5] IONOS. (s. f.). ¿Qué son los Design Patterns? [Blog post]. Recuperado 16 de octubre de 2023, de https://www.ionos.es/digitalguide/paginasweb/desarrollo-web/que-son-los-design-patterns/ [6] Padua, M. (2023, 4 de octubre). Patrones de diseño, descripciones estandarizadas para problemas repetitivos [Blog post]. IT Masters Mag. https://www.itmastersmag.com/noticias-analisis/patrones-de-disenodescripciones-estandarizadas-para-problemas-repetitivos/ [7] EcuRed. (s.f.). Facade. Recuperado el 16 de octubre de 2023, de https://www.ecured.cu/Facade [8] Desarrollo Web. (s.f.). Qué es MVC. Recuperado el 16 de octubre de 2023, de https://desarrolloweb.com/articulos/que-es-mvc.html PATRONES DE DISEÑO PÁGINA 15