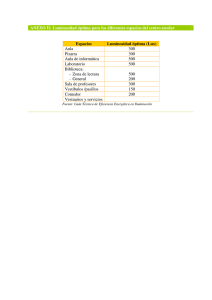
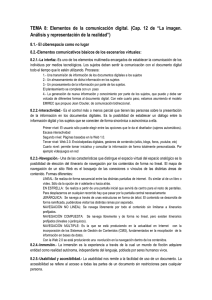
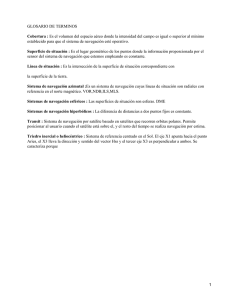
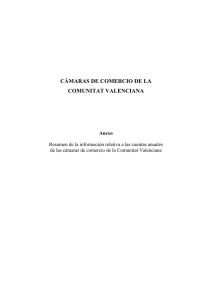
2021 Planificación Interfaces Web Elvis Daniel Menéndez Muñiz -113/10/2021 Índice Elementos básicos de una interfaz web ....................................................................................- 3 Color .......................................................................................................................................- 3 Modelo RGB: ......................................................................................................................- 3 Modelo HSL: .......................................................................................................................- 3 Modelo HSV o HSB: ............................................................................................................- 4 Modelo CMYK: ...................................................................................................................- 5 Herramientas .........................................................................................................................- 5 Tipografía ...............................................................................................................................- 6 Serif ....................................................................................................................................- 6 Sin Serif...............................................................................................................................- 6 Unidades de medida relativa y absoluta. Pros y contra ........................................................- 7 Unidades Absolutas............................................................................................................- 7 Unidades Relativas .............................................................................................................- 7 Iconos .....................................................................................................................................- 8 Estructura de una página web ...................................................................................................- 9 Cabecera.................................................................................................................................- 9 Sistemas de navegación .........................................................................................................- 9 Cuerpo ..................................................................................................................................- 10 Pie de página ........................................................................................................................- 10 Aviso Legal........................................................................................................................- 10 Espacios en blanco ...............................................................................................................- 11 Maquetación Web....................................................................................................................- 11 Maquetación mediante tablas y capas ................................................................................- 11 Prototipo Web..........................................................................................................................- 11 Mapa de navegación ...........................................................................................................- 12 Guía de diseño .........................................................................................................................- 12 Interacción persona-ordenador ...............................................................................................- 12 - -2- Elementos básicos de una interfaz web Color Modelo RGB: Es un modelo de color basado en la síntesis aditiva, con el que es posible representar un color mediante la mezcla por adición de los tres colores de luz primarios. En código HTML por ejemplo, para representar los distintos colores existe un código formado por tres números separados que pueden tomar valores desde el 0 hasta el 255 “[xxx], [xxx], [xxx]”, esto forma un total de 24 bits en binario. Cada uno de estos números representa uno de los colores siendo [R],[G],[B]. https://www.rapidtables.org/web/color/RGB_Color.html Modelo HSL: Es un modelo de color cilíndrico, por el modo de representar gráficamente las coordenadas de su gama de colores en contraposición al modelo cúbico RGB. Se compone de tres canales: • H (Hue): Traducido como tonalidad representa los colores primarios con todos los matices entre ellos. Los valores de tono se refieren mediante su posición en el círculo cromático. Queda normalizado que el rojo primario se sitúa a 0º, el verde primario a 120º y el azul primario a 240º, volviendo al rojo cuando regresamos al origen. -3- • • L (Lightness): Traducido como luminosidad. El valor máximo de luminosidad de cualquier color es el blanco. El valor mínimo será el negro. El rango de valores de este canal se suele referir como un porcentaje: 0% luminosidad mínima (negro) y 100% luminosidad máxima (blanco). La luminosidad es la coordenada que representa la posición de un color en la altura del cilindro. S (Saturation): Traducido como saturación. Representa la cantidad de color. De tal manera que si cualquier color pierde saturación tiende hacia el gris. Si la gana, se aleja de él. Al igual que la luminosidad, este canal se suele representar como un porcentaje o un rango de valores entre 0 y 1. La saturación es la coordenada que representa la posición de un color en el radio del cilindro. Modelo HSV o HSB: El modelo de color HSB (Hue, Saturation, Brightness) se basa en la percepción humana del color y describe tres características fundamentales del color: Matiz, Saturación y Brillo. La diferencia entre el modelo HSL y HSV es la saturación y el brillo o luminosidad. En el HSL al perder saturación tiende hacia el gris, sin embargo en el modelo HSV al perder tiende hacia el blanco. En cuanto al brillo en el modelo HSL va desde el blanco al negro y en el modelo HSV del color al negro. -4- Modelo CMYK: Es un modelo de color que se utiliza en la impresión en colores. En este se combinan los colores sustractivos primarios para obtener el resto de colores. Hace uso del Cian, Magenta, Amarillo y el Negro. Este último siempre aporta cuerpo y fuerza. También puede utilizarse para acentuar el tono o dar profundidad a la impresión. Su principal uso es para imágenes y elementos gráficos que necesiten ser impresos sobre un medio físico. El modelo de color CMYK, se puede representar mediante una tabla de porcentajes de 0 a 100%, el negro podría ser C: 0% / M: 0% / Y: 0% / K: 100% y el blanco, que sería la ausencia de tinta C: 0% / M: 0% / Y: 0% / K: 0%. Herramientas Paletton -5- Tipografía Serif Las fuentes serif contienen elementos decorativos adicionales como simples florituras al final de cada letra.Las tipografías Times New Roman y Georgia son algunos de los ejemplos. Son comunmente usadas para textos en impresos de cierta longitud como libros,periódicos y revistas. Sin Serif Son tipos de fuente limpia sin ninguna decoración mayor. Las tipografías Arial y Calibri son algunos de los ejemplos. Tipos de Sin Serif: Grotescos: Siglo XIX y principio XX. Ej: Franklin Gothic Neogrotescos: Segunda Mitad Siglo XX. Ej: Utilizado principalmente en textos cortos y medianos Humanistas: Buen rendimiento para la lectura. Ej: Verdana, Calibri. Geométricas: No son recomendables para bloques de texto.Ej: Futura,Gotham. Otro tipo: Combinan varios estilos. Ej: Neuzeit S. http://classic.typetester.org/ -6- Unidades de medida relativa y absoluta. Pros y contra Unidades Absolutas Una medida indicada mediante unidades absolutas está completamente definida, ya que su valor no depende de otro valor de referencia. • in, pulgadas ("inches", en inglés). Una pulgada equivale a 2.54 centímetros. • px, (píxel) relativa respecto de la resolución de la pantalla del dispositivo en el que se visualiza la página HTML • cm, centímetros. • mm, milímetros. • pt, puntos. Un punto equivale a 1 pulgada/72, es decir, unos 0.35 milímetros. La principal ventaja de las unidades absolutas es que su valor es directamente el valor que se debe utilizar, sin necesidad de realizar cálculos intermedios. Su principal desventaja es que son muy poco flexibles y no se adaptan fácilmente a los diferentes medios. Unidades Relativas La unidades relativas, a diferencia de las absolutas, no están completamente definidas, ya que su valor siempre está referenciado respecto a otro valor. A pesar de su aparente dificultad, son las más utilizadas en el diseño web por la flexibilidad con la que se adaptan a los diferentes medios • em, relativa respecto del tamaño de letra del elemento. • ex, relativa respecto de la altura de la letra x ("equis minúscula") del tipo y tamaño de letra del elemento. • %. Se define respecto del ancho disponible. Por ejemplo el ancho del contenedor que atrapa una capa. Es común que a esta capa de «orden superior» se le aplique un ancho fijo. Normalmente en píxeles. • rem, muy parecida al em pero en lugar de ser en base al font-size del elemento es en base al font-size del elemento root. La gran ventaja de las unidades relativas es que siempre mantienen las proporciones del diseño de la página. Establecer el margen de un elemento con el valor 1em equivale a indicar que el margen del elemento debe ser del mismo tamaño que su letra y debe cambiar proporcionalmente. -7- Iconos Las fuentes de iconos son fuentes (tipos de letra) en los que cada carácter es un icono que se han hecho populares en los últimos años. Si a una etiqueta se le asocia la fuente que contiene los iconos, se muestran los iconos correspondientes. Como los iconos suelen estar colocados en caracteres más allá de los habituales, para referirse a ellos se debe utilizar su código Unicode. https://fontello.com/ https://icomoon.io/app/#/select -8- Estructura de una página web Cabecera La cabecera es la parte superior de la página web. En ella se encuentra la información básica de la empresa o marca y es consistente en todo el sitio, es decir, se repite en cada página de la web que visitamos. Los elementos que normalmente se encuentran en la cabecera son: Logo de la empresa El menú de navegación Un cuadro de búsqueda Una pequeña descripción de la web Sistemas de navegación Los sistemas de navegación son los elementos de una interfaz que permiten la navegación por las diferentes secciones y páginas que componen el sitio web. Generalmente se presentan como menús formados por diferentes opciones, con las que el usuario puede interaccionar; al hacer click sobre cada una de ellas es cargada una página o sección de la misma Pueden conformarse por varios elementos como son: gráficos, barras de menús horizontales y verticales y menús emergentes -9- Cuerpo Es la parte de la web que alberga el contenido principal de tu página. Esta parte sí es diferente en cada página de tu sitio. Es decir, no será el mismo contenido el que incluyes en tu página de contacto que en la página principal. Pie de página El pie de página o footer es la parte inferior de una página web. Al igual que la cabecera, se repite y es consistente en cada página. Además, también incluye elementos básicos como: o o o o o Menú simplificado Información de contacto Botones de redes sociales Logo de la empresa Enlace a la política de privacidad Aviso Legal • • • • • • • • Una clara identificación del o los responsables del sitio: Nombre del autónomo o denominación social de a empresa. Residencia o domicilio fiscal a efecto de notificaciones. Dirección de correo electrónico y cualquier otro medio que permita establecer una comunicación directa y efectiva. El dominio o dominios utilizados. En el caso de que tu actividad estuviese sujeta a un régimen de autorización administrativa previa, los datos relativos a dicha autorización. Y los identificativos del órgano competente encargado de su supervisión de la actividad. Si ejerces una profesión regulada deberás indicar: o Datos del Colegio profesional al que se pertenece y número de colegiado, o Título académico oficial o profesional con el que cuentas y que te habilita para la actividad que ejerces. o Las normas profesionales aplicables al ejercicio de tu profesión. o Los medios a través de los cuales se puedan conocer, incluidos los electrónicos. El número de identificación fiscal que corresponda. En caso de ser empresa tu registro mercantil, provincia, tomo, número, etc. - 10 - • Los códigos de conducta a los que, en su caso, estés adherido y la manera de consultarlos electrónicamente. Espacios en blanco Para incluir espacios en blanco adicionales, se debe sustituir cada nuevo espacio en blanco por el texto &nbsp; Maquetación Web Maquetación mediante tablas y capas Hace unos años, la maquetación de las páginas web se realizaba utilizando tablas (<table>). Una vez entendido este proceso podía resultar sencillo, aunque si no se dominaban las tablas, podía convertirse en algo tedioso. El problema de las tablas es que generaban un página muy encorsetada, y el código se volvía complejo de entender. Además, algunos buscadores encontraban problemas al analizar la estructura de la página. Actualmente, la maquetación con tablas ha caído en desuso, y se realiza utilizando capas (<div>), también llamadas divisiones o contenedores. La colocación de las capas en la página se realiza a través de CSS. Esto permite, por ejemplo, que podamos pasar de un diseño con un menú lateral a otro con el menú en la parte superior, sólo cambiando la hoja de estilos. Prototipo Web Un prototipo web consiste en un boceto, navegable o no, que permiten crear una referencia visual de la estructura de una página web, definiendo al detalle el contenido y su distribución visual, organizando así la información a nivel de página. Gracias a su versatilidad, podrá ser empleado como plantilla para que el programador desarrolle una web tal y como aconseja el diseñador UX/UI, o como comprobante de los cambios realizados en una web ya existente. - 11 - Mapa de navegación Los sistemas de navegación que son estructuras básicas de un producto multimedia los cuales permiten que el contenido sea interpretado y distribuido adecuadamente, cumpliendo los conceptos de navegabilidad e interactividad usuario/producto. Un mapa de navegación es la representación gráfica de la organización de la información de una estructura web. Expresa todas las relaciones de jerarquía y secuencia y permite elaborar escenarios de comportamiento de los usuarios. Guía de diseño La guía de estilo es el manual que recoge y detalla el lenguaje visual de todos los elementos y módulos que conformarán el proyecto, sirviéndose de elementos gráficos y reglas que definirán la personalidad de la marca, la paleta de colores, la tipografía, la iconografía, imágenes, espaciados y el carácter general. Se aplica del mismo modo en las webs y aplicaciones móviles, ya que debe establecerse el diseño, además de los puntos anteriores, de los elementos nativos como el layout, tablas, formularios, listas, párrafos, enlaces, encabezados en su versión para escritorio y mobile Interacción persona-ordenador Área que trata la interacción entre personas y ordenadores con el objetivo de mejorar el intercambio de información entre ambos, consiguiendo los beneficios de la usabilidad. Se incluyen pautas para cumplir los objetivos de un intercambio de información más eficiente: minimizar errores, incrementar la satisfacción, etc. Se tienen en cuenta elementos como una jerarquía visual clara, mostrar información de la ubicación del usuario en todo momento, un diseño similar en toda la aplicación y existencia de una navegación global. - 12 -