
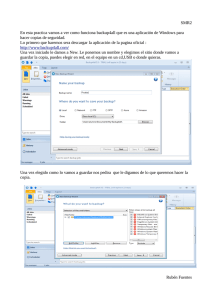
DESCARGABLE Guía de corrección visual de logotipos El diseñador gráfico y director de arte Rubén Ferlo es un apasionado del minimalismo y el reduccionismo, como se ve reflejado en su trabajo con clientes internacionales. Para que el diseño final de tus logos tenga los ajustes visuales precisos, hoy comparte contigo una guía completa de ajustes y corrección visual. Consulta sus más de 80 páginas y practica con sus ejercicios para que tu trabajo luzca impecable. ■■■ Los mejores cursos online para creativos DESCARGABLE DEL CURSO ONLINE Diseño de logotipos: síntesis gráfica y minimalismo Un curso de Rubén Ferlo Entra ya → Rubén Ferlo Recursos adicionales CORRECCIÓN / AJUSTE VISUAL Rubén Ferlo Recursos adicionales Corrección visual EQUILIBRIO Rubén Ferlo Recursos adicionales Corrección visual Equilibrio OBSERVA LAS FIGURAS DE LA SIGUIENTE PÁGINA. Rubén Ferlo Recursos adicionales Corrección visual Equilibrio Rubén Ferlo Recursos adicionales Corrección visual Equilibrio ¿TIENEN LAS 3 FIGURAS EL MISMO PESO VISUAL? Rubén Ferlo Recursos adicionales Corrección visual Equilibrio LAS 3 FIGURAS TIENEN UN ANCHO DE 400PX PERO EL CUADRADO PARECE VISUALMENTE MÁS GRANDE QUE EL CÍRCULO Y EL TRIÁNGULO. ESTO ES PORQUE SUS ÁREAS SON DIFERENTES. Rubén Ferlo Recursos adicionales Corrección visual Equilibrio VAMOS A CALCULAR MATEMÁTICAMENTE LAS DIMENSIONES DEL CÍRCULO Y DEL TRIÁNGULO PARA QUE SU ÁREA SEA LA MISMA QUE LA DEL CUADRADO. Rubén Ferlo Recursos adicionales Equilibrio Corrección visual R h L b A = L2 = 4002 = 160.000px A = π x R2 = 160.000px A = (b x h) / 2 = 160.000px R = 225,676px b = 692,82px Rubén Ferlo Recursos adicionales Corrección visual Equilibrio Rubén Ferlo Recursos adicionales Corrección visual Equilibrio COMO VES LO MATEMÁTICAMENTE PRECISO NO PROPORCIONA EQUILIBRIO VISUAL O PERCEPTUAL. Rubén Ferlo Recursos adicionales Corrección visual Equilibrio TENDREMOS QUE AJUSTAR LAS FIGURAS MANUALMENTE PARA QUE LA MASA VISUAL DE LAS 3 FIGURAS SEA SIMILAR. Rubén Ferlo Recursos adicionales Corrección visual Equilibrio PARA QUE LA COMPOSICIÓN SEA ESTABLE TENDREMOS QUE AJUSTAR LAS FIGURAS EN BASE A UNA DE LAS FIGURAS, POR EJEMPLO AL CUADRADO. Rubén Ferlo Recursos adicionales Corrección visual Equilibrio Rubén Ferlo Recursos adicionales Corrección visual Equilibrio Y AHORA AJUSTAR VISUALMENTE EL TAMAÑO DE LAS FIGURAS. PRIMERO AJUSTAMOS EL CÍRCULO. Rubén Ferlo Recursos adicionales Corrección visual Equilibrio Rubén Ferlo Recursos adicionales Corrección visual Equilibrio Y POR ÚLTIMO EL TRIÁNGULO. Rubén Ferlo Recursos adicionales Corrección visual Equilibrio Rubén Ferlo Recursos adicionales Corrección visual Equilibrio VAMOS A VER AHORA LAS DIFERENTES CORRECCIONES QUE HEMOS REALIZADO EN BASE AL CUADRADO. Rubén Ferlo Recursos adicionales Corrección visual Equilibrio Rubén Ferlo Recursos adicionales Corrección visual Equilibrio AHORA EL PESO VISUAL O MASA VISUAL DE LAS 3 FIGURAS ESTARÍA EQUILIBRADO. Rubén Ferlo Recursos adicionales Corrección visual Equilibrio Rubén Ferlo Recursos adicionales Corrección visual Equilibrio ESTE ES SOLO UN EJEMPLO FÁCIL CON LAS 3 FORMAS GEOMÉTRICAS BÁSICAS PERO SE DEBE APLICAR SIEMPRE. Rubén Ferlo Recursos adicionales Corrección visual Equilibrio EJERCICIO I Rubén Ferlo Recursos adicionales Corrección visual Equilibrio VAMOS A HACER EL EJERCICIO CON LOS ÍCONOS DE 4 REDES SOCIALES. PARA ELLO LOS VAMOS A PONER EN UNA CAJA DE 150PX X 150PX. Rubén Ferlo Recursos adicionales Corrección visual Equilibrio Rubén Ferlo Recursos adicionales Corrección visual Equilibrio EL ÍCONO DE TWITTER Y DE PINTEREST SON DIFERENTES AL DE FACEBOOK E INSTAGRAM QUE SON AMBOS CUADRADOS, POR ESO TENDREMOS QUE HACER LOS PRIMEROS LIGERAMENTE MÁS GRANDES. Rubén Ferlo Recursos adicionales Corrección visual Equilibrio Rubén Ferlo Recursos adicionales Corrección visual Equilibrio POR ÚLTIMO PODRÁS OBSERVAR QUE HAY UNA LIGERA DIFERENCIA DE PESO VISUAL ENTRE EL ÍCONO DE FACEBOOK Y EL DE INSTAGRAM AÚN SIENDO AMBOS CUADRADOS, ASÍ QUE TAMBIÉN TENDREMOS QUE CORREGIRLO. PARA ELLO REDUCIMOS LIGERAMENTE EL TAMAÑO DEL ÍCONO DE FACEBOOK. Rubén Ferlo Recursos adicionales Corrección visual Equilibrio Rubén Ferlo Recursos adicionales Corrección visual Equilibrio COMO VES EL PROCESO DE CORRECCIÓN VISUAL ES UN PROCESO MANUAL Y PARA ELLO TENEMOS QUE ENTRENAR EL OJO. TE RECOMIENDO QUE HAGAS ESTE MISMO EJERCICIO CON OTROS ÍCONOS. Rubén Ferlo Recursos adicionales Corrección visual Equilibrio EJERCICIO II Rubén Ferlo Recursos adicionales Corrección visual Equilibrio VEAMOS OTRO EJEMPLO CON EL DISEÑO DE MI MONOGRAMA. EN LA SIGUIENTE PÁGINA VERÁS LA CONSTRUCCIÓN GEOMÉTRICA PERFECTA. Rubén Ferlo Recursos adicionales Corrección visual Equilibrio Rubén Ferlo Recursos adicionales Corrección visual Equilibrio VISUALMENTE SE PERCIBE QUE EL CÍRCULO ESTÁ LIGERAMENTE DESPLAZADO A LA IZQUIERDA CON RESPECTO EL CUADRADO ASÍ QUE HABRÁ QUE CORREGIRLO. PARA ELLO AUMENTO LIGERAMENTE EL TAMAÑO DEL CÍRCULO HACIA ARRIBA Y HACIA LA DERECHA. Rubén Ferlo Recursos adicionales Corrección visual Equilibrio Rubén Ferlo Recursos adicionales Corrección visual Equilibrio POR ÚLTIMO VAMOS A COMPARAR AMBAS VERSIONES PARA VER SI EL EFECTO VISUAL SE CORRIGE. Rubén Ferlo Recursos adicionales Sin corregir Corrección visual Equilibrio Corregido Rubén Ferlo Recursos adicionales Corrección visual ALTURA Rubén Ferlo Recursos adicionales Corrección visual Altura EL OJO HUMANO ES MÁS SENSIBLE A LA ALTURA QUE A LA ANCHURA. Rubén Ferlo Recursos adicionales Corrección visual Altura OBSERVA EL CUADRADO DE LA SIGUIENTE PÁGINA. Rubén Ferlo Recursos adicionales Corrección visual Altura Rubén Ferlo Recursos adicionales Corrección visual Altura EL CUADRADO TIENE UN ANCHO Y UN ALTO DE 400PX PERO SEGURAMENTE LO VERÁS LIGERAMENTE MÁS ALTO QUE ANCHO. Rubén Ferlo Recursos adicionales Corrección visual Altura Rubén Ferlo Recursos adicionales Corrección visual Altura PARA CORREGIR ESTE EFECTO VISUAL TENDREMOS QUE AUMENTAR LIGERAMENTE EL ANCHO DEL CUADRADO. Rubén Ferlo Recursos adicionales Corrección visual Altura Rubén Ferlo Recursos adicionales Corrección visual Altura AHORA ESTARÍA VISUALMENTE AJUSTADO EN ANCHURA Y ALTURA. Rubén Ferlo Recursos adicionales Corrección visual Altura Rubén Ferlo Recursos adicionales Corrección visual ALINEACIÓN Rubén Ferlo Recursos adicionales Corrección visual Alineación CUANDO ALINEAMOS ELEMENTOS CON UN SOFTWARE ESTE LOS ALINEA RESPECTO DEL CENTRO DE LA SELECCIÓN DE CADA ELEMENTO. Rubén Ferlo Recursos adicionales Corrección visual Alineación Rubén Ferlo Recursos adicionales Corrección visual Alineación Rubén Ferlo Recursos adicionales Corrección visual Alineación PERO PARA ALINEAR CORRECTAMENTE AMBOS ELEMENTOS HAN DE ESTAR EN EL MISMO PUNTO LOS CENTROS DE LA FIGURA EN VEZ DE LOS DE LA SELECCIÓN. Rubén Ferlo Recursos adicionales Corrección visual Alineación Rubén Ferlo Recursos adicionales Corrección visual Alineación Rubén Ferlo Recursos adicionales Corrección visual Alineación EN ESTE CASO LAS MATEMÁTICAS FUNCIONAN BIEN PERO EN LA MAYORÍA DE LOS CASOS, POR EJEMPLO CON EL USO DE ÍCONOS, TENDREMOS QUE AJUSTARLO MANUALMENTE. Rubén Ferlo Recursos adicionales Corrección visual Alineación EJERCICIO Rubén Ferlo Recursos adicionales Corrección visual Alineación VAMOS A HACER EL MISMO EJERCICIO QUE EL CASO DEL BOTÓN DE ‘PLAY’ CON EL ÍCONO DE TWITTER. Rubén Ferlo Recursos adicionales Corrección visual Alineación Rubén Ferlo Recursos adicionales Corrección visual Alineación COMO PUEDES OBSERVAR LA MASA VISUAL DEL ÍCONO DE TWITTER ESTÁ “DESPLAZADA” HACIA ARRIBA Y HACIA LA IZQUIERDA, TENDREMOS QUE VARIAR LIGERAMENTE LA POSICIÓN HACIA ABAJO Y HACIA LA DERECHA. Rubén Ferlo Recursos adicionales Corrección visual Alineación Rubén Ferlo Recursos adicionales Corrección visual IRRADIACIÓN Rubén Ferlo Recursos adicionales Corrección visual Irradiación CUANDO DISEÑAMOS UN LOGO TENEMOS QUE HACER UNA VERSIÓN EN POSITIVO Y UNA EN NEGATIVO, ENTRE OTRAS. Rubén Ferlo Recursos adicionales Corrección visual Irradiación CUANDO HACEMOS LA VERSIÓN EN NEGATIVO, BLANCO SOBRE NEGRO O CLARO SOBRE OSCURO, SE PRODUCE UN FENÓMENO VISUAL DENOMINADO IRRADIACIÓN. Rubén Ferlo Recursos adicionales Corrección visual Irradiación ESTE EFECTO VISUAL HACE QUE EL GROSOR PAREZCA MAYOR. PARA CORREGIR ESTO DEBEMOS REDUCIR EL GROSOR DE NUESTRO DISEÑO. VEÁMOSLO CON EL EJEMPLO DE MI PROYECTO. Rubén Ferlo Logotipo en positivo Recursos adicionales Corrección visual Irradiación Logotipo en negativo Rubén Ferlo Recursos adicionales Corrección visual Irradiación PARA CORREGIRLO AÑADO, EN ADOBE ILLUSTRATOR, UN TRAZO ALREDEDOR DEL DISEÑO. Rubén Ferlo Logotipo en positivo Recursos adicionales Corrección visual Irradiación Logotipo en negativo Rubén Ferlo Recursos adicionales Corrección visual Irradiación VOY PROBANDO DIFERENTES GROSORES DE TRAZO. TE RECOMIENDO PONER EL TRAZO DEL MISMO COLOR QUE EL FONDO PARA VISUALIZARLO RÁPIDAMENTE. Rubén Ferlo Recursos adicionales Corrección visual Irradiación 1px Logotipo en positivo Logotipo en negativo Rubén Ferlo Recursos adicionales Corrección visual Irradiación 2px Logotipo en positivo Logotipo en negativo Rubén Ferlo Recursos adicionales Corrección visual Irradiación PARECE QUE EL GROSOR DE TRAZO DE 1PX SE QUEDA CORTO Y EL DE 2PX SE PASA ASÍ QUE PRUEBO CON UN GROSOR DE TRAZO INTERMEDIO. Rubén Ferlo Recursos adicionales Corrección visual Irradiación 1.5px Logotipo en positivo Logotipo en negativo Rubén Ferlo Recursos adicionales Corrección visual Irradiación UN GROSOR DE 1.5PX ES PERFECTO ASÍ QUE VOY A PROCEDER A RESTAR EL TRAZO AL RELLENO. PARA ELLO VOY A HACER LO SIGUIENTE: Rubén Ferlo Recursos adicionales Corrección visual 1. EXPANDIR TRAZO OBJETO > EXPANDIR... Irradiación Rubén Ferlo Recursos adicionales Corrección visual Irradiación 2. RESTAR TRAZO A RELLENO BUSCATRAZOS > MENOS FRENTE Rubén Ferlo Recursos adicionales Corrección visual Irradiación TENDREMOS QUE HACER ESTE PROCEDIMIENTO CON LAS DIFERENTES PARTES DE NUESTRO DISEÑO. SI OBSERVAS EL MÍO PUEDES VER QUE HAY 3 PARTES SEPARADAS. Rubén Ferlo Recursos adicionales Corrección visual Irradiación Rubén Ferlo Recursos adicionales Corrección visual Irradiación EN LA SIGUIENTE PÁGINA PUEDES VER QUE EL TRAZO DE COLOR MAGENTA ES LA PARTE QUE HE ELIMINADO DE MI DISEÑO EN NEGATIVO. Rubén Ferlo Logotipo en negativo Recursos adicionales Corrección visual Irradiación Rubén Ferlo Recursos adicionales Corrección visual Irradiación CON ESTA CORRECCIÓN YA TENDRÍA LAS DOS VERSIONES DE MI LOGOTIPO, POSITIVO Y NEGATIVO, CON UN MISMO PESO VISUAL. Rubén Ferlo Logotipo en positivo Recursos adicionales Corrección visual Irradiación Logotipo en negativo Corregido visualmente