DISEÑANDO TU WEB
Anuncio

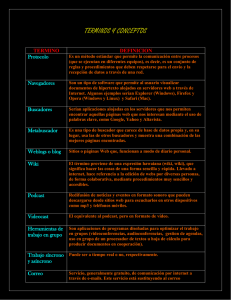
DISEÑANDO TU WEB ACTIVIDAD: 1. 2. 3. 4. Cree un slogan para tu página. ( frase de identificación, estilo de letra) Diseña un logotipo (imagen) Texto de presentación de tu página Web y breve descripción de los contenidos Diseño de tabla con palabras claves del documento (Tabla de 8x 8) El desarrollo web es un proceso creativo y personal en el que cada uno decide cómo hacer las cosas, los primeros tres puntos principales que tenemos que definir desde cero son: Definir el tema de nuestro sitio. Qué ofreceremos. A quién irá dirigida nuestra página. Las páginas web son documentos escritos en un lenguaje de programación muy sencillo: el HTML, siglas inglesas de "Hiper Text Markup Language", literalmente Lenguaje de Marcas de Hipertexto. Los documentos creados con este lenguaje pueden contener texto, imágenes, animaciones, sonido, vídeo, y a través de ellas es posible acceder a otros documentos. Veamos ahora algunos de los elementos más frecuentes en las páginas web. Texto Es uno de los soportes más simples de información. En las páginas web podemos darle diferentes estilos y colores y teóricamente podemos usar múltiples tipos de letra. Existen estilos predefinidos como el azul y subrayado para indicar que un cierto texto es un hipertexto y al hacer clic sobre él nos llevará a otra sección del documento, o a otro documento exterior (que puede ser una imagen o un video o un sonido). Hipertexto (enlaces) Se encuentran entre los elementos más versátiles de las páginas web. Se presentan en forma de texto o imagen, pueden llevar a otras zonas de la misma página (enlace interno, anchor o anclas) o a otras páginas (enlace local) incluso de servidores distintos (enlaces externos). También pueden servir para iniciar la descarga de un archivo (enlaces con archivos) o la reproducción de efectos de sonido o vídeo. Muchas páginas web agrupan los enlaces en listados que constituyen las llamadas barras de navegación, cuya función es permitir que el internauta recorra con facilidad todas las páginas de un documento. Imágenes Uno de los factores que facilitan el uso de Internet es la posibilidad de crear páginas con diseños atractivos y fáciles de leer. El desarrollo de las técnicas de compresión y el aumento de la velocidad en la red, facilitan el uso de un número cada vez mayor de imágenes, no sólo estáticas sino también con efectos de animación, para las imágenes estáticas se usan los formatos JPG, PNG y GIF, mientras que para las imágenes animadas se usa el formato GIF. Asimismo la tecnología flash permite crear animaciones complejas en archivos que ocupan muy poco espacio. Las imágenes también pueden servir de enlaces con otras páginas. Sonidos La información de un documento de hipertexto no solo es texto o imagen, también es sonido, no solo como elemento accesorio sino también como camino único para personas con discapacidades. ARCHIVOS USADOS EN EL DISEÑO DE PÁGINA WEB Formatos de Imágenes Son archivos gráficos que pueden ser leídos directamente por el navegador e insertados en páginas web html, sin necesidad de instalar plug-ins: .GIF .JPG .PNG .BMP dibujos con pocos colores (256 máx); admite animaciones y transparencias (Graphic Interchange Format, Formato de intercambio gráfico) fotos 24 bit (16 millones de colores), compresión variable con pérdida (Joint Picture Expert Group, grupo conjunto de expertos en imagen) Admite transparencias y capas, compresión variable con pérdida (Portable Network Graphic, gráfico estándar para uso en redes) Formato de Microsoft Paint, no comprimidas: uso desaconsejado. (Bitmap, mapa de biis) Formatos de Sonido y Video requiere instalar plug-in en el navegador Música multi-instrumental de tipo “partitura”, no almacena sonido real (por MIDI, .MID ejemplo, no hay voces) .WAV .AU, Sonido digitalizado. Se pueden reproducir sin plug-ins en ordenadores Windows y/o Mac .AIFF… Sonido digitalizado comprimido .MP3 * Real Media * Plug-in para sonido y vídeo en tiempo real (streaming) Imágenes 360º, realidad virtual (Quick Time Virtual Reality) QTVR * Otros archivos que podemos usar en páginas web: Al pulsar en un enlace a uno de estos archivos, si están instalados los programas adecuados, el ordenador los abrirá en el mismo navegador; en caso contrario, aparecerá el cuadro de “Guardar Archivo” y podremos descargarlos. .PDF .DOC .XLS .MDB .PPT .ZIP, .RAR .AVI Documentos Acrobat, Contienen textos e imágenes formateados para imprimir. Requieren el programa Adobe Acrobat (Reader) Textos de Word, requieren la versión correspondiente de Word Hojas de Cálculo Excel, requieren la versión adecuada de Excel Base de datos de Access, requieren el Access adecuado Presentación de PowerPoint: requiere el programa o el visor Archivos comprimidos, requieren WinZip, WinRar o compatible Vídeo en formato AVI (Audio Video Interlaced, audio y video entrelazados), comprimido o no en divX o diferentes codecs Es muy importante tener en cuanta todos los conceptos anteriores claros en el diseño de página Web, es conveniente que dibujes un organigrama con todas las partes del sitio Web distribuyendo el texto, los gráficos, los vínculos, los documentos y otros objetos multimedia que se consideres pertinentes.