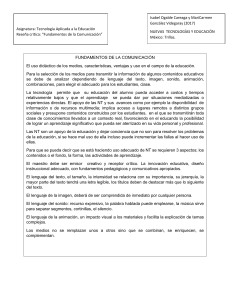
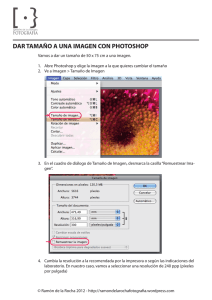
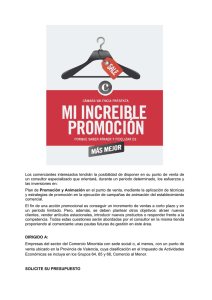
GRAFICA TECNOLÓGICA Unai Requejo Memoria/dossier Presentación de la asignatura Cada alumno se presenta ante la clase e indica, por un lado, que disciplinas plásticas, creativas y artísticas son de su interés y por otro, que actividades o practicas le gustaría realizar en esta asignatura durante las clases lectivas. Se hacen dos listas en la pizarra. Visita guiada El profesor nos muestra el taller y las diferentes máquinas, sus características y funciones, así como los materiales disponibles. Práctica. Diseño e impresión por Riso de un billete colectivo. Se divide la clase en grupos de cuatro o cinco alumnos para llevar a cabo el diseño y la confección de un billete de 25 euros. Más tarde se realizará una tirada de billetes en la impresora de “RISO”. Se pretende disponer por parte de cada alumno, de un billete de 25 euros para “gastar” de forma imaginaria en materiales y trabajos con las máquinas del taller. Práctica de modelación y animación en 3D. Explicación de la diferencia entre los “bit-map” o mapa de bits (propio de aplicaciones de tratamiento de imágenes como Photoshop y los de sistemas vectoriales, utilizados en programas de diseño como Ilustrator, Freehand, etc… Modelamos con la ayuda de la aplicación “MagicaVoxel”. Construimos un personaje para dotarle de articulaciones para el movimiento con la aplicación on line “Mixamo” y después animarlo con “Blender”. Se aclaran algunas dudas referentes a la resolución, tamaño de imagen, color, etc… Resolución Resolución: 1 pulgada = x número de píxeles Se emplea la medida en “puntos por pulgada lineal” (ppp). Se utiliza una resolución por defecto en pantalla de 72 ppp. La de 300 ppp, es la más usual cuando se quieren mandar trabajos de imagen a una imprenta offset. Y la de 600 ppp es propia en foto-copistería de B/N. Por VECTORIZAR se entiende cuando convertimos pixels en vectores y RASTERIZAR, cuando pasamos de vectores a pixels. Color Usaremos normalmente el sistema RGB, aunque podría usarse también CMYK. Vectorial / Bitmap Notas sobre resolución. Dos grupos: el vectorial y el bitmap/mapa de bits. Una fotografía es un mapa de bits, una rejilla de píxeles mientras que la imagen vectorial se basa en una forma, una delimitación matemática. Photoshop. Pixels. Si se aumenta la imagen se pixela. Illustrator. Vectores. Al aumentar no se pixela la imagen. Sin modificar la apariencia se puede ampliar. Remuestrear significa cambiar las dimensiones de píxeles de una imagen (añadiendo o quitando píxeles). Esta acción se realiza principalmente para la visualización en pantalla. El remuestreo siempre reduce la calidad de la imagen. Si no se remuestrea la imagen, los píxeles que tengamos son los que habrá, con esta opción photoshop llenará la información que falta. Al aumentar el tamaño de la imagen sin remuestrear la imagen, disminuye la resolución, con ello se aumenta y la aplicación inventa la información que falta. Formas de remuestrear. - Bicúbica: Separa los pixels y se inventa los intermedios, nebulosa - Bilineal - Por aproximación: pixel art 1. 2. 3. 4. Método de interpolar Quitar remuestrear Cambiar parámetro que nos interesa Activar remuestreo y modificará sin cambiar los otros parámetros Se recomienda hacerlo poco en poco hasta 5 veces Modos de color RGB o CMYK Adaptar las imágenes a la salida. Se puede cambiar, pero puedes perder colores, como los colores llamativos, fuertes, neón. Antes de hacer mapa de bits hay que pasar a escala de grises. 50% de umbral, lo que sea más claro se convierte en blanco y lo más oscuro en negro. Ejercicio de modelación en 3D y animación. Utilizaremos la aplicación Magical Voxel para crear un personaje en 3D formado por cubos o bloques. Mágica Voxel Es una aplicación gratuita de modelado en 3D a base de “bloques” que cuenta con una curva de aprendizaje muy sencilla y divertida. Ya que funciona como si se crease con bloques de Lego. Las piezas o cubos se formando y construyendo una estructura que se puede ir coloreando a la vez que se crean los volúmenes. Además, esta aplicación permite integración con Unity y también la posibilidad de exportar tus proyectos en formato “OBJ” para luego llevarlo a una aplicación de animación como Blender de animación y renderizar para conseguir el arte final, generar entornos 3D a través de los cuales desplazarte o una serie de usos más avanzados a los que ya podrán sacarle más partido los usuarios profesionales con una mayor base técnica. Mixamo Es una aplicación gratuita que permite utilizar personajes libres de derechos de autor para proyectos personales en los que se necesite incorporar personajes en ilustraciones y arte gráfico, Incorporación de Personajes de impresión 3D, creación de películas o de videojuegos. En este ejercicio, crearé un personaje de cubos en modelos 3D con Magical Voxel y le aplicaré distintas animaciones con Mixamo, para reflejar después estas acciones en Blender. Blender Es una suite de creación de imágenes 3D, gratuita de software libre, totalmente integrada, que ofrece una amplia gama de herramientas esenciales, incluyendo Modelado, Renderizado, Animación, Ilumuinación y Rigging, Edición de Video, VFX, Composición, Texturizado, y algunos otros tipos de Simulaciones. También es apto para crear gráficos en 3D. Brinda acceso a su código fuente y está disponible para Android, Windows, Mac OS, y Linux. Blender trabaja sobre cualquier archivo creado o almacenado en formato TGA, TIFF, SGI, JPG y su compleja interfaz permite trabajar con un sinfín de herramientas como primitivas totalmente moldeables, curvas nurbs o mallas de puntos. Esta complejidad, se traduce, lamentablemente, en una gran dificultad de manejo, por lo que su aprendizaje puede resultar arduo. Práctica Tras la creación del personaje de bloques en Magical Voxel, se subieron los dos personajes a Mixamo. Se le colocó en posición de “T” para obtener mejores resultados. Después, se asignaron las articulaciones del personaje, para esto Mixamo brinda puntos específicos que hay que situar en las partes del cuerpo del modelo que coincidan, como las muñecas, codos, rodillas, cintura, tobillos, etc… Cuando estén los marcadores situados correctamente, Mixamo ofrece una vista previa del personaje con sus puntos acoplados. Una vez configurados los modelos, busco las animaciones para estos entre los muchos filtros que esta interfaz ofrece. Cuando se tenga decididas las animaciones, las descargo en el equipo, en formato FBX, pulsando “descargar animación”. Con las animaciones descargadas, creo un proyecto en Blender. Una vez la animación y sus frames están configurados, ya puedo reproducir la animación por medio de los botones de la barra de animación. Con estos botones reproduzco la animación hacia adelante y hacia atrás. RISOGRAFÍA Cuando cae la tinta es azul, se puede hacer con trama, pero hay que elegirla antes. Son puntos del color, pueden variar del tamaño. No admite imágenes de una resolución superior a 300. Una resolución de 600 no aparece. Anotaciones: Tramas - AM - Amplitud modulada - Semitonos (Cubiertos de trama) –Angulo Lineatura. Siempre están en el mismo sitio, pero pueden ser más grandes o más pequeños. Chuleta de Tramas : the print guide halftone screen angles FM - Frecuencia Modulada - Escolástica (Retoque de grano) Los puntos varían. Cuanto más espacio hay entre ellos, más claro es el color. No seleccionar bien el tramado puede provocar que un color plano aparezca en la Riso con distintas tonalidades. Técnicas Duotono/monótono: pintando los colores Multicanal: pintar con canales Blanco y negro de fotografía: RGB: Photoshop Imagen - escala de grises - duotono colores de impresión - rojo - azul separar duotono en dos imagen - modo - multicanal el color que te interesa lo oscureces Guardar una fotografía en jpg en render, hacer una fotografía con la cámara y exportar. A más calidad más pesará y más tardará en guardar. IMPRESIÓN CON RISO. Descomponer una imagen en tramas de un solo color, para imprimir después en la impresora Riso imágenes con uno, dos o tres colores. Se trata con Photoshop una imagen para obtener un “master” y los fotolitos en los colores elegidos (“primarios”: rosa fluor, azul y amarillo) para reproducir por risografía. Original Tres tintas Corte de vinilo 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. Vectorizar: es simplificar una fotografía y pasar a vectorial y preparar para el plotter de corte. Para ver el recorte o que está en vinilo ctrl + Y / contornear y pre-visualizar. objeto calco de imagen crear y expandir objeto desagrupar capas quitar todo lo blanco seleccionar todo agrupar exportar Partiendo de una imagen propia se transforma en trama de blancos y negros, sin grises. Escojo una escultura propia en acero. Obtengo una imagen macro casi sin fondo. Vectorizo en Photoshop. La convierto en blanco y negro. Redondeo y limpio los bordes de las líneas y otras zonas que pudieran tener tramas o “suciedad”, ya que esta no podría ser reconocida por el plotter de corte y ser recortada. Lo paso a Illustrator y con un pendrive lo llevo al terminal de la cortadora de vinilo de punta seca. Coloco la lámina de vinilo del color elegido (plateado) y obtengo una plantilla de la que voy a extraer los blancos o los negros de la imagen vectorizada. Una vez despegados los tramos blancos de vinilo plateado del diseño, los he pegado sobre un fondo negro. La capa restante sería otro diseño de vinilo plateado sobre fondo blanco. AxiDraw. Plotter. Inkscape. Descomponer la imagen en líneas y reproducir con el plotter. El AxiDraw un sencillo y moderno Plotter, ideal para realizar trabajos en una superficie plana. Se puede escribir con marcadores permanentes, plumas y casi cualquier elemento de escritura. AxiDraw se controla con una serie de extensiones de Inkscape, un programa de código abierto y gratuito para hacer gráficas vectoriales. Su operación básica lo hace a través de un manejador (driver), como los que se usan en las impresoras. El sistema trabaja en las tres plataformas más populares, Linux, Mac y Windows. Partiendo de una imagen en Inkscape, se vectoriza y se dibujan las líneas que luego se reproducirán con el plotter de AxiDraw.