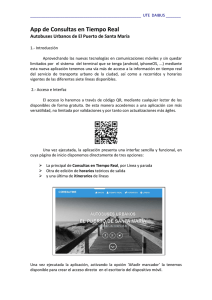
INSTITUTO TECNOLÓGICO DE LÁZARO CÁRDENAS Ingeniería en Sistemas Computacionales TÓPICOS AVANZADOS DE PROGRAMACIÓN UNIDAD I Interfaz gráfica de usuario GUI PRÁCTICA Creación de una Interfaz Gráfica de Usuario en Java (Práctica 01) Grupo: 41T ALUMNO: SOTO RÍOS NÉSTOR No. de control: 18560167 PROFESOR: M.C. Daniel Benito Román Ocampo Lázaro Cárdenas Mich. 28 de febrero de 2020 Tabla de contenido 1. Introducción..................................................................................................................................... 3 2. Objetivo de la Practica ................................................................................................................. 4 3. Materiales y Método utilizado en laboratorio .................................................................... 4 4. Descripción del procedimiento. ................................................................................................ 4 5. Problemas surgidos durante la práctica............................................................................... 5 6. Resultados y Discusión . ........................................................................................................... 5 7. Conclusiones ..................................................................................................................................... 5 8. Referencias bibliográficas .......................................................................................................... 5 Página 2|5 1. Introducción. En la vida cotidiana interactuamos constantemente con Interfaces Gráficas de Usuario (GUI por su nombre en inglés Graphical User Interface); no sólo al usar una computadora sino también en objetos de uso diario como el celular, el cajero automático, etc. entre muchas otras cosas. La interfaz tiene un papel fundamental para que el producto sea o no competitivo. El producto no será exitoso si el usuario no consigue concretar una acción (por ejemplo: una transacción económica), o no entiende la secuencia de pasos a seguir, o cuando no encuentra con facilidad cómo concretar la acción que necesita (por ejemplo: realizar una compra) o cuando no considera atractivo el diseño de la aplicación que está utilizando. El diseño de la GUI suele considerarse como tarea secundaria, sin embargo, al analizar porqué algunas aplicaciones fracasan, se evidencia que el diseño de la GUI tiene una gran influencia en esto. La línea de investigación que presenta éste trabajo expone la importancia de contar con un buen diseño de GUI en cualquier aplicación. Se explicarán principios y reglas básicas de diseño. Al construir, programar una aplicación no sólo se debe desarrollar pensando en cumplir con todos los requerimientos funcionales que solicita el cliente sino también se debe programar haciendo evidente a simple vista que la aplicación cumple con lo solicitado. La Interfaz de Usuario es la parte del software que las personas pueden ver, oír, tocar, hablar; es decir, donde se pueden entender. La Interfaz de Usuario tiene esencialmente dos componentes: la entrada y la salida. La entrada es cómo una persona le comunica sus necesidades o deseos a la computadora. Algunos componentes de entrada comunes son el teclado, el ratón, un dedo (para pantallas sensibles al tacto: touch screen), y la voz de uno (para las instrucciones habladas). La salida es la forma en que la computadora transmite los resultados a lo solicitado por el usuario. Hoy en día el mecanismo de salida de la computadora más común es la pantalla, seguido de mecanismos que aprovechan las capacidades auditivas de una persona: de voz y sonido. En la actualidad la GUI es parte fundamental de cualquier aplicación, y por lo tanto tiene tanta importancia como el desarrollo de la aplicación en sí.1 Para permitir al usuario interactuar con la computadora existen componentes “físicos” como teclado, mouse, touch screen, tabla gráfica, comandos verbales, etc. Así mismo están los componentes visuales de la llamada interfaz “gráfica” tales como: ventanas, iconos, menús, botones, paletas, pulsadores, entre otros. “Estos elementos son considerados dispositivos metafóricos de una realidad familiar a los usuarios de las oficinas de hoy. Sin embargo, estos objetos metafóricos, más que representar una realidad, constituyen una realidad. Por lo tanto, parece más apropiado afirmar que los elementos figurativos en el monitor de una computadora no representan nada, sino que más bien proponen un espacio de acción.2 Página 3|5 2. Objetivo de la Practica Desarrollar aplicaciones básicas en lenguaje Java, que permitan incorporar componentes básicos de una GUI 3. Materiales y Método utilizado en laboratorio Materiales Método NetBeans Gráfico 4. Descripción del procedimiento. 2 1 3 4 5 6 7 8 9 10 1. Importar todas las librerías para la creación de interfaz gráfica (.swing) utilizando un *. 2. En nuestra clase heredaremos una clase exclusiva de Java llamada JFrame. 3. Instanciamos nuestra clase en el Main. 4. A la Super clase le llamaremos “Zapatería Lolita” esto es el nombre que tendrá nuestra venta desplegable. 5. Después escribiremos SetLayout, esto es para que todo lo que se ponga en dicha ventana, se ajustara automáticamente. 6. Crear un objeto con un nombre que se desee. 7. Al objeto creado, le asignaremos una posición en el JFrame. 8. Añadimos el objeto en la ventana. 9. Asignamos un tamaño a dicho objeto. 10. Mostramos la ventana ya creada. Página 4|5 5. Problemas surgidos durante la práctica. Sin problemas en esta práctica. 6. Resultados y Discusión . Venta de salida del código realizado. 7. Conclusiones En esta práctica se realizó una estructura para el modelado de una interfaz gráfica heredando una clase de java llamada JFrame, de eso, instanciamos el nombre de la clase y de ahí empezamos a heredar los atributos necesarios para dicha práctica, para lo cual también utilizamos/vimos nuevas funciones que nos facilitan la creación de la interfaz. 8. Referencias bibliográficas 1. Departamento de Informática, Facultad de Ciencias Físico, Matemáticas y Naturales y Universidad Nacional de San Luis, San Luis, Argentina. Recuperado el día 26 de febrero de 2020 de Diseño de interfaz gráfica de usuario. http://sedici.unlp.edu.ar/handle/10915/41578. 2. Coordinación de Universidad Abierta y Educación a Distancia y Universidad Nacional Autónoma de México. Recuperado el día 26 de febrero de 2020 de El Diseño de Interfaz gráfica para cursos en línea. http://e-spacio.uned.es/fez/eserv/bibliuned:19420/n03rodriguriv05.pdf Página 5|5